HTML5 标签 和属性 列表
HTML5表单元素介绍

2、<form>标签常用属性详解在表单的<form>标记中还可以设置表单的基本属性,包括表单的名称、处理程序、传送方法等。
一般情况下,表单的处理程序action和传送方法method是必不可少的参数。
action属性定义一个URL。
当点击提交按钮时,向这个URL 发送数据。
真正处理表单的数据脚本或程序是在action属性里,这个属性值可以是程序或脚本的一个完整的URL。
说明:在该语法中,表单的处理程序定义的是表单要提交的地址,也就是表单中收集到的资料将要传递的程序地址。
这一地址可以是绝对地址,也可以是相对地址,还可以是一些其他的地址形式,例如发送E-mail等。
<form action="mailto:1347014722@"> </form>method属性用于向action URL 发送数据的HTTP 方法。
method=get:使用这个设置时,来访者输入的数据会附加在URL之后,由用户端直接发送至服务器,所以速度上会比post快,但缺点是数据长度不能够太长。
在没有指定method的情形下一般都会视get为默认值。
method=post:使用这种设置时,表单数据是与URL分开发送的,用户端的计算机会通知服务器来读取数据,所以通常没有数据长度上的限制,缺点是速度上也会比POST慢。
enctype属性对表单内容进行编码的MIME 类型。
Text/plain 以纯文本的形式传送application /x-www-form-urlencoded 默认的编码形式multipart/form-data MIME编码,上传文件的表单必须选择该项target属性目标显示方式。
target属性用来指定目标窗口的打开方式。
_blank是指将返回的信息显示在新打开的窗口中;_parent是指将返回信息显示在父级的浏览器窗口中;_self则表示将返回信息显示在当前浏览器窗口;_top表示将返回信息显示在顶级浏览器窗口中。
html5标签的作用

html5标签的作用HTML5标签是一种用于标记网页结构的语言,它提供了一系列的标签,用于定义网页的不同部分和功能。
这些标签可以使网页结构清晰,易于阅读和维护。
本文将介绍一些常用的HTML5标签及其作用。
一、标题标签HTML5提供了一组用于定义标题的标签,包括h1、h2、h3、h4、h5和h6。
这些标签用于定义不同级别的标题,从h1表示最高级标题,到h6表示最低级标题。
标题标签有助于提供页面结构,并帮助搜索引擎和用户理解页面内容的重要性和层次结构。
二、段落标签HTML5的段落标签用于定义文本的段落结构。
常用的段落标签包括p、pre和blockquote。
p标签用于定义一个段落,pre标签用于定义预格式化文本,blockquote标签用于引用文本。
段落标签有助于提高文本的可读性和可维护性。
三、链接标签HTML5的链接标签用于定义超链接,其中最常用的标签是a标签。
a标签用于创建一个指向其他页面、相同页面的不同部分或外部资源的链接。
a标签具有href属性,用于指定链接的目标地址。
链接标签帮助用户导航到其他页面或位置,并在网页之间创建关联。
HTML5提供了有序列表ol、无序列表ul和定义列表dl三种列表标签。
ol标签用于创建有序列表,ul标签用于创建无序列表,dl标签用于创建定义列表。
列表标签有助于组织和呈现信息,并提供清晰的结构。
五、表格标签HTML5的表格标签用于创建表格结构,其中最常用的标签是table、tr和td。
table标签用于创建表格,tr标签用于创建表格的行,td 标签用于创建表格的单元格。
表格标签可以用于展示结构化的数据,并提供清晰的布局。
六、表单标签HTML5的表单标签用于创建交互式表单,其中最常用的标签是form、input和button。
form标签用于创建表单,input标签用于创建输入字段,button标签用于创建按钮。
表单标签可以用于收集用户输入的数据,并将其提交到服务器进行处理。
HTML5(一)——新增元素和属性

HTML5(⼀)——新增元素和属性⾃ H5 诞⽣以来,在 html4.0 中有些元素已被 H5 废弃,但是在 H5 中添加了很多新元素以及功能,今天我们学习 H5 中新增的元素和属性都有哪些?新增语义结构标签标签描述<article>定义页⾯独⽴的内容区域。
<aside>定义页⾯的侧边栏内容。
<bdi>允许您设置⼀段⽂本,使其脱离其⽗元素的⽂本⽅向设置。
<command>定义命令按钮,⽐如单选按钮、复选框或按钮<details>⽤于描述⽂档或⽂档某个部分的细节<dialog>定义对话框,⽐如提⽰框<summary>标签包含 details 元素的标题<figure>规定独⽴的流内容(图像、图表、照⽚、代码等等)。
