正则表达式
常用正则表达式语法大全

正则表达式是一种用于匹配和处理文本的强大工具,可以在很多编程语言和文本编辑器中使用。
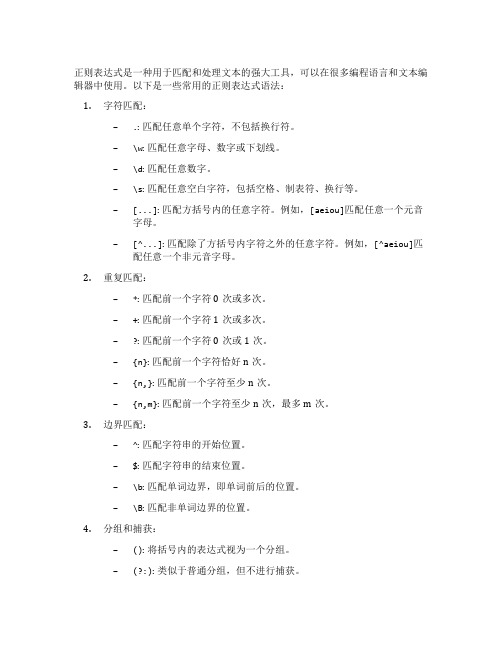
以下是一些常用的正则表达式语法:1.字符匹配:–.: 匹配任意单个字符,不包括换行符。
–\w: 匹配任意字母、数字或下划线。
–\d: 匹配任意数字。
–\s: 匹配任意空白字符,包括空格、制表符、换行等。
–[...]: 匹配方括号内的任意字符。
例如,[aeiou]匹配任意一个元音字母。
–[^...]: 匹配除了方括号内字符之外的任意字符。
例如,[^aeiou]匹配任意一个非元音字母。
2.重复匹配:–*: 匹配前一个字符0次或多次。
–+: 匹配前一个字符1次或多次。
–: 匹配前一个字符0次或1次。
–{n}: 匹配前一个字符恰好n次。
–{n,}: 匹配前一个字符至少n次。
–{n,m}: 匹配前一个字符至少n次,最多m次。
3.边界匹配:–^: 匹配字符串的开始位置。
–$: 匹配字符串的结束位置。
–\b: 匹配单词边界,即单词前后的位置。
–\B: 匹配非单词边界的位置。
4.分组和捕获:–(): 将括号内的表达式视为一个分组。
–(?:): 类似于普通分组,但不进行捕获。
–\n: 反向引用,引用第n个分组的内容。
5.特殊字符转义:–\: 转义字符,用于匹配特殊字符本身。
6.修饰符:–i: 忽略大小写。
–g: 全局匹配,不仅匹配第一个结果。
–m: 多行匹配,使^和$匹配每一行的开始和结束。
这里列举了一些常用的正则表达式语法,但实际使用中,还有更多复杂的语法和特性,可以根据具体需求查阅更详细的正则表达式文档和教程。
不同编程语言和文本编辑器对正则表达式的支持也有所不同,所以在实际应用中需要根据具体的环境进行调整。
1-6个字符的正则

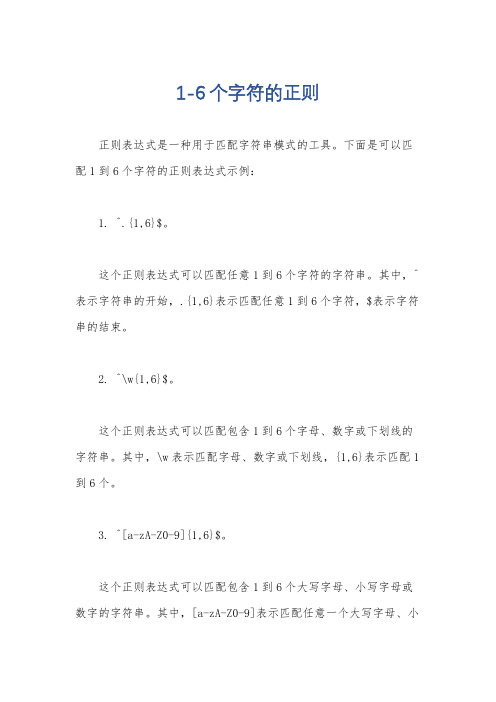
1-6个字符的正则
正则表达式是一种用于匹配字符串模式的工具。
下面是可以匹配1到6个字符的正则表达式示例:
1. ^.{1,6}$。
这个正则表达式可以匹配任意1到6个字符的字符串。
其中,^表示字符串的开始,.{1,6}表示匹配任意1到6个字符,$表示字符串的结束。
2. ^\w{1,6}$。
这个正则表达式可以匹配包含1到6个字母、数字或下划线的字符串。
其中,\w表示匹配字母、数字或下划线,{1,6}表示匹配1到6个。
3. ^[a-zA-Z0-9]{1,6}$。
这个正则表达式可以匹配包含1到6个大写字母、小写字母或数字的字符串。
其中,[a-zA-Z0-9]表示匹配任意一个大写字母、小
写字母或数字。
4. ^[\u4e00-\u9fa5]{1,6}$。
这个正则表达式可以匹配包含1到6个中文字符的字符串。
其中,[\u4e00-\u9fa5]表示匹配任意一个中文字符。
5. ^[a-zA-Z]{1,3}$。
这个正则表达式可以匹配包含1到3个大写字母或小写字母的字符串。
其中,[a-zA-Z]表示匹配任意一个大写字母或小写字母。
6. ^[0-9]{1,6}$。
这个正则表达式可以匹配包含1到6个数字的字符串。
其中,[0-9]表示匹配任意一个数字。
以上是几个可以匹配1到6个字符的正则表达式示例,你可以根据具体的需求选择适合的正则表达式。
常用正则表达式匹配大全

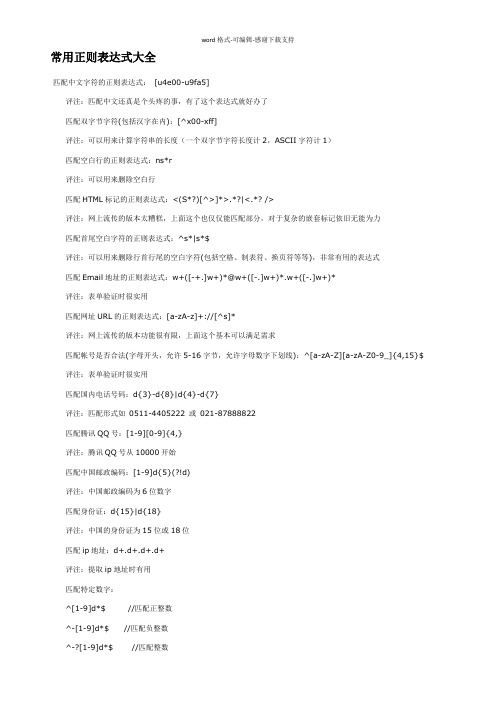
常用正则表达式大全匹配中文字符的正则表达式:[u4e00-u9fa5]评注:匹配中文还真是个头疼的事,有了这个表达式就好办了匹配双字节字符(包括汉字在内):[^x00-xff]评注:可以用来计算字符串的长度(一个双字节字符长度计2,ASCII字符计1)匹配空白行的正则表达式:ns*r评注:可以用来删除空白行匹配HTML标记的正则表达式:<(S*?)[^>]*>.*?|<.*? />评注:网上流传的版本太糟糕,上面这个也仅仅能匹配部分,对于复杂的嵌套标记依旧无能为力匹配首尾空白字符的正则表达式:^s*|s*$评注:可以用来删除行首行尾的空白字符(包括空格、制表符、换页符等等),非常有用的表达式匹配Email地址的正则表达式:w+([-+.]w+)*@w+([-.]w+)*.w+([-.]w+)*评注:表单验证时很实用匹配网址URL的正则表达式:[a-zA-z]+://[^s]*评注:网上流传的版本功能很有限,上面这个基本可以满足需求匹配帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线):^[a-zA-Z][a-zA-Z0-9_]{4,15}$ 评注:表单验证时很实用匹配国内电话号码:d{3}-d{8}|d{4}-d{7}评注:匹配形式如0511-******* 或021-********匹配腾讯QQ号:[1-9][0-9]{4,}评注:腾讯QQ号从10000开始匹配中国邮政编码:[1-9]d{5}(?!d)评注:中国邮政编码为6位数字匹配身份证:d{15}|d{18}评注:中国的身份证为15位或18位匹配ip地址:d+.d+.d+.d+评注:提取ip地址时有用匹配特定数字:^[1-9]d*$//匹配正整数^-[1-9]d*$ //匹配负整数^-?[1-9]d*$//匹配整数^[1-9]d*|0$//匹配非负整数(正整数+ 0)^-[1-9]d*|0$//匹配非正整数(负整数+ 0)^[1-9]d*.d*|0.d*[1-9]d*$//匹配正浮点数^-([1-9]d*.d*|0.d*[1-9]d*)$//匹配负浮点数^-?