Android layout属性详细说明
Android组件---四大布局的属性详解

Android组件---四⼤布局的属性详解【声明】欢迎转载,但请保留⽂章原始出处→_→Android常见布局有下⾯⼏种:LinearLayout:线性布局。
所有的控件都是串在⼀条线上的。
RelativeLayout:相对布局。
所有的控件的位置,都是相对于⽗控件的。
FrameLayout:帧布局。
FrameLayout布局中的控件都是⼀层⼀层的。
帧布局每次添加的控件都显⽰在最上⾯,最后显⽰在界⾯上的是最后添加的⼀个控件。
TableLayout:表格布局。
表格布局可以实现的.⼀般可以使⽤线性布局实现。
AbsoluteLayout:绝对布局。
已经是废弃的状态,很少⽤了。
orientation:属性是指定线性布局的排列⽅向。
horizontal ⽔平。
线性布局默认的朝向是⽔平的。
vertical 垂直例如:android:orientation="vertical"gravity:指定当前控件⾥⾯的内容容显⽰位置。
(四⼤layout中均可使⽤)left 左边right 右边top 上边bottom 底边例如:android:gravity="center"gravity中的属性可以组合使⽤。
例如:android:gravity="bottom|right"layout_gravity:指定当前控件在⽗元素的位置。
(只在 LinearLayout 和 FrameLayout 中有效)left 左边right 右边top 上边bottom 底边centercenter_horizontalcenter_vertical例如:android:layout_gravity="center"另外,需要提⽰的是,对于 LinearLayout :当 android:orientation="vertical" 时,只有⽔平⽅向的设置才起作⽤,垂直⽅向的设置不起作⽤。
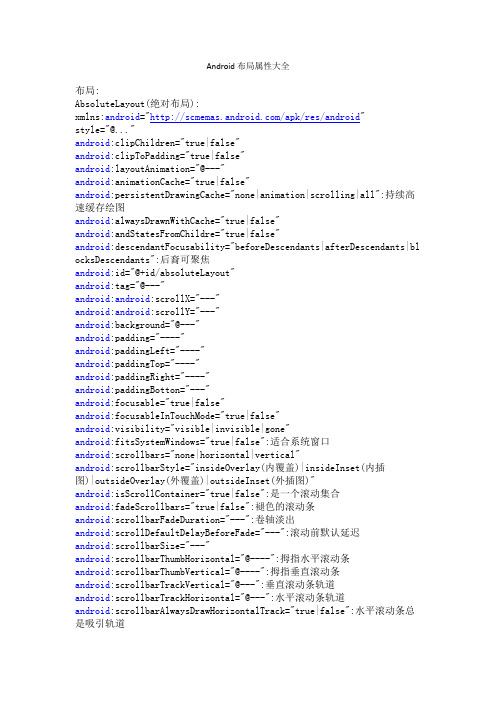
Android布局属性大全

Android布局属性大全布局:AbsoluteLayout(绝对布局):xmlns:android="/apk/res/android"style="@..."android:clipChildren="true|false"android:clipToPadding="true|false"android:layoutAnimation="@---"android:animationCache="true|false"android:persistentDrawingCache="none|animation|scrolling|all":持续高速缓存绘图android:alwaysDrawnWithCache="true|false"android:andStatesFromChildre="true|false"android:descendantFocusability="beforeDescendants|afterDescendants|bl ocksDescendants":后裔可聚焦android:id="@+id/absoluteLayout"android:tag="@---"android:android:scrollX="---"android:android:scrollY="---"android:background="@---"android:padding="----"android:paddingLeft="----"android:paddingTop="----"android:paddingRight="----"android:paddingBotton="---"android:focusable="true|false"android:focusableInTouchMode="true|false"android:visibility="visible|invisible|gone"android:fitsSystemWindows="true|false":适合系统窗口android:scrollbars="none|horizontal|vertical"android:scrollbarStyle="insideOverlay(内覆盖)|insideInset(内插图)|outsideOverlay(外覆盖)|outsideInset(外插图)"android:isScrollContainer="true|false":是一个滚动集合android:fadeScrollbars="true|false":褪色的滚动条android:scrollbarFadeDuration="---":卷轴淡出android:scrollDefaultDelayBeforeFade="---":滚动前默认延迟android:scrollbarSize="---"android:scrollbarThumbHorizontal="@----":拇指水平滚动条android:scrollbarThumbVertical="@----":拇指垂直滚动条android:scrollbarTrackVertical="@---":垂直滚动条轨道android:scrollbarTrackHorizontal="@---":水平滚动条轨道android:scrollbarAlwaysDrawHorizontalTrack="true|false":水平滚动条总是吸引轨道android:scrollbarAlwaysDrawVerticalTrack="true|false":垂直滚动条总是吸引轨道android:fadingEdge="none|horizontal|vertical":衰落的边缘android:fadingEdgeLength="---":边长衰落android:nextFocusLeft="----":下左焦点android:nextFocusUp="---":下一个重点注册android:nextFocusRight="---":正确的下一个重点android:nextFocusDown="---":下一个焦点下移android:clickable="true|false":点击android:longClickable="true|false"android:saveEnabled="true|false":启用保存android:drawingCacheQuality="auto|low|hight":绘图缓存质量android:keepScreenOn="true|false":保持屏幕android:duplicateParentState="true|false":重复父状态android:minHeight="---":android:minWidth="----":android:soundEffectEnabled="true|false":音效启用android:hapticFeedbackEnable="true|false":触觉反馈启用android:contentDescription="@---":内容概述android:onClick="@---":android:layout_gravity="top|bottom|right|left|center_vertical|center_ horizontal|fill_vertical|fill_horizontal|center|fill|clip_vertical|cl ip_horizontal":重力android:layout_width="fill_parent|match_parent|wrap_content" android:Llayout_height="fill_parent|match)parent_wrap_content" android:layout_margin="":android:layout_marginLeft=""android:layout_marginTop=""android:layout_marginRight=""android:layout_marginBottom=""DialerFilter(拨号器过滤器):ExpandableListView(可扩展的列表视图):FrameLayout(针布局):GridView(网格视图):HorizontalScrollView(水平滚动查看):ImageSwither(图像切换):LinearLayout(线性布局):ListView(列表视图):MediaController(媒体控制器):RadioGroup(单选按钮组):RelativeLayout(相对布局):ScrollView(滚动查看):SlidingDrawer(滑动抽屉):TabHost(标签主机):TabWidget(标签控件):TableLayout(表格布局):TableRow(表行):TextSwitcher(文字切换):ViewAnimator(查看动画):ViewFlipper(参看弗利珀):ViewSwitcher(查看切换):--------------------------------------------------- GestureOverlayView(手势覆盖查看):SurfaceView(表现观):View(参看):ViewStub(查看存根):WebView(WEB视图):AnalogClock(模拟时钟):AutoCompleteTextView(自动完成文本视图):Button(按钮):CheckBox(复选框):CheckedTextView(检查的文字查看):Chronometer(时计):DatePicker(日期选择器):DigitalClock(数字时钟):EditText(编辑文字):Gallery(画廊):ImageButton(图像按钮):ImageView(图像查看):MultiAutoCompleteTextView(多自动完成文本查看): ProgressBar(进度):QuickContactBadge(快速联系徽章):Radio Button(单选按钮):RatingBar(评分酒吧):SeekBar(搜索栏:即拖拉进度条):Spinner(微调):TextView(文本视图):TimePicker(时间选择器):ToggleButton(切换按钮):TwoLineListItem(两线列表项):VideoView(视频查看):ZoomButton(变焦按钮):ZoomControls(缩放控制):Include(包括):-------------------------------<merge></merge>(合并):xmlns:android="/apk/res/android"android:layout_gravity="top|bottom|left|right|center_vertical|fill_ve rtical|center_horizontal|fill_horizontal|center|fill|clip_vertical|cl ip_horizontal"android:layout_width="fill_parent|match_parent|wrap_content" android:layout_height="fill_parent|match_parent|wrap_content" android:layout_margin=""android:layout_marginLef=""android:layout_marginTop=""android:layout_marginRight=""android:layout_marginBottom=""第一类:属性值为true或falseandroid:layout_centerHrizontal 水平居中android:layout_centerVertical 垂直居中android:layout_centerInparent 相对于父元素完全居中android:layout_alignParentBottom 贴紧父元素的下边缘android:layout_alignParentLeft 贴紧父元素的左边缘android:layout_alignParentRight 贴紧父元素的右边缘android:layout_alignParentTop 贴紧父元素的上边缘android:layout_alignWithParentIfMissing 如果对应的兄弟元素找不到的话就以父元素做参照物第二类:属性值必须为id的引用名“@id/id-name”android:layout_below 在某元素的下方android:layout_above 在某元素的的上方android:layout_toLeftOf 在某元素的左边android:layout_toRightOf 在某元素的右边android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐第三类:属性值为具体的像素值,如30dip,40pxandroid:layout_marginBottom 离某元素底边缘的距离android:layout_marginLeft 离某元素左边缘的距离android:layout_marginRight 离某元素右边缘的距离android:layout_marginTop 离某元素上边缘的距离EditText的android:hint 设置EditText为空时输入框内的提示信息。
