实验三 高级UI控件的使用
第三讲 GUI常用控件设计

Swing API 的包结构 plaf javax swing border colorchooser
basic metal multi html
text parser event tree filechooser undo table rtf
JComponent 类
Swing组件的一个父类,封装了特定于 swing组件的基本特性和操作。 ng.Object ponent java.awt.Container java.swing.Jcomponent JComponent的类层次图
Java图形API, 支持先进的2D 图形和
Java 2D Drag and Drop
AWT
JFC(java 的基础 类库),包含大量 的轻量级的组件 拖-放功能:本 地应用程序与 JAVA程序之间
Swing JFC JFC技术 技术
Accessibility
辅助技术:屏幕阅读 器、放大镜、语音识 别
2 组件的添加
import java.awt.*; public class exec { public static void main(String args[]) { Frame f=new Frame("This is a window!"); f.setLocation(100,200); f.setSize(200,400); f.setBackground(Color.red); Button b1=new Button("Ok!"); f.add(b1); f.setVisible(true); } } 程序的显示模样是在窗体上显示一个和窗体一样大的按钮!
在Java窗体程序中,可以使用布局管理器类来专门维护屏幕上组件的布局,如流布局管理 器等。这些布局管理器类可以有效的将用户需要表达的组件布局关系按照特定操作系统的 特点显示出来。如: import java.awt.*; public class exec { public static void main(String args[]) { Frame f=new Frame("This is a window!"); f.setLocation(100,200); f.setSize(200,400); f.setBackground(Color.red); FlowLayout fl=new FlowLayout(); f.setLayout(fl); Button b1=new Button("Ok!"); f.add(b1); Button b2=new Button("Bye!"); f.add(b2); f.setVisible(true); } } 说明:流布局管理器类可以按照从左到右、从上到下的顺序依次摆放组件。
制作常用控件使用方法的详细介绍

制作常用控件使用方法的详细介绍常用控件是指在软件开发中经常使用的界面元素或功能模块,如按钮、文本框、下拉列表等。
本文将详细介绍常用控件的使用方法。
一、按钮控件按钮是常用的用户交互元素,常用于触发特定事件或执行特定操作。
它的使用方法如下:1.在界面布局中添加按钮控件,可以通过拖拽方式添加或通过编程方式动态添加。
2.设置按钮的属性,如文本内容、宽度、高度、字体颜色等。
这些属性可以通过属性面板或通过代码设置。
3.为按钮控件添加事件处理程序,通过点击按钮触发相应的事件。
事件可以是点击事件、鼠标悬停事件或其他用户自定义事件。
二、文本框控件文本框用于接收用户输入的文本信息,其使用方法如下:1.在界面布局中添加文本框控件,文本框通常以输入框的形式呈现,可以通过拖拽方式添加或通过编程方式动态添加。
2.设置文本框的属性,如宽度、高度、字体颜色、背景颜色等。
这些属性可以通过属性面板或通过代码设置。
3.为文本框控件添加事件处理程序,响应用户输入的内容变化或其他用户自定义事件。
常见的事件有文本变化事件、失去焦点事件等。
4. 通过代码获取或设置文本框的内容。
可以使用getText(方法获取文本框的内容,或使用setText(方法设置文本框的内容。
三、下拉列表控件下拉列表是用户选择一些选项时弹出的列表,常用于提供多个选项供用户选择。
使用方法如下:1.在界面布局中添加下拉列表控件,可以通过拖拽方式添加或通过编程方式动态添加。
2.设置下拉列表的属性,如宽度、高度、字体颜色、背景颜色等。
这些属性可以通过属性面板或通过代码设置。
3.添加选项到下拉列表中,可以通过代码动态添加选项,也可以通过属性面板设置静态选项。
4.为下拉列表控件添加事件处理程序,响应用户选择的变化或其他用户自定义事件。
常见的事件有选择变化事件、下拉框展开事件等。
