03-FLASH CS5操作界面与设置
flash cs5 色彩效果

flash cs5 色彩效果在Flash CS5中,通过调整舞台中对象的色彩效果,可以改变其所显示的亮度、色调和透明度等,为动画制作特殊效果提高了效率。
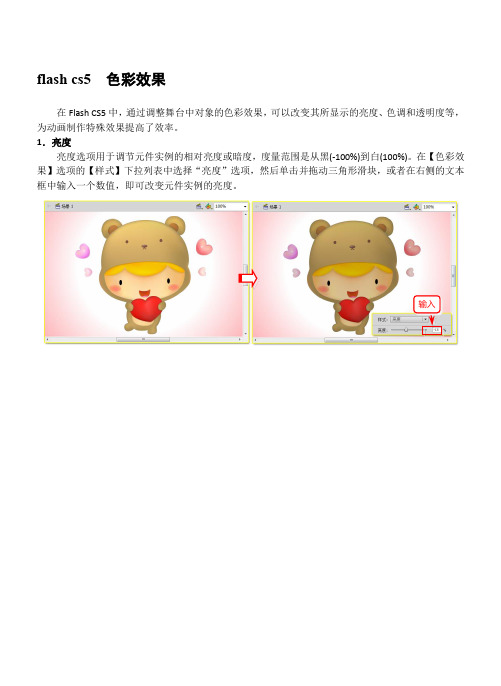
1.亮度亮度选项用于调节元件实例的相对亮度或暗度,度量范围是从黑(-100%)到白(100%)。
在【色彩效果】选项的【样式】下拉列表中选择“亮度”选项,然后单击并拖动三角形滑块,或者在右侧的文本框中输入一个数值,即可改变元件实例的亮度。
输入2.色调色调选项用于使用相同的色相为实例着色,度量范围是从透明(0%)到完全饱和(100%)。
在【色彩效果】选项的【样式】下拉列表中选择“色调”选项,此时将会出现一个【颜色拾取器】按钮和【色调】、【红】、【绿】、【蓝】4个滑块。
色调选项单击【样式】下拉列表右侧的【颜色拾取器】按钮,在弹出的【颜色】面板中可以选择一种色调颜色。
选择单击除此之外,还可以通过拖动【红】、【绿】和【蓝】3个选项的三角形滑块,或者直接在其右侧的文本框中输入颜色数值,来改变元件实例的色调。
拖动滑块当色调设置完成后,可以通过拖动【色调】选项的三角形滑块,或者直接在其右侧的文本框中输入百分比,来改变实例色调的饱和度。
拖动滑块3.AlphaAlpha选项用于设置元件实例的透明度,度量范围是从透明(0%)到不透明(100%)。
在【色彩效果】选项的【样式】下拉列表中选择Alpha选项,然后拖动三角形滑块,或者在右侧的文本框中输入百分比,即可改变元件实例的Alpha透明度。
拖动滑块4.高级高级选项用于调节元件实例的红色、绿色、蓝色和透明度值。
该选项可以帮助用户在位图图像上创建和制作具有微妙色彩的效果。
在【色彩效果】选项的【样式】下拉列表中选择“高级”选项,此时将会出现Alpha、【红】、【绿】和【蓝】4个子选项。
高级选项通过拖动左侧的控件可以按指定的百分比降低或增大颜色或透明度的值;拖动右侧的控件可以按指定数值降低或增大颜色或透明度的值。
拖动控件。
flash cs5 动画预设

flash cs5 动画预设
动画预设是Flash中预配置的补间动画,可以将其直接应用于舞台上的对象,以实现指定的动画效果,而无需用户重新设计。
1.预览动画预设
Flash随附的每个动画预设都可以在【动画预设】面板中查看其预览。
这样,可以了解在将动画应用于对象时所获得的结果。
执行【窗口】|【动画预设】命令,打开【动画预设】面板。
然后,从该面板的列表中选择一个动画预设,即可在【预览】窗格中预览效果。
2.应用动画预设
在舞台上选择可补间的对象(元件实例或文本字段)。
然后在【动画预设】面板中选择一个动画效果,单击【应用】按钮应用动画。
每个对象只能应用一个预设,如果将第二个预设应用于相同的对象,则第二个预设将替换第一个预设。
在舞台上选择一个可补间的对象。
如果将动画预设应用于无法补间的对象,则会显示一个对话框,允许将该对象转换为元件。
在【动画预设】面板中选择一个预设,然后单击面板中的【应用】按钮,或者从面板菜单中执行【在当前位置应用】命令,即可将该动画预设应用到舞台中的元件实例。
选择
选择
单击
选择
动画补间。
Flash CS5 动画设计教程第1章

实训——创建“练习”动画文档
相关知识点讲解
Flash动画的特点
Flash动画的应用领域
Flash动画的制作流程
Flash动画的特点
高保真性。 交互性。 成本低。 适合网络传播。 软件互通性强。
