DZ论坛DIY模块模板教程
DISCUZ自定义模板

DISCUZ⾃定义模板
DISCUZ ⾃定义模板
模板安装和维护
安装新模板
将模板template打包放在对应⽬录:template/
后台 -> 界⾯ -> 风格管理,安装模板
后台 -> 界⾯ -> 风格管理,切换模板
打开页⾯,使⽤admin账号导⼊页⾯模板DIY的xml配置⽂件
重新安装模板
删除模板:后台 -> 界⾯ -> 模板管理
卸载模板:后台 -> 界⾯ -> 风格管理,卸载模板
清除⽆效:数据库 pre_common_template_block 删除⽆效模板模块对应关系
清除⽆效模块:后台 -> 门户 -> 模块管理 -> 清除未使⽤模块(pre_common_block)
安装新模板
2种模块数据维护⽅式
使⽤DIY配置xml导⼊模块 — 查看后台—门户—模块管理—模块列表
采⽤模块数据调⽤⽅式 — 查看后台—门户—模块管理—数据调⽤
DIY导⼊的模块,每个页⾯有⾃⼰的模块定义:属性、数据 (pre_common_template_block数据表维护模板页⾯和模块的对应关系,模块代码按先后数据插⼊页⾯)
模块数据⽅式,直接在页⾯中hardcode {block/n},多个页⾯可共⽤相同的模块数据
模块模板
后台—门户—模块管理—模块模板添加⾃定义的模块模板。
Discuz X2模板制作指南

默认风格图片扩展及其他参数
• 其他xmL的参数都是记录的默认风格的初始配置参数。 下面我重点要说的是,关于扩展图片的问题! 注意:我们在做的时候尽量保持精简干净的原则,不要重新设置imgdir这个参数,只需要 重新指定一下扩展目录就可以了。我们自己的图片单独放到这个文件目录就可以了。 <item id="imgdir"><![CDATA[template/cznnw_v8_dzx/www_cznnw_com]]></item>
这样一套最简陋的完全copy默认套系模板下 过的模板便制作完成了!
复制完毕开始折腾吧
以上xml文件建立后,我们自己的模板就成型 了,下面我们在原有模板的基础上开始我们 自己的模板制作吧!
开始折腾
我们选择刚刚新建的新套系模板为默认模板,这是我们就可以,以默认模板为基 础修改我们自己的默认风格了。 所有的静态展示htm文件,你可以进行修改了。比如最常用的里只是,我们要修 改论坛首页,这个页面放置在template/default/forum/discuz.htm文件中。 我们变可以再我们新建的默认模板下面,新建一个forum文件夹然后将,默认的 discuz.htm拷贝到我们刚刚建立的forum文件夹。根据discuz默认的机制,先读取 当前模板套系的文件,如果没有则引入默认的模板文件。 Common文件夹是我们经常用到的默认的常用公共文件的存储地。 在这里我们扩展css的时候,只要新建一个extend_XXX.css文件,他就会在解析的 时候自动追加到对应的css文件底部。所以大家不要再重新copy一个多余的css文 件到这里了。
3、引入自己diy的css代码 <link href="$_G['setting']['csspath']template/default/portal/index/styl e/style.css" rel="stylesheet" type="text/css" />
dz模版制作教程

Discuz!模板制作教程接触Discuz! 有一段时间了,使用的风格都是别人的免费品。
一来自己的美工水平实在不行,二来网上很少有比较完整的模板制作教程。
因为工作的需要,现特写了一份模板的制作教程。
小弟才疏学浅,不对之处还请指正。
模板制作前请将你的界面设计好,并制作成html+CSS的格式。
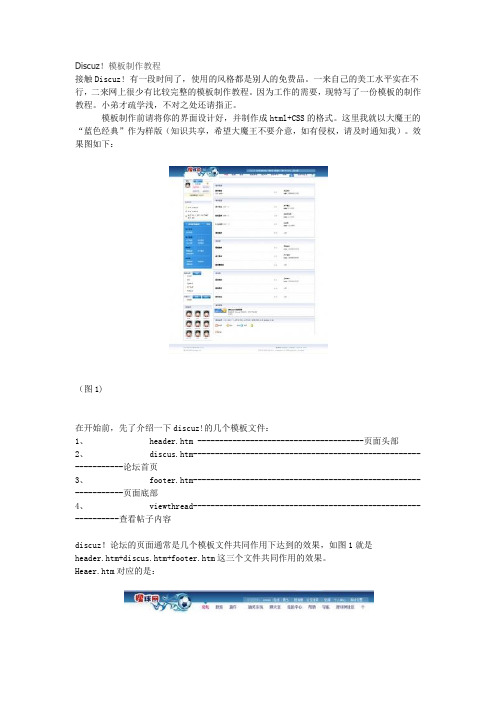
这里我就以大魔王的“蓝色经典”作为样版(知识共享,希望大魔王不要介意,如有侵权,请及时通知我)。
效果图如下:(图1)在开始前,先了介绍一下discuz!的几个模板文件:1、 header.htm --------------------------------------页面头部2、 discus.htm---------------------------------------------------------------论坛首页3、 footer.htm---------------------------------------------------------------页面底部4、 viewthread--------------------------------------------------------------查看帖子内容discuz!论坛的页面通常是几个模板文件共同作用下达到的效果,如图1就是header.htm+discus.htm+footer.htm这三个文件共同作用的效果。
Heaer.htm对应的是:(图2)Footer.htm对应的是:(图3)剩下的就是discuz.htm文件显示的了。
当然你要将首页显示的效果就制作成一个文件模板也是可以的,这里之所以分开,是因为header.htm和footer.hmt文件通常还会被其它的模版文件引用。
也就是说,其它的页面(比如发贴的页面)的头部、底部与首页的头部、底部完全一样,分开来写就可以达到重复利用,减少劳动的效果。
下面我们就开始制作:首先,现在我要制作的这套模板叫test,那么我就在templates目录下建立一个test目录。
Discuz系列应用教程:[4]如何导入论坛DIY文件
![Discuz系列应用教程:[4]如何导入论坛DIY文件](https://img.taocdn.com/s3/m/d7d9b9db360cba1aa811dab2.png)
DIY 包文件,这个 DIY 文件能使论坛或者门户首
页功能更多,展示的效果更好,内容更加丰富。, 虽然我们安装了主题,但是论坛首页的模块很
少,这需要 DIY。
DiscuzX3.2 等系列
首页以管理员身份登录论坛,然后,点击
过灰暗过去,全心斟酌光明未来。谁说明天,依旧是
【DIY】-【高级模式】。进入 DIY 论坛首页环境。
然后准备导入论坛首页的 DIY 文件,点击下
拉三角菜单里的【导入】(如果之前有导入失败
的 DIY 文件或者不满意的 DIY 文件,先点击清
