网页设计与制作教程修毅读书笔记
《网页设计与制作》读书心得

《网页设计与制作》读书心得在学习《网页设计与制作》这门课程的过程中,我受益良多。
通过
系统学习和实践,我对网页设计的理念和技术有了更深入的了解和掌握。
以下是我在学习过程中的心得体会。
首先,在学习网页设计与制作的过程中,我深刻体会到了网页设计
的重要性。
一个好的网站设计可以直接影响用户的体验和对网站的认
可度。
因此,我们在设计网页的时候需要充分考虑用户的需求和习惯,注重页面的布局、色彩搭配和内容呈现方式,使用户能够更加方便快
捷地找到他们需要的信息。
其次,学习网页设计让我了解到了许多网页设计的基本原理和技巧。
比如,了解了HTML、CSS和JavaScript等前端技术的基本知识,并学
会了如何运用这些技术来制作精美的网页。
在实践中,我不断尝试使
用不同的代码和效果,不断优化和改进网页的设计,从中不断提升自
己的设计水平和技术能力。
另外,在学习过程中,我还深刻认识到了团队合作在网页设计与制
作中的重要性。
一个成功的网页设计作品往往需要设计师、开发工程师、项目经理等多方面的配合和合作。
只有团结协作,充分发挥每个
人的专长和优势,才能使一个网站设计作品更加完美和成功。
总的来说,通过学习《网页设计与制作》,我不仅深入了解了网页
设计的理念和技术,也锻炼了自己的团队合作能力和实践能力。
这门
课程让我受益匪浅,也让我更加热爱网页设计这门有趣而又具有挑战
性的工作。
我相信,在未来的工作中,我一定能够充分运用所学知识,
做出更多更好的网页设计作品。
感谢这门课程给予我如此宝贵的学习机会和经验。
网页设计读书笔记

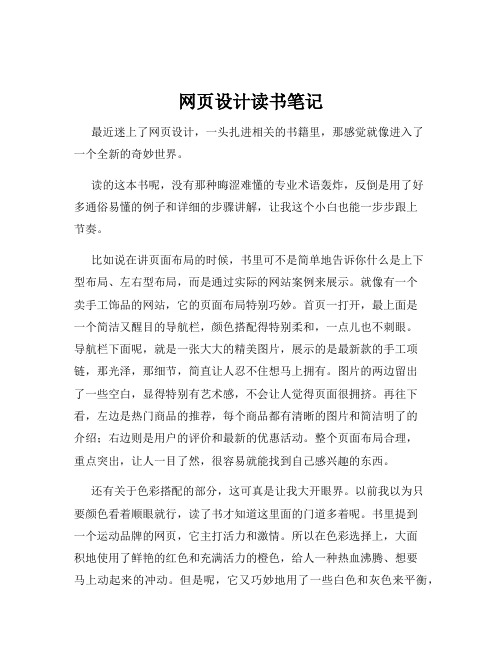
网页设计读书笔记最近迷上了网页设计,一头扎进相关的书籍里,那感觉就像进入了一个全新的奇妙世界。
读的这本书呢,没有那种晦涩难懂的专业术语轰炸,反倒是用了好多通俗易懂的例子和详细的步骤讲解,让我这个小白也能一步步跟上节奏。
比如说在讲页面布局的时候,书里可不是简单地告诉你什么是上下型布局、左右型布局,而是通过实际的网站案例来展示。
就像有一个卖手工饰品的网站,它的页面布局特别巧妙。
首页一打开,最上面是一个简洁又醒目的导航栏,颜色搭配得特别柔和,一点儿也不刺眼。
导航栏下面呢,就是一张大大的精美图片,展示的是最新款的手工项链,那光泽,那细节,简直让人忍不住想马上拥有。
图片的两边留出了一些空白,显得特别有艺术感,不会让人觉得页面很拥挤。
再往下看,左边是热门商品的推荐,每个商品都有清晰的图片和简洁明了的介绍;右边则是用户的评价和最新的优惠活动。
整个页面布局合理,重点突出,让人一目了然,很容易就能找到自己感兴趣的东西。
还有关于色彩搭配的部分,这可真是让我大开眼界。
以前我以为只要颜色看着顺眼就行,读了书才知道这里面的门道多着呢。
书里提到一个运动品牌的网页,它主打活力和激情。
所以在色彩选择上,大面积地使用了鲜艳的红色和充满活力的橙色,给人一种热血沸腾、想要马上动起来的冲动。
但是呢,它又巧妙地用了一些白色和灰色来平衡,不至于让整个页面过于刺眼和喧闹。
就连按钮的颜色都有讲究,购买按钮是醒目的绿色,取消按钮则是低调的灰色,这样的设计能在潜意识里引导用户去点击购买。
说到字体,书里讲的也是十分详细。
有一个文化类的网站,为了体现出其高雅和内涵,使用了一种特别优美的 serif 字体。
这种字体有那种精致的笔画装饰,看起来就很有质感。
而且字体的大小和行间距也调整得恰到好处,阅读起来特别舒服,不会让人觉得眼睛累。
标题用的是大字体,加粗加黑,非常醒目;正文则是适中的字体,让人能够轻松阅读。
在网页的交互设计方面,书里也列举了很多有趣的例子。
网页设计与制作的心得体会7篇