5. 通过代码获取或设置下拉列表的选中项。
可以使用getSelectedIndex(方法获取当前选中的索引,或使用getSelectedItem(方法获取当前选中的选项。
前端开发中的UI组件选择和使用指南

前端开发中的UI组件选择和使用指南随着互联网的快速发展,前端开发已经成为众多开发者关注和参与的焦点。
在前端开发中,UI组件的选择和使用是一个至关重要的环节。
恰当地选择和使用UI 组件可以提升开发效率和用户体验。
本文将提供一些指导,帮助前端开发者在不同场景中进行UI组件的选择和使用。
一、了解需求和目标在开发前端界面时,首先要充分了解项目的需求和目标。
了解用户群体以及他们的喜好、行为习惯等信息对UI组件的选择和使用至关重要。
例如,在开发一个电商网站的登录页面时,可以选择一个简洁明了的表单组件,以提供良好的用户体验。
二、考虑兼容性和性能在选择UI组件时,兼容性和性能是重要的考虑因素。
UI组件应该能够兼容各种主流浏览器和设备,以确保用户在不同平台上都能正常使用。
此外,选择组件时还要考虑其性能表现,避免过多的资源占用和加载时间过长的问题。
三、借鉴市场研究和评价市场上存在许多流行的UI组件库,借鉴市场研究和评价可以帮助开发者了解不同组件库的优缺点。
通过对比和评估,选择最适合项目需求的组件库。
同时,也要注意组件库的更新和维护情况,选择一个长期得到支持和更新的库。
四、权衡自定义和定制化在选择UI组件时,一种常见的权衡是自定义和定制化的程度。
有些组件库提供了强大的自定义功能,可以根据项目需求进行相应的调整。
而有些组件库则提供了固定的样式和交互,适合那些追求开发效率和快速上线的项目。
根据项目需求和开发进度,做出相应的选择。
五、考虑维护和支持在选择UI组件库时,维护和支持也是需要考虑的因素。
一些开源的组件库可能由于缺乏维护而停止更新,这可能会导致组件无法在新的浏览器和设备上正常运行。
选择一个活跃的社区和有良好维护记录的组件库,可以确保项目的长期可用性和稳定性。
六、测试和用户反馈在使用UI组件时,测试是非常重要的环节。
确保所选组件在各种情况下正常工作,同时也要充分考虑用户的反馈和建议。
及时解决组件使用过程中的问题和bug,以提升用户体验和满意度。
NGUI 3

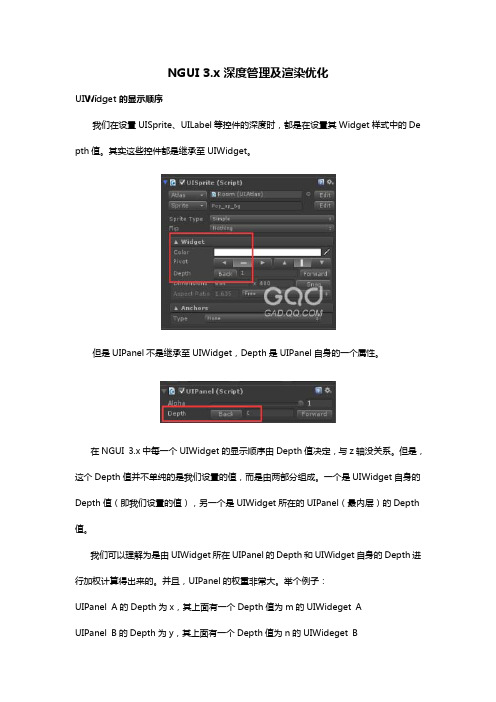
NGUI 3.x 深度管理及渲染优化UIWidget的显示顺序我们在设置UISprite、UILabel等控件的深度时,都是在设置其Widget样式中的De pth值。
其实这些控件都是继承至UIWidget。
但是UIPanel不是继承至UIWidget,Depth是UIPanel自身的一个属性。
在NGUI 3.x中每一个UIWidget的显示顺序由Depth值决定,与z轴没关系。
但是,这个Depth值并不单纯的是我们设置的值,而是由两部分组成。
一个是UIWidget自身的Depth值(即我们设置的值),另一个是UIWidget所在的UIPanel(最内层)的Depth 值。
我们可以理解为是由UIWidget所在UIPanel的Depth和UIWidget自身的Depth进行加权计算得出来的。
并且,UIPanel的权重非常大。
举个例子:UIPanel A的Depth为x,其上面有一个Depth值为m的UIWideget AUIPanel B的Depth为y,其上面有一个Depth值为n的UIWideget B只要x>y,那么不管m和n的大小,UIWideget A一定显示在UIWideget B之上。
NGUI的Draw Call合并2.1.Draw Call定义每次引擎准备数据并通知GPU的过程称为一次Draw Call。
Unity(或者说基本所有图形引擎)生成一帧画面的处理过程大致可以这样简化描述:引擎首先经过简单的可见性测试,确定摄像机可以看到的物体,然后把这些物体的顶点(包括本地位置、法线、UV等),索引(顶点如何组成三角形),变换(就是物体的位置、旋转、缩放、以及摄像机位置等),相关光源,纹理,渲染方式(由材质/Shader决定)等数据准备好,然后通知图形API——或者就简单地看作是通知GPU——开始绘制,GPU基于这些数据,经过一系列运算,在屏幕上画出成千上万的三角形,最终构成一幅图像。
03-UI控件概览

红色表明最常用,蓝色代表一般,黑色代表几乎不用(这不是绝对的,仅供参控件,原因如下:
(1)
(2) (3)
有些控件可能一年用不到1次,用到时再学
iOS中控件的用法都是相似相通的,掌握最主要、最常用的控件,就可以快速上手其他控件 面试中不会被问及诸如“进度条会用不?开关会用不?”之类的问题
—高级软件人才实作培训专家!
