5个最常用的jQuery图表类库插件
9款风格华丽的jQuery-CSS 插件推荐

9 款风格华丽的jQuery/CSS3 插件推荐今天向大家分享9款效果相当不错的jQuery/CSS3插件,不多说,直接来看看这些插件吧。
1、jQuery动画下拉菜单Smart Menu这是一款基于jQuery的动画下拉菜单,子菜单外观比较时尚,鼠标移到菜单上时即可弹出漂亮的子菜单。
在线演示/ 源码下载2、jQuery滑杆改变页面和文字大小我们可以滑动滑杆来调整页面窗口和文字的大小,滑杆在滑动中十分流畅,窗口大小也随着动态改变。
在线演示/ 源码下载3、NotifIt jQuery动画通知Tip插件NotifIt是一款基于jQuery的Tip通知插件,NotifIt可以自定义通知弹出的位置和停留的时间。
在线演示/ 源码下载4、jQuery图标多功能下拉导航这款jQuery菜单外观华丽,功能也十分强大,不仅支持多级下拉菜单,而且支持表单、搜索、自定义内容等高级功能。
在线演示/ 源码下载5、纯CSS3动画按钮UI设计类似的CSS3按钮素材也有不少,这款CSS3按钮完全是使用CSS3实现的,而且在开关按钮打开或者关闭的过程中,按钮会出现很酷的动画效果。
在线演示/ 源码下载6、jQuery图片展示滑动切换特效这是一款基于jQuery的图片展示焦点图插件,图片播放十分流畅,是一款配置简单实用的jQuery焦点图。
在线演示/ 源码下载7、jQuery响应式弹窗VenoBoxVenoBox是一款基于jQuery的响应式弹出窗口,VenoBox支持弹出图片、文字、youtube 视频、Google地图等任意网页元素,非常实用。
在线演示/ 源码下载8、纯CSS3实现的点击发光按钮特效这款按钮时基于纯CSS3实现的,当用户点击按钮的瞬间,按钮四周会发出淡淡的白光效果,是一款非常有特色的按钮。
在线演示/ 源码下载9、Javascript实现网页元素拖拽排序这款Javascript拖拽排序插件可以让你非常方便地拖动网页上的元素,被拖拽的元素在完成拖拽时可以进行即时排序。
12款很好用的_jQuery_图片滚动插件===

12款很好用的jQuery 图片滚动插件这里收集了12款很好用的jQuery 图片滚动插件分享给大家。
jQuery 作为最流行的JavaScript 框架,使用简单灵活,同时还有许多优秀的插件可供使用。
其中最令人印象深刻的应用之一就是各种很酷的图片效果,它可以让的网站更具吸引力。
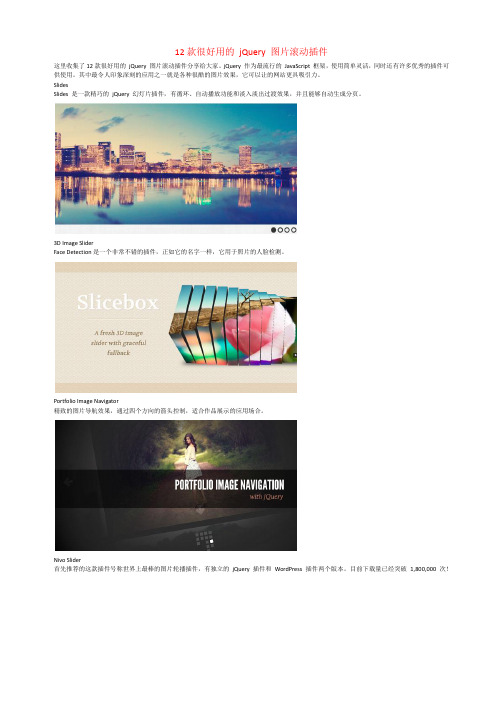
SlidesSlides 是一款精巧的jQuery 幻灯片插件,有循环、自动播放功能和淡入淡出过渡效果,并且能够自动生成分页。
3D Image SliderFace Detection是一个非常不错的插件,正如它的名字一样,它用于照片的人脸检测。
Portfolio Image Navigator精致的图片导航效果,通过四个方向的箭头控制,适合作品展示的应用场合。
Nivo Slider首先推荐的这款插件号称世界上最棒的图片轮播插件,有独立的jQuery 插件和WordPress 插件两个版本。
目前下载量已经突破1,800,000 次!Rotating Image Slider非常非常炫的图片旋转滑动特效,相信会给你留下深刻印象。
SlidySlidy是一个可定制自动变换效果的插件。
MobilyNotesMobilyNotes是一个轻量级(只有2KB)的jQuery插件,可以让图像或其它HTML内容以层叠的方式显示。
jQuery Easy Slides这是一个非常易用的幻灯片插件,同样非常轻量,与JavaScript和CSS加起来才2.1KB。
BookletBooklet是一个用于把图片或者更多其他的内容以书本的形式显示的jQuery插件,有翻页效果。
ppGalleryLightbox 弹窗效果效果的图片切换,有缩略图导航和滑动切换功能,支持自动播放。
PikachoosePikachoose也是一个轻量级的jQuery插件,可以让图片以幻灯片的格式显示,可设置导航按钮和自动播放。
AviaSliderAviaSlider是一个具有独特过渡效果的jQuery幻灯片插件。
10个生成全球地图的jQuery插件

10个生成全球地图的jQuery插件∙jQuery∙#文章∙jQuery插件∙google地图收藏(1)关注评论(0)阅读(1285) 1. JQVMap一个帮助你渲染生成矢量地图的jQuery插件,使用SVG(Scalable Vector Graphics)在现代浏览器(Firefox,Safari,Chrome,Opera等)上生成地图。