网页设计与制作的心得体会7篇(经典版)编制人:__________________审核人:__________________审批人:__________________编制单位:__________________编制时间:____年____月____日序言下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!并且,本店铺为大家提供各种类型的经典范文,如调研报告、总结报告、述职报告、心得体会、自我鉴定、条据文书、合同协议、教学资料、作文大全、其他范文等等,想了解不同范文格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor. I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!Moreover, our store provides various types of classic sample essays for everyone, such as research reports, summary reports, job reports, reflections, self-evaluation, normative documents, contract agreements, teaching materials, essay summaries, and other sample essays. If you want to learn about different sample essay formats and writing methods, please stay tuned!网页设计与制作的心得体会7篇心得体会常常伴随着内心的情感和思考的深度,大家在写心得体会时一定要注意格式上的要求,本店铺今天就为您带来了网页设计与制作的心得体会7篇,相信一定会对你有所帮助。
《网页设计与制作》读后感

《网页设计与制作》读后感朋友!今天咱就来聊聊那本《网页设计与制作》。
一提到这个话题,我脑子里就冒出无数个网页的画面,各种色彩缤纷,像是走进了一个数字的童话世界。
我还记得第一次接触网页设计,那是在大学的计算机教室里。
那位讲课的老教授啊,他那头白发和他满墙的设计作品一样引人注目。
他指着屏幕上那五光十色的网页,神情专注地说:“设计网页,就像给一本书穿上最美的外衣。
”我当时就想,这网页设计咋就有这么大的魔力呢?像是在打理一颗水灵灵的水蜜桃,用心雕琢每一寸像素。
你知道吗?读这本书就像是在体验一场视觉盛宴。
它讲到网页色彩的搭配、布局的平衡,就像是在教你如何调制出那甜而不腻的水蜜桃味道。
每个章节都有新鲜的创意和灵感,就像是咬一口鲜嫩多汁的水蜜桃,让人欲罢不能。
我有次做了个网页,手忙脚乱地调来调去,那配色真是让我头疼。
教授看到了,哈哈大笑:“小伙子,你这是在调制水果色盘呢吧!”不过呢,读完它,我才明白,网页设计不只是外在的美丽,还有内在的逻辑。
那编程代码和设计规则就像是水蜜桃的核,支撑着整颗水果的甜美。
每当看到自己的设计作品上线,就有种创作的成就感,就像在收获一片鲜嫩的水蜜桃果园。
在我们这行啊,有个传说。
说是有位顶级设计师,就靠着用心设计网页,打造出一家科技巨头。
我私底下想模仿,可水平嘛…我自己心里有数。
每次做设计我都想把脑海中所有的想法都放进去,结果自个儿给自个儿挖坑。
后来才明白,有时简约才是最完美的设计,就像吃水蜜桃,过度的雕琢反而失去了自然的清香味儿。
现在市面上啊,各种网页设计软件层出不穷,有些操作复杂得像迷宫,我就寻思,这到底是网页设计还是迷宫探险啊?但也有那种简单易用的工具,就像我们老家村口最质朴的水蜜桃树,轻轻松松就能收获美丽成果。
我还听说,有些设计公司拿网页设计当成高深莫测的艺术,什么全屏视觉冲击啦,动态交互体验啦。
我想,这样的设计能好用吗?我还是喜欢那种简洁又实用的风格。
朋友,你呢?是偏爱花里胡哨,还是像我一样,钟情于简单明了呢?我觉得网页设计就像是给数字世界中的水蜜桃装扮,只要用心,即使在忙碌的虚拟世界里也能找到一丝美的感动。
《网页设计与制作》笔记_学习笔记

