【PS教程】动态LOGO的制作方法
ps制作logo教程

ps制作logo教程
今天我为大家介绍如何使用Photoshop制作logo的教程。
下面,我将向大家一步步演示如何操作。
首先,打开Photoshop软件,并创建一个新的文件。
我们可以
根据自己的需求设定文件的尺寸和分辨率。
接下来,选择一个合适的字体作为logo的主题字体。
在工具
栏中找到文本工具,并点击画布上的空白区域。
在打开的文本框中输入文本,然后选择文字的大小和颜色。
然后,我们可以开始对logo进行一些样式和效果的设计。
点
击图层面板中的“fx”按钮,选择想要的效果,例如阴影、渐变等。
此外,我们还可以添加图像或形状作为logo的背景。
在工具
栏中找到形状工具,选择想要的形状,然后在画布上绘制出来。
可以通过调整图层的透明度或使用混合模式来调整形状的显示效果。
接下来,我们可以为logo添加一些特色的图标或图形。
可以
使用形状工具创建简单的图标,或导入自己设计好的图形文件。
将图标或图形放置在logo中合适的位置,并调整大小和颜色。
最后,我们需要保存logo文件。
点击菜单栏中的“文件”选项,选择“保存为”,然后输入文件名和保存路径,选择所需的文件
格式,例如JPEG或PNG。
通过以上的步骤,我们就可以使用Photoshop制作一个简单的logo了。
当然,更复杂的设计还需要更多的操作和技巧。
希望这个简单的教程能帮助到大家!。
ps制作logo教程

ps制作logo教程PS(Photoshop)制作logo主要分为以下几个步骤:确定设计理念、选择合适的字体和图形、调整颜色和大小、添加效果和细节等。
下面将详细介绍每个步骤。
首先,确定设计理念是制作logo的重要一步。
在设计之前,要先考虑logo的目的和所代表的品牌或公司的特点。
可以通过与品牌相关的关键词和形象进行头脑风暴,从中获得一些灵感。
这一步骤非常关键,因为它直接影响到整个logo的风格和表达。
接下来,选择合适的字体和图形。
字体的选择要考虑到品牌的定位,可以选择一种简洁、清晰并且有个性的字体,以便让logo更易于辨识和记忆。
图形可以是与品牌相关的符号或图标,也可以是将字母或文字进行艺术处理的形式。
然后,调整颜色和大小。
颜色对于logo的表达非常重要,可以运用色彩心理学的原理来选择合适的颜色。
比如,红色代表力量和激情,蓝色代表稳定和信任等。
在调整大小时,要考虑不同应用场景下的可视性,确保logo在各种大小的屏幕上都能清晰可见。
接着,添加效果和细节。
可以运用一些特效和滤镜来增加logo的层次和立体感,如投影、渐变等。
同时,注意细节的处理,确保logo的线条和比例都是精确的,不会出现模糊或失真的情况。
最后,保存logo的文件格式和版本。
通常情况下,logo需要保存为矢量格式(如AI或EPS)和位图格式(如JPG或PNG)。
矢量格式可以保持logo的清晰度和可伸缩性,而位图格式则适用于网页和印刷等输出。
在制作logo时,还要注意版权问题,避免使用已有的商标或图像,以免侵权。
如果需要使用别人的素材,可以选择购买和授权合法的图像库。
总结起来,PS制作logo需要经过确定设计理念、选择字体和图形、调整颜色和大小、添加效果和细节以及保存文件等步骤。
每个步骤都需要仔细考虑和精确处理,以确保最终的logo符合品牌的形象和定位。
PS制作圆形彩虹标志LOGO

第一步:创建一个600X400像素的画布,然后适用径向渐变拉出一个中心往外的渐变来,颜色为#fff和#e2e2e2。
现在我们使用矩形工具,然后选择圆形,画出一个大圆,在使用矩形工具画出一个小圆,让他们垂直和局中。
现在我们是栅格化两个圆,再按住CTRL+单击小圆,这样就出来了一个选取,然后我们在选择大圆,按删除,这样我们就做出了一个空心的圆形。
我们现在复制出一个圆来,然后到混合样式添加我们的渐变。
设置如下:第四步:现在我们设置圆形上面的光。
按照下面制作混合样式就可以了。
第五步:现在我们要做出他的高光,这里我们使用钢笔工具画出一个类似变形的月亮形状来。
这是需要一点点一点点的钢笔工具技巧。
