24位BMP图像
BMP图象格式

1.BMP文件记录一行图像是以字节为单位的。因此,就不存在一个字节中的数据位信息表示的点在不同的两行中。也就是说,设显示模式位16色,在每个字节分配两个点信息时,如果图像的宽度位奇数,那么最后一个像素点的信息将独占一个字节,这个字节的后4位将没有意义。接下来的一个字节将开始记录下一行的信息。
2.图像描述信息块
000E-0011:图像描述信息块的大小,常为28H。
0012-0015:图像宽度。
0016-0019:图像高度。
001A-001B:图像的plane总数(恒为1)。
001C-001D:记录像素的位数,很重要的数值,图像的颜色数由该值决定。
001E-0021:数据压缩方式(数值位0:不压缩;1:8位压缩;2:4位压缩)。
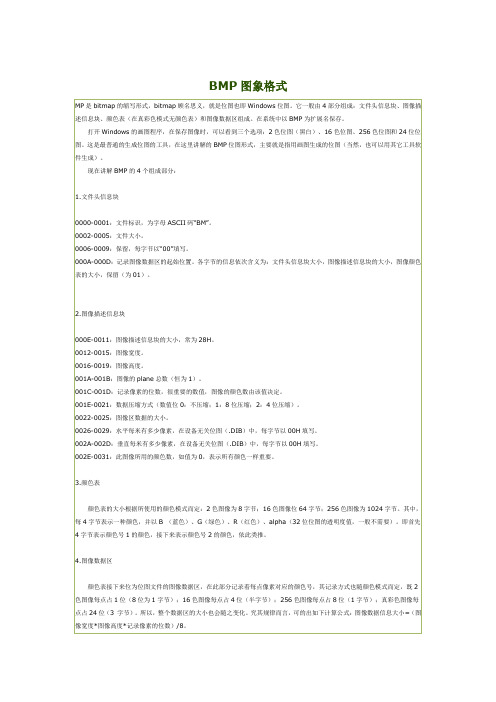
BMP图象格式
MP是bitmap的缩写形式,bitmap顾名思义,就是位图也即Windows位图。它一般由4部分组成:文件头信息块、图像描述信息块、颜色表(在真彩色模式无颜色表)和图像数据区组成。在系统中以BMP为扩展名保存。
打开Windows的画图程序,在保存图像时,可以看到三个选项:2色位图(黑白)、16色位图、256色位图和24位位图。这是最普通的生成位图的工具,在这里讲解的BMP位图形式,主要就是指用画图生成的位图(当然,也可以用其它工具软件生成)。
1 dword
位图的宽度,以象素为单位
0016h
Height
1 dword
位图的高度,以象素为单位
001Ah
Planes
1 word
位图的位面数(注:该值将总是1)
图象
信息
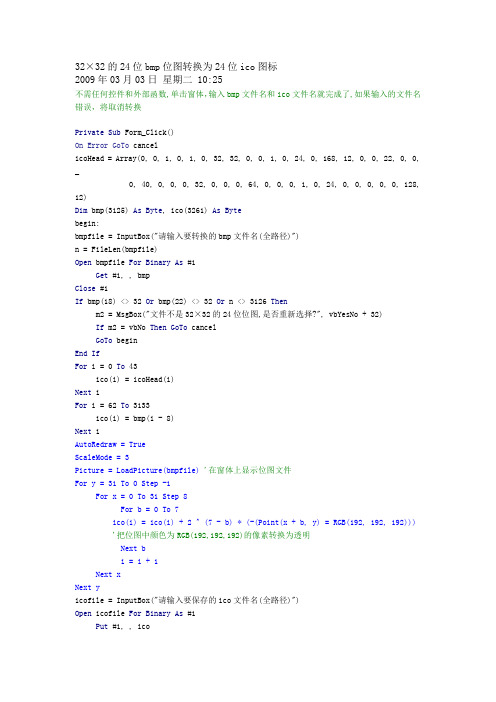
24位bmp位图转换为24位ico图标(透明效果)

32×32的24位bmp位图转换为24位ico图标2009年03月03日星期二 10:25不需任何控件和外部函数,单击窗体,输入bmp文件名和ico文件名就完成了,如果输入的文件名错误,将取消转换Private Sub Form_Click()On Error GoTo cancelicoHead = Array(0, 0, 1, 0, 1, 0, 32, 32, 0, 0, 1, 0, 24, 0, 168, 12, 0, 0, 22, 0, 0, _0, 40, 0, 0, 0, 32, 0, 0, 0, 64, 0, 0, 0, 1, 0, 24, 0, 0, 0, 0, 0, 128, 12)Dim bmp(3125) As Byte, ico(3261) As Bytebegin:bmpfile = InputBox("请输入要转换的bmp文件名(全路径)")n = FileLen(bmpfile)Open bmpfile For Binary As #1Get #1, , bmpClose #1If bmp(18) <> 32 Or bmp(22) <> 32 Or n <> 3126 Thenm2 = MsgBox("文件不是32×32的24位位图,是否重新选择?", vbYesNo + 32)If m2 = vbNo Then GoTo cancelGoTo beginEnd IfFor i = 0 To 43ico(i) = icoHead(i)Next iFor i = 62 To 3133ico(i) = bmp(i - 8)Next iAutoRedraw = TrueScaleMode = 3Picture = LoadPicture(bmpfile) '在窗体上显示位图文件For y = 31 To 0 Step -1For