java中界面的美化
Java中的GUI框架对比选择最适合你的工具

Java中的GUI框架对比选择最适合你的工具Java作为一种广泛使用的编程语言,提供了多种GUI框架供开发者选择。
这些框架各有特点和适用场景。
本文将对Java中常用的几个GUI框架进行对比,帮助你选择最适合你的工具。
一、SwingSwing是Java提供的最基本和最常用的GUI框架之一。
它提供了丰富的组件和布局管理器,可以轻松地创建各种复杂的用户界面。
Swing 的优点在于易学易用,它提供了大量的文档和示例程序,帮助开发者快速掌握和应用。
然而,Swing也有其局限性。
它的外观默认较为简陋,需要额外的工作来美化界面。
而且,在处理大量数据时,Swing的性能可能会受到影响。
因此,如果你需要创建高度定制化的用户界面或者处理大量数据,或许有其他更适合的选择。
二、JavaFXJavaFX是Oracle在Java 8中引入的新一代GUI框架。
相比于Swing,JavaFX提供了更现代化,更美观的用户界面设计。
它支持页面式布局,可以使用CSS进行界面样式的定制,同时还提供了丰富的动画和多媒体支持。
JavaFX还具有良好的跨平台性能,可以在不同操作系统下获得一致的用户体验。
它也能很好地集成到现有的Swing应用程序中,方便开发者逐步迁移。
然而,JavaFX在一些细节上还不够完善,文档和示例相对较少,对于初学者来说学习曲线可能较陡峭。
此外,JavaFX在某些方面的功能支持可能不及Swing,尤其是在一些特殊需求的场景下。
三、AWTAWT是Java最早提供的GUI框架,它直接使用了底层操作系统的原生组件。
AWT的优点在于性能较高,因为它充分利用了底层操作系统的原生支持。
然而,AWT的外观和功能相对较为有限,对于一些复杂的界面和布局需求,可能支持不够理想。
另外,AWT仅支持部分平台,可能存在跨平台性能方面的问题。
四、Java SWTSWT是一种由Eclipse基金会开发并维护的GUI框架。
它利用了操作系统的底层图形系统,提供了更接近原生的界面和更好的性能。
Java桌面应用开发

优化SQL语句:避免使用复杂的SQL语句, 使用索引和查询优化器
异步处理:将耗时操作异步执行,避免阻 塞主线程
合理使用多线程:根据任务性质合理分配 线程,提高并发处理能力
监控系统资源:CPU、内存、磁盘、网络等 性能优化方法:减少内存占用、优化算法、使用多线程等 工具:JProfiler、VisualVM等 优化效果评估:性能测试、用户反馈等
需求分析:明确应用需求,确定功能模块 设计阶段:设计应用界面和功能模块,制定开 发计划 开发阶段:编写代码,实现功能模块,进行单 元测试
测试阶段:进行集成测试、系统测试和用户验 收测试 部署阶段:将应用部署到目标平台上,进行性 能优化和调试 维护阶段:对应用进行维护和升级,解决用户 反馈的问题
Java桌面应用界面 设计
Java桌面应用开发
作者:
目录
添加章节标题
Java桌面应用开发 基础
Java桌面应用开发简介 Java桌面应用的特点 Java桌面应用开发环境搭建
Java桌面应用开发流程 Java桌面应用开发工具介绍 Java桌面应用开发案例分析
JDK安装:下载并安装JDK,设置JAVA_HOME 环境变量
用户身份验证:确保 用户身份的真实性和 唯一性
安全协议:使用 SSL/TLS等安全协议进 行数据传输和存储
密码管理:要求用户 设置强密码,并定期 更换
异常处理:对用户异 常行为进行监控和报 警
恶意软件类型:病毒、木马、间谍软件等 攻击方式:通过网络、电子邮件、USB设备等传播 防范措施:安装防病毒软件、定期更新系统补丁、提高安全意识等 安全编程:使用安全的编程实践,如输入验证、数据加密等
Java桌面应用功能 实现
文件读取:使 用 FileInputStream 类读取文件内 容
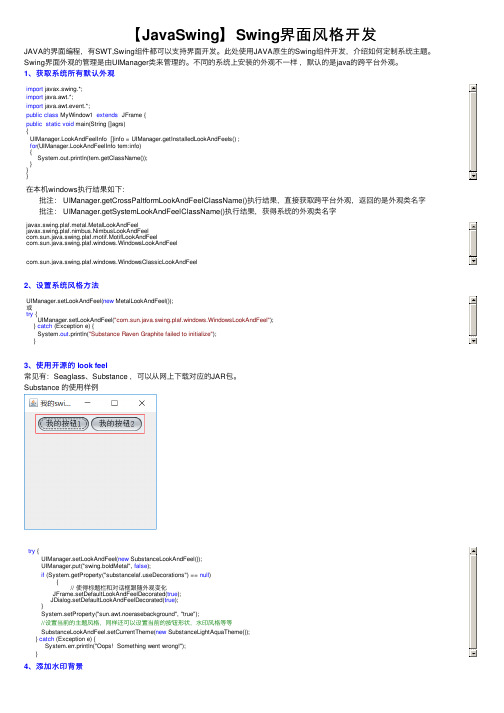
【JavaSwing】Swing界面风格开发

在本机windows执行结果如下: 批注: UIManager.getCrossPaltformLookAndFeelClassName()执行结果,直接获取跨平台外观,返回的是外观类名字 批注: UIManager.getSystemLookAndFeelClassName()执行结果,获得系统的外观类名字