大家在做的时候可以按照我下面的图形去话,要熟练的按住AIT键。
如下:画好后到图层面板上面设置他的填充为:0,然后我们在设置混合样式,如下:这里的填充是混合样式里面的填充,和上面图层填充是不一样的,请大家注意了。
现在我们复制一个制作好的变形矩形。
然后按CTRL+T,选择逆时针旋转90度,在往上移动一点,就可以了,我们做出的效果将是下面这样的。
现在我们在把这个矩形混合样式改一下,那个样式填充还是不变,设置如下:做完后我们就差不多要完工了。
第六步:现在我们在把第一个圆形复制出来一个,放在所有图层的上面,把填充调到0,然后添加混合样式。
渐变叠加:添加完渐变后,我们新建一个空白图层,把他们2个图层合并,在进行下面的操作。
描边:下面我们把两效果都放在了一次,一个是添加前的,以后是添加后的。
第七步:现在我们画出高光来。
还是使用矩形工具,运用我们上面上的那样,画出下面的图形。
画好后,我们按CTRL+回车,让他变换为选取,然后填充白色,在添加一个图层蒙板,在蒙板上使用黑白渐变,让他从实到虚化。
设置不透明为20%。
后面的投影我就不做了。
大家可以按照自己的想法去做吧。
源文件在本站会员群最终效果图:(转载)。
使用Photoshop制作店铺招牌

【导入】从功能上看,Photoshop可分为图像编辑、图像合成、校色调色及特效制作部分。
Photoshop界面图像编辑是图像处理的基础,可以对图像做各种变换如放大、缩小、旋转、倾斜、镜像和透视等;也可进行复制、去除斑点、修补、修饰图像的残损等操作。
这在商品摄影、人像处理制作中有非常大的用场,可选取图像上满意的部分,以及进行美化加工,得到让人满意的效果。
2008年9月23日Adobe公司正式发行Photoshop CS4版本,这也是本书中示例采用的版本。
【讲解】5.3 图像制作与处理使用Photoshop制作店铺招牌店招就是店铺的招牌,在实体商店运营中起到户外广告的作用,随着网络交易平台的发展,店招也延伸到了网店中,即虚拟店铺的招牌。
网店店铺招牌一般都有统一的大小要求,以淘宝网来说,店招为950×150像素,格式为JPEG、GIF。
下面以制作一个店铺招牌来说明Photoshop在图片制作中的应用。
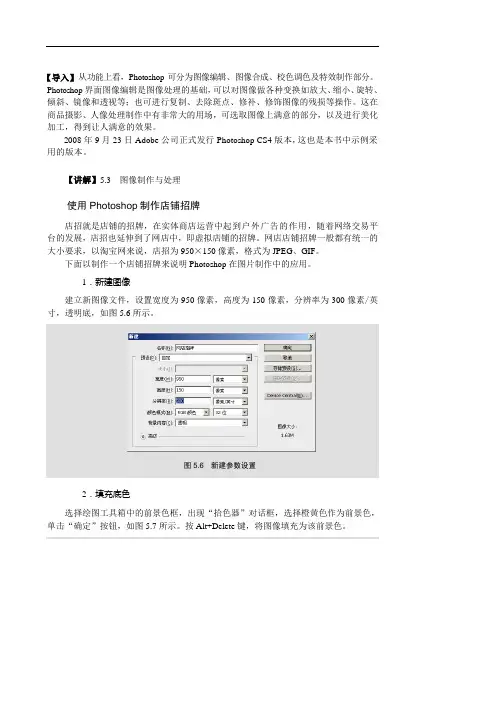
1.新建图像建立新图像文件,设置宽度为950像素,高度为150像素,分辨率为300像素/英寸,透明底,如图5.6所示。
图5.6 新建参数设置2.填充底色选择绘图工具箱中的前景色框,出现“拾色器”对话框,选择橙黄色作为前景色,单击“确定”按钮,如图5.7所示。
按Alt+Delete键,将图像填充为该前景色。
图5.7 “拾色器”参数设置使用单一颜色作为背景比较单调,下面还将引入背景图片,并且将背景颜色和图片融合到一起,形成符合店铺主题的颜色体系。
3.填充背景图片进入百度搜索引擎,找到一张和主题相符的图片,命名为“店标素材”,存储在桌面。
在Photosh中选择“文件”→“打开”命令,弹出“打开”对话框,如图5.8所示。
图5.8 使用“打开”命令打开“店标素材”选择绘图工具箱中的移动工具,将“店标素材”拖到“网络招牌”窗口,这时,在图层管理器中出现“图层2”,如图5.9所示。
图5.9 图层管理器界面4.使用蒙版导入背景图片后,“图层2”完全覆盖了背景色“图层1”,要想让“图层2”融入到“图层1”中,可以采用的方法很多,较好的方式是使用蒙版。
如何在视频中添加独特的LOGO动画

如何在视频中添加独特的LOGO动画在当今数字化的时代,视频内容的创作和传播变得越来越重要。
无论是个人的创意视频,还是企业的宣传推广,一个独特而醒目的LOGO 动画都能为视频增添专业感和独特性,吸引观众的注意力,并强化品牌形象。
那么,如何在视频中添加独特的 LOGO 动画呢?下面就让我们一起来探讨一下。
首先,在开始添加 LOGO 动画之前,我们需要明确几个关键的准备工作。
第一步,要准备好高质量的 LOGO 图像。
这个 LOGO 图像应该是清晰、分辨率足够高的,以便在动画制作过程中能够保持清晰度和细节。
