02简单的逐帧动画PPT
合集下载
活动二创建逐帧动画课件

来生成动画。
逐帧动画的制作需要动画师或软 件逐个绘制或生成每一帧图像。
逐帧动画特点
逐帧动画具有较高的灵活性和 可控性。
逐帧动画可以创建复杂的动作 和表情,表现细腻的细节和动 态效果。
逐帧动画制作需要较高的艺术 和技术能力,制作成本相对较高。
逐帧动画制作流程
01
02
03
04
故事板设计
根据需求和目标,设计动画的 故事板,包括角色、场景、动
提高动画的交互性
总结词
增强动画的互动性和参与性,提高观众的体 验和参与度。
详细描述
逐帧动画不仅是一种视觉表现形式,也可以 通过交互来增强观众的参与感和体验。例如,
可以添加按钮、菜单、操作杆等交互元素, 让观众能够通过点击、滑动或拖拽等方式与 动画进行互动;可以设计一些游戏、问答或 投票等环节,让观众能够参与到动画的情节
每个小组需要按照规定的流程进行动 画创作,包括构思、设计、制作、调 试和提交等环节
在活动过程中,需要遵守活动纪律和 规定,如不得抄袭、不得作弊等
PART 02
逐帧动画基础
逐帧动画定义
逐帧动画是一种基于关键帧技术 的动画制作方法,也称为关键帧
动画。
它通过在时间轴上设置关键帧, 并在每个关键帧之间插入中间帧
添加更多的动画效果
要点一
总结词
增加动画的复杂度和精细度,提高动画的表现力和观赏性。
要点二
详细描述
逐帧动画具有很高的自由度和表现力,可以通过添加各种 动画效果来增强动画的视觉效果和观赏性。例如,可以添 加阴影、高光、纹理、滤镜等效果,使角色和场景更加逼 真和立体;可以添加特效、转场和背景音乐等效果,使动 画更加生动和引人入胜。
测试
逐帧动画的制作需要动画师或软 件逐个绘制或生成每一帧图像。
逐帧动画特点
逐帧动画具有较高的灵活性和 可控性。
逐帧动画可以创建复杂的动作 和表情,表现细腻的细节和动 态效果。
逐帧动画制作需要较高的艺术 和技术能力,制作成本相对较高。
逐帧动画制作流程
01
02
03
04
故事板设计
根据需求和目标,设计动画的 故事板,包括角色、场景、动
提高动画的交互性
总结词
增强动画的互动性和参与性,提高观众的体 验和参与度。
详细描述
逐帧动画不仅是一种视觉表现形式,也可以 通过交互来增强观众的参与感和体验。例如,
可以添加按钮、菜单、操作杆等交互元素, 让观众能够通过点击、滑动或拖拽等方式与 动画进行互动;可以设计一些游戏、问答或 投票等环节,让观众能够参与到动画的情节
每个小组需要按照规定的流程进行动 画创作,包括构思、设计、制作、调 试和提交等环节
在活动过程中,需要遵守活动纪律和 规定,如不得抄袭、不得作弊等
PART 02
逐帧动画基础
逐帧动画定义
逐帧动画是一种基于关键帧技术 的动画制作方法,也称为关键帧
动画。
它通过在时间轴上设置关键帧, 并在每个关键帧之间插入中间帧
添加更多的动画效果
要点一
总结词
增加动画的复杂度和精细度,提高动画的表现力和观赏性。
要点二
详细描述
逐帧动画具有很高的自由度和表现力,可以通过添加各种 动画效果来增强动画的视觉效果和观赏性。例如,可以添 加阴影、高光、纹理、滤镜等效果,使角色和场景更加逼 真和立体;可以添加特效、转场和背景音乐等效果,使动 画更加生动和引人入胜。
测试
《逐帧动画》课件

帧的学习
打开 “学习助手”中的“帧的学习”, 自主学习帧的相关知识。 帧的种类有几种?含义分别是什么?