空)。 点击【选择文件】,然后选择与该模板配套
过灰暗过去,全心斟酌光明未来。谁说明天,依旧是
一起的”forum_discuz.xml“文件,。
会显示不正,默认版块会漂浮到上面的幻灯片
下面,这时候发够 7、8 篇主题内容就正常了。
刚发布的内容,刷新有时候也不会再 DIY 模块里
的幻灯片或者帖子模块出现,这个时候看本经验 系列经常关于首页 DIY 内容更新数据的设置,让
过灰暗过去,全心斟酌光明未来。谁说明天,依旧是
新发布的内容立马更新,或者等待足够长的时间
选择好文件后,开始真正导入了,点击的【导 入】按钮。
提示导入成功后,就可以看到导入的首页
DIY 模块了,因为论坛还没有内容,幻灯片没有
显示,但是我们已经看到”最新主题“、”最新 回复“等帖子模块了。如果没有其他需要手动 DIY
过灰暗过去,全心斟酌光明未来。谁说明天,依旧是
的地方,就可以点击页面右上角的【保存】了。
就会更新了。 Discuz 系列应用教程(共 9 篇)上一
篇:如何导入主题模板|下一篇:如何创建论坛 版块
Discuz模板修改教程演示

Discuz模板修改教程演示Discuz教程演示, Discuz模板修改近几天做了几套模板先将心的整理一下发给大家以供各位参考借鉴。
在做模板之前大家最好具备一些基本的网页制作方面的知识。
那么咱们先来看看如何制作一套简单的模板流程。
1、在Photoshop中制作风格页面并切图保存;2、制作html文档,css调整;在开始前,先了介绍一下discuz!的几个模板文件:1、header.htm--页面头部2、discus.htm--论坛首页3、index_header.htm--头部发帖按钮,和公告内容页。
4、footer.htm-- 页面底部5、viewthread.htm-- 查看帖子内容6、css_common.htm--公共样式css样式页面7、css_script.htm--其他常用css样式页面首先我们要制作的这套模板叫test,那么我就在templates目录下建立一个test目录。
在test目录下再新建一个images文件夹用于存放这套模板的图片,把切好的所有图片保存到这个文件夹中。
templates/test 文件夹用于存放这套模板的htm文件,首先我们先到default默认模板下面去复制header.htm、discuz.htm、footer.htm这三个htm文件。
然后分别打开着三个文件,可能这里你需要一些常用的htm语言常识,和一些基本的css语法。
如果你不会的话可以去查阅一些资料。
我们大多时候我们不必完全去重新做。
默认模板的head等头部信息我们还是非常有必要要保留。
将你做好的静态文件的切图我ps缩小成一个110X120大小名为preview.jpg的图片放到test 目录下(这是后台安装界面显示的缩略图)。
接下来的工作要在论坛后台设置中来完成(1)进入论坛点击“系统设置——> 界面——> 模板管理”,在新增模板后填入模板名称,模板文件所在目录,板权信息然后提交即可!如(3)然后切换到“系统设置——> 界面——>风格管理”,您就可以在界面风格中看到您所定义的新的风格方案。
discuz论坛搭建及模板修改过程--仅限给新手

此文谨献给新手,请高手飘过discuz论坛搭建及模板修改过程看此文前提要懂点html跟css,不然看了估计也不会太懂。
建站就要有源程序,有了源程序要让别人看到,怎样才能看到呢?买域名空间,买了域名空间别人还是看不到,要怎么做?上传源程序,安装,调试,工作正常就是一站了。
(此处是废话,看下边)第一步:域名空间就不说了,最好备案哈,貌似论坛也得备案。
弄源程序传到空间内,确定是gbk还是utf8的,下面有用(前提域名解析好)第二步:输入域名类似:/ install/ 转到install目录下,按提示安装,要是不会配置就到官网看下,其实很明白的,只是本文的重点不在这里。
第三步:安装成功后会有提示,下面就是模板了,这个是本文的重点,以下不再分步骤了,别用鸡蛋砸我(从小作文不好,语句不连贯)一般安装好后都是那个蓝色的模板,我看起来感觉不是太好看,相信大多人也有想换皮肤的感觉,好,我们这就找皮肤去一般来说我们会在chinaz上找或者到dz上找,dz上好的大多收费,所以我们google下dz论坛风格,应该还能搜出来不少的,呵呵,看你喜欢哪一种,下载前看好版本号,本文以dz7为例,版本号不对是不成的,需要修改好多地方,所以还是先看好版本号再下,另外看是gbk还是utf8的,这个影响也比较大,都会出现乱码,让你找不到北,所以还是谨慎点,(模板覆盖前做好备份,省的出现问题了不好补救)。
我的论坛是utf8的,风格还真不好找,找了好几天也没找到合适的,最后自己在别人的基础上修改了一个,哎,想来想去,还是劝大家直接装gbk的吧,不然后期麻烦多多。
说说几个重要的文件:header.htm这个文件跟名字一样包含了头部的信息,meta标签信息,及js代码包含还有个人信息导航,可根据需要修改,这个一般不需修改,meta额外标签可以在后台直接添加,js这个可以根据需要在模板里添加。
css_common.htm 这个文件是整体的样式表,基本上都集中在这里,可以根据需要自己修改,如果想给body的scrollbar 加点颜色,在指定html的doctype的情况下是没有作用的,告诉你一个小方法,可以在doctype声明上面加点注释,例如<!--注释信息-->这样就起作用了,呵呵,无意中发现的。
discuzx2门户diy模板制作教程(两种方法)
discuzx2门户diy模板制作教程(两种方法)方法一:今天主要说的是整个模板上半部分中间是怎么设置的,具体效果如下红框部分。
一眼就可以看出中间的这部分分成了三块,第一块是加粗的两篇文章标题,第二和第三快都是调用论坛的论坛,整个部分用两条虚线给分成三小快的,这样说就很容易操作了。
首先我们先拉三个帖子模块和两个静态模块排列好静态模块如下图样式设置首先我们说第一小块是怎么做出来的,第一眼大家会看到蓝色的部分和左上角的HOT是怎么做的,其实是一张图片调用就可以了,把图片上传到你的空间。