《网页设计与制作》笔记第一章:网页设计基础1.1网页设计的定义与重要性1.2网页设计的历史与发展1.3设计原则与最佳实践1.4用户体验的基本概念第二章:网页设计工具与技术2.1设计软件介绍(如Photoshop、Sketch)2.2前端开发工具(如HTML、CSS、JavaScript)2.3响应式设计与框架(如Bootstrap、Foundation)2.4版本控制与协作工具(如Git、GitHub)第三章:网页布局与结构3.1网页布局的基本概念3.2网格系统与布局设计3.3导航设计与信息架构3.4模块化设计与组件化开发第四章:色彩与字体选择4.1色彩理论与配色技巧4.2字体的选择与排版4.3色彩与品牌形象4.4可访问性与色彩使用第五章:网页内容与互动5.1内容策略与信息呈现5.2图像与多媒体的使用5.3互动设计与用户反馈5.4SEO基础与内容优化第六章:网页测试与上线6.1测试类型与测试工具6.2性能优化与加载速度6.3上线流程与维护建议6.4数据分析与用户行为追踪第1章:网页设计基础网页设计的定义与重要性网页设计是指为网站创建和布局视觉内容的过程。
这包括网页的整体外观、结构和交互功能。
网页设计不仅涉及视觉元素的排版和配色,还包括用户如何与网页互动。
一个好的网页设计能够提升用户的体验,增加网站的访问量和转化率。
重要性:1.吸引用户:优秀的网页设计能够第一时间吸引用户的注意,提高用户的留存率。
2.增加可用性:良好的设计帮助用户更容易找到他们所需的信息,减少用户的挫败感。
3.提升品牌形象:专业的网页设计能够增强品牌的可信度和专业形象。
4.搜索引擎优化:设计良好的网页更容易被搜索引擎抓取,从而提升网站在搜索结果中的排名。
考试要点:网页设计的定义及其组成部分网页设计对用户体验和品牌形象的影响网页设计在市场营销中的作用网页设计的历史与发展网页设计的起源可以追溯到20世纪90年代初。
当时网页主要是以文本为主,简单的超链接连接不同的信息。
《新编网站设计与网页制作(Dreamweaver CC P》读书笔记模板

第16章欣赏制作的动画——测试和优化Flash作品
16.1优化Flash影片 16.2输出动画 16.3影片的发布设置 16.4综合实战——生成可执行文件 高手支招
1
第17章个人站 开发
2
第18章商业站 开发
3 第19章用
Photoshop设 计页
4
第20章制作 Flash广告
5 第21章使用
Flash制作企 业门户站
新编网站设计与网页制作 (Dreamweaver CC + P
读书笔记模板
01 思维导图
03 目录分析 05 精彩摘录
目录
02 内容摘要 04 读书笔记 06 作者介绍
思维导图
本书关键字分析思维导图
网站
网页
网站
制作
网站
读者
支招
制作
网页
设计 综合
制作
网页
第章
基本操作
高手
பைடு நூலகம்工具
实战
图像
内容摘要
内容摘要
第8章动态站开发筹备
8.1 ASP基础 8.2配置IIS服务器 8.3连接数据库 8.4综合实战——留言板站运行测试 高手支招
第9章 Photoshop CC
的基础操作
第10章绘制与 修饰图形图像
第11章创建文 字及效果
第12章图像的 高级处理—— 图层、通道和
蒙版
第9章 Photoshop CC的基础操作
第11章创建文字及效果
11.1创建文字和文字选区 11.2转换文字形状 11.3通过面板设置文字格式 11.4栅格化文字 11.5创建变形文字 11.6创建路径文字 11.7综合实战——翡翠文字 高手支招
网页设计学习心得(通用11篇)