<figcaption>定义 <figure> 元素的标题<footer>定义 section 或 document 的页脚。
<header>定义了⽂档的头部区域<mark>定义带有记号的⽂本。
<meter>定义度量衡。
仅⽤于已知最⼤和最⼩值的度量。
<nav>定义导航链接的部分。
<progress>定义任何类型的任务的进度。
<ruby>定义 ruby 注释(中⽂注⾳或字符)。
<rt>定义字符(中⽂注⾳或字符)的解释或发⾳。
<rp>在 ruby 注释中使⽤,定义不⽀持 ruby 元素的浏览器所显⽰的内容。
<section>定义⽂档中的节(section、区段)。
<time>定义⽇期或时间。
<wbr>规定在⽂本中的何处适合添加换⾏符。
新增标签使⽤时根据描述内容,在适当的地⽅使⽤新标签,应⽤的时候和其他标签是⼀样的,H5 新增标签使得⽹页结构更清晰明了,建议⼤家使⽤新增元素。
HTML5新增元素,标签总结

HTML5新增元素,标签总结总是遇到h5新标签的笔试题⽬,就查阅了资料来总结⼀下:1.form相关:(1)form属性:在HTML5中表单元素可放在表单之外,通过给该元素添加form属性来指向⽬标表单(form属性值设为⽬标表单id)即可。
(2)formaction属性:HTML5给提交按钮(如button、submit、image等)增加了formaction属性,以便提交到不同的服务器地址。
<input formaction="new.html" type="submit" value="提交到new.html">(3)formmethod属性:⽤法同formaction。
(4)placeholder属性:⽤于⽂本框处于未输⼊状态时的⼀种⽂字提⽰。
(5)autofocus属性:⾃动获得焦点,⼀个页⾯只能有⼀个控件具有该属性。
该属性⽆值,直接写就好。
<input name="username" autofocus type="text" id="username">(6)list属性:⽤于单⾏⽂本框,该属性的值为某个datalist元素的id,增加该属性后的单⾏⽂本框类似选择框(),但允许⽤户⾃定义输⼊,为了避免没有⽀持该元素的浏览器出现错误,我们通常使⽤CSS设置不显⽰。
<datalist> 标签:定义可选数据的列表。
与 input 元素配合使⽤,就可以制作出输⼊值的下拉列表。
order:<input list="list" name="order" autofocus type="text" id="order"><datalist id="list" style="display:none"><option value="1">1</option><option value="2">2</option><option value="3">3</option></datalist>(7)autocomplete属性:⾃动完成允许浏览器预测对字段的输⼊,HTML5实现了⾃定义设置该属性,避免了任何⼈都可以看到所存在的安全隐患。
详解Html5中video标签那些属性和方法

详解Html5中video标签那些属性和⽅法前⾔最近在写⼀个⾃定义播放器, 写之前我们肯定要把播放器的属性和⽅法全部过⼀遍,知彼知⼰,⽅能百战不殆嘛...后⾯会把⾃⼰写的播放器和踩过的⼀些坑也上传上来video标签⾏内属性src:视频的URLposter:视频封⾯,没有播放时显⽰的图⽚preload:预加载autoplay:⾃动播放loop:循环播放controls:浏览器⾃带的控制条width:视频宽度height:视频⾼度webkit-playsinline="true" IOS下防⽌全屏播放playsinline="true" 同上x-webkit-airplay="true" ⽀持ios的AirPlay功能x5-video-player-type="h5" 启⽤同层H5播放器x5-video-player-fullscreen="true" 全屏设置x5-video-orientation="portraint" 竖屏style="object-fit:fill" 封⾯铺满muted="true" 静⾳播放应该还有⼀些...不过暂时没⽤到, 可以去查MDN⽂档video对象的属性和⽅法1.错误状态$video.error; //null:正常$video.error.code; //1.⽤户终⽌ 2.⽹络错误 3.解码错误 4.URL⽆效2.⽹络状态属性(有些⽐较常⽤)$video.currentSrc; //返回当前资源的URL$video.src = value; //返回或设置当前资源的URL$video.canPlayType(type); //是否能播放某种格式的资源$workState; //0.