CSS浮动属性Float详解
关于float的描述

关于float的描述一、什么是floatfloat是CSS中用来控制元素在页面中浮动的属性。
它可以让元素脱离文档流,使其能够在页面上自由移动,同时也可以和其他元素进行交互。
二、float的属性值float属性有三个可能的取值:left、right和none。
其中,left表示元素向左浮动,right表示元素向右浮动,none表示元素不浮动。
三、float的作用1.实现文字环绕图片效果通过将图片设置为浮动,可以让文字环绕在图片周围。
这样可以有效地利用页面空间,并且使得页面布局更加美观。
2.实现多列布局通过将多个块级元素设置为浮动,并且设置宽度和间距,可以实现多列布局。
这种方式比使用表格进行布局更加灵活,并且兼容性更好。
3.实现响应式设计通过将某些元素设置为浮动,并且使用媒体查询进行适配,可以实现响应式设计。
这样可以让网站在不同设备上显示效果更加优秀。
四、float的特性1.脱离文档流当一个元素被设置为浮动时,它会脱离文档流,并且不再占据原来的位置。
这意味着其他元素会填补它留下的空白区域。
2.高度塌陷当一个元素被设置为浮动时,它的父级元素的高度会塌陷。
这是因为浮动元素不再占据父级元素的空间,所以父级元素的高度会变成0。
3.清除浮动为了避免浮动元素造成的高度塌陷问题,可以使用清除浮动的技术。
常用的清除浮动方式有:添加空div、使用伪类、使用overflow属性等。
五、float的注意事项1.避免滥用虽然float可以实现很多布局效果,但是滥用float会导致代码混乱,并且增加维护难度。
在使用float时需要慎重考虑。
2.避免重叠当多个元素都被设置为浮动时,可能会出现重叠的情况。
为了避免这种情况,可以使用clear属性来清除浮动。
3.注意IE6下的bug在IE6下,如果一个浮动元素没有明确指定宽度,那么它就会变成100%宽度。
在IE6下需要特别注意这个问题,并且给所有需要浮动的元素都指定一个明确的宽度。
CSS3浮动与定位

✎ 6.3 知识点讲解
1、元素的类型
(2)行内元素 行内元素也称内联元素或内嵌元素,其特点是,不必在新的一行开始,同 时,也不强迫其他的元素在新的一行显示。一个行内元素通常会和它前后的其他 行内元素显示在同一行中,它们不占有独立的区域,仅仅靠自身的字体大小和图 像尺寸来支撑结构,一般不可以设置宽度、高度、对齐等属性,常用于控制页面 中文本的样式。 常见的行内元素有<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、 <u>、<a>、<span>等,其中<span>标记是最典型的行内元素。
✎ 6.3 知识点讲解
1、元素的类型
(1)块元素 块元素在页面中以区域块的形式出现,其特点是,每个块元素通常都会独自 占据一整行或多整行,可以对其设置宽度、高度、对齐等属性,常用于网页布局 和网页结构的搭建。 常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中 <div>标记是最典型的块元素。
相对定位是将元素相对于它在标准文档流中的位置进行定位,当position属 性的取值为relative时,可以将元素定位于相对位置。对元素设置相对定位后, 可以通过边偏移属性改变元素的位置,但是它在文档流中的位置仍然保留。
✎
✎ 6.4 知识点讲解
3、相对定位relative
相对定位是将元素相对于它在标准文档流中的位置进行定位,当position属 性的取值为relative时,可以将元素定位于相对位置。对元素设置相对定位后, 可以通过边偏移属性改变元素的位置,但是它在文档流中的位置仍然保留。
react style 语法 float left

React Style 语法:float left1. 介绍在React中,我们可以使用CSS的float属性来控制元素的浮动位置。
float属性可以使元素脱离正常的文档流,并且可以让其他元素环绕它。
通过将元素设置为float: left,我们可以使元素向左浮动,并让其右侧的元素环绕它。
在本文中,我们将详细介绍React中如何使用float: left来实现布局效果,并提供一些实际的示例和最佳实践。
2. 如何在React中使用float left在React中使用float: left非常简单。