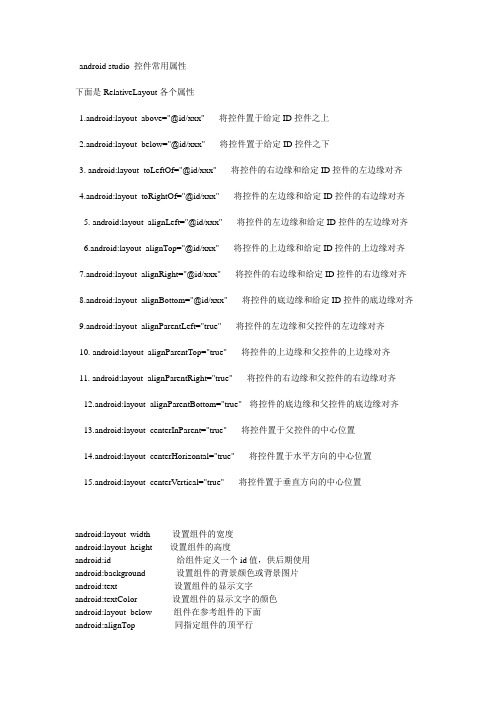
android studio 控件常用属性

android studio 控件常用属性下面是RelativeLayout各个属性1.android:layout_above="@id/xxx" --将控件置于给定ID控件之上2.android:layout_below="@id/xxx" --将控件置于给定ID控件之下3. android:layout_toLeftOf="@id/xxx" --将控件的右边缘和给定ID控件的左边缘对齐4.android:layout_toRightOf="@id/xxx" --将控件的左边缘和给定ID控件的右边缘对齐5. android:layout_alignLeft="@id/xxx" --将控件的左边缘和给定ID控件的左边缘对齐6.android:layout_alignTop="@id/xxx" --将控件的上边缘和给定ID控件的上边缘对齐7.android:layout_alignRight="@id/xxx" --将控件的右边缘和给定ID控件的右边缘对齐8.android:layout_alignBottom="@id/xxx" --将控件的底边缘和给定ID控件的底边缘对齐9.android:layout_alignParentLeft="true" --将控件的左边缘和父控件的左边缘对齐10. android:layout_alignParentTop="true" --将控件的上边缘和父控件的上边缘对齐11. android:layout_alignParentRight="true" --将控件的右边缘和父控件的右边缘对齐12.android:layout_alignParentBottom="true" --将控件的底边缘和父控件的底边缘对齐13.android:layout_centerInParent="true" --将控件置于父控件的中心位置14.android:layout_centerHorizontal="true" --将控件置于水平方向的中心位置15.android:layout_centerVertical="true" --将控件置于垂直方向的中心位置android:layout_width 设置组件的宽度android:layout_height 设置组件的高度android:id 给组件定义一个id值,供后期使用android:background 设置组件的背景颜色或背景图片android:text 设置组件的显示文字android:textColor 设置组件的显示文字的颜色android:layout_below 组件在参考组件的下面android:alignTop 同指定组件的顶平行控件的可见度:(3种状态)android:visibility="visible"3. 控件的背景:(颜色图片)android:background="#F00"4. 盒子模型:android:layout_margin="10dp"android:padding="5dp"针对已存在的兄弟控件(在某个控件的上面/下面/左边/右边)android:layout_aboveandroid:layout_belowandroid:layout_toLeftOfandroid:layout_toRightOf相对兄弟控件的边对齐android:layout_alignTopandroid:layout_alignBottomandroid:layout_alignLeftandroid:layout_alignRightandroid:maxLength="6" 限制输入字数android:digits='012356789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXY Z'限制输入数字和大写小写字母1. 开发更简单,执行速度高效。
Layouts介绍

Layouts介绍Layout管理器(⼀般称“layouts”)是ViewGroup的扩展,被设计⽤来控制⼦控件在屏幕上的位置。
Layouts能相互嵌套,通过Layout管理器的结合,你可以创建任意复杂的界⾯。
Android SDK包含⼀些简单的Layout,帮助你构建UI。
选择layout间正确的结合来使界⾯易于理解和使⽤就取决于你咯。
下⾯的列表包含了⼀些更通⽤的layout类:❑ FrameLayout最简单的layout管理器,FrameLayout简单地将每⼀个View显⽰在左上⾓。
增加多个⼦View时,新的View位于先前的上⽅,并且还遮盖先前的View。
❑ LinearLayoutLinearLayout⽤来沿着某⼀个直线⽅向增加⼦View,包括垂直的和⽔平的。
垂直的layout每⼀⾏有⼀个孩⼦;⽽⽔平的layout只有⼀⾏。
LinearLayout可以为每个⼦View指定“weight”,来控制在可获得的空间⾥每个⼦View的相对⼤⼩。
❑ RelativeLayout使⽤RelativeLayout,你可以定义每个⼦View相对于其它的View或屏幕边界的位置。
❑ TableLayoutTableLayout允许你按照⽹格的⾏列来放置View。
每格可以占据多个⾏和列,并且列可以设定为缩⼩或增长。
❑ AbsoluteLayout在AbsoluteLayout⾥,每个⼦View的位置以绝对坐标进⾏定义。
使⽤这个类,你可以为组件安排最精确的布局,但是有代价的。
与之前的管理器⽐较⽽⾔,以绝对的坐标来定义layout意味着你的layout不能为不同的屏幕分辨率和⽅向进⾏动态调整。
Android⽂档详细的描述了每个layout的特性和属性,所以不在这⾥重复说明,我建议你可以参见:在这章的后⾯,你会学习到如何通过扩展这些layout类来创建组合的控件(widget由⼀些互相联系的View组成)。
layout的用法

Layout是一种常见的布局方式,它使用XML文件来描述界面布局。
Layout布局可以用于Android应用程序的界面设计。
在Layout布局中,可以使用各种属性来控制界面元素的位置和大小。
例如,可以设置控件的宽度和高度、边距、背景色等。
以下是一些Layout布局的常用属性:
* `android:layout_width`和`android:layout_height`: 用于设置控件的宽度和高度。
