40个扁平化设计风格的网站作品
推荐!22个超赞的扁平化设计经典案例

推荐!22个超赞的扁平化设计经典案例不难发现,有一个新的简约设计趋势(风格)正向我们袭来。
想必大家已经猜到咯,Flat Design!刚刚改版的新浪首页也更加简洁干练,扁平透气的风格也让很多小网龄用户感觉潮流新颖。
那么,跟随潮流的设计师们,你们准备好学习这种设计手法了么?或者超前的你已经深得要领了?嘿嘿!这可不是就像有些人说的,仅仅是剥开所有的3 d 元素、渐变、阴影和特效呢。
扁平化设计的纯粹和简单,以及它倡导的”歇斯底里的简约”,逐渐被用户认可、欣赏。
如果你厌倦了繁琐的这一切,想依靠点什么来玩些新花样,那么是时候在你的稿子里注入Flat Design的因子了。
今天我们展现了22个漂亮的例子,为你在学习Flat Design 设计风格的过程中,零距离感受这股势不可挡的设计趋势。
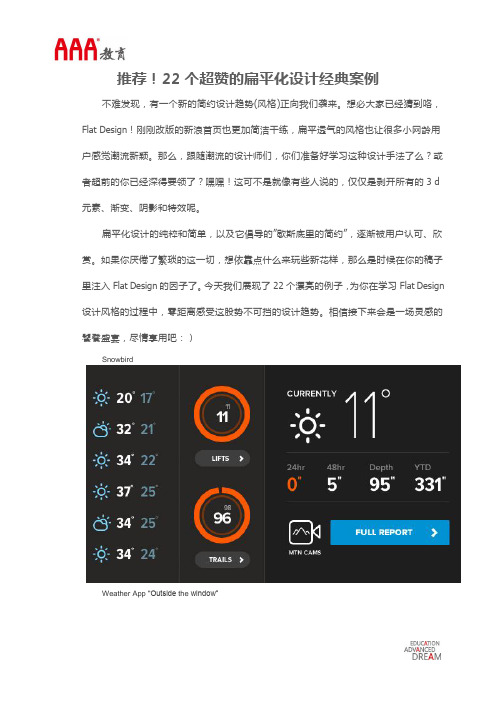
相信接下来会是一场灵感的饕餮盛宴,尽情享用吧:)SnowbirdWeather App “Outside the window”squidee.coSpelltowerLayervaultSimone MarcarinoMailchimpLorenzo VerziniInteractive Advent CalendarInkyFoundation frameworkJakubAntalikTommy RousselRob SchlegelNikosaurierSteffen NorgaardAmdersenMichal LangmajerUIElementsGeorge LeonardoCai CardenasDesigned To MoveBelancio资料由AAA教育整理。
实例讲解|扁平化设计的步骤和要点

实例讲解|扁平化设计的步骤和要点自从苹果放弃拟物化设计,采用扁平化设计以来,扁平化设计的龙卷风就全面席卷了整个UI设计界。
自此之后,无论是网页还是APP的设计,首要考虑的就是采用扁平化的设计。
扁平化的设计似乎成为了有别于拟物化设计的一种全新的设计思维方式,完全颠覆了拟物化的设计风格,开创了一个UI设计的新时代。
扁平化设计风格带给受众的是一种干净、简洁的设计情绪。
这样的一种设计风格在扁平化风格出现之前其实已经被大量应用,只是在设计手法上没有扁平化的设计更加极致。
例如下面这个案例,是一个典型的扁平化时代之前的设计,但整体的设计风格与扁平化的风格类似,都是简洁、干净的设计风格。
其实,如果我们将这个设计中导航条、搜索框等元素中的高光、阴影去除掉,将其中的图标元素更换为非拟物化的图标的话,在版式上再变化一下的话,这个设计马上就可以变为扁平化的设计。
在我看来,扁平化的设计之所以如此的流行,是因为它更加适应于移动终端设备的小尺寸屏幕。
扁平化的设计风格更加适合在手机、平板电脑等小屏幕上进行操作。
但把扁平化的这种优势放大到能够颠覆整个设计思维方式的话,无疑是夸大了它的影响。
扁平化的设计也有它自身的缺陷,如果将其用在稍微复杂一点的界面中,扁平化设计会带来很多困扰。
因此,无论它应用的再广泛,扁平化也仅仅只是一种风格而已,在大尺寸的屏幕上,例如网页方面的设计,没有必要都采用扁平化的设计。
当然,这篇文章并非要对于扁平化与拟物化的设计孰优孰劣辩个是非,相反,作为一种设计风格,身为UI设计师,扁平化的设计风格如此流行,我们更加应该掌握这种设计风格的特点及表现手法。
这篇文章我们就用上面HTC设计案例的改版来详细分析一下扁平化设计风格的设计要素,掌握扁平化设计风格的设计方法。
那么扁平化的设计有哪些设计特点,我们又该如何动手将这个设计改版为流行的扁平化风格呢?我大概梳理了一下,基本的步骤应该包括以下几个方面:一、梳理网站信息,剔除非重要的信息根据网站目的和诉求梳理网站信息,这是无论做哪种风格的网站设计都要做的第一步工作。
