html中字体设置详细版
(实战版)操作指南模板

(实战版)操作指南模板1. 引言本文档旨在为用户提供关于操作指南的详细说明。
通过阅读本指南,用户可以轻松掌握产品的基本操作和功能。
2. 快速开始2.1 准备工作在开始操作前,请确保以下准备工作已完成:- 确保产品已正确安装和启动。
- 阅读并理解产品相关的基本概念和术语。
2.2 首次登录- 输入用户名和密码进行登录。
- 若首次使用,请完成产品设置,例如选择主题、语言等。
3. 基本操作3.1 界面概览产品界面主要包括以下几个部分:- 菜单栏:提供各种功能选项。
- 工具栏:快速访问常用功能。
- 工作区:显示和编辑文档内容。
- 状态栏:显示当前文档的状态信息。
3.2 编辑文档- 新建文档:点击"文件"菜单,选择"新建",然后选择相应的文档类型。
- 打开文档:点击"文件"菜单,选择"打开",然后选择要打开的文档。
- 保存文档:点击"文件"菜单,选择"保存",然后选择保存位置和文件名。
- 复制文本:选中要复制的文本,然后右键点击选择"复制"。
- 粘贴文本:将光标定位到要粘贴的位置,然后右键点击选择"粘贴"。
3.3 格式设置- 字体设置:点击"格式"菜单,选择"字体",然后设置字体、字号、颜色等。
- 段落设置:点击"格式"菜单,选择"段落",然后设置段落对齐、缩进等。
3.4 插入元素- 插入图片:点击"插入"菜单,选择"图片",然后选择要插入的图片。
- 插入表格:点击"插入"菜单,选择"表格",然后设置表格行数和列数。
4. 高级功能4.1 协作编辑- 邀请他人加入协作:在文档编辑界面,点击"协作"菜单,选择"邀请他人",然后输入对方邮箱地址。
CSSfont-family为英文和中文字体分别设置不同的字体

CSSfont-family为英⽂和中⽂字体分别设置不同的字体font-family的调⽤⽅法:复制代码代码如下:div {font-family:Arial,'Times New Roman','Microsoft YaHei',SimHei;font:bold 12px/0.75em Arial,'Times New Roman','Microsoft YaHei',SimHei;}根据font-family的原则,假如客户终端不认识前⾯的字体,就⾃动切换到第⼆种字体,第⼆种不认识就切换到第三种,以此类推.假如都不能识别就调⽤默认字体根据font-family的字体调⽤原则我们可以为英⽂,中⽂,等两种字体调⽤不同的字体来渲染.如:Arial,’Times New Roman’这两种字体不认识中⽂,只认识英⽂,所以,这两种字体只能渲染英⽂数字和⼀些特殊符号,⽽页⾯中的中⽂就会⾃动调⽤第三种字体Microsoft YaHei(PS:假如存在这种字体的话).所以,在定义字体的时候把英⽂的字体写在前⾯把中⽂的写在后⾯.这样,系统就会⾃动按顺序依次给字⽤字体,如果当前字体不⽀持⽂本,⾃动换⽤列表中的下⼀个字体经过测试,IE9、IE9兼容模式(兼容IE8)、Chrome浏览器最新版本(34.0)、 Firefox浏览器最新版本(29.0)⽀持该font-family属性;但是某些版本的IE浏览器(IE7、IE8)⽆法实现该font-family属性的要求,还会暴露出⼀些奇怪的 bug。
如在这些版本的浏览器下使⽤中⽂字体(⽐如微软雅⿊),需要把该中⽂字体放到font-family属性的⾸位,但是会导致英⽂字体也会使⽤该中⽂字体渲染。
即在这些浏览器(IE7、IE8)下不⽀持在font-family属性中为英⽂和中⽂字体分别使⽤不同的字体。
web开发文档

Web前端开发工作交接文档一、项目总体逻辑本次项目主要是网站开发。
开发中使用的语言包括html,css,css3。
使用到的前端框架为Vue.js+jquery。
在整个开发过程中,主要是以.html和.css为页面展示,.js为逻辑以及接口的调用。
具体代码含义,见于开发中注释(正在注释中,页面较多)。
代码运行可以直接在vscode里用live server插件在需要运行的页面右键然后”Open with live server”目前工作完成进度:目前工作的基本框架已经完成。
主页面、产品展示部分页面等页面的前端设计已经完成。
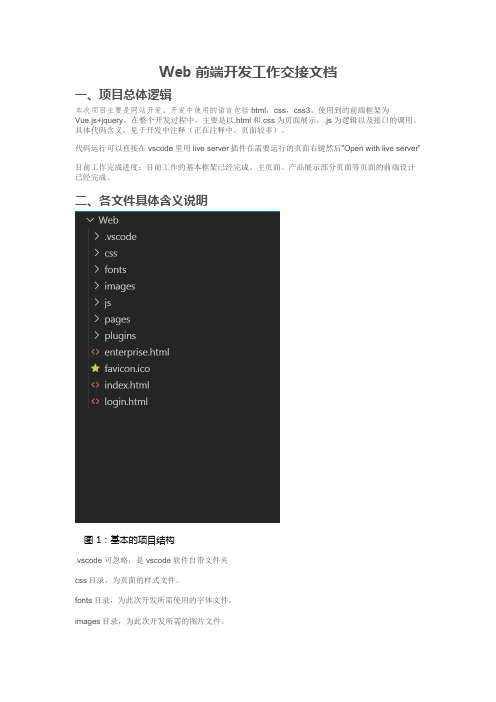
