淘宝店中常见的几种布局问题探讨
淘宝电商常见的面试问题及回答(50问)

淘宝电商常见的面试问题及回答1、你认为作为一个合格的客服应具备的最重要一点是什么?解析:客户虐我千百遍,我待客户如初恋。
对于客服岗位来说,每天买对成百上千的咨询者,难免会出现一些奇葩的。
因此,耐心,就成为客服必须具备一项要素。
2、作为淘宝客服你如何处理售后退货的问题?解析:这一题是管乎岗位操作流程的问题,一般来说,答案较为固定,你可以这样回答;如果是个人原因的话,一般只能申请七天无理由退换货,这样对我们的店铺不会有影响,如果申请的是其它理由的话,需要看一下聊天记录,为什么要申请这个退款原因,如果与实际中的不符合,都是需要拒绝,价格不正确的,也需要拒绝!3、列举一两个你遇到过的最棘手最刁钻客户或售后情况,并告诉我你是如何解决的?解析:与第一题一样,面试官之所以会问求职者这一问题。
很大程度上是想了解应聘者对刁钻客户的应对策略,从而判定应聘者是否符合自家岗位招聘需求。
4、你在上一份公司试用期工资是多少?正式用的公司是多少?从试用到正式经历了多久时间?解析:这里有一个陷阱,建议说试用期的工资不要太低,不然你在新公司的工资就跟原来的差不多了。
但也要现实一点,不要说得太高。
因为工资的高跟你客服能力是成正比例的。
5、由于客服工作会带来很多的压力,您怎样排解压力?解析:作为客服人员应该学会快速的分流压力,每个人分解压力的方法是不同的,通常的方法有几种:(1)尽量保持着微笑(尽管客户看不见),尽可能放缓呼吸,保持语调平稳,选用合适的语句,让自己关注干解决问题的方法而不是客户的态度(2在客户出言不逊时,让自己静置八秒钟,喝一口水,作一下深呼吸,把自己调整到正常状态,然后开始主动的对话。
6、你觉得客户服务在淘宝网店运营中是一个什么位置?解析:在回答此类问题的时候,你可以这样说:“客服是一个淘宝网店的核心,包括客户数据收集,潜在客户挖掘,服务,产品监查,客户关系的维系都是客户服务的工作。
7、如果你是一个客服人员,你觉得从哪些方面的工作做好?解析:淘宝客服和传统行业客服一样,都需要从业者严苛遵守一定的岗位工作流程。
淘宝店铺视觉优化方案

淘宝店铺视觉优化方案引言随着电子商务的快速发展,淘宝店铺作为电商平台中的重要销售渠道,对于卖家来说越来越重要。
在众多卖家竞争激烈的淘宝平台上,视觉优化是吸引消费者的关键因素之一。
本文将探讨淘宝店铺视觉优化的方案,以帮助卖家提升店铺的吸引力和销售额。
1. 品牌形象设计淘宝店铺的品牌形象设计是吸引消费者的重要因素。
卖家需要通过视觉元素来展示自己的品牌理念和特点。
以下是一些品牌形象设计的要点:•商标设计:设计一个简洁、有辨识度的商标,用于店铺的LOGO和品牌形象展示。
•店铺背景:选择与品牌形象相符的背景图或色彩,让消费者在进入店铺后能够立刻感受到品牌的风格和氛围。
•字体和配色方案:选择适合品牌形象的字体和配色方案,保持整体风格的一致性。
2. 主图和宝贝图片优化主图和宝贝图片是淘宝店铺展示产品的重要方式,视觉优化可以帮助提升产品的吸引力。
以下是一些主图和宝贝图片优化的要点:•清晰度:确保主图和宝贝图片的清晰度,消费者需要能够清晰地看到产品的细节。
•展示角度:选择能够展示产品特点和优势的角度,吸引消费者的注意力。
•背景和道具:选择适合产品风格的背景和道具,让产品更加突出。
•尺寸和比例:确定主图和宝贝图片的尺寸和比例,确保在不同设备上能够正常展示。
3. 图文描述优化图文描述是淘宝店铺介绍产品和传达信息的重要方式。
以下是一些图文描述优化的要点:•标题:设计简洁而有吸引力的标题,能够准确传达产品的主要特点。
•排版:合理排版图文描述,避免过于拥挤或混乱的布局,确保信息清晰易读。
•引导消费者:使用有吸引力的文案和图片引导消费者了解产品的优势和特点。
•细节展示:在图文描述中展示产品的细节图,帮助消费者更好地了解产品。
4. 高质量的商品评价购物者常常会参考商品评价来决定是否购买某个产品。
高质量的商品评价不仅可以提升消费者对产品的信任度,也有助于改善店铺的信誉。
以下是一些高质量的商品评价的要点:•鼓励评价:积极鼓励消费者对购买的产品进行评价,可以通过赠送小礼品或提供积分等方式来促进评价的产生。
淘宝装修心得(精选4篇)

淘宝装修心得(精选4篇)淘宝装修心得篇1淘宝装修是一项复杂且需要一定技术含量的任务,以下是一些心得:1.理解主题和目标客户群:在开始装修之前,理解你的店铺主题和目标客户群是非常重要的。
这将有助于你选择合适的颜色、字体和图像,从而提升你的品牌形象和吸引目标客户。
2.寻找灵感:在淘宝上,你可以找到大量的装修模板和灵感。
通过浏览其他店铺的优秀作品,你可以获取到一些创意和想法。
3.合理使用淘宝旺铺工具:淘宝旺铺是淘宝提供的一种付费插件,可以增加更多的装修功能。
合理使用这些工具,可以帮助你更高效地进行装修。
4.遵循淘宝规定:淘宝有严格的规定和标准,所以在装修过程中,你需要时刻注意不要违反规定。
5.持续优化:店铺的装修并不是一次性的事情,而是需要持续优化和改进的。
定期检查你的店铺,并对其进行微调,以保持其吸引力和吸引力。