2. CraftMap (previous MobilyMap)支持完整配置的jQuery插件,可以帮助通过添加一些元素转化简单图片为一个全功能的地图。
类似Google地图,你可以添加你自己的地图图标并且添加地点信息,支持拖拽。
3. Interactive World Map使用HTML5代码生成并且基于SVG,可以方便的缩放,并且不损失质量4. CSS & jQuery clickable map不使用任何flash player或者插件将一组地图转化为可以点击的地图,支持现代浏览器甚至是iphone或者iPad5. U.S. Map简单方便的添加一组互动的USA及其各州地图到你的网页上6. Raphaël World Map使用Rapahel插件生成的全球地图7. Poly Maps一个使用SVG生成图片或者矢量层次地图的javascript8. Interactive Maps Generator一个独立的应用,可以帮助你生成各式各样的地图代码,以便方便的插入你的网站9. Interactive SVG USA Map使用javascript,并且不调用任何flahs,支持ipad和iphone。
支持自由的改变地图尺寸,并且可以直接在xml中修改地图大小。
10. Kartograph一个简单轻量级的框架,帮助创建一个互动的地图应用(不使用任何地图服务或者Google地图)转自极客标签。
10个免费的jQuery可视化编辑器插件

10个免费的jQuery可视化编辑器插件⽂本编辑器,也就是所见即所得的HTML编辑器,是⽹站⼀个⾮常重要的组件,特别是对于⼀些内容发布⽹站来说。
本⽂介绍10个基于jQuery的可视化⽂本编辑器。
1.MarkitUpmarkItUp!并不是全功能的编辑器,它是⼀个⾮常轻量级、可定制的灵活引擎,适合CMS、博客、论坛等⽹站。
makrItUp并不是所见即所得的,以后也不会是。
demo / source2.jWYSIWYG这是⼀个内嵌的内容编辑器,可直接编辑HTML内容,并具备所见即所得的效果,该插件体积⾮常⼩,只有不到26K。
demo / source3.RTE jQuery该编辑器同样⾮常⼩⽽且易⽤,并可根据需要进⾏定制,jquery.rte.js⽂件只有7k(未压缩),兼容主流浏览器(IE6,Firefox 2,Opera 9,Safari 3.03)demo / source4.jHtmlAreajHtmlArea是⼀个简单、轻量级、可扩展、基于jQuery开发的WYSIWYG HTML编辑器。
这个组件可以很⽅便将页⾯中的TextArea标签转换成⼀个WYSIWYG HTML Editor。
整个编辑器包括图⽚和CSS⼤⼩只有22k。
demo / source5.WYMEditorWYMeditor是⼀个基于Web浏览器的可视化HTML编辑器,界⾯如下图所⽰demo / source6.uEditoruEditor是⼀个灵活易⽤的编辑器,⽣成的HTML代码很简单整洁,可通过css定制外观demo / source7.jQuery WYSIWYG Rich Text EditorjQuery Wysiwyg是⼀个易于集成和定制的编辑器,⽀持浏览器:IE6,IE7,IE8,FF3,Opera9,Safari4,Google Chrome2,使⽤MIT授权demo / source8.HtmlBoxHtmlBox是⼀个基于jQuery开发的HTML/XHTML编辑器。
9月份最受欢迎的12个jQuery插件

9月份最受欢迎的12个jQuery插件
1. tiltShift.js
一个插件来复制使用CSS3图像过滤器的移轴效果。
这是一个概念验证,目前只适用于Chrome浏览器和Safari浏览器6。
2. Responsive Measures
Responsive Measure 可帮你给文字设置最佳的字体大小。
3. BookBlock
BookBlock 是个用来创建类似图书翻页效果的插件
4. Fresco
Fresco 是一个漂亮的响应式的 lightbox,可用于创建令人惊叹的、支持各种屏幕尺寸的弹出层。
5. FoldScroll
一个体验版的 CSS 3D 的滚动效果插件
6. jQuery Stick'em
让元素始终固定在某个点位置
7. Socialist
jquery-socialist 是jQuery 社交网络插件,用于从多个社交网络获取数据并创建一个单一的社交媒体流。
8. Foggy