如果原始的 LOGO 图像质量不佳,可能会导致在视频中出现模糊或者失真的情况。
第二步,确定 LOGO 动画的风格和效果。
这需要根据视频的整体风格、主题以及目标受众来决定。
例如,如果视频是轻松活泼的风格,那么 LOGO 动画可以设计得更具动感和趣味性;如果视频是严肃专业的,那么 LOGO 动画可能需要更简洁、稳重。
第三步,选择合适的视频编辑软件。
市面上有许多视频编辑软件可供选择,如 Adobe Premiere Pro、After Effects、Final Cut Pro 等等。
不同的软件在功能和操作难度上会有所不同,需要根据自己的技术水平和需求来选择。
接下来,我们就可以开始实际的操作了。
在 Adobe Premiere Pro 中添加 LOGO 动画,首先将视频素材和LOGO 图像导入到项目中。
然后,将 LOGO 图像拖放到时间轴上,并调整其显示的时长和位置。
要创建简单的 LOGO 动画效果,比如淡入淡出,可以在“效果”面板中搜索“淡入淡出”效果,并将其应用到 LOGO 图层上。
通过调整效果的参数,可以控制淡入淡出的速度和时长,使其与视频的节奏相匹配。
如果想要更复杂的动画效果,如旋转、缩放或者移动,就需要使用关键帧功能。
在时间轴上选择 LOGO 图层,然后点击“效果控件”面板中的相关属性(如“位置”、“缩放”、“旋转”等)旁边的“秒表”图标,创建关键帧。
学习如何使用Photoshop制作动态GIF图片

学习如何使用Photoshop制作动态GIF图片动态GIF图片是一种在网页设计、广告制作和社交媒体等方面广泛应用的图像格式。
它可以通过不断循环播放一系列图像帧来创造出动画效果。
而Adobe Photoshop作为一款强大的图像处理软件,也提供了制作动态GIF图片的功能。
本文将教您如何使用Photoshop进行动态GIF图片的制作。
第一步,准备素材在开始制作动态GIF图片之前,我们需要准备好所需的素材图像。
这些图像可以是不同的图片帧,也可以是同一张图片的不同层。
确保这些素材图像已经按照您的要求进行编辑和准备。
第二步,打开Photoshop启动Photoshop软件并打开已经准备好的素材图像。
在菜单栏中选择“文件”-“脚本”-“加载文件到堆叠”。
第三步,创建图层加载文件到堆叠后,Photoshop会将每个文件作为图层自动叠加在画布上。
您可以选择“窗口”-“图层”打开图层面板,以便更好地管理和编辑各个图层。
第四步,设置帧时长选择底部时间轴面板,在左侧的“框架动画”下拉菜单中选择“创建帧动画”。
然后,在右上角的面板中选择“绽放”图标,以便能够更好地观察和编辑各个帧。
在帧动画中,每个图层代表一个动画帧。
您可以通过复制、删除或修改图层来调整每一帧的内容。
在时间轴上方,您可以设置每一帧的时长。
点击每一帧右侧的时长文本框,调整相应的时长值。
第五步,调整播放顺序在帧动画中选择每个帧,以调整它们的播放顺序。
您可以通过拖动帧来改变它们的位置,也可以通过鼠标右键点击帧,选择“帧属性”来调整特定帧的播放速度和循环次数。
第六步,预览动画点击时间轴下方的“播放”按钮,可以预览动画效果。
如果需要对动画进行进一步调整,您可以回到之前的步骤进行编辑。
第七步,保存和导出完成动画制作后,您可以选择“文件”-“导出”-“存储为Web所用格式”来对动画进行保存和导出。
在弹出的导出对话框中,选择GIF格式,并调整其他相关设置,如图像尺寸、循环次数等。
最有用的用PS来做GIF的最全教程
最有用的用PS来做GIF的最全教程如何制作用Photoshop制作GIF动画图片photoshopcs6最新版gif超强动画功能,还能加音频[1]第一步新建photoshop文档,选择file(文件)>new(新建)。
在弹出的newdocument(新建文档)对话框中,从presets(预设)列表中选择film&video(影片及视频)。
第2步:在“大小”列中选择“ntscdv宽屏”,该列用于设置文档大小、纵横比和每秒动画帧数,以满足NTSC视频标准。