6.团队协作:如果你有团队,那么最好将工作分配给每个团队成员,以实现更高效的工作流程。
7.学习和接受反馈:在装修过程中,接受他人的反馈和建议是非常重要的。
学习和接受反馈可以帮助你不断改进,提高你的装修水平。
以上就是我在淘宝装修过程中得到的一些心得,希望对你有所帮助。
淘宝装修心得篇2淘宝装修是每个淘宝卖家都需要面对的任务,它不仅关乎店铺的形象,还直接影响着店铺的销售额。
*将分享一些我在淘宝装修过程中的心得,希望能够帮助到需要的卖家。
背景介绍:淘宝装修是指对店铺进行美化设计,包括店铺首页、商品详情页、店铺活动页等。
一个优秀的淘宝装修能够吸引更多的顾客,提高店铺的转化率。
我作为一名淘宝卖家,在过去的时间里,不断尝试和探索淘宝装修的技巧和经验。
问题阐述:在淘宝装修中,常常会遇到一些问题。
例如,店铺首页的设计过于单调,缺乏吸引力;商品详情页的描述不够详细,导致顾客流失;店铺活动页的策划不够创新,无法引起顾客的兴趣。
这些问题不仅影响了店铺的视觉效果,还影响了店铺的销售额。
分析问题:要解决这些问题,首先需要深入分析问题的根源。
几种常见网页布局设计

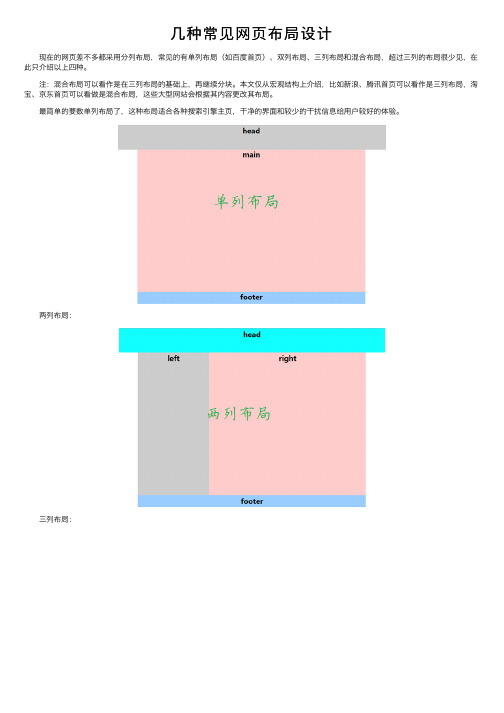
⼏种常见⽹页布局设计 现在的⽹页差不多都采⽤分列布局,常见的有单列布局(如百度⾸页)、双列布局、三列布局和混合布局,超过三列的布局很少见,在此只介绍以上四种。
注:混合布局可以看作是在三列布局的基础上,再继续分块。
本⽂仅从宏观结构上介绍,⽐如新浪、腾讯⾸页可以看作是三列布局,淘宝、京东⾸页可以看做是混合布局,这些⼤型⽹站会根据其内容更改其布局。
最简单的要数单列布局了,这种布局适合各种搜索引擎主页,⼲净的界⾯和较少的⼲扰信息给⽤户较好的体验。
两列布局: 三列布局: 混合布局: 可以发现,⽹页布局⽆⾮就是并列、嵌套、层叠这⼏种,将⽹页的结构分辨清楚,要设计出类似的⽹站也就不是什么难题了。
下⾯来分析⼀下布局的相关代码: 单列布局在于设置块状元素居中,只需设置margin:0 auto;(前⾯的0是上下外⾯局,可任意设置)。
两列布局在于设置中间主体并排分布,在左边的块设置float:left,在右边的块设置float:right即可,当然要使两者的width之和等于某⼀设定值; 三列布局只是在两列布局的基础上再将中间块进⾏⼆次分割,⽅法⼀致,在此不做赘述。
最后说⼀下混合布局中的⼀个注意事项:由于中间主体设置了float,最后的footer需要通过清除浮动来正确显⽰在主体下⽅,clear:both。
下⾯附上混合布局的部分代码:1 html:2<body>3<div class="top">4<div class="head">head</div>5</div>6<div class="main">7<div class="left">left</div>8<div class="right">9<div class="r_sub_left">sub_left10</div>11<div class=" r_sub_right">sub_right12</div>13</div>14</div>15<div class="footer">footer</div>16</body>1718 css:19 .top{ height:100px;background:#9CF}20 .head,.main{ width:960px;margin: 0 auto;}21 .head{ height:100px; background:#F90}22 .left{ width:220px; height:600px; background:#ccc; float: left;}23 .right{ width:740px; height:600px;background:#FCC; float:right}24 .r_sub_left{ width:540px; height:600px; background:#9C3; float:left;}25 .r_sub_right{ width:200px; height:600px; background:#9FC; float: right;}26 .footer{ height:50px; background:#9F9;clear:both;} 全⽂完,欢迎各位朋友批评指正。
淘宝店铺主图视觉美化设计技巧揭秘

淘宝店铺主图视觉美化设计技巧揭秘一、主图设计的重要性在淘宝店铺中,主图是吸引顾客点击和了解产品的第一眼。
一个好的主图设计可以增强产品的吸引力,提高点击率和销售转化率。
因此,主图设计是淘宝店铺视觉美化的重要环节。
二、规范尺寸和比例为了保证主图的清晰度和兼容性,首先需要明确主图的规范尺寸和比例。
以淘宝店铺为例,主图的尺寸建议为800像素乘以800像素,并且比例要求为1:1。
在设计主图时,要确保图像不会有拉伸或压缩的情况发生,以保持图像的清晰度和真实性。
三、突出产品特点主图的设计应该突出产品的特点和卖点,吸引顾客的目光。
可以通过以下几种方式来实现:1. 产品特写:将产品的特点、细节进行特写,突出产品的独特之处。