课内探究: 创作《吃西瓜》动画。
要求: 打开“吃西瓜”文件,参考“学习助 手”中的“吃西瓜”里的操作步骤,自主 尝试完成动画。
创作文字的书写动画原理
参考:“吃西瓜”原理,插入一个关键帧,就 把舞台中的最后一个字的笔画擦除;继续插 入关键帧,并擦除剩余笔画的最后一笔,直 到擦除完所有笔画。接着选中所有帧,右键 “翻转帧”命令将帧的顺序颠倒过来,形成 文字书写动画。
基础任务:创作文字的书写动画。
要求: 从“仓五”、“吉正” 、“三”中选择其中的一个字词, 打开相对应的文件,进行文字书写动画创作。 温馨提示: 1、参考“学习助手”中的 “文字书写” 的操作提示; 2、求助同组成员; 3、求助老师。
提升任务:为文字添加毛笔效果
要求: 在基础任务的基础上,为文字添加毛笔效果。 温馨提示: 1、参考“学习助手”中的 “添加毛笔效果” 的操作提示; 2、求单击舞台,打开属性面板,改变帧频 (帧频:fps,意思是每秒播放多少帧) 2、如何使书写更加流畅
打开 “学习助手”中的“帧的学习”, 自主学习帧的相关知识。 帧的种类有几种?含义分别是什么?
课内探究: 创作《吃西瓜》动画。
要求: 打开“吃西瓜”文件,参考“学习助 手”中的“吃西瓜”里的操作步骤,自主 尝试完成动画。
创作文字的书写动画原理
参考:“吃西瓜”原理,插入一个关键帧,就 把舞台中的最后一个字的笔画擦除;继续插 入关键帧,并擦除剩余笔画的最后一笔,直 到擦除完所有笔画。接着选中所有帧,右键 “翻转帧”命令将帧的顺序颠倒过来,形成 文字书写动画。
基础任务:创作文字的书写动画。
要求: 从“仓五”、“吉正” 、“三”中选择其中的一个字词, 打开相对应的文件,进行文字书写动画创作。 温馨提示: 1、参考“学习助手”中的 “文字书写” 的操作提示; 2、求助同组成员; 3、求助老师。
提升任务:为文字添加毛笔效果
要求: 在基础任务的基础上,为文字添加毛笔效果。 温馨提示: 1、参考“学习助手”中的 “添加毛笔效果” 的操作提示; 2、求单击舞台,打开属性面板,改变帧频 (帧频:fps,意思是每秒播放多少帧) 2、如何使书写更加流畅
小学信息技术课件《逐帧动画》

逐帧动画
每一帧都由手工绘制或导入图片完
成的动画称为逐帧动画.
达标检测
从桌面:\学生材料\达标检测文件夹中选本 组图片素材,制作一个逐帧动画,测试后保存到
桌面:\学生材料\学生作品文件夹中,通过本节课的学习,你有什么收获呢?
优胜小组
课后延伸
请同学们将学习生活中的一组动作拍成
1.参照导学案 2.小组合作完成
3.学习时间为6分钟
动画初探 小结
新建FLASH文档 执行导入命令 选择图片导入
插入空白关键帧 重复图片导入操作
测试动画 保存文档
第二站:省时省力做动画 “矮和尚出场”
新建一个Flash文档,将桌面:\学生材料\
省时省力做动画 文件夹中的矮和尚图片素材导 入到舞台上,并保存到桌面:\学生作品文件夹中, 名字为“ahs.fla”。 1、独立完成。
2、仔细观察操作过程中与第一站有什么不同。
3、第二站与第一站的相同点是什么?
