《网页制作与设计》实验指导书
《网页设计与制作》课程实验指导书

XXX学院男生宿舍X号楼综合布线系统设计方案设计单位:设计指导:宿舍布线系统的设计一、综述A.布线系统将贯穿雨1~5楼的各个平面。
主要为语音、数据、图像等系统信号提供高性能传输路由。
B.作为一个综合性的线路平台,应具有一定的兼容性和开放性,可满足各类通讯及计算机等传输需要和网络结构,提供一个标准化、高带宽、低成本的网络环境。
C.系统应具有开放的模块化结构,可灵活地进行资源分配,线路管理、变更和扩展。
D.系统应提供一个安全、有序。
便于管理的设备安装及连接环境,可快捷简便地进行系统安装和运行。
E.在充分考虑目前应用情况下,以高起点和适度超前的原则来规划本系统。
为各种高性能应用踢狗充足的传输带宽,为日后系统的升级提供充足的空间。
F.宿舍楼基本情况:楼层面积约为16*9米,且已有中国移动和中国电信的无线网络热点分布。
二、具体布置系统包括工作区子系统、配线(水平)子系统、干线子系统、设备问子系统、管理子系统和建筑群子系统。
1.工作区子系统。
工作区子系统是由学生信息插座到计算机网络的连接线缆。
学生宿舍的房间设置一般为6人间其内部语音及网络数据点的位置不像大开问办公那样难以布置,因室内床位布置均已确定,很容易确定其数据端口的位置。
日前宿舍布置一般为上铺居住,床铺下设置学习书桌,因此数据端安装在书桌下,高度为0.3 m。
应根据校方的要求,选择数据端口的安装数量。
对于要求较高的,每个学生书桌下方设置一个数据端口,房间内公共部位设置一个电话端『_J。
要求较低的,可每两个同学共用一个数据端口,然后采用交换机分别接引至电脑。
其优点是减少了水平引来线路和保护管线(槽),缺点是影响网络速度,需自加分配没备。
除考虑数据端r]的位置外,还需相应布置供电电源插座,间距应为0.2 m。
2.配线(水平)子系统配线(水平)子系统由楼层配线架(FD)至信息插座之间的线缆、信息插座(含转换点及配套设施)组成,它将偻层弱电竖井内配线架与每个宿舍室内的信息插座相连。
《网页设计与制作》课程实训指导书

《网页设计与制作》课程实训指导书一、实训目的本次实训给学生提供了深入学习的资料和信息,紧紧围绕网站设计流程:规划、设计、开发、发布、维护来进行网站的开发,模仿并设计制作出相关的网站。
以此作为学生学习这门课程的阶段性ao总结,使学生复习、巩固所学过的理论,并予以适当的深化,进一步训练学生的基本技能(如:搜集资料、整理数据、制表绘图、发现与分析问题、寻求解决问题的方案等),训练学生掌握计算机操作技术,运用计算机技术进行数据处理分析。
二、实训任务通过对网站的设计,使学生熟练应用网站设计软件,使学生网站建设有一个综合系统的掌握。
在制作过程中,主要完成对网页的布局、色彩的搭配、框架的应用、层的运用、行为的实现、表单的使用、模板和库的应用等,完成项目作品。
1.网站策划1)画出网站结构草图。
2)确定栏目。
3)进行版面设计。
分为首页设计和二级页面的设计,清楚在页面上分别要放置哪些内容4)搜集素材。
如相关文字录入,图片素材,班级相片等等。
2.制作网页。
1)建立站点。
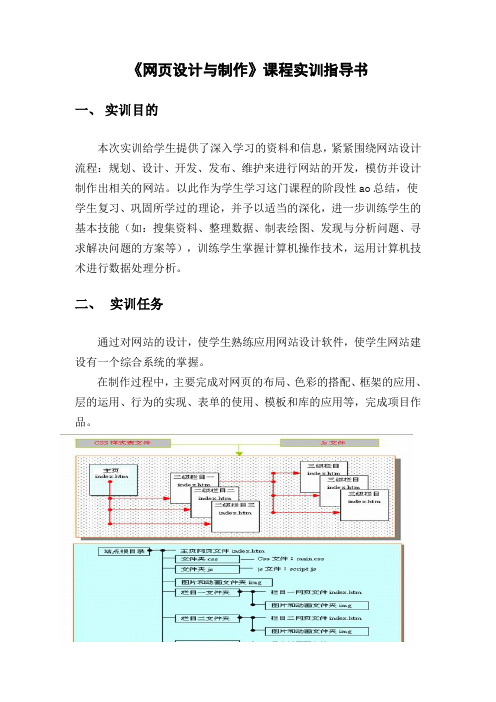
例如:命名为webfile,网站的结构如下:2)进行主页的设计。
要求主页中包含一个自己完成的Flash。
3)进行其他页面的设计。
4)建立几个页面间的链接关系。
3.测试网站4.作品提交与评分三、实训计划四、实训环境计算机上要求安装有Dreamweaver、Flash、photoshop等软件。
计算机与互联网相连,以便学生能够浏览优秀网站,搜集相关素材等。
