《HTML5程序设计》教学大纲
《HTML5网页前端设计》教学大纲

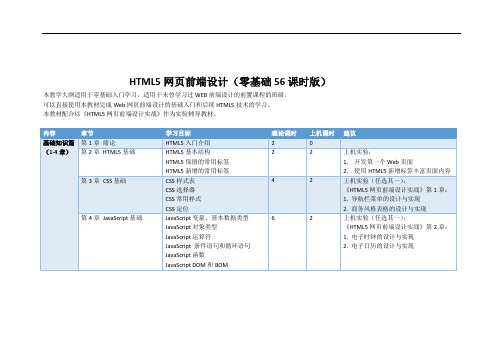
HTML5网页前端设计(零基础56课时版)本教学大纲适用于零基础入门学习,适用于未曾学习过WEB前端设计的前置课程的班级。
可以直接使用本教材完成Web网页前端设计的基础入门和后续HTML5技术的学习。
本教材配合以《HTML5网页前端设计实战》作为实验辅导教材。
HTML5网页前端设计(零基础64课时版)本教学大纲适用于零基础入门学习,适用于未曾学习过WEB前端设计的前置课程的班级。
可以直接使用本教材完成Web网页前端设计的基础入门和后续HTML5技术的学习。
本教材配合以《HTML5网页前端设计实战》作为实验辅导教材。
HTML5网页前端设计(有Web基础56课时版)本教学大纲适用于学习过WEB前端设计的前置课程的班级(包括HTML、CSS和JavaScript技术)。
可以使用本教材完成后续HTML5和CSS3技术的学习。
本教材配合以《HTML5网页前端设计实战》作为实验辅导教材。
HTML5网页前端设计(有Web基础64课时版)本教学大纲适用于学习过WEB前端设计的前置课程的班级(包括HTML、CSS和JavaScript技术)。
可以使用本教材完成后续HTML5和CSS3技术的学习。
本教材配合以《HTML5网页前端设计实战》作为实验辅导教材。
html 5教学大纲

html 5教学大纲HTML5教学大纲HTML5是一种用于构建和呈现Web页面的标记语言,它是HTML的最新版本,也是Web开发领域中最重要的技术之一。
本文将探讨HTML5教学的大纲,以帮助初学者了解HTML5的核心概念和应用。
一、HTML5简介1.1 HTML5的定义和发展历程1.2 HTML5与之前的HTML版本的区别1.3 HTML5的优势和应用领域二、HTML5基础知识2.1 HTML5文档结构2.2 HTML5元素和标签2.3 HTML5语义化标签的应用2.4 HTML5表单和输入类型2.5 HTML5媒体元素和音视频的嵌入2.6 HTML5图形和画布三、HTML5高级特性3.1 HTML5本地存储和离线应用3.2 HTML5地理定位和地图应用3.3 HTML5Web Worker和多线程编程3.4 HTML5 WebSocket和实时通信3.5 HTML5动画和过渡效果3.6 HTML5响应式设计和移动端适配四、HTML5与CSS3的结合应用4.1 CSS3选择器和样式规则4.2 CSS3盒模型和布局4.3 CSS3过渡和动画效果4.4 CSS3响应式设计和媒体查询4.5 CSS3渐变和阴影效果4.6 CSS3字体和排版五、HTML5与JavaScript的交互5.1 JavaScript基础知识回顾5.2 HTML5与JavaScript的结合应用5.3 HTML5新的JavaScript API5.4 HTML5与AJAX的数据交互5.5 HTML5与第三方JavaScript库的整合六、HTML5最佳实践和开发工具6.1 HTML5代码规范和最佳实践6.2 HTML5开发工具和调试技巧6.3 HTML5性能优化和前端工程化6.4 HTML5跨浏览器兼容性处理6.5 HTML5安全性和防御措施七、HTML5应用案例分析7.1 HTML5移动应用开发7.2 HTML5游戏开发7.3 HTML5视频和音频应用7.4 HTML5图表和数据可视化7.5 HTML5电子商务和社交媒体应用八、HTML5的未来发展方向8.1 HTML5与云计算和大数据的结合8.2 HTML5与人工智能和机器学习的应用8.3 HTML5在物联网和智能设备中的应用8.4 HTML5与虚拟现实和增强现实的结合8.5 HTML5在Web开发中的创新和突破总结:HTML5作为Web开发的核心技术,具有广泛的应用领域和无限的发展潜力。