第三步:“layer(图层)”菜单中,选择videolayers(视频层)>newvideolayerfromfile(从文件新建视频层)。
找到视频freemoonriseoverwater.mov并单击open。
介于视频文件的大小,你可从下再第四步时间线面板中,你会发现视频层出现在时间轴中了。
若没有,那从timeline(时间线)面板中选择createvideotimeline(创建视频时间线)就会出现。
第5步现在,我们需要调整视频屏幕大小以适应舞台。
按CMD+T(对于Windows系统,按Ctrl+T)从更改。
系统将提示警告,视频将被转换为智能对象。
单击“确定”并调整视频大小以适合舞台。
按住shift键可调整视频的纵横比。
在时间线面板的底部有一滑块,左右拖动将缩放时间线刻度使其展示动画帧数的变化。
而通过timeline面板顶部的帧数可以获晓此变化。
第6步使用类型工具,在屏幕中央写下“Adobe”,如下图所示。
请注意,时间轴上会出现一个新的动画层,以便可以为文本设置动画。
第7步在“时间轴”面板中,单击文本层旁边的小三角形,然后单击“变换”属性旁边的小秒表图标。
这允许您变换文本效果,例如移动和缩放。
第八步将时间轴的当前时间指示器移到帧号03:00f(表示动画第三秒)。
第9步如下图所示放大文本,并将其置于屏幕中央。
第十步将当前时间指示器移到帧号02:00f(表示动画第二秒)。
PS经典教程——Photoshop经典实例教程3000例[参照]
PS经典教程1、教你打造偏色艺术色调教程2、 ·教你打造偏色艺术色调教程3、 Photoshop┾製造制造另类婚纱照片4、⒈款粉帥氣de游戲做圖5、 PS(IR)可爱的棒棒糖6、 ps打造唯美色调7、 PS打造超炫人物效果8、一款比较自然的眨眼教程9、 Photoshop最简易的磨皮法10、Photoshop] 制作下雨的效果11、小菱形背景和圆点背景的做法12、[Photoshop] PS打造淡彩风格的幻眼效果13、Photoshop] 用Photoshop滤镜打造梦幻艺术效果14、Photoshop] 巧用PS打造镶满诱人钻石的文字15、Photoshop] PS制作幽冥火焰16、Photoshop] 简单的叠影制作方法17、Photoshop] 制作冬季恋歌浪漫雪景效果18、Photoshop] 用Photoshop设计另类树皮人体19、Photoshop] 教你设计绚丽光芒效果20、Photoshop] 教你设计胶片风情电影海报21、Photoshop] 教你设计神秘炫光黑洞效果22、Photoshop] PS特效字:闪亮钻石效果23、[Photoshop] 巧绘晶莹剔透的水晶樱桃24、Fireworks] QQ空间初级玩家必学的11条技巧25、Flash] 给FLASH初学者的10点制作经验26、Flash] Flash全屏效果全攻略27、Photoshop] 利用PS图层样式绘制彩色玻璃立体文字28、Photoshop] Photoshop制作逼真的洁白羽毛29、Photoshop] 用PS把秋景照片变为冬景效果30、[Photoshop] Photoshop教你给MM的衣服换个颜色31、Photoshop] 用PS制作周迅的怀旧效果图32、Photoshop] 转用PS轻松给MM衣服添加图案33、Photoshop] 用PS的动态画笔制作鞭炮34、Photoshop] 教你做天使翅膀的卡通效果35、Photoshop] 制作融化的冰淇淋36、Photoshop] 打造宇宙场景爆炸星球特效37、Photoshop] 教你设计恐怖电影海报Photoshop] 制作奔驰中的汽车[Photoshop] 蝴蝶结边框[Photoshop] 印章制作小教程(ps新手适用)[Photoshop] Photoshop高级柔化处理人物照片Photoshop] 神奇的Photoshop修图美容--很实用[Photoshop] 简单PS教程--制作面部护肤化妆品Photoshop] ○简单的给黑白照片上色(适合新手)Photoshop] Photoshop用户必知必会的28个快捷键Photoshop] 