第三站:手随心动 “吃苹果”
打开 桌面 :\学生材料 \ 手随心动 文件夹 中的“吃苹果 .fla ”文档 ,并借助 橡皮工具 , 完成一个吃苹果的动画。并将作品保存到: 桌面:\学生作品文件夹中。 要求:
1.参照学案
2.小组合作完成 3.学习时间为5分钟
逐帧动画
学习目标
1.知道什么是逐帧动画。 2.会在Flash中导入图片素材、添加关键帧 3.会测试影片。
第一站:动画初探 “胖和尚出场”
新建一个FLASH文档,将桌面:\学生材料\动画初 探 文件夹中的胖和尚图片导入到舞台上。 并保存到 桌面:\学生作品文件夹中,名字为“phs.fla”。
要求:
图片,做成逐帧动画。
创建逐帧动画_课件

制作一个从5秒开始数数的倒计时动画。
1、单击菜单栏中的“文件”,新建一个Flash文档文件。 2、设置文档属性。大小;“400*300像素”,背景颜色:“天蓝色”,帧数:“10fps”。 3、选中“图层1”的第一帧,选取文本工具,设置文字属性。字体:“黑体”,大小: “150”,颜色:“红色”。单击舞台,输人数字“5”。 4、单击菜单栏中的“窗口”,选中“对齐”命令,打开对齐面板,对弹出的对话框进行简 单解释。
PART 02
设计简单的节目片头
PART 03
制作变脸动画
PART 03
制作变脸动画
京剧脸谱是中华传统文化的一大瑰宝。 我们通过导入静态的脸谱图案图片,制作一个京剧脸 谱快速变化的逐帧动画。
PAR制T 0作3 花 朵 制作变脸动画
PART 03
制作变脸动画
1、准备六张大小一样的京剧脸谱图案,存入电脑并分别命名为face1.jpg、 face2.jpg、face3.jpg、face4.jpg、face5.jpg、face6.jpg。
1、新建一个 Flash文档。在图层面板上,将“图层1”重命名为“汉字”。 2、单击工具箱中的“文本工具",在属性面板上设置字体为“楷体”,颜色为“黑色”,在“ 汉字”图层第一帧处输汉字 “人”。单击工具箱中的“任意变形工具",按住 Shift键,调整 文字的大小;移动文字到适当的位置。
3、在文字选中状态下,单击菜单栏中的“修改"→“分离”命令,将汉字转换为矢量图。 4、插人关键帧,利用“橡皮擦工具”,按照与汉字书写笔画相反的顺序,从汉字的最后一 个笔画往前擦除文字的笔画内容,每擦除一次,按 F6 功能键插人一个关键帧,共计13 个关键帧,各个关键帧上的文字状态如图2-13所示。每次擦除笔画的多寡决定着动画播 放时书写速度的快慢。
逐帧动画课件

动画的基本类型
• (1)逐帧动画 • (2)运动渐变动画
今天的内容就是
逐帧动画
• 什么是逐帧动画?
• 这就是逐帧动画!
• 逐帧动画是由许多单个的关键帧组合而成的, 适合制作一个动画在每个帧上都有关键性变 化的情况。 要创建逐帧动画,需要将每个帧都定义为关
键帧,然后给每个帧创建不同的图像。
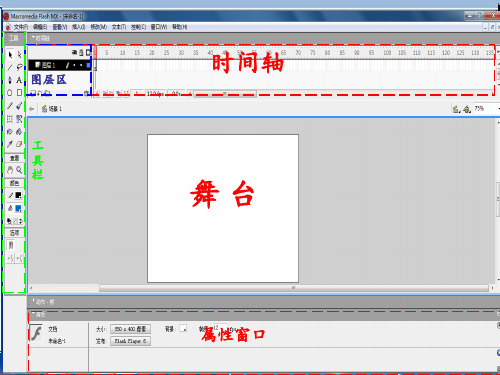
图层区
时间轴
工 具 栏
舞台
属性窗口
时间轴与帧
• 时间轴是以时间为基础的线性表,让使用者 以时间的进行为基础,一步步地安排每个动 作。在时间轴中可处理帧和关键帧,将它们 按照对象在帧中出现的顺序进行排列。
图层layer
元件 动画
元 件