五、实训过程(含步骤)1. 确定目标通过网络就某个专题搜索资料,题材不限,要求有个人特色、新颖和有吸引力,并对网站作简单的介绍如主题是什么?分那几个栏目,每个栏目的特色和主要内容是什么?参考专题:对计算机基础教育的看法,互动式教学的方式,网上论坛,QQ聊天论述等。
也可以是其它的有兴趣的专题如:文学、历史、科技、体育、旅游、生活、时尚等。
参考选题:班级主页,动漫,个人主页,求职简历,电子商务网站,花卉网站,学习网站……2. 选择目标用户确定了站点实现的目标之后,需要确定站点的浏览客户。
《网页设计与制作》综合实训指导书

《网页设计与制作》综合实训指导书1.1 实训意义网页设计与制作综合实训是教学过程中重要的实践性教学环节。
它是根据专业教学计划的要求,在教师指导下对学生进行的网页制作专业技能的训练,培养学生综合运用理论知识分析和解决实际问题的能力,实现由理论知识向操作技能的转化,是对理论与实践教学效果的检验,也是对学生综合分析能力与独立工作能力的培养过程。
因此,加强实践教学环节,搞好实训教学,对实现本专业的培养目标,提高学生的综合素有着重要的作用。
1.2 实训目的1.通过综合实训进一步巩固、深化和扩展学生的理论知识与专业技能。
1)掌握规划网站的内容结构、目录结构、链接结构的方法。
2)熟练掌握网页制作软件Dreamweaver CS4的基本操作和使用技能。
3)掌握页面的整体控制和头部内容设置的方法。
4)熟练掌握网页页面布局的各种方法。
5)熟练掌握在网页中输入、设置标题和正文文字的方法。
6)熟练掌握用Photoshop制作和处理网页的图片素材,用Flash制作动画的方法。
7)熟练掌握在网页中插入图像、flash动画、背景音乐的方法。
8)掌握建立各种形式超级链接的方法。
9)掌握表单网页制作方法。
10)掌握网页特效的制作方法。
11)掌握网站测试的方法。
2.训练和培养学生获取信息和处理信息的能力,充分培养和提高学生的动手能力,学会通过网站、书籍、素材光盘等方式收集所需的文字资料、图像资料、网页特效等。
3.培养学生运用所学的理论知识和技能解决网站开发过程中所遇到的实际问题的能力及其基本工作素质。
4.培养学生理论联系实际的工作作风、严肃认真的科学态度以及独立工作的能力,树立自信心。
5.训练和培养团队协作精神和共同开发网站的综合能力。
1.3 实训要求1.动手制作网页之前:1)必须认真做好网站的需求分析,包括市场调查,定位网站目的,策划好网站的主题及功能定位,创意出网站的风格和亮点,确定网页色彩基调。
2)规划好网站的风格和结构,网站主要内容及板块,各板块的具体内容及功能。
《网页设计与制作基础》实验指导书实验6

实验六基于CSS的网页布局设计实验目的1、CSS的页面分割技术、盒模式和定位技术2、熟悉层(AP Div)的基本操作并能利用层(AP Div)来定位页面元素;3、掌握模板的创建、编辑和应用。
实验环境WindowsXP操作系统,Dreamweaver软件,内部组成局域网,外连Internet互联网。
实验重点及难点◆CSS盒模式和定位技术◆灵活利用层来实现网页元素的精确定位。
◆利用模板生成多个风格一致的网页。
实验内容1、在你的站点中创建文件夹:sy6。
在sy6文件夹下创建两个文件:index.html、和zzy.html。
并将给定的多媒体文件放入相应的文件夹中。
2、结合所学的CSS布局知识和实验操作说明中关于AP Div(层)的知识,利用Dreamweaver对index.htm进行设计编辑,效果如下图所示。
说明:1)红色显示的文字“中国四大名园”不是图片的一部分2)左下的各行文字为空超链接3、编辑网页文件“zzy.html”,效果如下图所示。
