HTML字体属性
如何设置HTML页面中文本的字体

如何设置HTML 页⾯中⽂本的字体字体属性介绍CSS 中的字体属性是⼲什么的呢?字体字体肯定和字体有关咯,就是设置HTML 页⾯中⽂本的字体,CSS 中常⽤的字体属性有⼏种呢,笔者给⼤家梳理了下,⽐较常⽤的⼀共有5种,今天我们就看看这5种能给⽂本的字体带来什么效果呢。
CSS 字体属性定义⽂本的字体系列、⼤⼩、加粗、风格(如斜体)。
在CSS 中常⽤的字体属性有5种,如:font-style 、font-weight 、font-size 、font-family 、font 。
font-style 设置斜体font-style 属性主要是给⽂本设置斜体⽤的。
font-style 属性使⽤表值描述normal 将斜体字体恢复正常。
italic 设置字体为斜体。
让我们进⼊font-style 属性的实践,实践内容如:将HTML 页⾯中的p 标签的⽂本字体设置为斜体。
假如我们不使⽤font-style 属性,可不可将p 标签中的⽂本字体设置为斜体呢?,如果⼤家学习HTML 还可以,应该知道在HTML 当中有⼀个i 标签,i 标签的作⽤就是将⽂本的字体设置为斜体,⾃带的功能。
有点啰嗦了哈,给初学者普及下细节哦。
代码块结果图注意:使⽤font-style 属性可以将i 标签⾃带的斜体功能给去除掉,如:下⾯关键代码哦。
使⽤font-style 属性设置⽂本的字体为斜体。
代码块<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>设置字体为斜体</title></head><body><p>成功不是打败别⼈,⽽是改变⾃⼰。
font在html中的用法

font在html中的用法在HTML中,可以通过使用<font>标签来改变文本的字体样式。
<font>标签可以包裹在文本内容的开始和结束标签之间,并使用一些属性来定义字体的样式。
下面是<font>标签的用法:<font color="颜色值">文本内容</font>:将文本内容的颜色改为指定的颜色。
颜色值可以是预定义的名称(如"red"表示红色)或者是十六进制颜色代码(如"#FF0000"表示红色)。
<font size="数字">文本内容</font>:将文本内容的字体大小改为指定的数字。
数字的单位为像素。
<font face="字体名称">文本内容</font>:将文本内容的字体样式改为指定的字体。
字体名称可以是预定义的名称(如"Arial"表示Arial字体)或者是特定的字体系列(如"sans-serif"表示使用系统默认的无装饰字体)。
注意:虽然<font>标签在过去是用来改变文字风格的常用标签,但是根据HTML5的最新规范,<font>标签已经被废弃。
现在更推荐使用CSS样式来改变文本的字体样式。
例如,可以通过设置文本的颜色、字号和字体族来定义字体样式,而不是依赖于<font>标签。
拓展内容:除了<font>标签,CSS样式也可以用于改变文本的字体样式。
可以在HTML文件的<head>标签中使用<style>标签或者外部CSS 文件来定义文本的字体样式。
通过使用CSS样式可以实现更强大的字体样式控制,例如:<style>p {font-family: Arial, sans-serif;font-size: 16px;color: #000000;font-weight: bold;text-decoration: underline;}</style>上述代码中,定义了一个针对<p>标签的样式规则,将文本的字体样式改为Arial字体,字号为16像素,颜色为黑色,加粗加粗,底部加下划线。
font在html中的用法

font在HTML中的用法HTML(超文本标记语言)是一种用于创建网页的标记语言。
在HTML中,可以通过使用font标签来控制文本的字体、大小、颜色和样式等属性。
本文将详细介绍font标签在HTML中的用法,包括其属性和示例。
1. font标签基本语法font标签是一个行内元素,用于改变文本的显示效果。
其基本语法如下:<font[属性名="属性值"]>文本内容</font>其中,方括号内的部分表示可选项,你可以根据需要选择性地添加不同的属性来改变文本的样式。
2. font标签常用属性2.1 color属性color属性用于设置文本的颜色。
可以使用颜色名称、十六进制值或RGB值来指定颜色。
示例:<font color="red">红色文本</font><font color="#00ff00">绿色文本</font><font color="rgb(0,0,255)">蓝色文本</font>2.2 size属性size属性用于设置文本的大小。
可以使用相对大小(1-7)或绝对大小(像素值)来指定大小。
示例:<font size="4">较大字体</font><font size="6">很大字体</font><font size="18" face="Arial">特大字体</font>2.3 face属性face属性用于设置文本的字体。