网页设计学习心得网页设计学习心得(通用11篇)当我们心中积累了不少感想和见解时,就十分有必须要写一篇心得体会,如此可以一直更新迭代自己的想法。
是不是无从下笔、没有头绪?下面是小编精心整理的网页设计学习心得(通用11篇),希望能够帮助到大家。
网页设计学习心得1作为本学期的第十三周,我们电子商务0901班由此开始了为期两周的网页设计与制作实训课程,虽然我们实训的内容不多,但通过同学之间的互相帮助与交流以及老师的精心指导,我们大家依然收获很多。
这一周里,可以说实训的内容不难,但每天都有不同的东西需要学习,让人感到很高兴,大家都希望能够通过自己的努力可以多掌握一点本专业的东西,总的来说,我们通过对“飘舞的雪花”及“倒影”的练习制作,已经熟练的掌握了flash的一些简单操作和应用,不但如此,更增加了同学间的友谊,陪养了彼此间的团结。
实训期间,老师会根据我们的练习程度发一些素材和视频实训给我们,由此我了解到了网页设计与制作的一些程序和步骤,知道了怎么处理图片透明以及遮罩层的运用,知道了flash基本操作的步骤,为了增加动画的美感和活泼感,还适当在添加一些透明flash和一些网页特效。
在实训的时间里面,我们大家一起合作,共同努力,对网页设计有了更进一步的认识,并且对这门课程越发的感兴趣,从刚开始的好奇进而想要去更深层次的了解。
这一周的实训课程已然结束,flash制作让我受益匪浅,我们知道了很多,也进步了很多,很快就要进入下一周的实训了,虽然还不知道具体的有什么内容,但通过这一周的学习,下一周,我想也很值得期待。
希望能够学到更多的东西,充实自己的头脑,丰富自己的知识。
网页设计学习心得2跟学习别的东西一样,学习网页设计也需要兴趣,所谓的兴趣也不是三分钟热度,是一种执著。
学习网页设计需要耐心,如果你没有耐心,你学不好网页设计,应为当你碰到一个问题时,如果不能立刻得到问题的答案,你可能需要很长时间去解决,我就碰到过一个问题,用了半个月时间才解决。
学习网页设计与制作Dreamweaver心得体会-V1

学习网页设计与制作Dreamweaver心得体会-
V1
本人对于学习网页设计与制作Dreamweaver的经历并不长,在这段时
间里,我对Dreamweaver的使用及其相关知识做了一些总结与归纳,
从中我得到了一些体会,今天来分享一下我的思考。
一、Dreamweaver的基本操作
1. Dreamweaver的安装及简单使用
2. Dreamweaver的界面及其基本功能介绍
3. Dreamweaver的基础代码编辑操作
二、网页设计的基本思路
1. 网页设计的基本原则
2. 网页设计中的色彩应用
3. 网页设计中的布局设计
4. 网页设计中的图像处理技巧
三、网页制作中的技巧及工具
1. 网页制作中的CSS技巧
2. 网页制作中的JQuery应用技巧
3. 网页制作中的动画效果设计
4. 网页制作中的表单应用及调试技巧
以上是我在学习网页设计与制作Dreamweaver时所积累的经验及体会,这些知识非常基础,但从这些基础中能获得的成效却是非常实用。
网
页的设计和制作是一项复杂的工作,需要我们学会总结和归纳,因此,我们需要不断地学习和探索,为了更好的提升自己的水平,我们应该
花更多的时间在网页设计与制作上,这样才能更好的发挥我们的才能和技能。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计与制作教程修毅读书笔记
1、p标签表示另起一行加一空行,br标签没有空行的换行。
2、pre标签:原文显示。
3、font标签:size的取值1~7,+1,-1,-2; face设置字体,例如face="楷体_GB2312"。
4、em标签用于强调的文本,斜体,相当于i标签。
5、strong用于特别强调的文本,粗体,相当于b。
6、cite也用于显示斜体,标示引用。
7、code显示程序代码。
8、html中的标签和对应的参数不区分大小写。
10、<base> 标签为页面上的所有链接规定默认地址或默认目标。
通常情况下,浏览器会从当前文档的 URL 中提取相应的元素来填写相对 URL 中的空白。
如果加上http的话base的href就无效了,但是target还是有效的。