x = 0 To 31 Step 8For b = 0 To 7ico(i) = ico(i) + 2 ^ (7 - b) * (-(Point(x + b, y) = RGB(192, 192, 192))) '把位图中颜色为RGB(192,192,192)的像素转换为透明Next bi = i + 1Next xNext yicofile = InputBox("请输入要保存的ico文件名(全路径)")Open icofile For Binary As #1Put #1, , icoClose #1MsgBox "32×32的24位位图" & vbCrLf & bmpfile & vbCrLf & _"已成功转换为24位图标" & vbCrLf & icofile, 64MousePointer = 99 '这两句把转换成的图标作为窗体的鼠标图标,以查看效果MouseIcon = LoadPicture(icofile)Exit Subcancel:MsgBox "转换被取消", 64End Sub转换原理:宽和高都不小于4的24位位图,文件的前36个字节(第0~35字节)是24位位图的标记,其中第15~18字节记录着图片的宽度,第19~22字节记录着图片的高度,设首字节为第0字节,第i 字节的值为bmp(i),则对于宽和高都小于65536的24位位图,宽=bmp(17)*256+bmp(18),高=bmp(21)*256+bmp(22),第36~53这18个字节不影响图片效果,文件的第54字节往后,每3个字节(24位)对应一个像素,所以文件大小为(54+宽*高*3)字节.32×32的24位位图文件大小为3126字节(记为第0~3125字节),前36个字节是66,77,54,12,0,0,0,0,0,0,54,0,0,0,40,0,0,0,32,0,0,0,32,0,0,0,1,0,24,0,0,0,0,0,0,12 32×32的24位ico图标文件至少3262字节(记为第0~3261字节),前44个字节(第0~43字节)是32×32的24位ico图标的标记,第44~61这18个字节不影响图标效果,第62~3133这3072个字节(3072*8=32*32*24)每3个字节(24位)对应一个像素,记录着所有像素的颜色,这与32×32的24位位图的第54~3125字节的对应规则一致,第3134~3261这128字节(1024位,128*8=32*32)每位对应一个像素,记录着每个像素是否透明,如果某个像素在这128字节中对应的那一位是1,表示该像素透明,是0则表示不透明.32×32的24位ico图标的前44个字节是0,0,1,0,1,0,32,32,0,0,1,0,24,0,168,12,0,0,22,0,0,0,40,0,0,0,32,0,0,0,64,0,0,0,1,0,24,0,0,0,0,0,128,12。
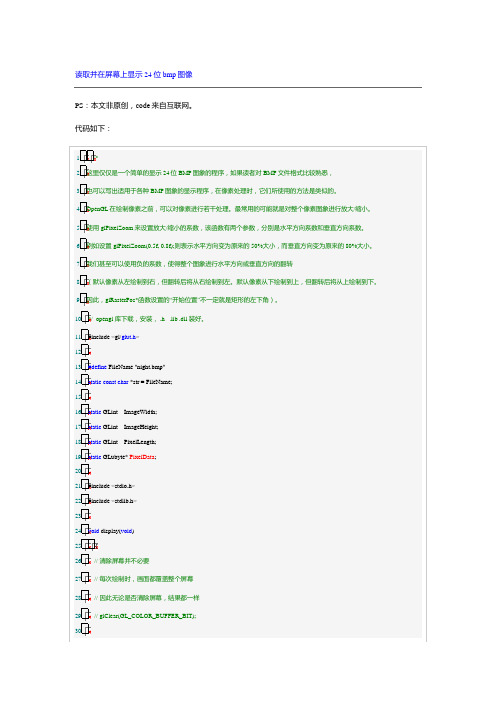
读取并在屏幕上显示24位bmp图像

读取并在屏幕上显示24位bmp图像PS:本文非原创,code来自互联网。
代码如下:/*这里仅仅是一个简单的显示也可以写出适用于各种OpenGL使用例如设置我们甚至可以使用负的系数,使得整个图象进行水平方向或垂直方向的翻转(默认像素从左绘制到右,但翻转后将从右绘制到左。
默认像素从下绘制到上,但翻转后将从上绘制到下。