用马赛克效果处理图片[Photoshop] 可爱歪框框Photoshop] 打造鬼屋效果教程Photoshop] 教你Ps滤镜巧绘蕾丝花边相框Photoshop] 制作撕纸效果Fireworks] FW坠子[Photoshop] 修补照片的一般方法(文字版) Fireworks] 象素娃娃的教程Fireworks] 图片燃烧边缘效果的制作Fireworks] 地震效果的制作(文字版) Fireworks] 旋转吊坠制作[Photoshop] 一根香烟的制作过程Photoshop] 让图片飘落樱花Photoshop] 让图片飘落樱花Photoshop] 让图片飘落樱花Fireworks] 教你一步一步绘制竹子[Fireworks] 教你做极光字。
如何用ps制作3D立体字ps制作3D立体字效果教程
如何⽤ps制作3D⽴体字ps制作3D⽴体字效果教程效果图:
素材:
操作步骤
1.打开【PS】,新建任意画布⼤⼩,【拖⼊】背景素材,调整好位置。
【拖⼊】字体logo素材,【ctrl+t】⾃由变换,右键选择【扭曲】,调整形状。
然后复制两层,分别编组。
2.给最顶层的图层添加图层样式。
3.【拖⼊】贴图1素材,创建剪贴蒙版。
新建图层,创建剪贴蒙版,图层模式改为【正⽚叠底】,使⽤⿊⾊画笔在边缘涂抹,降低不透明度。
4.隐藏顶层图层,现在我们来制作3D效果。
给3D图层的⽂字添加图层样式。
完成后,复制⼏层,每层向上移动⼀点点,制作3D⽴体效果。
5.然后我们来制作阴影效果。
添加图层样式,【⾼斯模糊】和【动感模糊】。
6.然后把贴图2素材【拖⼊】场景,创建剪贴蒙版。
复制剪切图层和⽂字图层,修改参数。
7.再复制⼀层⽂字图层,修改图层不透明度和修改图层样式参数。
8.最后在图层最上⽅新建图层,使⽤⿊⾊柔边画笔涂抹四周,突出中⼼。
降低图层不透明
最终效果图:
⽴体效果逼真且很有质感,同学们通过教程做下来,相信已经掌握这款字体是如何制作了,也可以换其他素材进⾏制作,相信同学们可以创建更好的作品。
以上就是如何⽤ps制作3D⽴体字 ps制作3D⽴体字效果教程的详细内容,更多关于ps制作3D⽴体字的资料请关注其它相关⽂章!。
Photoshop中经典的案例教程标题123
实例标题1、PS(IR)可爱的棒棒糖2、ps打造唯美色调3、PS打造超炫人物效果4、一款比较自然的眨眼教程5、Photoshop最简易的磨皮法10、Photoshop] 制作下雨的效果11、小菱形背景和圆点背景的做法12、[Photoshop] PS打造淡彩风格的幻眼效果13、Photoshop] 用Photoshop滤镜打造梦幻艺术效果14、Photoshop] 巧用PS打造镶满诱人钻石的文字15、Photoshop] PS制作幽冥火焰16、Photoshop] 简单的叠影制作方法17、Photoshop] 制作冬季恋歌浪漫雪景效果18、Photoshop] 用Photoshop设计另类树皮人体19、Photoshop] 教你设计绚丽光芒效果20、Photoshop] 教你设计胶片风情电影海报21、Photoshop] 教你设计神秘炫光黑洞效果22、Photoshop] PS特效字:闪亮钻石效果23、[Photoshop] 巧绘晶莹剔透的水晶樱桃24、Fireworks] QQ空间初级玩家必学的11条技巧25、Flash] 给FLASH初学者的10点制作经验26、Flash] Flash全屏效果全攻略27、Photoshop] 利用PS图层样式绘制彩色玻璃立体文字28、Photoshop] Photoshop制作逼真的洁白羽毛29、Photoshop] 用PS把秋景照片变为冬景效果30、[Photoshop] Photoshop教你给MM的衣服换个颜色31、Photoshop] 用PS制作周迅的怀旧效果图32、Photoshop] 转用PS轻松给MM衣服添加图案33、Photoshop] 用PS的动态画笔制作鞭炮34、Photoshop] 教你做天使翅膀的卡通效果35、Photoshop] 制作融化的冰淇淋36、Photoshop] 