《网页设计与制作(HTML5)》课程标准

《网页设计与制作(HTML5)》课程标准一、课程说明注:1.课程类型(单一选项):A类(纯理论课)/B类(理论+实践)/C类(纯实践课)2.课程性质(单一选项):必修课/专业选修课/公共选修课3.课程类别(单一选项):公共基础课/专业基础课/专业核心课4.合作者:须是行业企业人员,如果没有,则填无二、课程定位《网页设计与制作(HTML5)》是面向计算机相关专业的一门专业基础课,涉及网页基础、HTML标记、CSS样式、JavaScript语言、网页布局、变形与动画等内容,通过本课程的学习,学生能够了解网页web发展历史及其未来方向,熟悉网页设计流程、掌握网络中常见的网页布局效果及变形和动画效果,学会制作各种企业、门户、电商类网站。
三、设计思路课程设计理念:明确必要的理论知识的生化与知识层面的拓展,不局限于单纯的技能训练。
单纯的技能训练不是提高高等职业教育的理想课程。
以能力的培养为重点,以就业为导向,培养学生具备职业岗位所需的职业能力,职业生涯发展所需的能力和终身学习的能力,实现一站式教学理念。
课程设计思路:基于工作过程开发课程内容,以行动为导向进行教学内容设计,以学生为主体,以案例(项目)实训为手段,设计除理论学习与技能掌握相融合的课程内容体系。
教学整体设计“以职业技能培养为目标,以案例(项目)任务实现为载体、理论学习与时间操作相结合”。
160四、课程培养目标1.专业能力(1)通过《网页设计与制作(HTML5)》课程的学习,掌握Sublime 编程工具的使用和网页设计的思路。
(2)掌握HTML5与CSS3基础知识及最新技术,提升网页制作应用能力。
2.方法能力(1)能够运用HTML技术布局网页。
(2)能够运用CSS 技术美化网页。
(3)能够运用HTML及CSS等技术修改已有页面。
3.社会能力(1)培养学生具有较强的专业学习、执行和创新能力。
(2)自觉的规范意识、团队协作意识和协作能力。
(3)能运用各种交流手段进行良好地表达和交流。
HTML5网页设计课程设计教学大纲

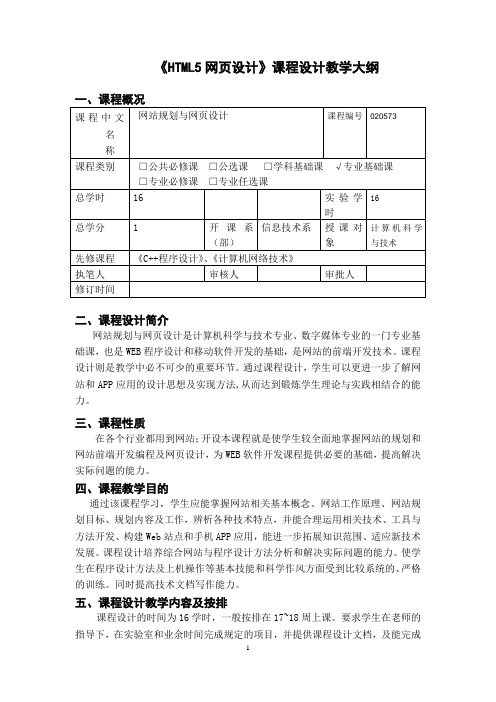
《HTML5网页设计》课程设计教学大纲二、课程设计简介网站规划与网页设计是计算机科学与技术专业、数字媒体专业的一门专业基础课,也是WEB程序设计和移动软件开发的基础,是网站的前端开发技术。
课程设计则是教学中必不可少的重要环节。
通过课程设计,学生可以更进一步了解网站和APP应用的设计思想及实现方法,从而达到锻炼学生理论与实践相结合的能力。
三、课程性质在各个行业都用到网站;开设本课程就是使学生较全面地掌握网站的规划和网站前端开发编程及网页设计,为WEB软件开发课程提供必要的基础,提高解决实际问题的能力。
四、课程教学目的通过该课程学习,学生应能掌握网站相关基本概念、网站工作原理、网站规划目标、规划内容及工作,辨析各种技术特点,并能合理运用相关技术、工具与方法开发、构建Web站点和手机APP应用,能进一步拓展知识范围、适应新技术发展。
课程设计培养综合网站与程序设计方法分析和解决实际问题的能力。
使学生在程序设计方法及上机操作等基本技能和科学作风方面受到比较系统的、严格的训练。
同时提高技术文档写作能力。
五、课程设计教学内容及按排课程设计的时间为16学时,一般按排在17~18周上课。
要求学生在老师的指导下,在实验室和业余时间完成规定的项目,并提供课程设计文档,及能完成要求功能的程序代码。
具体时间按排:程序设计1~11学时,设计报告 2~4学时。