因此,*/ opengl#include <gl/#definestaticstaticstaticstaticstatic#include <stdio.h>#include <stdlib.h>void{////// glClear(GL_COLOR_BUFFER_BIT);//GL_glutSwapBuffers();}int{FILE* pFile = fopen(str,exit(fseek(pFile,fread(&ImageWidth,fread(&ImageHeight,PixelLength = ImageWidth *++PixelLength;PixelLength *= ImageHeight;exit(fseek(pFile,fread(fclose(pFile);glutInit(&argc, argv);glutInitDisplayMode(GLUT_glutInitWindowPosition(glutInitWindowSize(ImageWidth, ImageHeight);glutCreateWindow(FileName);glutDisplayFunc(&display);glutMainLoop();}显示结果截图如下:为方便理解程序,下面把网上找的关于部分bmp图像格式的说明也写在下面了,如果还想了解的更清楚,就自己再google下,很多相关资料的。
BMP文件是一种像素文件,它保存了一幅图象中所有的像素。
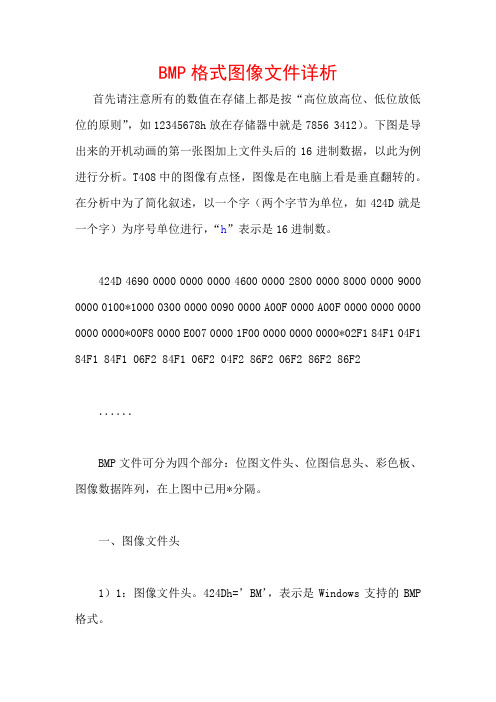
BMP图像格式详解

BMP格式图像文件详析首先请注意所有的数值在存储上都是按“高位放高位、低位放低位的原则”,如12345678h放在存储器中就是7856 3412)。
下图是导出来的开机动画的第一张图加上文件头后的16进制数据,以此为例进行分析。
T408中的图像有点怪,图像是在电脑上看是垂直翻转的。
在分析中为了简化叙述,以一个字(两个字节为单位,如424D就是一个字)为序号单位进行,“h”表示是16进制数。
424D 4690 0000 0000 0000 4600 0000 2800 0000 8000 0000 9000 0000 0100*1000 0300 0000 0090 0000 A00F 0000 A00F 0000 0000 0000 0000 0000*00F8 0000 E007 0000 1F00 0000 0000 0000*02F1 84F1 04F1 84F1 84F1 06F2 84F1 06F2 04F2 86F2 06F2 86F2 86F2......BMP文件可分为四个部分:位图文件头、位图信息头、彩色板、图像数据阵列,在上图中已用*分隔。
一、图像文件头1)1:图像文件头。
424Dh=’BM’,表示是Windows支持的BMP 格式。
2)2-3:整个文件大小。
4690 0000,为00009046h=36934。
3)4-5:保留,必须设置为0。
4)6-7:从文件开始到位图数据之间的偏移量。
4600 0000,为00000046h=70,上面的文件头就是35字=70字节。
5)8-9:位图图信息头长度。
6)10-11:位图宽度,以像素为单位。
8000 0000,为00000080h=128。
7)12-13:位图高度,以像素为单位。
9000 0000,为00000090h=144。
8)14:位图的位面数,该值总是1。
0100,为0001h=1。
二、位图信息头9)15:每个像素的位数。
Bmp图像存储格式

摘要:本文简单介绍了位图文件的两种存储格式,并且在VC++6.0下实现了读取位图文件中的数据,用SetPixel()函数在窗口中重现图像,最后在程序中实现了一种存储格式到另一种存储格式的转换。
关键字:BMP、灰度位图、24位真彩色位图、存储格式一、前言BMP(Bitmap的缩写)图像是指文件名后缀为BMP的位图图像。