此元素未初始化 1.正常但没有使⽤⽹络 2.正在下载数据 3.没有找到资源$video.load(); //重新加载src指定的资源$video.buffered; //返回已缓冲区域,$video.buffered.end(0)拿到最后⼀刻的数据$video.preload; //none:不预载 metadata:预载资源信息 auto:3.准备状态$video.readyState; //1:HAVE_NOTHING 2:HAVE_METADATA 3.HAVE_CURRENT_DATA 4.HAVE_FUTURE_DATA 5.HAVE_ENOUGH_DATA$video.seeking; //是否正在seeking4.播放状态( 常⽤ )$video.currentTime = value; //当前播放的位置,赋值可改变位置$video.duration; //当前资源长度流返回⽆限$video.paused; //是否暂停$video.defaultPlaybackRate = value;//默认的回放速度,可以设置$video.playbackRate = value;//当前播放速度,设置后马上改变$video.seekable; //返回可以seek的区域$video.ended; //是否结束$video.autoPlay; //是否⾃动播放$video.loop; //是否循环播放$video.play(); //播放$video.pause(); //暂停5.控制$video.controls;//是否有默认控制条$video.volume = value; //⾳量$video.muted = value; //静⾳video事件⽅法(常⽤的加*了)loadstart //客户端开始请求数据*progress //客户端正在请求数据suspend //延迟下载abort //客户端主动终⽌下载(不是因为错误引起),*error //请求数据时遇到错误stalled //⽹速失速*play //play()和autoplay开始播放时触发*pause //pause()触发loadedmetadata //成功获取资源长度*waiting //等待数据,并⾮错误*playing //开始回放canplay //可以播放,但中途可能因为加载⽽暂停*canplaythrough //可以播放seeking //资源寻找中seeked //资源寻找完毕*timeupdate //播放时间改变*ended //播放结束ratechange //播放速率改变durationchange //资源长度改变*volumechange //⾳量改变基本上⾃定义播放器代码都是基于这个api和属性来写的, 以后⽅便⾃⼰查阅....以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
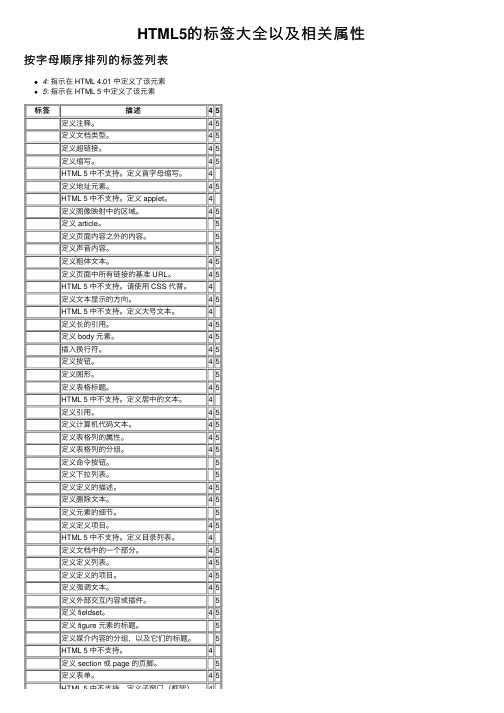
HTML5的标签大全以及相关属性

HTML5的标签⼤全以及相关属性按字母顺序排列的标签列表4: 指⽰在 HTML 4.01 中定义了该元素5: 指⽰在 HTML 5 中定义了该元素标签描述45定义注释。
45定义⽂档类型。
45定义超链接。
45定义缩写。
45HTML 5 中不⽀持。
定义⾸字母缩写。
4定义地址元素。
45HTML 5 中不⽀持。
定义 applet。
4定义图像映射中的区域。
45定义 article。
5定义页⾯内容之外的内容。
5定义声⾳内容。
5定义粗体⽂本。
45定义页⾯中所有链接的基准 URL。
45HTML 5 中不⽀持。
请使⽤ CSS 代替。
4定义⽂本显⽰的⽅向。
45HTML 5 中不⽀持。
定义⼤号⽂本。
4定义长的引⽤。
45定义 body 元素。
45插⼊换⾏符。
45定义按钮。
45定义图形。
5定义表格标题。
45HTML 5 中不⽀持。
定义居中的⽂本。
4定义引⽤。
45定义计算机代码⽂本。
45定义表格列的属性。
45定义表格列的分组。
45定义命令按钮。
5定义下拉列表。
5定义定义的描述。
45定义删除⽂本。
45定义元素的细节。
5定义定义项⽬。
45HTML 5 中不⽀持。
定义⽬录列表。
4定义⽂档中的⼀个部分。
45定义定义列表。
45定义定义的项⽬。
45定义强调⽂本。
45定义外部交互内容或插件。
5定义 fieldset。
45定义 figure 元素的标题。
5定义媒介内容的分组,以及它们的标题。
5HTML 5 中不⽀持。
4定义 section 或 page 的页脚。
5定义表单。
45HTML 5 中不⽀持。