二、各文件具体含义说明图 1:基本的项目结构.vscode 可忽略,是vscode软件自带文件夹css目录,为页面的样式文件。
fonts目录,为此次开发所需使用的字体文件。
images目录,为此次开发所需的图片文件。
js目录,为项目的js文件,逻辑和接口调用都在里。
pages目录,为项目的展示页面,大部分页面的展示都在此文件夹。
plugins目录,为项目的插件所在地。
enterprise.html,为项目的专业版。
index.html,为项目的首页。
login.html,为项目的登录页三、各文件具体含义说明(1)pages文件夹图 2:pages文件夹里面的内容Act文件夹: 1.askforprice.html 主要是IoT物联网市场模板,暂时未调用接口只有页面Cart文件夹:主要是购物车模块1.cartbuy.html 是用来选择购买时支付的选择,选择支付宝支付或微信支付2.buycode.html是上一文件选择购买后跳转的页面,跳转到微信支付或支付宝支付3.cart.html是购物车页面,有两个模块,自营类和撮合类,商品加入购物车后,可以通过下单按钮下单,通过点击顶部购物车按钮跳转到这个页面,在店铺详情页面通过点击侧边栏的购物车按钮跳转这个页面4.ordersubmit.html是下单页面,购物车下单后跳转这个页面,主要是用来提交订单的5.orderpay.html支付页面,用来支付订单,在下单的时候会弹出是否支付按钮,还有订单列表在出现支付按钮,在点击支付按钮会跳转这个页面6.neworder.html询价单下单页面,作用与ordersubmit.html类似,不过是通过询价单里“生成采购单”跳转到此页面Civil文件夹:主要是商品模块和江苏版1.detail.html是商品详细页面,主要是用来展示商品的详细信息,比如价格,库存,商品图片,商品介绍,评价,售后保障等。
(专家版)操作指南模板

(专家版)操作指南模板一、前言欢迎使用本操作指南!本指南旨在为您提供关于产品/服务的详细操作说明,帮助您更好地理解和使用我们的产品/服务。
为确保您能够充分掌握各项操作,请您仔细阅读并按照指南进行操作。
二、概述本操作指南适用于产品/服务的初级用户和中级用户,涵盖了一系列实用的操作步骤和技巧,以便您能够充分了解并利用产品/服务的各项功能。
三、准备工作在开始操作之前,请确保您已做好以下准备工作:1. 确保您的设备/软件环境满足产品/服务的运行要求。
2. 安装并设置必要的插件/软件。
3. 熟悉产品/服务的界面和基本操作。
四、操作步骤以下是关于产品/服务的详细操作步骤:4.1 步骤一:启动产品/服务1. 打开设备上的应用程序/软件。
2. 输入您的用户名和密码进行登录。
4.2 步骤二:浏览主界面1. 了解主界面的布局和功能模块。
2. 熟悉各项功能按钮的位置和功能。
4.3 步骤三:创建新项目/任务1. 点击“创建新项目”/“创建新任务”按钮。
2. 填写项目/任务的名称、描述和其他相关信息。
3. 选择项目/任务的优先级和截止日期。
4.4 步骤四:编辑和上传文档1. 点击项目/任务中的文档按钮。
2. 点击“上传文档”或“编辑文档”按钮。
3. 选择本地文档或在线文档进行编辑和上传。
4.5 步骤五:协作与沟通1. 在项目/任务详情页中,点击“协作”按钮。
2. 邀请团队成员参与项目/任务。
3. 通过聊天功能与其他成员沟通和讨论。
4.6 步骤六:查看进度和统计数据1. 在项目/任务详情页中,查看任务进度和统计数据。
2. 了解团队成员的完成情况和贡献度。
五、高级技巧以下是关于产品/服务的高级技巧:5.1 技巧一:自定义设置1. 进入设置菜单,选择“个性化设置”。
2. 根据个人需求调整界面主题、字体大小和语言等。
5.2 技巧二:快捷键操作1. 学习和使用常用快捷键,提高操作效率。
2. 在设置中查看并自定义快捷键。
5.3 技巧三:数据备份与恢复1. 定期进行数据备份,以防数据丢失。
Flash详细教程完整版PPT课件

制作交互式表单:通过实例演练,学习如何制作交互式表 单,包括创建输入文本框、添加提交按钮和处理表单数据 等。
实例3
打造个性化鼠标指针:通过实例演练,学习如何打造个性 化的鼠标指针,包括创建自定义鼠标指针元件、设置鼠标 跟随效果和添加事件处理程序等。
06
优化发布与输出设置
优化图像和声音资源
图像优化
文本编辑
除了基本的文本输入外,Flash还提供 了丰富的文本编辑功能,如文字对齐 、行距调整、字距调整等,使得文字 排版更加灵活多样。
