Photoshop制作网站logo
ps制作logo教程

ps制作logo教程
今天我为大家介绍如何使用Photoshop制作logo的教程。
下面,我将向大家一步步演示如何操作。
首先,打开Photoshop软件,并创建一个新的文件。
我们可以
根据自己的需求设定文件的尺寸和分辨率。
接下来,选择一个合适的字体作为logo的主题字体。
在工具
栏中找到文本工具,并点击画布上的空白区域。
在打开的文本框中输入文本,然后选择文字的大小和颜色。
然后,我们可以开始对logo进行一些样式和效果的设计。
点
击图层面板中的“fx”按钮,选择想要的效果,例如阴影、渐变等。
此外,我们还可以添加图像或形状作为logo的背景。
在工具
栏中找到形状工具,选择想要的形状,然后在画布上绘制出来。
可以通过调整图层的透明度或使用混合模式来调整形状的显示效果。
接下来,我们可以为logo添加一些特色的图标或图形。
可以
使用形状工具创建简单的图标,或导入自己设计好的图形文件。
将图标或图形放置在logo中合适的位置,并调整大小和颜色。
最后,我们需要保存logo文件。
点击菜单栏中的“文件”选项,选择“保存为”,然后输入文件名和保存路径,选择所需的文件
格式,例如JPEG或PNG。
通过以上的步骤,我们就可以使用Photoshop制作一个简单的logo了。
当然,更复杂的设计还需要更多的操作和技巧。
希望这个简单的教程能帮助到大家!。
网页ps设计教学

网页PS设计教学介绍随着互联网的快速发展,网页设计成为了一个非常热门的职业。
在网页设计中,PS(Photoshop)是一个极其重要的工具,它被广泛用于网页元素的设计与处理。
本文将为您介绍如何利用PS进行网页设计。
第一部分:PS基础知识在进行网页设计之前,我们首先需要掌握一些PS的基础知识。
下面是一些基本的PS操作技巧:1. 工具栏:了解各种常用工具的功能和用途,如画笔工具、橡皮擦工具、剪切工具等。
2. 图层面板:学习如何创建、管理和操作图层,掌握图层的不透明度调节、图层样式设置等功能。
3. 选择工具:了解如何选择特定区域或对象,如矩形选框工具、套索工具、魔术棒工具等。
4. 色彩和调整:学会运用调整图像色彩和亮度的功能,如曲线调整、色阶调整、色彩平衡等。
5. 滤镜:掌握PS中各种滤镜的使用方法,如模糊、锐化、扭曲等。
这些基础知识将为您更好地进行网页设计提供基础。
第二部分:网页元素设计在进行网页设计时,我们常常需要设计各种各样的网页元素,如Logo、导航栏、按钮等。
下面是一些常见的网页元素设计技巧:1. Logo设计:Logo是网页的重要标识,设计一个简洁、易识别的Logo对于网页的整体感十分重要。
使用PS来设计Logo时,可以运用各种形状、字体和效果来实现独特的设计。
2. 导航栏设计:导航栏是网页中的核心组成部分之一,设计一个易于导航、美观大气的导航栏至关重要。
使用PS可以制作矢量图形、添加渐变效果、应用阴影等来增强导航栏的可视效果。
3. 按钮设计:网页上的按钮通常用于触发各种操作,如提交表单、跳转页面等。
设计一个醒目、易于点击的按钮可以提高用户的体验。
在PS中,我们可以运用形状工具和图层样式来制作漂亮的按钮效果。
第三部分:网页布局设计网页布局是网页设计中重要的一环。
良好的网页布局可以让用户更好地浏览网页内容。
下面是一些网页布局设计的技巧:1. 栅格系统:栅格系统是网页布局中常用的一种设计方法,通过将网页分割为多个网格,可以更好地组织和调整网页内容。
Photoshop 网页设计 实例——网站标志制作