然后选择框架编辑—样式,如下图设置,记住背景图片后面选择不平铺第一小快,我们选择帖子模块—编辑—属性,如下图设置在设置好模块属性之后,最主要的是模块模板,将如下代码复制进模块模板的代码框里即可<div class="module cl xld"style="padding-top:10px;">[loop]<dl class="cl"><dt><div align="center"><ahref="{url}"title="{title}"{target}style="font-size:15px;color:#1897d5">{title}</a></div></dt><dd>{summary}...<ahref="{url}" target="_blank"style="color:#1897d5"">[详细信息]</a> </dd></dl>[/loop]</div>到这里大家点击确定就可以看到效果了,第一小块就搞定了。
Discuz-DIY教程
Discuz!X1 DIY教程一、概念简介1、框架:页面的布局;2、模块:DIY的基本元素,包含数据来源和显示样式;3、数据来源:控制模块中的数据;4、显示样式:控制模块中数据的展示方式;二、详细使用说明1、框架目前提供的框架共有六种不同的各类,分类是100%框架、1:1框架、1:2框架、2:1框架、1:1:1框架和Tab框架。
框架中可以拖入框架和模块,框架可以多层嵌套。
结果:将框架拖入页面后,可以对框架进行标题和样式进行管理操作:本文摘自: 西宁生活网A、框架标题栏每种框架栏都可以设置多个标题,每个标题中可以包含图片、文字和链接,并可以设置颜色、大小和位置,也可以设置整个标题的背景图片和颜色。
B、框架样式可以设置一些常用的CSS样式,包括字体和链接大小和颜色,整体边框的大小、样式和颜色,也可以分别设置四个边框。
可以设置框架的背景颜色、图片和外边距,四个外边距也可以分别设置。
如果上面的功能还不能满足你的需求,你可以自己写CSS样式,然后为这个框架指定className。
Tab框架是一种特殊的框架,它除了具有上面框架的所有功能以还有一个特有的功能,可以设置Tab框架里标签的切换方式:鼠标点击和滑过两种方式。
2、模块模块通过模块显示样式来展示模块数据。
在DIY模式下模块除了可以像框架一样设置标题栏和样式以外,还可以设置模块内容的内边距。
模块的类型共有6大类19小类,提供对帖子、文章、日志等站内数据的调用。
A、模块属性公共属性包括:自定义内容、数据来源、起始行数和显示条数、数据缓存更新、显示样式和模块标识。
a)自定义内容支持HTML和JAVASCRIPT,显示位置紧跟在模块标题的下面。
本文摘自: 西宁生活网b)数据来源内置了一些常用的类型,如热门的、最新的等等,高级自定义可以实现更复杂的需求。
c)起始行数和显示条数可以设置数据获取的开始位置和显示条数。
d)数据缓存更新时间,设置模块的数据内容更新时间间隔,也可以设置永不更新。
discuz论坛DIY功能教程
DIY 功能主要是利用页面拖拽技术,在不编写代码的情况下实现快速布局页面、聚合调用站内数据的功能。
下面我们来看如何使用DIY功能以及如何美化DIY 的数据模块。
基本DIY 流程社区动力DISCUZ1论也导读广播排存榜请输A 搜索内容辛帖子F 捋隶挑變话动交猛dscuzIQ -0咋口:0^71会员:1戏迎新会员:(1)首先,要选择合适的框架,点击框架来选择合适的框架拖拽到所需位置:口mtn□]□□□]叩巴詐馆n 户论怎导供广播««醸衣敝3裁1難甜交友dEUZ1.以管理员身份登录网站前台,点击头部右上方"DIY ”按钮,进入DIY 模式:2•进入DIY 模式后,页面中内置的可DIY 区域(模板标签中已经讲过)将会以灰蓝色显示:DIY;丿-箱I-I-】曲泉修改模块页面显示样式1.如何在模块中增加"标题"及"更多"的链接如下图样式精彩教程rs"!数你如何杷切割好的html®面转撫成可俱GW的帀面(磊细敎程)解语人十百变幻灯片,完全DN(高袈歎程)解语人轻松运营⑴DiscuzlX1.5Z级撼名设蛊解语人=■Discui!X1.5^谨的用户认证功能,让用户管理更简单headfly>D竄血XI•璇营宝典(-)加用频道功能,轻松提升媒宦价值解语人:•D^cuz!灶5运营宝典(六)宣传造势利器,专题快速上手玫踣趣=■Discuz!X1.5H助运营篇(十四)强化肪谨水功能五套方案俱选择D^cuz!X1.5核心功能篇増强群组专业属性聚隼细分人群裁轻松运营(2)Discuz!X1.5^设詈介绍headfV轻松运营⑸怎样实规外地IP用户注册需要审核?headfly方法:通过框架或模块都可以实现上述样式,我们以框架为例,我们在DIY的时候选中要编辑的框架点击编辑如下图所示:精黔教程敎怖如何杷勿割好的htm质面转换威可供的页面(高级敎程)百妾錯灯片,完全彷理(高袈數程)轻柚运营(1)DiecuzlX1.5Z级域容设孟■>Discjz!X1.5严谨的用户认证功能,让用户管理更简单>D肛应!天1上运营宝典<-)妙用频道功能,轻松提升媒体价值•卜Discuz!灶璇营宝典(六)宣传苣势利器,专题快速上手攻略:-Di^cuz!X1.5辅助话营篇(+四)强化防灌水功能五套方案供迭择■>Discuz!X1.5核心功能篇増强群组专业屈性乘隼细讨人群轻松运营⑵Discuz!XI•捋航i殳置介绍轻松运营(5)怎样实现外地IP用户注册零要审模?导出标题样式±B@N:-岡rheadfly°sit headfl-:-e DeI2.DIY的模块中如何调整链接的颜色如下图样式这个标题的颜色是怎么做的精彩教程敎你如何把切割好的htm 匝面转换廉可供DIV 的页面C 高级敎程)。
DZ(Discuz)百变幻灯片,完全DIY