import javax.swing.*; import java.awt.*; import java.awt.event.*; public class MyWindow1 extends JFrame { public static void main(String []agrs) {
UIManager.LookAndFeelInfo []info = UIManager.getInstalledLookAndFeels() ; for(UIManager.LookAndFeelInfo tem:info) {
设置当前的主题风格同样还可以设置当前的按钮形状水印风格等等substancelookandfeelsetcurrentthemenewsubstancelightaquatheme
【 JavaSwing】 Swing界面风格开发
JAVA的界面编程,有SWT,Swing组件都可以支持界面开发。此处使用JAVA原生的Swing组件开发,介绍如何定制系统主题。 Swing界面外观的管理是由UIManager类来管理的。不同的系统上安装的外观不一样 ,默认的是java的跨平台外观。 1、获取系统所有默认外观
{ // 使得标题栏和对话框跟随外观变化
JFrame.setDefaultLookAndFeelDecorated(true); JDialog.setDefaultLookAndFeelDecorated(true);
JavaGUI编程创建漂亮的用户界面

JavaGUI编程创建漂亮的用户界面JavaGUI编程是一种强大的工具,它可以帮助开发者创建漂亮、直观的用户界面。
在本文中,我将为您介绍如何使用JavaGUI编程来设计和实现一个令人印象深刻的用户界面。
一、选择合适的图形库在开始编写JavaGUI程序之前,我们需要选择一个合适的图形库。
Java提供了多种图形库选项,包括Swing、JavaFX等。
在这里,我将以Swing为例进行演示。
二、设计用户界面设计用户界面是实现漂亮用户界面的第一步。
在设计过程中,我们应该考虑到用户的需求和使用习惯,使界面具有良好的可用性和可访问性。
以下是一些设计原则可以帮助您创建漂亮的用户界面:1. 简洁明了:界面应该简洁明了,避免过多的干扰元素和复杂的图形。
2. 色彩搭配:选择适合的颜色搭配,使界面看起来舒适和谐。
同时要注意颜色的对比度,以确保文字和界面元素的可读性。
3. 布局:合理的布局可以使界面更加整洁美观。
可以使用不同的布局管理器(如FlowLayout、GridBagLayout等)来帮助您实现布局。
4. 图标和图片:适当使用图标和图片可以增加界面的吸引力。
选择高质量的图标和图片,确保其分辨率和大小适合当前界面的需求。
5. 文字字体:选择易读的字体和合适的字号。
正文通常使用宋体、微软雅黑等,标题可以选择一些特殊的字体以增加视觉效果。
三、编写代码一旦您完成了用户界面的设计,接下来就是编写代码来实现这个界面。
下面是一个简单的示例,展示如何使用Swing来创建一个基本的用户界面。
```javaimport javax.swing.*;import java.awt.*;public class GUIExample {public static void main(String[] args) {JFrame frame = new JFrame("漂亮的用户界面");frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);frame.setSize(400, 300);JPanel panel = new JPanel();panel.setLayout(new FlowLayout());JLabel label = new JLabel("欢迎使用漂亮的用户界面!");label.setFont(new Font("宋体", Font.BOLD, 18));JButton button = new JButton("点击我");button.setPreferredSize(new Dimension(100, 50));panel.add(label);panel.add(button);frame.getContentPane().add(panel);frame.setVisible(true);}}```上述代码演示了如何创建一个简单的用户界面,其中包括一个标签和一个按钮。
