Android简单的登陆界面的设计开发
Android用户界面程序设计示例

Android用户界面程序设计示例[例1]按钮和Toast弹出对话框 (1)[例2] TextView文本框(1) (4)[例3]TextView文本框(2) (5)[例4]编辑框EditText (6)[例5]单选RadioButton (12)[例6]Toast的用法简介 (14)[例7]多选checkbox (18)[例8]菜单Menu (20)[例9]Dialog对话框 (22)[例10]图片视图ImageView (25)[例11]图片按钮ImageButton (27)界面布局 (31)[例12]垂直线性布局 (31)[例13]水平线性布局 (33)[例14]相对布局 (34)绝对布局 (35)[例15]表单布局 (35)[例16]切换卡(TabWidget)40[例1]按钮和Toast弹出对话框1、设计界面如图所示:2、布局文件:<TextViewandroid:layout_width="fill_parent"android:layout_height="wrap_content"android:text="@string/hello"/><Buttonandroid:id="@+id/ok"android:layout_width="fill_parent"android:layout_height="wrap_content"android:text="OK"/>3、Activity界面程序:public class Activity01 extends Activity {public void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.main);// 获得Button对象Button button_ok = (Button) findViewById(R.id.ok);// 设置Button控件监听器button_ok.setOnClickListener(new Button.OnClickListener() {public void onClick(View v) {// 这里处理事件//DisplayToast("点击了OK按钮");Toast.makeText(this, ("点击了OK按钮", Toast.LENGTH_SHORT).show();}});}public void DisplayToast(String str) {Toast.makeText(this, str, Toast.LENGTH_SHORT).show();}/* 按键按下所触发的事件*/public boolean onKeyDown(int keyCode, KeyEvent event) {switch (keyCode) {case KeyEvent.KEYCODE_DPAD_CENTER:DisplayToast("按下:中键");break;case KeyEvent.KEYCODE_DPAD_UP:DisplayToast("按下:上方向键");break;case KeyEvent.KEYCODE_DPAD_DOWN:DisplayToast("按下:下方向键");break;case KeyEvent.KEYCODE_DPAD_LEFT:DisplayToast("按下:左方向键");break;case KeyEvent.KEYCODE_DPAD_RIGHT:DisplayToast("按下:右方向键");break;}return super.onKeyDown(keyCode, event);}/* 按键弹起所触发的事件*/public boolean onKeyUp(int keyCode, KeyEvent event) {switch (keyCode) {case KeyEvent.KEYCODE_DPAD_CENTER:DisplayToast("弹起:中键");break;case KeyEvent.KEYCODE_DPAD_UP:DisplayToast("弹起:上方向键");break;case KeyEvent.KEYCODE_DPAD_DOWN:DisplayToast("弹起:下方向键");break;case KeyEvent.KEYCODE_DPAD_LEFT:DisplayToast("弹起:左方向键");break;case KeyEvent.KEYCODE_DPAD_RIGHT:DisplayToast("弹起:右方向键");break;}return super.onKeyUp(keyCode, event);}[例2]TextView(1)1、设计界面如图所示:2、布局文件:<TextViewandroid:id="@+id/textview"android:layout_width="fill_parent"android:layout_height="wrap_content"android:text="@string/hello"/>3、Activity界面程序的核心语句:textview = (TextView)this.findViewById(R.id.textview);String string = "TextView示例,wangzhiguo";/* 设置文本的颜色 */textview.setTextColor(Color.RED);/* 设置字体大小 */textview.setTextSize(20);/* 设置文字背景 */textview.setBackgroundColor(Color.BLUE);/* 设置TextView显示的文字 */textview.setText(string);[例3]TextView(2)1、设计界面(略)2、布局文件:<TextViewandroid:id="@+id/textview"android:layout_width="fill_parent"android:layout_height="wrap_content"android:text="@string/hello"android:background="#FFFFFF"android:textColor="#000000"android:textSize="20px"/>其他一些属性android:textColor="#ff0000"android:textSize="24sp"android:textStyle="bold"3、Activity界面程序的核心语句:setContentView(yout.main);//设置内容显示的xml布局文件TextView textView=(TextView)findViewById(R.id.text_view);//取得TextView组件textView.setTextColor(Color.RED);//设置成红色textView.setTextSize(PLEX_UNIT_SP, 24f);//设置成24sp textView.setTypeface(Typeface.defaultFromStyle(Typeface.BOLD));//加粗android:autoLink="web"android:autoLink="phone"android:autoLink="all"实现跑马灯效果<TextViewandroid:id="@+id/text_view"1.android:autoLink="all"2.android:layout_width="fill_parent"3.android:layout_height="wrap_content"4.android:text="@string/hello"5.android:ellipsize="marquee"6.android:focusable="true"7.android:marqueeRepeatLimit="marquee_forever"8.android:focusableInTouchMode="true"9.android:singleLine="true"10. android:scrollHorizontally="true"/>11.</LinearLayout>[例4]编辑框EditText1、设计界面如图所示:2、布局文件:<string name="hello">文本框中内容是</string><string name="message">请输入账号</string><string name="app_name">EditText_wangzhiguo</string><TextViewandroid:id="@+id/TextView01"android:layout_width="fill_parent"android:layout_height="wrap_content"android:text="@string/hello"/><EditTextandroid:id="@+id/EditText01"android:layout_width="fill_parent"android:layout_height="wrap_content"android:textSize="18sp"android:layout_x="29px"android:hint="@string/message"android:layout_y="33px"/>3、Activity界面程序的核心语句:super.onCreate(savedInstanceState);setContentView(yout.main);m_TextView = (TextView) findViewById(R.id.TextView01);m_EditText = (EditText) findViewById(R.id.EditText01);m_TextView.setTextSize(20);/*** 设置当m_EditText中为空时提示的内容在XML中同样可以实现:android:hint="请输入账号"*/// m_EditText.setHint("请输入账号");/* 设置EditText事件监听 */m_EditText.setOnKeyListener(new EditText.OnKeyListener() { @Overridepublic boolean onKey(View arg0, int arg1, KeyEvent arg2) { // 得到文字,将其显示到TextView中m_TextView.setText(Activity01.this.getString(R.string.hello) +m_EditText.getText().toString());return false;}});补充:关于EditText的一些细节操作android:hint="请输入用户名..." 