用PS制作高逼格的动态海报
学习如何使用Photoshop制作动态GIF图片

学习如何使用Photoshop制作动态GIF图片动态GIF图片是一种在网页设计、广告制作和社交媒体等方面广泛应用的图像格式。
它可以通过不断循环播放一系列图像帧来创造出动画效果。
而Adobe Photoshop作为一款强大的图像处理软件,也提供了制作动态GIF图片的功能。
本文将教您如何使用Photoshop进行动态GIF图片的制作。
第一步,准备素材在开始制作动态GIF图片之前,我们需要准备好所需的素材图像。
这些图像可以是不同的图片帧,也可以是同一张图片的不同层。
确保这些素材图像已经按照您的要求进行编辑和准备。
第二步,打开Photoshop启动Photoshop软件并打开已经准备好的素材图像。
在菜单栏中选择“文件”-“脚本”-“加载文件到堆叠”。
第三步,创建图层加载文件到堆叠后,Photoshop会将每个文件作为图层自动叠加在画布上。
您可以选择“窗口”-“图层”打开图层面板,以便更好地管理和编辑各个图层。
第四步,设置帧时长选择底部时间轴面板,在左侧的“框架动画”下拉菜单中选择“创建帧动画”。
然后,在右上角的面板中选择“绽放”图标,以便能够更好地观察和编辑各个帧。
在帧动画中,每个图层代表一个动画帧。
您可以通过复制、删除或修改图层来调整每一帧的内容。
在时间轴上方,您可以设置每一帧的时长。
点击每一帧右侧的时长文本框,调整相应的时长值。
第五步,调整播放顺序在帧动画中选择每个帧,以调整它们的播放顺序。
您可以通过拖动帧来改变它们的位置,也可以通过鼠标右键点击帧,选择“帧属性”来调整特定帧的播放速度和循环次数。
第六步,预览动画点击时间轴下方的“播放”按钮,可以预览动画效果。
如果需要对动画进行进一步调整,您可以回到之前的步骤进行编辑。
第七步,保存和导出完成动画制作后,您可以选择“文件”-“导出”-“存储为Web所用格式”来对动画进行保存和导出。
在弹出的导出对话框中,选择GIF格式,并调整其他相关设置,如图像尺寸、循环次数等。
最有用的用PS来做GIF的最全教程

最有用的用PS来做GIF的最全教程如何制作用Photoshop制作GIF动画图片photoshopcs6最新版gif超强动画功能,还能加音频[1]第一步新建photoshop文档,选择file(文件)>new(新建)。
在弹出的newdocument(新建文档)对话框中,从presets(预设)列表中选择film&video(影片及视频)。
第2步:在“大小”列中选择“ntscdv宽屏”,该列用于设置文档大小、纵横比和每秒动画帧数,以满足NTSC视频标准。
第三步:“layer(图层)”菜单中,选择videolayers(视频层)>newvideolayerfromfile(从文件新建视频层)。
找到视频freemoonriseoverwater.mov并单击open。
介于视频文件的大小,你可从下再第四步时间线面板中,你会发现视频层出现在时间轴中了。
若没有,那从timeline(时间线)面板中选择createvideotimeline(创建视频时间线)就会出现。
第5步现在,我们需要调整视频屏幕大小以适应舞台。
按CMD+T(对于Windows系统,按Ctrl+T)从更改。
系统将提示警告,视频将被转换为智能对象。
单击“确定”并调整视频大小以适合舞台。
按住shift键可调整视频的纵横比。
在时间线面板的底部有一滑块,左右拖动将缩放时间线刻度使其展示动画帧数的变化。
而通过timeline面板顶部的帧数可以获晓此变化。
第6步使用类型工具,在屏幕中央写下“Adobe”,如下图所示。
请注意,时间轴上会出现一个新的动画层,以便可以为文本设置动画。