* `android:layout_margin`、`android:layout_marginLeft`、`android:layout_marginTop`、`android:layout_marginRight`和`android:layout_marginBottom`: 用于设置控件的边距。
* `android:background`: 用于设置控件的背景色或背景图片。
* `android:layout_weight`: 用于设置控件在水平或垂直方向上所占的比例。
* `android:singleLine`: 用于控制文本是否自动换行。
除了以上常用属性外,Layout布局还支持其他许多属性,可以根据实际需要进行使用。
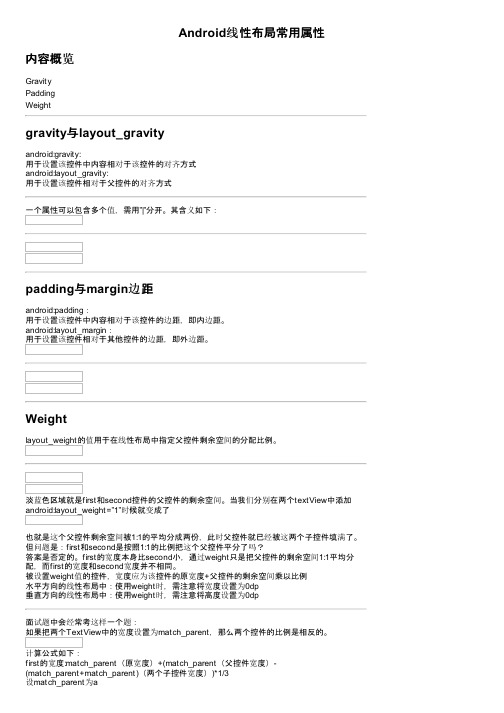
Android线性布局常用属性

Android线性布局常用属性内容概览GravityPaddingWeightgravity与layout_gravityandroid:gravity:用于设置该控件中内容相对于该控件的对齐方式android:layout_gravity:用于设置该控件相对于父控件的对齐方式一个属性可以包含多个值,需用”|”分开。
其含义如下:padding与margin边距android:padding:用于设置该控件中内容相对于该控件的边距,即内边距。
android:layout_margin:用于设置该控件相对于其他控件的边距,即外边距。
Weightlayout_weight的值用于在线性布局中指定父控件剩余空间的分配比例。
淡蓝色区域就是first和second控件的父控件的剩余空间。
当我们分别在两个textView中添加android:layout_weight=”1”时候就变成了也就是这个父控件剩余空间被1:1的平均分成两份,此时父控件就已经被这两个子控件填满了。
但问题是:first和second是按照1:1的比例把这个父控件平分了吗?答案是否定的。
first的宽度本身比second小,通过weight只是把父控件的剩余空间1:1平均分配,而first的宽度和second宽度并不相同。
被设置weight值的控件,宽度应为该控件的原宽度+父控件的剩余空间乘以比例水平方向的线性布局中:使用weight时,需注意将宽度设置为0dp垂直方向的线性布局中:使用weight时,需注意将高度设置为0dp面试题中会经常考这样一个题:如果把两个TextView中的宽度设置为match_parent,那么两个控件的比例是相反的。
计算公式如下:first的宽度:match_parent(原宽度)+(match_parent(父控件宽度)-(match_parent+match_parent)(两个子控件宽度))*1/3设match_parent为afirst的宽度:a+(a-2a)*1/3=a-1/3a=2/3afirst的宽度为父控件宽度的2/3 second的宽度:a+(a-2a)*2/3 =a-2/3a=1/3a。
Android界面Layout介绍ppt课件

03界面Layout介绍
• 资源文件的管理 • Layout XML • LinearLayout • RelativeLayout • TableLayout • FrameLayout • AbsoluteLayout • 自定义Layout • Android 切换多个layout界面
写代码文件的时候,需要用到。)
–
android:layout_width="@string/btnWidth"
–
android:layout_height="@string/btnHeigh"
–
android:gravity="center" >
– </Button>
保存Strings.xml文件。Eclipse插件将自动在你的工程中生成R.java文件,并含有适当的 资源ID,以供编译之后使用程序访问这些资源。如果你定位到/gen/目录下的R.java文件, 你可以看到:(所有的资源文件,都在R.java里面有对应)
1. FrameLayout:里面只可以有一个控件,并且不能设计这个控件的位置,控件会放到左上 角。
2. LinearLayout:里面可以放多个控件,但是一行只能放一个控件。 3. TableLayout:这个要和TableRow配合使用,很像html里面的table。 4. RelativeLayout:里面可以放多个控件,不过控件的位置都是相对位置。 5. AbsoluteLayout:里面可以放多个控件,并且可以自己定义控件的x,y的位置。
上面的两个样式中,都有一个parent属性。这就不难理解style是可以继承的。在这里我 们继承的是系统默认的EditText属性,只修改了背景和文字颜色而已。那系统的EditText样式 是在哪定义的呢?找了一番终于也找到了,所有系统控件的样式是在一个style.xml文件中, 这个文件也在上面说的那个目录下。里面我们可以找到Widget.EditText的样式定义。有了它 我们也可以查看某一种控件可以更改哪些样式了。
AndroidGridLayout使用案例详解

AndroidGridLayout使⽤案例详解⽬录⼀、简介⼆、常⽤属性介绍三、平分问题四、⼩⽶计算器效果五、动态加载⼀、简介GridLayout是Android4.0引⼊的⽹格布局,使⽤它可以减少布局嵌套。
也算是常⽤,但⼀直没仔细看过,今天研究⼀下⼆、常⽤属性介绍GridLayout 使⽤属性属性作⽤android:columnCount最⼤列数android:rowCount最⼤⾏数android:orientation GridLayout中⼦元素的布局⽅向android:alignmentMode alignBounds:对齐⼦视图边界 alignMargins :对齐⼦视距内容,默认值android:columnOrderPreserved使列边界显⽰的顺序和列索引的顺序相同,默认是trueandroid:rowOrderPreserved使⾏边界显⽰的顺序和⾏索引的顺序相同,默认是trueandroid:useDefaultMargins没有指定视图的布局参数时使⽤默认的边距,默认值是falseitem属性属性作⽤android:layout_column指定该单元格在第⼏列显⽰android:layout_row指定该单元格在第⼏⾏显⽰android:layout_columnSpan指定该单元格占据的列数android:layout_rowSpan指定该单元格占据的⾏数android:layout_gravity指定该单元格在容器中的位置android:layout_columnWeight(API21加⼊)列权重android:layout_rowWeight(API21加⼊)⾏权重android:layout_gravity作⽤center不改变元素的⼤⼩,仅居中center_horizontal不改变⼤⼩,⽔平居中center_vertical不改变⼤⼩,垂直居中top不改变⼤⼩,置于顶部left不改变⼤⼩,置于左边bottom不改变⼤⼩,置于底部right不改变⼤⼩,置于右边start不改变⼤⼩,根据系统语⾔,置于开始位置end不改变⼤⼩,置于结尾fill拉伸元素控件,填满其应该所占的格⼦fill_vertical仅垂直⽅向上拉伸填充fill_horizontal仅⽔平⽅向上拉伸填充clip_vertical垂直⽅向上裁剪元素,仅当元素⼤⼩超过格⼦的空间时clip_horizontal⽔平⽅向上裁剪元素,仅当元素⼤⼩超过格⼦的空间时注意使⽤layout_columnSpan 、layout_rowSpan时要加上layout_gravity属性,否则没有效果;另外item在边缘时宽⾼计算会出现错误,需要我们⼿动设置宽⾼,否则达不到想要的效果三、平分问题GridLayout在API21时引⼊了android:layout_columnWeight和android:layout_rowWeight来解决平分问题那么在API21以前的,想要平分的话:引⽤兼容包compile 'com.android.support:gridlayout-v7:25.+'注意:1. 使⽤该控件,命名空间使⽤app2. 单独设置app:layout_columnWeight时,这⼀列的所有item都设置为这个属性,才能达到预期效果,否则这⼀列中设置了该属性的item,都会被隐藏,显⽰不出来3. 单独设置app:layout_rowWeight时,没有问题四、⼩⽶计算器效果<?xml version="1.0" encoding="utf-8"?><android.support.v7.widget.GridLayoutxmlns:android="/apk/res/android"xmlns:app="/apk/res-auto"xmlns:tools="/tools"android:id="@+id/grid_layout"android:layout_width="match_parent"android:layout_height="match_parent"android:background="#ece7e7"app:alignmentMode="alignBounds"app:columnCount="4"app:orientation="horizontal"app:rowCount="5"app:useDefaultMargins="false"tools:context="com.strivestay.gridlayoutdemo.MainActivity"><!-- 如果不使⽤ app:layout_gravity="fill",则实际下⾯这个textview的宽度只是wrap_content,实现不了想要的right|bottom效果;或者,⽤app:layout_columnWeight="1",效果等同,填充满--><TextViewandroid:gravity="right|bottom"android:text="0"app:layout_columnSpan="4"app:layout_rowWeight="3"app:layout_columnWeight="1"/><TextViewandroid:layout_margin="1dp"android:background="#ffffff"android:gravity="center"android:text="AC"android:textColor="#f68904"app:layout_columnWeight="1"app:layout_rowWeight="1"/><TextViewandroid:layout_margin="1dp"android:background="#ffffff"android:gravity="center"android:text="退格"app:layout_columnWeight="1"app:layout_rowWeight="1"/><TextViewandroid:layout_margin="1dp"android:background="#ffffff"android:gravity="center"android:text="/"app:layout_rowWeight="1"/> <TextViewandroid:layout_margin="1dp" android:background="#ffffff" android:gravity="center"android:text="*"app:layout_columnWeight="1" app:layout_rowWeight="1"/> <TextViewandroid:layout_margin="1dp" android:background="#ffffff" android:gravity="center"android:text="7"app:layout_columnWeight="1" app:layout_rowWeight="1"/> <TextViewandroid:layout_margin="1dp" android:background="#ffffff" android:gravity="center"android:text="8"app:layout_columnWeight="1" app:layout_rowWeight="1"/> <TextViewandroid:layout_margin="1dp" android:background="#ffffff" android:gravity="center"android:text="9"app:layout_columnWeight="1" app:layout_rowWeight="1"/> <TextViewandroid:layout_margin="1dp" android:background="#ffffff" android:gravity="center"android:text="—"app:layout_columnWeight="1" app:layout_rowWeight="1"/> <TextViewandroid:layout_margin="1dp" android:background