• 元件是可反复取出使用的图形、按钮或一 段小动画,元件中的小动画可独立于主动 画进行播放。它是由多个独立的元素合并 而成的,因此缩小了文件的存储空间。ห้องสมุดไป่ตู้
七年级信息技术第二章第一课制作逐帧动画PPT课件

第二章制作Flash动画
第一课 制作逐帧动画
1
学习要点
• 1.了解动画的基本原理。 • 2.学会制作简单的逐帧动画。 • 3.学会运用逐帧动画表现细腻的动作动画。
2
重点难点
• (一)重点 • (1)学生了解动画的基本原理 • (2)学会逐帧动画的制作技巧 • (3)如何让每一个关键帧画面都停留1秒 • (二)难点 • 运用逐帧动画表现细腻的动作动画
6
Flash动画制作从第一课开始需要注重 制作习惯的养成教育,按“创建元件—— 拖元件到场景——测试动画”的流程开展 创作,一开始就养成良好的制作习惯对提 高动画制作的效率、提高Flash动画制作的 质量有着重要的意义。直接在场景中创作 动画只适合于微小动画制作,稍为复杂一 点的动画就不可以直接在场景中来实现, 而是需要分解成一个个的元件,然后通过 在场景中拼装元件最终完成动画制作。
3
近年来,动漫产业发展迅猛,涌现出 了一大批高质量的动画片,也吸引了一大 批动漫行业的从业人员,市场对动漫特长 人才的需求量非常大。让学生在初中阶段 接触动画制作,了解动画创作的基本过程, 掌握简单的动画创作技巧,为培养未来动 漫人才奠定基础,同时还可通过动画创作 激发学生们的创作热情,对于提高学生的 创新能力有着非常重要的作用。
4
本单元以Flash动画制作为例 学习二维动画的创作技巧,建议选 择一些有意义的主题任务展开教学, 让学生体验Flash软件如何表现生活 中的各种动画形态,而不只是传授 操作技巧,掌握一个软件的操作方 法。
5
从本课开始学习动画制作,教材首先通过快 速翻书实例引出了动画的基本原理,在学生对逐 帧动画有了一个初步的印象之后着手制作逐帧动 画,书本上介绍的是一个简单的倒计时动画让学 生掌握逐帧动画的制作技巧,逐帧动画在实际应 用中主要是用于制作细腻的动作动画,如人物的 行走、人物转身、头发的飘动等,需要对每一个 关键动作进行绘制,限于信息技术课时少的现状, 建议老师提供已经绘制好的图形给学生,让学生 将这些图形放置到时间轴的关键帧上制作出逐帧 动画,让学生感受到逐帧动的动画 制作中,不建议通过调整帧频来改变动画 速度,因为这项设置改变了整个动画的播 放速度,在实际制作中很少用到,因此, 建议通过在关键帧后增减普通帧来实现关 键帧画面停留时间长短的控制。
第一课 制作逐帧动画
1
学习要点
• 1.了解动画的基本原理。 • 2.学会制作简单的逐帧动画。 • 3.学会运用逐帧动画表现细腻的动作动画。
2
重点难点
• (一)重点 • (1)学生了解动画的基本原理 • (2)学会逐帧动画的制作技巧 • (3)如何让每一个关键帧画面都停留1秒 • (二)难点 • 运用逐帧动画表现细腻的动作动画
6
Flash动画制作从第一课开始需要注重 制作习惯的养成教育,按“创建元件—— 拖元件到场景——测试动画”的流程开展 创作,一开始就养成良好的制作习惯对提 高动画制作的效率、提高Flash动画制作的 质量有着重要的意义。直接在场景中创作 动画只适合于微小动画制作,稍为复杂一 点的动画就不可以直接在场景中来实现, 而是需要分解成一个个的元件,然后通过 在场景中拼装元件最终完成动画制作。