提示属性android:textColorHint="#238745" 更改提示颜色android:enabled="false" 不可编辑android:lines=”10”通过设定行高,实现文本域功能android:maxLength="40" 最大内容长度android:password="true" 要求输入密码android:phoneNumber="true" 只能输入电话号码droid:numeric="signed"android:inputType="date" 指定输入类型android:imeOptions="actionSearch" Enter键图标设置1.actionUnspecified 未指定,对应常量EditorInfo.IME_ACTION_UNSPECIFIED.效果:2.actionNone 没有动作,对应常量EditorInfo.IME_ACTION_NONE 效果:3.actionGo 去往,对应常量EditorInfo.IME_ACTION_GO 效果:4.actionSearch 搜索,对应常量EditorInfo.IME_ACTION_SEARCH 效果:5.actionSend 发送,对应常量EditorInfo.IME_ACTION_SEND 效果:6.actionNext 下一个,对应常量EditorInfo.IME_ACTION_NEXT 效果:7.actionDone 完成,对应常量EditorInfo.IME_ACTION_DONE 效果:课堂练习作业提示//监听EditText文本的回车键editText.setOnEditorActionListener(new OnEditorActionListener() {@Overridepublic boolean onEditorAction(TextView v, int actionId, KeyEvent event) {Toast.makeText(HelloEditText.this, String.valueOf(actionId), Toast.LENGTH_SHORT).show();return false;}});//获取EditText文本public void onClick(View v) {Toast.makeText(HelloEditText.this, editText.getText() .toString(), Toast.LENGTH_SHORT).show();Button all=(Button)findViewById(R.id.btn_all);all.setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View v) {editText.selectAll();}});//让EditText全选Button all=(Button)findViewById(R.id.btn_all);all.setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View v) {editText.selectAll();}});//从第2个字符开始选择EditText文本public void onClick(View v) {Editable editable=editText.getText();Selection.setSelection(editable, 1,editable.length());}public void onClick(View v) {int start=editText.getSelectionStart();int end=editText.getSelectionEnd();CharSequence selectText=editText.getText().subSequence(start, end);oast.makeText(HelloEditText.this, selectText, Toast.LENGTH_SHORT) .show();}/*** 交换两个变量的值* @param start 变量初值* @param end 变量终值*/protected void switchIndex(int start, int end) {int temp=start;start=end;end=temp;}[例5]单选RadioButton1、设计界面如图所示:2、布局文件:<resources><string name="hello">Android底层是基于什么操作系统?</string> <string name="app_name">单选RadioButton_wangzhiguo</string> <string name="RadioButton1">Windows</string><string name="RadioButton2">Linux</string><string name="RadioButton3">Moc os</string><string name="RadioButton4">Java</string></resources><TextViewandroid:id="@+id/TextView01"android:layout_width="fill_parent"android:layout_height="wrap_content"android:text="@string/hello"/><RadioGroupandroid:id="@+id/RadioGroup01"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="vertical"android:layout_x="3px"android:layout_y="54px"><RadioButtonandroid:id="@+id/RadioButton1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/RadioButton1"/><RadioButtonandroid:id="@+id/RadioButton2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/RadioButton2"/><RadioButtonandroid:id="@+id/RadioButton3"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/RadioButton3"/><RadioButtonandroid:id="@+id/RadioButton4"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/RadioButton4"/></RadioGroup>3、Activity界面程序的核心语句:/*** 获得TextView对象获得RadioGroup对象获得4个RadioButton对象*/m_TextView = (TextView) findViewById(R.id.TextView01);m_RadioGroup = (RadioGroup) findViewById(R.id.RadioGroup01);m_Radio1 = (RadioButton) findViewById(R.id.RadioButton1);m_Radio2 = (RadioButton) findViewById(R.id.RadioButton2);m_Radio3 = (RadioButton) findViewById(R.id.RadioButton3);m_Radio4 = (RadioButton) findViewById(R.id.RadioButton4);/* 设置事件监听 */m_RadioGroup.setOnCheckedChangeListener(newRadioGroup.OnCheckedChangeListener() {@Overridepublic void onCheckedChanged(RadioGroup group, int checkedId) { // TODO Auto-generated method stubif (checkedId == m_Radio2.getId()) {DisplayToast("正确答案:" + m_Radio2.getText()+ ",恭喜你,回答正确!");} else {DisplayToast("请注意,回答错误!");}}});}/* 显示Toast */public void DisplayToast(String str) {Toast toast = Toast.makeText(this, str, Toast.LENGTH_LONG);// 设置toast显示的位置toast.setGravity(Gravity.TOP, 0, 220);// 显示该Toasttoast.show();}[例6]Toast的用法简介[例6_1] 