Foggy 是一个用来模糊糊网页元素的 jQuery 插件
9. equalize.js
用来均衡元素高度和宽度的插件
10. Responsive IFrames
将你复杂的 iframes 转成响应式的风格。
11. MagicNav.js
为页面上所有<h1> 元素生成链接,并将这些链接放在页面上的导航元素。
12. Dopeless Rotate
实现了产品照片三百六十度旋转的视觉效果,支持触摸屏设备
via moretechtips。
jQuery常用插件大全

Horizontal accordion: jQuery基于jQuery开发,非常简单的水平方向折叠控件。
Horizontal accordion: jQueryjQuery-Horizontal Accordion具有XBOX360 blade界面风格的水平方向Accordion。
jQuery-Horizontal AccordionAutoComplete-JQueryjQuery插件易于集成到现在的表单中(Form)。
AutoComplete-JQueryFacebook like Autocomplete基于jQuery开发,类似于FaceBoox提供的AutoCompleter。
Facebook like AutocompletejQuery Autocomplete ModjQuery Autcomplete插件。
能够限制下拉菜单显示的结果数。
jQuery Autocomplete Modjqac基于Jquery开发的Autocomplete插件。
具有易于使用,配置简单,既可以利用Ajax读取数据也可以直接从本地获取数据。
jqacjQuery Tag Suggestion类似于提供的tag suggesting功能。
jQuery Tag SuggestionAutocomplete-jQuery ajax利用jQuery(Ajax),PHP和MySQL开发的AutoCompleter。
Autocomplete-jQuery ajaxjQuery.Suggest跨浏览器支持,基于jQuery开发的Autocomplete library。
jQuery.SuggestAutocomplete- jQuery plugin一个jQuery Autocompleter,提供缓存选项来限制对服务器的请求。
Autocomplete- jQuery pluginjquery-aop为JavaScript增加面向方面编程特性的jQuery插件。
jQuery 表格插件汇总
本文由我司收集整编,推荐下载,如有疑问,请与我司联系
jQuery 表格插件汇总
2010/07/28 5187 本文搜集了大量jQuery 表格插件,帮助Web 设计者更好地驾御HTML 表格,你可以对表格进行横向和竖向排序,设置固定表头,对表格进
行搜索,对大表格进行分页,对表格进行滚动,拖放操作等等。
这些插件很多都包
含详细的教程。
希望能对大家的开发有帮助。
jQuery 表格插件Flexigrid – Web 2.0 Javscript Grid for jQuery - 可变列宽,自动适应表头宽度,可通过Ajax 连接XML 数据源,类似Ext Grid,但基于jQuery 因此更轻量小巧。
Chromatable JQuery Plugin - 固定表头,可滚动内容区,内容区滚动的时候表头位置保持不变。
Ingrid, the jQuery Datagrid - 在HTML 表格上加入列宽调整,分页,排序,行列式样等功能(演示)。
JQTreeTable - 在表格中加入树形结构
Scrollable HTML table - 将普通HTML 表格变为可滚动状态。
将表头部分放入THEAD 区,内容部分放入TBODY 区,脚注部分放入TFOOT 区域,引用webtoolkit.scrollabletable.js 文件,然后在每个表格后面创建ScrollableTable() 对象即可(演示)。
KeyTable - 象Excel 那样,在单元格之间巡游,可以现场编辑。
graphTable - 借助flot 将HTML 表格中的内容变成图形(演示)。
JQuery常用插件
JQuery常用插件1.报表插件jqPlot案例一:2.表格插件table表格由于它的浏览器兼容性和复杂的标签嵌套方式,可以算是添加样式最困难的对象之一了。
大多数前端er都把网页中的table标签替换为div,主要就是因为div要比table 更容易添加CSS样式。
但是我们在日常应用中仍然要用到table表格,其中最好的例子就是对照表。