《扁平化介绍》课件

扁平化设计趋势展望
总结词:未来发展
详细描述:随着用户对简洁、直观设计的追求,扁平化设计将继续成为主流趋势。未来,扁平化设计将更加注重情感表达和 个性化,呈现出更加多元化和创意化的特点。
2023-2026
END
THANKS
感谢观看
KEEP VIEW
REPORTING
吸引注意力
简洁明了的视觉元素和鲜明的色彩对比,使扁平化风格的广告更容易吸引受众的 注意力。
营销策略制定
跨平台传播
扁平化设计风格适应性强,能够在不同 媒介和平台上保持一致的视觉效果,有 利于品牌的跨平台传播。
VS
降低成本
扁平化设计减少了设计和制作过程中的复 杂度,降低了营销成本,提高了营销活动 的效率。
PART 02
扁平化设计风格
设计理念
简约至上
扁平化设计追求简约、干净和清晰,去除多余的装饰和复杂的设计元 素,以最简单的方式呈现信息。
功能导向
强调功能性和实用性,设计应服务于内容和功能,而不是单纯的视觉 效果。
用户体验
注重用户体验,设计应易于使用和理解,为用户提供流畅、便捷的操 作体验。
跨平台友好
适应不同设备和屏幕尺寸,保持设计的一致性和可识别性,确保在各 种平台和设备上都能获得良好的用户体验。
设计元素
形状和线条
使用简洁的形状和线条,如矩 形、圆形、圆角矩形等,避免
使用复杂的曲线和装饰。
色彩
选择鲜艳、对比度高的颜色, 强调色彩的情感表达和品牌识 别。
排版
使用清晰、易读的字体,保持 适当的行间距和字间距,确保 文字信息的可读性和易理解性 。
PART 05
扁平化案例分析
优秀扁平化设计作品欣赏
扁平化常用图标素材

目 录
• 扁平化图标概述 • 扁平化图标分类 • 扁平化图标设计技巧 • 扁平化图标应用场景 • 扁平化图标素材资源推荐
01
扁平化图标概述
定义与特点
定义
扁平化图标是一种简洁、抽象的图形 设计风格,其特点是去除多余的装饰 和细节,以简单的形状和线条来表现 事物的本质和功能。
特点
抽象图标
总结词
抽象图标是扁平化设计中较为独特的一类,它们通常由非具 象的形状和元素组成,以抽象的方式表达特定的功能或概念 。
详细描述
抽象图标设计自由度较高,可以发挥创意和想象力,创造出 独特的视觉效果。它们通常以单色或简单的渐变色呈现,与 背景色形成对比,突出图标本身。
文字图标
总结词
文字图标是扁平化设计中较为特别的一类,它们通常由文字或字母组成,以书写或变形的方式表达特定的功能或 概念。
趋势
随着设计理念的不断更新,扁平化 设计也在不断演变和创新,出现了 更加丰富和多样化的表现形式。
扁平化图标的设计原则
简洁明了
扁平化图标应简洁明了,去除多余 的装饰和细节,以简单的形状和线
条来表现事物的本质和功能。
易于识别
扁平化图标应具有高度的识别 度,能够快速传达信息并使用 户能够迅速理解其含义。
UI/UX设计
在UI/UX设计中,扁平化图标常被用于界面元素的设计,如按钮、标签、提示框 等。
扁平化图标能够提供直观的视觉效果,增强用户界面的可读性和易用性,提升用 户体验。
05
扁平化图标素材资源推荐
Iconfinder
总结词
Iconfinder是一个知名的图标搜索引擎,提 供大量高质量的扁平化图标素材。
平面媒体设计
十个有趣的网站导航设计

Bancolombia 和上诉部分例子很像,主页在风景画融入了动态元素。不过要特别提到的是该网页需要flash,这些 亮点在H5的情况下将不复存。 Nat-Ant
Nat-Ant 对极简主义有所体现的设计一向值得关注,该网站的设计和结构恰是如此。整个网页从整体看上去 非常简洁与纯粹,并有大量的留白,仅有的一些元素也是精致的分散在页面上。他们用一种不平庸 的方式展现了菜单导航。 总结: 非传统的、不陈腐的导航方式总能引起用户关注,激发他们的兴趣。好的导航设计能够使一个原本 普通的页面得到升华。 无论怎样,知道什么时候提醒自己别再让网页变得喧闹和拥挤是至关重要的,因为在多数情况下这 对用户非常关键,即使你的网页看起来是多么有趣或不平常。