3
近年来,动漫产业发展迅猛,涌现出 了一大批高质量的动画片,也吸引了一大 批动漫行业的从业人员,市场对动漫特长 人才的需求量非常大。让学生在初中阶段 接触动画制作,了解动画创作的基本过程, 掌握简单的动画创作技巧,为培养未来动 漫人才奠定基础,同时还可通过动画创作 激发学生们的创作热情,对于提高学生的 创新能力有着非常重要的作用。
4
本单元以Flash动画制作为例 学习二维动画的创作技巧,建议选 择一些有意义的主题任务展开教学, 让学生体验Flash软件如何表现生活 中的各种动画形态,而不只是传授 操作技巧,掌握一个软件的操作方 法。
5
从本课开始学习动画制作,教材首先通过快 速翻书实例引出了动画的基本原理,在学生对逐 帧动画有了一个初步的印象之后着手制作逐帧动 画,书本上介绍的是一个简单的倒计时动画让学 生掌握逐帧动画的制作技巧,逐帧动画在实际应 用中主要是用于制作细腻的动作动画,如人物的 行走、人物转身、头发的飘动等,需要对每一个 关键动作进行绘制,限于信息技术课时少的现状, 建议老师提供已经绘制好的图形给学生,让学生 将这些图形放置到时间轴的关键帧上制作出逐帧 动画,让学生感受到逐帧动的动画 制作中,不建议通过调整帧频来改变动画 速度,因为这项设置改变了整个动画的播 放速度,在实际制作中很少用到,因此, 建议通过在关键帧后增减普通帧来实现关 键帧画面停留时间长短的控制。
《制作逐帧动画》PPT课件
标题栏
菜单栏
浮动面板
工具条
图层区
帧格
时间轴
工具选项框
舞台 活动面板
属性面板
逐帧动画特点:
是一种传统的动画形式,制作起来比 较繁琐,需要将动画的每一帧都绘制 出来,要求创造者具有较强的逻辑思 维能力和一定的较大;
作品欣赏
将库中的元件“壳2”拖到场景1中,以相同的坐标值。 5. 用同样的方法将其它元件插入到相对应的帧中,位
置坐标一律相同。 6. “蜗牛出壳”动画制作完成,大家欣赏自己的作品
吧!
测试和保存影片
测试:Ctrl+Enter 保存:Ctrl+S
案例小结
• 本案例制作的是蜗牛出壳动画效果,在制 作过程中主要用到了插入了白色关键帧。 需要注意的是,制作逐帧动画时,关键帧 的数量可以自行设定,各个关键帧的内容 也可任意改变,只要两个相邻关键帧上的 内容连续性合理即可。
1. 豹子 2. 鸟儿 3. 小象 4. 大雁 5. 马儿
使用 “库”
• 单击“文件”菜单下的“以库打开”选项, 打开“以库打开”对话框。
• 找到E盘中的“教学素材\蜗牛出壳.fla”,文 件类型为“Flash影片”,单击“打开”按 钮,打开“蜗牛出壳.fla”库.
逐帧动画制作方法
1. 将“图层1”改名为“出壳”。 2. 选中“出壳”图层的第一帧。 3. 将“壳1”拖到场景1中合适的位置(记住坐标值)。 4. 右键单击第二帧,从中选择“插入空白关键帧”,
菜单栏
浮动面板
工具条
图层区
帧格
时间轴
工具选项框
舞台 活动面板
属性面板
逐帧动画特点:
是一种传统的动画形式,制作起来比 较繁琐,需要将动画的每一帧都绘制 出来,要求创造者具有较强的逻辑思 维能力和一定的较大;
作品欣赏
将库中的元件“壳2”拖到场景1中,以相同的坐标值。 5. 用同样的方法将其它元件插入到相对应的帧中,位
置坐标一律相同。 6. “蜗牛出壳”动画制作完成,大家欣赏自己的作品
吧!