="#ffffff" android:gravity="center"android:text="4"app:layout_columnWeight="1" app:layout_rowWeight="1"/> <TextViewandroid:layout_margin="1dp" android:background="#ffffff" android:gravity="center"android:text="5"app:layout_columnWeight="1" app:layout_rowWeight="1"/> <TextViewandroid:layout_margin="1dp" android:background="#ffffff" android:gravity="center"android:text="6"app:layout_columnWeight="1" app:layout_rowWeight="1"/> <TextViewandroid:layout_margin="1dp" android:background="#ffffff" android:gravity="center"android:text="+"app:layout_columnWeight="1" app:layout_rowWeight="1"/> <TextViewandroid:background="#ffffff"android:gravity="center"android:text="1"app:layout_columnWeight="1"app:layout_rowWeight="1"/><TextViewandroid:layout_margin="1dp"android:background="#ffffff"android:gravity="center"android:text="2"app:layout_columnWeight="1"app:layout_rowWeight="1"/><TextViewandroid:layout_margin="1dp"android:background="#ffffff"android:gravity="center"android:text="3"app:layout_columnWeight="1"app:layout_rowWeight="1"/><TextViewandroid:layout_margin="1dp"android:background="#f68904"android:gravity="center"android:text="="android:textColor="#ffffff"app:layout_columnWeight="1"app:layout_rowSpan="2"app:layout_rowWeight="1"/><TextViewandroid:layout_margin="1dp"android:background="#ffffff"android:gravity="center"android:text="%"app:layout_columnWeight="1"app:layout_rowWeight="1"/><TextViewandroid:layout_margin="1dp"android:background="#ffffff"android:gravity="center"android:text="0"app:layout_columnWeight="1"app:layout_rowWeight="1"/><TextViewandroid:layout_margin="1dp"android:background="#ffffff"android:gravity="center"android:text="."app:layout_columnWeight="1"app:layout_rowWeight="1"/></android.support.v7.widget.GridLayout>效果: 4.4.4模拟器五、动态加载1.xml引⽤GridLayout<?xml version="1.0" encoding="utf-8"?><android.support.v7.widget.GridLayoutxmlns:android="/apk/res/android" xmlns:app="/apk/res-auto"xmlns:tools="/tools"android:id="@+id/grid_layout"android:layout_width="match_parent"android:layout_height="match_parent"android:background="#ece7e7"app:orientation="horizontal"app:useDefaultMargins="false"app:alignmentMode="alignBounds"tools:context="com.strivestay.gridlayoutdemo.MainActivity"> </android.support.v7.widget.GridLayout>2.动态添加package com.strivestay.gridlayoutdemo;import android.graphics.Color;import android.os.Bundle;import android.support.v7.app.AppCompatActivity;import android.support.v7.widget.GridLayout;import android.view.Gravity;import android.widget.TextView;/*** GridLayout⽰例* @author StriveStay* @date 2018/3/27*/public class MainActivity extends AppCompatActivity {private String[] mStrings = {"0","AC","退格","/","*","7","8","9","—","4","5","6","+","1","2","3","=","%","0","."