可以使用系统默认字体或指定的字体名称。
示例:<font face="Arial">Arial字体</font><font face="宋体">宋体字体</font>2.4 bgcolor属性bgcolor属性用于设置文本的背景颜色。
HTML字体属性

HTML字体属性HTML字体属性⼀、⽂字样式设置的基本标签—设置字体样式的基本标签是,被其包含的⽂本为样式作⽤区。
在初学者的HTML代码编写中,容易被多重嵌套,如⽂本。
还有⼀种情况是标签嵌套错位,如⽂本。
为了规范代码的编写,避免不必要的错误,读者在初学时⼀定要谨慎。
⼆、设置⽂字的颜⾊color是标签的属性之⼀,⽤于设置⽂字颜⾊。
编写代码如代码2.1所⽰。
代码2.1 字体颜⾊的设置:font_color.htm浅红⾊⽂字:HTML学习的本质就是该是什么就⽤什么深红⾊⽂字:HTML学习的本质就是该是什么就⽤什么浅绿⾊⽂字:HTML学习的本质就是该是什么就⽤什么深绿⾊⽂字:HTML学习的本质就是该是什么就⽤什么浅蓝⾊⽂字:HTML学习的本质就是该是什么就⽤什么深蓝⾊⽂字:HTML学习的本质就是该是什么就⽤什么浅黄⾊⽂字:HTML学习的本质就是该是什么就⽤什么深黄⾊⽂字:HTML学习的本质就是该是什么就⽤什么浅青⾊⽂字:HTML学习的本质就是该是什么就⽤什么深青⾊⽂字:HTML学习的本质就是该是什么就⽤什么浅紫⾊⽂字:HTML学习的本质就是该是什么就⽤什么深紫⾊⽂字:HTML学习的本质就是该是什么就⽤什么浏览效果如图2.2所⽰。
图2.1 字体颜⾊的设置三、设置⽂字的尺⼨size也是标签的属性,⽤于设置⽂字⼤⼩。
size的值为1-7,默认为3。
我们可以size 属性值之前加上“+”、“-”字符,来指定相对于字号初始值的增量或减量。
编写代码如代码2.2所⽰。
代码2.2 字体尺⼨的设置:font_size.htmsize为1:HTML学习size为2:HTML学习size为3:HTML学习size为4:HTML学习size为5:HTML学习size为6:HTML学习size为7:HTML 学习浏览效果如图2.2所⽰。
图4.8 字体尺⼨的设置可尝试在size值前⾯加上“+”、“-”字符,更灵活地设置⽂字尺⼨。
四、设置⽂字的字体face也是标签的属性,⽤于设置⽂字字体(字型)。
HTML标签与属性大全(很全哦)

HTML语言基本标签:创建一个HTM L文档 <html></html>设置文档标题以及其他不在W E B网页上显示的信息 <head></head>设置文档的可见部分 <body></body>标题标签将文档的题目放在标题栏中<title></title>文档整体属性设置背景颜色,使用名字或十六进制值 <body bgcolor=?>设置文本文字颜色,使用名字或十六进制值 <body text=?>设置链接颜色,使用名字或十六进制值 <body link=?>设置已使用的链接的颜色,使用名字或十六进制值 <body vlink=?>设置正在被击中的链接的颜色,使用名字或十六进制值 <body alink=?> 文本标签创建预格式化文本 <pre></pre>创建最大的标题<h1></h1>创建最小的标题<h6></h6>创建黑体字 <b></b>创建斜体字 <i></i>创建打字机风格的字体 <tt></tt>创建一个引用,通常是斜体 <cite></cite>加重一个单词(通常是斜体加黑体) <em></em>加重一个单词(通常是斜体加黑体) <strong></strong>设置字体大小,从1到7 <font size=?></font>设置字体的颜色,使用名字或十六进制值 <font color=?></font>链接创建一个超链接<a href="URL"></a>创建一个自动发送电子邮件的链接 <a href="mailto:EMAIL">.... </a> 创建一个位于文档内部的靶位<a name="NAME"></a>创建一个指向位于文档内部靶位的链接 <a href="#NAME"></a>格式排版创建一个新的段落 <p>将段落按左、中、右对齐 <p align=?>插入一个回车换行符 <br>从两边缩进文本<blockqu ote></blockqu ote>创建一个定义列表 <dl></dl>放在每个定义术语词之前 <dt>放在每个定义之前 <dd>创建一个标有数字的列表 <ol></ol>放在每个数字列表项之前,并加上一个数字<li>创建一个标有圆点的列表 <ul></ul>放在每个圆点列表项之前,并加上一个圆点<li>一个用来排版大块HTML段落的标签,也用于格式化表<div align=?>图形元素添加一个图像<img src="name">排列对齐一个图像:左中右或上中下<img src="name" align=?>设置围绕一个图像的边框的大小 <img src="name" border=?>加入一条水平线<hr>设置水平线的大小(高度) <hr size=?