([1-9]d*.d*|0.d*[1-9]d*|0?.0+|0)$//匹配浮点数^[1-9]d*.d*|0.d*[1-9]d*|0?.0+|0$//匹配非负浮点数(正浮点数+ 0)^(-([1-9]d*.d*|0.d*[1-9]d*))|0?.0+|0$//匹配非正浮点数(负浮点数+ 0)评注:处理大量数据时有用,具体应用时注意修正匹配特定字符串:^[A-Za-z]+$//匹配由26个英文字母组成的字符串^[A-Z]+$//匹配由26个英文字母的大写组成的字符串^[a-z]+$//匹配由26个英文字母的小写组成的字符串^[A-Za-z0-9]+$//匹配由数字和26个英文字母组成的字符串^w+$//匹配由数字、26个英文字母或者下划线组成的字符串在使用RegularExpressionValidator验证控件时的验证功能及其验证表达式介绍如下: 只能输入数字:“^[0-9]*$”只能输入n位的数字:“^d{n}$”只能输入至少n位数字:“^d{n,}$”只能输入m-n位的数字:“^d{m,n}$”只能输入零和非零开头的数字:“^(0|[1-9][0-9]*)$”只能输入有两位小数的正实数:“^[0-9]+(.[0-9]{2})?$”只能输入有1-3位小数的正实数:“^[0-9]+(.[0-9]{1,3})?$”只能输入非零的正整数:“^+?[1-9][0-9]*$”只能输入非零的负整数:“^-[1-9][0-9]*$”只能输入长度为3的字符:“^.{3}$”只能输入由26个英文字母组成的字符串:“^[A-Za-z]+$”只能输入由26个大写英文字母组成的字符串:“^[A-Z]+$”只能输入由26个小写英文字母组成的字符串:“^[a-z]+$”只能输入由数字和26个英文字母组成的字符串:“^[A-Za-z0-9]+$”只能输入由数字、26个英文字母或者下划线组成的字符串:“^w+$”验证用户密码:“^[a-zA-Z]w{5,17}$”正确格式为:以字母开头,长度在6-18之间,只能包含字符、数字和下划线。
常用正则表达式大全!(例如:匹配中文、匹配html)

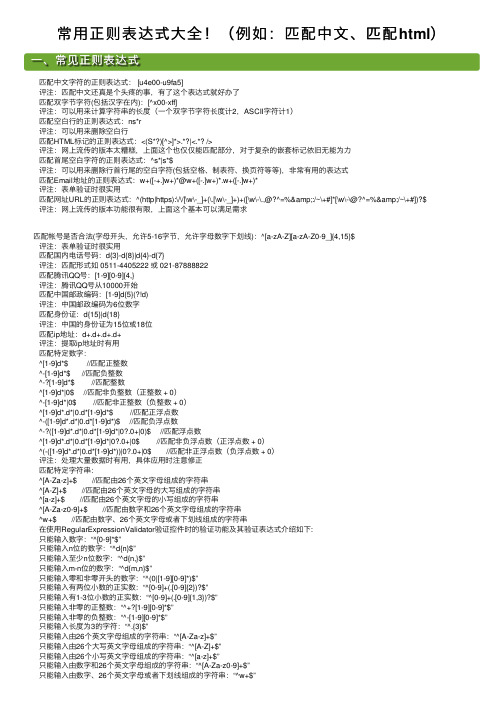
常⽤正则表达式⼤全!(例如:匹配中⽂、匹配html)⼀、常见正则表达式 匹配中⽂字符的正则表达式: [u4e00-u9fa5] 评注:匹配中⽂还真是个头疼的事,有了这个表达式就好办了 匹配双字节字符(包括汉字在内):[^x00-xff] 评注:可以⽤来计算字符串的长度(⼀个双字节字符长度计2,ASCII字符计1) 匹配空⽩⾏的正则表达式:ns*r 评注:可以⽤来删除空⽩⾏ 匹配HTML标记的正则表达式:<(S*?)[^>]*>.*?|<.*? /> 评注:⽹上流传的版本太糟糕,上⾯这个也仅仅能匹配部分,对于复杂的嵌套标记依旧⽆能为⼒ 匹配⾸尾空⽩字符的正则表达式:^s*|s*$ 评注:可以⽤来删除⾏⾸⾏尾的空⽩字符(包括空格、制表符、换页符等等),⾮常有⽤的表达式 匹配Email地址的正则表达式:w+([-+.]w+)*@w+([-.]w+)*.w+([-.]w+)* 评注:表单验证时很实⽤ 匹配⽹址URL的正则表达式:^(http|https):\/\/[\w\-_]+(\.[\w\-_]+)+([\w\-\.,@?^=%&:/~\+#]*[\w\-\@?^=%&/~\+#])?$ 评注:⽹上流传的版本功能很有限,上⾯这个基本可以满⾜需求匹配帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线):^[a-zA-Z][a-zA-Z0-9_]{4,15}$ 评注:表单验证时很实⽤ 匹配国内电话号码:d{3}-d{8}|d{4}-d{7} 评注:匹配形式如 0511-******* 或 021-******** 匹配腾讯QQ号:[1-9][0-9]{4,} 评注:腾讯QQ号从10000开始 匹配中国邮政编码:[1-9]d{5}(?!d) 评注:中国邮政编码为6位数字 匹配⾝份证:d{15}|d{18} 评注:中国的⾝份证为15位或18位 匹配ip地址:d+.d+.d+.d+ 评注:提取ip地址时有⽤ 匹配特定数字: ^[1-9]d*$ //匹配正整数 ^-[1-9]d*$ //匹配负整数 ^-?[1-9]d*$ //匹配整数 ^[1-9]d*|0$ //匹配⾮负整数(正整数 + 0) ^-[1-9]d*|0$ //匹配⾮正整数(负整数 + 0) ^[1-9]d*.d*|0.d*[1-9]d*$ //匹配正浮点数 ^-([1-9]d*.d*|0.d*[1-9]d*)$ //匹配负浮点数 ^-?([1-9]d*.d*|0.d*[1-9]d*|0?.0+|0)$ //匹配浮点数 ^[1-9]d*.d*|0.d*[1-9]d*|0?.0+|0$ //匹配⾮负浮点数(正浮点数 + 0) ^(-([1-9]d*.d*|0.d*[1-9]d*))|0?.0+|0$ //匹配⾮正浮点数(负浮点数 + 0) 评注:处理⼤量数据时有⽤,具体应⽤时注意修正 匹配特定字符串: ^[A-Za-z]+$ //匹配由26个英⽂字母组成的字符串 ^[A-Z]+$ //匹配由26个英⽂字母的⼤写组成的字符串 ^[a-z]+$ //匹配由26个英⽂字母的⼩写组成的字符串 ^[A-Za-z0-9]+$ //匹配由数字和26个英⽂字母组成的字符串 ^w+$ //匹配由数字、26个英⽂字母或者下划线组成的字符串 在使⽤RegularExpressionValidator验证控件时的验证功能及其验证表达式介绍如下: 只能输⼊数字:“^[0-9]*$” 只能输⼊n位的数字:“^d{n}$” 只能输⼊⾄少n位数字:“^d{n,}$” 只能输⼊m-n位的数字:“^d{m,n}$” 只能输⼊零和⾮零开头的数字:“^(0|[1-9][0-9]*)$” 只能输⼊有两位⼩数的正实数:“^[0-9]+(.[0-9]{2})?$” 只能输⼊有1-3位⼩数的正实数:“^[0-9]+(.[0-9]{1,3})?$” 只能输⼊⾮零的正整数:“^+?[1-9][0-9]*$” 只能输⼊⾮零的负整数:“^-[1-9][0-9]*$” 只能输⼊长度为3的字符:“^.{3}$” 只能输⼊由26个英⽂字母组成的字符串:“^[A-Za-z]+$” 只能输⼊由26个⼤写英⽂字母组成的字符串:“^[A-Z]+$” 只能输⼊由26个⼩写英⽂字母组成的字符串:“^[a-z]+$” 只能输⼊由数字和26个英⽂字母组成的字符串:“^[A-Za-z0-9]+$” 只能输⼊由数字、26个英⽂字母或者下划线组成的字符串:“^w+$” 验证⽤户密码:“^[a-zA-Z]w{5,17}$”正确格式为:以字母开头,长度在6-18之间,只能包含字符、数字和下划线。