Mint Design Company : Melding Art With Technology Mint Design有种让人难以置信(译者:为什么英文写作好爱用incredible,别这么dramatic好吗… ) 的设计。网站使用了手绘的插图,并且配合合理的动效,让该网站充满了生气。得益于是艺术项目 的原因,所有元素,包括导航风格都相当统一。每个菜单项都有黑白和彩色两种状态,通过这种 设定,状态之间的不停切换带来了活泼的感觉。 Vive Latino
本文节选自/,原作者为Nataly Birch
作者:Park不是韩国人 来源:简书 来源:/p/22598accbe3b 人人都是产品经理()中国最大最活跃的产品经理学习、交流、分享平台
Vive Latino 2015 这只团队试图用涂鸦的方式让自己的首页更加突出。干净的单色方案、手绘排版设计、动态的小 人物,这些元素不仅为了渲染一种节日氛围,也使得菜单导航看起来非常动感。
Pete Nottage
Pete Nottage 对色彩的放纵、肆意的使用使得网站新奇而跳动。网页上的城市由充满生气的扁平化元素组成,整 个城市好像一个游乐场,而主导航也融入其中。 开发者不仅对诸如轿车和快艇的一些细节添加了动效,通过点击还可以使一些元素以有趣的方式 消失。这些设计细节相当逗比又迷人。 Moira Young
扁平化风格PPT商务模板

单击输入文字 单击输入文字 单击输入文字
six
seven eigh nine
ten
7
睿创PPT旗下论坛PPT加油站
点击 添加标题三
8
地图
单击输入文字 单击输入文字 单击输入文字 单击输入文字 单击输入文字 单击输入文字 单击输入文字 单击输入文字 单击输入文字 单击输入文字 单击输入文字 单击输入文字
2.字体安装 如您在打开PPT文件时被提醒安装字体,请到相关网站下载相应字体,并解 压到电脑C:\WINDOWS\Fonts路径下并重启PowerPoint软件。
3.在使用本素材过程中,如有问题,欢迎到PPT加油站“技术问答”板块咨 询。更多PPT模板素材,欢迎访问PPT加油站()
点击 添加标题二
5
单击添加文字内容 单击添加文字内容 单击添加文字内容
单击添加文字内容 单击添加文字内容 单击添加文字内容
睿创PPT旗下论坛PPT加油站
单击添加文字内容 单击添加文字内容 单击添加文字内容
6
图表
单击输入文字 单击输入文字 单击输入文字 6
5
4
3
2
1
11
点击 添加标题三
流程图
单击输入文字 单击输入文字
单击输入文字 单击输入文字
单击输入文字 单击输入文字
单击输入文字 单击输入文字
单击输入文字 单击输入文字
单击输入文字 单击输入文字
12
睿创PPT旗下论坛PPT加油站
单击输入文字 单击输入文字
图片可以更改
流程图
单击输入文字 单击输入文字
90% 70%
50%
100%
你一辈子看不完的网站

你一辈子看不完的网站综合性/teach/shucaiku/★★★★(图有大有小)新时代图霸网/photo/photo.htm★★★★(图多)LYCOS/class/class_nent.html★★★(美女图多图大)荆棘图库/★★★(收有大师作品)美亚图库/★★★(时事,明星等)中国传统文化网/culture/06/0600/default.htm★★★(有中国传统特色)火星时代的图库/web/zydg.htm★★★★(很强的论坛,东西自然也不错)生物贴图论坛/cgi-bin/forums.cgi?forum=19&show=15★★★(生物论坛,不用注册)伊美姬中国扫图联盟/★★★(唯美)小麦工作室/teach/index.htm★★★(CD教程与大师作品)非常图酷: ★★★★☆暴好的说Logotype:http://www.logo.nino.ru ★★★★☆一个矢量LOGO网站(英文)美图:/s8/ ★★★★ 共23376张壁纸(壁纸性质网站)搜图网:/cgi-bin/imagefolio.cgi★★★★内容分类明确,网站简洁桌面城市: ★★★ (要注册,图挺精美的)壁纸好莱坞: ★★★☆ (看名字就知道了)Wincustomize:/ ★★★★☆(英文)axialis:/ ★★★☆(英文)Eboy Home:htt p:// ★★★★☆(一个像素网站,英文)馨雅壁纸:/cn/index.php ★★☆(动物,飞机,各种壁纸)中国古代龙纹:/artchina_ ...to/long/page_01.htm★★★(一些龙纹图案)剪纸图库/jz/hn/index.html★★★(民间剪纸图)美多图库/★★(美女,时尚,风光等)英文国家地理杂志:於一八八八年成立的美國國家地理學會,是以「增進並普及地理知識」為宗旨的非營利組織。
學會的「研究與探索委員會」贊助過的計劃,已超過六千五百件,以促進人類對大地、海洋與天空的知識。
扁平化设计

扁平化设计——昙花一现还是经典传承?来源:视觉中国随着技术的发展,几乎所有设计师的作品中都呈现出一致的扁平化设计风格(Flat Design)。
诸如谷歌Google、微软Microsoft等世界知名公司也都逐步走上了扁平化设计的道路。
一个不容回避的问题也就出现了,这种全球风靡的设计趋势究竟是顺应技术潮流的昙花一现,还是在大浪淘沙之后依然能够作为一种设计风格而传承下去。
∙为什么扁平化设计能够成为一种设计的发展趋势?扁平化设计适用于各个领域,比如Win8系统、iPhone Apps、微软系统(Windows phone)以及网页设计。
扁平化设计是一种图形样式,强调易用性。
其实,这是一种简单的设计方法,它的特点是纯粹的图形边界、简洁的空间表现、鲜艳夺目的颜色以及直接的图形元素。
然而,使用极简抽象的设计方法并不意味着扁平化设计是一种无趣的设计。
这是在一种自由空间中进行简单的布局设计,从而带来一种纯粹的心理感知。
更重要的是,它能够满足用户对网站、应用程序等的导视系统清晰、方便的要求,并能够将用户的注意力集中在这些设计元素上。
强烈的色彩明暗对比以及时尚的按钮设计轻而易举地就抓住了用户的眼球。
那么,为什么要在网站设计、移动设备或其他平面设计中使用扁平化的设计方法呢?扁平化设计不只是对当下以3D技术为主的设计圈的突破,并且是对主流外观呈现效果的一次彻底地改变。
用简单取代复杂的图形设计能够更加快速、方便的传递信息。
利用扁平化设计,你能进一步理解网站设计与制作中的独特魅力。
那么,本文将要讨论的就是,为什么扁平化设计会是一次经典的设计实践。
便捷的:扁平化设计直接反映了设计中的效率问题。
没有一点多余,用户的视线全部集中在网站中最重要的地方,能够轻而易举的找到他们想要的东西。
可伸缩的:随着响应式设计(responsive design)的日益普及,设计的重点是要与不同的屏幕尺寸相匹配。
扁平化的设计元素,比如色彩、版式等适用于小屏幕。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
40个扁平化设计风格的网站作品
之前有为大家展示了黑色配色方案的网站作品,今天我们将整理使用流行的扁平化设计的网页设计给大家欣赏,国外很多网站为了增加更好的用户体验,多数网站使用响应式设计来兼容平板电脑、手机多平台浏览,而使用扁平化网页会更容易实现这些技术。
如果你是网页设计师,又想获得更多的设计灵感,那么最好最快速的方式就能参考高质量的网页设计了。
下面为大家整理40个使用扁平化设计风格的网页设计作品,这些网站制作使
用HTML5,css3,响应式设计技术,我想你就看看就能受益非浅哦!