第7步在“时间轴”面板中,单击文本层旁边的小三角形,然后单击“变换”属性旁边的小秒表图标。
这允许您变换文本效果,例如移动和缩放。
第八步将时间轴的当前时间指示器移到帧号03:00f(表示动画第三秒)。
第9步如下图所示放大文本,并将其置于屏幕中央。
第十步将当前时间指示器移到帧号02:00f(表示动画第二秒)。
photoshop cs3 简简单单做闪动gif

让我们闪一下,photoshop cs3 简简单单做闪动gif闪动GIF,特别是只有2帧的简单闪动GIF,应用率非常高,无论是网站首页的小广告,还是论坛的签名,都能起到最棒的宣传效果。
而制作2帧的GIF的过程十分简单,下面我们针对phtoshop cs3,来讲解一下如何制作闪动GIF.课前加餐——了解闪动动画原理和帧。
不知道大家是否看过电影胶片,电影胶片上的每一格镜头,就是我们在制作动画中的帧。
用文字解读十分不容易理解,我们直接进入正题。
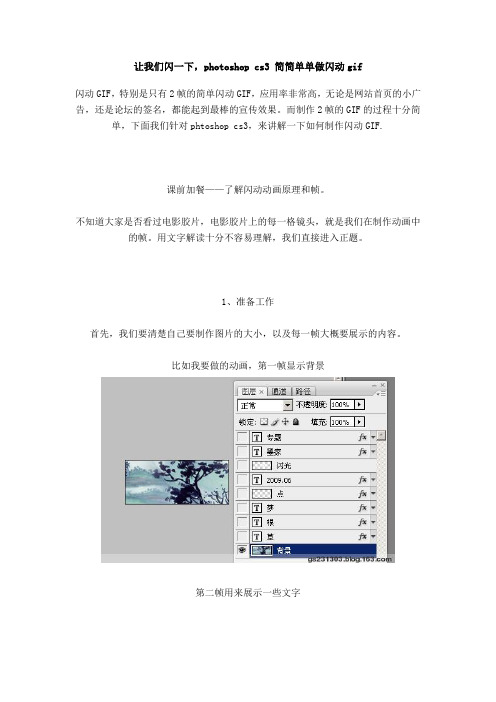
1、准备工作首先,我们要清楚自己要制作图片的大小,以及每一帧大概要展示的内容。
比如我要做的动画,第一帧显示背景第二帧用来展示一些文字第三帧这些文字闪光第四帧清屏掉现有文字内容,并显示第二屏的新文字。
请大家注意我图层的安排。
在设定每一帧的时候,请预先设定好图层的样式,图层的位置以及相关的安排。
一切准备好之后,开始制作闪动。
首先,我们要打开动画面板。
在photoshop cs3中,动画无需要切换另外一个软件制作,而是集成在photoshop中直接制作。
下面让我们来看一下刚刚弹出来的动画面板。
根据刚才的构思,我们的动画会有4帧,点击“新建”按钮,,来“新建”出来4个帧。
新建按钮在动画面板的下方,删除帧(垃圾桶图标)的左边。
新建帧的时候会根据第一帧的内容直接复制并新建,这个时候我们设定一下每一帧停留的时间。
设定完时间后,下面我们开始在每一帧中,隐藏不希望出现的图层,并调整位置。
(调整位置多用于做有动画过渡效果的动画,这里强烈建议简单的闪动GIF在动画之前就把帧的位置固定,否则后患无穷)我们的第一帧只要背景,我们隐藏掉其他图层接下来第二帧,第二帧我们需要显示出来文字,将这些图层显现出来。
接下来第三帧。
(请注意这里,我的第三帧是闪光,所以前一帧的内容还要原样的停留在那里,如果你之前没有将所有图层位置放置好,那么在第三帧中,一些小麻烦就会出现困扰你,具体是什么情况,大家可以再实际操作中找出来他,并自己找到客服办法,最好的方法就是养成好习惯,一切准备好了之后再进行动画制作)为了让闪光出现闪动效果,我复制了第三帧,复制了3份,共4帧。
ps简单海报制作教程

ps简单海报制作教程Photoshop是一款功能强大的图像处理软件,可以用来制作各种类型的海报,无论是宣传海报、活动海报还是电影海报。
本文将为大家简单介绍使用Photoshop制作海报的基本步骤。
第一步,准备素材在制作海报之前,您需要准备好所需的素材,包括图片、文字、图标等。
确保素材质量好,分辨率高,以确保海报打印时的清晰度。
第二步,新建文件打开Photoshop软件后,点击文件->新建,然后输入海报的尺寸和分辨率。
根据您的需要设置海报的尺寸,比如A4纸张大小为210x297毫米,分辨率设置为300像素/英寸,可以保证海报的清晰度。
第三步,选择背景在新建文件后,您可以选择添加背景颜色或背景图片。
可以使用画笔工具添加纯色背景,也可以导入图片作为背景。
如果您选择导入图片作为背景,可以使用拉伸、裁剪等工具来调整图片的尺寸和位置,以适应海报大小。
第四步,添加图片将需要添加的图片拖动到海报文件中。
通过调整图片的大小、旋转、翻转等操作,确保图片的位置和比例合适。
您还可以使用调整图层的透明度、亮度、对比度等功能,对图片进行必要的修改和优化。
