Android界面设计教程

- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
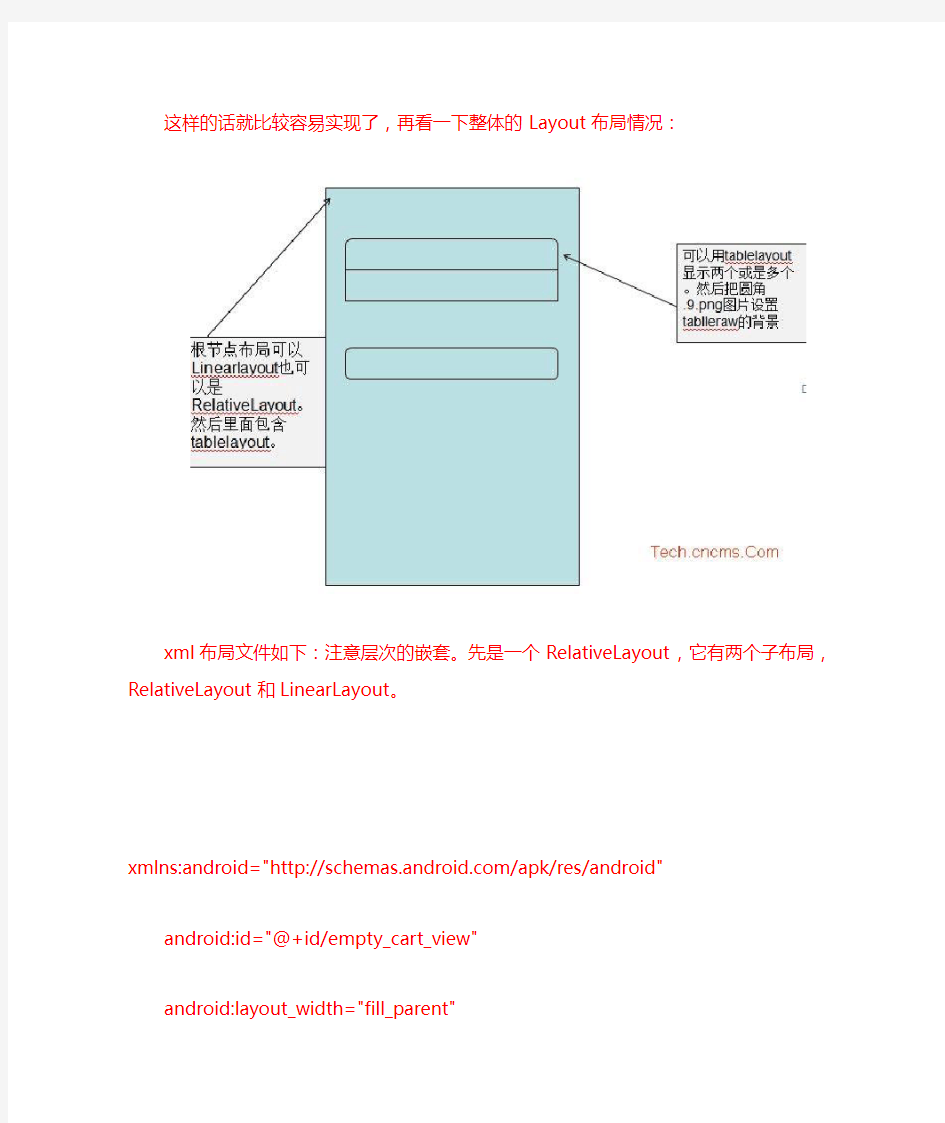
这样的话就比较容易实现了,再看一下整体的Layout布局情况:
xml布局文件如下:注意层次的嵌套。先是一个RelativeLayout,它有两个子布局,RelativeLayout和LinearLayout。
xmlns:android="/apk/res/android" android:id="@+id/empty_cart_view" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#ffefebe7" > android:id="@+id/top_relative" android:layout_width="fill_parent" android:background="#106184" android:layout_height="50.0dip" > android:id="@+id/titleText" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:padding="10.0dip" android:singleLine="true" android:text="设置" android:textColor="@color/white" android:textSize="15dp" /> android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_below="@+id/top_relative" android:fadingEdge="none" > android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center_vertical" android:orientation="vertical" android:paddingBottom="60.0dip" android:paddingLeft="10.0dip" android:paddingRight="10.0dip" android:paddingTop="10.0dip" > android:layout_width="fill_parent" android:layout_height="wrap_content" > android:id="@+id/MorePageTableLayout_Favorite" android:layout_width="fill_parent" android:layout_height="wrap_content" android:shrinkColumns="0" android:stretchColumns="0" > android:id="@+id/more_page_row0" android:layout_width="fill_parent" android:layout_marginLeft="2.0dip" android:layout_marginRight="2.0dip" android:background="@drawable/more_item_press"//.9.png图片圆角的实现。 android:paddingBottom="16.0dip" android:paddingTop="8.0dip" > android:layout_width="wrap_content" android:layout_height="fill_parent" android:drawableLeft="@drawable/mylike" android:drawablePadding="10.0dip" android:gravity="center_vertical" android:includeFontPadding="false" android:paddingLeft="17.0dip" android:text="我的设置" android:textColor="#ff333333" android:textSize="16.0sp" /> android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_gravity="right" android:gravity="center_vertical" android:paddingRight="20.0dip" android:src="@drawable/ic_arrow" /> android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginBottom="10.0dip" android:layout_marginTop="10.0dip"