打造宇宙场景爆炸星球特效37、Photoshop] 教你设计恐怖电影海报Photoshop] 制作奔驰中的汽车[Photoshop] 蝴蝶结边框[Photoshop] 印章制作小教程(ps新手适用)[Photoshop] Photoshop高级柔化处理人物照片Photoshop] 神奇的Photoshop修图美容--很实用[Photoshop] 简单PS教程--制作面部护肤化妆品Photoshop] ○简单的给黑白照片上色(适合新手)Photoshop] Photoshop用户必知必会的28个快捷键Photoshop] 用马赛克效果处理图片[Photoshop] 可爱歪框框Photoshop] 打造鬼屋效果教程Photoshop] 教你Ps滤镜巧绘蕾丝花边相框Photoshop] 制作撕纸效果Fireworks] FW坠子[Photoshop] 修补照片的一般方法(文字版) Fireworks] 象素娃娃的教程Fireworks] 图片燃烧边缘效果的制作Fireworks] 地震效果的制作(文字版) Fireworks] 旋转吊坠制作[Photoshop] 一根香烟的制作过程Photoshop] 让图片飘落樱花Photoshop] 让图片飘落樱花Photoshop] 让图片飘落樱花Fireworks] 教你一步一步绘制竹子[Fireworks] 教你做极光字。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
【PS教程】动态LOGO的制作方法
LOGO, 教程, 动态, 制作
1、打开psotoshop,在“文件”里打开一张你准备使用的图片,最好是JPG格式的静态图片,同时注意图片的选取要有作为
LOGO
图标的价值,这就看个人眼光了。
如下图。
2、
图片的上方如果显示是“索引”字样,就必须用“图象”——“模式”——改为“RGB颜色”,否则很多功能无法使用。
如果直接就显示为RGB,那就不必改了。
如下图。
3、然后选择工具栏的“裁切工具”,裁切一个88*31大小的图片,图片切得大了就继续切,切到合适为止,切得小了就重来。
这里裁切的尺度是80*31。
如下图。
(或者可以用矩形工具选取一个88831的区域,再新建一个空白图片粘贴上去)
4、在这个例子里图片宽度不够,裁切出来的大小是80*31,应该放大为88*31。
如下图。
二、加入文字
在
LOGO
中显示的一般是网站名称和地址,这里以本论坛名称“天空之城”和地址“
”为例。
做
LOGO
最主要的是用各种显示的方法突出文字信息,以给人深刻和良好的印象。
下面就举例介绍一下几种常用的文字变换的显示方法:滑行效果、模糊效果、渐变效果、打字效果、颜色过渡效果、闪光效果。
其他效果就需要自己慢慢摸索学习了。
滑行效果
:字体从旁边慢慢滑行出来的效果。
1、在工具栏选择文字工具——文字工具的样子的大写的“T”,在合适的地方输入文字,一般
LOGO
的文字格式是默认的宋体,12号大小,去掉锯齿。
如下图。
字体常用的特效有投影、描边、模糊等,这里的例子用白色字体,绿色描边。
进入特效设置的方法是在右下角的图层上用右键点出“混合选项”,如下图。
2、简单介绍一下这几种效果的使用方法。
点击“投影”字样(而不是点击它前面的选框),把投影选项中的“距离”“大小”改为1,“角度”改为150或120,“不透明度”自己定——不透明度是指投影颜色的深浅,在“混合模式”后面的
黑框里选择颜色。
如下图。
3、点击“描边”,把“大小”改为1,把颜色改成你想要的。
如下图。
另外一个“模糊”效果是在“滤镜”——“模糊”——“动感模糊”里。
呆会再说。
4、输入文字并设置好效果后,用移动工具拖动文字的位置。
如下图。
在这里可以用“缩放工具”放大图片,以便更好地设置。
注意文字移动的曲线要在同一条直线上,分毫都不可偏差,比如说从左移到右,一般是用移动工具移动4或5次,每一次移动之后就要保存。
保存的时候也要注意,先新建一个文件夹,把保存的图片按照顺序用01、02、03这样的文件名保存起来,这是一定必要的!