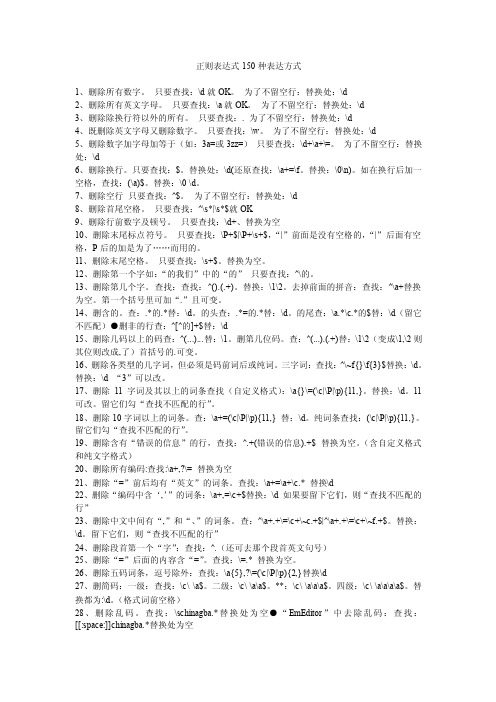
正则表达式150种表达方式

正则表达式150种表达方式1、删除所有数字。
只要查找:\d就OK。
为了不留空行:替换处:\d2、删除所有英文字母。
只要查找:\a就OK。
为了不留空行:替换处:\d3、删除除换行符以外的所有。
只要查找:. 为了不留空行:替换处:\d4、既删除英文字母又删除数字。
只要查找:\w。
为了不留空行:替换处:\d5、删除数字加字母加等于(如:3a=或3zz=)只要查找:\d+\a+\=。
为了不留空行:替换处:\d6、删除换行。
只要查找:$。
替换处:\d(还原查找:\a+=\f。
替换:\0\n)。
如在换行后加一空格,查找:(\a)$。
替换:\0 \d。
7、删除空行只要查找:^$。
为了不留空行:替换处:\d8、删除首尾空格。
只要查找:^\s*|\s*$就OK9、删除行前数字及顿号。
只要查找:\d+、替换为空10、删除末尾标点符号。
只要查找:\P+$|\P+\s+$,“|”前面是没有空格的,“|”后面有空格,P后的加是为了……而用的。
11、删除末尾空格。
只要查找:\s+$。
替换为空。
12、删除第一个字如:“的我们”中的“的”只要查找:^\的。
13、删除第几个字。
查找:查找:^().(.+)。
替换:\1\2。
去掉前面的拼音:查找:^\a+替换为空。
第一个括号里可加“.”且可变。
14、删含的。
查:.*的.*替:\d。
的头查:.*=的.*替:\d。
的尾查:\a.*\c.*的$替:\d(留它不匹配)●删非的行查:^[^的]+$替:\d15、删除几码以上的码查:^(...)...替:\1。
删第几位码。
查:^(...).(.+)替:\1\2(变成\1,\2则其位则改成,了)首括号的.可变。
16、删除各类型的几字词,但必须是码前词后或纯词。
三字词:查找:^\~f{}\f{3}$替换:\d。
替换:\d “3”可以改。
17、删除11字词及其以上的词条查找(自定义格式):\a{}\=(\c|\P|\p){11,}。
替换:\d。
11可改。
《正则表达式》课件

06
CATALOGUE
正则表达式的扩展与优化
正则表达式的扩展(如Unicode、命名组等)
Unicode支持
正则表达式内置了对Unicode字符集 的支持,可以使用诸如`uXXXX`的语 法来表示任意Unicode字符。
命名组
通过使用命名组,可以将匹配的子模 式进行有意义的命名,方便后续引用 和处理。
正则表达式在线测试工具是一种方便快捷的工具,用于测试 和验证正则表达式的正确性。通过在线测试工具,用户可以 输入正则表达式和测试字符串,并实时查看匹配结果,从而 快速定位问题并进行调整。
常用的正则表达式在线测试工具包括Regex101、RegExr、 RegexPal等。这些工具通常提供丰富的正则表达式语法高亮 显示、匹配模式选择、可视化匹配过程等功能,帮助用户更 好地理解和使用正则表达式。
字符串分割
总结词
正则表达式还可以用于字符串的分割操 作,将一个字符串按照特定的模式分割 成多个部分。
VS
详细描述
在字符串分割中,正则表达式可以用来将 一个字符串按照特定的模式分割成多个部 分。例如,可以使用正则表达式来将一个 包含逗号分隔的字符串分割成多个独立的 元素,或者将一个包含特定分隔符的字符 串分割成多个段落或行。
《正则表达式》 PPT课件
目录
• 正则表达式概述 • 正则表达式的语法规则 • 正则表达式的应用实例 • 正则表达式的常见问题与解决方案 • 正则表达式的工具与库 • 正则表达式的扩展与优化
01
CATALOGUE
正则表达式概述
什么是正则表达式
总结词
正则表达式是一种用于描述字符串中模式的强大工具。
04
CATALOGUE
正则表达式的常见问题与解决方案
常用正则表达式大全!(例如:匹配中文、匹配html)

具体的匹配中文及字符方法:/[\u4E00-\u9FA5\uF900-\uFA2D]/
说明: u4e00-u9fbf : unicode CJK(中日韩)统一表意字符。u9fa5后至u9fbf为空
匹配双字节字符(包括汉字在内):[^x00-xff]
匹配空行的正则表达式:n[s| ]*r
匹配HTML标记的正则表达式:/<(.*)>.*|<(.*) />/
匹配首尾空格的正则表达式:(^s*)|(s*$)
匹配Email地址的正则表达式:w+([-+.]w+)*@w+([-.]w+)*.w+([-.]w+)*
(5)应用:利用正则表达式限制网页表单里的文本框输入内容
用正则表达式限制只能输入中文:onkeyup="value=value.replace(/[^u4E00-u9FA5]/g,'') "onbeforepaste="clipboardData.setData(''text'',clipboardData.getData(''text'').replace(/[^u4E00-u9FA5]/g,''))"
用正则表达式限制只能输入数字和英文:onkeyup="value=value.replace(/[W]/g,'') "onbeforepaste="clipboardData.setData(''text'',clipboardData.getData(''text'').replace(/[^d]/g,''
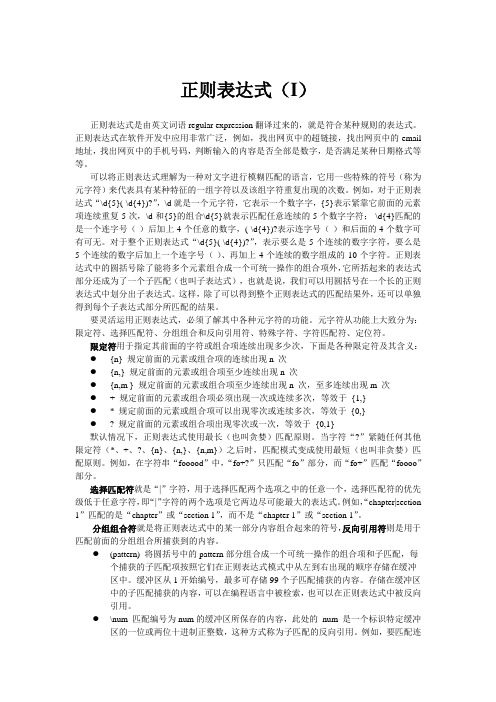
正则表达式

正则表达式(I)正则表达式是由英文词语regular expression翻译过来的,就是符合某种规则的表达式。