导入外部素材(图片、音频、视频)
图片导入
Flash支持导入多种格式的 图片素材,包括JPG、 PNG、GIF等,可以通过 导入图片来丰富动画内容 。
音频导入
在Flash中可以导入音频素 材,为动画添加背景音乐 或音效,增强动画的表现 力。
关键帧与中间帧
关键帧指角色或者物体运动或变 化中的关键动作所处的那一帧, 中间帧指两个关键帧之间的过渡
帧。
逐帧动画制作流程
剧本构思
确定动画主题、故事情节、角色设定 等。
02
素材准备
收集或制作所需的图片、音频、视频 等素材。
01
03
关键帧制作
根据剧本,在Flash中绘制出关键帧画 面。
测试与调整
预览动画效果,对不满意的地方进行 调整。
引导学生关注行业动态,提升 自身职业素养和竞争力。
下一讲预告及预备知识
提前预告下一讲的教 学内容和重点难点, 帮助学生做好预习准 备。
鼓励学生提出问题和 建议,以便更好地调 整教学计划和内容安 排。
提供相关学习资料和 参考书籍,方便学生 课后自主学习和拓展 阅读。
THANKS
2024版沪教版信息技术必修1全套教案

02
提高公众对个人信息保护的认识和重视程度。
2024/1/29
03
引导公众养成良好的网络使用习惯,如不轻易透露个人信息、定期更 换密码等。
04
加强个人信息保护相关法律法规的宣传和教育,提高公众法律意识。
36
感谢您的观看
THANKS
2024/1/29
37
9
计算机网络基本概念
IP地址
网络设备的唯一标识,用于在网络中定位设备。
DNS
域名系统,将网址的域名转换为对应的IP地址。
路由器
连接不同网络的设备,根据数据包的目的IP地址进行路由选择。
2024/1/29
局域网(LAN)和广域网(WAN)
局域网范围较小,如家庭或公司内部网络;广域网范围较大,如互联 网。
01
办公软件
如Microsoft Office和WPS Office,用于文档编辑、排版、 打印等,提高办公效率。
02
03
编程开发软件
如Visual Studio Code和Eclipse, 提供代码编辑、调试、版本控制 等功能,适合程序员使用。
04
2024/1/29
13
文件管理与数据备份策略
文件管理
2024/1/29
33
个人信息保护意识培养
个人信息保护的重要性
个人信息安全关系到个人隐私和财产安全。
个人信息泄露可能导致身份盗用、网络诈骗等严重后果。
2024/1/29
34
个人信息保护意识培养
• 加强个人信息保护是维护个人权益和社会稳定的重要举 措。
2024/1/29
35
个人信息保护意识培养
01
内存储器(RAM、 外存储器(硬盘、 输入设备(键盘、 输出设备(显示器、
2024版《办公软件培训》PPT课件
表格制作与数据处理
创建表格
介绍如何在Word中创建 表格,包括插入表格、
绘制表格等方法。
表格编辑
讲解如何对表格进行编 辑,如添加行/列、合并 /拆分单元格等操作。
表格格式化
介绍如何设置表格的边 框、底纹、字体等格式, 以及调整行高和列宽的
方法。
数据处理
详细讲解Word中的数据 处理功能,如排序、筛
公式基础
介绍公式的概念、组成元素及运算符优先级,演示公式的输入与 编辑方法。
常用函数及其应用
列举并解释Excel中常用的函数,如求和、平均值、最大值、最 小值等,通过实例演示函数的使用方法。
复杂公式与数组公式
介绍复杂公式和数组公式的概念及应用场景,通过实例演示其使 用方法。
数据图表化展示方法
01
图表类型及选择
03
04
输入与编辑文本内容
插入图片、图表、表格等对象
调整对象的大小、位置及对齐 方式
设置文本和对象的格式,如字 体、颜色、边框等
动画效果设置与放映技巧
添加幻灯片切换效果和动画效果 使用超链接和动作按钮实现交互功能
设置动画的触发方式、速度和顺序 掌握放映技巧,如全屏放映、定位幻灯片、使用画笔等
演示文稿的打包与发布
件。
剪贴板共享
通过共享剪贴板,可以在不同应用程序间 复制和粘贴文本、图像等内容。
OLE技术
利用对象链接与嵌入(OLE)技术,可以 在一个应用程序中直接创建、编辑和使用 另一个应用程序的文档或对象。
版本控制
对于多人协作的项目,建议使用版本控制 工具来管理文件版本,避免冲突和数据丢 失。
06
办公软件安全与优化设置
方正飞腾版面设置
在插入图片时,您可以选择调整图片 的质量,以控制图片的清晰度和文件 大小。
