Flash广告设计制作实例教程
Flash CS4 动漫制作案例教程 (3)

直接输入文字
在拖曳的文本框中输入文字
2.文本属性
文本“属性”面板
设置文本的字体、字体大小、样式和颜色 设置字符与段落
静态文本
在“属性”面板中选择 “静态文本”选项,选择“可 选”按钮,当文件输出为SWF 格式时,可以对影片中的文字 进行选取、复制操作。
静态文本“属性”面板
动态文本
在“属性”面板中选择 “动态文本”选项,动态文本 可以作为对象来应用。
动态文本“属性”面板
输入文本
在“属性”面板中选择 “输入文本”选项,可以设置 密码。
输入文本“属性”面板
变形文本 选中文字,按两次Ctrl+B组合键将文字打散。选择“修改 > 变 形 > 封套”命令,在文字的周围出现控制点,,拖动控制点改变 文字的形状。
文字变形过程
分离对象
要修改多个图形的组合、图像、文字或组件的一部分时,可以使用 “修改 > 分离”命令。另外,制作变形动画时,需用“分离”命令将图形 的组合、图像、文字或组件转变成图形。 选中图形组合,选择“修改 > 分离”命令,或按Ctrl+B组合键,将组 合的图形打散。
第3章 标志制作
本章简介:
标志代表着企业的形象和文化,以 及企业的服务水平、管理机制和综合实 力,标志动画可以在动态视觉上为企业 进行形象推广。本章将主要介绍 Flash 标志动画中标志的导入以及动画的制作 方法,同时介绍如何应用不同的颜色设 置和动画方式来更准确地诠释企业的精 神。
课堂学习目标
掌握标志的设计思路 掌握标志的制作方法 掌握标志的应用技巧
变形面板
3.2.5 实战演练-制作时尚网络标志
使用选择工具和套索工具删除多余的笔画,使用部分选取工具 将文字变形,使用矩形工具绘制圆角矩形,使用椭圆工具为文字添 加艺术笔画。
Flash详细教程完整版ppt课件

户点击按钮时执行特定操作。
动态按钮设计
了解如何根据用户交互或其他条 件动态更改按钮的外观和行为。
交互式动画实例分析
基础动画实例
分析简单的交互式动画实例,如鼠标悬停效果、拖拽效果等。
高级动画实例
探讨更复杂的交互式动画实例,如游戏、数据可视化等。
添加视频效果
如滤镜、转场、画中画等。
同步音频和视频
可实现音频和视频的精确同步,确保播放效果流 畅自然。
多媒体元素同步处理技术
时间轴同步
01
通过时间轴控制音频和视频的播放进度,实现精确同步。
脚本控制同步
02
使用ActionScript脚本语言编写代码,实现更复杂的同步控制逻
辑。
外部媒体同步
03
支持与外部媒体文件(如字幕文件)的同步,提供更丰富的多
将模板中的元素替换为自己的内容,如替换 图片、文本等。
调整布局
根据需要调整元素的位置和大小,使整体布 局更加合理。
修改样式
通过修改元素的样式属性,如颜色、字体、 透明度等,实现个性化定制。
自定义组件开发流程
创建组件
使用Flash的绘图工具创建组 件的图形界面。
封装组件
将创建好的组件封装成一个独 立的库文件,方便在其他项目 中重复使用。
添加过渡效果
在两个关键帧之间添加过渡效果,使动画更 加流畅自然。
补间动画制作方法
创建起始和结束关键帧
在时间轴上创建起始和结束关键帧, 并分别设置它们的属性。
选择补间类型
根据动画需求选择合适的补间类型, 如形状补间或动画补间。
创建补间动画
在起始和结束关键帧之间创建补间动 画,Flash会自动计算并生成中间帧 。
《Flash CC动画制作案例教程》教学课件 第1章 Flash CC基础知识