正则表达式在软件开发中应用非常广泛,例如,找出网页中的超链接,找出网页中的email 地址,找出网页中的手机号码,判断输入的内容是否全部是数字,是否满足某种日期格式等等。
可以将正则表达式理解为一种对文字进行模糊匹配的语言,它用一些特殊的符号(称为元字符)来代表具有某种特征的一组字符以及该组字符重复出现的次数。
例如,对于正则表达式“\d{5}(-\d{4})?”,\d就是一个元字符,它表示一个数字字,{5}表示紧靠它前面的元素项连续重复5次,\d和{5}的组合\d{5}就表示匹配任意连续的5个数字字符;-\d{4}匹配的是一个连字号(-)后加上4个任意的数字,(-\d{4})?表示连字号(-)和后面的4个数字可有可无。
对于整个正则表达式“\d{5}(-\d{4})?”,表示要么是5个连续的数字字符,要么是5个连续的数字后加上一个连字号(-)、再加上4个连续的数字组成的10个字符。
正则表达式中的圆括号除了能将多个元素组合成一个可统一操作的组合项外,它所括起来的表达式部分还成为了一个子匹配(也叫子表达式),也就是说,我们可以用圆括号在一个长的正则表达式中划分出子表达式。
这样,除了可以得到整个正则表达式的匹配结果外,还可以单独得到每个子表达式部分所匹配的结果。
要灵活运用正则表达式,必须了解其中各种元字符的功能。
元字符从功能上大致分为:限定符、选择匹配符、分组组合和反向引用符、特殊字符、字符匹配符、定位符。
限定符用于指定其前面的字符或组合项连续出现多少次,下面是各种限定符及其含义:●{n} 规定前面的元素或组合项的连续出现n 次●{n,} 规定前面的元素或组合项至少连续出现n 次●{n,m } 规定前面的元素或组合项至少连续出现n 次,至多连续出现m 次●+ 规定前面的元素或组合项必须出现一次或连续多次,等效于{1,}●* 规定前面的元素或组合项可以出现零次或连续多次,等效于{0,}●? 规定前面的元素或组合项出现零次或一次,等效于{0,1}默认情况下,正则表达式使用最长(也叫贪婪)匹配原则。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.验证用户名和密码:("^[a-zA-Z]\w{5,15}$")正确格式:"[A-Z][a-z]_[0-9]"组成,并且第一个字必须为字母6~16位;2.验证电话号码:("^(\d{3,4}-)\d{7,8}$")正确格式:xxx/xxxx-xxxxxxx/xxxxxxxx;3.验证手机号码:"^1[3|4|5|7|8][0-9]\\d{8}$";4.验证身份证号(15位或18位数字):"\d{14}[[0-9],0-9xX]";5.验证Email地址:("^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$");6.只能输入由数字和26个英文字母组成的字符串:("^[A-Za-z0-9]+$");7.整数或者小数:^[0-9]+([.][0-9]+){0,1}$8.只能输入数字:"^[0-9]*$"。
9.只能输入n位的数字:"^\d{n}$"。
10.只能输入至少n位的数字:"^\d{n,}$"。
11.只能输入m~n位的数字:"^\d{m,n}$"。
12.只能输入零和非零开头的数字:"^(0|[1-9][0-9]*)$"。
13.只能输入有两位小数的正实数:"^[0-9]+(\.[0-9]{2})?$"。
14.只能输入有1~3位小数的正实数:"^[0-9]+(\.[0-9]{1,3})?$"。
15.只能输入非零的正整数:"^\+?[1-9][0-9]*$"。
16.只能输入非零的负整数:"^\-[1-9][0-9]*$"。
17.只能输入长度为3的字符:"^.{3}$"。
18.只能输入由26个英文字母组成的字符串:"^[A-Za-z]+$"。
19.只能输入由26个大写英文字母组成的字符串:"^[A-Z]+$"。
20.只能输入由26个小写英文字母组成的字符串:"^[a-z]+$"。
21.验证是否含有^%&',;=?$\"等字符:"[%&',;=?$\\^]+"。
22.只能输入汉字:"^[\u4e00-\u9fa5]{0,}$"。
23.验证URL:"^http://([\w-]+\.)+[\w-]+(/[\w-./?%&=]*)?$"。
24.验证一年的12个月:"^(0?[1-9]|1[0-2])$"正确格式为:"01"~"09"和"10"~"12"。
25.验证一个月的31天:"^((0?[1-9])|((1|2)[0-9])|30|31)$"正确格式为;"01"~"09"、"10"~"29"和“30”~“31”。
26.获取日期正则表达式:\\d{4}[年|\-|\.]\d{\1-\12}[月|\-|\.]\d{\1-\31}日?评注:可用来匹配大多数年月日信息。
27.匹配双字节字符(包括汉字在内):[^\x00-\xff]评注:可以用来计算字符串的长度(一个双字节字符长度计2,ASCII字符计1)28.匹配空白行的正则表达式:\n\s*\r评注:可以用来删除空白行29.匹配HTML标记的正则表达式:<(\S*?)[^>]*>.*?</>|<.*? />评注:网上流传的版本太糟糕,上面这个也仅仅能匹配部分,对于复杂的嵌套标记依旧无能为力30.匹配首尾空白字符的正则表达式:^\s*|\s*$评注:可以用来删除行首行尾的空白字符(包括空格、制表符、换页符等等),非常有用的表达式31.匹配网址URL的正则表达式:[a-zA-z]+://[^\s]*评注:网上流传的版本功能很有限,上面这个基本可以满足需求32.匹配帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线):^[a-zA-Z][a-zA-Z0-9_]{4,15}$评注:表单验证时很实用33.匹配腾讯QQ号:[1-9][0-9]{4,}评注:腾讯QQ号从10 000 开始34.匹配中国邮政编码:[1-9]\\d{5}(?!\d)评注:中国邮政编码为6位数字35.匹配ip地址:([1-9]{1,3}\.){3}[1-9]。