Flash动画的应用领域
动态网站
相对于其他类型的网站,Flash动态网站在交互、画面表现力以 及对音效的支持力度上都要更胜一筹。
Flash动画的制作流程
前期策划
搜集素材
制作动画
发布动画
测试动画
后期调试与 优化
通过“变脸”动画认识Flash CS5
相关知识点讲解
打开“变脸”动画文档 Flash CS5的工作界面 自定义工作界面
退出Flash CS5
打开文档
在“打开”对话框的“查找范围”下拉列表中选择“变脸”文件所 在的位置,在中间的列表中选择“变脸”文件,单击 按钮。
Flash动画的应用领域
网站动画
Flash动画文件体积小,可以在不明显延长网站加载时间的情况 下,将网站的主题和风格等以动画的形式展现给网站访问者。
Flash动画的应用领域
Flash广告
Flash广告以其占用资源小、内容简洁的优势而被广泛应用于网 页广告中。
Flash动画的应用领域
交互游戏
退出Flash CS5
退出Flash CS5的方法有多种,具体如下。
•方法一:选择【文件】/【退出】菜单命令。 •方法二:按【Ctrl+Q】组合键。 •方法三:单击界面右上角的“关闭”按钮 。
相关知识点讲解
新建动画文档
设置动画文档的属性
保存动画文档
创建和设置“范例”动画文档
新建动画文档
FLASH-CS5学习指南

FLASH-CS5学习指南简介本文档旨在为初学者提供有关Adobe Flash CS5的研究指南。
Flash是一款功能强大的多媒体开发软件,可用于创建交互式动画、游戏和网页等内容。
安装和设置在开始研究之前,您需要安装并正确设置Adobe Flash CS5。
以下是安装和设置的基本步骤:2. 运行安装程序并按照提示进行安装。
3. 完成安装后,打开Flash CS5并进行基本设置,如选择界面语言和设置默认文档属性。
基本概念在研究Flash CS5之前,了解以下基本概念将有助于您更好地理解和应用软件:- 舞台(Stage):Flash CS5的主要工作区域,用于创建、编辑和预览动画和交互式内容。
舞台(Stage):Flash CS5的主要工作区域,用于创建、编辑和预览动画和交互式内容。
- 图层(Layers):用于组织和管理Flash文档中的元素,每个图层可以包含不同的对象和动画效果。
图层(Layers):用于组织和管理Flash文档中的元素,每个图层可以包含不同的对象和动画效果。
- 时间轴(Timeline):显示动画中对象在不同时间点上的位置和属性变化,您可以在时间轴上进行关键帧的添加和调整。
时间轴(Timeline):显示动画中对象在不同时间点上的位置和属性变化,您可以在时间轴上进行关键帧的添加和调整。
- 动作(Action):用于在Flash动画中添加交互和动态效果的编程代码。
动作(Action):用于在Flash动画中添加交互和动态效果的编程代码。
常用工具和功能Flash CS5提供了许多工具和功能,这些工具和功能有助于您更高效地创建和编辑动画和交互式内容。
以下是一些常用的工具和功能:- 绘图工具:绘制形状、绘图对象和路径等。
绘图工具:绘制形状、绘图对象和路径等。
- 选择工具:选择和编辑在舞台上的图形和对象。
选择工具:选择和编辑在舞台上的图形和对象。
- 颜色面板:选择和调整图形和对象的颜色。
Flash CS5中文版基础教程第1章FlashCS5基础入门

1.1.2 主工具栏