说明:1)“首页”链接index.html,“拙政园”链接zzy.html,其它为空链接。
4、a)根据网页文件“zzy.html”生成模板文件“zzy.dwt”。
文件存放Templates 文件夹下。
b)根据模板文件“zzy.dwt”创建网页文档“yhy.html”、“bssz.html”和“ly.html”,站点中的my.html的导航莱单内容“拙政园”、“颐和园”、“避暑山庄”以及“留园”分别链接到网页文件“zzy.html”、“yhy.html”、“bssz.html”和“ly.html”。
实验操作说明使用CSS 对页面进行布局关于Dreamweaver 中的AP 元素AP 元素(绝对定位元素,层)是分配有绝对位置的HTML 页面元素,具体地说,就是div 标签或其它任何标签。
AP 元素可以包含文本、图像或其它任何可放置于HTML 文档正文中的内容。
AP 元素用于设计页面的布局。
《网页设计与制作基础》实验指导书(2010-2011-2)-实验1

实验一网页的认识实验目的1、掌握利用Internet进行信息游览、搜索,下载网页、图片、文字和文件;2、利用记事本来编辑HTML文档并浏览。
3、配置网站运行环境。
实验环境WindowsXP操作系统,内部组成局域网,外连Internet互联网。
实验重点及难点◆熟悉使用浏览器进行浏览、搜索、下载。
◆熟悉HTML的结构、语法。
◆创建与管理站点实验内容1、浏览新浪主页并保存,观察其保存结果(其中包括哪些文件和文件夹)。
2、从网上(如网页制作大宝库等)下载网页制作时需要的小图片、动画及flash等网页制作素材。
3、收集你认为比较好的网页并从网页主题、网页内容、结构布局、色彩搭配等方面来分析网页。
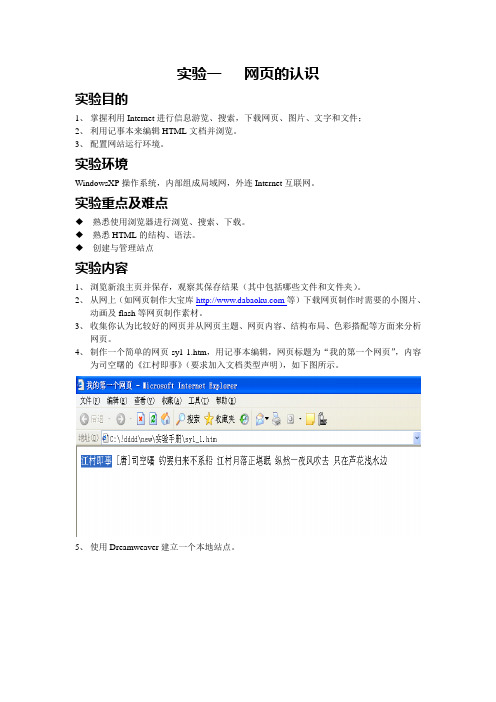
4、制作一个简单的网页sy1-1.htm,用记事本编辑,网页标题为“我的第一个网页”,内容为司空曙的《江村即事》(要求加入文档类型声明),如下图所示。
5、使用Dreamweaver建立一个本地站点。
6、注:站点名称用你的名字的首字母,如方清华用fqh。
1)在网站根文件夹下创建文件夹sy12)打开“文件”面板并上传,类似于下图注:请利用“管理站点”的“导入”和“导出”功能保存和恢复站点设置,减少重复配置操作。
3)配置IIS。
打开控制面板>管理工具>internet信息服务。
注:如果“管理工具”中没有“internet信息服务”,请利用“控制面板”的“添加/删除程序”工具添加(在“添加/删除组件”选项中设置)。
4)配置本地intranet附录2 课程设计报告模板《网页设计与制作基础》课程设计报告任课教师专业班级班级代码组号第组组长学号姓名设计主题《网页设计与制作基础》课程组制评语(由任课教师答辩时填写)分工情况表(该表后两列由教师填写外,其余部分由学生填写)员的最后课程设计成绩是小组课程设计成绩与个人附加分之和。
指导教师(签名):年月日一、设计目的(正文字体为“仿宋_GB2312”,字号为四号字)二、设计环境(正文字体为“仿宋_GB2312”,字号为四号字)三、设计步骤(各主要设计流程如确立主题、规划网站以及网页架构、素材准备、制作网页等的具体步骤)(正文字体为“仿宋_GB2312”,字号为四号字)四、设计结果(各相关网页的截图)(正文字体为“仿宋_GB2312”,字号为四号字)五、心得(通过此次课程设计说说你在设计过程中遇到的问题和解决方法,以及有何收获)(正文字体为“仿宋_GB2312”,字号为四号字)实验报告课程名称实验项目名称班级与班级代码实验室名称(或课室)专业任课教师学号:姓名:实验日期:年月日广东商学院教务处制姓名实验报告成绩评语:指导教师(签名)年月日说明:指导教师评分后,实验报告交院(系)办公室保存。