评注:提取ip地址时有用36.匹配MAC地址:([A-Fa-f0-9]{2}\:){5}[A-Fa-f0-9]Function IsRegu(Regu,s)'正则表达式校验If Regu="" ThenExit FunctionEnd ifDim Re,SreSet Re = New RegExpRe.Pattern = ReguSre = Re.Test(s)If Sre = True ThenIsRegu = TrueElseIsRegu = FalseEnd IfEnd Functiontmp=" "if (IsRegu("\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*",tmp )) =false thenmsgbox "E-mail地址不合法!"FieldCheck#N=false不同的语言(如PHP和JAVA)、相同语言的不同类库(如来自Sun的Java Regular Expression类库跟Apache Jakarta的正则表达式类库)间,用法会有所差别,在使用的时候,要注意这些差别。
4.正則表達式應用"^\d+$"//非负整数(正整数+ 0)"^[0-9]*[1-9][0-9]*$"//正整数"^((-\d+)|(0+))$"//非正整数(负整数+ 0)"^-[0-9]*[1-9][0-9]*$"//负整数"^-?\d+$"//整数"^\d+(\.\d+)?$"//非负浮点数(正浮点数+ 0)"^(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*))$"//正浮点数"^((-\d+(\.\d+)?)|(0+(\.0+)?))$"//非正浮点数(负浮点数+ 0)"^(-(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*)))$"//负浮点数"^(-?\d+)(\.\d+)?$"//浮点数"^[A-Za-z]+$"//由26个英文字母组成的字符串"^[A-Z]+$"//由26个英文字母的大写组成的字符串"^[a-z]+$"//由26个英文字母的小写组成的字符串"^[A-Za-z0-9]+$"//由数字和26个英文字母组成的字符串"^\w+$"//由数字、26个英文字母或者下划线组成的字符串"^[\w-]+(\.[\w-]+)*@[\w-]+(\.[\w-]+)+$"//email地址"^[a-zA-z]+://(\w+(-\w+)*)(\.(\w+(-\w+)*))*(\?\S*)?$"//url/^(d{2}|d{4})-((0([1-9]{1}))|(1[1|2]))-(([0-2]([1-9]{1}))|(3[0|1]))$/ // 年-月-日/^((0([1-9]{1}))|(1[1|2]))/(([0-2]([1-9]{1}))|(3[0|1]))/(d{2}|d{4})$/ // 月/日/年"^([w-.]+)@(([[0-9]{1,3}.[0-9]{1,3}.[0-9]{1,3}.)|(([w-]+.)+))([a-zA-Z]{2,4}|[0-9]{1,3}) (]?)$" //Emil"(d+-)?(d{4}-?d{7}|d{3}-?d{8}|^d{7,8})(-d+)?" //电话号码"^(d{1,2}|1dd|2[0-4]d|25[0-5]).(d{1,2}|1dd|2[0-4]d|25[0-5]).(d{1,2}|1dd|2[0-4]d|25[0 -5]).(d{1,2}|1dd|2[0-4]d|25[0-5])$" //IP地址^([0-9A-F]{2})(-[0-9A-F]{2}){5}$ //MAC地址的正则表达式^[-+]?\d+(\.\d+)?$ //值类型正则表达式//校验是否全由数字组成functionisDigit(s){varpatrn=/^[0-9]{1,20}$/;if(!patrn.exec(s)) returnfalsereturntrue}//校验登录名:只能输入5-20个以字母开头、可带数字、“_”、“.”的字串functionisRegisterUserName(s){varpatrn=/^[a-zA-Z]{1}([a-zA-Z0-9]|[._]){4,19}$/;if(!patrn.exec(s)) returnfalsereturntrue}//校验用户姓名:只能输入1-30个以字母开头的字串functionisTrueName(s){varpatrn=/^[a-zA-Z]{1,30}$/;if(!patrn.exec(s)) returnfalsereturntrue}//校验密码:只能输入6-20个字母、数字、下划线functionisPasswd(s){varpatrn=/^(\w){6,20}$/;if(!patrn.exec(s)) returnfalsereturntrue}//校验普通电话、传真号码:可以“+”开头,除数字外,可含有“-”functionisTel(s){//var patrn=/^[+]{0,1}(\d){1,3}[ ]?([-]?(\d){1,12})+$/; varpatrn=/^[+]{0,1}(\d){1,3}[ ]?([-]?((\d)|[ ]){1,12})+$/;if(!patrn.exec(s)) returnfalsereturntrue}//校验手机号码:必须以数字开头,除数字外,可含有“-”functionisMobil(s){varpatrn=/^[+]{0,1}(\d){1,3}[ ]?([-]?