DZ(Discuz)百变幻灯片,完全DIY请跟随教程从头到尾仔细阅读,你将收获不小第一步制作幻灯片:后台--》门户--》模块模板点击添加按扭如下图所示此处可以可以选择不同的模块分类如附件类、帖子类、文章类、图片类等等可以根据你的喜好选择不同的模块分类下面我们以文章类为例来讲解,选择文章分类点提交如下图所示,为新建的模块起个名字如“百变幻灯片”把代码框里面的内容全部删除接下来我们输入代码首先在代码框里面输入1<div class="slidebox"></div>复制代码其中的div可以是任意标签,如table,span等,我们这里以div为例此处的标签必须加一个class="slidebox"的属性如下面代码所示,只有包含在有class="slidebox"属性的标签里面的内容才是幻灯片,切记如下图所示接下来,我们增加幻灯代码下面代码用来实现图片(或内容)的显示作用属性必须为class="slideshow"的标签2<div class="slideshow"></div>复制代码上面的代码必须放在class="slidebox"的属性的标签里面上面已经讲过,完整代码如下3<div class="slidebox">45<div class="slideshow"></div>67</div>复制代码接下来我们来增加“滑动”、“点击”的代码8<div class="slidebar"></div>复制代码上面的代码必须放在class="slidebox"的属性的标签里面上面已经讲过,完整代码如下9<div class="slidebox"><!--幻灯片开始-->1011<div class="slideshow"> </div><!--图片展示-->1213<div class="slidebar"> </div><!--幻灯片控制展示-->1415</div><!--幻灯片结束-->复制代码以上代码已完成幻灯片的框架接下来我们为幻灯片添加数据代码在<div class="slideshow"> </div> 代码中间插入图片显示代码如下代码16<div class="slideshow"><img src="{pic}" width="{picwidth}"height="{picheight}" /> </div><!--图片展示-->复制代码其中{pic} 为图片地址变量,{picwidth}为图片宽度变量,{picheight}为图片高度变量接下来为图片增加循环代码如下代码17[loop]18<img src="{pic}" width="{picwidth}" height="{picheight}" />19[/loop]复制代码完整代码如下20<div class="slidebox"><!--幻灯片开始-->21<div class="slideshow">22[loop]23<img src="{pic}" width="{picwidth}" height="{picheight}" />24[/loop]25</div>26<!--图片展示-->27<div class="slidebar"> </div><!--幻灯片控制展示-->28</div><!--幻灯片结束-->复制代码接下来为滑动条增加数字在<div class="slidebar"> </div>中增加娄字变量如下代码29<div class="slidebar">30[loop1]<span>{currentorder}</span>[/loop1]31</div>复制代码其中{currentorder} 是当前显示的顺序数字,其中[loop1]...[/loop1] 为循环,你可能注意到了,这里用了[loop1] ,如果一个模块中需要多次循环时就可以使用loop1、loop2、loop3 以此类推来实现多处循环的目的最后增加脚本代码如下以下代码放在模块代码的最后32<script type="text/javascript">33runslideshow();34</script>复制代码此时一个简单的幻灯片就完成了,幻灯片的完整代码如下35<div class="slidebox"><!--幻灯片开始-->36<div class="slideshow">37[loop]38<img src="{pic}" width="{picwidth}" height="{picheight}" /> 39[/loop]40</div>41<!--图片展示-->42<div class="slidebar">43[loop1]<span>{currentorder}</span>[/loop1]44</div><!--幻灯片控制展示-->45</div><!--幻灯片结束-->4647<script type="text/javascript">48runslideshow();49</script>复制代码如下图所示此时我们就可以通过前台DIY调用了如下图所示调用显示效果至此简易幻灯片就完成了,需要你通过CSS样式来配合美化一下下面讲解一些高级参数1、滑动条如何控制让用户点击还是滑动在<div class="slidebar"> 中加入参数(鼠标滑动)mevent="mouseover" 或(鼠标点击)mevent="click"完整代码如下以下代码实现点击后变换50<div class="slidebar" mevent="click">51[loop1]<span>{currentorder}</span>[/loop1]52</div>复制代码2、如何实现上一个下一个的效果如下图样式添加如下代码即可实现53<div class="slidebarup">54<span>up</span>55</div>5657<div class="slidebardown">58<span>down</span>59</div>复制代码标签为class="slidebarup" 的为上一个标签为class="slidebardown" 的为下一个3、当slideshow的内容展示不全或不在一个区域时我们提供了更多内容的展示方法在需要展示的地方增加如下代码60<div class="slideother">61 <span>可以是任何内容</span>62</div>复制代码同时支持多个slideother 如下代码63<div class="slideother">64 <span>内容一</span>65</div>6667<div class="slideother">68 <span>内容二</span>69</div>复制代码4、如何控制幻灯片播放的速度在<div class="slidebox" >增加参数如下代码其中timestep="3000" 为毫秒70<div class="slidebox" timestep="3000">复制代码5、如何实现一次显示多个图片,每次切换多个如下图样式在<div class="slidebox" >增加参数如下代码<div class="slidebox" slidenum="3" slidestep="1">复制代码其中slidenum="3" 