图片格式
插入的图片可以选择不同的格式,如 JPEG、PNG、BMP等,以满足不同 的需求。
图片位置
定位图片
您可以使用“定位”功能,通过 输入坐标值来精确控制图片在版
面中的位置。
对齐方式
您可以选择对齐方式,如左对齐、 右对齐、居中对齐等,以使图片与 文字或其他元素对齐。
方正飞腾版面设置
目 录
• 页面设置 • 文字排版 • 图片排版 • 表格排版 • 图文混排
01
页面设置
页面大小
01
02
03
A4纸
最常见的纸张大小,适用 于大多数打印和复印需求。
A3纸
适用于需要更大版面的情 况,如海报、宣传册等。
自定义大小
用户可以根据实际需求自 定义纸张大小,以满足特 定排版需求。
详细描述
在方正飞腾中,可以通过调整行间距来控制文字的排版效果 。一般来说,行间距应设置为1.5-1.8倍的字号大小,以保持 版面的舒适度。同时,行间距的设置也要考虑版面的整体协 调性和文字的排版效果。
03
图片排版
图片插入
图片插入
图片质量
在方正飞腾中,您可以使用“插入” 菜单下的“图片”选项,选择所需的 图片文件进行插入。
在单元格中输入或修改数据,调整数据格式(如 日期、数字等)。
插入行或列
选中行或列,右键菜单中选择“插入”,或使用 工具栏中的“插入”按钮。
表格样式设置
01
02
03
04
边框样式
设置表格边框的粗细、颜色、 样式等属性。
底纹设置
为表格添加背景色或图案,增 强视觉效果。
2024版PitStop教程编辑文字及线框
PitStop教程编辑文字及线框•引言•PitStop软件基础•文字编辑功能详解•线框编辑功能详解目•高级编辑技巧与应用•案例分析与实践操作录引言01提供PitStop软件编辑文字及线框的基本操作指南,帮助用户快速掌握相关技能。
弥补官方文档的不足,提供更详细、更实用的操作指导。
促进PitStop软件在编辑文字及线框方面的应用,提高工作效率和质量。
目的和背景介绍PitStop软件的基本功能和操作界面。
详细讲解编辑线框的方法,包括绘制、调整、删除线框等。
详细讲解编辑文字的方法,包括添加、修改、删除文字等。
提供一些实用技巧和注意事项,帮助用户更好地应用PitStop 软件进行编辑工作。
教程内容概述PitStop软件基础02软件安装与启动安装步骤下载PitStop安装包,双击运行安装程序,按照提示完成安装过程。
启动方法双击桌面上的PitStop图标或从开始菜单中启动PitStop软件。
界面介绍与功能概览主界面包含菜单栏、工具栏、文档窗口和状态栏等部分,提供全面的编辑和查看功能。
功能概览支持文字编辑、线框绘制、颜色填充、图层管理等操作,满足多种设计需求。
线框绘制运用直线、矩形、椭圆等形状工具绘制线框,调整线宽、颜色、样式等参数,创建精美的线框效果。
图层管理创建多个图层以组织设计元素,实现图层间的叠加、隐藏和锁定等操作,提高设计效率。
颜色填充为线框或文字添加颜色,通过调色板选择颜色或使用吸管工具从图像中取样颜色。
文字编辑使用文字工具输入文本,调整字体、大小、颜色等属性,实现个性化的文字效果。
基本操作与常用工具文字编辑功能详解03创建文本框及输入文字01在PitStop中,选择“文本”工具,点击页面上的任意位置,即可创建一个文本框。
02在文本框中输入所需的文字内容,可以通过键盘直接输入,也可以从其他文档中复制粘贴。
03文本框的大小和位置可以通过鼠标拖动来调整,也可以在属性栏中精确设置。
文字属性设置与调整01选中文本框后,可以在属性栏中设置字体、字号、颜色、粗细、斜体等文字属性。
EasyGUI学习文档【超详细中文版】(from小甲鱼)
EasyGUI学习⽂档【超详细中⽂版】(from⼩甲鱼)11.1 enterbox()enterbox(msg='Enter something.', title=' ', default='', strip=True, image=None, root=None)enterbox() 为⽤户提供⼀个最简单的输⼊框,返回值为⽤户输⼊的字符串。
默认返回的值会⾃动去除⾸尾的空格,如果需要保留⾸尾空格的话请设置参数 strip=False。
0. 安装 EasyGUI使⽤ pip 进⾏安装:1. 什么是 EasyGUI?EasyGUI 是 Python 中⼀个⾮常简单的GUI 编程模块,不同于其他的 GUI ⽣成器,它不是事件驱动的。
相反,所有的 GUI 交互都是通过简单函数调⽤就可以实现。