课程设计的具体内容:(根据教学情况而定,仅供参考)甜点坊订购系统实战使用jQuery Mobile并利用local Storage来做订单的暂存。
网站架构如下:完成移动设计网站后,再用相关技术打包封装成APP应用。
记事本 Note APP 实战记事本这一类软件是许多智能手机必装的软件之一,必备需求有新增、修改、查询、和删除,具体可以参考智能机的软件,数据库采用 WEBSQL,完成专用的记事本。
此APP应用的界面可参考智能机的软件。
此项目关键是使用 jQuery mobile ,打包生成APP应用。
HTML5课程标准

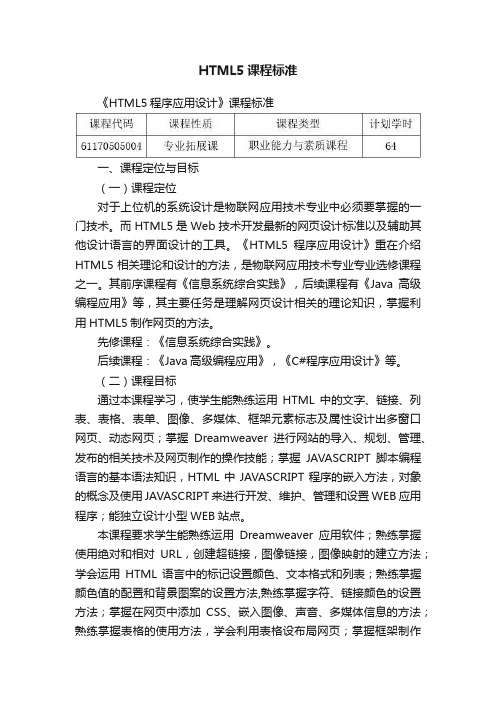
HTML5课程标准《HTML5程序应用设计》课程标准一、课程定位与目标(一)课程定位对于上位机的系统设计是物联网应用技术专业中必须要掌握的一门技术。
而HTML5是Web技术开发最新的网页设计标准以及辅助其他设计语言的界面设计的工具。
《HTML5程序应用设计》重在介绍HTML5相关理论和设计的方法,是物联网应用技术专业专业选修课程之一。
其前序课程有《信息系统综合实践》,后续课程有《Java高级编程应用》等,其主要任务是理解网页设计相关的理论知识,掌握利用HTML5制作网页的方法。
先修课程:《信息系统综合实践》。
后续课程:《Java高级编程应用》,《C#程序应用设计》等。
(二)课程目标通过本课程学习,使学生能熟练运用HTML中的文字、链接、列表、表格、表单、图像、多媒体、框架元素标志及属性设计出多窗口网页、动态网页;掌握Dreamweaver进行网站的导入、规划、管理、发布的相关技术及网页制作的操作技能;掌握JAVASCRIPT脚本编程语言的基本语法知识,HTML中JAVASCRIPT程序的嵌入方法,对象的概念及使用JAVASCRIPT来进行开发、维护、管理和设置WEB应用程序;能独立设计小型WEB站点。
本课程要求学生能熟练运用Dreamweaver应用软件;熟练掌握使用绝对和相对URL,创建超链接,图像链接,图像映射的建立方法;学会运用HTML语言中的标记设置颜色、文本格式和列表;熟练掌握颜色值的配置和背景图案的设置方法,熟练掌握字符、链接颜色的设置方法;掌握在网页中添加CSS、嵌入图像、声音、多媒体信息的方法;熟练掌握表格的使用方法,学会利用表格设布局网页;掌握框架制作网页的方法,会使用框架设计网页;掌握制作表单的方法,会利用表单建立交互式页面;掌握JavaScript语言的语法;掌握在HTML语言代码中嵌入JavaScript代码的方法,能看懂JavaScript特效网页源代码;能够按网页设计技术要求修改和调试JavaScript代码;学会使用JavaScript语言实现网页特效。
《HTML5网页游戏设计》教学大纲

JavaScript内置对象:数组对象、字串对象、数学对 象等。掌握HTML DOM编程和ES6新的特性。
第5章 使用CANVAS画图
掌握使用Canvas绘图方法在画布中画图,初步具有
游戏绘画能力。 第6章CSS3和jQuery动画 通过学习CSS,能够理解常用的样式表,掌握CSS的
开发符合HTML5规范的页面游戏。 3.授课及考核方式
以一本优秀教材为主,参考其它的教材,以课堂教学为主,结合自学、课后作业和
上机教学,采用启发式、案例驱动的教学方法,旨在让学生掌握HTML5网页游戏设计
开发技术。
课程考核方式:期末大作业50???时成绩50?? 期末大作业可以提交一个Web网页游戏作品。 平时成绩组成为:
第17章 基于lufylegend游戏引擎开发 合计:46
四、教材名称及主要参考书:
讲课
4
2
2
4
4
6
2 2 2 2
2
2
2
36
课内上机
2
2
2 4
10
推荐教材:
夏敏捷.HTML5网页游戏设计从基础到开发[M].北京:清华大学出版社,2023 教学参考书:
冷亚洪,黄炜,宋宇.交互式Web前端开发实践[M].北京:清华大学出版社,2017
基本语法,能够使用CSS修饰HTML页面。熟悉jQuery 基本功能,jQuery选择器,jQuery事件方法等。掌握
使用CSS3和jQuery实现在HTML元素上动画效果。
第7章 HTML5人物拼图游戏
第8章 扑克翻牌游戏
第9章 推箱子游戏
第10章 五子棋游戏
第14章 雷电飞机射击游戏
审定时间《网页设计与制作HTML5》课程教学大纲

《网页设计与制作(HTML5)》课程教学大纲课程代码适用专业计算机信息管理课程类型职业技能课学分数 4学时数64第一部分总纲一、课程性质、教学目的1.课程性质本课程是计算机信息管理专业的职业技能课。
课程主要针对行业企业在网络媒体方面的网页设计与制作员、网站开发与管理员岗位。
通过本课程的学习,学生能够了解网页web发展历史及其未来方向,熟悉网页设计流程、掌握网络中常见的网页布局效果及变形和动画效果,学会制作各种企业、门户、电商类网站。
培养学生具有诚实、守信,善于沟通和合作的团队合作能力,为从事网络媒体网页制作工作奠定良好的基础。
2.教学目的通过本课程的学习,学生可以在网络公司、软件公司、广告公司,企事业单位的制作部、技术部、信息部、网络中心等部门,担任网页设计师、网站编辑、B/S模式软件界面设计师、网站维护员等职务,从事静态网站制作、网站内容制作与维护、动态网站界面设计与制作、B/S模式软件界面设计与制作项目工作。
3.前导课程与后续课程前导课程:无后续课程:网络程序设计、移动互联网软件开发、毕业综合实践。
二、推荐教材及主要参考资料1. 传智播客高教产品研发部,《HTML5+CSS3网页设计基础教程》,人民邮电出版社,2016年3月。
2. 方锦明,《网页设计与制作》,中国科学技术出版社,2007年1月。
3. 郭子明,《网页设计与制作技能案例教程》,印刷工业出版社,2011年9月。
三、大纲执行说明1.总学时64学时,理论32学时,实践32学时;2.如无特殊情况,应严格按照教学大纲的时间、内容、课时要求及有关规定执行,如遇特殊情况,可作适当调整。
第二部分理论教学一、教学基本要求通过学习《网页设计与制作(HTML5)》这门课程,使学生掌握网页设计和制作的基本技能,能够制作企事业单位的静态网站,具备网站的策划、设计和制作能力。
具体教学要求如下:1.熟悉HTML5基本语法,掌握HTML5语法新特性。
2.掌握HTML5相关标记及属性,能够制作简单的网页页面。
《HTML5》课程标准

《HTML5》课程标准1.课程说明《HTML5》课程标准课程编码〔36652〕承担单位〔计算机信息学院〕制定〔〕制定日期〔2022年11月16日〕审核〔专业指导委员会〕审核日期〔2022年11月20日〕批准〔二级学院(部)院长〕批准日期〔2022年11月28日〕(1)课程性质:本课程帮助HTML初学者,甚至是毫无编程基础的学员快速走进网站程序设计的精彩世界。
通过本课程的学习,让学生了解、掌握HTML技术的基本思想,能用它设计并实现页面前台,并且能够根据实际需求设计出具有一定设计感的页面,并完成相应功能。
本课程采用先进教学手段,设置完整的理论与实践教学体系,培养学生的基础编程能力以及实践自主学习能力。
课程内容组织方面注重实践教学,理论与实践相结合,坚持重点突出,学生能力和素质培训相结合;内容安排方面通过列举实例启发学生设计思路,循序渐进,使学生逐步领会编程方法和巧技。
本课程是计算机相关专业中必修的一门专业技术基础技能。
而HTML5是Web技术开发最新的网页设计标准。