第五步,添加文字选择文字工具,在海报文件中添加所需的文字内容。
调整文字的字体、字号、颜色和对齐方式,以满足您的需求。
您可以使用文本工具的“换行”和“段落”选项来控制文字的换行和对齐。
第六步,添加图标和装饰根据海报的主题和内容,您可以选择合适的图标和装饰来增强海报的效果。
通过使用图标库、插件或者自行设计,在海报中添加各种图标和装饰元素,提升海报的视觉吸引力和信息传递效果。
第七步,调整和优化在完成海报的基本设计后,您可以进行调整和优化,以确保海报的视觉效果和打印质量。
可以通过调整图层的透明度、合并分层、添加滤镜等操作,对整个海报进行细节优化。
第八步,保存和输出完成调整和优化后,点击文件->保存,选择合适的文件格式,比如JPEG、PNG等,并设置保存路径和文件名。
如果需要打印海报,建议将文件保存为高分辨率的PDF格式,并选择适当的颜色模式。
高速运动效果 Photoshop中的漫画动作效果

高速运动效果:Photoshop中的漫画动作效果漫画动作效果是一种能够给照片或插图增添动感、速度感的特效,而Photoshop是实现这种效果的强大工具。
本文将向大家介绍在Photoshop中创建高速运动效果的方法和技巧,让您的图片犹如一幅逼真的漫画画作。
首先,打开您想要添加高速运动效果的图片,接下来我们将通过一系列步骤来实现这一效果。
第一步,创建背景副本。
在图层面板中,选择背景图层并按下Ctrl+J(或右键点击图层,选择“复制图层”)来创建一个背景副本。
这样可以确保我们对原始图像进行修改时不会影响到原始图层。
第二步,使用模糊滤镜。
选择刚刚创建的背景副本图层,然后点击菜单栏中的“滤镜”选项,接着选择“模糊”和“运动模糊”。
调整运动模糊的角度和距离,以使图像呈现出逼真的运动效果。
可以逐渐改变模糊程度,直到您满意为止。
第三步,创建新的图层。
在图层面板中,点击底部的“创建新图层”按钮,或使用快捷键Shift+Ctrl+N,来创建一个新的图层。
这将是我们将添加高速运动效果的图层。
第四步,选择画刷工具。
点击左侧工具栏中的画刷工具,或按下键盘上的快捷键B。
第五步,设置画刷选项。
在顶部工具选项栏中,选择一个适合的画刷大小和硬度。
较大的画刷将产生更宽的中心线,而较小的画刷会产生更细的中心线。
第六步,绘制动作线。
在新创建的图层上,使用画刷工具绘制一条线,模拟物体的运动路径。
可以按住Shift键使线条更顺直。
第七步,添加模糊效果。
点击菜单栏中的“滤镜”选项,选择“模糊”和“动态模糊”。
调整动态模糊的参数,使模糊效果与运动路径相符合。
可以选择不同的角度来适应不同的运动方向。
第八步,调整不透明度和混合模式。
在图层面板中,将新创建的图层的不透明度适当调整到您满意的效果。
您还可以尝试不同的混合模式,如“叠加”、“滤色”或“颜色减淡”,以获得更好的效果。
第九步,重复步骤六至八。
根据需要,可以重复步骤六至八来添加更多的动作线和模糊效果,以增强高速运动的感觉。
如何使用Photoshop增加图片的动态效果

如何使用Photoshop增加图片的动态效果动态效果的添加能够使一幅静态的图片焕发生命力,为照片带来更多的动感和吸引力。
而Photoshop作为一款强大的图像处理软件,提供了丰富的工具和特效,可以帮助我们实现这个目标。
下面,将介绍几种常用的方法来增加图片的动态效果。
1. 使用图层动画在Photoshop中,我们可以通过图层动画功能来制作照片的动态效果。
首先,打开你想要编辑的图片。
然后,在“窗口”菜单中选择“时间轴”,会弹出一个时间轴窗口。
在时间轴窗口中,点击右上角的“创建帧动画”按钮,从弹出的菜单中选择“从图层创建帧动画”。
接下来,你可以在图层面板中选择需要有动态效果的图层,点击图层面板右上方的“新建图层动画帧”按钮来添加关键帧。