表示显示数量,slidestep="1" 表示每点击一次左右按扭移动的次数以上为幻灯片的所有功能下面提供演示站点中门户及频道所用到的幻灯片代码(大家可以参照所提供的代码制作出炫丽的幻灯片)以下所示效果都需要CSS配合效果一实现代码72<div class="slidebox">73<div class="slideshow">74 [loop]75 <a href="{url}"{target}><img src="{pic}"width="{picwidth}" height="{picheight}" /></a>76 [/loop]77</div>78 <div class="bignews_btns">79 <div class="btns slidebar">80 [loop1]81 <em></em>82 [/loop1]83 </div>84 <div class="desc slideother">85[loop2]86 <a href="{url}"{target}>{title}</a>87[/loop2]88</div>89 </div>90</div>91<script type="text/javascript">runslideshow();93</script>复制代码效果二实现代码94<div class="slidebox" timestep="3000">95 <div class="thumb on slideshow" >96 [loop]97 <span>98 <a href="{url}"{target}><img src="{pic}"width="{picwidth}" height="{picheight}" /></a>99 <p><a href="{url}"{target}>查看</a></p>100 </span>101 [/loop]102 </div>103 <div class="product_desc">104 <div class="on slideother" >105 [loop1]106 <span>107 <h2 class="title"><a href="{url}"{target}>{title}</a></h2>108 <p>{summary}</p>109 </span>110 [/loop1]111 </div>112 <div class="product_price on slideother" >113 [loop2]<span>{dateline}</span>115 [/loop2]116 </div>117 <div class="btns slidebar">118 [loop3]<em>{currentorder}</em>[/loop3]119 </div>120 </div>121 </div>122<script type="text/javascript">123runslideshow();124</script>复制代码效果三实现代码125<div class="slidebox" slidenum="3" slidestep="1" >126<div class="leftbtn slidebarup"><a href="javascript:void(0);"mevent="click" ><img src="template/default/portal/index/images/commend_bg_2_leftbtn.gif"/></a></div>127 <div class="middle cl" >128 <ul class="slideshow">129[loop]<li><a href="{url}"{target}><img src="{avatar_big}"width="{picwidth}" height="{picheight}" /></a><p><a href="{url}"{target}>{title}</a></p></li>[/loop]130 </ul>131 </div>132 <div class="rightbtn slidebardown "><a href="javascript:void(0);" mevent="click"><img src="template/default/portal/index/images/commend_bg_2_rightbtn.gif"/></a></div>133</div>134<script type="text/javascript">135runslideshow();136</script>复制代码效果四实现代码137<div class="photobox cl slidebox" timestep="3000">138 <div class="z leftbtn">139 <span>美食大赏</span>140 <div class="slidebar">141[loop]142 <em></em>143[/loop]144 </div>145 </div>146 <div class="y rightpic">147 <div class="slideshow">148[loop1]149 <div>150 <a href="{url}"{target}><img src="{pic}"width="{picwidth}" height="{picheight}" /></a>151 <p><a href="{url}"{target}>{title}</a></p>152 </div>153[/loop1]154 </div>155 </div>156 </div>157<script type="text/javascript">158runslideshow();159</script>复制代码效果五实现代码160<div class="z slidebox">161 <div class="box slideshow">162 [loop]163 <div>164 <a href="{url}"{target}><img src="{pic}"width="{picwidth}" height="{picheight}" /></a>165 </div>166 [/loop]167 </div>168 <div class="box_btn cl slidebar">169 [loop1]170 <div>171 <span>{title}</span>172 </div>173 [/loop1]174 </div>175 <div class="box_desc slideother">176 [loop2]177 <p>178 <a href="{url}"{target}>{summary}</a></p> 179 [/loop2]180 </div>181 </div>182<script type="text/javascript">183runslideshow();184</script>复制代码效果六实现代码185<div class="bignews slidebox " >186<div class="slideshow">[loop]<a href="{url}"{target}><img src="{pic}"width="{picwidth}" height="{picheight}"/></a>[/loop]</div>187 <div class="btns slidebar">188[loop1]189 <em>{currentorder}</em>190[/loop1]191 </div>192 </div>193<script type="text/javascript">194runslideshow();195</script>复制代码效果七实现代码196<div class="slidebox ">197 <div class="slideshow">[loop]<a href="{url}"{target}><img src="{pic}" width="{picwidth}" height="{picheight}"/></a>[/loop]</div>198 <dd class="slidebar">199[loop1]200 <em><a href="#"><imgsrc="template/default/portal/food/images/num/0{currentorder}.gif"/></a></em>201[/loop1]202 </dd>203 <div class="slideother">204[loop2]205 <div><div class="title">206 <a href="{url}"{target}>{title}</a>207 </div>208 <p>209 {summary}210 </p></div>211[/loop2]212 </div>213</div>214<script type="text/javascript">215runslideshow();216</script>复制代码效果八实现代码217<div class="bignews slidebox">218 <div class="picbox slideshow">219 [loop]<div><img src="{pic}" width="{picwidth}"height="{picheight}" /></div>[/loop]220 </div>221 <div class="bignews_btn slidebar" mevent="mouseover" > 222 [loop1]223 <div >224 <p>225 <strong><ahref="{url}"{target}>{title}</a></strong>226 <em>{summary}</em>227 </p>228 <img src="{pic}" width="60" height="66" /> 229 </div>230 [/loop1]231 </div>232 </div>233<script type="text/javascript">234runslideshow();235</script>复制代码效果九实现代码236<div class="slidebox">237238<div class="slideshow">239 [loop]240 <a href="{url}"{target}><img src="{pic}"width="{picwidth}" height="{picheight}" /></a>241 [/loop]242</div>243 <div class="btn">244 <em class="slidebarup"><img src="template/default/portal/car/images/bignews_btn_left.gif" /></em>245 <em class="slidebar">[loop1]<span><img src="template/default/portal/car/images/empty_img.gif" width="8"height="8"/></span>[/loop1]</em>246 <em class="slidebardown"><img src="template/default/portal/car/images/bignews_btn_right.gif" /></em>247 </div>248 <div class="bignews_title slideother">249 [loop2]250 <em><a href="{url}"{target}>{title}</a></em>251 [/loop2]252 </div>253</div>254<script type="text/javascript">255runslideshow();256</script>复制代码效果十实现代码257<div class="slidebox">258<div class="bignews">259 <div class="slideshow">260 [loop]261 <a href="{url}"{target}><img src="{pic}"width="{picwidth}" height="{picheight}" /></a>262 [/loop]263 </div>264 </div>265 <div class="bignewsdesc">266 <div class="bignewsbtn">267 <em class="slidebarup"><img src="template/default/portal/home/images/bignews_left.gif" /></em>268 <span class="slidebar">269 [loop1]270 <em>{currentorder}</em>271 [/loop1]272 </span>273 <em class="slidebardown"><img src="template/default/portal/home/images/bignews_right.gif" /></em>274 </div>275 <div class="slideother">276 [loop2]277 <dd >278 <h2><a href="{url}"{target}>{title}</a></h2>279 <p><a href="{url}"{target}>{summary}</a></p>280 </dd>281 [/loop2]282 </div>283 </div>284</div>285<script type="text/javascript">286runslideshow();287</script>复制代码大家可以参照上面提供的十套代码仔细研究一下。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
DZ论坛DIY模块模板教程在使用DIY过程中的一些技巧与方法仔细阅读,受益匪浅一、如何在模块中增加“标题”及“更多”的链接如下图样式方法:通过框架或模块都可以实现上述样式,我们以框架为例,我们在DIY的时候选中要编辑的框架点击编辑如下图所示之后点击标题在弹出的层中可以添加标题及链接,位置选择居左如下图所示同时可以设置标题的颜色及大小接下来增加“更多”的链接点击弹出层的添加新标题按扭如下图所示,会“复制”出一份新的标题你只需修改就可以了把其中的“精彩教程” 改成“更多” ,链接以及字体、颜色都进行修改就可以了,这里的位置一定要选择“居右”完成,这样框架就有了标题及更多,模块的方法同上二、DIY的模块中如何调整链接的颜色如下图样式方法:选中要修改的模块,点击编辑,选择数据如下图所示在弹出层中选择编辑如下图所示在弹出的层中可以对标题进行加粗、斜体、加下划线、修改颜色等操作完成三、如何在现有的模块中添加新的数据选中要添加数据的模块点击编辑--数据如下图所示在弹出的层中选择任意一条数据点击编辑如下图所示点击编辑后在弹出的层中选择从数据源获取此处可以添写帖子ID、文章ID、日志ID、图片ID 来获取数据如下图所示点击获取会填充模块内相应的数据字段(此处的数据字段会根据模块样式的不同有所变化,请注意)完成四、DIY时如何调用外部程序的数据当我们与第三方程序整合后如何在门户、频道、论坛、或可以DIY的区域调用这些第三方程序的数据首先我们可以在需要调用的地方拖一个展示类中的静态模块如下图所示如上图所示选择数据来源为“自定义HTML”一般第三方系统的数据调用都会有输出JS格式的我们把第三方程序提供的JS代码粘贴进HTML代码框就可以了如下图所示完成五、首页多格或首页四格如何DIY出来我们以论坛首页为例(在任何页面都可以)来制作一个首页四格首先在论坛首页拖一个 1:1的框架如下图所示接下来向已拖好的1-1框架的框架里左侧的1 里面拖入一个1:1的框架如下图所示接下来向右侧的1里面也拖入一个1:1的框架如下图所示接下来我们就可以通过拖拽模块到框架中去了此时我们可以去掉框架的标题,同时为每一个模块增加一个标题如下图所示你可以通过不同的模块样式或者CSS来美化这里完成六、如何修改整个模块的链接样式比如下图方法:选中要编辑的模块,点击编辑--样式进行修改如下图所示以上修改针对整个模块完成七、如何修改两个模块或两个框架之间的距离如下图样式选择要编辑的框架或者模块,点击编辑--样式选择外边距,勾选分别设置,在右边距中写入合适的数字就可以了例如10如下图所示完成后的效果如下图样式全方位立体式讲解DIY技巧集锦第二弹一、DIY中TAB框架如果切换点击方式(鼠标点击与鼠标滑过)如下图中的效果如何实现实现方法:拖一个TAB框架到页面中,点编辑,选择标题如下图所示在弹出的窗口中选择切换类型如下图所示。
你可以根据你的需要选择是点击还是滑过完成二、在DIY模块中的模块数据中固定是什么意思,如下图解答:当勾选固定后此条数据将不会随着模块属性当中的条件进行更新,也就是说,此条数据将永久不变,除非把勾选去掉三、如何实现两个模块中间一条竖线的效果,如下图效果实现方法选中要操作的DIY模块选择样式如下图所示在弹出的层中,选择边框的分别设置,在边框的“左” 大小设置为1px,“样式”选择实线,“颜色”选择灰色,如下图所示这样设置后我们就能看到一个边线了这时你会看到内容与边线挤在了一起如下图所示接下来我们进行调整内边距改变上图中的样式同理,打开样式编辑层选择“内边距” 点分别设置在“左”中添加10px调整后如下图所示大家可以根据实际情况调整内、外边距的大小与边框的设置,灵活使用四、如何将一个文章模块转换为一个帖子模块比如官方提供的门户及频道都是文章类模块,我们如何转换为帖子类编辑模块的属性把其中的模块分类进行切换如下图所示选择帖子模块就可以变换这里要注意切换之后,原来的模块样式将变成私有的(自定义样式)修改显示样式只能通过模块模板进行修改五、如何在模板(官方发布的频道及门户)里面插入DIY区域,如下图所示首先打开模板文件例如亲子模板,打开template\default\portal\list_baby.htm 文件找到这两段代码的之间插入一行代码1.<!--[diy=guanggao]--><div id="guanggao"class="area"></div><!