弹出式提示框的默认样式1、设计界面如图所示:2、核心语句:Toast.makeText(getApplicationContext(), "默认Toast样式", Toast.LENGTH_SHORT).show();[例6_2] 自定义提示框显示位置1、设计界面如图所示:2、核心语句:toast = Toast.makeText(getApplicationContext(),"自定义位置Toast", Toast.LENGTH_LONG);toast.setGravity(Gravity.CENTER, 0, 0);toast.show();[例6_3]带图片提示框效果1、设计界面如图所示:2、核心语句:toast = Toast.makeText(getApplicationContext(),"带图片的Toast", Toast.LENGTH_LONG);toast.setGravity(Gravity.CENTER, 0, 0);LinearLayout toastView = (LinearLayout) toast.getView();ImageView imageCodeProject = new ImageView(getApplicationContext()); imageCodeProject.setImageResource(R.drawable.icon);toastView.addView(imageCodeProject, 0);toast.show();[例6_4]带图片的自定义提示框效果1、设计界面如图所示:2、核心语句:LayoutInflater inflater = getLayoutInflater();View layout = inflater.inflate(yout.custom,(ViewGroup) findViewById(R.id.llToast));ImageView image = (ImageView) layout.findViewById(ImageToast);image.setImageResource(R.drawable.icon);TextView title = (TextView) layout.findViewById(TitleToast); title.setText("Attention");TextView text = (TextView) layout.findViewById(TextToast); text.setText("完全自定义Toast");toast = new Toast(getApplicationContext());toast.setGravity(Gravity.RIGHT | Gravity.TOP, 12, 40);toast.setDuration(Toast.LENGTH_LONG);toast.setView(layout);toast.show();[例6_5]其他线程1、设计界面如图所示:2、核心语句:new Thread(new Runnable() {public void run() {showToast();}}).start();[例7]多选checkbox1、设计界面如图所示:2、布局文件:<string name="hello">调查:你喜欢Android的原因?</string><string name="app_name">CheckBox_wangzhiguo</string><string name="CheckBox1">无界限的应用程序</string><string name="CheckBox2">应用程序是在平等的条件下创建的</string> <string name="CheckBox3">应用程序可以轻松地嵌入网络</string><string name="CheckBox4">应用程序可以并行运行</string><TextViewandroid:id="@+id/TextView1"android:layout_width="fill_parent"android:layout_height="wrap_content"android:text="@string/hello"/><CheckBoxandroid:id="@+id/CheckBox1"android:layout_width="fill_parent"android:layout_height="wrap_content"android:text="@string/CheckBox1"></CheckBox><CheckBoxandroid:id="@+id/CheckBox4"android:layout_width="fill_parent"android:layout_height="wrap_content"android:text="@string/CheckBox4"></CheckBox><Buttonandroid:id="@+id/button1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="提交"></Button>3、核心语句:m_CheckBox1.setOnCheckedChangeListener(newCheckBox.OnCheckedChangeListener() {@Overridepublic void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {if (m_CheckBox1.isChecked()) {DisplayToast("你选择了:" + m_CheckBox1.getText());}}});m_Button1.setOnClickListener(new Button.OnClickListener() { public void onClick(View v) {int num = 0;if (m_CheckBox1.isChecked()) {num++;}if (m_CheckBox2.isChecked()) {num++;}if (m_CheckBox3.isChecked()) {num++;}if (m_CheckBox4.isChecked()) {num++;}DisplayToast("谢谢参与!你一共选择了" + num + "项!");}});[例8] 菜单Menu1、设计界面如图所示:2、布局文件:<string name="hello">主界面,点击关于会跳到另一个界面!(Activity01)</string> <string name="hello2">关于\nAndroid Menu使用范例!(Activity02)</string> <string name="app_name">Menu_wangzhiguo</string><string name="ok">切换Activity</string><string name="back">返回</string>创建menu文件夹,其中放入menu.xml<menu xmlns:android="/apk/res/android"> <item android:id="@+id/about"android:title="关于"/><item android:id="@+id/exit"android:title="退出"/></menu>创建两个main.xml,两个activity,并且在AndroidManifest.xml中加入<activity android:name=".Activity02" ></activity>3、Activity界面程序的核心语句:启用菜单/* 创建menu */public boolean onCreateOptionsMenu(Menu menu) {MenuInflater inflater = getMenuInflater();// 设置menu界面为res/menu/menu.xmlinflater.inflate(R.menu.menu, menu);return true;}/* 处理菜单事件 */public boolean onOptionsItemSelected(MenuItem item) {// 得到当前选中的MenuItem的ID,int item_id = item.getItemId();switch (item_id) {case R.id.about:/* 新建一个Intent对象 */Intent intent = new Intent();/* 指定intent要启动的类 */intent.setClass(Activity01.this, Activity02.class);/* 启动一个新的Activity */startActivity(intent);/* 关闭当前的Activity */Activity01.this.finish();break;case R.id.exit:Activity01.this.finish();break;}return true;}启用菜单的另外一种方式public boolean onCreateOptionsMenu(Menu menu) { // 为menu添加内容menu.add(0, 0, 0, R.string.ok);menu.add(0, 1, 1, R.string.back);return true;}[例9] Dialog对话框1、设计界面如图所示:2、核心语句:Dialog dialog = new AlertDialog.Builder(this).setTitle("exit").setMessage("你确定退出程序吗").setNegativeButton("取消", new DialogInterface.OnClickListener(){@Overridepublic void onClick(DialogInterface dialog, int