打造网页效果图全过程
如何用Photoshop制作网页设计图

如何用Photoshop制作网页设计图第一章:网页设计图的基本要素网页设计图是指在Photoshop中创建的一种视觉呈现,用于展示网页的布局、颜色、字体等设计元素。
在制作网页设计图时,需要注意以下几个基本要素:1. 页面尺寸:合适的页面尺寸可以确保网页在不同设备上显示完整。
常见的页面尺寸有1200px、1920px等。
在Photoshop中,可以通过选择“新建”来设置页面尺寸。
2. 布局结构:网页设计图应该包含网页的整体布局结构,如头部、导航栏、正文、侧边栏、底部等。
根据设计需要,可以使用参考线和网格来辅助布局。
3. 颜色方案:选取合适的颜色方案是网页设计中至关重要的一步。
Photoshop提供了丰富的颜色选择工具,如调色板、渐变工具等。
可以根据品牌色彩和网页主题选择合适的颜色。
4. 字体和排版:选择适合网页内容和风格的字体是网页设计的关键。
在Photoshop中,可以通过文本工具选择合适的字体、大小、行间距等,并进行对齐、调整字距等操作。
第二章:利用图层和样式创建网页元素在网页设计中,常见的元素有按钮、图标、标题、背景等。
借助Photoshop的图层和样式功能,可以轻松创建这些元素:1. 图层:使用图层可以将设计元素分开管理,方便修改和调整。
可以通过图层面板对图层进行命名、分组、调整不透明度等操作。
2. 图层样式:Photoshop提供了丰富的图层样式,如阴影、边框、渐变等。
通过在图层样式对话框中进行设置,可以快速添加元素的样式效果,使网页看起来更加美观。
3. 矢量图形:矢量图形可以无损放大,并能保持其清晰度和光滑度。
在Photoshop中,可以使用形状工具绘制矢量图形,并进行填充、描边、变换等操作。
第三章:优化和导出网页设计图在制作网页设计图后,还需要进行一些优化和导出操作,以确保图像加载速度和质量:1. 图像优化:使用Photoshop的图像处理工具,如图像调整、图像压缩等,可以优化网页设计图的质量。
网站网页设计流程

网站网页设计流程
网页设计设计流程步骤:
1.确定设计思路
企业在设计一个网页之前,一定要先确定好设计方案,这个方案一定要确定网站的整体风格和特色,从而为后期的设计做好基本的准备。
这里的设计思路要根据所设计的网页的不同有所不同。
2.版式设计
网页设计一定要特别注意网页中各个板块的排版和布局。
每个板块都分布清楚后,还要看整个网页的布局,反复推敲布局的合理性以及用户的体验度。
3.色彩搭配
和谐的色彩、均衡的搭配,这些都会给网页加分。
同时,不同色彩对于人们心理的影响也不同,设计者可以根据这一点好好地运用色彩的作用。
4.内容形式
一个好的网页一定要有好的内容和布局形式,内容的设计一定要注意运用对称美、节奏美和留白等等。
通过空间、文字、图形等等之间的相互关系巧妙地建立整体的均衡状态,让之产生和谐的美感。
以上四点仅仅是网页设计中最为基础的流程,其中还有很多细节需要注意。
PS网页设计流程及操作指导

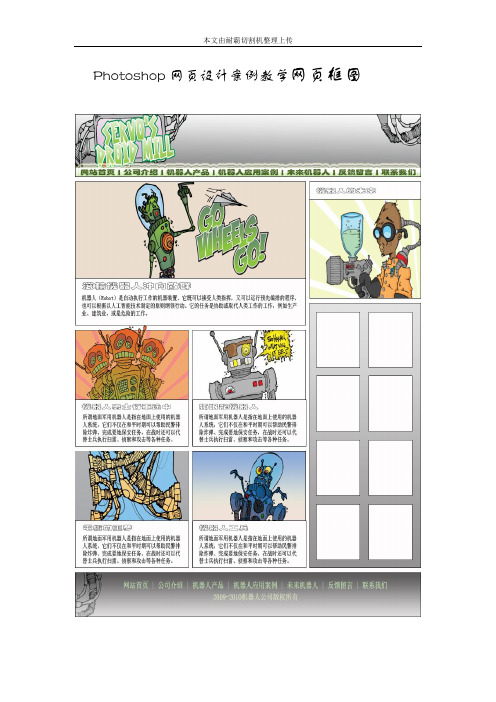
Photoshop网页设计案例教学网页框图Photoshop网页设计案例教学详细操作步骤:一、创建文件及布局参考线1、创建文件,大小990x1200像素,RGB模式,白色背景,如图所示:2、设置布局参考线:(1)横向5对参考线,分别为140/150、470/480、740/750、1010/1020像素;(2)纵向2对参考线,分别为325/335、660/670像素;3、将文件存储为“01创建文件及布局参考线.psd”。