>设置水平线的宽度(百分比或绝对像素点) <hr width=?>创建一个没有阴影的水平线<hr noshade>表格创建一个表格<table></table>开始表格中的每一行 <tr></tr>开始一行中的每一个格子 <td></td>设置表格头:一个通常使用黑体居中文字的格子 <th></th>表格属性设置围绕表格的边框的宽度<table border=#>设置表格格子之间空间的大小<table cellspa cing=#>设置表格格子边框与其内部内容之间空间的大小 <table cellpad ding=#>设置表格的宽度-用绝对像素值或文档总宽度的百分比 <table width=# or %> 设置表格格子的水平对齐(左中右) <tr align=?> or <td align=?>设置表格格子的垂直对齐(上中下) <tr valign=?> or <td valign=?>设置一个表格格子应跨占的列数(缺省为1) <td colspan=#>设置一个表格格子应跨占的行数(缺省为1) <td rowspan=#>禁止表格格子内的内容自动断行回卷 <td nowrap>窗框放在一个窗框文档的<body>标签之前,也可以嵌在其他窗框文档中<frameset></framese t>定义一个窗框内的行数,可以使用绝对像素值或高度的百分比 <framese trows="value,value">定义一个窗框内的列数,可以使用绝对像素值或宽度的百分比 <framese tcols="value,value">定义一个窗框内的单一窗或窗区域 <frame>定义在不支持窗框的浏览器中显示什么提示<noframe s></noframe s>窗框属性规定窗框内显示什么HTML文档 <frame src="URL">命名窗框或区域以便别的窗框可以指向它<frame name="name">定义窗框左右边缘的空白大小,必须大于等于1<frame marginw idth=#>定义窗框上下边缘的空白大小,必须大于等于1<frame marginh eight=#>设置窗框是否有滚动栏,其值可以是"yes","no","auto",缺省时一般为"a uto" <frame scrolli ng=VALUE>禁止用户调整一个窗框的大小<frame noresiz e>表单对于功能性的表单,一般需要运行一个CGI小程序,HTML仅仅是产生表单的表面样子。
html中font标签的用法

html中font标签的用法HTML中font标签的用法HTML的<font>标签用于设置文本的字体、颜色和大小。
虽然<font>标签已被HTML5废弃,但在一些老旧的网页中仍然有使用。
以下是一些<font>标签的用法的详细讲解。
设置字体使用<font>标签可以设置文本的字体。
可以通过face属性指定字体的名称,也可以通过size属性指定字体的大小。
示例代码:<font face="Arial">这是使用Arial字体的文本。
</font> <font size="4">这是使用默认字体大小的文本。
</font>设置字体颜色使用<font>标签可以设置文本的颜色。
可以通过color属性指定颜色的名称或十六进制值。
示例代码:<font color="red">这是红色的文本。
</font><font color="#0000FF">这是蓝色的文本。
</font>设置字体样式使用<font>标签还可以设置文本的样式,例如加粗和斜体。
示例代码:<font size="4" face="Arial" color="green"><b>这是加粗的文本。
</b></font><font size="4" face="Arial" color="green"><i>这是斜体的文本。
</i></font>结合使用<font>标签可以结合使用多个属性来设置文本的字体、颜色和大小。
HTML常用标签属性汇总

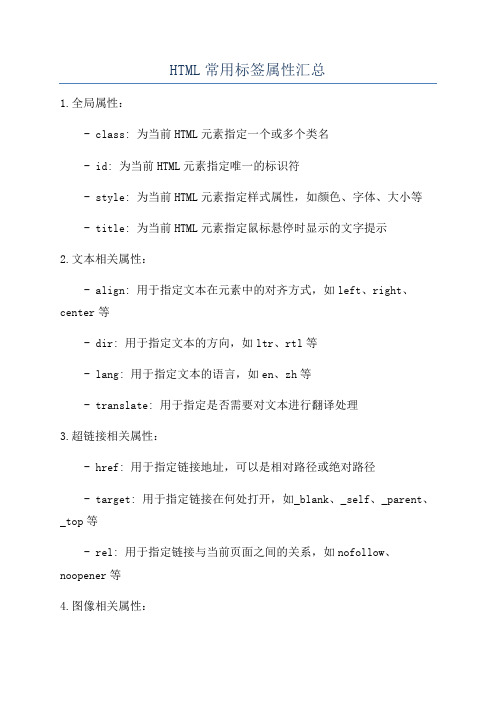
HTML常用标签属性汇总1.全局属性:- class: 为当前HTML元素指定一个或多个类名- id: 为当前HTML元素指定唯一的标识符- style: 为当前HTML元素指定样式属性,如颜色、字体、大小等- title: 为当前HTML元素指定鼠标悬停时显示的文字提示2.文本相关属性:- align: 用于指定文本在元素中的对齐方式,如left、right、center等- dir: 用于指定文本的方向,如ltr、rtl等- lang: 用于指定文本的语言,如en、zh等- translate: 用于指定是否需要对文本进行翻译处理3.超链接相关属性:- href: 用于指定链接地址,可以是相对路径或绝对路径- target: 用于指定链接在何处打开,如_blank、_self、_parent、_top等- rel: 用于指定链接与当前页面之间的关系,如nofollow、noopener等4.