为方便使用,Flash CS5将一些常用命令以按钮的形式组织在一起,置于操作 界面的上方。主工具栏依次分为“新建”按钮、“打开”按钮、“转到Bridge”按 钮、“保存”按钮、“打印”按钮、“剪切”按钮、“复制”按钮、“粘贴”按 钮、“撤消”按钮、“重做”按钮、“对齐对象”按钮、“平滑”按钮、“伸直” 按钮、“旋转与倾斜”按钮、“缩放”按钮以及“对齐”按钮。
1.2.5 输出影片格式
Flash CS5可以输出多种格式的动画或图形文件,一般包含以下几种常用类型。
SWF 影片 (*.swf) Windows AVI (*.avi) WAV音频 (*.wav) JPEG图像 (*.jpg) GIF序列 (*.gif) PNG序列 (*.png)
“另存为”对话框
1.2.3 打开文件
如果要修改已完成的动画文件,必须先将其打开。选择“文件 > 打开”命令, 弹出“打开”对话框,在对话框中搜索路径和文件,确认文件类型和名称,击 “打开”按钮,或直接双击文件,即可打开所指定的动画文件。
“打开”对话框
Hale Waihona Puke 1.2.4 输出文件动画作品设计完成后,要通过输出或发布方式将其制作成可以脱离Flash CS5 环境播放的动画文件。并不是所有应用系统都支持Flash文件格式,如果要在网页、 应用程序、多媒体中编辑动画作品,可以将它们导出成通用的文件格式,如GIF、 JPEG、PNG、BMP、QuickTime或AVI。
主工具栏
1.1.3 工具箱
工具箱提供了图形绘制和编辑的各种工具,分为“工具”、“查看”、“颜 色”、“选项”4个功能区。
“工具”区 提供选择、创建、编辑图形的工具。 “查看”区 改变舞台画面以便更好地观察。 “颜色”区 选择绘制、编辑图形的笔触颜色和填充色。 “选项”区 不同工具有不同的选项,通过“选项”区为当前选择的工 具进行属性选择。。
Flash cs5 第3章

3.8.3 翻转对象
翻转对象是将选中的图形沿水平方向镜像得到的图 形。通过拖拽可以翻转对象,也可以通过执行菜单命令 来翻转对象,还可以通过【变形】面板来翻转对象。
3.8.4 自由变形对象
当修改形状对象时,利用【扭曲】工具和【封套】 工具可以提高创作的灵活性和效率。
3.9 形状的重叠
3.9.1 形状的切割 3.9.2 形状的融合
命令即可。
3.4.2 对象的移动
1. 通过拖曳来移动对象 2. 使用键盘上的方向键来移动对象 3. 使用【信息】面板移动对象 4. 使用【属性】面板移动对象
3.4.3 对象的复制
1. 通过粘贴移动或复制对象 2. 创建对象的变形副本
3.4.4 对象的删除
本节具体介绍了删除对象的操作步骤。
3.1.1 新建Flash文件 3.1.2 打开Flash文件 3.1.3 保存和关闭Flash文件
3.1.1 新建Flash文件
在Flash的开始页中,单击【新建】下的任何一个项 目,都可以进入该项目的编辑窗口。
3.1.2 打开Flash文件
➊ 选择【文件】➢ 【打开】命令,弹出【打开】对 话框。
3.4.5 对象定位点的移动
介绍了移动定位点的步骤。
3.5 使用查看工具
3.5.1 使用手形工具调整工作区的位置 3.5.2 使用缩放工具调整工作区的大小
3.5.1 使用手形工具调整工作区的位置
主要是介绍了手形工具的使用。
3.5.2 使用缩放工具调整工作区的大小
本节主要介绍了缩放舞台视图的方法。
3.9.1 形状的切割
切割就是将某一个对象分成多个部分。可以画一条 直线完整地穿过一个圆而将这个圆分成两半,可以将这 两个半圆视为单独的形状,还可以用一个形状去切割另 一个形状。
Flashcs5交互式动画制作任务课件2

图18
图19