在每个关键帧中,对图层属性进行不同的调整,例如移动、旋转、变形等。
通过调整不同关键帧的属性,可以实现图片的连续动画效果。
完成调整后,点击时间轴窗口右上方的“重复播放”按钮,可以预览动画效果。
如果满意,可以通过菜单中的“文件-导出-存储为Web所用格式”将动画导出为GIF或其他格式。
2. 使用运动模糊Photoshop还提供了运动模糊功能,可以使照片中的物体看起来在运动中。
使用此功能,首先在图像上选择想要添加运动效果的物体,然后选择“滤镜-模糊-运动模糊”。
在弹出的运动模糊对话框中,通过调整角度和距离参数,可以控制物体的运动方向和速度。
另外,为了使运动效果更加真实,我们可以使用一个遮罩层来控制模糊效果的范围。
点击菜单中的“选择-加载选择”,在弹出的对话框中选择想要添加模糊效果的区域,然后在图像上添加一个遮罩层。
在遮罩层上应用运动模糊滤镜,可以使物体的运动效果更加真实自然。
3. 使用透明度渐变透明度渐变是使一幅图像看起来有动感的另一种常用方法。
假设你想要添加一个光线效果,使照片看起来像正在照亮。
打开照片后,创建一个新的透明图层。
在工具栏中选择渐变工具,并选择一个适当的渐变类型,如径向或角度渐变。
如何为网页设计制作动态的GIF图像

如何为网页设计制作动态的GIF图像一、概述和介绍(150字)- GIF(Graphics Interchange Format)是一种常用的图片格式,它支持动画效果,非常适合用于网页设计。
- 制作动态的GIF图像可以为网页增加吸引力和用户体验,提升页面的互动性。
二、准备工作(200字)1. 选择合适的GIF制作工具:市面上有很多GIF制作工具可供选择,如Adobe Photoshop、GIMP、Ezgif等,根据个人需求和操作习惯选择适合自己的工具。
2. 收集合适的素材:根据网页的主题和目标,收集需要在GIF中展示的素材,包括图片、短视频或动画片段等。
三、使用Adobe Photoshop制作GIF(350字)1. 打开Adobe Photoshop软件,选择“新建”创建一个新的文稿。
2. 导入素材:打开素材文件夹,将需要使用的素材拖拽到Photoshop文稿中。
3. 调整素材尺寸:使用“变换工具”或“裁剪工具”对素材进行尺寸调整,使其适应网页设计需要。
4. 配置时间轴:在Photoshop中,选择“窗口”-“时间轴”打开时间轴面板。
在时间轴中,可以添加、删除、调整素材的帧,设置每一帧的时间间隔。
5. 添加过渡效果:为了制作更流畅的GIF效果,可以在相邻帧之间添加过渡效果,如渐变、淡入淡出等。
6. 优化GIF:点击“文件”-“存储为Web用途”将GIF保存为Web格式,选择合适的压缩选项和颜色模式,减小GIF文件大小并保持画质。
四、使用GIMP制作GIF(350字)1. 打开GIMP软件,选择“文件”-“新建”创建一个新的文稿。
2. 导入素材:选择“文件”-“打开作为图层”,将需要使用的素材逐个导入到GIMP文稿中,每个素材对应一个图层。
3. 调整素材尺寸:使用“工具箱”中的工具,如放缩工具、裁剪工具等,对素材进行尺寸调整,使其适应网页设计需要。
4. 配置时间轴:选择“窗口”-“插件”-“动画”,在弹出的动画面板中,可以添加、删除、调整素材的帧,设置每一帧的时间间隔。
用Photoshop制作高品质的宣传海报

用Photoshop制作高品质的宣传海报制作宣传海报是一项需要特别的设计技能和才能的工作。
一个高品质的宣传海报可以吸引人们的眼球,并在市场中产生强烈的共鸣。
Photoshop创意集成包含有强大而灵活的工具和功能,允许设计师从底层开始建造海报,以便与观众产生亲密的联系。