• 一切准备妥当后就可 以开始制作动画了, 这主要包括为角色设 计动作,角色与背景 的合成,动画与声音 的合成等。
(4)后期调试
(5)发布作品
• 后期调试包括调试动 画和测试动画两方面。 调试动画主要是针对 动画的细节、动画片 段的衔接、场景的切 换、声音与动画的协 调等进行调整,使整 个动画显得更加流畅 和有节奏感;测试动 画是对动画在本地和 网上的最终播放效果 进行检测,以保证动 画能完美地展现在观 众面前。
Flash CC工作界面
案例一 制作接球动画——Flash动画制作快速入门
下面简单了解一下其特有的组成元素的作用:
文档选项卡:当翻开多个文档后,单击由文档名称形成的文档选项卡标签可切换当前编辑的 文档,单击文档选项卡右侧的“关闭〞按钮 ,可关闭相应的文档。 编辑栏:用于选择需要进行编辑的场景、元件,以及设置舞台显示比例。 舞台:舞台是用户创作和编辑动画内容的场所。在工具箱中选择绘图或编辑工具,并在〞时 间轴〞面板中选择需要处理的帧后,便可以在舞台中绘制或编辑该帧上的图形。注意,位于 舞台外的内容在播放动画时不会被显示。 工具箱:提供了绘制、编辑和填充图形,以及缩放和平移舞台的工具。要选择某工具,只需 单击该工具即可。另外,局部工具的右下角带有黑色小三角 ,表示该工具中隐藏着其他工具, 在该工具上按住鼠标左键不放,可从弹出的工具列表中选择其他工具。
案例一 制作接球动画——Flash动画制作快速入门
传统动画和影视都是通过连续播放一组静态画面实现的,每一幅静态画面就是一个帧,Flash动画也是如 此。在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如位置、形状、大小、颜色、透明 度等,当播放头在这些帧之间移动时,便形成了动画。
下面通过制作一个心跳动的动画来说明Flash动画的制作原理:
《Flash CC动画制作案例教程》教学课件 第2章 绘制与填充图形

案例一 绘制热带鱼——使用线条和调整工具
为了方便用户绘图,Flash提供了合并绘制模式和对象绘制模式两种绘图模式。
合并绘制模式:合并绘制模式是Flash默认的绘图模式〔本书中,假设无特别说明,都是在合并模式下 绘制图形〕,在该模式下绘制的图形是分散的,两个图形之间如果有交接,后绘制的图形会覆盖先绘 制的图形,此时移动后绘制的图形会改变先绘制的图形
利用工具箱设臵颜色设臵笔触轮廓颜色设臵填充颜色也可单击此处然后输入颜色十六进制值也可单击此处然后输入颜色十六进制值单击无色按钮可将填充或笔触颜单击此处的透明度值单击此处可输入颜色的透明度值可在此处选择需要的颜色可在此处选择需要的颜色单击选择需要的颜色单击选择需要的颜色拖动滑块设臵颜色拖动滑块设臵颜色案例四为巴士汽车设置填充和轮廓如果要设臵渐变色和位图填充等则需要利用颜色面板进行
“矩形边 角半径〞 编辑框
“矩形工具〞的“属性〞面板
1.单击选中工具箱中的“矩形工具〞 , 或者按快捷键【R】,可以看到“矩 形工具〞 的“属性〞面板比“线条工 具〞 多了“填充颜色〞按 绘制巴士汽车——使用几何工具
2.设置好“矩形工具〞 的属性后,将光标移动到舞台中,按住 鼠标左键不放并拖动,松开鼠标后即可绘制一个矩形,如左 图所示;假设在拖动鼠标的同时按住【Shift】键,那么可以 绘制正方形,如中图所示;假设设置了“矩形边角半径〞的数 值,那么可以绘制圆角矩形,如右图所示。
案例一 绘制热带鱼——使用线条和调整工具
使用“线条工具〞 可以绘制不同长度和角度的直线线段,并且还可通过“属性〞面板设置线段的颜色、粗 细和样式等属性。“线条工具〞 的使用方法可参考以下操作。
在此设置 笔触颜色
在此设置 笔触高度
在此设置 笔触样式
flash经典案例