图像相关属性:- src: 用于指定图像的路径- alt: 用于指定图像显示失败时的替代文本- width: 用于指定图像的宽度- height: 用于指定图像的高度5.表格相关属性:- border: 用于指定表格边框的宽度- cellpadding: 用于指定表格的内边距- cellspacing: 用于指定表格的间距- rowspan: 用于指定单元格的行合并- colspan: 用于指定单元格的列合并6.表单相关属性:- action: 用于指定表单提交的URL地址- method: 用于指定表单提交的方式,如GET、POST等- name: 用于指定表单的名称- value: 用于指定表单元素的默认值7.多媒体相关属性:- autoplay: 用于指定音频或视频自动播放- controls: 用于指定音频或视频是否显示控制条- loop: 用于指定音频或视频是否循环播放- poster: 用于指定音频或视频的封面图像8.其他常用属性:- disabled: 用于指定元素是否禁用- readonly: 用于指定元素是否只读- required: 用于指定元素是否为必填项- maxlength: 用于指定元素输入的最大长度。
前端HTML+CSS-CSS字体,文本与背景属性

• 语法说明:
• "normal"表示使用默认行高,为默认值。
• "number"表示不带任何单位地某个数字。行间距等 于此数字与当前地字体尺寸相乘地结果。
• "length"表示以 px|em|pt 为单位地某个数值。
1. background-color属性
• 在CSS代码,使用 background-color 属性可以设置
网页或网页元素地背景颜色,设置语法如下:
• background-color: 颜色英文单词 | 颜色地十六
进制数 | 颜
•
色地rgb值 | transparent
| inherit;
• 语法说明:
•
line-through|inherit;
• 语法说明:
• "none"表示没有任何修饰,为默认取值。
• "underline"设置文本显示下划线。
• "overline"设置文本显示上划线。
• "line-through"设置文本显示删除线。
text-decoration属性示例
5. letter-spacing属性
background-image属性示例
当背景图片比元素小 时,背景图片会在水 平与垂直两个方向重 复铺满整个元素。
3. background-repeat属性
• 在CSS代码,使用 background-repeat属性可以对
背景图片实现水平,垂直两个方面同时重复或单方面重
复或不重复等设置,设置语法如下:
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML字体属性一、文字样式设置的基本标签—<font>设置字体样式的基本标签是<font></font>,被其包含的文本为样式作用区。
在初学者的HTML代码编写中,<font></font>容易被多重嵌套,如<font 属性1=值1><font 属性2=值2>文本</font></font>。
还有一种情况是标签嵌套错位,如<font><p>文本</font></p>。
为了规范代码的编写,避免不必要的错误,读者在初学时一定要谨慎。
二、设置文字的颜色color是<font></font>标签的属性之一,用于设置文字颜色。
编写代码如代码2.1所示。
代码2.1 字体颜色的设置:font_color.htm<html><head><title>字体颜色的设置</title></head><body>浅红色文字:<font color="#dd0000">HTML学习的本质就是该是什么就用什么</font><br />深红色文字:<font color="#660000">HTML学习的本质就是该是什么就用什么</font><br />浅绿色文字:<font color="#00dd00">HTML学习的本质就是该是什么就用什么</font><br />深绿色文字:<font color="#006600">HTML学习的本质就是该是什么就用什么</font><br />浅蓝色文字:<font color="#0000dd">HTML学习的本质就是该是什么就用什么</font><br />深蓝色文字:<font color="#000066">HTML学习的本质就是该是什么就用什么</font><br />浅黄色文字:<font color="#dddd00">HTML学习的本质就是该是什么就用什么</font><br />深黄色文字:<font color="#666600">HTML学习的本质就是该是什么就用什么</font><br />浅青色文字:<font color="#00dddd">HTML学习的本质就是该是什么就用什么</font><br />深青色文字:<font color="#006666">HTML学习的本质就是该是什么就用什么</font><br />浅紫色文字:<font color="#dd00dd">HTML学习的本质就是该是什么就用什么</font><br />深紫色文字:<font color="#660066">HTML学习的本质就是该是什么就用什么</font><br /></body></html>浏览效果如图2.2所示。