效果如文件“01创建文件及布局参考线.psd”所示。
二、创建布局块之一(LeadStory)1、设置矩形选区框样式为“固定大小”,大小为660x320像素;2、在“视图”菜单下将“对齐到(T)”设置为“参考线”或者“全部”;3、在“背景”图层上新建图层,命名为“LeadStory”;4、选中图层“LeadStory”,用矩形选区框工具建立一个选区,将选区移动到位;5、将选区填充为灰色;6、将文件存储为“02创建布局块之一LeadStory.psd”。
效果如文件“02创建布局块之一LeadStory.psd”所示。
三、创建布局块之二(Story1-4)1、保持矩形选区框样式为“固定大小”,大小为325x260像素;2、在图层“LeadStory”上建立一个图层,命名为“Story1”;3、选中图层“Story1”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、用同样方法建立相同大小的图层Story2、Story3、Story4;6、将文件存储为“03创建布局块之二Story1-4.psd”。
效果如文件“03创建布局块之二Story1-4.psd”所示。
四、创建布局块之三(FeatureStory)1、保持矩形选区框样式为“固定大小”,大小为320x260像素;2、在图层“Story4”上建立一个图层,命名为“FeatureStory”;3、选中图层“FeatureStory”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、将文件存储为“04创建布局块之三FeatureStory.psd”。
Photoshop 网页设计 网页效果图设计流程概述

Photoshop 网页设计网页效果图设计流程概述要想设计效果精美的网页图像时,可以在Photoshop中进行制作。
在该软件中,不仅能够像制作平面图像来制作网页图像,还可以使用网页特有的工具来创建并保存网页图片,从而完成网页效果图的前期设计。
1.创建辅助线当网站资料收集完成,并且确定网站方向后,就可以在Photoshop中开始设计网页图像了。
为了更加精确地建立网页图像的结构,首先要通过参考线来确定网页结构的位置,如图1-16所示。
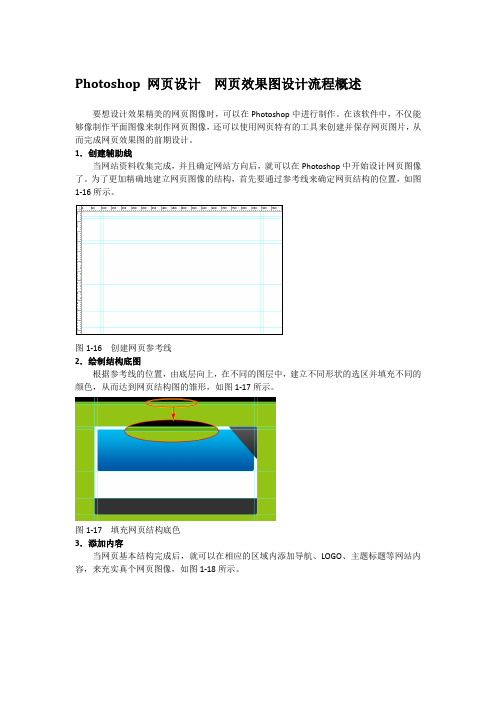
图1-16 创建网页参考线2.绘制结构底图根据参考线的位置,由底层向上,在不同的图层中,建立不同形状的选区并填充不同的颜色,从而达到网页结构图的雏形,如图1-17所示。
图1-17 填充网页结构底色3.添加内容当网页基本结构完成后,就可以在相应的区域内添加导航、LOGO、主题标题等网站内容,来充实真个网页图像,如图1-18所示。
图1-18 添加网页元素4.切片当一切网页图像设计完成后,为了后期网页文件的制作,需要将这幅网页图像切割成若干个网页图片。
这里使用的是Photoshop中的【切片工具】来实现的,如图1-19所示。
图1-19 创建切片图像在网页文件中,虽然JPEG、GIF、PNG和BMP,并且在后期网页制作软件Dreamweaver 中还能够插入PSD格式的图像,但是还是需要找到最适合网页的图片,并且在不影响图片质量的情况下,将图片文件容量压缩至最小。
