百度编辑器ueditor的toolbars的各个元素代表的功能说明
ueditor 表格 技巧

ueditor 表格技巧
“ueditor 表格技巧”这句话的意思是“在Ueditor编辑器中使用表格的技巧”。
Ueditor是一个基于jQuery的web富文本编辑器,它提供了丰富的文本编辑功能,包括插入表格、图片、链接等。
在使用Ueditor编辑器时,掌握一些表格的技巧可以帮助你更高效地编辑和排版文本内容。
Ueditor的表格技巧包括以下几个方面:
1.插入表格:在Ueditor编辑器中,你可以通过菜单栏的“插入表格”按钮
或快捷键来插入表格。
你可以选择表格的行数和列数,以及设置表格的样式和属性。
2.调整表格:你可以通过拖拽表格的边框来调整表格的大小,也可以通过鼠
标右键菜单来修改表格的属性,例如合并单元格、拆分单元格等。
3.格式化表格:Ueditor提供了多种表格格式化工具,例如调整表格的对齐方
式、设置单元格的背景色、字体样式等。
你可以通过选中单元格或整个表格,然后使用相应的格式化工具来调整表格的外观。
4.复制和粘贴表格:Ueditor支持复制和粘贴表格的功能。
你可以将整个表格
或单个单元格的内容复制到剪贴板中,然后粘贴到其他位置。
总结来说,“ueditor 表格技巧”指的是在Ueditor编辑器中使用表格时需要掌握的一些技巧和方法,包括插入表格、调整表格、格式化表格以及复制和粘贴表格等。
这些技巧可以帮助你更高效地编辑和排版文本内容。
百度编辑器去掉图片间空隙,图片宽度自适应

增加一个普通按钮(上)让百度编辑器上传的图片无空行(空隙),在手机端展示的图片之间无空隙下面就让我们从最简单的功能开始UEditor的二次开发之旅:在工具栏上增加一个按钮,点击按钮的时候把编辑器中的所有图片设置为左浮动,宽度设为100%。
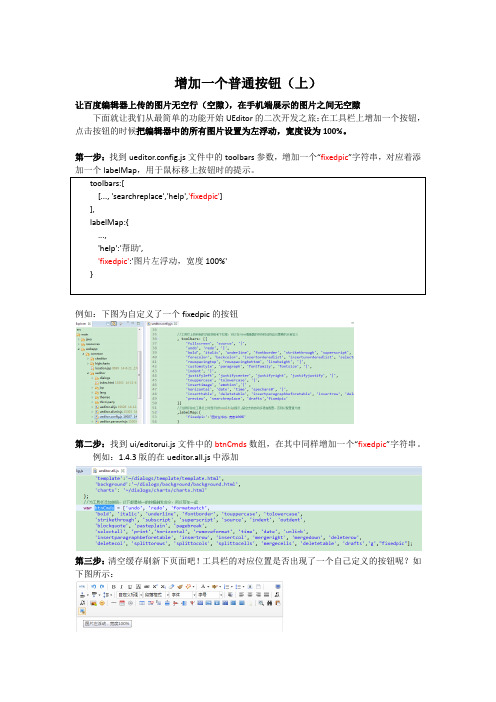
第一步:找到ueditor.config.js文件中的toolbars参数,增加一个“fixedpic”字符串,对应着添例如:下图为自定义了一个fixedpic的按钮第二步:找到ui/editorui.js文件中的btnCmds数组,在其中同样增加一个“fixedpic”字符串。
例如:1.4.3版的在ueditor.all.js中添加第三步:清空缓存刷新下页面吧!工具栏的对应位置是否出现了一个自己定义的按钮呢?如下图所示:由于此时未设置对应按钮的图片样式,所以会显示默认的“B”字符。
要想让其显示成自己需要的图标样式,接着按照下面的步骤动手吧。
第四步:找到themes/default/css/ueditor.css文件,增加一条样式定义:完成后刷新浏览器,可以看到此时图标已经显示为如下图所示:此处的样式定义了showmsg图标在UEditor默认的精灵Icon图片(themes/default/images/icons.png)中的位置偏移。
如需更改成另外图标,只需添加图标到该图片文件中,然后设置偏移值即可。
第五步:到此为止,在UI层面已经完成了一个工具栏图标的显示和各种状态变化的逻辑,但是我们发现点击按钮之后毫无反应。
那是必然的,我们还必须为该按钮绑定属于它自己的事件处理方法。
实质上,此时一个默认的事件处理方法已经被UEditor绑定到按钮上了,只不过由于我们还没有定义该方法的具体内容,所以点击之后无任何变化。
下面我们就来定义该方法的具体内容:效果如下:再次刷新页面点击一下按钮吧!点击按钮前点击后,图片间的空隙没了,且图片的宽度100%,去掉了高,这样图片就能在手机端自适应宽度和高度了!源码很简单,自己试试吧!本例子参考官网的/website/document.html文档制作本例子使用的jar包,请到官网/website/download.htmlueditor1_4_3-utf8-jsp.zip。
toolbar的用法

Toolbar的用法1. 什么是Toolbar?Toolbar(工具栏)是一种常见的用户界面组件,通常位于应用程序的顶部或底部,用于提供快速访问常用功能和操作。