2. 效果展示:如果产品带有一些特殊效果或功能,可以通过图片展示出来,让顾客一目了然。
3. 对比展示:将产品与竞争对手的产品进行对比,突出产品的优势和差异。
四、色彩搭配和品牌风格在主图设计中,色彩搭配和品牌风格的选择至关重要。
要根据产品的属性和目标顾客的喜好来选择色彩搭配,使主图更加吸引人。
同时,要与店铺的整体品牌风格协调统一,提高店铺的辨识度和印象。
五、文字和标识的运用在主图中适当运用文字和标识可以进一步增强产品的吸引力和信息传达。
可以使用简洁明了的文字说明产品特点、优势或特别优惠,吸引顾客的关注。
同时,可以加入店铺的品牌标识或水印,提高品牌曝光度和记忆度。
六、主图排版和布局主图的排版和布局也是影响视觉效果的重要因素。
要注意以下几点:1. 简洁明了:布局简洁明了,避免过于复杂和拥挤的视觉效果,让顾客一目了然。
2. 构图规律:遵循黄金分割或其他构图规律,使图片更加平衡和美观。
3. 留白利用:合理利用留白,让主图显得更加清晰和丰富。
七、质量与细节在主图设计中,质量和细节决定着产品的形象和信誉。
要确保主图的分辨率高,图像清晰,避免模糊或失真。
同时,要注意细节处理,如边框、阴影和光影效果的运用,使主图更加立体和真实。
淘宝开店必学技巧如何设计吸引人的店铺首页

淘宝开店必学技巧如何设计吸引人的店铺首页随着电子商务的快速发展,淘宝平台成为了许多创业者和商家的首选。
然而,在竞争日益激烈的市场中,如何设计一个吸引人的店铺首页成为了关键。
本文将为您介绍淘宝开店必学技巧,帮助您设计一个令人难以忽视的店铺首页。
一、打造个性品牌形象1. 商店商标:一个独特的商店商标能够帮助您构建个人品牌形象。
通过设计一个与商品相关或具有独特风格的商标,能够吸引顾客的目光,并在潜移默化中提高品牌认知度。
2. 店铺名称:一个简洁、易记的店铺名称能够让顾客容易记住并与您的商店产生关联。
确保店铺名称与您的商品定位相符,并且能够给人留下深刻的印象。
3. 店铺简介:通过在店铺简介中准确描述您的商品特点、品质和服务等,能够增加购物者对您店铺的信任感。
同时,简介中应包含有关您品牌故事或创立初衷的信息,以引发顾客的共鸣。
二、精心选择店铺模板和布局1. 店铺模板:淘宝提供了各种各样的店铺模板供选择,您可以根据自己的品牌特色和风格选择合适的模板。
选择一个与目标受众相匹配的模板,并且能够突出您的商品优势,使整体布局协调一致。
2. 色彩搭配:选择一种有吸引力的色彩搭配方案,并确保颜色与您的品牌形象相符。
避免使用过多的颜色,以免给顾客造成视觉混乱。
同时,注意配色对比度,确保文字和图片能够清晰可见。
3. 商品展示:将您的热销商品或最新上架的产品置于店铺首页的显著位置,让顾客一眼就能看到。
同时,使用高质量的产品图片和详细的商品描述,以吸引顾客的兴趣并促进购买欲望。
三、优化店铺导航和搜索功能1. 导航栏设计:设计一个清晰的导航栏,将您的店铺分成相应的类别和子类别。
让顾客能够方便地找到所需的商品,并提供方便的筛选和排序功能,以提升用户体验。
2. 搜索框位置:将搜索框放置在突出位置,方便顾客快速搜索自己感兴趣的商品。
同时,提供自动补全或相关搜索提示功能,以提高搜索效率。
四、设计有效的促销活动和优惠券1. 活动海报:设计有吸引力的促销活动海报,突出活动的时间、内容和优势,吸引顾客参与。
淘宝店铺运营中常见的错误及解决方法

淘宝店铺运营中常见的错误及解决方法在当今电子商务的浪潮中,淘宝店铺已经成为了很多人创业的首选之一。
然而,在运营淘宝店铺的过程中,我们常常会犯一些错误,而这些错误可能会导致我们的店铺收益下降甚至死亡。
今天我们将探讨淘宝店铺运营中常见的错误及解决方法。
一、不了解自己的产品许多淘宝店铺的创业者在选择产品上的确花费了很长的时间,但当他们面对其他问题时,他们往往很容易忽略对自己产品的了解。
如果你不了解自己的产品,你将不可能在销售和推广上有所突破。
解决方法:我们要做到知己知彼,首先要了解自己的产品,其次要研究竞争对手的产品,再次要知道客户对产品的反馈。
这样才能够更好的去推广和运营我们的店铺。
二、运营质量不高淘宝店铺的成功除了好的产品外,运营质量也是非常重要的。
如果运营质量不高,你的销售量就会下降。
解决方法:我们要认真对待店铺的运营质量,从店铺的布局、设计及操作方面加强管理。
同时,要定期对店铺进行升级和更新,以适应客户需求。
三、不重视客户反馈很多淘宝店铺的创业者认为只要他们有好的产品,他们就能够获得客户的信任和支持。
然而,客户反馈是非常重要的,如果淘宝店铺忽略客户反馈,就会忽视客户的需求,进而导致销售量的下降。
解决方法:我们应该加强与客户的互动,收集客户的反馈,及时处理客户的问题和意见,并将修改后的信息反馈给客户。
通过这种方式,我们可以了解客户的情况和需求,并及时进行调整。
四、过度推销许多淘宝店铺的创业者错误地认为,他们需要每天都向客户发送大量的电子邮件、信息或者电话来推销产品。
然而,这种推销方式常常被客户认为是骚扰。
解决方法:我们需要通过有质量的营销活动来吸引客户,并通过自己的风格和产品来建立品牌忠诚度。
要让顾客了解自己的产品特色,理解产品的价值,才能真正让他们愿意购买。