这样就需要用到Photoshop中的【存储为Web图1-20 优化切片图像6.导出当【存储为Web和设备所用格式】命令,并且设置其对话框中的参数后,就可以整幅网页图像保存为若干个网页图片,如图1-21所示,从而方便后期网页文件的制作。
图1-21 导出切片图像。
如何使用Photoshop创建完美的网页设计

如何使用Photoshop创建完美的网页设计在当今数字化的时代,拥有一个吸引人且功能齐全的网页对于个人和企业来说都至关重要。
Photoshop 作为一款强大的图像编辑软件,为网页设计师提供了丰富的工具和功能,帮助他们将创意转化为令人惊艳的网页设计。
接下来,我将详细介绍如何使用 Photoshop 来创建完美的网页设计。
一、前期准备在打开 Photoshop 之前,我们需要先明确网页的设计目标和需求。
考虑网页的用途(是商业网站、个人博客还是在线商店?)、受众群体(年龄、兴趣、职业等)以及要传达的主要信息。
同时,收集一些灵感,浏览其他优秀的网页设计案例,分析它们的布局、色彩搭配、字体运用等方面的优点。
确定好设计方向后,根据常见的网页尺寸(如 1920x1080 像素、1366x768 像素等)新建一个文档。
在新建文档时,要注意分辨率设置为 72 像素/英寸,颜色模式选择 RGB 模式。
二、规划布局布局是网页设计的基础,它决定了网页的整体结构和内容的组织方式。
在 Photoshop 中,可以使用矩形选框工具、形状工具和参考线来规划布局。
首先,根据网页的类型和内容,确定是采用单列布局、两栏布局还是多栏布局。
例如,博客类网页通常采用两栏布局,一侧是文章列表,另一侧是文章内容;而电商网站则可能采用多栏布局,展示不同的商品类别。
然后,使用参考线来划分页面的各个区域,如页眉、导航栏、主体内容区、侧边栏和页脚等。
参考线可以帮助我们保持元素的对齐和比例协调。
在规划布局时,要考虑到用户的浏览习惯,将重要的内容放在显眼的位置,并且保证页面的平衡和对称。
三、色彩搭配色彩是网页设计中最具表现力的元素之一,它能够影响用户的情绪和对网页的第一印象。
选择合适的色彩搭配对于创建一个吸引人的网页至关重要。
首先,确定网页的主色调。
主色调应该与网页的主题和品牌形象相符。
例如,科技类网站可能会选择蓝色和灰色作为主色调,以传达专业和创新的感觉;而儿童类网站则可能会选择鲜艳的色彩,如粉色、黄色和绿色。
网页设计的基本流程

网页设计的基本流程网页设计是指按照一定的设计原则和规范,利用各种网页设计工具和技术,将网页的结构、内容和表现形式进行设计和制作的过程。
在进行网页设计之前,我们需要明确网页设计的基本流程,以便更好地进行设计工作。
首先,网页设计的基本流程包括需求分析、结构设计、界面设计、制作开发和测试上线五个主要阶段。
需求分析是网页设计的第一步,也是最为重要的一步。
在这个阶段,我们需要与客户充分沟通,了解客户的需求和目标,明确网站的定位和功能,确定网站的目标用户群体,以及对网站的基本风格和色彩等方面进行分析和调研。
接下来是结构设计阶段,结构设计是网页设计的基础,它决定了网页的整体布局和结构。
在这个阶段,我们需要绘制网站的结构框架图,确定网页的导航结构和页面布局,以及确定网页的内容组织和呈现方式。
界面设计是网页设计的重要环节,它直接决定了网页的视觉效果和用户体验。