我们可以通过在元素的style属性中设置float: left来实现。
下面是一个示例:import React from 'react';const MyComponent = () => {return (<div><div style={{ float: 'left', width: '50%' }}>Left Content</div><div style={{ float: 'left', width: '50%' }}>Right Content</div></div>);};export default MyComponent;在上面的示例中,我们创建了一个包含两个子元素的父元素。
通过将子元素的float属性设置为left,我们使它们向左浮动,并且它们会并排显示在父元素中。
请注意,我们还为子元素设置了width属性,以确保它们占据父元素的一半宽度。
这是因为浮动元素的宽度默认为其内容的宽度,如果不设置宽度,子元素将会堆叠在一起。
3. 注意事项和最佳实践在使用float: left时,有几个注意事项和最佳实践需要记住:3.1 清除浮动当使用浮动布局时,可能会遇到父元素高度塌陷的问题。
CSS框模型、定位、浮动、显示和隐藏

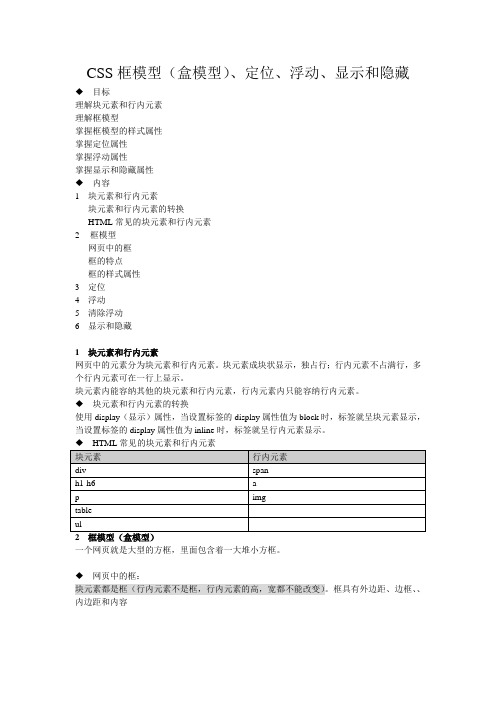
CSS框模型(盒模型)、定位、浮动、显示和隐藏◆目标理解块元素和行内元素理解框模型掌握框模型的样式属性掌握定位属性掌握浮动属性掌握显示和隐藏属性◆内容1 块元素和行内元素块元素和行内元素的转换HTML常见的块元素和行内元素2框模型网页中的框框的特点框的样式属性3 定位4 浮动5 清除浮动6 显示和隐藏1 块元素和行内元素网页中的元素分为块元素和行内元素。
块元素成块状显示,独占行;行内元素不占满行,多个行内元素可在一行上显示。
块元素内能容纳其他的块元素和行内元素,行内元素内只能容纳行内元素。
◆块元素和行内元素的转换使用display(显示)属性,当设置标签的display属性值为block时,标签就呈块元素显示,当设置标签的display属性值为inline时,标签就呈行内元素显示。
一个网页就是大型的方框,里面包含着一大堆小方框。
◆网页中的框:块元素都是框(行内元素不是框,行内元素的高,宽都不能改变)。
框具有外边距、边框、、内边距和内容内容(content):包含文字、图片、flash动画、应用程序、视频等内边距(padding):内容和边框之间的距离边框(border):盒的边界外边距(margin):2个盒之间的空白,透明我们可以看到框模型的4个面:顶部(top)、右侧(right)、底部(bottom)和左侧(left)◆框的特点(1) 外边距和内边距只有宽度属性(2) 边框有大小和颜色之分,可以对每一条边框设置不同的样式(3) width和height定义的是内容的宽度和高度,而不是整个框的宽度和高度◆框的样式属性1内容的属性:widthheight2padding属性padding属性设置对象四边的内边距如果提供全部四个参数值,将按上-右-下-左的顺序作用于四边。
(顺时针)如果只提供一个,将用于全部的四条边。
如果提供两个,第一个用于上-下,第二个用于左-右。
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下不允许负值设置对象四边的外边距检索或设置对象四边的外延边距。
DIV+CSS应用float和clear属性论文

DIV+CSS应用中的float和clear属性浅谈摘要:clear是与float相对的一个属性,clear属性规定元素的哪一侧不允许其他浮动元素。
clear共有4个值,分别是left,right,both,none,分别表示不允许元素左边,右边,两边有浮动的元素和允许元素两边都有浮动的元素。