《网页设计与制作》综合项目实训指导书

《网页设计与制作》综合实训指导书前言为了加强学生能力的培养,提高学生的实践操作技能,以适应社会、经济和科技的发展对职业人才的需求,向社会提供大批能够直接从事网站开发和技术服务的应用型操作人才。
特编写本指导书《网页设计与制作》是一门实践性很强的课程,网页设计与制作实训是学好网站开发、掌握网页制作基础知识的极为重要的环节,是培养学生动手能力的重要途径。
因此,加强网页设计与制作实验课程的教学具有十分重要的意义。
本指导书是在多年的教学实践经验的基础上,广泛听取了有关任课教师的意见,并结合我校网络专业实训设备的现状编写而成的。
编写中,精选实验项目与内容,力求简明扼要、通俗易懂、目的明确、原理简洁、步骤清晰、结论正确。
针对学生知识面及个人特长的不同,本指导书设计有选做内容,此部份内容主要为数据库开发及动态模块设计与程序编写等内容,以此拓展学生知识面与技能的全面性,学生可根据自身特点及时间来选择是否完成网站的动态开发部分。
本指导书适用于计算机网络三年制(或四年制、五年制)专业教学使用。
由于编者时间仓促,水平有限,对指导书中存在的缺点和错误,望大家给予指正,在此深表感谢!编者二零一一年五月十日目录实训课程概述 (4)项目一:设计与制作“博爱”助学网站。
(7)项目二:设计与制作“华医”中医健康网站。
(12)项目三:设计与制作世博会志愿者网站 (17)项目四:设计与制作传统节日网站 (22)项目五:设计与制作环保网站 (27)项目六:设计与制作音乐网站 (33)项目七:设计与制作台湾旅游网站 (38)项目八:设计与制作图书网站 (43)项目九:设计与制作军事新闻网站 (48)项目十:设计与制作科技公司网站 (53)项目十一:设计与制作健身俱乐部网站 (58)项目十二:设计与制作婚礼策划公司网站 (63)项目十三:设计与制作奶茶网站 (69)项目十四:设计与制作植物园网站 (75)项目十五:设计与制作快餐连锁店网站 (81)项目十六:设计与制作青年旅舍网站 (86)项目十七:设计与制作鞋业有限公司网站 (91)项目十八:设计与制作摄影公司网站 (96)项目十九:设计与制作中国杏仁网站 (102)项目二十:设计与制作李小龙截拳道网站 (108)实训课程概述项目一:设计与制作“博爱”助学网站。
网页设计与制作实验指导书

网页设计与制作实验指导书主编教师:李显萍吉林省经济管理干部学院国际商务系2007年9月实验一网页设计基础实验一、实验目的1.掌握商务网站设计的基本原则、网站及网页的基本风格与基本构图特点;2.熟悉页面排版,掌握网页布局的方法。
二、实验内容1.上网访问实际若干电子商务网站,了解各网站的风格(主题图形形象、导航是否清晰,整体色调的搭配是否协调,主题是否突出等)。
2.在网上找出下列版面布局的结构形式:⑴.“T”结构布局⑵.“口”型(“国”字型)布局⑶.“三”型布局⑷.对称对比布局⑸.POP布局3.找出使用大色块和抽象线条构图风格的网站(至少各2个);4.使用电脑中的图片工具(Photoshop)把不同图片转换为.JPG或.GIF格式,比较两种图片格式的区别。
三、实验步骤与要求按“实验内容”中1~4完成网上的操作,完成实验报告,在实验报告中要求记录如下内容:⑴.所访问各商务网站的风格及特点;⑵.各种版面布局网站的域名和所采用的版面布局形式;⑶.使用大色块和抽象线条构图风格网站的域名和所采用的构图形式;⑷.10个国内外著名企业或商务网站主页上的宣传标语或体现企业精神的代表性词句。
四、说明:1、所有实验环节均由每位学生独立完成,严禁抄袭他人实验结果,若发现有结果雷同者,按实验课考核办法处理。