UIProgressView – 进度条
水平进度条,比如显示文件的下载进度,程序的启动进度
北京传智播客教育
—高级软件人才实作培训专家!
UISlider – 滑块
在2个数值之间滑动选择,比如调节音量大小
北京传智播客教育
—高级软件人才实作培训专家!
UISwitch – 开关
要么打开,要么关上
北京传智播客教育
—高级软件人才实作培训专家!
UISegmentControl – 选项卡
在固定的几个选项之间进行选择
北京传智播客教育
—高级软件人才实作培训专家!
UIPickerView – 选择器
—高级软件人才实作培训专家!
UI控件概览
iOS学科
北京传智播客教育
—高级软件人才实作培训专家!
可能用得上的UI控件
为了便于开发者打造各式各样的优秀App,UIKit框架提供了非常多功能强大又易用的UI控件 以下列举一些在开发中可能用得上的UI控件:
UIButton 按钮 UILabel 文本标签 UITextField 文本输入框 UIImageView 图片显示 UIProgressView 进度条 UISlider 滑块 UISwitch 开关 UISegmentControl 选项卡 UIActivityIndicator 圈圈 UIAlertView 对话框(中间弹框) UIActionSheet 底部弹框 UIScrollView 滚动的控件 UIPageControl 分页控件 UITextView 能滚动的文字显示控件 UITableView 表格 UICollectionView 九宫格 UIPickerView 选择器 UIDatePicker 日期选择器 UIWebView 网页显示控件 UIToolbar 工具条 UINavigationBar导航条 … …
控件的基本操作

控件的基本操作介绍控件是图形用户界面中的重要组成部分,用于与用户进行交互。
本文将深入探讨控件的基本操作,包括控件的创建、属性设置、事件绑定以及常见控件的使用方法等内容,帮助读者全面了解和掌握控件的基本操作技巧。
控件的创建控件的创建是使用编程语言或者图形界面设计工具进行的。
在编程语言中,可以通过代码创建控件,而在图形界面设计工具中,可以通过拖拽的方式创建控件。
无论是通过代码还是图形界面设计工具创建控件,都需要指定控件的类型、位置和大小等属性。
控件类型的选择根据需要的功能和样式,选择合适的控件类型非常重要。
常见的控件类型包括按钮、文本框、标签、列表框等。
按钮用于触发某个动作,文本框用于输入文本,标签用于显示文本或者图标,列表框用于展示一组数据并允许用户选择其中的一项。
控件位置和大小的指定控件的位置和大小决定了它在界面中的显示位置和大小。
可以通过设置控件的坐标和尺寸来指定位置和大小,也可以使用布局管理器来自动调整控件的位置和大小。
控件的坐标通常是相对于父控件或者界面的,而控件的尺寸则可以指定绝对值或者相对值。
控件的属性设置控件的属性包括控件的外观和行为等方面。
通过设置控件的属性,可以改变控件的颜色、字体、边框等外观特征,也可以定义控件的响应事件和默认值等行为特征。
外观属性的设置外观属性决定了控件的外观样式。
可以设置控件的背景颜色、前景颜色、边框样式等。
还可以设置控件的字体样式、字号、对齐方式等。
通过调整这些属性,可以使控件更好地与界面整体风格相匹配,并且提升用户的视觉体验。
行为属性的设置行为属性定义了控件的行为方式。
可以设置控件的默认值、可用性、是否可见等。
还可以定义控件的响应事件,例如按钮的点击事件、列表框的选择事件等。
通过设置这些属性,可以控制控件的初始状态和用户与控件的交互方式。
控件的事件绑定控件的事件是指用户与控件进行交互时触发的操作。
常见的控件事件包括点击事件、选择事件、鼠标移动事件等。
通过事件绑定,可以将用户的操作与相应的代码逻辑关联起来,实现控件的功能。
控件的使用实验报告

一、实验目的1. 熟悉常见控件的功能和使用方法。
2. 学习控件在应用程序中的布局和事件处理。
3. 提高编程实践能力。