五、没有明确的营销策略淘宝店铺经营的成功离不开明确的营销策略。
如果你缺少明确定义的营销策略,你的店铺很可能会陷入失败的境地。
解决方法:首先,要明确自己的营销目标,其次,要确定不同阶段的营销策略,最后,要定期检查和调整营销策略。
钻展设计技巧分享

钻展 banner 设计思路1.什么是钻展图钻展图的全称为钻石展位图,是淘宝网图片类广告位竞价投放平台,是为淘宝卖家提供的一种营销工具 .钻石展位依靠图片创意吸引买家点击 ,获取巨大流量 .钻石展位是按照流量竞价售卖的广告位 .计费单位为CPM 〔每千次浏览单价〕 ,按照出价从高到低进行展现 .卖家可以根据群体〔地域和人群〕、访客、兴趣点三个维度设置定向展现.2.钻展投放的目的和策略目的:策略:① .单品推广:适合热卖单品 ,季节性单品;适合想要打造爆款 ,通过一个爆款单品带动整个店铺的销量的卖家;适合需要长期引流 ,并不断提高单品页面的转化率的卖家.②活动店铺推广:适合有一定活动运营能力的成熟店铺;适合需要短期内大量引流的店铺.③品牌推广:适合与明确品牌定位和品牌个性的卖家.3.钻展投放的步骤1、选择广告位.2、根据广告位的尺寸设计创意并上传.3、创意审核通过后,制作投放计划.4、充值.5、完成投放.4.钻展图投放的位置路径:卖家中心-我要推广-钻石展位1.因地制宜和直通车不同 ,钻展的位置众多且尺寸各异 .在钻展位置方面 ,仅投放大类就包括天猫首页、淘宝首页、淘宝旺旺、站外门户、站外社区、无线淘宝等 ,对应的钻展尺寸更是高达数十种,不同的钻展位置由于针对人群不同,其消费特征和兴趣点也各不同,不同尺寸的钻展位置给了我们不同的设计发挥 .因此我们在制作钻展图片时,要根据位置、尺寸等信息调整广告诉求 ,并采取合适的表达方式 ,这就是钻展图片的个性化、定制化合差异化特征 .以卫浴为例,在 pc_网上购物_淘宝我要买_通栏位置上,由于其是细长条形,设计师采用了一字型组合呈现方式 ,画面布局简单时尚,很好地契合了钻展位置的尺寸特征,如图所示:又如在 pc_网上购物_淘宝首页焦点图右侧 banner 二的钻展位置上,下图洁面乳的图从色采上很好地与周边图片相呼应是否符合资源位要求在哪查看?答:卖家中心-我要推广-钻石展位-尺寸-资源位图片要求链接2.主图突出钻展的主图可以是产品图片 ,可以是创意方案 ,还可以是买家诉求的呈现 .无论如何,钻展主图的可操作性要比直通车主图更强,这是因为普通钻展的尺寸要相对大一些,且有多种规格可选 .在这种情况下 ,要求主图一定要突出 ,才干够吸引更多买家的点击.如下图所示,鞋子的品质感和做工样式,令人忍不住想拥有一双.3.目标明确相对于直通车主图更多针对单品引流,核心实现单品转化的目的而言,钻展投放的目的可能会有不少种 ,比如通过钻展引流到聚划算款 ,通过钻展预热大型活动 ,通过钻展进行品牌形象宣传 ,通过钻展上新等 .所以,在钻展图片的设计制作中 ,首先需要我们明确自己的营销目标,再根据它进行针对性的素材选择和设计,这样点击率才更有保障.如下图,核心目的是为聚划算引流,令人一看便知.4.形式美观但凡美的东西总是令人无法抗拒,形式美观的钻展图片,更能获取客户好感进而实现高点击 .在素材相同、创意类似的情况下 ,钻展图片的美感就成为了决胜关键 . 如下图,这是一款男士棉衣的钻展图,设计师在排版,配色,字体,标签的使用方面,均符合促销的主题,对于用户有极强的拉动力.图片文案两边分 ,最简单的构图;普通主体占整个画面的 7/10 ;在文案排版上一定要突出中心点图片以不同大小位置摆放,形成空间感,适合多个产品,或者多色产品或者文字占画面的 2/3,主要用于多系列产品促销活动给人感觉画面丰满,内容较多,特殊适合化妆品等页面设计摆布两边模特,上面文字,下面产品,适合多系列产品促销活动纯文字背景,普通合用小图尺寸,重点突出文字信息,折扣,简单直白表达意思三角构图,立体感强,构图稳定自然,空间感强,给用户心情:安全感极强,稳定可靠平均分配,各个产品占相同比重 ,秩序感强,给用户感觉比较正式 ,适合多个产品,多色系展示斜切式构图让整个画面富有张力 ,可以让主体和需要表达的内容更醒目传达!注意:文字一定得更紧斜着的透视对齐多个产品进行渐次式罗列 ,各个产品所占比例不同 ,由大及小,构图稳定,次序感强, 利用透视指向文案,此类构图给用户的感觉:稳定自然,产品丰富可靠由一个视觉中心点放射出来,极强透视感特殊适合大促活动的 banner,专题设计将文字或者图形的某一元素放大 ,然后整个画面的走向环绕此元素 ,适合:个性 ,时尚的类目2.1.排版轮廓2.2 对齐方式2.2.1.左对齐/右对齐这些都是最常见的电商海报,基本都采用了左对齐排版方式,里面的所有排版都会应用对齐 .对齐的排版会有一道看不见的线,这条线平行于海报的边界线,与海报的边相呼应, 将所有的文案自然而然的串联到一起 .给人以稳重,力量,统一,工整的感觉,是最最常见的罗列方式.2.2.2.居中对齐居中式的排版在生活中最常见就是房地产和一些珠宝海报 ~居中排版会给人正式,大气,高端,有品质感觉 .