Toolbar通常包含图标按钮、文本按钮、下拉菜单等,用于执行特定的操作或导航到其他页面。
在移动应用程序中,Toolbar通常位于屏幕的顶部,用于显示应用程序的标题、导航按钮、搜索框以及其他常用操作。
2. Toolbar的使用场景Toolbar适用于各种应用程序,尤其是那些需要提供快速访问常用功能和操作的应用程序。
以下是一些常见的使用场景:•导航:Toolbar通常包含导航按钮,用于在不同的页面之间切换。
导航按钮可以是返回按钮、菜单按钮或其他自定义按钮。
•搜索:Toolbar可以包含搜索框,使用户可以快速搜索应用程序中的内容或进行其他相关操作。
•操作:Toolbar可以包含各种操作按钮,用于执行特定的功能或操作。
例如,编辑按钮、分享按钮、设置按钮等。
•过滤器:Toolbar可以包含过滤器按钮,用于筛选显示的内容。
用户可以选择不同的过滤器选项,以查看特定类型的内容。
3. Toolbar的基本结构在Android应用程序中,Toolbar是由Toolbar类表示的。
它是ViewGroup的子类,可以包含其他视图组件,如按钮、文本视图等。
Toolbar通常包含以下几个主要部分:•标题:Toolbar可以显示应用程序的标题,通常位于屏幕的中间位置。
标题可以是文本或图标。
•导航按钮:Toolbar可以包含导航按钮,用于返回上一个页面或打开侧边栏菜单。
导航按钮通常位于标题的左边。
•操作按钮:Toolbar可以包含操作按钮,用于执行特定的功能或操作。
操作按钮可以是图标按钮或文本按钮,通常位于标题的右边。
•溢出菜单:如果Toolbar上的操作按钮太多无法一次显示完全,可以使用溢出菜单来显示更多的操作选项。
•搜索框:Toolbar可以包含搜索框,使用户可以快速搜索应用程序中的内容。
跟我学百度UEditor在线文本编辑器及应用实例——在J2EE Web应用系统中如何配置UEditor在线文本编辑器

1.1跟我学百度UEditor在线文本编辑器及应用实例——在J2EE Web应用系统中如何配置UEditor在线文本编辑器1.1.1UEditor在线文本编辑器的浏览器前端配置相关的属性选项1、修改UEditor在线文本编辑器配置的两种方式(1)第一种方法是通过重新定义ueditor.config.js配置文件中的如下的属性选项window.UEDITOR_HOME_URL的值在引用editor_config.js文件之前,在JavaScript程序代码中需要重新设置ueditor.config.js 配置文件中的window.UEDITOR_HOME_URL变量的值为“编辑器资源文件根路径”,如下为代码示例:<script type="text/javascript">window.UEDITOR_HOME_URL = "./baiduUEditor/";</script>一般都采用网站根目录的相对路径,也就是以斜杠开头的形如"/myProject/ueditor/"这样的路径。
(2)第二种方法是在对UEditor在线文本编辑器进行对象实例化的时传入相关的属性选项的配置参数,如下为代码示例:var ue = UE.getEditor('ueditorTextAreaID', {toolbars: [['fullscreen', 'source', 'undo', 'redo', 'bold']],autoHeightEnabled: true,autoFloatEnabled: true});2、在引用UEditor在线文本编辑器的页面中重新定义window.UEDITOR_HOME_URL (1)采用相对目录路径的示例<script type="text/javascript">window.UEDITOR_HOME_URL = "./baiduUEditor/";</script><script type="text/javascript" src="./baiduUEditor/ueditor.config.js"></script><script type="text/javascript" src="./baiduUEditor/ueditor.all.min.js"></script><script type="text/javascript" charset="utf-8"src="./baiduUEditor/lang/zh-cn/zh-cn.js"></script> 注意UEDITOR_HOME_URL、config、all这三个顺序不能改变。