}; @Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);// xml布局// setContentView(yout.activity_main);// 动态添加setContentView(yout.activity_main2);GridLayout gridLayout = (GridLayout) findViewById(R.id.grid_layout);// 6⾏ 4列gridLayout.setColumnCount(4);gridLayout.setRowCount(6);for (int i = 0; i < mStrings.length; i++) {TextView textView = new TextView(this);youtParams params = new youtParams();params.width =0;params.height =0;if(i == 0){// 设置⾏列下标,所占⾏列,⽐重// 对应: layout_row , layout_rowSpan , layout_rowWeight// 如下代表: item坐标(0,0),占 1 ⾏,⽐重为 3 ;占 4 列,⽐重为 1params.rowSpec = GridLayout.spec(0,1,3f);params.columnSpec = GridLayout.spec(0,4,1f);textView.setGravity(Gravity.BOTTOM|Gravity.RIGHT);}else{// 设置⾏列下标,和⽐重params.rowSpec = GridLayout.spec((i+3)/4,1f);params.columnSpec = GridLayout.spec((i+3)%4,1f);// 背景textView.setBackgroundColor(Color.WHITE);// 字体颜⾊if("AC".equals(mStrings[i])){textView.setTextColor(Color.parseColor("#f68904"));}if("=".equals(mStrings[i])){textView.setBackgroundColor(Color.parseColor("#f68904"));textView.setTextColor(Color.WHITE);params.rowSpec = GridLayout.spec((i+3)/4,2,1f);}// 居中显⽰textView.setGravity(Gravity.CENTER);// 设置边距params.setMargins(2,2,2,2);}// 设置⽂字textView.setText(mStrings[i]);// 添加itemgridLayout.addView(textView,params);}}}效果和⽤xml中直接布局⼀样:注意:GridLayout.spec(); 这个⽅法是⼀个重点,需要好好看⼀下,⽽且由于它有⼏个重载⽅法,使⽤时也要注意。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Android layout属性详细说明文本总结了Android4.2 layout中用到的视图属性,包括View的属性和TextView的属性。
这些属性适用于所有继承于View或者TextView的控件,包括Button、EditText、ListView、ImageView等等几乎所有的widget控件。
具体用到某个widget控件时,可以通过查看该widget的继承关系,来判断本文中的属性是否适用于该控件。
例如,可以通过以下方法判断Button是否能使用View或TextView的属性。
打开Android官网Button页面,查看有关Button的继承关系。
如下(红色字体):ng.Object↳ android.view.View↳ android.widget.TextView↳ android.widget.Button从上,我们可以看出Button继承于TextView,所以TextView的所有属性Button都可以使用;而TextView继承于View,所以View的所有属性Button也可以使用。
View属性说明下面对View的属性进行详细说明android:alpha关联方法: setAlpha(float)属性说明: 视图透明度,值在0-1之间。
0为完全透明,1为完全不透明。
android:background关联方法: setBackgroundResource(int)属性说明: 视图背景android:clickable关联方法: setClickable(boolean)属性说明: 视图是否可点击android:contentDescription关联方法: setContentDescription(CharSequence)属性说明: 设置View的备注说明,作为一种辅助功能提供,为一些没有文字描述的View提供说明android:drawingCacheQuality关联方法: setDrawingCacheQuality(int)属性说明: "设置绘图时半透明质量。
有可以取以下3个值 auto——默认,由框架决定 high——高质量,使用较高的颜色深度,消耗更多的内存 low——低质量,使用较低的颜色深度,但是用更少的内存"android:duplicateParentState关联方法:属性说明: 如果设置此属性,将直接从父容器中获取绘图状态(光标,按下等)android:fadeScrollbars关联方法: setScrollbarFadingEnabled(boolean)属性说明: 定义在ScrollBar没有使用时,是否褪色。
android:fadingEdgeLength关联方法: getVerticalFadingEdgeLength()属性说明: 设置边框渐变的长度。
android:filterTouchesWhenObscured关联方法: setFilterTouchesWhenObscured(boolean)属性说明: view所在窗口被其它可见窗口遮住时,是否过滤触摸事件。
android:fitsSystemWindows关联方法: setFitsSystemWindows(boolean)属性说明: 设置布局调整时是否考虑系统窗口(如状态栏)android:focusable关联方法: setFocusable(boolean)属性说明: 设置是否获得焦点。
若有requestFocus()被调用时,后者优先处理。
注意在表单中想设置某一个如EditText获取焦点,光设置这个是不行的,需要将这个EditText前面的focusable都设置为false才行。
在Touch模式下获取焦点需要设置focusableInTouchMode为true。