《HTML5》重在介绍HTML5相关理论和设计的方法,是计算机相关专业基础课、必修课之一,也是本专业的核心课程。
本课程重在培养学生使用HTML5语言进行网站前台设计和应用的技能。
本课程对于具有一定网站设计基础的学生以及零基础的学生均适用。
(2)课程任务:本课程的主要任务是理解网页设计相关的理论知识,掌握利用HTML5制作网页的方法。
(3)课程衔接:前序课程有:《计算机应用基础》、《C语言程序设计》;后续课程有:《网站程序设计ASP》、《PHP+MySQL》、《商务网站设计与应用》等课程。
2.学习目标(一)总目标本课程开设的主要目的,是为了适应web技术的飞速发展,为学生今后在学习、工作中建立网站及网页制作打下基础。
通过本课程的学习,使学生了解如何规划并建立站点,掌握制作网页的基础知识,能熟练利用HTML5的功能制作出精美的网站。
(二)分目标1、知识和技能目标1)掌握HTML5与CSS3基础知识及最新技术。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《Html5程序设计》课程教学大纲
一、课程说明
课程编号:
课程名称:Html5程序设计
课程简介:《Html5程序设计》是本专业的应用职业课程,是一门理论和实践结合的课程。
通过本课程的学习使学生了解HTML5的各种新特性和新标准,主要任务是理解网页设计相关的理论知识,掌握HTML5制作网页的方法。
课程类别:职业技能限选课
学时/学分:72学时/3学分
先修课程:网页开发基础,JavaScript
适用专业:软件工程
教材、教学参考书:《HTML5程序设计(第2版)》(Peter Lubbers 等著;柳靖等译)、《HTML5权威指南》
二、课程设置的目的意义
以培养应用型人才为目标,考虑本专业学生的学习基础和学习特点。
通过介绍基于HTML5的网页设计有关知识,使学生对于网页设计中所设计的相关知识有一个全面的了解,并使学生具有解决一般网页制作问题的能力,尤其是了解HTML5标准的新特性和新技术。
为今后从事Web开发相关工作打下基础。
三、课程的基本要求
软件工程专业要求学生能够以工程化的方法开发软件、解决复杂工程问题。
与培养方案相对应,本课程主要采用项目驱动教学模式,使课程的实践与理论教学内容紧密配合,提高学生分析解决问题的能力和项目实施能力。
通过学习,使学生熟练掌握运用Dreamweaver
等开发工具制作网页,理解和掌握新一代Web标准HTML5所涵盖的
核心技术,熟练掌握HTML的基本与发和HTML5的新标签的使用;熟练掌握CSS3的基本语法及应用;熟练掌握HTML5的canvas、Geolocation、Communication、Web workers、Web storage等API的使用。
在团队项目实施过程中训练和提高职业技能、团队协作人际沟通能力和软件开发能力,分析问题和解决问题的能力和团队工作交流能力。
四、教学内容、重点难点及教学设计
五、实践教学内容和基本要求
实践教学内容:
HTML5基础;HTML5新标签;CSS3;Canvas API ;SVG;音频和视频;Geolocation API;Communication API;WebSockets API;Forms API;拖放;Web Workers API;Web Storage API;离线Web 实践教学基本要求:
进行小组讨论、分工合作、讲得出、做得来。
六、考核方式及成绩评定
1.考核形式:考查
2.成绩评定:课程考核采用百分制模式,平时考查与期末考查相结合。
课程考核总评成绩由考勤、平时作业、期末考查成绩。
比例分
别为10%、50%、40%。
平时作业由10次设计组成,期末采用小组答辩的方式进行考查。
七、大纲主撰人:林春杰大纲审核人:。