19、选择“动画”按钮元件图层1的第2帧“指针经过帧”,按F6键插入关键帧, 选择工具箱中的“文本工具”,打开“属性面板”,设置字体为“黑体”、大小为 48、字母间动 画”,并且分成两行显示,如图19所示。
20、选择“动画”按钮元件图层1的第3帧“按下帧”,按F6键插入关键帧,选择 该帧中的文字对象按Delete键删除。从库面板中拖出“街舞”影片剪辑元件放在舞 台上,并用“任意变形工具”选择该影片元件的实例,按住Alt+Shift键不放进行等 比例缩放,大小位置如图20所示。选择该实例对象右击,选择“排列”“移至 底层”命令,将该实例移到自转光环实例的下方,如图21所示。
13、在“地毯”层的上方新建图层2,并更名为“舞者”。选中该层的第1帧,把 库的“图片”文件夹中的“元件5”图形元件拖动到舞台中心位置(也可拖入png图 片),选中第2帧插入普通帧;选择第3帧按F7键插入空白关键帧,把库的“图片” 文件夹中的“元件6”图形元件拖动到舞台中心位置(也可拖入png图片),选中第 4帧插入普通帧;选择第5帧按F7键插入空白关键帧,把库的“图片”文件夹中的 “元件7”图形元件拖动到舞台中心位置(也可拖入png图片),选中第6帧插入普 通帧;依次类推,直到第53帧中放入最后一个图形元件31,选中该层的第60帧插 入普通帧,如图13所示。
图16
16、退出“街舞”影片剪辑元件的编辑状态,回到主场景中。并删除“街舞”影片 剪辑元件在舞台中的实例。 17、单击“插入”“新建元件”命令或按Ctrl+F8键,弹出“新建元件”对话框, 名称为“动画”,类型为“按钮”,如图17所示,单击“确定”按钮。进入“动 画”按钮的编辑状态。
图17
18、选择“动画”按钮元件图层1的第1帧“弹起帧”,从库面板中拖入“七彩色 自转光环”影片剪辑元件到舞台的中心位置,如图18所示。
FlashCS5课程笔记

FlashCS5课程笔记Adobe FlashCS5课程笔记第⼀节、Flash CS5软件的安装第⼆节、Flash CS5简介与界⾯组成⼀、FlashCS5简介1、FlashCS5是由美国Adobe公司推出的⼀款以⽮量图绘制、编辑和动画制作为⼀体的专业软件。
⽤它可以做⽹页动画、MTV、游戏制作、投票系统等等。
⼆、FlashCS5界⾯组成1、标题栏2、菜单栏(集合了该软件的所有命令)3、⼯作区(画布或者舞台、编辑区)4、时间轴(图层和帧)5、⼯具箱6、属性⾯板7、⾯板的⾃由组合8、界⾯恢复默认组合:窗⼝——⼯作区——重置‘基本功能’第三节、舞台属性的设置⼀、设置舞台属性的⽅法1、修改——⽂档(ctrl+j)2、通过属性⾯板注:属性⾯板随选择的对象不同将显⽰不同的属性。
(1)尺⼨⼤⼩(2)背景颜⾊(3)设置为默认值(4)帧频:也叫帧速率,指的是⼀秒钟播放多少张画⾯。
注:Ctrl+2:以最⼤的⽅式显⽰整个画布第四节、矩形⼯具⼀、矩形创建对象的类型1、散件2、组合对象⼆、常⽤快捷键1、Shift:绘制正⽅形2、Alt:由中⼼向四周绘制矩形3、Alt+shift:由中⼼向四周绘制正⽅形第五节、矩形颜⾊设置⼀、散件和元件颜⾊设置1、元件:可以更改颜⾊、去⾊、加⾊。
2、散件:对象可以更改颜⾊、去⾊,但不能加⾊。
3、颜料桶⼯具:可以添加填充⾊,也可以更改填充⾊,还可以更改渐变的⾼光点。
4、墨⽔瓶⼯具:可以添加边框也可以更改边框颜⾊。
注:⽤选择⼯具单击选择⼀条边,双击选择所有边,如果在图形内部双击可以将填充和边框全部选中。
第六节、矩形属性的设置11、填充和笔触(公共参数)注:公共参数在对象建⽴前可以修改,建⽴后都也可以修改。