案例1 用时间轴特效制作旋转的树叶。
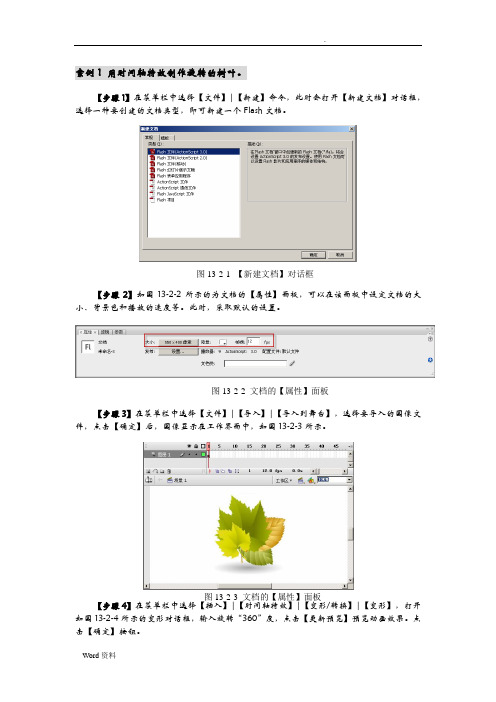
【步骤1】在菜单栏中选择【文件】|【新建】命令,此时会打开【新建文档】对话框,选择一种要创建的文档类型,即可新建一个Flash文档。
【步骤2】如图13-2-2所示的为文档的【属性】面板,可以在该面板中设定文档的大小、背景色和播放的速度等。
此时,采取默认的设置。
【步骤3】在菜单栏中选择【文件】|【导入】|【导入到舞台】,选择要导入的图像文件,点击【确定】后,图像显示在工作界面中,如图13-2-3所示。
【步骤4】在菜单栏中选择【插入】|【时间轴特效】|【变形/转换】|【变形】,打开如图13-2-4所示的变形对话框,输入旋转“360”度,点击【更新预览】预览动画效果。
点击【确定】按钮。
图13-2-1 【新建文档】对话框图13-2-2 文档的【属性】面板图13-2-3 文档的【属性】面板图13-2-4 【变形】对话框【步骤5】返回工作界面,选择【控制】|【测试影片】命令,或者按Ctrl+Enter键,测试动画效果。
如图13-2-5所示,导入的图片会旋转360度。
案例2 用时间轴特效制作鲜花的旋晕效果。
【步骤1】在菜单栏中选择【文件】|【导入】|【导入到舞台】,选择要导入的图像文件【案例2.png】,点击【确定】后,图像显示在工作界面中。
【步骤2】在菜单栏中选择【插入】|【时间轴特效】|【效果】|【模糊】,打开对话框,保持默认设置,点击【更新预览】预览动画效果。
点击【确定】按钮。
案例3 用时间轴特效制作爆炸的球。
【步骤1】在菜单栏中选择【文件】|【导入】|【导入到舞台】,选择要导入的图像文件【案例3.png】,点击【确定】后,图像显示在工作界面中。
【步骤2】在菜单栏中选择【插入】|【时间轴特效】|【效果】|【分离】,打开对话框,保持默认设置,点击【更新预览】预览动画效果。
点击【确定】按钮。
案例4 创建跑步动画。
【步骤1】新建一个FLASH文档,选择“文件-导入-导入到舞台”命令,从外部文件夹导入跑步文件夹。
Flash详细教程完整版PPT课件

制作交互式表单:通过实例演练,学习如何制作交互式表 单,包括创建输入文本框、添加提交按钮和处理表单数据 等。
实例3
打造个性化鼠标指针:通过实例演练,学习如何打造个性 化的鼠标指针,包括创建自定义鼠标指针元件、设置鼠标 跟随效果和添加事件处理程序等。
06
优化发布与输出设置
优化图像和声音资源
图像优化
文本编辑
除了基本的文本输入外,Flash还提供 了丰富的文本编辑功能,如文字对齐 、行距调整、字距调整等,使得文字 排版更加灵活多样。
导入外部素材(图片、音频、视频)
图片导入
Flash支持导入多种格式的 图片素材,包括JPG、 PNG、GIF等,可以通过 导入图片来丰富动画内容 。
音频导入
在Flash中可以导入音频素 材,为动画添加背景音乐 或音效,增强动画的表现 力。
关键帧与中间帧
关键帧指角色或者物体运动或变 化中的关键动作所处的那一帧, 中间帧指两个关键帧之间的过渡
帧。
逐帧动画制作流程
剧本构思
确定动画主题、故事情节、角色设定 等。
02
素材准备
收集或制作所需的图片、音频、视频 等素材。
01
03
关键帧制作
根据剧本,在Flash中绘制出关键帧画 面。
测试与调整
预览动画效果,对不满意的地方进行 调整。
引导学生关注行业动态,提升 自身职业素养和竞争力。
下一讲预告及预备知识
提前预告下一讲的教 学内容和重点难点, 帮助学生做好预习准 备。
鼓励学生提出问题和 建议,以便更好地调 整教学计划和内容安 排。
提供相关学习资料和 参考书籍,方便学生 课后自主学习和拓展 阅读。
THANKS
Flash CS6动漫制作案例教程 (12)