在界面设计阶段,我们需要根据需求分析和结构设计的基础上,进行页面的美化和设计,包括页面的配色、字体、图片、图标等方面的设计。
制作开发是网页设计的实施阶段,它将设计稿转化为实际的网页文件。
在这个阶段,我们需要进行前端页面的制作和开发,包括HTML、CSS、JavaScript等技术的运用,以及对页面进行优化和调试。
最后是测试上线阶段,测试上线是网页设计的最后一步,也是最为关键的一步。
在这个阶段,我们需要对网页进行全面的测试,包括页面的兼容性测试、性能测试、安全测试等,确保网页的质量和稳定性。
同时,我们还需要将网页部署到服务器上,进行网站的上线发布。
总的来说,网页设计的基本流程包括需求分析、结构设计、界面设计、制作开发和测试上线五个主要阶段。
每个阶段都至关重要,缺一不可。
只有在每个阶段都做到位,才能保证网页设计的质量和效果。
希望通过本文的介绍,能够帮助大家更好地了解网页设计的基本流程,为今后的网页设计工作提供一定的参考和帮助。
快速制作网站界面的Photoshop教程

快速制作网站界面的Photoshop教程作为一个设计师,你可能经常需要快速制作网站界面。
Adobe Photoshop是广泛使用的设计软件之一,它可以帮助你以高效的方式完成这项任务。
以下是一个详细的步骤指南,教你如何利用Photoshop快速制作一个网站界面。
步骤一:准备工作在开始之前,确保你已经安装了最新版本的Adobe Photoshop软件,并且对其基本功能和界面有一定的了解。
同时,你还应该收集一些灵感和素材,这将有助于你在设计过程中做出更有创意和吸引力的网站界面。
步骤二:创建新文档1. 打开Photoshop软件,并点击“文件”菜单,选择“新建”。
这将打开一个新的文档窗口。
2. 在文档窗口中,你可以设置网站界面的尺寸。
根据具体需要,你可以选择常见的网页尺寸,如1200像素×800像素。
3. 确保你选择的分辨率是72像素/英寸,这是网站界面常用的分辨率。
4. 在背景内容选项中,选择透明,这将使你的网站界面更易于在后续的开发工作中使用。
5. 最后,点击“创建”按钮以创建新文档。
步骤三:设计布局1. 网站界面的布局是整个设计的基础。
你可以利用Photoshop的“矩形工具”和“文本工具”来创建你的布局。
2. 使用矩形工具绘制一个矩形框,来代表你的网站的主体区域。
你可以根据需要选择合适的尺寸和颜色。
3. 在顶部和底部添加横幅。
你可以使用矩形工具创建一个与主体区域宽度相同但较小高度的矩形,并将其置于页面顶部和底部。
4. 使用文本工具添加导航栏。
选择适当的字体和颜色,在横幅区域上方添加一个水平排列的导航栏。
5. 在主体区域中,使用文本工具添加标题、副标题和其他必要的文本元素。
确保它们的字体、颜色和对齐方式与整体风格一致。
步骤四:图像处理1. 图像在网站界面中起着重要的作用,它可以增强视觉吸引力。
你可以使用Photoshop的“图像工具”来处理和编辑图像。
2. 在主体区域中选择合适的图像,并将其导入Photoshop。
设计创新的网页界面:Photoshop布局教程

设计创新的网页界面:Photoshop布局教程导语:在当今数字化时代,网页设计已成为一门热门的职业。
网页设计的核心之一是创造出吸引人的页面布局,这需要涉及Photoshop等专业软件。
本文将为您提供一个详细的Photoshop布局教程,以帮助您设计出创新且吸引人的网页界面。