这里推荐15个jQuery表格插件让你对数据表格进行显示、排序、筛选和操控。
如jQuery表格排序插件、jQuery表格拖拽插件、jQuery树形表格插件、设置颜色、点击、替换等效果。
1.DataTables-强大的jQuery表格插件DataTables是提供了大量特性的强大jQuery表格插件。
例如:你可以自动轻松筛选、Ajax预读取数据、分页、列排序、高亮排序列、扩展插件支持、使用CSS或jQuery UI ThemeRoller 定制主题和完整文档。
2.uiTableFilter-jQuery表格过滤插件uiTableFilter是一个用于表格行筛选的jQuery插件。
插件作者提供了详细的例子来告诉大家如何将自己的表格和插件整合在一起并完成表格筛选。
3.Scrollable HTML Table-jQuery表格滚动插件Scrollable HTML Table jQuery插件可以让你的表格变得可以滚动控制。
4.Tablesorter-jQuery表格排序插件Tablesorter这个jQuery插件是用来将一个包含thead和tbody标签的标准HTML表格转变为无页面刷新的可排序表格。
它不但支持多列排序,而且跨浏览器兼容并且能通过widget系统进行扩展。
5.Flexigrid-Web2.0 jQuery表格插件Flexigrid 是一个轻量级的Web2.0 jQuery插件。
它包含很多非常Cool的特性,如主题定制、分页、工具栏、搜索、排序、ajax读取数据源、调整列宽高尺寸等。
Jquery插件大全
Jquery插件大全部门: xxx时间: xxx整理范文,仅供参考,可下载自行编辑Jquery插件大全1、导航类1)基于jQuery开发,非常简单的水平方向折叠控件。
2>具有XBOX360 blade界面风格的水平方向Accordion。
3>用于创建折叠菜单的jQuery插件4>基于jQuery开发的可折叠菜单。
5>模仿ext的tab选项卡TabPanel(选项卡组件>参数说明renderTo<渲染到某容器string | jQuery object | NULL>将选项卡组件渲染到某容器,参数类型可以为字符串,也可以为jQuery所加载的对象,如果为声明该参数,组件默认的承载容器为BODY。
b5E2RGbCAPitems<选项卡元素集合array>选项卡组件渲染后就会显示的选项卡元素集合,具体参数请查看选项卡元素。
width<宽度string | number>选项卡组件的总宽度,默认400px。
height<高度string | number>选项卡组件中页面显示层的高度,默认300px。
border<是否显示边框string>嵌套显示选项卡时,会出现重复边框的情况,影响美观,将border 设置为”none”,则可以避免,默认显示边框,不接受除”none”之外的参数值。
p1EanqFDPwactive<渲染后默认激活哪个选项卡元素number>下标以0为开始,默认为0。
maxLength<最多显示几个选项卡元素number>-1为无限,默认为-1。
tabs<获得选项卡组件所有的选项卡元素return array>可根据需要获得选项卡组件的所有选项卡元素。
公共方法addTab(添加一个选项卡元素object>动态向选项卡组件中添加一个选项卡元素。
flush(刷新选项卡元素的内容string | number>将选项卡元素的内容刷新,参数可以为选项卡元素的ID或下标。
jQuery常用插件
第十一章:jQuery常用插件(一)jQuery插件概述:插件(Plugin)也被称为扩展,是一种遵循一定规范的应用程序接口编写出来的程序。
jQuery有大量现成的插件,他们遵循了jQuery官方所规定的编写规范,通过各种功能的插件我们可以简单轻松的完成许多复杂的功能!PS:一句话,jQuery插件就是别人依照jQuery官方规范写好的各种功能,我们可以拿过来直接用,而不需要再去慢慢写!表单验证插件一、jQuery Validation概述1、介绍Validation是一个十分优秀的表单验证插件,它历史悠久,全球使用率超高,好评不断,下面我们一起简单的了解一下它的诸多优点:丰富的内置验证规则:经常用到的验证比如必填,是否是数字,电子邮件格式,url 等这一类验证都已内置,使用简单方便!可自定义验证规则:对于一些不是很常用的验证如果插件没有内置,大家可以自己定义,也很方便!验证的用户提示可定制型相当强:对于验证不通过时的用户提示,可以方便的修改以及修改错误提示信息的显示位置!