which) // Acitivity01.this.finish();Acitivity01.this.loginDialog().show();}}).setPositiveButton("ok", newDialogInterface.OnClickListener(){@Overridepublic void onClick(DialogInterface dialog, int which) {pDialog= ProgressDialog.show(Acitivity01.this, "请稍等", "您正在登陆", true);new Thread(){public void run() {try {Thread.sleep(3000);} catch (InterruptedException e) {// TODO Auto-generated catch blocke.printStackTrace();}pDialog.dismiss();};}.start();Acitivity01.this.finish();}}).create();dialog.show();public Dialog loginDialog(){L ayoutInflater factory = LayoutInflater.from(Acitivity01.this);V iew dialogView = factory.inflate(yout.dialog, null);D ialog dialog = null;A lertDialog.Builder builder = newAlertDialog.Builder(Acitivity01.this);b uilder.setTitle("this is a login view");b uilder.setView(dialogView);b uilder.setPositiveButton("ok", null);b uilder.setNegativeButton("cancel", null);d ialog = builder.create();r eturn dialog;}[例10] 图片视图ImageView1、设计界面如图所示:2、布局文件:<ImageViewandroid:id="@+id/ImageView01"android:layout_width="wrap_content"android:layout_height="wrap_content"></ImageView><TextViewandroid:id="@+id/TextView01"android:layout_below="@id/ImageView01"android:layout_width="wrap_content"android:layout_height="wrap_content">3、核心语句:// 获得ImageView的对象imageview = (ImageView) this.findViewById(R.id.ImageView01);textview = (TextView) this.findViewById(R.id.TextView01);// 设置imageview的图片资源。
使用Android的Layout Editor设计Android用户界面

使用Android的Layout Editor设计Android用户界面在当今移动应用开发领域,Android操作系统占据着重要的地位。
而在Android 应用的设计中,用户界面起着至关重要的作用。
一个优秀的用户界面能够提供良好的用户体验,使得用户能够轻松地使用应用程序,并且感到舒适和满意。
而为了方便开发者设计出符合用户期望的用户界面,Android提供了Layout Editor的工具。
Layout Editor是Android Studio的一个重要组件,它允许开发者通过可视化的方式设计和编辑Android应用的用户界面。
使用Layout Editor,开发者可以轻松地拖拽组件、调整它们的位置和大小以及编辑它们的属性。
这样一来,即使对于没有设计经验的开发者来说,也可以快速地创建出令人满意的用户界面。
使用Layout Editor设计用户界面的第一步是创建一个新的布局文件。
在Android Studio中,可以通过选择"New"->"XML"->"Layout XML"来创建一个新的布局文件。
接着,Layout Editor会自动打开,并展示一个空的用户界面画布。
在画布上,开发者可以开始绘制应用程序的用户界面。
首先,可以通过左侧的组件面板,选择要添加到界面中的组件。
常见的组件包括按钮、文本框、图片等等。
在选择组件后,只需要简单地在画布上拖拽一下,组件就会自动添加到界面中。
一旦组件添加到界面中,开发者可以通过点击它们来进行编辑。
在弹出的属性编辑器中,可以为组件设置各种属性,比如宽度、高度、字体大小、颜色等等。
这样一来,开发者可以根据应用程序的需求来定制每个组件的外观和行为。
在Layout Editor中,还有一些常用的功能可以帮助开发者更好地设计用户界面。
例如,布局管理器可以帮助开发者更好地控制组件的位置和排列方式。
通过选择不同的布局管理器,开发者可以实现不同的布局风格,比如线性布局、相对布局和网格布局等等。
Android应用开发实践教程 第2章 用户界面设计

06 2.6 项目实战:“移动商城”(一) 07 2.7 相关阅读:ButterKnife 的使用 08 2.8 本章小结
本章导读
本章主要对 Android 前台手机界面布局方法以 及常用组件进行阐述。主要知识点有: (1)视图组件和容器组件; (2)控制UI界面的三种方式;
本章导读
(3)基本 UI 组件(包括 TextView、EditText、Button、 ImageView、ProgressBar、ScrollView、Toast、布局管理器 等); (4)高级 UI 组件(包括列表类组件、对话框、菜单、标签 栏等); (5)Handler 消息传递机制。
03 2.3 基本 UI 组件
2.3.3 ProgressBar、ScrollView、Toast(消息提示)
ProgressBar 是 UI 控件中用于显示某个时刻操作完成的进 度控件。该控件应随时间、操作完成度而实时的变化,从 而达到提醒用户任务进度的目的。 ProgressBar 类声明如下: public class ProgressBar extends View
03 2.3 基本 UI 组件
2.3.3 ProgressBar、ScrollView、Toast(消息提示)
Toast 类声明如下: public class Toast extends Object Toast可以通过 makeText() 方法创建Toast对象并设置相关 属性,并调用 show() 方法显示提示。例如以下: Toast.makeText(MainActivity.this, "提示的内容", Toast.LENGTH_LONG).show();
04 2.4 高级 UI 组件
Android登录界面(步骤详细)

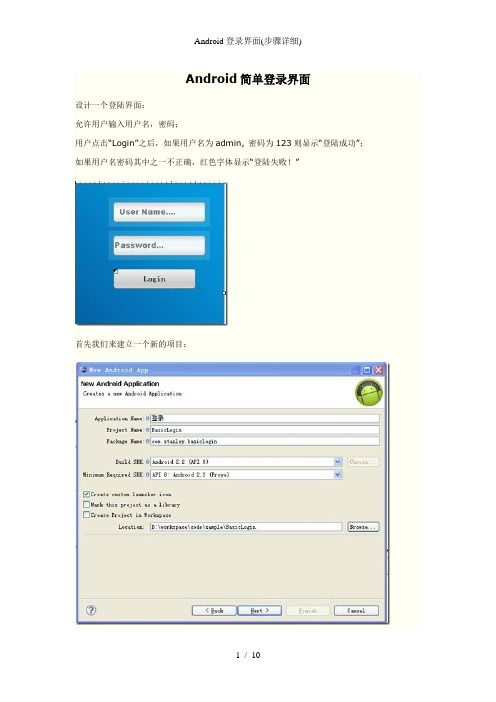
Android简单登录界面设计一个登陆界面:允许用户输入用户名,密码;用户点击“Login”之后,如果用户名为admin, 密码为123则显示“登陆成功”;如果用户名密码其中之一不正确,红色字体显示“登陆失败!”首先我们来建立一个新的项目:图标那一步就随便选吧,下一步:这一步与上次有点不同,这次我们不要ADT 帮我们创建任何的Activity,我们只需要一个空的项目。
点击Finish后,我们会发现,项目文件视图下,与上次的不一样,src, res/layout 是空的,这次需要我们自己去添加了。
首先来明确一下我们现在的目标:建立一个包含登录框的界面,并将它显示在我们的手机(模拟器)上。
建立一个界面的主要步骤是什么呢?主要有以下几步:•在res/layout下创建布局文件;•在src下创建Activity子类,并将布局文件与这个Activity联系起来。
•在AndroidManifest.xml程序配置文件中,添加Activity的声明。
我们先来1. 创建布局文件:在Eclipse项目文件中选中layout 文件夹,在工具栏里点击下面图标在弹出的窗口,填上这个xml布局文件的文件名,Root Element 根节点就选择Linearlayout 即可点击下一步,这一步是选择更多配置属性的,暂且不用理会,直接点击Finish。
我们发现,在res/layout 下面多了一个login.xml文件,同时Android 的Layout 编辑器也把它打开了。
切换到“source”代码视图,今天我们不用“所见即所得”的傻瓜拖拽方式。
我们看到xml代码是这样的:<?xml version="1.0" encoding="utf-8"?><LinearLayoutxmlns:android="/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"></LinearLayout>根节点是LinearLayout,即线性布局,所谓线性布局,有点像J2SE上的流式布局,就是其中的UI元素,会按水平或者垂直方向顺序地铺开。
如何使用Android Studio进行布局设计和界面编写(十)

如何使用Android Studio进行布局设计和界面编写Android Studio是一款专门用于Android应用开发的集成开发环境(IDE),它提供了许多强大的工具和功能,使开发者可以更轻松地设计应用程序的布局和界面。
本文将介绍如何使用Android Studio进行布局设计和界面编写的步骤和技巧。
一、创建新的布局文件在Android Studio中,可以使用XML文件来定义应用程序的布局。
首先,我们需要创建一个新的布局文件。
在项目视图中,右键单击“res”文件夹,选择“New” -> “Android resource file”。
在弹出的对话框中,填写文件名和文件类型(在这里我们选择“layout”类型),然后点击确定。