一、明确网页的目标和主题1. 确定网页的目标,例如宣传产品、销售商品、提供信息等。
2. 确定网页的主题和风格,例如现代、传统、简约等。
二、许要配色方案1. 按照网页主题选择适当的配色方案。
例如,选择明亮、鲜艳的颜色来宣传儿童玩具,选择冷静、专业的颜色来展示金融信息。
2. 使用Photoshop的调色板工具或者下载适当的调色板插件,以便轻松地选择和使用配色方案。
三、准备素材和网格1. 搜集和准备所需的图片、图标、字体等素材。
2. 创建网格来辅助对齐和布局元素。
使用Photoshop的“参考线”工具来创建像网格的基本结构。
四、创建头部和导航栏1. 在Photoshop中使用矩形工具创建头部和导航栏的基本形状。
2. 使用字符工具添加网页名称和导航链接。
选择适当的字体和字号,并根据需要调整文本颜色和样式。
3. 添加导航栏按钮,使用形状工具和文本工具来创建按钮的外观和标签。
五、设计内容区域1. 创建内容区域的基本形状,并使用边框工具和填充工具来调整外观。
2. 添加文本框和图像框来容纳页面内容。
根据需要,并排或层叠这些框,以实现各种排版样式。
3. 使用字体工具添加正文字体,并根据需要调整文本的对齐方式、行距和字距等。
4. 使用形状工具和图片工具添加背景图片、插图和图标,以及适当的装饰元素。
六、创建侧边栏和底部1. 使用矩形工具创建侧边栏和底部的基本形状。
2. 在侧边栏中添加链接和小部件,例如最新文章、标签云等。
使用图片工具添加社交媒体图标。
3. 在底部添加版权信息和其他重要链接。
七、优化和调整1. 审查整个布局,并适当调整元素的大小、对齐和间距。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
平面广告和网站页面设计的宗旨就是吸引眼球,符合平面视觉冲击特点,如何设计一款有特色、另类能吸引眼球的作品是摆在平面设计人员和photoshop爱好者面前的难题,现在以一款网页平面设计效果图为实例,讲解网页设计方面的创意知识,从网页效果图布局创意、颜色选择,裁减效果图和制作网页特效等方面来学习。
下面我们就一起来学习吧。
首先声明一下,这款网页效果图在得到朋友许可后拿来制作教程实例,切勿抄袭和用做其他用途。
先看效果图0。
(图1)
一、创意设计思路
一个网站在制作前需要确定网站风格、网站主题、和主色调,在没有确切的方案之前,最好不要贸然动手制作,不然最后的结果很可能是以失败而告终。
笔者决定从关键字"路行""独自行走"加上是暗色系的要求上下手,敲定颜色采用沙漠黄,沙漠很容易让人联想到孤单;板式确定为户外广告的样式沙漠黄配合生锈的广告牌。
符合"颓废""艰辛路途"主题。
二、网站效果图及logo的制作。
1、logo的样式采用的是图形和字符的组合。
汉字logo的字体不是下载的字体,是笔者用钢笔工具画出来的字体。
如图1和1-1。
(图2)
钢笔工具勾勒出图1的行走的人样式,填充红色,然后调整混合模式"斜面和浮雕"选择浮雕效果、雕刻清晰、深度1、方向上、大小2,其他默认。
这logo 的创意是,一个人在崎岖不平的路上坚持自己的方向,配合网站的英文加中文名字,构成一个形象logo,刚好"路"字和"行"字采用红色,突出了路行。
(图3)
文字logo笔者用钢笔工具勾画出字的各个部件,然后拼接在一起,这里只给出"路"字的方法,"行"字方法如同。