java图形用户界面设计教程

第4章图形用户界面设计本章要点● Java图形用户界面设计的基本知识●布局管理器的应用● Java常用图形用界面设计组件的应用● Java常用组件事件处理的应用4.1 认识AWT包和Swing包用户界面是计算机用户与软件之间的交互接口。
一个功能完善,使用方便的用户界面可以使软件的操作更加简单,使用户与程序之间的交互更加有效。
因此图形用户界面(graphics user interface,GUI)的设计和开发已经成为软件开发中的一项重要的工作。
Java语言提供的开发图形用户界面(GUI)的功能包括AWT(Abstract Window Toolkit)和Swing两部分。
这两部分功能由Java的两个包来完成-awt和swing。
虽然这两个包都是用于图形用户界面的开发,但是它们不是同时被开发出来了。
awt包是最早被开发出来的。
但是使用awt包开发出来的图形用户界面并不完美,在使用上非常的不灵活。
比如awt包所包含的组件,其外观是固定的,无法改变,这就使得开发出来的界面非常死板。
这种设计是站在操作系统的角度开发图形用户界面,主要考虑的是程序与操作系统的兼容性。
这样做的最大问题就是灵活性差,而且程序在运行时还会消耗很多系统资源。
由于awt包的不足表现,SUN公司于1998年针对它存在的问题,对其进行了扩展,开发出了Swing,即swing包。
但是,SUN公司并没有让swing包完成替代awt包,而是让这两个包共同存在,互取所需。
awt包虽然存在缺点,但是仍然有可用之处,比如在图形用户界面中用到的布局管理器、事件处理等依然采用的是awt包的内容。
Java有两个主要类库分别是Java包和Javax包。
在Java包中存放的是Java语言的核心包。
Javax包是Sun公司提供的一个扩展包,它是对原Java包的一些优化处理。
swing包由于是对awt包的扩展和优化,所以是存放在Javax包下的,而awt包是存放在Java包下的。
Java的形化界面开发选择合适的框架与工具

Java的形化界面开发选择合适的框架与工具Java的图形界面开发选择合适的框架与工具Java是一种跨平台的编程语言,广泛应用于软件开发领域。
在图形界面开发方面,Java提供了多个框架与工具,开发者可以根据自身需求选择合适的组件和工具来进行开发。
本文将介绍几个常用的Java图形界面开发框架与工具,并分析它们的优势和适用范围。
一、Swing框架Swing是Java平台提供的主要图形界面开发框架之一。
它基于Java的AWT(Abstract Window Toolkit)框架,提供了丰富的GUI组件和强大的事件处理机制。
Swing具有良好的跨平台性能和灵活的可定制性,适用于开发各种类型的桌面应用程序。
Swing框架提供了一系列面向对象的GUI组件,如按钮、标签、文本框、表格等,开发者可以通过组合这些组件来构建复杂的用户界面。
此外,Swing还支持图形渲染、国际化和可访问性等功能,使得应用程序更加美观、易用和易于维护。
二、JavaFX框架JavaFX是Java平台的另一个重要图形界面开发框架。
它是在Java SE 8及其之后版本中引入的,作为Swing的继任者。
JavaFX框架提供了现代化的UI组件和丰富的动画效果,支持CSS样式表和FXML布局文件,极大地简化了界面设计和开发流程。
JavaFX具有良好的性能和优秀的渲染效果,在图形处理、媒体播放和界面布局等方面有着卓越的表现。
它的线程模型也更加灵活,能够实现响应式的用户界面设计。
三、AWT框架AWT是Java最早引入的图形界面开发框架。
它是使用本地窗口系统提供的原生组件,因此在外观和行为上与操作系统保持一致。
AWT 提供了一系列基本的GUI组件,如按钮、标签、文本框等,可以通过AWT的布局管理器来进行界面排版。
尽管AWT能够提供与操作系统一致的外观,但它的定制性和可扩展性相对较差。
另外,AWT的组件在跨平台上的兼容性也有一定的问题。
因此,在现代的Java应用程序开发中,AWT的使用相对较少,主要用于一些特定场景或需要与底层系统交互的应用。
Java中的GUI设计原则与最佳实践

Java中的GUI设计原则与最佳实践在Java开发领域,GUI(Graphical User Interface)设计是一个非常重要的方面。
一个良好的GUI设计可以提升用户体验,增强应用程序的功能性和可用性。