二、使用布局编辑器进行设计创建好布局文件后,我们可以使用布局编辑器来设计应用程序的界面。
点击“Design”选项卡,即可进入布局编辑模式。
接下来,我们将介绍布局编辑器中的一些常用功能。
1. 布局容器布局容器用于定义和管理界面上的视图组件的排列方式。
Android Studio提供了各种类型的布局容器,如线性布局(LinearLayout)、相对布局(RelativeLayout)和帧布局(FrameLayout)等。
通过拖拽和调整组件的位置和大小,我们可以在布局容器中创建所需的布局结构。
2. 视图组件视图组件是应用程序界面的基本单元,如按钮、文本框和图片等。
在布局编辑器中,我们可以从左侧的“Palette”面板中选择不同类型的视图组件,并在布局容器中进行布局设置。
3. 属性面板属性面板用于编辑和设置视图组件的属性。
在布局编辑器中,选中一个视图组件后,右侧的属性面板将显示该组件的属性列表。
我们可以通过修改属性值,调整组件的外观和行为。
三、编写界面逻辑和事件处理设计好界面的布局后,我们需要为视图组件添加逻辑和事件处理。
在Android Studio中,可以通过编写Java代码来实现这些功能。
《2024年Android手机界面管理系统的设计与实现》范文

《Android手机界面管理系统的设计与实现》篇一一、引言随着移动互联网的飞速发展,Android手机作为一款便携式智能设备,其用户界面(UI)管理系统的重要性日益凸显。
为了满足用户日益增长的使用需求,提高用户体验,本文将详细介绍Android手机界面管理系统的设计与实现过程。
二、系统需求分析1. 用户需求:Android手机界面管理系统应具备高效、易用、美观的特点,能够满足用户对手机界面的个性化定制需求。
2. 功能需求:系统应支持界面元素的添加、删除、修改等操作,支持界面主题的切换与定制,同时具备兼容性,可适配不同型号的Android手机。
三、系统设计1. 系统架构设计:采用分层架构设计,包括数据层、业务逻辑层和表示层。
数据层负责数据的存储与访问,业务逻辑层负责处理业务逻辑,表示层负责用户界面的展示。
2. 界面设计:遵循Android系统设计规范,采用扁平化设计风格,提供丰富的界面元素供用户选择与定制。
3. 主题定制:支持用户自定义主题,包括颜色、字体、图标等,以满足用户的个性化需求。
四、系统实现1. 数据层实现:采用SQLite数据库存储用户界面数据和主题数据,提供数据访问接口供业务逻辑层调用。
2. 业务逻辑层实现:负责处理用户界面管理相关的业务逻辑,如界面元素的添加、删除、修改等操作,以及主题的切换与定制。
3. 表示层实现:采用Android开发技术栈,包括Java语言和XML布局文件,实现用户界面的展示。
同时,利用Android提供的API实现界面元素的动态添加与修改。
五、系统功能实现细节1. 界面元素管理:通过自定义的View类或布局文件实现界面元素的管理,包括按钮、文本框、图片等。
系统支持动态添加、删除和修改界面元素,以满足用户的个性化需求。
2. 主题定制功能:提供丰富的主题颜色、字体和图标供用户选择与定制。
用户可在系统设置中切换主题,同时保存用户的个性化设置。
3. 兼容性设计:考虑不同型号的Android手机屏幕尺寸和分辨率差异,采用自适应布局技术,确保系统在不同设备上都能良好地运行。
如何使用Android Studio进行布局设计和界面编写(二)
I. 简介在移动应用开发中,界面设计与布局是非常重要的环节。
使用Android Studio作为开发工具,可以轻松实现布局设计和界面编写。
本文将介绍如何使用Android Studio进行布局设计和界面编写的一些基本步骤和技巧。
II. 安装和设置首先,确保你已经在计算机上成功安装了Android Studio。
安装完成后,打开Android Studio,并选择新建项目。
接下来,选择适合你项目的最低API级别和目标API级别。
一般情况下,选择较高的最低API级别可以兼容更多的设备。
III. 布局设计在Android Studio中,布局设计使用的是XML语言来描述界面的结构和样式。
最常用的布局类型是LinearLayout和RelativeLayout,它们可以实现不同的屏幕布局。
布局文件可以通过拖拽和预览的方式进行设计。
1. 创建布局文件在项目的res目录下找到layout文件夹,右键点击选择“New -> Layout resource file”,然后命名文件并选择布局类型。
创建完成后,就可以在布局文件中添加和编辑各种视图组件。
2. 添加组件在布局文件中,可以通过在XML中添加组件来构建界面。
例如,可以使用TextView显示文本内容,使用Button添加按钮操作,使用ImageView显示图像等。
在XML中为每个组件设置ID和属性,以定义其在界面布局中的样式和位置。
3. 约束布局Android Studio还支持约束布局,它可以更灵活地定位和调整视图组件的位置。
通过拖拽和连接各个视图组件之间的边界和约束,可以进行更自由的布局。
约束布局的使用需要一些练习和对视图关系的理解。
IV. 界面编写在完成布局设计后,需要对界面进行编写,即为各个组件添加相应的功能和逻辑。
界面编写主要使用Java语言来实现。
1. 创建活动在项目的Java目录下,找到包名,右键点击选择“New -> Activity -> Empty Activity”,然后命名新的活动。
移动应用开发中的用户登录功能实现方法
移动应用开发中的用户登录功能实现方法在移动应用开发中,用户登录功能是一项非常重要的功能,它为用户提供了个性化的服务和数据存储,同时也可以对用户进行身份验证和权限控制。
本文将介绍一些实现用户登录功能的方法,以帮助开发者更好地构建用户友好的移动应用。
一、常见的用户登录方式1. 用户名和密码登录这是最常见的登录方式,用户需要输入自己注册的用户名和密码来登录应用。
开发者需要在后台存储用户的账户信息,并进行密码加密处理,以确保用户信息的安全性。
2. 社交媒体账号登录一些移动应用也提供了通过社交媒体账号登录的方式,如使用Facebook、微信或谷歌账号进行登录。
这种方式可以简化用户的登录流程,并提供了快速接入的方式。
3. 短信验证码登录为了解决用户忘记密码或密码安全性的问题,短信验证码登录方式逐渐流行起来。
用户只需输入手机号码,然后接收到的验证码进行验证即可登录。
这种方式相对较为安全,但实现起来需要与短信服务商进行对接。
二、用户登录功能的实现流程1. 用户注册与登录页面设计在移动应用的设计中,用户注册与登录页面是用户的首要接触点,因此需要设计简洁、直观的界面。
注册页面需要收集用户的基本信息,并进行合法性校验,如手机号验证、密码强度检查等。
登录页面需要提供各种登录方式的选择,并提供忘记密码和注册新账号的入口。
2. 后台服务器搭建与数据存储用户的账户信息需要安全地存储在后台服务器中。
开发者需要搭建服务器,建立与移动应用的数据交互接口。
在存储用户信息时,密码需要进行加密处理,以增加用户账户的安全性。
同时,为了减轻服务器的压力,可以考虑使用缓存或数据库进行用户信息的存储。
3. 用户信息验证和权限控制在用户登录后,身份验证是重要的环节。
开发者可以使用Token、Session等方式进行身份验证,并为每个用户分配一个唯一的身份凭证。
用户登录后,应用可以根据用户的权限控制不同的功能和数据显示,以实现个性化的服务。
三、用户登录功能的技术实现1. 移动端开发技术在移动应用开发中,常用的开发技术有原生开发和混合开发两种方式。
好看实用的六个html登录页面实例
一、欢迎界面登入页面1.1 页面布局简洁大方,欢迎语句体现了亲切的氛围。
1.2 提供了用户名和密码的输入框,方便用户输入登入信息。
1.3 设有忘记密码和注册账号的信息,提高了用户体验。
二、带有动画效果的登入页面2.1 页面采用了动态的背景图片和渐变色,给人一种时尚感。
2.2 在输入框中添加了动态的图标,增加了趣味性和用户操作的吸引力。
2.3 登入按钮添加了点击时的动画效果,提升了用户的互动体验。
三、响应式设计的登入页面3.1 页面布局采用了响应式设计,适应了不同设备的屏幕尺寸。
3.2 输入框和按钮的样式经过调整,在不同屏幕大小下都能够很好地展示。
3.3 采用了流体布局和媒体查询,使页面在不同分辨率下能够自动调整,保证了用户的良好体验。
四、简约风格的登入页面4.1 页面采用了简约的设计风格,去除了多余的装饰,注重了内容的直观性和信息的清晰度。
4.2 输入框和按钮的风格简洁大方,整体视觉效果非常舒适。
4.3 页面配色搭配合理,不刺眼,符合现代审美。
五、个性化定制的登入页面5.1 页面提供了用户头像上传功能,使用户在登入页面即可展示个性。
5.2 输入框和按钮样式可以自定义,用户可以根据自己的喜好进行操作。
5.3 提供了账号设置和个人资料编辑的入口,方便用户进行个性化设置。
六、整合社交媒体的登入页面6.1 页面提供了利用社交账号快捷登入的功能,方便用户使用已有的社交账号进行登入。
6.2 登入页面上有社交媒体的图标,方便用户直接点击进行快捷登入。
6.3 用户可以方便地将登入信息共享到社交媒体,增加了页面的互动性和社交性。
以上是六个好看实用的HTML登入页面实例,它们在设计和使用上都有各自的优势,可以根据实际需求进行选择。
希望这些实例可以帮助到您,同时也希望未来能够有更多个性化且实用的登入页面出现,为用户带来更好的体验。
七、密码保护性强的登入页面7.1 在密码输入框中添加密码强度提示,能够根据用户输入的内容动态地显示密码的强度,提醒用户选择更安全的密码。
Android界面设计简单讲解
Android界⾯设计简单讲解上⼀个教程我们已经讲了,怎么在Eclipse上搭建好编译Android应⽤软件的环境了,接下来我们这个教程,将简单讲解⼀下应⽤程序的界⾯设计!在Android平台上,⽤户界⾯(屏幕上的界⾯组件)都是通过“ViewGroup”或“View”类来显⽰。
“ViewGroup”和“View”是Android平台上最基本的⽤户界⾯表达单元。
我们可以通过程序直接调⽤的⽅法调⽤描绘⽤户界⾯。