((\d)|[ ]){1,12})+$/;if(!patrn.exec(s)) returnfalsereturntrue}//校验邮政编码functionisPostalCode(s){//var patrn=/^[a-zA-Z0-9]{3,12}$/;varpatrn=/^[a-zA-Z0-9 ]{3,12}$/;if(!patrn.exec(s)) returnfalsereturntrue}//校验搜索关键字functionisSearch(s){varpatrn=/^[^`~!@#$%^&*()+=|\\\][\]\{\}:;\'\,.<>/?]{1}[^`~!@$%^&()+=|\\\][\]\{\ }:;\'\,.<>?]{0,19}$/;if(!patrn.exec(s)) returnfalsereturntrue}functionisIP(s) //by zergling{varpatrn=/^[0-9.]{1,20}$/;if(!patrn.exec(s)) returnfalsereturntrue}/****************************************************************************** **** FUNCTION: isBetween* PARAMETERS: val AS any value* lo AS Lower limit to check* hi AS Higher limit to check* CALLS: NOTHING* RETURNS: TRUE if val is between lo and hi both inclusive, otherwise false.******************************************************************************* ***/functionisBetween (val, lo, hi) {if((val < lo) || (val > hi)) { return(false); }else{ return(true); }}/****************************************************************************** **** FUNCTION: isDate checks a valid date* PARAMETERS: theStr AS String* CALLS: isBetween, isInt* RETURNS: TRUE if theStr is a valid date otherwise false.******************************************************************************* ***/functionisDate (theStr) {varthe1st = theStr.indexOf('-');var the2nd = stIndexOf('-');if (the1st == the2nd) { return(false); }else {var y = theStr.substring(0,the1st);var m = theStr.substring(the1st+1,the2nd);var d = theStr.substring(the2nd+1,theStr.length);var maxDays = 31;if (isInt(m)==false || isInt(d)==false || isInt(y)==false) {return(false); }else if (y.length < 4) { return(false); }else if (!isBetween (m, 1, 12)) { return(false); }else if (m==4 || m==6 || m==9 || m==11) maxDays = 30;else if (m==2) {if (y % 4 > 0) maxDays = 28;else if (y % 100 == 0 && y % 400 > 0) maxDays = 28;else maxDays = 29;}if (isBetween(d, 1, maxDays) == false) { return(false); }else { return(true); }}}/****************************************************************************** **** FUNCTION: isEuDate checks a valid date in British format* PARAMETERS: theStr AS String* CALLS: isBetween, isInt* RETURNS: TRUE if theStr is a valid date otherwise false.******************************************************************************* ***/function isEuDate (theStr) {if (isBetween(theStr.length, 8, 10) == false) { return(false); }else {var the1st = theStr.indexOf('/');var the2nd = stIndexOf('/');if (the1st == the2nd) { return(false); }else {var m = theStr.substring(the1st+1,the2nd);var d = theStr.substring(0,the1st);var y = theStr.substring(the2nd+1,theStr.length);var maxDays = 31;if (isInt(m)==false || isInt(d)==false || isInt(y)==false) {return(false); }else if (y.length < 4) { return(false); }else if (isBetween (m, 1, 12) == false) { return(false); }else if (m==4 || m==6 || m==9 || m==11) maxDays = 30;else if (m==2) {if (y % 4 > 0) maxDays = 28;else if (y % 100 == 0 && y % 400 > 0) maxDays = 28;else maxDays = 29;}if (isBetween(d, 1, maxDays) == false) { return(false); }else { return(true); }}}}/****************************************************************************** *** FUNCTION: Compare Date! Which is the latest!* PARAMETERS: lessDate,moreDate AS String* CALLS: isDate,isBetween* RETURNS: TRUE if lessDate<moreDate******************************************************************************* **/function isComdate (lessDate , moreDate){if (!isDate(lessDate)) { return(false);}if (!isDate(moreDate)) { return(false);}var less1st = lessDate.indexOf('-');var less2nd = stIndexOf('-');var more1st = moreDate.indexOf('-');var more2nd = stIndexOf('-');var lessy = lessDate.substring(0,less1st);var lessm = lessDate.substring(less1st+1,less2nd);var lessd = lessDate.substring(less2nd+1,lessDate.length);var morey = moreDate.substring(0,more1st);var morem = moreDate.substring(more1st+1,more2nd);var mored = moreDate.substring(more2nd+1,moreDate.length);var Date1 = new Date(lessy,lessm,lessd);var Date2 = new Date(morey,morem,mored);if (Date1>Date2) { return(false);}return(true);}/****************************************************************************** **** FUNCTION isEmpty checks if the parameter is empty or null* PARAMETER str AS String******************************************************************************* ***/function isEmpty (str) {if ((str==null)||(str.length==0)) return true;else return(false);}/****************************************************************************** **** FUNCTION: isInt* PARAMETER: theStr AS String* RETURNS: TRUE if the passed parameter is an integer, otherwise FALSE* CALLS: isDigit******************************************************************************* ***/function isInt (theStr) {var flag = true;if (isEmpty(theStr)) { flag=false; }else{ for (var i=0; i<theStr.length; i++) {if (isDigit(theStr.substring(i,i+1)) == false) {flag = false; break;}}}return(flag);}/****************************************************************************** **** FUNCTION: isReal* PARAMETER: heStr AS StringdecLen AS Integer (how many digits after period)* RETURNS: TRUE if theStr is a float, otherwise FALSE* CALLS: isInt******************************************************************************* ***/function