本文将探讨一些Java中的GUI设计原则与最佳实践,帮助开发者创建出令人满意的用户界面。
1. 界面简洁明了一个好的GUI应该尽量简洁明了,避免过多的视觉元素和复杂的布局。
使用统一的字号、颜色和图标可以提高界面的一致性和可读性。
同时,尽量减少用户需要进行的操作次数,提供直观的导航和操作方式,使用户能够快速找到需要的功能。
2. 遵循MVC架构MVC(Model-View-Controller)是一种常用的软件架构模式,可以将应用程序的数据、界面和逻辑进行解耦。
在Java的GUI设计中,我们可以使用Swing或JavaFX等框架来实现MVC架构。
将视图(View)与模型(Model)分离,使用控制器(Controller)来协调两者之间的交互,可以简化设计和维护过程。
3. 使用合适的布局管理器Java提供了多种布局管理器,如FlowLayout、BorderLayout、GridLayout和GridBagLayout等。
开发者应根据界面的结构和需求选择合适的布局管理器。
合理的布局可以保证组件的自适应性和美观性,同时提高界面的稳定性和可维护性。
4. 响应用户交互良好的GUI设计应该及时响应用户的交互操作,给予用户明确的反馈。
例如,当用户点击按钮或输入框时,应该有适当的动画、颜色变化或提示信息来告知用户操作已被接受。
同时,应该及时处理错误输入,并给予用户友好的提示,提高用户体验。
5. 使用合适的字体和颜色字体和颜色对于GUI设计起着至关重要的作用。
选择合适的字体和字号可以增加界面的可读性和美观性,建议使用简洁清晰的字体,避免使用太小或太大的字号。
而颜色的选择应考虑到可读性和视觉吸引力,尽量使用明亮且对比度较高的颜色,以避免用户阅读和操作困难。
Java中的GUI界面设计和事件处理入门

Java中的GUI界面设计和事件处理入门一、引言Java是一种面向对象的编程语言,具有广泛的应用领域。
在软件开发过程中,GUI界面设计和事件处理是非常重要的一部分。
本文将介绍Java中的GUI界面设计和事件处理的入门知识,以帮助读者了解和掌握这方面的技术。
二、GUI界面设计基础GUI(Graphical User Interface,图形用户界面)是指通过图形、图像和动画等方式来显示信息,提供用户与计算机之间的交互。
在Java中,可以使用Swing和JavaFX等库来进行GUI界面设计。
1. 布局管理器在GUI界面设计中,布局管理器用于管理组件的布局方式。
Java提供了多种布局管理器,如FlowLayout、BorderLayout、GridLayout和GridBagLayout等。
使用不同的布局管理器可以实现不同的界面布局效果。
2. 组件组件是GUI界面的基本元素,可以是按钮、文本框、标签、列表框等。
在Java中,可以使用JButton、JTextField、JLabel和JList等类来创建各种组件。
可以设置组件的属性,如大小、位置和样式等。
3. 事件监听器事件监听器用于捕捉用户操作产生的事件,并做出相应的处理。
在Java中,可以使用addActionListener()方法为组件添加监听器,响应用户的点击事件。
事件监听器可以以匿名内部类的形式实现,也可以作为单独的类来处理。
三、GUI界面设计实例下面以一个简单的登录界面为例,介绍如何使用Java中的GUI 界面设计来创建一个具有交互功能的窗体。
1. 导入必要的类库首先需要导入javax.swing和java.awt等类库,以便使用其中的类和方法。
2. 创建窗体可以通过继承JFrame类来创建一个窗体对象,然后设置窗体的标题、大小和关闭方式等属性。
3. 添加组件可以使用JLabel、JTextField和JButton等组件类来创建对应的界面元素,并设置它们的属性和布局。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
JAVA软件界面美化JAVA软件界面美化使用过JAVA软件的人,很多人会对JAVA软件界面的美观不满意,尽管JAVA Swing 推出了JAVA Look And Feel 机制,但这些JAVA可更换机制的外观目前数量实在太有现(网络上可供下载使用的目前大概有30个),开发、定制也不是很容易,难以满足用户快速多变的个性化需求。