将屏幕上显⽰的界⾯元素,与构成应⽤程序主体的程序逻辑混合在⼀起编写。
或是,也可以将界⾯显⽰与程序逻辑分离,照着Android平台所提供的这种优雅⽅式,即使⽤XML说明⽂档,来描述界⾯组件的组织与排列格式。
这也是⽬前⽐较流⾏的⽅案——即将界⾯描述程序的代码,抽取到程序外部的XML说明⽂件。
在此我们借⽤<<Android 开发⼊门指南>>(第2版)此书中的“BMI应⽤程序”来讲解界⾯设置。
该应⽤程序的主界⾯如下:为了输⼊“BMI应⽤程序”所需的⾝⾼体重值,⼤致上我们需要两个“TextView”组件⽤来提⽰输⼊⾝⾼、体重数字,另外也需要两个⽂字输⼊⽂本框⽤来填⼊⾝⾼、体重数字。
我们还需要⼀个按钮来开始计算,⽽计算完也需要⼀个“TextView”组件来显⽰计算结果,另⼀个“TextView”组件来显⽰建议。
于是初版的“BMI应⽤程序”的界⾯雏形就浮现出来了。
图11.1 查询⽂件我们从哪⼉得知各种可⽤的界⾯组件呢?图2输⼊TextView,按search按钮:图3通过在先⽂件,查看各个组件的使⽤。
(⽬前只提供英⽂⽂档)⽅法⼆:下载离线⽂档docs-2.2_r01-linux图4点击如下选项,即可下载先将docs-2.2_r01-linux解压,打开index.html图5离线功能的查询功能与在线⽂档⼀模⼀样的,建议读者下载下来,便于查询!图61.2 开始设计我们从实例出发,定义⼀个基本“BMI应⽤程序”所需的⾝⾼(Height)输⼊字段。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
通信实训报告-Android移动平台开发学院:信息工程学院班级:学号:姓名:实训内容:一.1.Andriod的简介Android。
2011年初数据显示,仅正式上市两年的操作系统Android已经超越称霸十年的塞班系统,使之跃居全球最受欢迎的智能手机平台。
现在,Android系统不但应用于智能手机,也在平板电脑市场急速扩张,在智能MP4方面也有较大发展。
采用Android系统主要厂商包括台湾的HTC,(第一台谷歌的手机G1由HTC生产代工)美国摩托罗拉,SE等,中国大陆厂商如:魅族(M9),华为、中兴、联想、蓝魔等。
二.1软件下载Android SDK,网址是 .JDK的下载地址。
Eclipse的下载网址是第一步:下载Android SDK网址是选择"Available Packages",选择想安装的版本(我是全选了,省事),然后单击“Install Selected”->选择“Accept All”,再单击“Install Accepted”就可以在线安装了。
第二步:安装JDKA下载JDK。
Android SDK需要JDK5 以上的版本。
JDK6的下载地址。
B安装JDK。
下载完成后进行正常双击、安装,这里就不说了。
C配置Java环境变量1配置Java Home。
复制Java的安装路径,右键单击“我的电脑”->“属性”->“高级”—>“环境变量”中新建环境变量java_home,变量值为java安装路径。
2配置Path。
右键单击“我的电脑”->“属性”->“高级”—>“环境变量”,在“系统环境变量”中编辑Path便来了个,添加Java的bin目录到其中。
变量与变量中间使用分号“;”分隔。
3配置classpath。
右键单击“我的电脑”->“属性”->“高级”—>“环境变量”,在“系统环境变量”中新建一个系统变量名称为“classpath”,变量值为半角句号“.”第三步:下载Eclipse。
下载后解压可以直接使用。
下载安装ADT。
这里介绍通过Eclipse在线更新的方式安装。
1启动Eclipse,选择“Help”->“Install New Software.....”2单击“Add.....”添加一个更新站点(注意:站点http后面不要加s)否则可能连接失败。
(Name:ADT ;Location:)3添加好后,勾选“Developer Tools”单击“Next”进行更新安装。
三.基于JAVA平台的android的UI登陆界面的设计2.Eclipse软件的使用。
8.对按键(Button)的监听。
9.编写.JAVA和.XML文件。
实训目的:1.学会并熟练使用Eclipse,SDK,JDK。
2.了解和掌握android移动平台开发的相关知识。
3.灵活运用android用户界面UI技术。
4.熟悉常用的UI组件,UI布局,UI元素。
5.能够简单的编写界面的布局(XML)文件。
6.能够简单的编写常用UI组件相关的JAVA代码。
7.最后根据所学习的知识自己可以编写一个有关登陆界面的程序。
设计流程:流程图首先分别编写五个activity的布局文件(XML)M<xml version= encoding="utf-8"><AbsoluteLayoutandroid:id="@+id/widget0"xmlns:android= android:layout_height="wrap_content"android:layout_width="wrap_content"><TextViewandroid:id="@+id/widget43"android:layout_width="243dp"android:layout_height="37dp"android:text="Welcome To FIFA 2012"android:textSize="22sp"android:textColor="#ff33cc00"android:layout_x="41dp"android:layout_y="35dp"/><TextViewandroid:id="@+id/widget44"android:layout_width="62dp"android:layout_height="23dp"android:background="#ffcccccc"android:text="邮箱"android:textSize="16sp"android:textStyle="bold"android:textColor="#ff000000"android:layout_x="31dp"android:layout_y="107dp"/><TextViewandroid:id="@+id/widget45"android:layout_width="wrap_content"android:layout_height="24dp"android:background="#ffcccccc"android:text="登录密码"android:textSize="16sp"android:textStyle="bold"android:textColor="#ff000000"android:layout_x="29dp"android:layout_y="156dp"/><EditTextandroid:id="@+id/widget46"android:layout_width="168dp"android:layout_height="39dp"android:textSize="18sp"android:layout_x="120dp"android:layout_y="101dp"/><EditTextandroid:id="@+id/widget47"android:layout_width="169dp"android:layout_height="39dp"android:textSize="18sp"android:layout_x="119dp"android:layout_y="150dp"/><Buttonandroid:id="@+id/button1"android:layout_width="111dp"android:layout_height="45dp"android:text="忘记密码?"android:textStyle="bold"android:layout_x="25dp"android:layout_y="199dp"/><Buttonandroid:id="@+id/button2"android:layout_width="83dp"android:layout_height="44dp"android:text="登陆"android:textStyle="bold"android:layout_x="134dp"android:layout_y="200dp"/><Buttonandroid:id="@+id/button3"android:layout_width="77dp"android:layout_height="44dp"android:text="注册"android:textStyle="bold"android:layout_x="215dp"android:layout_y="200dp"/><CheckBoxandroid:id="@+id/widget51"android:layout_width="138dp"android:layout_height="46dp"android:text="记住密码"android:textStyle="bold"android:layout_x="25dp"android:layout_y="254dp"/><ImageView android:layout_width="331dp"android:id="@+id/photo" android:src="@drawable/kaka"android:layout_height="476dp" android:layout_x="0dp"android:layout_y="170dp"></ImageView></AbsoluteLayout>O<xml