位图图像在计算机中使用很广泛,例如在windows中,记事本、写字板中的文字就是用位图图像表示出来的。
许多以其它格式存储的图像,就是在位图图像的基础上,进行优化处理后得到的,例如JPEG图像等。
在数字图像处理中,许多算法就是针对24位真彩色位图或灰度位图设计的。
因此,很有必要介绍一下位图文件的这两种存储格式。
二、24位真彩色图像存储格式把下图的24位真彩色图像格式在16位编辑器(例如VC编辑器)中打开,可以看到图像的二进制数据。
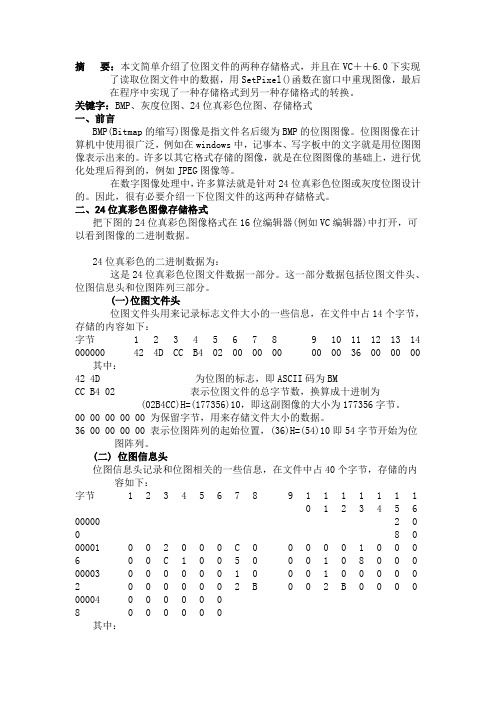
24位真彩色的二进制数据为:这是24位真彩色位图文件数据一部分。
这一部分数据包括位图文件头、位图信息头和位图阵列三部分。
(一)位图文件头位图文件头用来记录标志文件大小的一些信息,在文件中占14个字节,存储的内容如下:字节 1 2 3 4 5 6 7 8 9 10 11 12 13 14 000000 42 4D CC B4 02 00 00 00 00 00 36 00 00 00 其中:42 4D 为位图的标志,即ASCII码为BMCC B4 02 表示位图文件的总字节数,换算成十进制为(02B4CC)H=(177356)10,即这副图像的大小为177356字节。
00 00 00 00 00 为保留字节,用来存储文件大小的数据。
36 00 00 00 00 表示位图阵列的起始位置,(36)H=(54)10即54字节开始为位图阵列。
(二) 位图信息头位图信息头记录和位图相关的一些信息,在文件中占40个字节,存储的内容如下:字节 1 2 3 4 5 6 7 8 9 10 11121314151600000 0 2800001 6 02C1C511800003 2 012B12B00004 8 0其中:28 00 00 00 表示信息头的长度,(28)H=(40)10,即位图信息头占40个字节。
1 怎样读取BMP文件中的像素数据与显示位图

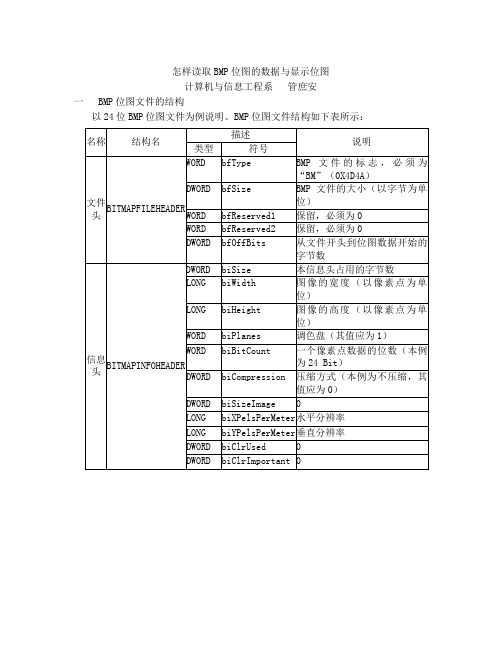
怎样读取BMP位图的数据与显示位图计算机与信息工程系管庶安一 BMP位图文件的结构以24位BMP位图文件为例说明。
BMP位图文件结构如下表所示:位图数据◇逐行逐列记录各像素点的三基色分量。
◇每一像素点占用三个字节,分别表示蓝色分量B、绿色分量G、红色分量R的值。
◇ 设图像有n行、m列像素,行顺序为从下向上分别为第1行、第2行……;列顺序为从左向右分别为第1列、第2列……。
按此顺序将各像素的三基色值记录于BYTE型的一维数组中,如下图所示:注意:当一行占用的字节数不是4的整数倍时,应补充1~3个无效字节,使一行占用的字节数能被4整除。
无效字节可为任意值,不会影响图像内容。
二读取BMP位图数据(1)在MFC工程中的 .H文件中定义如下全局成员变量:BITMAPFILEHEADER FileHead; // 定义存放 .BMP 文件头的结构BITMAPINFOHEADER BmpInfo; // 定义存放 .BMP 信息头的结构LPBYTE lpImage; // 定义存放 .BMP文件中的位图数据的BYTE型指针typedef struct CCC{ // 定义能存放一个像素的3个基色值的结构类型BYTE B;BYTE G;BYTE R;};CCC C3 [480] [640];// 定义能存放一幅480行、640列像素的二维数组,以便图像处理与识别时运算(2)在.CPP文件中的类构造函数中,为lpImage指针申请内存:lpImage=(LPBYTE)new BYTE[640*480*3];在.CPP文件中的类析构函数中,为lpImage指针释放内存:delete[ ] lpImage;(3)在.CPP文件中的适当函数中打开.BMP文件,读取信息头和位图数据。