(据我所知国人当中目前基本没有开发JAVA Look And Feel 的,前段时间本人使用了 SkinLookAndFeel这个皮肤化的JAVA Look And Feel ,l以为日子会好过,不过最终我失望了:(),毕竟同时是专家级的JAVA程序员又是美术大师的人太少了!总之,Java Look And Feel 虽然好,但开发不易,难以个性化,根本上来说还是没有代码和视图分离。
最理想的状态是什么?应该美术设计师设计图形,程序员开发程序,各不相关,互不牵扯,那才是完美的结果。
SkinLookAndFee 在某种程度上其实已经做到,但它在代码的机制上实在不怎么样,可移植性差,皮肤配置不容易。
等等。
(哎,本人刚开始对她是很期望了,不过还是验证了“期望大失望大”这句话)不过SUN就是这么牛X,其JAVA 5.0已经给了我一个很好的答案,使用Synth吧,Custom UIs are a breeze with the newest Swing look and feel,让你不用写JAVA代码也可以轻松创建漂亮的JAVA界面。
还等什么,让我们开始Synth时尚之旅行,让你的JAVA软件外观更漂亮吧!注意:本文假定你是个已经入门的JAVA开发者,有基本的JAVA GUI开发经历.如果你现在什么都不懂,也想体验Synth,那就留言吧,我会帮你的.:)。
本文的开发环境是Eclipse3.1+JDK5.0,请记得:如果想使用Syth,那么你必须使用jdk5.0。
首先,让我们美化一个基本JDK组件:按钮(JButton)的外观。
1、在Eclipse开发环境中,建立一个JAVA工程,添加一个一个名为MyButton.java类2、MyButton.java类的代码如下:package demo.synth;import java.awt.FlowLayout;import javax.swing.JButton;import javax.swing.JFrame;public class MyButton {JFrame frame = new JFrame("Test Buttons");JButton jButton = new JButton("JButton"); // 按钮public MyButton() {frame.setLayout(new FlowLayout());frame.getContentPane().add(jButton);}public void show() {frame.pack();frame.show();}public static void main(String[] args) {MyButton tb = new MyButton();tb.show();}}该类可直接运行,运行后效果如下图:3、在以上代码的main()函数中添加以上代码,使得当前程序应用Synth外观,并且加载了mybutton.xml这个配置文件(相当于CSS样式表),因为这个文件的还没有当前按钮的“样式”设置,所以这时候按牛除了文字,什么都没有。
外观处于“空白状态”。
main()函数中添加的设置Synth外观的代码:SynthLookAndFeel slf = new SynthLookAndFeel();try {slf.load(MyButton.class.getResourceAsStream("mybut ton.xml"), MyButton.class); UIManager.setLookAndFeel(slf);} catch (Exception e) {e.printStackTrace();return;}其中,外观样式配置文件mybutton.xml是重点,以后我们的工作就是写这个XML文件的代码,其写法跟CSS样式表基本类似。
mybutton.xml代码:<synth><style id="mybutton"><state><imagePainter method="buttonBackground" path="mybutton.png" sourceInsets="3 6 12 20" paintCenter="true" stretch="true"/><insets top="3" left="6" bottom="12" right="20"/><font name="Aharoni" size="16"/></state><property key="Button.margin" type="insets" value="/qz.q/0 0 5 8"/></style><bind style="mybutton" type="region" key="Button"/></synth>当前mybutton.xml的代码很简单,只有:<synth/>。