--[/diy]-->复制代码其中“guanggao” 可以任意取名,注意不可与本模板中其它重名,必须保证唯一性如下图所示2010-10-11 17:53 上传下载附件(7.55 KB)[功能介绍] 教你如何把切割好的html页面转换成可供DIY的页面(高级教程)今天给大家讲讲如何把已经切割好的html页面或者模仿的页面转换成可供DIY的页面请跟随教程一步一步操作如有疑问请提出以下以家居频道为例为大家讲解我们常见的切割好的html页面包含这么几个元素如下图图片文件夹、CSS文件夹、其它文件或图片文件夹、一个html页面大家看下页面效果接下来,我们就把这个页面转换成DIY页面首页我们用编辑工具打开 index.html页面我们为了能够使用统一的头部样式,这里面我们引入系统内置的头部文件(header)把页面中的关于头部的信息删除如下图所示把系统头部(header)引入进来引用代码1.<!--{subtemplate common/header}-->复制代码如下图所示给新的模板起个名字如下代码1.<!--[name]家居频道模板[/name]-->复制代码如下图所示接下来增加可供DIY的CSS样式表如下代码1.<style id="diy_style" type="text/css"></style>复制代码如下图所示头部接下来更换底部代码找到底部代码删除掉换成系统内置的通用底部代码如下图所示增加如下代码1.<!--{subtemplate common/footer}-->复制代码如下图所示到此基本改造完成接下来我们把改造好的文件放在系统目录中去首先我们把index.html文件改名把index.html改成list_home.htm 此处一定要注意频道模板必须以list_开头,后缀名为.htm把改好名的list_home.htm文件拷贝到 template\default\portal 目录下同时在template\default\portal 目录新建一个home文件夹用来放家居频道的图片及样式表此时复制原来的文件夹到template\default\portal 目录的home文件夹如下图所示接下来用编辑器打开list_home.htm文件引入样式表文件代码如下1.<linkhref="$_G['setting']['csspath']template/default/portal/home/style/style.css" rel="stylesheet" type="text/css" />复制代码如下图所示同进查找<img src="images/ 替换成 <imgsrc="template/default/portal/home/images/把其它用到的图片标签全替换成 template/default/portal/home/ 这个目录下就可以了接下来我们进入后台创建一个频道模板名选择“家居频道模板” 如下图创建完成后,点击查看就能看到已与系统完全整合的模板了接下来我们把模板中的占位用的假数据换成DIY区域用编辑器打开list_home.htm文件大家会看到有类似的如下代码1.<div class="list">2. <ul>3. <li><a href="#" class="gray">[装修资讯]</a><a href="#">七步改造计为夏日客厅换新颜</a></li>4. <li><a href="#" class="gray">[行业资讯]</a><a href="#">拆改承重墙如同醉驾需缴费</a></li>5. <li><a href="#" class="gray">[装修资讯]</a><a href="#">玩转极简主义构造冷色系居室空间</a></li>6. <li><a href="#" class="gray">[家居风水]</a><a href="#">周星驰于文凤分手防小三家居风水</a></li>7. <li><a href="#" class="gray">[装修资讯]</a><a href="#">小身材大味道边角料再利用</a></li>8. <li><a href="#" class="gray">[装修资讯]</a><a href="#">茶几布局随性设计耐保养</a></li>9. </ul>10. </div>复制代码把其中的1.<ul>2.<li><a href="#" class="gray">[装修资讯]</a> <a href="#">七步改造计为夏日客厅换新颜</a></li>3.<li><a href="#" class="gray">[行业资讯]</a> <a href="#">拆改承重墙如同醉驾需缴费</a></li>4.<li><a href="#" class="gray">[装修资讯]</a> <a href="#">玩转极简主义构造冷色系居室空间</a></li>5.<li><a href="#" class="gray">[家居风水]</a> <a href="#">周星驰于文凤分手防小三家居风水</a></li>6.<li><a href="#" class="gray">[装修资讯]</a> <a href="#">小身材大味道边角料再利用</a></li>7.<li><a href="#" class="gray">[装修资讯]</a> <a href="#">茶几布局随性设计耐保养</a></li>8.</ul>复制代码换成1.<!--[diy=diy1]--><div id="diy1" class="area"></div><!--[/diy]-->复制代码完成后是这个样子1.<div class="list">2. <!--[diy=diy1]--><div id="diy1"class="area"></div><!--[/diy]-->3. </div>复制代码其中的 [diy=diy1] 和 div id="diy1" 要匹配且在一个页面中不能重复如果要在第二个区域里面使用的话就应该是[diy=diy2] 和 div id="diy2" 或者 [diy=home] 和 div id="home" 或者 [diy=discuz] 和 div id="discuz" 只要在一个页面内不重复随你怎么写都可以如下图所示此时就完成了占位数据转换成DIY区域的过程在上面的过程中这样的替换并不是最优化的,我们接下来进行改进,让DIY更加灵活此处的结构是这样子的如下图实现它的代码是这样子的1.<div class="focus_div focustoday">2. <h2><a href="#">玩转极简主义构造冷色系居室空间</a></h2>3. <p>今夏最流行的设计当属极简主义,色彩也从华丽深沉转变为了优雅素净。