2、存成doc文件和html文件,上传到教师机D:\zuoye目录下实验二建立站点(2学时)一、实验目的:(1)熟悉DreamWeaverMX的界面及其操作(2)熟悉使用DreamWeaverMX建立站点,理解本地站点和远程站点的概念二、实验内容本实验的内容主要是制作一个“我最喜欢的歌曲”的站点,它包括一个用来描写自己喜欢的歌曲的介绍的简单主页和若干介绍单个歌曲的网页。
三、实验步骤与要求实验前认真预习,熟练掌握有关概念和知识。
实验过程中记录发生的现象并分析原因。
实验完毕将所有文件打包交给老师,并保存设计结果供下一个实验使用。
《网页设计与制作》课程实验实训指导书

《网页设计与制作》课程实验实训指导书课程编码:060303 课程名称:网页设计与制作课程学分:4 计划课时:68,理论:26 实践: 42课程类别:理论课理论实践一体√实践适用专业:计算机网络技术、计算机应用技术、信息管理、动漫设计与制作先修课程:网页动画设计与制作、图形图像处理后继课程:程序设计制订人:审核人:批准人:负责人:7《网页设计与制作》课程实验实训指导书一、课程基本信息课程编码:060303 课程名称:网页设计与制作课程学分:4 计划课时:68,理论:26 实践: 42课程类别:理论课理论实践一体√实践适用专业:计算机网络技术、计算机应用技术、信息管理、动漫设计与制作先修课程:网页动画设计与制作、图形图像处理后继课程:程序设计制订人:审核人:批准人:负责人:二、课程任务和目的该课程是计算机网络技术、计算机应用技术专业的核心课程,也是动漫设计、信息管理专业的必修课程,它的目标是从职业技术教育的特点出发,培养学生实际动手制作网页与管理网站的能力,使学生具备网页设计与制作、网站规划与维护的实践技能,以便形成良好的计算机网页制作与网站管理职业素养。
学生毕业后可胜任网站管理员、网页设计师、网页美工师等工作岗位,并可不断提升岗位工作能力。
它要以计算机基础、网页动画设计与制作、图形图像处理课程的学习为基础,也是进一步学习程序设计课程的基础。
三、实验实训项目内容与学时分配(表格可根据内容调整宽度和增加行数)序号项目名称实验(实训)名称实验(实训)内容学时实验类型实验要求1 项目一个人网站的设计与制作实训一认识与策划个人网站1. 确定网站主题2.确定网站风格3.规划网站内容2设计型必修实训二创建站点并制作网页1.建立文件夹2.建设站点3. 制作子页4. 制作首页5. 制作网页图片素材4综合型必修实训三创建网站相册、创建超链接1. 创建网站相册2. 创建首页中的文字链接3. 创建电子邮件链接2综合型必修2 项目二电子商实训一认识与策划电子商务类策划电子商务类网站 1设计型必修务网站设计与制作网站实训二首页的布局设计1. 创建站点2. 绘制布局单元格3. 使用表格进行布局的细化1综合型必修实训三制作网站Logo与页面图片1. 制作网站Logo2. 制作顶部导航图片3. 制作菜单导航图片4. 制作顶部广告图片5. 制作左边小图标6. 制作书籍图片4综合型必修实训四制作首页制作首页 2综合型必修实训五添加CSS样式表添加CSS样式表 2综合型必修3 项目三学校类网站设计与制作实训一认识与策划学校类网站1. 确定网站风格特色2. 划分网站所要包含的项目3. 绘制网站的结构图4. 绘制首页布局草图2设计型必修实训二建立站点与布局首页1. 创建站点2. 首页整体布局3. 设置网页的页眉和导航栏4. 设置网页的连接区5. 设置网页的主内容区6. 设置网页的页脚7. 设置网页的CSS样式4综合型必修实训三使用库元素创建网页1. 库元素的创建2. 库元素的使用3. 库元素的编辑2综合型必修实训四制作导航栏所连接的网页1. 