这时候程序运行效果如图:(略)很抱歉,因为您在网易相册发布了违规信息,账号被屏蔽。
被屏蔽期间他人无法访问您的相册。
去帮助中心,了解如何重新恢复服务编程之路-界面美化现在越来越多的软件都有了很Cool的2D造型,什么×××× XP啦,×××× 2002之类的,看来争夺软件霸权的地位,2D界面是必不可少的,有很多人认为Visual Basic语言的先天不足导致它不能够很灵活的改变界面,让俺们来看看究竟吧。
如果大家用过《Windows优化大师》,肯定会被它的界面所倾倒,其实利用ActiveSKIN 就可以办到,甚至更爽,但是如果要做的共享软件只是一个文件,在加上几个OCX累赘,似乎很是不爽,看看VB是怎么利用别的东东来实现的吧。
首先新建一个EXE工程,再在窗体上拖几个Label控件,看看Label 的强大功能吧,原理就是利用Label来模拟一个按钮,但是首先要将Label控件的属性要调一下,Name: LblBTn,BorderStyle: 1,Appearance: 0,Alignment: 2,这样一个按钮的雏形就已经出来了,如果工程量很大,可以将多个Label控件的Name 属性设为一样的,对于按钮的识别就要靠识别Index属性了,为了方便起见,在进入到代码编辑窗口,输入以下代码:Private Const LBL_BACK_COLOR = &HE0E0E0 ’正常时Label控件的背景色Private Const LBL_WHEN_MOUSE_MOVE = &HC0C0C0 ’鼠标移动时Label的背景色Private Const LBL_WHEN_MOUSE_DOWN = &H808080 ’鼠标按下时Label的背景色再在Form的Load事件中输入以下内容Private Sub Form_Load()Dim Count As IntegerFor Count = 0 To 3 ’请将此出的3换成你的LblBtn数量的个数-1LblBtn(Count).BackColor=LBL_BACK_COLOR ’初始化LblBtn的背景Next CountEnd Sub然后再在LblBtn的MouseMove和MouseDown事件中来搞定剩余部分:Private Sub LblBtn_MouseDown(Index As Integer, Button As Integer, Shift As Integer,X As Single, Y As Single)’当鼠标按在LblBtn上时LblBtn(Index).BackColor = LBL_WHEN_MOUSE_DOWN ’临时改变LblBtn背景颜色End SubPrivate Sub LblBtn_MouseMove(Index As Integer, Button As Integer, Shift As Integer,X As Single, Y As Single)’鼠标在LblBtn上面移动时触发该事件Dim Count As IntegerDoEvents ’暂时将系统控制权教给系统If Button Then Exit Sub ’如果按钮被按下就退出该过程For Count = 0 To 3If Count <> Index Then ’如果按下的不是其它按钮LblBtn(Index).BackColor = LBL_BACK_COLOR ’将背景设为正常ElseLblBtn(Index).BackColor = LBL_WHEN_MOUSE_MOVE ’将背景设为鼠标移动的背景End IfNext CountEnd SubPrivate Sub Form_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)Dim Count As IntegerDoEventsFor Count=0 To 3LblBtn(Count).BackColor=LBL_BACKCOLOR ’恢复背景Next CountEnd本来利用Windows的消息系统来完成这一“艰巨”的任务最简单,可问题就来了,Label 控件没有窗口句柄怎么办?