ueditor使用指南

ueditor使用指南
UEditor是一个基于JavaScript的所见即所得富文本web编辑器,它具有丰富的功能和灵活的定制选项,可以满足各种网页编辑
需求。
下面我将从安装、基本功能、高级功能和定制化等多个角度
来向你介绍UEditor的使用指南。
首先,安装UEditor非常简单。
你只需要下载UEditor的源文件,然后在你的网页中引入UEditor的js和css文件即可开始使用。
UEditor还提供了丰富的配置选项,你可以根据自己的需求进行定
制化配置。
UEditor的基本功能包括文字编辑、插入图片、插入链接、插
入表格、插入视频等,这些功能都可以通过简单的操作实现。
除此
之外,UEditor还支持撤销、重做、全屏编辑、源码编辑等常见的
编辑器功能。
在高级功能方面,UEditor提供了丰富的API接口,可以让开
发者根据自己的需求进行扩展和定制。
比如,你可以通过API来实
现自定义的插入功能、自定义的编辑器菜单等。
此外,UEditor还
支持图片上传、文件上传等功能,开发者可以通过配置后端接口实
现图片和文件的上传功能。
最后,UEditor还支持丰富的定制化选项,你可以通过配置文
件来定制编辑器的工具栏、菜单、插件等,以及编辑器的样式和皮肤。
这样可以让UEditor更好地融入到你的网站中,满足你的个性
化需求。
总的来说,UEditor是一个功能丰富、灵活定制的web编辑器,通过本指南的介绍,你可以更好地了解UEditor的基本使用方法和
高级功能,希望对你有所帮助。
百度UEditor使用详解

百度UEditor使用详解(作者:老卢)相关视频教程下载:当我们还在使用FCKeditor时候,百度已经悄悄开发出了一套比它更强大的文本编辑器ueditor,专为中国人打造,请看--------:web文本编辑器被广泛的使用在论坛,留言系统,微博等网站,凡是用户能发布文字的网站,几乎到会使用到文本编辑器,老卢今天给大家介绍一款中国人自己开放的开源文本编辑器,全球最大中文搜索引擎--百度推出的UEditor。
Ueditor 是由百度web前端研发部开发的所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于BSD协议,允许自由使用和使用代码.详细可参见网站:/index.html。
最新版1.1.7,可以在JSP,PHP,ASP等网站使用。
好,现在跟老卢来看看如何使用:以JSP网站为例1下载ueditor访问这个网址:/index.html,找到下载然后下载ueditor1.1.7.zip或者其他的版本2 解压后我们会看到6个文件夹和3个js文件以及一个更新日志文本其中:官网上下载完整源码包,解压到任意目录,解压后的源码目录结构如下所示:_examples:编辑器完整版的示例页面_demos:编辑器的各种使用案例dialogs:弹出对话框对应的资源和JS文件themes:样式图片和样式文件server:涉及到服务器端操作的PHP、JSP等文件third-party:第三方插件editor_all.js:_src目录下所有文件的打包文件editor_all_min.js:editor_all.js文件的压缩版,建议在正式部署时才采用editor_config.js:编辑器的配置文件,建议和编辑器实例化页面置于同一目录3 在你的web工程或网站根目录下,新建一个名称叫ueditor文件夹。