在电商海报中居中排版时常会见到文案直接打在产品上面,文案的遮挡会和后面的产品营造出一前一后的层次感,加之一些光效会让整张画面空间感提升许多.居中对齐并不适合入门的新手,因为这对画面的布局把控有一定的要求.2.3.内容分组当文案过多的时候就考虑将文案分组,将相同信息的文案摆放到一起,这样不仅使整个页面富有条理性,也会看上去非常美观,更加有利于消费者阅读.看一组案例↓如果一个海报上包含的文案信息太多 ,不加以整理的话就会显得杂乱无章毫无秩序,通过分组,就好比写作文分自然段一个道理 .将有同一性质的文案分为一组 ,就会让版面无论在视觉感官还是阅读层次上来看都很有条理性.无对照不设计.人们的眼睛不喜欢看平淡无奇千篇一律的东西,喜欢看有对照的画面!使用对照的排版技巧可以最有效的增加画面的视觉效果 .对照原则包含的内容不少,比如虚实对照 ,冷暖对照等等首先一起看下面这个案例↓大家看下使用对照先后的效果,在排版中仅仅运用对齐这一个原则是不够用的,第二步就要用到对照!整体显得很乏味,除了标题略大一点下面的文本太长而且没有吸引读者的地方第二张海报中的主标题加大加粗,与引标题 2022 夏装下面的正文彩用小字,但是价格部份加粗强调再次形成对照 .最下面的包邮说明部份采用最细最小的字与顺丰包邮又形成一种粗细大小的对照 .还有不要耽心字小了顾客就不读 ,只要标题吸引到顾客 , 自然会读这些较小的文字 .只要将重点文字提炼出来放大加粗之后就能使整个版面信息主次分明,富有层级和组织性,就会在视觉上引导消费者向下浏览.注意事项* 找出文案中最重点的语句,运用粗细对照和大小对照加以强调和区分!* 字体既然要对照就要对照分明,把标题设置 12 号字,把正文设置为 10 号字毫无意义,既然用对照就要大足够大 ,小足够小,细够细,粗够粗,让人眼一看就看出来他们的对照关系!记住!一定要对照分明!* 对照不光会让画面更加美观,而且也会增加页面的可读性,不要耽心对照后的读者不会去读小字 ,假如画面所有文字都一样大的时候 ,没重点,没逻辑性,顾客往往一瞥而过.只要你强调的部份吸引到顾客,顾客也会下意识的往下看.下面通过一些案例截图匡助大家更好的认识大小和粗细对照!大家看到没,只通过改变字体的大小和粗细就能把设计变的非常精美!有时候为了对照更加明显,会降低小字部份的透明度,产生明暗对照.下面扯一下疏密对照在居中对齐的罗列方法中时常还会运用疏密的对照手法.疏密对照中不少新人容易犯的一个毛病就是字符间距不宽不紧 ,给人的感觉很松垮,有时候可以尝试把字距调整为负值 ,更加紧凑一点 .疏的够疏,密的够密,不要半疏不密的给人感觉会不稳定.普通来说一张海报基本就运用这三个原则 ,对齐,对照,分组.画面是你设计的,你应该说出你这么做的来由!所有带有震撼视觉效果的画面都是源自对照,如果有人说你画面太平淡了,那末就请运用对照吧!对照是最有效的改变你画面的救命草!普通一个广告图的文案并不多,基本上一套文案就分为两部份,一是:卖点〔这两样无非就是价格和包邮还有送礼品之类的〕 ,二是衬托文字,只要把重要的和次要分清晰,接下来设计的思路就很明确了 ,卖点要大要粗颜色醒目 ,衬托文字设计小一点排版好看就行了.①.叠加的总结:将商品按一定的构图规律沿着 banner 图四周环绕,这就给一副画加一个框把它裱起来一个道理,既美观又能聚焦视觉到画面中心,只无非这里是将视觉聚焦到中间文案,这也是为什么这种构图文案信息都是居中在画布中间放置的原因 ,该手法在摄影构图中也很常见1, 这种构图往往要求所选商品形状要尽量规整 ,比如矩形,方形,圆形,摆放位置和大小要形成一定规律,有大有小,有高有低,切勿乱摆2, 因为选择的是叠加模式,将商品融进背景里的处理手法,所以对商品的颜色并无太多要求3, 这种常运用于服饰鞋包、美妆美肤等活动 banner 里还有其他类似手法的我们也一起看下,下次遇到适合这样处理商品的图不妨一试, 时尚感立马提升②.摹拟货架摆放的摹拟商品真实摆放场景+三件以上商品总结:这种手法主要就是试图营造一种真正的购物场景 ,一定程度上增加网购信任感和亲和力1.这种手法对于商品的拍摄角度有较高要求 ,因为看上去要真实,如果透视阴影光线都不对,就穿帮了2. 如果有条件在拍摄时就把场景搭建好,那末作图的时候直接拿来用酒好了选用摆布各45°角商品、中间正视角度商品堆放在画面左边,三角形构图,画面比较稳商品堆放在画面中间 ,居中放置,其中一个商品比重最大 ,周围小物体环绕周边 ,形成稳定的三角构图商品堆放在画面右边 ,其中一个商品比重最大 ,周围小物体环绕周边 ,形成稳定的三角构图商品堆放在画面中间 ,其中一个商品在最高点 ,周围物体环绕周边 ,形成稳定的三角构图这四个都是横向或者纵憧憬一个轴线堆放 ,也是稳定构图 ,类似堆积木,做汉堡,惟一要注意的是,商品角度上有点变化可以让画面更灵便,如上图所示总结:虽然都是堆放的形式,但是变化也是可以不少样化,前面几种三角堆放商品的形式在食品,服饰鞋包或者综合类目的活动中应用较多,后面几种比较适合同类商品的堆放,要求商品形状是比较规则的立方体或者扁平的物体,想象一下堆积木或者叠衣服就知道了总结:这种形式不需要太多商品,比较适合推单品的活动,要求商品拍摄角度要好看,45°角最佳,这样透视感比较容易出来效果,近大远小,近景商品为主角③.