CFile f;BOOL OK;OK=f.Open( Bmp.PathName,CFile::modeRead|CFile::typeBinary|CFile::shareExcl usive,NULL);if(!OK) return(-1); //不能打开文件,返回失败标志-1f.Read(&FileHead,sizeof(FileHead)); //读文件头if(FileHead.bfType!=0x4d42) {f.Close();return -2; //不是BMP文件,返回失败标志-2 }short x,y,z;z=(BmpInfo.biWidth*3/4)*4+(BmpInfo.biWidth*3%4==0 ? 0 : 4);f.Read(&BmpInfo,sizeof(BmpInfo)); //读信息头f.Seek(FileHead.bfOffBits,0);f.Read(lpImage,BmpInfo.biHeight*z); //读全部位图数据f.Close();for(y=BmpInfo.biHeight-1;y>=0;y--){memcpy(C3[y],lpImage+(BmpInfo.biHeight-1-y)*z,z); //逐行将位图数据填写到C3数组中}return 1; //最后,返回成功标志1三显示位图1 先按上述方法读取位图数据,再将读取数据予以显示。
BMP格式介绍(一)

BMP格式介绍(⼀)原理篇:⼀、编码的意义。
让我们从⼀个简单的问题开始,-2&-255(中间的操作符表⽰and的意思)的结果是多少,这个很简单的问题,但是能够写出解答过程的⼈并不多。
这个看起来和图⽚格式没有关系的问题恰恰是图⽚格式的核⼼内容以⾄于整个计算机系统的核⼼内容,多媒体技术虽然没有数据结构,操作系统等计算机基础课所占的地位重,但是在于研究编码⽅⾯有着⾮常重要的地位。
图像其实可以看做⼀种特殊编码过的⽂件。
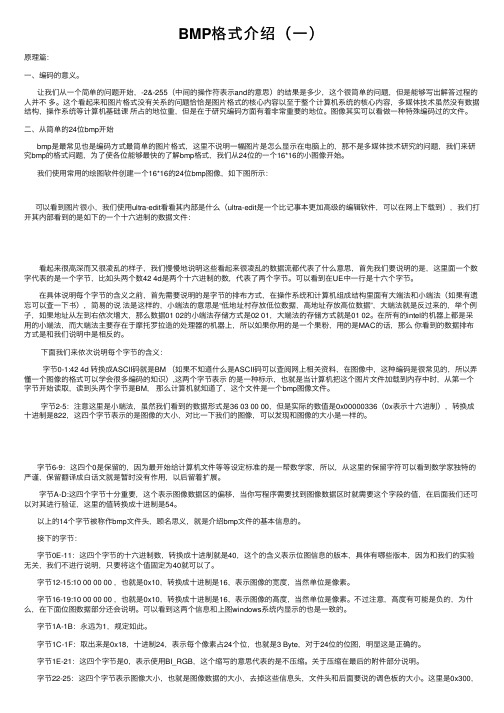
⼆、从简单的24位bmp开始bmp是最常见也是编码⽅式最简单的图⽚格式,这⾥不说明⼀幅图⽚是怎么显⽰在电脑上的,那不是多媒体技术研究的问题,我们来研究bmp的格式问题,为了使各位能够最快的了解bmp格式,我们从24位的⼀个16*16的⼩图像开始。
我们使⽤常⽤的绘图软件创建⼀个16*16的24位bmp图像,如下图所⽰:可以看到图⽚很⼩,我们使⽤ultra-edit看看其内部是什么(ultra-edit是⼀个⽐记事本更加⾼级的编辑软件,可以在⽹上下载到),我们打开其内部看到的是如下的⼀个⼗六进制的数据⽂件:看起来很⾼深⽽⼜很凌乱的样⼦,我们慢慢地说明这些看起来很凌乱的数据流都代表了什么意思,⾸先我们要说明的是,这⾥⾯⼀个数字代表的是⼀个字节,⽐如头两个数42 4d是两个⼗六进制的数,代表了两个字节。
可以看到在UE中⼀⾏是⼗六个字节。
在具体说明每个字节的含义之前,⾸先需要说明的是字节的排布⽅式,在操作系统和计算机组成结构⾥⾯有⼤端法和⼩端法(如果有遗忘可以查⼀下书),简易的说法是这样的,⼩端法的意思是“低地址村存放低位数据,⾼地址存放⾼位数据”,⼤端法就是反过来的,举个例⼦,如果地址从左到右依次增⼤,那么数据01 02的⼩端法存储⽅式是02 01,⼤端法的存储⽅式就是01 02。
在所有的intel的机器上都是采⽤的⼩端法,⽽⼤端法主要存在于摩托罗拉造的处理器的机器上,所以如果你⽤的是⼀个果粉,⽤的是MAC的话,那么你看到的数据排布⽅式是和我们说明中是相反的。