也可以使用“存储为”保存为PSD图片,方便以后修改,但这种格式不能做为网页图片发布。
5、用同样的方法移动
字体。
如下图。
LOGO
一般常用的英文字体是04号字体,最常用的一种是里面的“04b_08”
04b_08字体点击这里下载:
/bbs/images/04B_08__.TTF
字体的格式是,04b_08字体,6号大小,去掉锯齿。
如下图。
6、字体的移动设置保存完毕后,进入ImageReady合成动画——点击工具栏最下边的图标进入。
进入ImageReady后,
选择“文件”——“导入”——“作为桢的文件夹”——选择你保存着图片的那个文件夹——确定。
7、图片间维持时间的设置,点击动画显示栏里图片下边的标志,设置间隔时间,如下图。
然后保存,注意要用“将优化结果存储为……”那个键。
保存后看看效果,建议用ACDSee看,动画显示真实些,速度也快些。
单纯使用滑动效果后的
LOGO
:
模糊效果
:字体呈现瞬间模糊的效果,看起来比较动态。
1、类似滑动效果的制作,选择要使用模糊效果的图层,并去掉描边特效,使用“滤镜”——“模糊”——“动感模糊”把字体弄成模糊后再进行移动,这样看起来更有动感。
完成后的
LOGO
如图:
渐变效果
:字体从无到有渐渐显示出来。
1、渐变效果是利用ImageReady的功能键完成的,在动画显示栏里,先在心里默认两张图片,第一张会慢慢渐变到第二张,然后用鼠标选择第二张,点击功能键里的“过渡”,选择过渡图片的张数,一般为3—5张,然后点确定就行了。
如下图。
最后的渐变效果
LOGO
:
打字效果
:字体一个一个逐渐显示出来。
1、这种效果比较麻烦,并且只能针对中文,英文最好不要用。
先在已经确定的位置上输入文字和效果,不要移动。
预计图片的数量,四个字的话,一般为五张。
那么就从第五张做起,逐渐到第一张。
而输入文字后的图片则保存为06.gif。
如下图。
2、选择“图层”——“合并可见图层”,选择“矩形选框工具”,选择并框出最后一个字,如下图。
(很多功能的操作都必须先合并图层,但合并图层后不利于保存为PSD修改)
在选好的字里点右键选择“填充”—“白色”。
在新建文件夹里保存为05.gif。
如下图。
4、按“编辑”的“返回”回到合并图层前,用文字工具删掉最后一个字,再选择矩形选框工具(
很多时候需要选择这个工具,菜单栏里的项目才会正常显示
),再合并可见图层,再用矩形选框工具选出第三个字,用同样方法填充为白色,保存为04.gif。
如下图。
5、用同样方法把第二、第一个字填充为白色,保存为03、02.gif。
原始图片作为01.gif。
6、在06.gif的基础上加入网站地址,可以自己选择效果。
这里略。
7、进入ImageReady合成动画,时间间隔设置为0.2秒较好。
8、完成后的
LOGO
:
颜色过渡效果
:字体上有一种不同于字体的颜色逐字滑过的效果。
1、在确定的地方输入文字,加上效果,不再移动,保存为01.gif。
2、用文字工具选择第一个字,把它改成于其他字体不同的颜色,保存为02.gif,
如下图。
3、“返回”未修改颜色前,用同样方法只选择第二个字,把它改为红色,保存为03.gif。
4、用同样方法保存完四个字,需要的话也可以对网址进行颜色过渡处理,不过每次变色最好选择两个字母同时进行。
5、
文字过渡效果也是用这种方法,并且更简单,写一个字就保存一次,然后再合成动画。
最后的效果
LOGO。