网址:/2、主要方法这个插件有3个主要方法1、validate()用于验证表单,也是该插件最核心的方法2、valid()验证表单是否通过验证3、rules()为一个表单控件,查看、新增、移除规则3、增加了一些选择器:blank选择所有没有值或者值为空白的表单控件:filled选择所有填写了非空值的表单控件:unchecked与jQuery提供的:checked选择器相反4、使用初探<script type="text/javascript" src="js/jquery-1.11.2.min.js"></script> <script type="text/javascript"src="js/jqueryvalidation/jquery.validate.min.js"></script>jQuery表单对象.validate();二、validate()方法1、常用配置选项1)rules$('#form1').validate({rules:{控件一:{验证规则一,验证规则二,验证规则三,....},控件二:{验证规则一},控件三:{验证规则一,验证规则二,...},.....}});2)messages提示:修改默认的提示信息最简单的办法引入messages_zh.js文件即可!如果需要在validate()方法内修改提示则可以使用本选项说明:自定义的提示信息,key:value 的形式,key 是要验证的元素,value 可以是字符串或函数使用:messages: {username: "请注意你的用户名",//此方法在username控件上的所有验证规则提示都是设置的这个字符串email: {required: "必须填写这个字段",email: "请填写真确的邮件格式"}}3)submitHandler类型: Function(form)说明:通过验证后运行的函数,默认添加该函数则不会再提交除非手动提交或者使用return true;函数参数:该函数接受一个参数表示当前表单 DOM对象4)invalidHandler类型: Function(event,validator)说明:当一个无效的表单(即验证不通过的时候)被提交的时候触发这个函数函数参数:当前验证的表单validator对象5)errorClass (默认值: error)说明:指定错误提示与验证不通过的控件的 css 类名6)validClass (默认值: "valid")类型: String说明:在验证成功的控件上加上传入的css类7)errorElement (默认值: "label")类型: String说明:用什么标签标记错误8)errorPlacement (默认值: 在无效的元素之后)类型: Function(error, element)说明:自定义错误信息放到哪里9)errorContainer类型:选择器字符串说明:有错误信息出现时把选择器匹配的元素变为显示,无错误时隐藏 10)errorLabelContainer类型:选择器字符串说明:把错误信息统一放在一个容器里面11)wrapper类型:String说明:用什么标签再把上边的 errorELement 包起来12)success类型:String or Function(label,element)说明:每个字段验证通过执行函数函数参数:label:信息提示标签的jQuery对象。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
5个最常用的jQuery图表类库插件
目前对于简单快速的开发图的需要使得大家需要找到一种相对简单的方式来开发互动的图表。
jQuery和其他js类库使得我们可以更容易的在(X)HTML中访问数据的呈现。
本文中我们将介绍目前5种图表类库能够不同程度满足简答到复杂的图表展现需求。
大多数都是免费或者是针对个人免费的类库。
Graphup是一中非常轻量级的灵活的jQuery(v1.4+)插件用来美化你的数据表。
它能够使用颜色,柱状图及其气饱来有效的展现你的数据。
∙支持众多选项–选择数据清除器和一个油漆工具:填充,柱状,气饱图;配置小数点(支持句号或者逗号);定制颜色表及其CSS类;更多其他
∙轻量级–整个插件只有4kb
∙可扩展–你可以很容易的创建你自己的清除器和油漆工具或者颜色表。
而且,拥有一个callback来执行上色前对单元格的任何操作。
非常灵活,无限可能!大家可以产看演示∙功能增强–你最初的表仍旧可以查看即时没有javascript
∙文档很全- live examples and documentation.