复制所有这些文件夹和js到这个文件夹到此准备工作完成4 在JSP页面包含所需要的JS和css<script type="text/javascript" charset="utf-8"src="ueditor/editor_config.js"></script><script type="text/javascript" charset="utf-8"src="ueditor/editor_all_min.js"></script><link rel="stylesheet" type="text/css"href="ueditor/themes/default/ueditor.css" />在此注意:引用的js或css必须正确,否则显示不出来我的ueditor文件夹和JSP文件同在根目录,所以写成以上。
跟我学百度UEditor在线文本编辑器及应用实例——UEditor在线文本编辑器功能特性及官方技术文档

1.1跟我学百度UEditor在线文本编辑器及应用实例——UEditor在线文本编辑器功能特性及官方技术文档1.1.1UEditor在线文本编辑器功能特性及官方技术文档1、UEditor在线文本编辑器功能特性UEditor是一个开源免费的Web方式下的富文本编辑器(Rich Text Editor,简称RTE),而Web方式下的富文本编辑器其实也就是一种可内嵌于浏览器页面,并且实现所见即所得编辑功能的文本编辑器。
UEditor是由百度Web前端研发部开发并发布的一款所见即所得的富文本Web编辑器。
具有轻量、可定制和注重用户体验等技术特点,而且开源基于BSD协议,允许自由使用和修改代码。
UEditor在线文本编辑器官方网站上介绍的相关功能特性如下:如下示例图为应用UEditor在线文本编辑器所编辑的一篇新闻稿件的局部截图:2、官方网站/website/(1)官方网站地址读者可以在UEditor在线文本编辑器官方网站上(/website/)下载与UEditor相关的系统库文件。
(2)系统库下载页面的网址/website/download.html在UEditor在线文本编辑器官方网站上为开发人员提供了中文“UTF-8”和“GBK”两种不同的中文编码版本的下载链接,而且分为完整版和Mini定制版。
由于目前的Web应用系统开发平台有多种不同的语言形式,因此也为开发人员提供了PHP、ASP、和JSP等不同平台的版本。
开发人员然后根据自己的Web应用系统的开发平台选择不同版本的下载包。
本文下载JSP版本。
另外,还提供其它的资源文件,读者可以根据应用的需要选择性地下载。
3、UEditor在线文本编辑器在线Demo示例4、UMeditor(满足论坛系统的发帖框或回复框的应用需求在线文本编辑器)在线Demo示例5、UEditor在线文本编辑器提供在线入门帮助参考文档Ueditor提供了功能说明文档和使用说明文档。
ueditor 用法

ueditor 用法【原创版】目录1.Ueditor 简介2.Ueditor 的基本使用方法3.Ueditor 的进阶使用方法4.Ueditor 的注意事项正文一、Ueditor 简介Ueditor 是由百度推出的一款开源的 HTML 可视化编辑器,其基于jQuery 框架开发,具有体积小、功能强大、操作简单、高度定制化等特点,被广泛应用于各种网站和应用中的文本编辑功能。
二、Ueditor 的基本使用方法1.引入 Ueditor 的 CSS 和 JS 文件:在网页中引入 Ueditor 的CSS 文件(ueditor.css)和 JS 文件(ueditor.all.js),以及 jQuery 库文件(jquery.min.js)。
2.初始化 Ueditor:在 HTML 文件中创建一个文本域(textarea),并为其添加一个唯一的 ID,然后在 JS 代码中使用 Ueditor 的 API 初始化编辑器。
3.配置 Ueditor:通过设置 Ueditor 的配置项,可以定制编辑器的样式、功能等。
三、Ueditor 的进阶使用方法1.添加自定义按钮:通过创建自定义按钮,可以实现更多的编辑功能,如插入图片、表格等。
2.实现图片上传:通过编写后端接口,实现图片上传功能,并在编辑器中添加相应的按钮,方便用户插入图片。
3.实现实时预览:通过编写后端接口,实现实时预览功能,让用户在编辑过程中实时查看到页面效果。