手绘商品其实这种就是前面讲到的很常见的商品三角构图堆放,文案和商品摆布布局啦,只是商品变成全手绘稿,设计感和艺术气息立马提升几个台阶〔你就当我是夸张手法吧,毕竟读书少.. 〕,如果你有手绘功底并且时间充裕 ,并且你的需求人愿意让你这么搞,你就开干吧这三种构图前面也讲到了 ,这里就再也不多说 ,我要说的是,如果你有手绘功底 ,并且你的活动类型是可爱或者炫酷 ,或者脑洞大开的 ,你就发挥自己的特长 ,加点想象力,在实物图上手绘几笔 ,虚实结合,画面非常有活力,看到的人都会觉得,哇!好棒!不信你试一下?总结:1 .硬性指标:会手绘,有想象力,或者你会照葫芦画瓢也行2.要你的活动定位愿意让你这么干 ,毕竟不是每一个类目都适合这种手法 ,比如如果是要走国际高端路线 ,这种手法就会太小儿科了 ,与品牌调性不一致 ,这种适合于潮牌服饰鞋包,护肤美妆,母婴,韩系日系可爱风3.你的手绘内容应该是与商品活动有关的或者有联系 ,如果你卖的是女装,你画只鸭子合适吗?4.时间充裕,因为手绘比较费时间哦〔牛逼的除外〕④.拿在模特手上或者穿在身上脚上的左中右布局,商品三角堆放在右边 ,模特试穿效果图左边 ,文案在中间,对称式构图, 稳定摆布布局,商品和模特三角堆放在右边,文案在左边,摆布面积相当,画面稳定摆布布局,模特试穿局部效果图放右边 ,全身展示在左边 ,文案在左边,摆布面积大小相当,画面稳定,同时右边多彩大面积局部视图起到比较突出展示商品的效果近景和远景布局 ,文案在前,商品在后,文案信息为主体 ,多个商品排排放为远景作背景左边模特试穿效果展示 ,右边文案信息 ,同时文案排版遵循模特姿式 ,画面有动感 , 如箭头所示摆布都为模特局部效果展示 ,但是文案信息在右边 ,所以增大左边模特面积 ,这里一个是模特大小的对照,一个是背景颜色浅和深的对照,最终效果画面稳定总结:这种形式需要一个姿式好看或者动感的模特试穿效果,若是摆布的布局,则适合近大远小的形式 ,若为左中右布局 ,则适合大小相当的对称式构图 ,颜色的选取和形塑造都应该遵循产品本身的特点来,这是比较有依据的做法⑤.飘的主体在中间 ,前面清晰近景环绕 ,后面虚化远景环绕 ,点缀其他几个大小不一的虚化物体,让画面有动感和层次感,注意力还是集中在画面中央的商品上左中右对称布局 ,文案信息在中间为主体 ,商品近景大,远景小,一看就是要促销卖各种鞋子的大大的文案 sale 为主体,商品有节奏的先后摆布贴边像是长在主体上 ,商品作为修饰物,增加热闹促销氛围总结:这种形式要求有一个中心主体 ,在正中间 ,比如文案信息 ,然后商品作为配角,或者焕然着他转, 〔想象一下宇宙银河系什么的〕或者摆布对称飘荡着〔对称构图懂撒?左边你飘一个大的 ,右边我也飘一个大的 ,左边你飘一个小的 ,右边我也飘一个小的〕 ,或者像生长在主体周围一样〔想想大树上的叶子树枝的生长〕 ,所以说, 设计真的是有不少可以向大自然学习的规律商品摆放要规整,要错落有致,有大有小,左边文案,右边商品的摆布布局 ,左边背景深,右边背景浅 ,这样子摆布比重就平衡了 ,这种合用于商品品类相似 ,商品形状规则的促销活动商品环绕中心主体文案规则罗列,有轻有重的节奏,错落有致上下结构布局,商品横向摆放,商品形状一致,摆放有大有小有节奏感,画面紧凑摆布结构布局 ,商品置于整齐罗列的圆形里 ,展示部份细节 ,这种合用于商品种类繁多,商品形状多样化不规则的促销活动总结:这种形式适合任何布局 , 上下也好 ,摆布也好 ,居中也好 ,都无限制 ,所以你的banner 到底适合哪一种,就要看缘分和心情了... 〔好吧其实要看你的商品适合哪种布局,具体请对照查看〕总结:1.这种形式与清仓大甩卖这种活动简直是绝配,它往往意味着便宜,超级便宜,商品种类蛮多,往往也可以淘到不少物美价廉的商品〔所以也不要觉得这种 banner 非常俗气哦〕2.将商品堆一堆铺满整个画面 ,作为多彩的背景,文案利益点加一个纯色底放置在上面〔背景复杂 ,前景肯定要干净才可以突出文字啦〕 ,最后一步 ,将折扣信息突出再突出,一个 banner 就完成为了,是不是感觉自己在做一道类似于火锅大杂烩的黑暗料理?设计跟做菜也是有相同之处呢,平时多思量观察吧.⑥.商品部份细节展示总结:1.超大局部细节展示〔因为大牌就是这么自信啊,我细节棒,做工好用料好,不怕你拿放大镜看我〕所以 ,有些天天喊着我要做大牌感大牌感的广告 ,但是,给的商品又是拍摄质量很糟糕的,或者做工很普通的,真想...2.大面积留白,画面干净无杂质,商品就是惟一的主角3.其实是品牌 logo 稍微醒目点,文案信息字体比较纤细,并且字号很小,处在配角的位置,但是因为往往这种广告大面积留白 ,即使字体很小很纤细可视度也很高 , 也不影响阅读4.背景色多为黑,白,灰,色采也比较单一,总之,就是为了高冷而生5.这种形式合用于奢靡品彰显大牌调调的活动 ,或者数码电子产品,数码电子产品也是喜欢走这种高冷路线 ,因为冷酷,有逼格,让人觉得拥有它很有面子 ,那种普通的商品比如衣服有线头,褶皱,产品用料又不高档做工不精致的就不要尝试这种了, 因为本来你是想要装大牌感来着,却把你的瑕疵缺点展示出来了,就起反作用了⑦.