测试和保存影片
测试:Ctrl+Enter 保存:Ctrl+S
案例小结
• 本案例制作的是蜗牛出壳动画效果,在制 作过程中主要用到了插入了白色关键帧。 需要注意的是,制作逐帧动画时,关键帧 的数量可以自行设定,各个关键帧的内容 也可任意改变,只要两个相邻关键帧上的 内容连续性合理即可。
1. 豹子 2. 鸟儿 3. 小象 4. 大雁 5. 马儿
使用 “库”
• 单击“文件”菜单下的“以库打开”选项, 打开“以库打开”对话框。
• 找到E盘中的“教学素材\蜗牛出壳.fla”,文 件类型为“Flash影片”,单击“打开”按 钮,打开“蜗牛出壳.fla”库.
逐帧动画制作方法
1. 将“图层1”改名为“出壳”。 2. 选中“出壳”图层的第一帧。 3. 将“壳1”拖到场景1中合适的位置(记住坐标值)。 4. 右键单击第二帧,从中选择“插入空白关键帧”,
《制作逐帧动画》课件
《制作逐帧动画》PPT课 件
本演示文稿将介绍如何制作逐帧动画,包括定义、工具和软件、基本原理和 步骤、创作技巧和注意事项、应用领域和案例分析,以及总结和展望。
逐帧动画的定义和概述
逐帧动画是一种通过连续排列的静止图像,以每秒多个帧的速度展示,从而 创造出连续运动的效果。它是一种古老而又魔幻的艺术形式。
逐帧动画的应用领域和案例分析
影视制作
逐帧动画可用于电影、电视剧和广告中,制造特殊 效果和精彩场景。
游戏开发
逐帧动画为游戏角色和动态场景增添了视觉上的吸 引力和真实感。
总结和展望
逐帧动画是一种创造力和技术的完美结合,它有着广泛的应用领域。未来, 随着技术的不断发展,逐帧动画将继续创造出更多精彩的作品。
键帧。
3
3. 拼接
将绘制好的图像连接起来,形成连列。
将动画序列导出为视频文件,添加音效 和特效。
逐帧动画的创作技巧和注意事项
1 表达动态
运用丰富的线条和色彩,呈现物体的运动状态。
2 把握节奏
关注时间间隔,使动画流畅且有趣。
3 运用动画原理
如重力、加速度和反射等,增强动画的真实感。
制作逐帧动画的工具和软件
传统绘画工具
如铅笔、纸张和动画台
数码绘画软件
如Photoshop和Procreate
动画制作软件
如Toon Boom Harmony和 Adobe Animate
逐帧动画的基本原理和步骤
1
1. 规划
制定故事板,并划分关键帧和动画序列。
2. 绘制
2
使用绘画工具或软件,逐帧绘制每个关
本演示文稿将介绍如何制作逐帧动画,包括定义、工具和软件、基本原理和 步骤、创作技巧和注意事项、应用领域和案例分析,以及总结和展望。
逐帧动画的定义和概述
逐帧动画是一种通过连续排列的静止图像,以每秒多个帧的速度展示,从而 创造出连续运动的效果。它是一种古老而又魔幻的艺术形式。
逐帧动画的应用领域和案例分析
影视制作
逐帧动画可用于电影、电视剧和广告中,制造特殊 效果和精彩场景。
游戏开发
逐帧动画为游戏角色和动态场景增添了视觉上的吸 引力和真实感。
总结和展望
逐帧动画是一种创造力和技术的完美结合,它有着广泛的应用领域。未来, 随着技术的不断发展,逐帧动画将继续创造出更多精彩的作品。
键帧。
3
3. 拼接
将绘制好的图像连接起来,形成连列。
将动画序列导出为视频文件,添加音效 和特效。
逐帧动画的创作技巧和注意事项
1 表达动态
运用丰富的线条和色彩,呈现物体的运动状态。
2 把握节奏
关注时间间隔,使动画流畅且有趣。
3 运用动画原理
如重力、加速度和反射等,增强动画的真实感。
制作逐帧动画的工具和软件
传统绘画工具
如铅笔、纸张和动画台
数码绘画软件
如Photoshop和Procreate
动画制作软件
如Toon Boom Harmony和 Adobe Animate
逐帧动画的基本原理和步骤
1
1. 规划
制定故事板,并划分关键帧和动画序列。
2. 绘制
2
使用绘画工具或软件,逐帧绘制每个关
活动二创建逐帧动画课件(2)
教师:展示并评价学生作品,鼓励学生参与评价。
练习
“倒计时”例子继续完善,或自主创作。
小结
帧概念及几种帧的区分。 认识逐帧动画。
知识延伸
P21 创新活动
1、导入gif动画图片建立逐帧动画,视察时间轴 的变化情况,然后给这个逐帧动画添加一个合 适的背景。
2、利用对齐工具,让导入的图片居中对齐。
帧概念、帧作用、帧操作
3、广播教学,提问: (1)默认的第一帧是什么帧? (2)在空白关键帧里面画个圆,这时的帧是 什么帧? (3)在第五帧,点击右键——插入帧,灰色 的帧是什么帧?