创建“本系介绍”网页2. 创建其他导航栏所要链接的网页3. 编辑库元素在导航栏部分的超链接2综合型必修实训五使用模板创建网页1. 模板的创建2. 设置可编辑区域3. 应用模板4. 更新模板内容2综合型必修4 项目四企业类网站设计与制作实训一认识与策划企业网站策划企业网站 1 实训二切割页面效果图1. 创建站点2. 页面布局3. 添加首页的部分元素1 实训三制作网页Banner1. 利用Flash制作网页Banner2. 在页面中插入Banner2 实训四制作留 1. 调整留言板页面 2言板 2. 利用表单制作留言板3. 利用表单制作首页部分内容实训五使用内嵌框架1. 制作新闻文本页面2. 制作新闻页面2实训六使用网页特效1. 将新闻制作成滚动字幕2. 以跟随滚动条滚动的对联广告形式显示联系方式3. 状态栏显示滚动欢迎词2实训七网站的测试与发布1. 申请域名2. 上传网站3. 维护网站4. 添加网页搜索关键字和说明信息5. 推广网站2合计学时42注:1.实验设置要注意内容更新,体系设计科学合理,实验项目名称要准确规范。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《网页制作与设计》课程实验指导书第一部分前言通过上机实验不仅要验证教材和讲课内容,更重要的是能通过上机实训帮助实训者深入了解网页制作与设计的方法,掌握Html语言知识。
第二部分目录实验1 安装Dreamweaver实训实验2 Html语言基本标记实训实验3 用Html语言编写网页实训实验4 认识超链接实训实验5 创建带有多种超链接网页实训实验6 查询并认识CSS样式实训实验7 网页中应用CSS样式实训实验8 查询并认识框架网页实训实验9 框架网页实训实验10 网站设计实训第三部分实验内容实验1 安装Dreamweaver实训一、实验目的熟悉Dreamweaver环境;该软件运行环境的配置;简单网页的编写和运行。
二、实验原理Dreamweaver(把图像、动画、文字链接组合管理)是一个“所见即所得”的可视化网站开发工具。
三、实验条件四、实验内容安装Dreamweaver,并在其上运行简单的网页界面。
五、实验步骤1、安装Dreamweaver(1)、首先双击可打开安装文件,如图1-1所示。
图1-1 准备安装界面(2)然后等一下,就会看到出现一个图形界面,在点下一步,如图1-2所示。
图1-2 欢迎界面(3)然后就可以看到一个图形界面,然后点同意,如图1-3所示。
图1-3 安装界面(4)就可以看到下面的一个安装图形界面,直到有个按扭是完成,如图1-4所示。
图1-4 安装完成界面2、运行Html页面(1)打开Dreamweaver8,如图1-5所示。
图1-5 打开Dreamweaver8(2) 启动后的界面,如图1-6所示。
图1-6 开启界面(3)然后点击一下,在“创建新项目”下面的HTML 就可以进去了如图1-7所示。
图1-7 html设计界面(1)(4)在Html设计界面中输入一段文字,如图1-8所示。
图1-8 Html设计界面(2)(5)运行网页,如图1-9所示。
图1-9 运行六、实验结果1、独立安装Dreamweamver82、独立运行网页文件实验2 Html语言基本标记实训一、实验目的在internet网,查看至少三个网站首页的html代码的<head>部分都使用了那些html标记。
二、实验原理HTML(HyperTextMark-upLanguage)即超文本标记语言,是WWW的描述语言。
HTML一种为普通文件中某些字句加上标示的语言,其目的在于运用标记(tag)使文件达到预期的显示效果。