图2.1 字体颜色的设置三、设置文字的尺寸size也是<font></font>标签的属性,用于设置文字大小。
size的值为1-7,默认为3。
我们可以size 属性值之前加上“+”、“-”字符,来指定相对于字号初始值的增量或减量。
编写代码如代码2.2所示。
代码2.2 字体尺寸的设置:font_size.htm<html><head><title>字体尺寸的设置</title></head><body>size为1:<font size="1">HTML学习</font><br />size为2:<font size="2">HTML学习</font><br />size为3:<font size="3">HTML学习</font><br />size为4:<font size="4">HTML学习</font><br />size为5:<font size="5">HTML学习</font><br />size为6:<font size="6">HTML学习</font><br />size为7:<font size="7">HTML学习</font><br /></body></html>浏览效果如图2.2所示。
图4.8 字体尺寸的设置可尝试在size值前面加上“+”、“-”字符,更灵活地设置文字尺寸。
四、设置文字的字体face也是<font></font>标签的属性,用于设置文字字体(字型)。
HTML网页中显示的字型从浏览端的系统中调用,所以为了保持字型一致,建议采用宋体,HTML页面也是默认采用宋体。
编写代码如代码2.3所示。
代码2.3 字体字型的设置:font_face.htm<html><head><title>字体字型的设置</title></head><body>字型为宋体:<font size="5">沁园春·长沙-毛泽东</font><br />字型为楷体:<font size="5">沁园春·长沙-毛泽东</font><br />字型为黑体:<font size="5">沁园春·长沙-毛泽东</font><br />字型为隶书:<font size="5">沁园春·长沙-毛泽东</font></body></html>浏览效果如图2.3所示。
图4.9 字体字型的设置五、使文字倾斜用双标签<i></i>可使被作用文字倾斜,达到特殊的效果,例如文章的日期。
<em></em>被称为强调标签,也是斜体,目前使用比<i></i>标签更频繁,其编写方法如下:<i>这是斜体文字</i><em>这也是斜体文字</em>六、使文字加粗用双标签<b></b>可使被作用文字加粗,是文字更加醒目,例如文章的标题部分。
<strong></strong>被称为特别强调标签,也是文字加粗,目前使用比<b></b>标签更频繁,其编写方法如下:<b>这是粗体文字</b><strong>这也是粗体文字</strong>七、给文字加下划线用双标签<u></u>可添加下划线到被作用文字。
以下为文字倾斜、加粗和下划线的综合示例。
编写代码如代码2.4所示。
代码4.10 文字修饰的设置:font_style.htm<html><head><title>字体修饰的设置</title></head><body><font size="5">斜体:<em>沁园春·长沙-毛泽东</em><br />加粗体:<strong>沁园春·长沙-毛泽东</strong><br />下划线:<u>沁园春·长沙-毛泽东</u><br />斜体+加粗体+下划线:<em><strong><u>沁园春·长沙-毛泽东</u></strong></em></font></body></html>浏览效果如图2.4所示。
图2.4 字体修饰的设置————注意:在多个标签包含同一块文字时,其包含顺序不能错位。
八、多种标题样式的使用网页的文章中,为了凸显标题的重要性,标题的样式比较特殊。
HTML技术保护了一套针对标题的样式标签,分别为双标签<h1>到<h6>,文字尺寸从大到小代表不同级别的标题。
标题标签有一个特点,独占一行、文字加粗、文字居中。
这样,在设置标题的时候就很轻松了,并且可设多级标题。
编写代码如代码2.5所示。
代码2.5 标题的设置:font_h.htm<html><head><title>标题的设置</title></head><body><h1>一号标题</h1><h2>二号标题</h2><h3>三号标题</h3><h4>四号标题</h4><h5>五号标题</h5><h6>六号标题</h6><h1>财富杂志:谷歌为何不会盛极而衰</h1><h3>遭遇潜在问题</h3><p> 一些业内人士认为,长期垄断互联网搜索和广告市场谷歌可能会盛极而衰。