定义⼦窗⼝(框架)。
4HTML 5 中不⽀持。
定义⼦窗⼝(框架)。
4 HTML 5 中不⽀持。
定义框架的集。
4定义标题 1 到标题 6。
45定义关于⽂档的信息。
45定义 section 或 page 的页眉。
5定义有关⽂档中的 section 的信息。
5定义⽔平线。
45定义 html ⽂档。
45定义斜体⽂本。
45定义⾏内的⼦窗⼝(框架)。
45定义图像。
html5的基本标签

html5的基本标签HTML5的基本标签包括:1. `<html>`:定义HTML文档的根元素。
2. `<head>`:包含了文档的元数据信息,例如标题、字符编码等。
3. `<body>`:包含了文档的可见内容。
4. `<h1>` - `<h6>`:定义标题,从最高级的标题`<h1>`到最低级的标题`<h6>`。
5. `<p>`:定义段落。
6. `<a>`:定义超链接。
7. `<img>`:定义图像。
8. `<ul>`和`<li>`:定义无序列表和列表项。
9. `<ol>`和`<li>`:定义有序列表和列表项。
10. `<div>`:定义文档中的一个分区或节。
11. `<span>`:定义文档中的一个行内区域。
12. `<form>`:定义用户输入表单。
13. `<input>`:定义表单中的输入字段。
14. `<button>`:定义按钮。
15. `<table>`、`<tr>`、`<td>`:定义表格及其行、单元格。
16. `<video>`:定义视频。
17. `<audio>`:定义音频。
18. `<canvas>`:定义画布,用于绘制图形、动画等。
19. `<header>`:定义文档或节的页眉。
20. `<footer>`:定义文档或节的页脚。
以上只是HTML5的部分基本标签,还有很多其他标签可以用于创建和定义不同的元素和内容。
HTML5标签大全(最终整理版)

一、文字备忘之标签HTML5中新增的标签<article> 定义文章<aside> 定义页面内容旁边的内容<audio> 定义声音内容<canvas> 定义图形<command> 定义一个控制按钮<datagrid> 指树或表格状数据格式中的动态数据<datalist> 定义一个下拉列表<details> 定义一个元素的细节<dialog> 定义会话或人的交谈<embed> 定义额外的交互内容或插件<figcaption>定义指定元素的标题<figure> 定义一组媒体内容,以及他们的标题<footer> 为章节或页面定义一个底部<header> 为章节或页面定义一个头部<hgroup> 定义文档中某段落的信息<keygen> 定义表单生成的关键<mark> 定义被标记的文本<meter> 定义预定义范围内的测量<nav> 定义导航链接<output> 定义某种类型的输出<progress> 定义任意种类任务的进程<rp> 定义浏览器不支持ruby元素的替代者<rt> 定义ruby注释的解释<ruby> 定义ruby 注释(中文注音或字符)。
<section> 定义章节<source> 定义媒体资源<summary> 定义某”detail”元素的头部<time> 定义日期/时间<video> 定义视频<wbr> 定义可能的换行HTML5支持且同时存在于HTML4中的标签<!–…–> 定义注释<!DOCTYPE> 定义文档类型<a> 定义超链接<abbr> 定义缩写<address> 定义地址元素<area> 定义图片地图的某区域<b> 定义加粗文字<base> 定义整个页面的基础URL <bdo> 定义文本显示的方向<blockquote> 定义一个长引用<body> 定义主体元素<br> 插入单个的换行<button> 定义按钮<caption> 定义表格的标题<cite> 定义引用<code> 定义计算机代码文本<col> 定义表格列的属性<colgroup> 定义表格列的组<dd> 定义个定义描述<del> 定义删除文本<dfn> 定义个定义项<div> 定义文档章节<dl> 定义定义列表<dt> 定义定义项<em> 定义强调文本<fieldset> 定义控件组<form> 定义表单<h1>到<h6> 定义头部1到头部6 <head> 定义文档信息<hr> 定义水平线<html> 定义个html文档<i> 定义倾斜文本<iframe> 定义内联替代窗口(框架)<img> 定义个图片<input> 定义输入域<ins> 定义插入文本<kbd> 定义键盘文本<label> 定义表单控件的标签<legend> 定义控件组的标题<li> 定义列表项<link> 定义相关资源<map> 定义图片地图<menu> 定义菜单列表<meta> 定义元信息<noscript> 定义无脚本章节<object> 