Human Hubris
人类的狂妄自大–介绍可能即将灭绝于地球的动物。
动物使用扁平化的多边形绘制,很好看。
Human Hubris
A Guide to Making Things
A Guide to Making Things Teamgeek
一个伟呼机服务类的机构网站设计。
Teamgeek
Poolhouse
Poolhouse
Fixed Digital Agency
一个设计服务网站,网站使用视差滚动设计,十分有特色。
Fixed Digital Agency
MoonCamp
Mooncamp 是一个和Basecamp 相关的应用,具体怎样没体验过……
MoonCamp
Robby Leonardi
这个网站的设计看起来让我想去超级马里奥。
Robby Leonardi
NBAllstats
一个展示NBA球队的数据,数据从1970年就开始整理。
NBAllstats
Brooklyn
Brooklyn 是一个强大的wordprssed主题,功能十分完整,无论你用来做企业网站、博客、作品集展示、设计工作室网站都很适合。
Brooklyn
一个单页面网页设计作品。
Dr Woe
Tribal
创意品牌策划机构网站,致力帮助企业找出关键影响因素。
网站每个栏目页面的头部使用不同扁平化设计配色,设计风格很统一。
Tribal
Flamingo 是一个适用于投资组合机构的网页模板,如果你是自由职业者、平面设计师、网页设计师、UI设计师、插画家或摄影师,我想这个主题你可以购买使用,用于品牌或个人宣传也是非常棒的。
这个网页模板使用的技术可以领先国内超多网站了。
Flamingo
Taasky
Taasky 是一个美丽的,简单和易于使用的任务管理器APP应用,本身网页设计不错,喜欢的话也可以尝试下载APP来玩玩。
Taasky
Names for Change
使用了宫格多的布局,这类布局用来展示图确实非常适合。
Names for Change
A Naturally-Aged Story
里面的扁平化画面很舒适,所以很喜欢^^
A Naturally-Aged Story
Protest Boardwear
一个使用喘息应式设计的品牌和电子商务平台,这样的网上商店体验佳。
Protest Boardwear
Aubrey Johnson
一个设计师的个人网站,大家可以参考学习,我觉得设计师们怎么也得有个自己的个人网页来宣传自己。
Aubrey Johnson
Focus Labs
Focus Labs 是一个品牌、网页、APP应用、前端开发的工作室,首页的Banner直接使用工作室的照片(视频动画),然后上面加一个色块蒙板,再写几个大大的文字,国外好像很流行这样子。
题题外话,这样的办公环境其实也不错,坐在一起讨论更方便。
Focus Labs
IBM SG 60/60 Exhibit
讲述IMB SG 60周年的东东吧。
IBM SG 60/60 Exhibit
Gronnpose
没详细子解这网站,好像和Instagram有关,目前还不知道网站怎么用,但配色很喜欢就是了,反正我看的是设计而已。
Gronnpose
ANTRO
ANTRO
MIDORI AOYAMA
一位DJ的个人网站,所以网站设计有很多动感,很HIGH感觉的交互动画,大家可以
去学习学习。
MIDORI AOYAMA
Delete
Delete(删除),很有意思的网站名字。
Delete
Liberio
少见的黄色为主色调风格的网页设计作品,Liberio 免费让你编写、设计并发布成电子书,而电子书可以在手机、平板以及桌面设备上阅读。
PS: 中间哪几个人物的眼睛会眨眼呢,哈哈。
Liberio
Mixture
Mixture是一个前端开发工具,风里支持Mac和Windows平台,其特点包括:boilerplates、预算理、检测、模板、数据模型、集合、工具
Mixture
WPEngine
这是一个提花wordpress让机托管服务的网站,该网站大胆使用了颜色色块实现漂亮的平面UI设计。
WPEngine
Madesum
Madesum是一个咔嚓事情的网站。
Madesum
Ink
Ink网站能让你快速创建一个支持响应式设计的HTML电子邮件。
Ink
work4rich
一个富有创造性的人才招聘网页设计,流畅的交互实现不同的问题让面试用户回答,只有回答所有问题后才能申请这个工作。
我想只有大公司才肯花钱搞这玩意吧?其实缺的不是钱,而是创意……
work4rich
Health-On-Line
一个图文并茂的交互网站制作,主要叙述对吸烟对肺部的影响。
Health-On-Line
Oregon Gridiron
互动体验网站设计
Oregon Gridiron
Marble
英国一家专注UI/UX的网页设计工作室网站。
Marble
Wrist
Wrist
Triggermail
一个电子邮件服务的机构网站
Triggermail
Treehouse
教育机构网站,在这里你可以学习到网页设计和前端开发技术。
Treehouse
Riot Design
网页设计公司的作品集
Riot Design
Small Studio
小设计工作室,向客户提供商标和品牌标识设计、印刷品设计和网站建设与开发。
Small Studio
Nouvelle Vague
一个Chrome和Friefox 4 实验网站。
全3D WebGL体验,带你进入tweets 的旅程。
Nouvelle Vague
Soyuz Coffee Roasting
Soyuz Coffee 网站让我们知道,咖啡不只是冲泡饮料,更是一种生活的方式!不过我还是喜欢品茶多一点,哈哈。
Soyuz Coffee Roasting。