关键词:浮动;网页布局;div+css;clear中图分类号:tp393.092 文献标识码:a文章编号:1007-9599(2011)24-0000-01float and clear properties study in div + css application huang chaoli shi zhangjun(military school of economics,education and technology center,wuhan430035,china)abstract:clear float relative with a property,clear attribute specifies which side of the element other floating elements are not allowed,clear a total of fourvalues,namely,left,right,both, none,respectively,does not allow element left,right,on both sides of the floating elements and allows floating elements on both sides of the element.keywords:floating;page layout;div + css;cleardiv+css是一种网页的布局方法,这一种网页布局方法有别于传统的html网页设计语言中的表格(table)定位方式,可实现网页页面内容与表现相分离。
css中float的用法

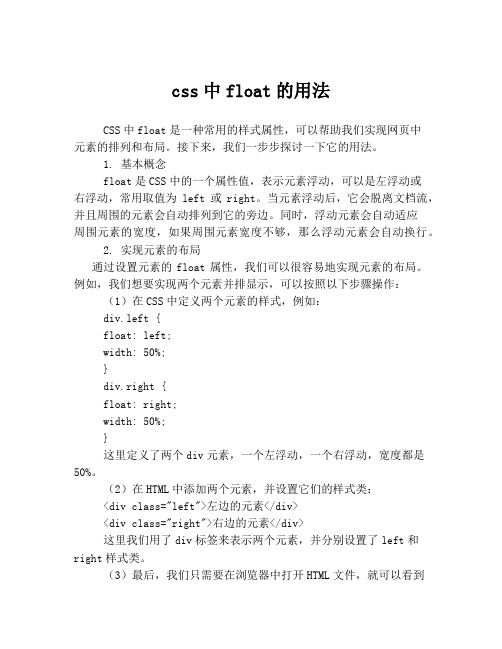
css中float的用法CSS中float是一种常用的样式属性,可以帮助我们实现网页中元素的排列和布局。
接下来,我们一步步探讨一下它的用法。
1. 基本概念float是CSS中的一个属性值,表示元素浮动,可以是左浮动或右浮动,常用取值为left或right。
当元素浮动后,它会脱离文档流,并且周围的元素会自动排列到它的旁边。
同时,浮动元素会自动适应周围元素的宽度,如果周围元素宽度不够,那么浮动元素会自动换行。
2. 实现元素的布局通过设置元素的float属性,我们可以很容易地实现元素的布局。
例如,我们想要实现两个元素并排显示,可以按照以下步骤操作:(1)在CSS中定义两个元素的样式,例如:div.left {float: left;width: 50%;}div.right {float: right;width: 50%;}这里定义了两个div元素,一个左浮动,一个右浮动,宽度都是50%。
(2)在HTML中添加两个元素,并设置它们的样式类:<div class="left">左边的元素</div><div class="right">右边的元素</div>这里我们用了div标签来表示两个元素,并分别设置了left和right样式类。
(3)最后,我们只需要在浏览器中打开HTML文件,就可以看到两个元素已经按照我们想要的方式排列出来了。
3. 清除浮动当我们使用float属性时,有时候会遇到一些问题,例如周围的元素不能正确地显示在浮动元素的旁边,或者页面布局出现了问题。
这时,我们需要使用清除浮动的方法来解决。
清除浮动的方法有很多种,其中比较常用的是在浮动元素的容器中添加一个空元素,并设置clear属性,例如:<div style="clear:both;"></div>这里我们在浮动元素的容器中添加了一个空元素,并设置了clear:both样式,表示清除浮动效果。
float的用法

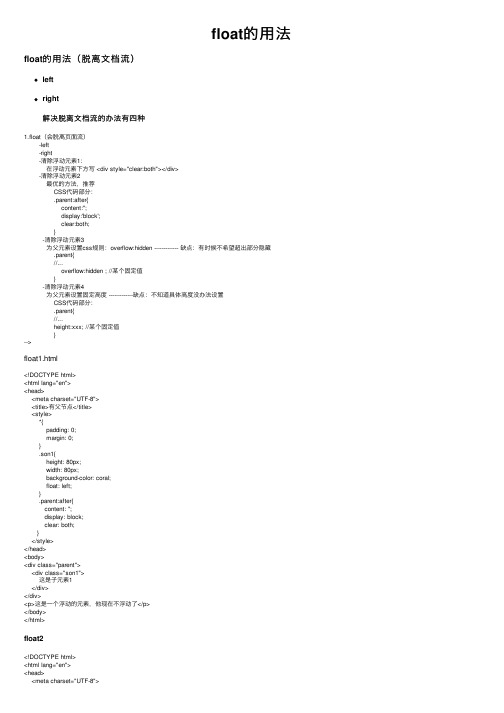
float的⽤法float的⽤法(脱离⽂档流)leftright解决脱离⽂档流的办法有四种1.float(会脱离页⾯流)-left-right-清除浮动元素1:在浮动元素下⽅写 <div style="clear:both"></div>-清除浮动元素2最优的⽅法,推荐CSS代码部分:.parent:after{content:'';display:'block';clear:both;}-清除浮动元素3为⽗元素设置css规则:overflow:hidden ------------- 缺点:有时候不希望超出部分隐藏.parent{//...overflow:hidden ; //某个固定值}-清除浮动元素4为⽗元素设置固定⾼度 -------------缺点:不知道具体⾼度没办法设置CSS代码部分:.parent{//...height:xxx; //某个固定值}-->float1.html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>有⽗节点</title><style>*{padding: 0;margin: 0;}.son1{height: 