EasyGUI 为⽤户提供了简单的 GUI 交互接⼝,不需要程序员知道任何有关 tkinter,框架,部件,回调或 lambda 的任何细节。
EasyGUI 可以很好地兼容 Python 2 和 3,并且不存在任何依赖关系。
EasyGUI 是运⾏在 Tkinter 上并拥有⾃⾝的事件循环,⽽ IDLE也是 Tkinter 写的⼀个应⽤程序并也拥有⾃⾝的事件循环。
因此当两者同时运⾏的时候,有可能会发⽣冲突,且带来不可预测的结果。
因此如果你发现你的 EasyGUI 程序有这样的问题,请尝试在 IDLE 外去运⾏你的程序。
2. ⼀个简单的例⼦在 EasyGui 中,所有的 GUI 互动均是通过简单的函数调⽤,下边⼀个简单的例⼦告诉你 EasyGui 确实很 Easy!1 import easygui as g2 import sys34 while 1:5 g.msgbox("嗨,欢迎进⼊第⼀个界⾯⼩游戏^_^")67 msg ="请问你希望在鱼C⼯作室学习到什么知识呢?"8 title = "⼩游戏互动"9 choices = ["谈恋爱", "编程", "OOXX", "琴棋书画"]1011 choice = g.choicebox(msg, title, choices)1213 # 注意,msgbox的参数是⼀个字符串14 # 如果⽤户选择Cancel,该函数返回None15 g.msgbox("你的选择是: " + str(choice), "结果")1617 msg = "你希望重新开始⼩游戏吗?"18 title = "请选择"1920 # 弹出⼀个Continue/Cancel对话框21 if box(msg, title):22 pass # 如果⽤户选择Continue23 else:24 sys.exit(0) # 如果⽤户选择Cancel3. EasyGUI 的各种功能演⽰要运⾏ EasyGUI 的演⽰程序,在命令⾏调⽤ EasyGUI 是这样的:python easygui.py或者可以从 IDE(例如 IDLE, PythonWin, Wing, 等等)上调⽤:>>> import easygui>>> easygui.egdemo()成功调⽤后将可以尝试 EasyGUI 拥有的各种功能,并将结果打印⾄控制台。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
html字体设置html字体设置大全(1) 比喻代码如下:<DIV align=center><FONTstyle="FONT-SIZE:50pt;filter:alpha(opacity=100,style=3);WIDTH:100%; COLOR:red;LINE-HEIGHT:150%;FONT-FAMILY:华文行楷"><B>金钥匙家园!</B></FONT>金钥匙家园!说明:opacity属性:设置透明度,取值0至100之间的任意数值,100表示完全不透明; style属性:设置渐变风格,0表示均匀渐变,1表示线性渐变,2表示放射渐变,3表示直角渐变。
而width:100%则表示参与渐变的对象的宽度,通常都设置为100%。
(2) 比喻代码如下:<DIV align=center> <FONTstyle="FONT-SIZE:50pt;filter:blur(add=1,direction=30,strength=5);WIDT H:100%; COLOR:rrd;LINE-HEIGHT:150%;FONT-FAMILY:华文行楷"><B>金钥匙家园!</B></FONT>金钥匙家园!说明:ADD属性在运动模糊中,其值为0和1,0表示“否”,用于文字,1表示“是”,用于图像;Direction属性是模糊移动的角度,其值为0至360度;Strength属性是模糊移动的距离.(3) 比喻代码如下:<DIV align=center><FONTstyle="FONT-SIZE:50pt;filter:dropshadow(color=lightgreen,offX=5,offY= 3,Positive=1);WIDTH:100%; COLOR:blue;LINE-HEIGHT:150%;FONT-FAMILY:华文行楷"><B>金钥匙家园!</B></FONT>金钥匙家园!说明:color属性:设置影子文本的颜色;offX和offY属性:影子文本下落的位移值;Positive属性:指定透明象素阴影,布尔型,0为是,1为否。