停止 按钮 转到第一帧 按钮 后退一帧 按钮 播放 按钮
转到最后一帧 按钮
应用“播放”命令 选择“控制 > 播放”命令或按Enter键,可以对当前舞台中的 动画进行浏览。在“时间轴”面板中可以看见播放头在运动,随着 播放头的运动,舞台中显示出播放头所经过的帧上的内容。 应用“测试影片”命令
FLV
Macromedia Flash Video(FLV)文件可以导入导出带编码音频 的静态视频流,适用于通信应用程序,如视频会议或包含从Adobe的 Macromedia Flash Media Server中导出的屏幕共享编码数据的文件。
导入FLV视频 要导入FLV格式的文件,可以选择“文件 > 导入 > 导入 视频”命令,弹出“导入视频”对话框。
视频素材格式 Flash CS6版本对导入的视频格式作了严格的限制,只能 导入FLV和F4V格式的视频,而FLV视频格式是当前网页视频 观看的主流。 F4V
F4V是Adobe公司为了迎接高清时代而推出的继FLV格式后的支 持H.264的流媒体格式。它和FLV主要的区别在于,FLV格式采用的是 H263编码,而F4V则支持H.264编码的高清晰视频,码率最高可达 50Mbit/s。
导入对话框
2.视频的属性
在属性面板中可以更改导入视频的属性。选中视频,选择“窗口 > 属性”命令,弹出视频“属性”面板。
视频“属性”面板
3. 在“时间轴”面板中设置帧
插入帧 选择“插入 > 时间轴 > 帧”命令或按F5键,可以在时间轴上插入 一个普通帧。 选择“插入 > 时间轴 > 关键帧”命令或按F6键,可以在时间轴上 插入一个关键帧。 选择“插入 > 时间轴 > 空白关键帧”命令或按F7键,可以在时间 轴上插入一个空白关键帧。 选择帧 选择“编辑 > 时间轴 > 选择所有帧”命令或按Ctrl+Alt+A组合键, 选中时间轴中的所有帧。 单击要选择的帧,帧变为蓝色。 单击要选择的帧,再向前或向后进行拖曳,其间鼠标经过的帧全部 被选中。 按住Ctrl键的同时用鼠标单击要选择的帧,可以选择多个不连续的 帧。 按住Shift键的同时用鼠标单击要选择的两个帧,则这两个帧中间的 所有帧都被选中。
Flash广告设计制作实例教程

Flash 广告制作实例一重庆啤酒a 1.1 动画制作亭厂音功画用FLa^h 软件制WA1*制件力法如下$C1)标羔元件制作.按Ctrl+F8ffi 新建•亍允件,将死件类型选为“I 如旷•兀件名称为”标志”绘制宽为出0J 窩为创0的無瑋(单僮是陳素h 埴充練色:寻入无咲叫!酒蚩 团的标出图片.|于矩形的左上阳,^||9 6-1所示.L ________________ \制1 版吠呷酒夏閔杯念儿FIC2)尊帝元件制作•按"『】•"犍斯建一个无挣.将元件炎型选対“图形S 元件君称为 卿衲*\导入尊衲图片后.单帝图比棚卄條改一分解俎件尸命令將圏片打臥然厉用 财工具擦掉啤利JR 外的背麗(3)文字尤件制作。
按CtrlH'H键新建一个尤件,将尤件类业选为“图形”•尤件名称为“文字”。
利用文字工具输入“山城呻洒”和*知心刖友”,将”朋友”适芳加大•选抒所冇文字,执行“修改一分解组件”命令两次,将文字打散为I坤形.以保证动圖在网上播放时与浏览者的字库尢关.文字的井列如图6-2所示.R16-2 文字元件(4)删友元件制作。
按CW1 + F8键新建-个元件,将元件类电选为“图形”,元件名称为“刖友”•导入一张朋友一起喝腮酒的图片,将其大小诚到320 X 240 (像素)即可.Z. 场卒动目(1)单击属性血板上的尺寸数字按乩弹出影片届性帀板如開6希所示.将舞台尺、r设为寃度320像素,离度240像素。
顒・3 \5L W片川J(2)将13层1改名为“标志”,从库中将“标志”尤件拖到场景中,并将它与舞台对齐. 然后在75梆处插入一关键帧"(3)新建一个图层,将具改名为“咖”,在该图层的第1帧将“呻酒”元件从库中描到场景,然后在30帧处插入一关锻帧。
在第1帧处单击啤酒瓶,利用自由转換匸具将捷放大,然后在1B性面板上将功㈣方式设为“移动”,将简易伉调到62,使胸酒瓶的缩小过程呈观加如图6-4衣明了第1帧和第 30帧处啤酒額的大小和位置.1^■l» 4 E C ■ 4 “ 2 A 2 十Dsx • • L --------------------------- 乩------------------------• •:|^n<i n U I itiftn 3丿I」创1 笛 f(a)⑷ 新建两个图层.分别命名为 f 洒广和“吨酒2=将r啤伸广图层的1、30帧复制到“啤酒I”层的6'36帧和“啤酒2”层的12、42恆,然后将“啤洒1”和“啤酒2”图层移到“呷洒”图层的下方,如图6-5所示。