2、矩形选项(私有参数)注:私有参数只能在对象建⽴前修改。
第七节、矩形属性的设置21、视图——标尺(ctrl+shift+alt+r)注:默认情况下页⾯的左上⾓为坐标原点。
2、端点是针对⼀条线段的两个端点设置的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
)
(4)要直接在舞台上预览动画效果,应该按下面哪个快捷键? ( A.Ctrl+Enter B.Ctrl+Shift+Enter C.Enter C.Ctrl+Alt+Enter
)
本章习题
1.在Flash CS5程序窗口中,对动画内容进行编辑的整个区域称 为 ,用户可以在整个区域内对对象进行编辑绘制。 用于显示动画 文件的内容,供用户对对象进行浏览、绘制和编辑,默认情况下它为白 色。 2.【时间轴】面板是一个显示 的面板,其用于控制和组织文档 内容在一定时间内播放的 ,同时可以控制影片的 。 3.将动画导出为SWF影片,可以选择 对话框,同时在【保存类型】下拉列表中选择 命令打开【导出影片】 选项。
3.8 影片的测试和发布
1. 预览和测试动画 2. Flash文件的导出 3. Flash文件的发布设置
1. 预览和测试动画
要预览和测试动画,可以选择【控制】|【测试影片】 |【测试】命令,或直接按【Ctrl+Enter】键,此时即 可在Flash播放器中预览动画效果。
1. 预览和测试动画
选择【窗口】|【工具栏】|【控制器】命令,将打开 【控制器】面板,单击其中的【播放】按钮,动画将 在舞台上播放。通过面板上的按钮,可以对动画播放 进行控制。如,单击【前进一帧】按钮,可以对动画 向前进行逐帧播放。单击【后退一帧】按钮,可以使 播放头跳到动画的最后一帧。
1. 标尺的设置
主菜单:视图标尺 鼠标右键菜单:标尺 说明:
场景左上角的坐标为(0,0), 向右下方为增大。
3.6 标尺、辅助线、网格的设置
2. 辅助线的设置
辅助线有助于在场景中绘制或定位运动对象 产生辅助线:
用鼠标从水平或垂直标尺上向场景中拖动,会出现一条 水平或垂直的线条,称为辅助线。 拖动、锁定、编辑、清除 主菜单:视图辅助线 右键菜单:辅助线
(2)以下关于【传统】工作区界面布局的描述,错误的是哪个? ( A.应用程序栏位于窗口的右上方 B.【工具箱】停放在窗口的右侧 C.【属性】面板打开并停放在窗口右侧 D.【时间轴】面板位于界面的上方 (3)Flash CS5无法将动画导出为下面哪种格式的文件? ( A.jpg B.png C.avi D.Ai )
3. Flash文件的发布设置
Flash文件能够导出为多种格式,为了提高制作效率, 避免在每次发布时都进行设置,可以在【发布设置】 对话框中对需要发布的格式进行设置后,然后只需要 选择【文件】|【发布】命令即可按照设置直接将文件 导出发布了。
本章习题
一、选择题 (1)Flash CS5源文件的扩展名是什么? ( A.fla B.xfl C.swf D.Asc )
(1)菜单栏
(4)参数面板 (分5组共11个) 属性,库 颜色,样本 对齐,信息,变形 代码,组件,动画 项目 (3)工具箱
(5)时间轴及动 画编辑器面板
3.3 面板的基本操作
1. 时间轴及动画编辑器面板
单击标签可展开面板 双击标签可展开或折叠面板 单击某个标签可展开该组面板,再单击可折叠 单击面板最上方的白色双三角形按钮可展开或折叠 全部面板,如下图示。
辅助线的操作:
3.6 标尺、辅助线、网格的设置
3. 网格的设置