可是此问题与题无关,写了会有骗稿费之:)OK,Label控件就讲到这里,在来说说TextBox控件,各位看关恐怕看惯了白颜色的背景,那么就换换颜色以养养俺们那和绵羊一样的眼睛(为什么说绵羊?俺也不知道),可是VB提供的RGB函数弄出来的颜色不是怎么好看,这里俺来教大家一个小Tip,RGB函数的Red,Green,Blue这三个参数若一样,则产生的颜色是灰度,当然越接近白颜色越好,但也不能让各位看不出来,俺建议TextBox的背景为RGB(235,235,235),各位还是实战一下,将一个TextBox拖到窗体上,属性设置如下Appearance 0BorderStyle 1MutilLine True千万不要设置ScrollBars属性,否则会影响效果在Form的Load事件中初始化TextBoxDim bkColor As LongPrivate Sub Form_Load()bkColor=RGB(235,235,235)Text1.BackColor=bkColorEnd Sub在Form和Text1的MouseMove事件中:Private Sub Form_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)Text1.BorderStyle = 0End SubPrivate Sub Text1_MouseMove(Button As Integer, Shift As Integer, X As Single,Y As Single)DoEventsText1.BorderStyle = 1End Sub在按下F5试试是不是很Cool?可能各位看关玩过石器时代,一定会对里面的TextBox的效果感到很爽,VB还不是可以做到,有焦点的控件可以使用SetFocus方法来为其设置焦点,可是一个窗体上如果控件太多了,一个一个的用SetFocus是不是太傻了?这一节的主角就是--------API函数,首先声明:Private Type POINTAPIx As Longy As LongEnd TypePrivate Declare Function GetCursorPos Lib "user32" Alias "GetCursorPos" (lpPoint As POINTAPI) As LongPrivate Declare Function WindowFromPoint Lib "user32" Alias "WindowFromPoint" (ByVal xPoint As Long, ByVal yPoint As Long) As LongPrivate Declare Function SetFocus Lib "user32" Alias "SetFocus" (ByVal hwnd As Long)As Long但是这里的SetFocus会和控件的SetFocus会搞混淆,改改吧,Private Declare Function nSetFocus Lib "user32" Alias "SetFocus" (ByVal hwnd As Long)As Long只要Alias指向的接口是对的前面的函数名称简直就是摆设,在建立一个过程:Public Function sSetFocus() As LongDim CPos As POINTAPI,SUCcessfull As Boolean,hWnd As LongDoEventsSuccessfull =GetCursorPos(CPos)If Not Successfull Then Exit Sub ’如果未成功则退出该过程hWnd=WindowFromPoint(CPos.x,CPos.y)sSetFocus=nSetFocus(hWnd)End Sub在窗体上放一个Timer控件,Interval 属性设为100,就是0.1秒,在Timer1控件的Timer事件中填入sSetFocus,在运行一下看看,效果怎么样?可是有的先生小姐要问了,TextBox难道就不能用ScrollBar吗?非也非也,选工程->部件->Microsoft Windows Common Controls-2 6.0 (SP3)就是你的答案,至于卷动TextBox 就去研究SendMessage函数吧,否则又有骗稿费之嫌,如果想作绿色软件,不想用控件,可以用俺前面讲到的Label控件,利用字体 Webdings 来模拟ScrollBar,需要注意的是,如果模拟ScrollBar,上下左右箭头分别是5,6,3,4,别忘了把字体设为Webdings再来讲讲窗体的美化,其实将BorderStyle属性设为0就是很好的2D美化;)可是,这样一来,问题又来了,怎么办?