二、实验环境1. 操作系统:Windows 102. 开发工具:Visual Studio 20193. 编程语言:C#三、实验内容本次实验主要使用Windows窗体应用程序进行控件的使用,具体内容包括:1. 控件的创建和添加2. 控件的属性设置3. 控件的布局4. 控件的事件处理四、实验步骤1. 创建Windows窗体应用程序(1)打开Visual Studio 2019,选择“创建新项目”。
(2)在“创建新项目”对话框中,选择“Windows窗体应用程序”,命名为“控件实验”。
(3)点击“创建”按钮,完成应用程序的创建。
2. 添加控件(1)在工具箱中找到所需控件,例如:文本框(TextBox)、按钮(Button)、标签(Label)等。
(2)将控件拖拽到窗体上,即可添加控件。
3. 设置控件属性(1)选中控件,在属性窗口中查看和修改控件的属性。
(2)例如,设置文本框的Text属性为“请输入内容”,设置按钮的Text属性为“提交”。
4. 控件布局(1)使用布局工具对控件进行布局,例如:使用水平布局、垂直布局、网格布局等。
(2)调整控件的大小和位置,使界面美观。
5. 控件事件处理(1)双击控件,打开代码编辑器。
(2)在事件处理函数中编写代码,实现所需功能。
(3)例如,在按钮的点击事件中,获取文本框的值并显示在标签中。
五、实验结果与分析1. 创建了包含文本框、按钮、标签的Windows窗体应用程序。
2. 添加并设置了控件的属性。
3. 对控件进行了布局,使界面美观。
4. 编写了按钮点击事件处理函数,实现了获取文本框值并显示在标签中的功能。
六、实验总结通过本次实验,我掌握了以下内容:1. 常见控件的功能和使用方法。
2. 控件在应用程序中的布局和事件处理。
3. 提高了编程实践能力。
在实验过程中,我发现以下问题:1. 对部分控件属性设置不够熟悉,需要加强学习。
Android高级UI控件

可以满足个性化的需求,自由 度较高,可以扩展性很强。
根据实现方式,可以分为基于 XML的自定义控件和基于代码 的自定义控件。
第三方控件
第三方控件
是指由第三方开发者提供的UI控件库,通常可以通过引入相关的Maven库或Gradle库来使用。
第三方控件的优势
可以减少开发时间,避免重复造轮子,提高开发效率。
控件的初始化
在XML布局文件中定义控件,并通过 findViewById()或findViewByTag()方法获取实 例。
控件的配置
通过代码或XML布局文件的方式对控件进行配 置,包括属性、事件等。
使用限制
兼容性
不同版本的Android系统的UI控件可能存在差异, 需要注意兼容性问题。
系统资源
部分第三方控件可能会占用较多的系统资源,需要 考虑性能和用户体验。
第三方控件的分类
根据使用方式,可以分为免费和收费的第三方控件,其中免费的有Glide、Fresco等,收费的有CircleImageView、 PhotoView等。
系统控件
系统控件
是指Android系统自带的UI控件 ,通常可以通过直接调用相关 API来使用。
系统控件的优势
稳定性较高,可直接使用,无需 额外开发。
更新频率
第三方控件的更新频率较高,需要注意版本更新和 兼容性问题。
使用效果
增强用户体验
通过使用第三方控件,可以快速实现复杂的界面效果, 提高用户体验。
01
提升开发效率
第三方控件提供了丰富的功能和属性 ,可以减少开发时间和工作量。
02
03
个性化定制
部分第三方控件提供了可定制化的选 项,可以自由修改控件样式、主题等 ,满足个性化需求。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验三高级UI控件的使用
姓名:杨赟班级:电信1302班学号:0121309340121
一、实验目的
学会高级UI控件的使用:菜单,对话框,提示通知,时间控件,列表和进度二、主要仪器设备及套数
计算机
三、实验内容
1.菜单
Options menu介绍
Options menu 是一个Activity中的菜单选项的主要组成部分,它是作用在全局的app中的,比如说 "Search","Compose email","Settings."