5种Web图像格式简述

PNG
Portable Network Graphics
特点5:兼容性较好。 gif图像在不同系统上所显示的画面也会跟着不一样,但png却可以让你在
Macintosh上制作的图像与在Windows上所显示的图像完全相同,反之亦然。 png被设计成可以通过网络传送到任何机种及作业系统上读取。 文字资料(如作者、出处)、储存遮罩(MASK)、伽玛值、色彩校正码等 信息均可参杂在 png图像中一起传输。
24位真彩模式。png不仅能储存256色以下的index color图像,还能储存24位真彩 图像,甚至能最高可储存至48位超强色彩图像。
PNG
Portable Network Graphics
特点2:png能把图像文件压缩到极限以利于网络传输,但又能保留所有与
图像品质有关的信息。 如果你的图像是以文字、形状及线条为主,png会用类似gif的压缩方法来得 到较好的压缩率,而且不破坏原始图像的任何细节。据国际网络联盟测算,八位
的png图像比同位的gif图像就小10%到30%。
而对于相片品质一类的压缩,png则采用类似jpg的压缩演算法。但是jpg压缩 程度越大、影像的品质越差。因为它的压缩是采用的是破坏性压缩法、每次压缩 的同时便多多少少漏掉一些像素。 png不同于jpg的地方在于:它处理相片类图像
亦是采用非破坏性压缩,图像压缩后能保持与压缩前图像质量一样,没有一点失
从这个名字可以看出,这种图像格式主要是为了通过网络传输图像而设计的。
GIF格式的特点是压缩比高,磁盘空间占用较少,所以这种图像格式迅速得到
了广泛的应用。
GIF
Graphics Interchange Format
GIF87a:只是简单地用来存储单幅静止图像。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
#include<stdio.h>
#include<malloc.h>
void main()
{
FILE *fpIn,*fpOut;
///////////////////////////
struct RGBQUAD
{
unsigned char rgbBlue;
unsigned char rgbGreen;
unsigned char rgbRed;
unsigned char rgbReserved;
} bicolor;
char bfty[2];
short bfreserved1,biplanes,bibitcount;
long bfsize,bfoffbit,bisize,biwidth,biheight;
long bicompression,bisizeimage,bix,biy,biclrused,biclrimportant;
char *cR;
int iCol,iRow;
int i,j;
int iWidth;
char *lpsData;
int iL;
short sTemp;
////////////////////////////////////
fpIn=fopen("F:/课堂学习/遥感数字图像处理/data/AA","rb");
fpOut=fopen("F:/课堂学习/遥感数字图像处理/data/Tm23.bmp","wb");
//D:\??\??????????\Data\data
iCol=600;
iRow=600;
bfty[0]='B';
bfty[1]='M';
bfsize=54+iCol*iRow*3;
bfreserved1=0;
bfoffbit=54;
/////////////////
bisize=40;