定义内嵌对象<ol> 定义一个有序列表<optgroup> 定义个选项组<option> 定义下拉列表选项<p> 定义段落<params> 定义object的参数<pre> 定义预格式化文本<q> 定义短引用<s> 定义不再正确的文本<samp> 定义简单的计算机代码<script> 定义脚本<select> 定义可选择列表<small> 定义小点的文本<span> 定义文档章节<strong> 定义强调的文字<style> 定义一个样式定义<sub> 定义下标文字<sup> 定义上标文字<table> 定义表格<tbody> 定义表格的主体<td> 定义表格单元格<textarea> 定义文本域<tfoot> 定义表格底部<th> 定义表格头<thead> 定义表格头<title> 定义文档的标题<tr> 定义表格行<ul> 定义无序列表<var> 定义变量HTML5不支持的标签<acronym> 在HTML4.01中定义首字母缩略词<applet> 定义内嵌的小应用程序<basefont> 定义文档中基本的字体属性<big> 让文字变大点<center> 居中显示文字或内容<dir> 定义目录列表<font> 指定字体种类,大小,颜色等<frame> 在框架集中定义独有的窗体<frameset> 定义框架集,包含多个窗体<noframe> 当浏览器不支持框架的时候显示文字<strike> 定义删除线文本<tt> 定义电传打字机文本<u> 定义下划线文字<xmp> 定义格式化的文字HTML5中新增的标签<article> 定义文章<aside> 定义页面内容旁边的内容<audio> 定义声音内容<canvas> 定义图形<command> 定义一个控制按钮<datagrid> 指树或表格状数据格式中的动态数据<datalist> 定义一个下拉列表<details> 定义一个元素的细节<dialog> 定义会话或人的交谈<embed> 定义额外的交互内容或插件<figcaption> 定义指定元素的标题<figure> 定义一组媒体内容,以及他们的标题<footer> 为章节或页面定义一个底部<header> 为章节或页面定义一个头部<hgroup> 定义文档中某段落的信息<keygen> 定义表单生成的关键<mark> 定义被标记的文本<meter> 定义预定义范围内的测量<nav> 定义导航链接<output> 定义某种类型的输出<progress> 定义任意种类任务的进程<rp> 定义浏览器不支持ruby元素的替代者<rt> 定义ruby注释的解释<ruby> 定义ruby 注释(中文注音或字符)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
registrationmark
registration mark
为元素设置拍照。可规定于任何 <rule> 元素的后代元素,除了 <nest> 元素。
5
style
style_definition
行的样式定义。
4
5
tabindex
number
设置元素的 tab 顺序。
4
5
template
urlorelementID
定义 figure 元素的标题
5
<figure>
定义媒介容的分组,以及它们的标题
5
<font>
HTML 5 中不支持
4
<footer>
定义 section 或 page 的页脚
5
<form>
定义表单
4
5
<frame>
定义子窗口(框架)(HTML 5 中不支持)
4
<frameset>
定义框架的集(HTML 5 中不支持)
4
<noscript>
定义 noscript 部分
4
5
<object>
定义嵌入对象
4
5
<ol>
定义有序列表
4
5
<optgroup>
定义选项组
4
5
<option>
定义下拉列表中的选项
4
5
<output>
定义输出的一些类型
5
<p>
定义段落
4
5
<param>
为对象定义参数
4
5
<pre>
定义预格式化文本
4
5
4
5
onmouseout
script
当鼠标指针移出元素时执行脚本。
4
5
onmouseup
script
当鼠标按钮松开时执行脚本。
4
5
onmousewheel
script
当鼠标滚轮滚动时执行脚本。
5
onreset
script
当表单重置时执行脚本。不支持。
4
onresize
script
当元素调整大小时运行脚本。
定义居中的文本(HTML 5 中不支持)
4
<cite>
定义引用
4
5
<code>
定义计算机代码文本
4
5
<col>
定义表格列的属性
4
5
<colgroup>
定义表格列的分组
4
5
<command>
定义命令按钮
5
<datalist>
定义下拉列表