80px;width: 80px;background-color: coral;float: left;}.parent:after{content: '';display: block;clear: both;}</style></head><body><div class="parent"><div class="son1">这是⼦元素1</div></div><p>这是⼀个浮动的元素,他现在不浮动了</p></body></html>float2<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>没有⽗节点</title><style>*{padding: 0;margin: 0;}.son1{height: 80px;width: 80px;background-color: coral;float: left;}</style></head><body><div class="son1">这是⼦元素1</div><div style="clear:both;"></div><p>这是⼀个浮动的元素,他现在不浮动了</p> </body></html>。
css浮动float属性详解

css浮动float属性详解⼀、什么是浮动?浮动,顾名思义,就是漂浮的意思。
指的是⼀个元素脱离⽂档流,悬浮在⽗元素之上的现象。
⼆、如何产⽣浮动?给元素本⾝添加float属性float值:left元素向左浮动。
right元素向右浮动。
none默认值。
元素不浮动,并会显⽰在其在⽂本中出现的位置。
inherit规定应该从⽗元素继承 float 属性的值。
三、浮动有什么作⽤?作⽤:在html⽂档流中,分为⾏元素、块元素和⾏内块元素,⾏元素和⾏内块元素都是以横向排列的,⽽块元素则是以流的形式从上往下排列的,当我们想使块元素横向排列时,就⽤到了我们的浮动(float)。
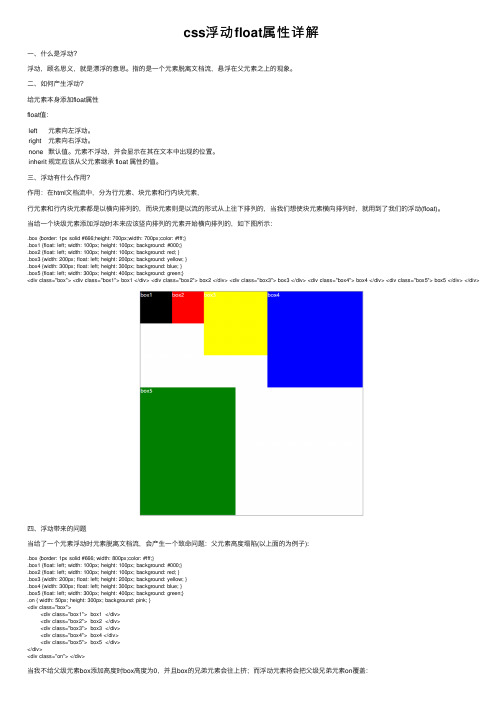
当给⼀个块级元素添加浮动时本来应该竖向排列的元素开始横向排列的,如下图所⽰:.box {border: 1px solid #666;height: 700px;width: 700px;color: #fff;}.box1 {float: left; width: 100px; height: 100px; background: #000;}.box2 {float: left; width: 100px; height: 100px; background: red; }.box3 {width: 200px; float: left; height: 200px; background: yellow; }.box4 {width: 300px; float: left; height: 300px; background: blue; }.box5 {float: left; width: 300px; height: 400px; background: green;}<div class="box"> <div class="box1"> box1 </div> <div class="box2"> box2 </div> <div class="box3"> box3 </div> <div class="box4"> box4 </div> <div class="box5"> box5 </div> </div>四、浮动带来的问题当给了⼀个元素浮动时元素脱离⽂档流,会产⽣⼀个致命问题:⽗元素⾼度塌陷(以上⾯的为例⼦):.box {border: 1px solid #666; width: 800px;color: #fff;}.box1 {float: left; width: 100px; height: 100px; background: #000;}.box2 {float: left; width: 100px; height: 100px; background: red; }.box3 {width: 200px; float: left; height: 200px; background: yellow; }.box4 {width: 300px; float: left; height: 300px; background: blue; }.box5 {float: left; width: 300px; height: 400px; background: green;}.on { width: 50px; height: 300px; background: pink; }<div class="box"><div class="box1"> box1 </div><div class="box2"> box2 </div><div class="box3"> box3 </div><div class="box4"> box4 </div><div class="box5"> box5 </div></div><div class="on"> </div>当我不给⽗级元素box添加⾼度时box⾼度为0,并且box的兄弟元素会往上挤;⽽浮动元素将会把⽗级兄弟元素on覆盖:五、如何解决(优缺点)?(1)⽗级div定义 height<style type="text/css">/*解决代码*/.div1{background:#000080;border:1px solid red; height:200px;}.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px}.left{float:left;width:20%;height:200px;background:#DDD}.right{float:right;width:30%;height:80px;background:#DDD}</style><div class="div1"><div class="left">Left</div><div class="right">Right</div></div><div class="div2">div2</div>原理:⽗级div⼿动定义height,就解决了⽗级div⽆法⾃动获取到⾼度的问题。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
CSS浮动属性Float详解
什么是浮动?
浮动是 css 的定位属性。
我们可以看一下印刷设计来了解它的起源和作用。
印刷布局中,文本可以按照需要围绕图片。
一般把这种方式称为“文本环绕”。
这是一个例子:
在排版软件里面,存放文字的盒子可以被设置为允许图文混排,或者无视它。
无视图文混排将会允许文字出现在图片的上面,就像它甚至不会在那里一样。
这就是图片是否是页面流的一部分的区别。
网页设计与此非常类似。
在网页设计中,应用了CSS的float属性的页面元素就像在印刷布局里面的被文字包围的图片一样。
浮动的元素仍然是网页流的一部分。
这与使用绝对定位的页面元素相比是一个明显的不同。
绝对定位的页面元素被从网页流里面移除了,就
像印刷布局里面的文本框被设置为无视页面环绕一样。
绝对定位的元素不会影响其它元素,其它元素也不会影响它,无论它是否和其它元素挨着。
像这样在一个元素上用CSS设置浮动:
#sidebar { float: right; }
fload属性有四个可用的值:Left 和Right 分别浮动元素到各自的方向,None (默认的) 使元素不浮动,Inherit 将会从父级元素获取float值。
浮动的用处
除了简单的在图片周围包围文字,浮动可用于创建全部网页布局。
浮动对小型的布局同样有用。
例如页面中的这个小区域。
如果我们在我们的小头像图片上使用浮动,当调整图片大小的时候,盒子里面的文字也将自动调整位置:
同样的布局可以通过在外容器使用相对定位,然后在头像上使用绝对定位来实现。
这种方式中,文本不会受头像图片大小的影响,不会随头像图片的大小而有相应变化。
清除浮动
清除(clear)是浮动(float)的相关属性.一个设置了清除浮动的元素不会如浮动所设置的一样,向上移动到浮动元素的边界,而是会忽视浮动向下移动。
如下,一图顶千言。
上例中,侧栏向右浮动,并且短于主内容区域。
页脚(footer)于是按浮动所要求的向上跳到了可能的空间。
要解决这个问题,可以在页脚(footer)上清除浮动,以使页脚(footer)待在浮动元素的下面。
#footer { clear: both; }
清除(clear)也有4个可能值。
最常用的是 both,清楚左右两边的浮动。
left 和right 只能清楚一个方向的浮动。
none 是默认值,只在需要移除已指定的清除值时用到。