(4) 比喻代码如下:<DIV align=center><FONTstyle="FONT-SIZE:50pt;filter:shadow(color=black,direction=180);WIDTH: 100%; COLOR:red;LINE-HEIGHT:150%;FONT-FAMILY:华文行楷"><B>金钥匙家园!</B></FONT>金钥匙家园! 说明:color属性:阴影颜色;direction属性:阴影角度,值取0至360度。
(5) 比喻代码如下:<DIV align=center><FONTstyle="FONT-SIZE:50pt;filter:wave(add=0,lightstrength=50,strength=4,f req=2,phrase=30);WIDTH:100%; COLOR:red;LINE-HEIGHT:150%;FONT-FAMILY:华文行楷"><B>金钥匙家园!</B></FONT>金钥匙家园!说明:add属性:布尔型,0或1,0表示将原始对象加入最后效果中,1则反之;freq属性:决定显示的频率,即应出现多少个波形;phrase属性:决定波形的形状,值取0至360之间;strength属性:决定波形的振幅。
HTML的常识:<!> 跑馬燈<marquee>...</marquee>普通捲動<marquee behavior=slide>...</marquee>滑動<marquee behavior=scroll>...</marquee>預設捲動<marquee behavior=alternate>...</marquee>來回捲動<marquee direction=down>...</marquee>向下捲動<marquee direction=up>...</marquee>向上捲動<marquee direction=right></marquee>向右捲動<marquee direction=’left’></marquee>向左捲動<marquee loop=2>...</marquee>捲動次數<marquee width=180>...</marquee>設定寬度<marquee height=30>...</marquee>設定高度<marquee bgcolor=FF0000>...</marquee>設定背景顏色<marquee scrollamount=30>...</marquee>設定捲動距離<marquee scrolldelay=300>...</marquee>設定捲動時間<!>字体效果<h1>...</h1>标题字(最大)<h6>...</h6>标题字(最小)<b>...</b>粗体字<strong>...</strong>粗体字(强调)<i>...</i>斜体字<em>...</em>斜体字(强调)<dfn>...</dfn>斜体字(表示定义)<u>...</u>底线<ins>...</ins>底线(表示插入文字)<strike>...</strike>横线<s>...</s>删除线<del>...</del>删除线(表示删除)<kbd>...</kbd>键盘文字<tt>...</tt> 打字体<xmp>...</xmp>固定宽度字体(在文件中空白、换行、定位功能有效) <plaintext>...</plaintext>固定宽度字体(不执行标记符号)<listing>...</listing> 固定宽度小字体<font color=00ff00>...</font>字体颜色<font size=1>...</font>最小字体<font style =font-size:100 px>...</font>无限增大<!>区断标记<hr>水平线<hr size=9>水平线(设定大小)<hr width=80%>水平线(设定宽度)<hr color=ff0000>水平线(设定颜色)<br>(换行)<nobr>...</nobr>水域(不换行)<p>...</p>水域(段落)<center>...</center>置中<B> 粗体字<BASE TARGET> 指定超级链接的分割窗口<BASEFONT SIZE> 更改预设字形大小<BGSOUND SRC> 加入背景音乐<BIG> 显示大字体<BLINK> 闪烁的文字<BODY TEXT LINK VLINK> 设定文字颜色<BODY> 显示本文<BR> 换行<!