帧概念、帧作用、帧操作
4、引导进行帧的操作练习。 操作要求:
第一帧创建关键帧(添加内容与没添加内容的区分) 第二帧创建空白关键帧(与第一帧关键帧的区分) 第五帧插入帧(与关键帧的区分) 复制第一帧到第六帧的位置 删除第三建5秒钟倒计时动画 3、演示:过程见P16,略 4、下面自己动手操作,可以模仿“倒计时”例
子,或自主创作
教师:对学生的活动过程予以必要的提示(创作逐 帧动画时,各个关键帧的内容可以任意改变,关键 帧的数量也可以自行设定,只要两个相邻关键帧的 内容连续合理即可),并对活动过程予以适当的评 价。
对学生的操作过程予以相应的提示(比较),并 对活动过程给予适当的评价。
创作逐帧动画
1、创建逐帧动画的几种方法: (本节课用第一种和第二种方法)
用外部导入的素材生成逐帧动画,如静态图片、 序列图片和GIF动态图片等素材。
利用数字或文字制作逐帧动画,实现文字跳跃 或旋转等殊效动画。
利用各种制作工具在不同帧中绘制连续变化的 矢量图形,形成逐帧动画。
活动二 创建逐帧动画
帧概念、帧作用、帧操作
1、帧的概念: 在Flash动画中,帧是某个时间点上的图像, 让不同帧上的图像产生变化就能产生动画效果。 任何动画都是由一个个帧连接而成的。帧是动 画的最小单位。
练习
“倒计时”例子继续完善,或自主创作。
小结
帧概念及几种帧的区分。 认识逐帧动画。
知识延伸
P21 创新活动
1、导入gif动画图片建立逐帧动画,视察时间轴 的变化情况,然后给这个逐帧动画添加一个合 适的背景。
2、利用对齐工具,让导入的图片居中对齐。
帧概念、帧作用、帧操作
3、广播教学,提问: (1)默认的第一帧是什么帧? (2)在空白关键帧里面画个圆,这时的帧是 什么帧? (3)在第五帧,点击右键——插入帧,灰色 的帧是什么帧?
帧概念、帧作用、帧操作
4、引导进行帧的操作练习。 操作要求:
第一帧创建关键帧(添加内容与没添加内容的区分) 第二帧创建空白关键帧(与第一帧关键帧的区分) 第五帧插入帧(与关键帧的区分) 复制第一帧到第六帧的位置 删除第三建5秒钟倒计时动画 3、演示:过程见P16,略 4、下面自己动手操作,可以模仿“倒计时”例
子,或自主创作
教师:对学生的活动过程予以必要的提示(创作逐 帧动画时,各个关键帧的内容可以任意改变,关键 帧的数量也可以自行设定,只要两个相邻关键帧的 内容连续合理即可),并对活动过程予以适当的评 价。
对学生的操作过程予以相应的提示(比较),并 对活动过程给予适当的评价。
创作逐帧动画
1、创建逐帧动画的几种方法: (本节课用第一种和第二种方法)
用外部导入的素材生成逐帧动画,如静态图片、 序列图片和GIF动态图片等素材。
利用数字或文字制作逐帧动画,实现文字跳跃 或旋转等殊效动画。
利用各种制作工具在不同帧中绘制连续变化的 矢量图形,形成逐帧动画。
活动二 创建逐帧动画
帧概念、帧作用、帧操作
1、帧的概念: 在Flash动画中,帧是某个时间点上的图像, 让不同帧上的图像产生变化就能产生动画效果。 任何动画都是由一个个帧连接而成的。帧是动 画的最小单位。
Flash中的逐帧动画课件
• 制作指针
新建一个图层,选择该图层的第一帧,在工具栏上的颜色选择
上选择匹配的颜色,之后点击矩形绘
画工具 在画布上点击鼠标左键,拖动鼠标,绘画出一个适合大小的矩形条指针为妙针。再新建另一
个图层,按同样步骤绘画一个较短较粗的矩形条,为分针
• 逐步插入关键,调整指针旋转角度 相隔5帧,插入一个关键帧,顺时针旋转指针大约30度,再继续相隔5帧,插入关键帧,顺时针旋转指针大 约30度,重复4次,直到秒针指到12.