inherit 应该时第五个值,不过很奇怪的是 IE 不支持(这个不奇怪吧,IE 从来都这么特立独行吧-糖伴西红柿注)。
只清除左边或右边的浮动,实际中很少见,不过绝对有他们的用处。
伟大的塌陷
使用浮动(float)的一个比较疑惑的事情是他们怎么影响包含他们的父元素的。
如果父元素只包含浮动元素,那么它的高度就会塌缩为零。
如果父元素不包含任何的可见背景,这个问题会很难被注意到,但是这是一个很重要的问题。
塌陷的直观对立面更不好,看看下面的情况:
当上面的块级元素自动扩展以适应浮动元素时,段落间的文本流中会出现非自然的空白换行,而且没有有效的方法来修正这个问题。
对于这种情况,设计师的抱怨会更甚于对塌陷的抱怨(没理解,不是设计完成之后才会进行页面编码吗?-糖伴西红柿)。
为了防止怪异的布局和跨浏览器的问题,塌陷问题几乎总是被要处理的。
我们在容器中的浮动元素之后,容器结束之前来清除浮动。
清除浮动的技术
如果你很明确的知道接下来的元素会是什么,可以使用 clear:both; 来清除浮动。
这个方法很不错,它不需要 hack,不添加额外的元素也使得它有良好的语义性。
当然事情并不是都可以这样解决的,工具箱中还是需要另外几个清除浮动的工具。
空div方法从字面来看,是一个空的 div。
有时可能会用
或者一些其他元素,但是 div 是最常用的,因为它没有浏览器默认样式;
没有特殊功能,而且一般不会被 css 样式化。
这个方法因为只是为了表
现,对页面没有上下文涵义而被纯语义论者嘲笑。
诚然,从严格的角度来说他们是对的,但是这个方法有效而且没有任何伤害。
∙overflow 方法在父元素上设置 overflow 这个 css 属性。
如果父元素的这个属性设置为 auto 或者 hidden,父元素就会扩展以包含浮动。
这个
方法有着较好的语义性,因为他不需要额外元素。
但是,如果需要增加一个新的 div 来使用这个方法,其实就和空 div 方法一样没有语义了。
而且要记住,overflow 属性不是为了清除浮动而定义的。
要小心不要覆盖
住内容或者触发了不需要的滚动条。
∙简单清除方法使用了一个聪明的 css 伪选择符(:after)来清除浮动。
比起在父元素上设置 overflow,只需要给它增加一个额外的类似
于”clearfix”的类。
这个类使用如下 css:
∙.clearfix:after {
∙content: ".";
∙visibility: hidden;
∙display: block;
∙height: 0;
∙clear: both;
}
这会在清除浮动的父元素之后应用一点看不见的内容。
这不是全部内容,还需要一些额外的代码来适应那些老旧的浏览器。
不同的情况需要不同的浮动清除方法。
以一个具有不同样式块的网格为例。
为了从视觉上较好的把相似的块联系起来,需要在必要的地方开启新行,这里是颜色改变的地方。
如果每个颜色组都有一个父元素的话,我们可以使用 overflow 或者简单清除方法。
或者,在每组之间用一个空div方法。
额外的 div 之前并不存在,可以自己试试来看看哪个方法好。
浮动的问题
浮动因脆弱而饱受诟病。
大多数的脆弱性来自于 IE6 及其一系列的浮动相关bug。
因为越来越多的设计师不再支持 IE6 了,你也可以不关注它了。
不过对于那些要关注的人来说,这里有些大概。
∙推倒是浮动元素内的元素(大多是图片)比浮动元素本身宽造成的现象。
大多数的浏览器会在浮动之外渲染图片,但是不会有伸出来的部分影响其他布局。
IE 会扩展浮动来包含图片,精彩大幅度地影响布局。
一个普遍
的例子是突破伸出主内容之外把侧栏推到下面。
快速修正:确保不是图片造成这种情况,使用 overflow:hidden 来切除
多余的部分。
∙双倍边距bug处理 IE6 时,另一个需要记住的事情是,如果在和浮动方向相同的方向上设置外边距(margin),会引发双倍边距。
快速修正:给浮动设置 display:inline; 而且不用担心,它依然是块级元素。
∙3像素间距是指挨着浮动元素的文本会神奇的被踢出去3像素,好像浮动元素的周围有一个奇怪的力场一样。
快速修正:在受影响的文本上设置宽度或高度。
∙IE7 中,底边距 bug是当浮动父元素有浮动子元素时,这些子元素的底边距会被父元素忽略掉。
快速修正:用父元素的底内补白(padding)代替。