>连结格式<base href=地址>(预设好连结路径)<a href=地址></a>外部连结<a href=地址 target=_blank></a>外部连结(另开新窗口)<a href=地址 target=_top></a>外部连结(全窗口连结)<a href=地址 target=页框名></a>外部连结(在指定页框连结) 简单的html代码知识<p>一段文字</p><br> 换行<u>...</u> 底线<strike>...</strike> 横线<ins>...</ins> 底线(表示插入文字)<dfn>...</dfn> 斜体字(表示定义)<em>...</em> 斜体字(强调)<strong>...</strong> 粗体字(强调)<b>加粗</b> 加粗<i>斜体</i> 斜体<u>加下划线</u> 加下划线<p align="left">文字</p> 文字左对齐<p align="center">文字</p> 文字居中<p align="right">文字</p> 文字右对齐<font size="5">文字</font> 文字大小<font color="#FF0000">文字</font> 文字颜色(#FF0000为红色) <bgcolor="#00FF00"> 背景颜色(#00FF00为绿色)<text="#0000FF"> 字体颜色(#0000FF为蓝色)<marquee behavior=slide>...</marquee>滑动<marquee behavior=scroll>...</marquee>预设卷动<marquee behavior=alternate>...</marquee>来回滑动<marquee direction=down>...</marquee>向下滑动<marquee direction=up>...</marquee>向上滑动<marquee direction=right></marquee>向右滑动<marquee direction=left></marquee>向左滑动<marquee loop=2>...</marquee>滑动次数<marquee width=180>...</marquee>设定宽度<marquee height=30>...</marquee>设定高度<marquee bgcolor=FF0000>...</marquee>设定背景颜色<marquee scrollamount=2>...</marquee>设定滑动速度数值<marquee scrolldelay=200>...</marquee>设定滑动时间<marquee scrolldelay=300 scrollamount=100>插入文字</marquee>滑动停顿表格语法:<table aling=left>...</table>表格位置,置左<table aling=center>...</table>表格位置,置中<table "> <table border=边框大小>...</table>设定表格边框大小(使用数字)<table bgcolor=颜色码>...</table>设定表格的背景颜色<table borderclor=颜色码>...</table>设定表格边框的颜色<table borderclordark=颜色码>...</table>设定表格暗边框的颜色<table borderclorlight=颜色码>...</table>设定表格亮边框的颜色<table cellpadding=参数>...</table>指定内容与网格线之间的间距(使用数字)<table cellspacing=参数>...</table>指定网格线与网格线之间的距离(使用数字)<table cols=参数>...</table>指定表格的栏数<table frame=参数>...</table>设定表格外框线的显示方式<table width=宽度>...</table>指定表格的宽度大小(使用数字)<table height=高度>...</table>指定表格的高度大小(使用数字)<td colspan=参数>...</td>指定储存格合并栏的栏数(使用数字)<td rowspan=参数>...</td>指定储存格合并列的列数(使用数字)。