isReal (theStr, decLen) {var dot1st = theStr.indexOf('.');var dot2nd = stIndexOf('.');var OK = true;if (isEmpty(theStr)) return false;if (dot1st == -1) {if (!isInt(theStr)) return(false);else return(true);}else if (dot1st != dot2nd) return (false);else if (dot1st==0) return (false);else {var intPart = theStr.substring(0, dot1st);var decPart = theStr.substring(dot2nd+1);if (decPart.length > decLen) return(false);else if (!isInt(intPart) || !isInt(decPart)) return (false);else if (isEmpty(decPart)) return (false);else return(true);}}/****************************************************************************** **** FUNCTION: isEmail* PARAMETER: String (Email Address)* RETURNS: TRUE if the String is a valid Email address* FALSE if the passed string is not a valid Email Address* EMAIL FORMAT: AnyName@EmailServer e.g; webmaster@* @ sign can appear only once in the email address.******************************************************************************* **/function isEmail (theStr) {var atIndex = theStr.indexOf('@');var dotIndex = theStr.indexOf('.', atIndex);var flag = true;theSub = theStr.substring(0, dotIndex+1)if ((atIndex < 1)||(atIndex != stIndexOf('@'))||(dotIndex < atIndex + 2)||(theStr.length <= theSub.length)){ return(false); }else{ return(true); }}/****************************************************************************** **** FUNCTION: newWindow* PARAMETERS: doc -> Document to open in the new windowhite -> Height of the new windowwide -> Width of the new windowbars -> 1-Scroll bars = YES 0-Scroll Bars = NOresize -> 1-Resizable = YES 0-Resizable = NO* CALLS: NONE* RETURNS: New window instance******************************************************************************* ***/functionnewWindow (doc, hite, wide, bars, resize) {varwinNew="_blank";varopt="toolbar=0,location=0,directories=0,status=0,menubar=0,";opt+=("scrollbars="+bars+",");opt+=("resizable="+resize+",");opt+=("width="+wide+",");opt+=("height="+hite);winHandle=window.open(doc,winNew,opt);return;}/****************************************************************************** **** FUNCTION: DecimalFormat* PARAMETERS: paramValue -> Field value* CALLS: NONE* RETURNS: Formated string******************************************************************************* ***/functionDecimalFormat (paramValue) {varintPart = parseInt(paramValue);vardecPart =parseFloat(paramValue) - intPart;str = "";if((decPart == 0) || (decPart == null)) str += (intPart + ".00");elsestr += (intPart + decPart);return(str);}。