三、实验条件1、学生计算机2、internet3、dreamwearver四、实验内容浏览internet上的网页,查看网页上Html的基本标记,并查阅资料理解这些标记的含义。
五、实验步骤1、打开“百度”首页,如图2-1所示。
图2-1 百度首页2、执行下一操作,如图2-2所示。
图2-2 打开源文件3、打开“源文件”的结果如图2-3所示。
图2-3 源代码界面4、查看其中的基本标记。
基本标记包括:<head>、<title>、<base>、<basefont>、<isindex></isindex>、<meta>、<style>、<link>、<script>。
5、在internet上搜索html基本标记的信息,了解这些标记的含义。
六、实验报告1、明确实验目的2、明确实验步骤3、Html的基本标记实验3 用Html语言编写网页实训时间:2012年3月18日一、实验目的用记事本编写一个网页文件netpage1.html。
其中包括网页标题“欢迎学习HTML语言”。
二、实验原理HTML只是标示语言,基本上只要明白了各种标记的用法便算学懂了html,html 的格式非常简单,只是由文字及标记组合而成,编辑方面,任何文字编辑器都可以,只要能将文件另存成ascii 纯文字格式即可,当然,以专业的网页编辑软件为佳。
三、实验条件1、学生计算机2、dreamwearver3、Html基础知识四、实验内容用记事本编写一个网页文件netpage1.html。
其中包括网页标题“欢迎学习HTML语言”,网页内容为“欢迎进入本网页!”。
实现网页信息的浏览。
五、实验步骤1、打开Windows操作系统中的记事本,如图3-1所示。
图3-1 记事本2、在记事本中编写html语言,如图3-2所示。
图3-2 netpage1.html编辑界面3、保存该网页,如图3-3所示。
图3-3 保存netpage1.html4、单击“保存”,得到netpage1.html网页,如图3-4所示。
图3-4 netpage1.html界面5、双击“netpage1.html”,浏览该页面,如图3-5所示。
图3-5 netpage1.html浏览界面6、用同样的方法练习编写其他网页内容的html网页。
六、实验报告1、明确实验目的2、明确实验步骤3、Html语言的基本结构4、实验体会实验4 认识超链接实训一、实验目的掌握html语言的网页链接标记,掌握html网页链接的基本形式,掌握如何修饰网页链接的状态。
二、实验原理内部链接, 外部链接(从链接的位置来分的话) ;文字链接,图片链接,图片热点链接,(链接的对像来分) ;其它的一些链接: 如本页刷新(主要做测试用),邮箱链接,锚点链接,下载文件超链接等。
三、实验条件1、学生计算机2、dreamwearver3、Windows记事本3、Html语言中超链接的标记知识四、实验内容上internet网,找出至少两个包含热点链接的网页,查看它们的源文件,找出其中的热点链接标记,并指出热点链接区域的形状。
五、实验步骤1、打开“新浪”网页首页,如图4-1所示。
图4-1 新浪首页2、打开“新浪”网页的源代码,如图4-2所示。
图4-2 新浪首页源代码3、查看源代码中的有关超链接的标记超链接包括:内部链接, 外部链接(从链接的位置来分的话) ;文字链接,图片链接,图片热点链接,(链接的对像来分) ;其它的一些链接: 如本页刷新(主要做测试用),邮箱链接,锚点链接,下载文件超链接。
4、在internet上搜索html超链接标记的信息,了解这些标记的含义,并指出这些超链接是什么类型的超链接。
六、实验报告1、明确实验目的2、明确实验步骤3、Html语言的超链接类型4、实验体会实验5 创建带有多种超链接网页实训时间:2012年4月15日一、实验目的用记事本编写一个网页文件Linkpage1.html。