四、Ueditor 的注意事项1.确保引入的文件顺序正确:应先引入 jQuery 库,然后是 Ueditor 的 CSS 和 JS 文件。
2.配置项要放在初始化 Ueditor 之后:否则可能会导致配置项无法生效。
3.使用过程中要注意兼容性:部分浏览器可能存在兼容性问题,需要进行相应的调整。
总的来说,Ueditor 是一款功能强大且易于使用的 HTML 可视化编辑器,通过掌握其基本使用方法和进阶使用方法,可以为我们的网站和应用提供更好的文本编辑体验。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
fullscreen 功能解释:全屏
source 功能:html源码
undo 功能:撤销
redo 功能:重做
bold 功能:加粗
italic 功能:斜体
underline 功能:下划线
fontborder 功能:字符边框
strikethrough 功能:删除线
superscript 功能:上标
subscript 功能:下标
removeformat 功能:清除格式
formatmatch 功能:格式刷
autotypeset 功能:自动排版
blockquote 功能:引用
pasteplain 功能:纯文本粘贴模式
forecolor 功能:字体颜色
backcolor 功能:背景色
insertorderedlist 功能:有序列表
insertunorderedlist 功能:无序列表
selectall 功能:全选
cleardoc 功能:清空文档
rowspacingtop 功能:段前距
rowspacingbottom 功能:段后距
lineheight 功能:行间距
customstyle 功能:自定义标题
paragraph 功能:段落格式
fontfamily 功能:字体
fontsize 功能:字号
directionalityltr 功能:从左向右输入
directionalityrtl 功能:从右向左输入
indent 功能:首行缩进
justifyleft 功能:居左对齐
justifycenter 功能:居中对齐
justifyright 功能:居右对齐
justifyjustify 功能:两端对齐
touppercase 功能:字母大写
tolowercase 功能:字母小写
link 功能:超链接
unlink 功能:取消链接
anchor 功能:锚点
imagenone 功能:默认
imageleft 功能:左浮动
imageright 功能:右浮动
imagecenter 功能:居中
simpleupload 功能:为选择文件【单个图片上传】
scrawl 功能:涂鸦
insertvideo 功能:视频
music 功能:音乐
attachment 功能:附件
map 功能:百度地图
gmap 功能:谷歌地图
insertframe 功能:插入iframe
insertcode 功能:代码语言
webapp 功能:百度应用
pagebreak 功能:分页
template 功能:模板
background 功能:背景
horizontal 功能:分隔线
date 功能:日期
time 功能:时间
spechars 功能:特殊字符
snapscreen 功能:截图
wordimage 功能:图片转存
inserttable 功能:插入表格
deletetable 功能:删除表格
insertparagraphbeforetable 功能:表格前插入行
insertcol 功能:前插入列
deletecol 功能:删除列mergecells 功能:合并多个单元格
mergeright 功能:右合并单元格
mergedown 功能:下合并单元格
splittocells 功能:完全拆分单元格
splittorows 功能:拆分成行
splittocols 功能:拆分成列
charts 功能:图表
,print 功能:打印
preview 功能:预览
searchreplace 功能:查询替换
help 功能:帮助
drafts 功能:从草稿箱加载。