网格有助于在场景中绘制或定位运动对象,也有助 于对场景的利用和划分。 网格的操作:
显示、隐藏、编辑
操作方法:
主菜单:视图网格 右键菜单:网格
3.7 撤消与重做、历史记录
1. 撤消与重做
菜单: 编辑 快捷键
4.在【发布设置】对话框中,在【发布】栏中选择【Flash(.swf)】 选项,如果勾选【省略trace语句】复选框,则将取消作品中脚本中 的 。如果将【脚本时间限制】设置为20秒,则Flash Player将取 消执行超过20秒的 。
上机练习与指导
1. Flash CS5界面的操作
使用【传统】工作区,并以此为基础创建一个简洁的操作界面, 界面中只包括浮动的【工具】面板,如图所示。同时将工作区 布局保存以备以后使用。
2. 使用模板并发布为可执行文件
打开Flash CS5自带的“随机布朗运动”模板,并将其发布为可执行文件。 (1)启动Flash CS5后,在开始页中选择【从模板创建】栏中的【动画】 选项。 (2)在打开的【从模板创建】对话框的【类别】栏中选择【动画】,在对 话框中间的【模板】栏中选择【随机布朗运动】选项,单击【确定】按钮打开 该模板文件。 (3)选择【文件】|【发布设置】命令打开【发布设置】对话框,在对话 框的【其他格式】栏中勾选【Win放映文件】复选框并选择该项。设置文件输 出的位置和文件名,单击对话框的【发布】按钮发布文件。
撤消: CTRL+Z 重做: CTRL+Y 只有使用过“撤消”功能,才会出现“重做”菜单,否 则将出现“重复”菜单。 “重复”:即继续刚才的操作,例如再画一个同样的矩 形 如右侧图示。
注意:
3.7 撤消与重做、历史记录
2. 历史记录
菜单: 窗口其他面板历史记录 快捷键:CTRL+F10
单击【播放】 按钮播放动画
2. Flash文件的导出
选择【文件】|【导出】|【导出影片】命令打开【导 出影片】对话框,在对话框中选择文件的保存路径并 设置导出文件的文件名,将导出文件的类型设置为 【SWF 影片( *.swf )】,完成设置后,单击【保存】 按钮即可将作品导出为Flash影片文件。
第03章 FLASH CS5操 作界面与设置
3.1 起始页(“欢迎屏幕”)
主要功能: (1) 从模板创建 (2) 打开最近的项目 (3) 新建FLASH文档 (4) 学习资源 (5) “起始页”的开/ 关
勾选,可关闭“起始页”。菜单: 编辑首选参数常规“启动 时”
3.2 操作主界面
(2)文档及 其场景
主要练习步骤指导: (1)选择【窗口】|【属性】命令关闭【 属性】面板,选择【窗口】|【时间轴】命令 关闭【时间轴】面板。 (2)将面板组拖放到窗口中,单击右上 角的【关闭】按钮关闭面板组。
(3)选择【窗口】|【工具栏】| 【编辑栏】命令关闭舞台编辑栏。 (4)将【工具】面板拖放到窗口中 间
上机练习与指导
舞台缩放:有利于观察/调整全体运动对 象,或者观察/修改某个对象的细节。
通过场景窗口右上角的“显示比例”调节 也可通过工具箱的“缩放工具(Z)”来调节
舞台平移:有利于观察和编辑处于舞台 之外的运动对象。
通过场景窗口的滚动条来调节 也可通过工具箱的“手形工具(H)”来调节
3.6 标尺、辅助线、网格的设置
2. 参数面板
3.4 工作区的切换与管理
工作区
是用户操作界面的整体布局,系统预设了多种工作 区供选择,也可自定义用户习惯的工作区。 通过菜单栏的“工作区”切换按钮实现,如下图示。
3.5 设置舞台
1. 舞台大小及背景色
主要通过“属性”面板的“文档属性”来完成
3.5 设置舞台
2. 舞台缩放与平移