在Android 2.3 版本以下或者更低版本中,用户可以通过点击菜单按钮来弹出菜单选项面板
在Android 3.0 高级别的版本中,这种选项菜单已经被 Action Bar 这种直接在屏幕中操作选项或者弹出选项的组件所替代了。
从Android 3.0 开始,菜单按钮是不赞成使用了(很多设备已经没有了菜单的按钮) ,所以你应该转移到 ActionBar 提供给用户操作其它选项的动作。
详情参考:Creating an Options Menu
2) Options menu 定义方式
创建 Options menu 这个菜单有两种使用方式,一种是在代码中直接创建,主要是使用add()方法的方式,查看Menu API 文档中的add()方法
public abstract MenuItem add (int groupId, int itemId, int order, CharSequence title)
groudId:是指组ID,用以批量地对菜单子项进行处
理和排序
itemId:是子项ID,是每一个菜单子项的唯一标识
order:指定菜单子项在选项菜单中的排列顺序
titler:菜单标题
另外一种是在 XML 中定义一个菜单,引用代码如下
3) 触发事件
触发点击事件,当用户选择从菜单选项中选择一项的时候(包括 ActionBar中的action items) ,系统会调用你Activity的onOptionsItemSelected()方法,这个方法会
根据MenuItems来选择,你可以调用getItemId()来确定选项的ID,这个ID值就是你在菜单资源中定义的id属性值或者你通过add()方法给出的一个整型值。
查看API文档中 Menu 的介绍
By default, every Activity supports an options menu of actions or options. You can add items to this menu and handle clicks on your additions. The easiest way of adding menu items is inflating an XML file into the Menu via MenuInflater. The easiest way of attaching code to clicks is via onOptionsItemSelected(MenuItem) and onContextItemSelected(MenuItem).
4) 在代码中创建 Option menu 菜单的实现
1) 布局文件 activity_main.xml
程序执行结果
2.进度条
代码package com.lxt008;
import android.app.Activity;
import android.app.ProgressDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class Activity01 extends Activity
{
private Button mButton01,mButton02;
int m_count = 0;
//声明进度条对话框
ProgressDialog m_pDialog;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(yout.main);
//得到按钮对象
mButton01 = (Button)findViewById(R.id.Button01);
mButton02 = (Button)findViewById(R.id.Button02);
//设置mButton01的事件监听
mButton01.setOnClickListener(new Button.OnClickListener() {
@Override
public void onClick(View v)
{
// TODO Auto-generated method stub
//创建ProgressDialog对象
m_pDialog = new ProgressDialog(Activity01.this);
// 设置进度条风格,风格为圆形,旋转的
m_pDialog.setProgressStyle(ProgressDialog.STYLE_SPINNER);
// 设置ProgressDialog 标题
m_pDialog.setTitle("提示");
// 设置ProgressDialog 提示信息
m_pDialog.setMessage("这是一个圆形进度条对话框");
// 设置ProgressDialog 标题图标
m_pDialog.setIcon(R.drawable.img1);
// 设置ProgressDialog 的进度条是否不明确
m_pDialog.setIndeterminate(false);
// 设置ProgressDialog 是否可以按退回按键取消
m_pDialog.setCancelable(true);
// 设置ProgressDialog 的一个Button
m_pDialog.setButton("确定", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int i)
{
//点击“确定按钮”取消对话框
dialog.cancel();
}
});
// 让ProgressDialog显示
m_pDialog.show();
}
});
//设置mButton02的事件监听
mButton02.setOnClickListener(new Button.OnClickListener() {
@Override
public void onClick(View v)
{
// TODO Auto-generated method stub
m_count = 0;
// 创建ProgressDialog对象
m_pDialog = new ProgressDialog(Activity01.this);
// 设置进度条风格,风格为长形
m_pDialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
// 设置ProgressDialog 标题
m_pDialog.setTitle("提示");
// 设置ProgressDialog 提示信息
m_pDialog.setMessage("这是一个长形对话框进度条");
// 设置ProgressDialog 标题图标
m_pDialog.setIcon(R.drawable.img2);
// 设置ProgressDialog 进度条进度
m_pDialog.setProgress(100);
// 设置ProgressDialog 的进度条是否不明确
m_pDialog.setIndeterminate(false);
// 设置ProgressDialog 是否可以按退回按键取消
m_pDialog.setCancelable(true);
// 让ProgressDialog显示
m_pDialog.show();
new Thread()
{
public void run()
{
try
{
while (m_count <= 100)
{
// 由线程来控制进度。
m_pDialog.setProgress(m_count++);
Thread.sleep(100);
}
m_pDialog.cancel();
}
catch (InterruptedException e)
{
m_pDialog.cancel();
}
}
}.start();
}
});
}
}
执行结果
3.。