兼容性:Chrome 5, FireFox 2, FireFox 3, IE7, IE8, Opera, Safari
如果你想把一张表里的内容以图形化展示出来的话,那么这个插件将是最好的展示工具。
他提供了不同类型的图标比如柱状图,饼图,面积图,折线图
演示实例
支持的图表:柱状图,饼图,面积图,折线图
系统需求:jQuery,exanvas(已包括)
浏览器支持:IE6,7,8, Firefox 2, firefox 3.5, Safari 3, 4, Opera 9.
HTML5 canvas在IE中不支持但是Google维护了一个类库能将Canvas翻译成VML,这样可以允许在任意版本IE中运行
演示地址:
/examples/charting_v2/index_2.ph p
授权类型:MIT and GPL licenses
highcharts是非常棒的一个jQuery插件,简单来说highcharts和大多数的浏览器都兼容,甚至是iphone。
支持很多类型的图表。
并且是动态的插件,你可以轻松在创建图表后添加,删除,修改数列,轴或者点,并且可以从外部加载文件数据,同时支持提示条,这样你可以轻松的查看图表中的详细内容。
最后还支持缩放和翻转。
演示实例
支持的图表:柱状图,饼图,面积图,折线图,样条图,圆柱图,散点图,Areaspline
系统需求:jQuery或者MooTools
浏览器支持:IE6,7,8, Firefox 2, firefox 3.5, Safari 3, 4, Opera 9, IPhone!
演示地址:/demo/
授权类型:Creative Commons Attribution Non-Commercial 3.0 License. 学校,非盈利组织及其个人免费使用。
商业网站一个站点80美元
Flot的作者称它为”jQuery版的有吸引力的javascript标图”,他非常简单并且实用,很容易就创建图表所有的选项都是可选的。
主要得功能包括:开关系列,缩放,数据点互动,并且拥有简单的提示框
演示实例
支持的图表:柱状图,饼图,点状图,折线图
系统需求:jQuery
浏览器支持:IE6,7,8, Firefox 2, firefox 3.5, Safari 3, 4, Opera 9, Konqueror 4+
演示地址:http://people.iola.dk/olau/flot/examples/
授权类型:MIT and GPL licenses
Sparklines能够在HTML或者Javasript中生成很小的行间图表,对于显示迷你图表特别有优势。
因为它只使用1行来完成图标生成。
另外一个非常不过得特性是自刷新。
你可以看到它的鼠标移动扑捉在线演示。
演示实例
支持的图表:柱状图,饼图,折线图,Tristate, Bullet, Box Plot
系统需求:jQuery
浏览器支持:IE6,7,8, Firefox 2, firefox 3.5, Safari 3, 4, Opera 9, Google Chrome 演示地址:/jquery.sparkline/
授权类型:MIT and GPL licenses
最初并没有进入我的视野,但是经过深入研究后它的确是最好的jQuery图表免费插件之一。
大量的选项提供给你,你甚至可以设置阴影和拖拽操作。
甚至可以自动计算趋势线。
个人觉得甚至可以和highcharts媲美。
演示实例
支持的图表:柱状图,饼图,折线图
系统需求:jQuery
浏览器支持:IE6,7,8, Firefox 2, firefox 3.5, Safari 3, 4, Opera 9, Google Chrome 演示地址:/tests/。