version= encoding="utf-8"><AbsoluteLayoutandroid:id="@+id/widget0"android:layout_width="fill_parent"android:layout_height="fill_parent"xmlns:android=><Buttonandroid:id="@+id/widget32"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="新鲜事"android:textSize="16sp"android:textStyle="bold"android:layout_x="26dp"android:layout_y="29dp"/><Buttonandroid:id="@+id/widget33"android:layout_width="59dp"android:layout_height="wrap_content"android:text="好友"android:textSize="16sp"android:textStyle="bold"android:layout_x="131dp"android:layout_y="31dp"/><Buttonandroid:id="@+id/widget34"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="个人资料"android:textSize="16sp"android:textStyle="bold"android:layout_x="232dp"android:layout_y="30dp"/><Buttonandroid:id="@+id/widget35"android:layout_width="199dp"android:layout_height="39dp"android:text="发帖"android:textStyle="bold"android:layout_x="59dp"android:layout_y="141dp"/><Buttonandroid:id="@+id/widget36"android:layout_width="197dp"android:layout_height="42dp"android:text="留言"android:textStyle="bold"android:layout_x="60dp"android:layout_y="216dp"/></AbsoluteLayout>T<xml version= encoding="utf-8"><AbsoluteLayoutandroid:id="@+id/widget0"android:layout_width="fill_parent"android:layout_height="fill_parent"xmlns:android=><TextViewandroid:id="@+id/widget32"android:layout_width="112dp"android:layout_height="36dp"android:text="找回密码"android:textSize="22sp"android:textStyle="bold"android:textColor="#ffff0000"android:layout_x="111dp"android:layout_y="29dp"/><TextViewandroid:id="@+id/widget33"android:layout_width="wrap_content"android:layout_height="34dp"android:text="问题提示:"android:textSize="16sp"android:textStyle="bold"android:layout_x="18dp"android:layout_y="86dp"/><TextViewandroid:id="@+id/widget37"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="你最喜欢的球 6143;是谁?"android:textSize="16sp"android:textStyle="bold"android:layout_x="109dp"android:layout_y="87dp"/><TextViewandroid:id="@+id/widget38"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="答案:"android:textSize="16sp"android:textStyle="bold"android:layout_x="49dp"android:layout_y="150dp"/><EditTextandroid:id="@+id/widget39"android:layout_width="168dp"android:layout_height="42dp"android:textSize="18sp"android:layout_x="109dp"android:layout_y="143dp"/><Buttonandroid:id="@+id/button4"android:layout_width="75dp"android:layout_height="47dp"android:text="OK"android:textStyle="bold"android:layout_x="53dp"android:layout_y="261dp"/><Buttonandroid:id="@+id/widget41"android:layout_width="72dp"android:layout_height="47dp"android:text="CANCLE"android:textStyle="bold"android:layout_x="194dp"android:layout_y="261dp"/></AbsoluteLayout>T<xml version= encoding="utf-8"><AbsoluteLayoutandroid:id="@+id/widget0"android:layout_width="fill_parent"android:layout_height="fill_parent"xmlns:android=><TextViewandroid:id="@+id/widget60"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="注册信息"android:textStyle="bold"android:layout_x="113dp"android:layout_y="32dp"/><TextViewandroid:id="@+id/widget61"android:layout_width="53dp"android:layout_height="30dp"android:text="姓名:"android:textSize="16sp"android:textStyle="bold"android:layout_x="27dp"android:layout_y="78dp"/><TextViewandroid:id="@+id/widget62"android:layout_width="56dp"android:layout_height="30dp"android:text="昵称:"android:textSize="16sp"android:textStyle="bold"android:layout_x="26dp"android:layout_y="127dp"/><TextViewandroid:id="@+id/widget63"android:layout_width="88dp"android:layout_height="25dp"android:text="证件号码:"android:textSize="16sp"android:textStyle="bold"android:layout_x="9dp"android:layout_y="174dp"/><EditTextandroid:id="@+id/widget64"android:layout_width="189dp"android:layout_height="39dp"android:textSize="18sp"android:layout_x="98dp"android:layout_y="72dp"/><EditTextandroid:id="@+id/widget65"android:layout_width="189dp"android:layout_height="41dp"android:textSize="18sp"android:layout_x="98dp"android:layout_y="119dp"/><EditTextandroid:id="@+id/widget66"android:layout_width="193dp"android:layout_height="39dp"android:textSize="18sp"android:layout_x="97dp"android:layout_y="169dp"/><RadioButtonandroid:id="@+id/widget67"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="男"android:textStyle="bold"android:layout_x="97dp"android:layout_y="216dp"/><RadioButtonandroid:id="@+id/widget68"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="女"android:textStyle="bold"android:layout_x="164dp"android:layout_y="216dp"/><TextViewandroid:id="@+id/widget69"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="性别:"android:textSize="16sp"android:textStyle="bold"android:layout_x="27dp"android:layout_y="226dp"/><Buttonandroid:id="@+id/button5"android:layout_width="116dp"android:layout_height="wrap_content"android:text="提交"android:textStyle="bold"android:layout_x="108dp"android:layout_y="312dp"/></AbsoluteLayout>F<xml version= encoding="utf-8"><AbsoluteLayoutandroid:id="@+id/widget0"android:layout_width="fill_parent"android:layout_height="fill_parent"xmlns:android=><TextViewandroid:id="@+id/widget32"android:layout_width="244dp"android:layout_height="58dp"android:text="恭喜你!