其中包括文本链接,图像链接,锚点链接等。
二、实验原理文本链接<a href=“courses/course.htm”>学习园地</a> ;图片链接的HTML 标记示例:<a href="courses/course.htm"><img src="xihu.jpg" width="200" height="113" border="0" ></a>;热点图链接的HTML标记示例:<map name="Map"> <area shape="rect" coords="73,43,120,61" href="URL"></map>;E-mail链接的HTML标记示例:<a href="mailto:sj_lfg@">给我写信</a>;命名锚链接的HTML标记示例:命名锚:<a name="study"></a>链接锚:<a href="course.htm#study" target="_self">学习园地</a>等。
三、实验条件1、学生计算机2、dreamwearver3、Windows记事本3、Html语言中超链接的标记4、实验体会四、实验内容用记事本编写一个网页文件Linkpage1.html。
其中包括文本链接,图像链接,锚点链接等。
五、实验步骤1、在记事本中编写html语言,如图5-1所示。
图5-1 超链接源代码2、保存该网页,如图5-2所示。
图5-2 保存netpage1.html3、单击“保存”,得到netpage1.html网页,如图5-3所示。
图5-3 netpage1.html界面4、运行该网页,如图5-4所示。
图5-4 超链接运行界面六、实验报告1、明确实验目的2、明确实验步骤3、包含Html语言的超链接标记的网页。
4、实验体会实验6 查询并认识CSS样式实训一、实验目的在internet网,浏览至少两个网站,查看其中CSS代码部分,并说明都有哪些标识器的类型。
二、实验原理CSS的英文是Cascading Style Sheets,中文可以翻译成串联式样式表。
CSS 按其位置可以分成三种:内嵌样式(Inline Style) 、内部样式表(Internal Style Sheet) 、外部样式表(External Style Sheet)。
三、实验条件1、学生计算机2、dreamwearver3、Windows记事本3、CSS样式符号四、实验内容上internet网,找出至少两个包含CSS样式,查看这些网页中包含哪些类型的CSS样式。
五、实验步骤1、打开“新浪”网页首页,如图6-1所示。
图6-1 新浪首页2、打开“新浪”网页的源代码,如图6-2所示。
图6-2 新浪首页源代码界面3、查看源代码中的有CSS样式CSS样式包括:内嵌样式(Inline Style) 、内部样式表(Internal Style Sheet) 、外部样式表(External Style Sheet)。
4、在internet上搜索CSS样式的信息,了解这些CSS样式的含义,并指出这些CSS是什么类型的样式。
六、实验报告1、明确实验目的2、明确实验步骤3、包含CSS样式的网页。
4、实验体会实验7 网页中应用CSS样式实训一、实验目的掌握CSS样式表的书写规则;了解选择器及其写法;掌握CSS样式表的3种方式;使用CSS样式表编辑页面。
二、实验原理内嵌样式(Inline Style),Inline Style是写在Tag里面的。
内嵌样式只对所在的Tag有效。
内部样式表(Internal Style Sheet) ,内部样式表是写在HTML的<head></head>里面的。