平面构成图形化的这种就是玩构图 ,看个人功力了 ,你看他的平行线 ,他的切割比例多么美 ,他的背景色块的颜色都是从商品的配色吸取的 <我好想是在说废话 ...这样吧><>无非我要说的是,如果有圆形,矩形,三角形,千万不要放过它们,因为这几个基本图形很容易玩出构图来⑧.结合商品本身特点的结合商品本身的特点排版+从文安里找灵感+2 件以上商品这个广告一看就是想表达这只拖鞋有多么 "色",这就是结合商品本身的特点和文案去联想去发挥想象力 ,其实往往这种特质比较明显的商品是很容易让设计师发挥的,我们的设计不少时候就是想办法与商品产生关联 ,比如商品是质感 ,颜色,纹理,图案,形状都是我们可以提取的元素雨伞和雨鞋可以做的这么乖 ,扑通!!是不是很像一个小胖孩打着伞 ,好形象,有亲和力,好喜欢,买买买所以说,有些比较讨巧的商品就是可以摆放成这样去卖萌 ,获取用户好感,然后...让你忍不住想要买买买总结:把商品排版玩转了 ,距离走向人生巅峰也就不远了〔你信么?〕其他的很多信息都只是顺带提一下,要讲的太多,暂时先蒋这些.做电商就是卖货,因此主要的设计需求都以产品为主,所以我们就可以根据产品的颜色以及运营需求的风格基调这 2 个方面来配色,用一句话来阐述就是:以产品的颜色为基准〔基色〕 ,以运营需求为方向〔目标〕 .最终的图片效果与运营需求基调相匹配.如何选色?可以从产品图中直接取色 ,这个方法不少做过一段时间设计工作的童鞋都会自行领悟,在一些设计书中也是不约而同地提到 .因为从产品选出的色采可以很好的与产品色相呼应,视觉上可以相互关联. 是最简单的选色方法.案例:产品:男士衬衫.关键词:时尚,潮流帅气,活跃.文案:潮流风尚,夏装八折上线. 以下的几种配色方案主要以蓝色〔模特身上的衣服〕为基色,然后环绕蓝色展开.4.1.1 邻近色4.1.2 间隔色4.1.5 暗色调4.1.6 暗色调+高纯度4.2.配色比例日本设计师曾经针对色采的配色提出比例原则 70%,25%与 5%的配色比例方式,其中的底色为大面积使用的底色 ,大家可以从上面的海报中自己分析下 ,哪个是主色,哪个是辅助色,哪个是强调色.5.字体5.1 字体的基础应用5.2 字体的高级使用:5.2.1 男性字体5.2.2 女性字体5.2.3 孩童5.2.4 中性5.2.5 促销型关键词:粗,大,显眼,倾斜,文字变形等,例如 "造字工房力黑"等5.2.6 品牌调性字体关键词:纤细,小,优美,干净利落普通用笔划细的字体,字号也比较小,多用英文搭配,更加时尚.5.2.7 文艺、名族风关键词:纤细,优美,复古等普通用笔划细的字体 ,如:宋体等,字号也比较小或者毛笔字体〔用于标题〕 ,而且常采用竖向排版.6.小元素呈现四.钻展图的审核标准1 .因地制宜根据位置、尺寸等信息采取合适的布局和表达,契合钻展位置的尺寸特征.2 .主题明确:时常会看到一些钻展图片 ,要末内容不少 ,信息量很大,但是让人摸不着头脑 ,不知道主诉求点是什么;要末创意天马行空,不知所云.钻展图片需要在有限的空间和时间内,快速吸引客户的兴趣并使其点击,清晰明确的主题是图片成功的第一要求 . 如何让设计出的钻展图主题清晰呢?首先,建议与提设计需求的人充分沟通,在明确推广主题后再进行设计,其次,钻展图片的概念一定要在强调自身主题的前提下去设计 .最后要进行内部检验 ,即在内部研讨设计好的图片 ,看看退队成员能否通过设计出来的图片来确认钻展主题 ,此外,钻展的主标题尽量控制在 6 字以内,紧扣消费者诉求,讲大白话,直击要害,能感知打动用户,一听就明白.3 .形式美观:钻展图片是有结构和层次的,不同布局呈现出来的是不同的视觉焦点,如果视觉焦点不统一或者布局不理想,很容易形成信息错乱,造成原先应该重点呈现的要素却被客户忽略的结果 .图片布局最常见的问题有两个 ,一是信息散落 ,设计师试图将信息点以均分形式平均到整个钻展上,二是缺乏抓住用户实现的能力 .那末如何让钻展图片的设计布局更为合理呢?3.1 文案罗列越整齐,越便于阅读.3.2 要基于用户的阅读习惯进行排版,将内容归类,可以尝试字、图分离的设计方式.用户遵循的是从左到右,从上到下,先主图再文字的顺序.3.3 好的钻展图片布局应遵循两条简单的定律:一是适当留白 .二是采用黄金分割法.3.4 根据商品、活动的特性,用户人群的特点,渲染适合主题的有张力的画面氛围.3.5 色系不超过三种,灰度、纯度对照平衡.3.6 文字搭配,平衡比例,合理控制图片重心、视平线和视觉比重.。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
淘宝店中常见的几种布局问题探讨
随着互联网的快速发展,我们看到不断有新的商务模式涌现。
每一种新的商务模式的出现,都将带来一场“变革”。
如,从早期的B2B,到现在的O2O。
无论是哪一种商务模式,都为我们的生活、工作提供了便利。
互联网对我们生活和工作产生的影响,最典型的莫过于淘宝。
淘宝作为一个交易平台,改变了很多人的生活、工作习惯。
面对每年双十一、双十二的巨大利益诱惑,越来越多的个人或是企业开始进驻淘宝,开设自己的网店。