biwidth=iCol;
biheight=iRow;
biplanes=1;
bibitcount=24;
bicompression=0;
bisizeimage=iRow*iCol*3;
bix=0;
biy=0;
biclrused=0;
biclrimportant=0;
/////////////////////////
fwrite(&bfty[0],1,1,fpOut);//fprintf
fwrite(&bfty[1],1,1,fpOut);
fwrite(&bfsize,4,1,fpOut);
fwrite(&bfreserved1,2,1,fpOut);
fwrite(&bfreserved1,2,1,fpOut);
fwrite(&bfoffbit,4,1,fpOut);
///////////////////////////////////
fwrite(&bisize,4,1,fpOut);
fwrite(&biwidth,4,1,fpOut);
fwrite(&biheight,4,1,fpOut);
fwrite(&biplanes,2,1,fpOut);
fwrite(&bibitcount,2,1,fpOut);
fwrite(&bicompression,4,1,fpOut);
fwrite(&bisizeimage,4,1,fpOut);
fwrite(&bix,4,1,fpOut);
fwrite(&biy,4,1,fpOut);
fwrite(&biclrused,4,1,fpOut);
fwrite(&biclrimportant,4,1,fpOut);
////////////////////////////////////////////// ///////////////////////////////
iWidth=(iCol*3+3)/4*4;//为什么?
cR=(char *)malloc(iWidth*sizeof(char)*iRow); lpsData=(char *)malloc(600*sizeof(char));
////////////////////////////
fseek(fpIn,600*600*1,0);
for(i=0;i<iRow;i++)
{
fread(lpsData,1,600,fpIn);
for(j=0;j<iCol;j++)//600
{
iL=(iRow-1-i)*iWidth+j*3;
sTemp=lpsData[j];//[750+j*5+0];
cR[iL]=sTemp*2;
}
}
fseek(fpIn,600*600*2,0);
for(i=0;i<iRow;i++)
{
fread(lpsData,1,600,fpIn);
for(j=0;j<iCol;j++)//600
{
iL=(iRow-1-i)*iWidth+j*3+1;
sTemp=lpsData[j];//[750+j*5+0];
cR[iL]=sTemp*2;
}
}
fseek(fpIn,600*600*3,0);
for(i=0;i<iRow;i++)
{
fread(lpsData,1,600,fpIn);
for(j=0;j<iCol;j++)//600
{
iL=(iRow-1-i)*iWidth+j*3+2;
sTemp=lpsData[j];//[750+j*5+0];
cR[iL]=sTemp*2;
}
}
fwrite(cR,sizeof(char),iWidth*iRow,fpOut); free(cR);
free(lpsData);
fclose(fpOut);
fclose(fpIn);
}。