5
<dd>
定义定义的描述
4
5
<del>
定义删除文本
4
5
<details>
4
<bdo>
定义文本显示的方向
4
5
<big>
定义大号文本(HTML 5 中不支持)
4
<blockquote>
定义长的引用(定义块引用)
4
5
<body>
定义 body 元素
4
5
<br>
插入换行符
4
5
<button>
定义按钮
4
5
<canvas>
定义图形
5
<caption>
定义表格标题
4
5
<center>
footer
页脚
二、HTML 5元素标记汇总表
文档类型宣告
<!DOCTYPE html>
根元素元素
html
META元素
head、 title、base、link、meta、style
部件元素
body、section、nav、article、aside、h1、 h2、 h3、h4、 h5、 h6、hgroup、header、footer、address
HTML 5 中不再支持的属性:accesskey
第二部分:
按功能分
一、主体结构
header
页面头部,页面中的一个容区块或头部。不同与<head></head>
aside
边栏(与article相关的辅助信息)
nav
外部集合
section
表示页面一个容区块,章节或段落(章节,页眉,页脚或页面中其他部分。可与hi-h6(标题标签)结合使用
4
5
<section>
定义 section
4
5
<select>
定义可选列表
4
5
<small>
定义小号文本
4
5
<source>
定义媒介源
4
5
<span>
定义文档中的 section
4
5
<strike>
定义加删除线的文本(HTML 5 中不支持)
4
<strong>
定义强调文本
4
5
<style>
定义样式定义
4
5
onclick
script
在鼠标点击时允许脚本。
4
5
oncontextmenu
script
当菜单被触发时运行脚本。
5
ondblclick
script
当鼠标双击时运行脚本。
4
5
ondrag
script
只要脚本在被拖动就允许脚本。
5
ondragend
script
在拖动操作结束时运行脚本。
5
ondragenter
分组容元素
p、hr、br、pre、blockquote、ol、ul、li、dl、dt、dd、figure、figcaption、div
文本层次语义元素
a、em、strong、small、cite、q、dfn、abbr、time、code、var、samp、kbd、sub、sups、i、b、mark、ruby、rt、rp、bdo、span
定义 fieldset 中的标题
4
5
<li>
定义列表的项目
4
5
<link>
定义资源引用
4
5
<map>
定义图像映射
4
5
<mark>
定义有记号的文本
4
5
<menu>
定义菜单列表
4
5
<meta>
定义元信息
4
5
<meter>
定义预定义围的度量
5
<nav>
定义导航
5
<noframes>
定义 noframe 部分(HTML 5 中不支持)
定义 applet(HTML 5 中不支持)
4
<area>
定义图像映射中的区域
4
5
<article>
定义 article
5
<aside>
定义页面容之外的容
5
<audio>
定义声音容
5
<b>
定义粗体文本
4
5
<base>
定义页面中所有的基准URL
4
5
<basefont>
HTML 5 中不支持,请使用CSS 代替
定义斜体文本
4
5
<iframe>
定义行的子窗口(框架)
4
5
<img>
定义图像
4
5
<input>
定义输入域
4
5
<ins>
定义插入文本
4
5
<keygen>
定义生成密钥
5
<isindex>
定义单行的输入域(HTML 5 中不支持)
4
<kbd>
定义键盘文本
4
5
<label>
定义表单控件的标注
4
5
<legend>
值
描述
4
5
HTML 5标签拥有属性。在每个标签的参考页中可以找到相应的特殊属性。这里列出的属性是通用于每个标签的核心属性和语言属性(有个别例外)。
4: 指在HTML 4.01 中定义了该元素
5: 指在HTML 5 中定义了该元素
acceskey
a character
设置访问一个元素的键盘快捷键。不支持。
article
一块独立的容。类似文章、页面中BLOG的正文部分。摘要或留言POST等形式的记录(一般搭配嵌头部、尾部、底部结构使用)
hggroup
类似子标题,标题信息、可选标题、TAG标签这样的数据,还是英文更好理解一些,heading of a section
address
联系信息,一般用在article或body锚元素周围
5