关于Photoshop和宣传海报的设计,实现一个成功的海报的关键在于选择最好的素材。
Photoshop中有很多不同类型的素材可以使用,包括图像、插图、图标等等,这些素材可以被标准化或定制化以便在海报上使用。
在选取素材之后,你需要采取适当的技术措施制作海报,以便达到最佳的效果。
比如说,在插图中使用模糊效果,可以让视觉观众更容易地了解插图中的内容。
在使用图像时,你可能需要对图像进行裁剪、偏光处理,或修改图片色调来优化图像的视觉效果。
在处理图片之前,需要定义海报的模板。
Photoshop的模板功能允许你设置海报模板,以确保你完成的作品符合你的预期标准。
一旦设置了海报模板,你就可以选择图像、插图和文本,构建一个了不起的海报。
和聚焦于模板一样重要的是颜色和字体设计。
海报的颜色需要与被宣传的主题相关联。
一个黑色和金色海报可能适用于一部史诗电影的宣传,但不适用于少儿读物的宣传。
字体也需要选择使用,那些可读性好且视觉效果强的字体是理想之选。
在Photoshop 中,字体选择非常广泛,你可以选择从一系列字体中挑选出最适合海报主题的字体。
另一个需要考虑的问题是海报的排版。
海报的排版是非常重要的,它决定了文本的阅读顺序和图像的布局。
好的海报排版将吸引观众的目光,并使观看者更容易理解文本和图像的内容。
Photoshop中可以使用文本框和图像框来轻松排版,你可以确定每个素材所占的可用空间,以便在相应的文本框中插入文本或图像。
最后,你需要导出海报。
在Photoshop中,你需要一个格式良好的导出选项以便保存海报图片,比如PDF或JPEG格式。
通常海报的分辨率比普通的图像要高,所以你需要确保在导出过程中保持原始的高分辨率。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用PS制作高逼格的动态海报
本次菁鱼PS小课堂教大家用ps制作高逼格的动态海报。
具体步骤如下:
第一步:新建画布,设置1200*1800像素,RGB颜色模式。
第二步:运用矢量工具,画出人物形态,由于要做动态,所以尽量分层(1)画出头部
(2)画出衣服裤子,注意图层顺序
(3)画出手臂
人物画好之后,注意整理图层,分类排好,这样后面便于调整。
第三步:再次新建图层,画出人物另一种动态
(1 )复制前文画出的头部,旋转40度
(2 )再画出衣饰,衣饰大致相同,但在衣袖有些改变
(3 )画出手臂,这里的人物也要注意分好图层。
第四步:运用矢量工具,画出喇叭。
画好喇叭之后,将喇叭旋转15度。
第五步:调整背景颜色,录入文案,调整文案颜色大小,排版。
第六步:给图像加上噪点,使画面更美观。
以人物胡子为例:
(1 )找到胡子的图层
(2 )在胡子图层上新建图层,并剪切至胡子图层里(按住alt键,鼠标移动到两个图层之间,点击下图符号)
(3 )点选新建的图层后,选择画笔工具,选择一个柔边画笔,并且设置画笔参数(如下下图)。
(4 )将画笔设置好之后,吸取胡子颜色,并且在颜色面板提高该颜色的亮度。
(5 )画笔调整到合适大小之后,运用画笔画出噪点
运用此方法,画出人物及喇叭的噪点。
第七步:做好主体后,给海报做一个背景
第八步:调整好画面后,开始做动画,打开窗口-时间轴-创建帧动画。
在时间轴上调整播放
顺序,可在右边图层面板选择每一帧需要显示或隐藏的图层。
下图右数第二个图标,点击可复制所选帧。
调整每一帧显示的画面
将每一帧动画调好之后,可选择每一帧的播放时间,我们这里除了最后一帧都选择0秒。
最后一帧选择1秒,调整好后可以点击播放按钮,查看动画效果。
动画调整好之后,选择关闭。
第九步:海报制作好之后,文件导出:CTRL+ALT+SHIFT+S,选择gif128格式,点击保存。
动态海报就完成了。
本期教程由“菁鱼课堂”老师原创,未经允许,不予转载。