2、制作布局参考图。
如图2。
(图4)
3、根据布局效果图,新建文件大小1000x765,填充黑色。
布局中的"显示区域"为广告牌是要挂到墙上的,使用"石头材质"放置在页面最上方来制作石板墙;使用"锈迹皮革材质"制作"显示区域""logo"区域的边框(注:一些材质的制作方法省略,平时可自行制作也可去图片站下载保存,用的时候方便),将logo区域的边框复制一层,调整不透明度为60%放置到logo曾下方,这样大体的框架就完成了。
如图3和3-1。
(图5)
(图6)
4、找来一张沙漠公路的图片,把这张图片进行聚焦处理。
点图4示例的按扭进入"以快速蒙版编辑模式",选择渐变,渐变模式为"径向渐变"在图中间向两边拉,屏幕会出现一团红色;然后再点"以标准模式编辑"画面会出现一个圆圈选择区域,按"delete"删除即可。
如图4和图4-1。
(图7)
(图8)
5、在"路"图片上方新建一层,按住ctrl+"路"图层,单击新建的图层,填充颜色4e341b,调整为暗系沙漠黄。
如图5。
(图9)
制作文字logo牌。
找来图5-1中的灰色材质,在"logo边框"下面新建一层,然后在其之上新建一层,放置沙漠图片,将其混合模式修改为"颜色"然后打开一开始制作的文字logo,ctrl+t变性调整到合适的角度,,双击文字层,调节内阴影、外发光、内发光、斜面浮雕、光泽,渐变叠加,具体数值可自由设定。
如图5-1。
(图10)
形象logo的制作方法和文字logo的制作方法一致。
6、广告牌路灯制作。
钢笔工具勾勒出路灯形状,放在文字logo上面,将路灯颜色调整为沙漠黄。
新建一层,用多边型工具勾勒出图6示"路灯发出的光源"形状,填充从左上到右下、白色到透明渐变;用同样方法制作"牌子上反射的光源"如图6和图6-1。
(图11)
(图12)
7、电力系统制作。
发电机边框下放置一张发电机的图片就可以。
(这里用到了移花接木的拼接)。
还要用到制作logo时候的那张"灰色材质"和"沙漠黄"颜色的材质。
菜单部分在最初设计时要做出反光的感觉,立体感很重要,所以用了6个图层来表现。
最下面的图层是区域分布,随后是反光层,然后加条标线,清楚的分界。
为了更能熔入整体背景给它的边缘加上点阴影,不至于矩形的菜单破坏整体效果,最后是颜色层,注意图层模式。
如图7及7- 1。
(图13)
(图14)
将刚才制作的灯分别复制两张,放到"显示区域"的下面,用来照亮菜单上的字,右边的灯要制作一个倒影,用钢笔工具或笔刷,制作几跟电线连接灯。
如图7-2。
(图15)
灯光的制作如图7-3。
(图16)
最后,用笔刷刷出类似血迹的样式,加上文件散落的特殊效果,加上网站要求的特定菜单,一张完整的效果图就制作完毕。
三、网页的裁剪及样本站制作。
网页的制作方法有很多,制作工具也很多,这个部分只提供基本网站表现形式的理论知识,具体制作网页制作方法不在此讨论了。
我们知道一个网站的制作,一般是要靠网页设计师、动画设计师以及后台程序师三部分工作小组一起完成的。
当然,作为个人主页,一般使用html静态网页就行了。
现在我们来裁剪网页效果图。
这里要根据动画特效、菜单位置等等预留好位置。
网页的具体裁剪方法《photoshop另类实用技巧:切网页》教程中已经介绍了,这里只给出裁剪的布局。
如图8。
(图17)
2、在得到样本站后是做纯flash站、静态站或是程序站完全看自己的技术水平了。