淘宝网发展至今,各行业商家相对已经趋于饱和,商家之间的竞争也日益激烈,尤其是在流量的争夺方面。
在流量获取艰难的前提下,如何提高入店流量的转化,将直接关系到店铺的经营效果。
而影响入店流量转化的因素是多方面的,比如:店铺色调、页面装修风格、产品主图的设计、产品详细页的设计、运费的设置、产品价格区间等等。
这些因素都会对入店流量的转化产生影响。
这些因素,有些我们可以通过分析对将其对流量转化的影响减小,比如在店铺布局方面。
下面,小编为就为大家分析淘宝店中常见的几种布局问题:
一、店铺店招问题:
店铺店招就是店铺顶端的导航上面的960*30大小的一张图片。
我们可以通过顶部的编辑按钮对店招进行编辑设计。
图1:某C店店招
通过大量的访客数据分析,我们可以得出这样一条访客浏览规格:访客进入店铺的浏览习惯一般遵循从左往右、从上而下的顺序。
监狱这种访客的浏览习惯,店招处于访客视觉的重点观察区域。
访客进入店铺后,首先看到的就是店铺店招。
访客直观地通过店招对店铺产品、风格、甚至价位做出判断。
如果店招传递的信息不够明确,将直接影响到访客的判断,并且会对最终的转化产生影响。
店招的设计要能够明确传达店铺的信息。
比如,店招字体设计不宜花哨,要让访客能够直观、快速的了解店铺的主要内容,或者是主营方向。
如果对现有店招不满意,我们可以通过店铺后台【装修功能】对店招进行修改。
二、店铺通栏问题:
店铺通栏,在很多淘宝店中都仅被当做店铺的分类导航使用。
造成这种现象的主要原因是很多负责店铺执行的人并不是专业的网店运营,难以分清店铺中通栏与分类导航的区别。
三、首页焦点图问题:
图2:某C店首页焦点图
首页焦点图存在的问题主要集中表现在个人C店中。
个人C店因为受到资金、技术、规模、人员等多方面条件的制约,可能并不会请专业的美工设计首页焦点图。
那么,这类店铺的首页焦点图普遍存在的问题:营销信息不明确、缺乏层次感、难以激发消费者购买欲望。
以图2中的首页焦点图为例,我们可以发现其存在的问题主要有以下几点:
1、图片展示产品的某一面,缺乏对细节、工艺的强有力表现;
2、图片的光线偏暗,给浏览者一种“冷”的感觉;
3、图片中只有产品,没有任何营销信息、活动信息、优惠信息,难以激发消费者的购买欲望。
做一张能够激发消费者购买欲望的焦点图,需要从多方面进行分析,比如:产品优势、卖点、对客户行为的分析等。
一张好的焦点图,在店铺运营中会对整体流量的转化起到一个潜移默化的促进作用。
四、宝贝推荐模块问题:
宝贝推荐模块,其实就是店铺中产品的展示模块。
产品展示每个店铺都会有,但这个模块容易出现的问题是主要有以下两点:
1、重要的产品未能够通过此模块得到充分展示;
2、首页产品展示相同产品的重复率比较高,这种情况尤其中店铺内产品较少时表现的最为明显。
造成这种情况的主要原因是执行人员在做首页产品排版时,没有对产品做系统的分析,对顾客的喜好缺乏了解。
以及在添加产品展示模块时,采用系统默认的方式选择添加宝贝,
这是造成首页产品重复率高的最主要原因。
五、首页布局不完整:
首页布局不完整是大部分店铺都会遇到的问题,也是最容易被忽略的问题。
对于专业网店运营人员,对首页布局的往往缺乏系统的认识。
他们认为首页只需要有产品展示,就可以满足要求。
除了要有产品展示,可以根据店铺近一阶段的营销计划或者相关活动展示在店铺首页做预热,让更多的客户知道,才能够在活动开始时有一个好的表现。
六、产品详细页的问题:
产品详情页对最终的流量转化有着非常大的且直接的影响,顾客通过搜索进入到某产品详情页。
从详情页顶部开始浏览,一个好的详情页,不需要等待客户看完就会促使其下单;一个差的详情页,可能客户看了一眼就离开了店铺。
纵观这些问题,产品详细页存在的问题,相较于上述五个方面则比较严重。
我们可以通过观察不同类型的店铺发现,基本上这些店铺的产品详细页都会存在这样几个问题:
1、文案的逻辑问题:传统的内页三屏搞定法:商品属性、商品的全貌照片、商品细节图。
这种传统的文案制作方法已经不适用于现在的网店,在制作文案时,我们需要遵循:内页文案要告诉消费者商品是什么、商品卖给谁、有什么好处、有什么卖点的逻辑思路;
2、产品详细页过度以产品为中心:对产品详情页的制作过渡地以产品为中心,而忽略了产品所要解决的问题,即满足客户需要。
我们需要改变这种以产品为文案设计中心的思路,向客户为重点过渡;
3、产品详细页设计思路不完整:详情页设计思路的不完整是大部分店铺都存在的问题。
店铺在设计详情页时,普遍遵循把产品说一遍就结束的境地,却没有将产品带入场景。
我们可以通过将产品带入场景,以此引起顾客产生共鸣,从而进一步促进购买。
4、产品详细页设计逻辑不合理:逻辑的不合理最典型的表现如,进入到某一产品详情页,在浏览产品介绍时,在开始部分就看到店铺的其他产品推荐模块。
这种推荐模块从逻辑上应该放置于详情页底部,访客在浏览完详细介绍后,如果觉得这一款产品不合适,可能会通过底部的推荐模块再选择店内的其他产品,这样就提高了成交的概率。
网店布局在淘宝店铺的运营中是非常重要的一个环节,它涉及的内容也远不止上述文章中提到的六大点。
在时下的淘宝大环境下,要做好店铺运营需要付出更多的努力。