android:focusableInTouchMode关联方法: setFocusableInTouchMode(boolean)属性说明: 设置在Touch模式下View是否能取得焦点。
android:hapticFeedbackEnabled关联方法: setHapticFeedbackEnabled(boolean)属性说明: 是否启用触摸反馈,启用后就是在点击等操作时会有震动等反馈效果android:id关联方法: setId(int)属性说明: 给当前View设置一个在当前layout.xml中的唯一编号,可以通过调用View.findViewById() 或Activity.findViewById()根据这个编号查找到对应的View。
不同的layout.xml之间定义相同的id不会冲突。
android:importantForAccessibility关联方法: setImportantForAccessibility(int)属性说明: 设置可达性的重要性android:isScrollContainer关联方法: setScrollContainer(boolean)属性说明: 设置当前View为滚动容器。
这里没有测试出效果来,ListView/ GridView/ ScrollView 根本就不用设置这个属性,而EdidText设置android:scrollbars也能出滚动条android:keepScreenOn关联方法: setKeepScreenOn(boolean)属性说明: 视图在可见的情况下是否保持唤醒状态。
android:layerType关联方法: setLayerType(int,Paint)属性说明: "设置指定层的类型,可以取以下3个值: none——不指定 software——软件层。
hardware——硬件层。
使用硬件加速。
"android:layoutDirection关联方法: setLayoutDirection(int)属性说明: 定义布局图纸的方向android:longClickable关联方法: setLongClickable(boolean)属性说明: 是否响应长点击事件android:minHeight关联方法: setMinimumHeight(int)属性说明: 设置视图最小高度android:minWidth关联方法: setMinimumWidth(int)属性说明: 设置视图最小宽度android:nextFocusDown关联方法: setNextFocusDownId(int)属性说明: 向下移动焦点时,下一个获取焦点的view的idandroid:nextFocusForward关联方法: setNextFocusForwardId(int)属性说明: 下一个获取焦点的view的idandroid:nextFocusLeft关联方法: setNextFocusLeftId(int)属性说明: 向左移动焦点时,下一个获取焦点的view的idandroid:nextFocusRight关联方法: setNextFocusRightId(int)属性说明: 向右移动焦点时,下一个获取焦点的view的idandroid:nextFocusUp关联方法: setNextFocusUpId(int)属性说明: 向上移动焦点时,下一个获取焦点的view的idandroid:onClick关联方法:属性说明: 点击时,要调用的方法的名称。
android:padding关联方法: setPaddingRelative(int,int,int,int)属性说明: 设置上下左右的边距android:paddingBottom关联方法: setPaddingRelative(int,int,int,int)属性说明: 下边距android:paddingEnd关联方法: setPaddingRelative(int,int,int,int)属性说明: 与android:paddingRight相同android:paddingLeft关联方法: setPadding(int,int,int,int)属性说明: 左边距android:paddingRight关联方法: setPadding(int,int,int,int)属性说明: 右边距android:paddingStart关联方法: setPaddingRelative(int,int,int,int)属性说明: android:paddingLeft相同android:paddingTop关联方法: setPaddingRelative(int,int,int,int)属性说明: 上边距android:requiresFadingEdge关联方法: setVerticalFadingEdgeEnabled(boolean) 属性说明: 定义滚动时边缘是否褪色android:rotation关联方法: setRotation(float)属性说明: 旋转度数android:rotationX关联方法: setRotationX(float)属性说明: 水平旋转度数android:rotationY关联方法: setRotationY(float)属性说明: 竖直旋转度数android:saveEnabled关联方法: setSaveEnabled(boolean)属性说明: 在配置改变等情况出现时是否保存view的状态数据。
如果你的view有id,那默认系统就会帮你保存。
android:scaleX关联方法: setScaleX(float)属性说明: 水平方向缩放比例android:scaleY关联方法: setScaleY(float)属性说明: 竖直方向缩放比例android:scrollX关联方法:属性说明: x方向的滚动偏移。
即在水平方向滚动了多少距离android:scrollY关联方法:属性说明: y方向的滚动偏移。
即在竖直方向滚动了多少距离android:scrollbarAlwaysDrawHorizontalTrack关联方法:属性说明: 是否总是绘制水平滚动条的滚动轨道android:scrollbarAlwaysDrawVerticalTrack关联方法:属性说明: 是否总是绘制竖直滚动条的滚动轨道android:scrollbarDefaultDelayBeforeFade关联方法: setScrollBarDefaultDelayBeforeFade(int)属性说明: 滚动条在n毫秒后开始淡出。
android:scrollbarFadeDuration关联方法: setScrollBarFadeDuration(int)属性说明: 滚动条用多长时间淡出完毕。