• 导入声音 在新建一个图层,命名为“声音”,在秒针指到12位置对应的帧中插入关键帧,和导入时钟背景类似在, 导入到舞台
• 播放动画、预览动画 按下ctrl加Enter键导出行 实例演习操作,制作刚才我们 讲的闹钟倒计时的小动画
• 实际操作演示:
一、打开flash软件,点击界面中间一栏的最上方的
• 导入时钟体 点击菜单栏上的“文件”弹出下的下拉菜单中的“导入”—“导入到舞台”,然后选择要插入的图片,点击 右下方的“打开”,调整好图片位置大小
学习内容:
1.了解逐帧动画的概念 2.制作实例闹钟倒计时的小动画
• 逐帧动画概念: 逐帧动画,是通过帧的建立,在每 一帧当中变换一个图像或位置,当 帧连贯进行播放是,就形成了逐帧 动画。
• 这种动画是最原始的动画表达方式, 每一个动作都需要绘制一幅画
制作实例闹钟倒计时的小动画
• 打开flash软件 • 导入时钟体 • 制作指针 • 导入声音 • 播放动画、预览动画
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
动画欣赏
Flash CS3
一张纸,一个动作 一张纸,一个画面 一张、一张、又一张…… 连续播放,就构成了动画。
简
Flash CS3
单
的 授
课 人
逐
何 超
帧
动
画
任务一:
Flash CS3
制作流程
Flash CS3
1
导入蝴蝶图片到库
2 插入第1帧,将图片拖 到舞台,并调整大小。
3 在第2帧插入关键帧,
用“任意变形工具”向
4
左右调整图片。
5 重复第三步、第四步 多次 6 测试动画,调整动画时间
ห้องสมุดไป่ตู้
任务2:
Flash CS3
大显身手
Flash CS3
总结: 逐帧动画是由一幅一幅画面构成的 每一个画面 、一个动作……就是一帧 所有帧连续播放就成了动画。
Flash CS3
动画欣赏
Flash CS3
世界因你而精彩 你的动画世界,你做主!
Flash CS3
一张纸,一个动作 一张纸,一个画面 一张、一张、又一张…… 连续播放,就构成了动画。
简
Flash CS3
单
的 授
课 人
逐
何 超
帧
动
画
任务一:
Flash CS3
制作流程
Flash CS3
1
导入蝴蝶图片到库
2 插入第1帧,将图片拖 到舞台,并调整大小。
3 在第2帧插入关键帧,
用“任意变形工具”向
4
左右调整图片。
5 重复第三步、第四步 多次 6 测试动画,调整动画时间
ห้องสมุดไป่ตู้
任务2:
Flash CS3
大显身手
Flash CS3
总结: 逐帧动画是由一幅一幅画面构成的 每一个画面 、一个动作……就是一帧 所有帧连续播放就成了动画。
Flash CS3
动画欣赏
Flash CS3
世界因你而精彩 你的动画世界,你做主!