凡事都要请API来帮忙,这里需要两个API,一下是该API的声明:Public Declare Function ReleaseCapture Lib "user32" Alias "ReleaseCapture" () As Long 注释:这个API是用来解下鼠标的追踪器,关于他的过多用法以及详细介绍可以写信向俺咨询,还有Public Declare Function SendMessage Lib "user32" Alias "SendMessageA" (ByVal hwnd As Long, ByVal wMsg As Long, ByVal wParam As Long, lParam As Any) As Long’这个该不要俺多介绍了吧Public Const HTCAPTION = 2 ’代表窗体的标题区Public Const WM_NCLBUTTONDOWN = &HA1 ’表示非工作区左键按下原理很简单,卸下鼠标追踪器后向Form发送一个移动窗体的消息,其实做到这一点的方法很多,但俺个人认为这一种最简单,添加一个过程:Public Sub MoveForm(hWnd As Long)DoEventsReleaseCaptureSendMessage hWnd, WM_NCLBUTTONDOWN, HTCAPTION, 0&End Sub在Form的MouseMove事件中:Private Sub Form_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)If Button=vbLeftButton Then MoveForm hWnd’如果按下鼠标左键就移动窗体End Sub台下的这位小姐又纳闷了,可是光秃秃的窗体没有了标题栏也不好看,俺要向这为小姐推荐俺的东东-ActiveX控件,ToolSign,需要的人可以写信给俺联系,该控件需要在代码编辑区域内添加一下代码:’一下声明是用在ToolSign的 AutoQuit属性的Public Const EXIT_FORCE = 2 ’注意,在VB中运行的时候如果选用此退出方式,VB也会退出Public Const EXIT_MESSAGE = 1 ’由操作系统发送关闭消息Public Const EXIT_CUSTOM = Not (EXIT_FORCE Or EXIT_MESSAGE)’自定义将其注册后在部件栏中把e-Dogkid Studio Tools Sign打钩,添加到工具箱中,双击加入到窗体中,在Form的Load事件中添加一下初始化代码:Private Sub Form_Load()With Sign1.AutoQuit = EXIT_CUSTOM.ParentsHWND = hWnd ’填了此属性可以直接用ToolSign来移动窗体而不需要前面的代码End WithEnd SubSign1的Click事件Private Sub Sign1_Click()End ’关闭程序End Sub在Form的Resize事件中添加一下代码:Private Sub Form_Resize()Sign1.Width = WidthEnd Sub如果想让窗体可以改变大小,可以修改一下属性Caption ""BorderStyle 2或5ControlBox False实际情况如图不知道各位看关见过爆炸试的窗体没有?,没有见过可以从俺要另外一个俺自己的ActiveX DLL,我的那个东东其实是给我的Software作运行库的,各位若不嫌弃,可以用用,注册后在工程->引用->e-Dogkid Runtime Library然后在窗体Load事件中输入:Private Sub Form_Load()Dim System As e_Dogkid_Runtime_Library.SystemSet System = New e_Dogkid_Runtime_Library.SystemShowSystem.BoomIt hDC, 60, Width, Height, Left, TopSet System = NothingEnd Sub。