找回 3494;码成功!"android:textSize="20sp"android:textStyle="bold"android:layout_x="44dp"android:layout_y="96dp"/><ImageView android:id="@+id/photo"android:src="@drawable/gongxi" android:layout_x="-7dp"android:layout_y="6dp"android:layout_width="339dp"android:layout_height="496dp"></ImageView></AbsoluteLayout>F<xml version= encoding="utf-8"><AbsoluteLayoutandroid:id="@+id/widget0"android:layout_width="fill_parent"android:layout_height="fill_parent"xmlns:android=><TextViewandroid:id="@+id/widget32"android:layout_width="112dp"android:layout_height="59dp"android:text="注册成功!"android:textSize="20sp"android:textStyle="bold"android:textColor="#ffff0000"android:layout_x="103dp"android:layout_y="101dp"/><ImageView android:id="@+id/photo"android:layout_height="496dp" android:src="@drawable/shoushi"android:layout_width="339dp" android:layout_x="-12dp"android:layout_y="92dp"></ImageView></AbsoluteLayout>然后分别编写五个activity的JAVA代码public class SlActivity extends Activity {OnClickListener listener1 = null;//监听器初始化OnClickListener listener2 = null;OnClickListener listener3 = null;Button button1;//定义按钮Button button2;Button button3;/** Called when the activity is first created. */@Overridepublic void onCreate(Bundle savedInstanceState) {listener1 = new OnClickListener() {public void onClick(View v) {setTitle("找回密码界面");startActivity(intent1);}};listener2 = new OnClickListener() {public void onClick(View v) {setTitle("登陆窗口界面");startActivity(intent2);}};listener3 = new OnClickListener() {public void onClick(View v) {setTitle("注册界面");startActivity(intent3);}};}}Opublic class oneactivity extends Activity { /** Called when the activity is first created. */ @Overridepublic void onCreate(Bundle savedInstanceState) { }}Tpublic class twoactivity extends Activity { OnClickListener listener4 = null;Button button4;/** Called when the activity is first created. */ @Overridepublic void onCreate(Bundle savedInstanceState) { listener4 = new OnClickListener() {public void onClick(View v) {setTitle("找回密码成功界面");startActivity(intent4);}};}}Tpublic class threeactivity extends Activity { OnClickListener listener5 = null;Button button5;/** Called when the activity is first created. */ @Overridepublic void onCreate(Bundle savedInstanceState) { listener5 = new OnClickListener() {public void onClick(View v) {setTitle("注册成功界面");startActivity(intent5);}};}}Fpublic class fouractivity extends Activity { /** Called when the activity is first created. */ @Overridepublic void onCreate(Bundle savedInstanceState) { }}Fpublic class fiveactivity extends Activity { /** Called when the activity is first created. */ @Overridepublic void onCreate(Bundle savedInstanceState) { }}<xml version= encoding="utf-8"><manifest xmlns:android=package=android:versionCode="1"android:versionName=><uses-sdk android:minSdkVersion="7"/><application android:icon="@drawable/icon" android:label="@string/app_name"><activity android:name=".SlActivity"android:label="FIFA12"><intent-filter><action android:name= /><category android:name= /></intent-filter></activity><activity android:name=".ActivityLayout"android:label="演示混合Layout布局"></activity><activity android:name=".ActivityAbsoluteLayout"android:label="演示AbsoluteLayout布局"> </activity><activity android:name=".twoactivity"android:label="用户注册"></activity><activity android:name=".oneactivity"android:label="登录窗口界面"></activity><activity android:name=".threeactivity"android:label="注册界面"></activity><activity android:name=".fouractivity"android:label="找回密码成功界面"></activity><activity android:name=".fiveactivity"android:label="注册成功界面"></activity></application></manifest>截图:主程序界面找回密码界面找回密码成功界面登录窗口界面注册界面注册成功界面实训总结:我在为期半个月的实训中学到了很多在课堂上根本就学不到的知识,收益非浅.现在我对这半个月的实习做一个工作小结。