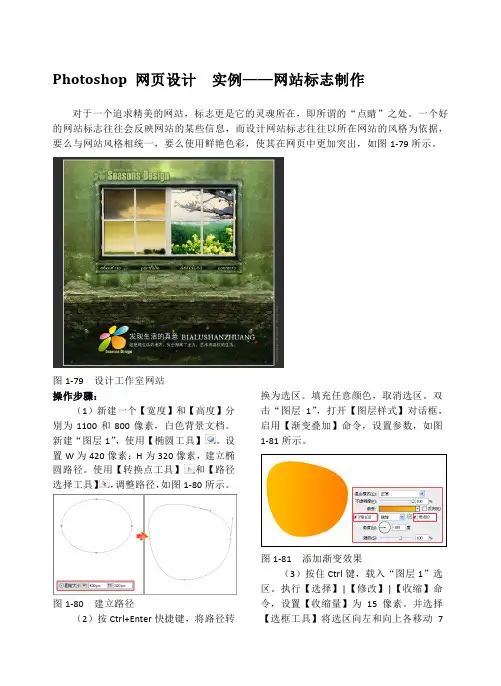
Photoshop 网页设计实例——网站标志制作对于一个追求精美的网站,标志更是它的灵魂所在,即所谓的“点睛”之处。
一个好的网站标志往往会反映网站的某些信息,而设计网站标志往往以所在网站的风格为依据,要么与网站风格相统一,要么使用鲜艳色彩,使其在网页中更加突出,如图1-79所示。
图1-79 设计工作室网站操作步骤:(1)新建一个【宽度】和【高度】分别为1100和800像素,白色背景文档。
新建“图层1”,使用【椭圆工具】。
设置W为420像素;H为320像素,建立椭圆路径。
使用【转换点工具】和【路径选择工具】,调整路径,如图1-80所示。
图1-80 建立路径(2)按Ctrl+Enter快捷键,将路径转换为选区。
填充任意颜色,取消选区。
双击“图层1”,打开【图层样式】对话框,启用【渐变叠加】命令,设置参数,如图1-81所示。
图1-81 添加渐变效果(3)按住Ctrl键,载入“图层1”选区。
执行【选择】|【修改】|【收缩】命令,设置【收缩量】为15像素。
并选择【选框工具】将选区向左和向上各移动7个像素,如图1-82所示。
图1-82 建立选区(4)新建“图层2”,将选区填充任意颜色。
取消选区,启用【渐变叠加】样式,添加渐变效果,设置参数,如图1-83所示。
图1-83添加渐变效果(5)使用【钢笔工具】,建立路径。
新建“图层3”,将路径转换为选区,填充白色。
单击【图层】面板下【添加图层蒙版】按钮,在蒙版处于工作状态下,执行黑白渐变,如图1-84所示。
图1-84 添加高光(6)新建“图层4”,使用【钢笔工具】,建立路径。
按照上述(2)操作,启用【渐变叠加】样式,设置参数,如图1-85所示。
图1-85 绘制图形(7)载入“图层4”选区,新建“图层5”。
按照上述(3)和(4)操作,建立选区,使用【渐变叠加】样式添加渐变效果,设置参数,如图1-86所示。
图1-86 添加渐变效果(8)使用【钢笔工具】,建立路径。
将路径转换为选区,新建“图层6”,填充白色。
如何使用Photoshop制作LOGO

如何使用Photoshop制作LOGO Photoshop是一款功能强大的图像处理软件,而在众多的功能中,制作LOGO也是其独特的一项功能。
无论是想要为公司、个人或产品制作LOGO,都可以在Photoshop中轻松实现。
本篇文章将详细介绍如何使用Photoshop制作LOGO。
第一步:明确LOGO设计要求在制作LOGO之前,必须明确设计要求。
LOGO通常包含图形、文字或两者结合的设计元素,因此,首先需要确定设计师期望通过LOGO传递的信息,例如品牌的定位、目标受众、产品或服务的特点。
此外,还需要注意LOGO的尺寸和可用性。
在制作完后,LOGO将在不同的媒介上使用,如网站、名片、海报等,因此,要根据需要将LOGO设计成不同的尺寸和格式。
第二步:开始制作LOGO1.创建一个新文件在Photoshop上选择“文件”->“新建”,然后设置你需要的画布大小。
可以选择一个透明的画布,以便后来将logo嵌入到其他图像中。
2.选择合适的工具Photoshop提供了多种绘图工具,以帮助制作LOGO。
如:-形状工具:用于绘制基本形状,例如圆形、矩形、三角形、星形等。
-画笔工具:可以自由绘制线条、图案、图形或文字。
-文本工具:可以添加文本到画布上,选择字体样式,大小和颜色等设置。
-图层样式工具:可以添加颜色、渐变、阴影、描边等样式。
3.设计LOGO在Photoshop上选择一个相应的工具,然后开始绘制 Logo。
可以先将基本形状以及文字放在底层图层上,然后添加阴影、描边、渐变等效果,以增加更多美感和层次感。
需要注意的是,LOGO设计最好保持简洁,因为太多细节会使LOGO 的视觉效果减弱。
第三步:将LOGO导出并保存一旦Logo制作完成,还需要将其导出并保存为合适的尺寸和格式,例如EPS、PDF、PNG、JPG等格式。
如右键点击 Logo 图层,然后进行导出即可。
总结能够制作出一个成功的LOGO,需要对品牌、目标受众和信息传递清晰的认识。
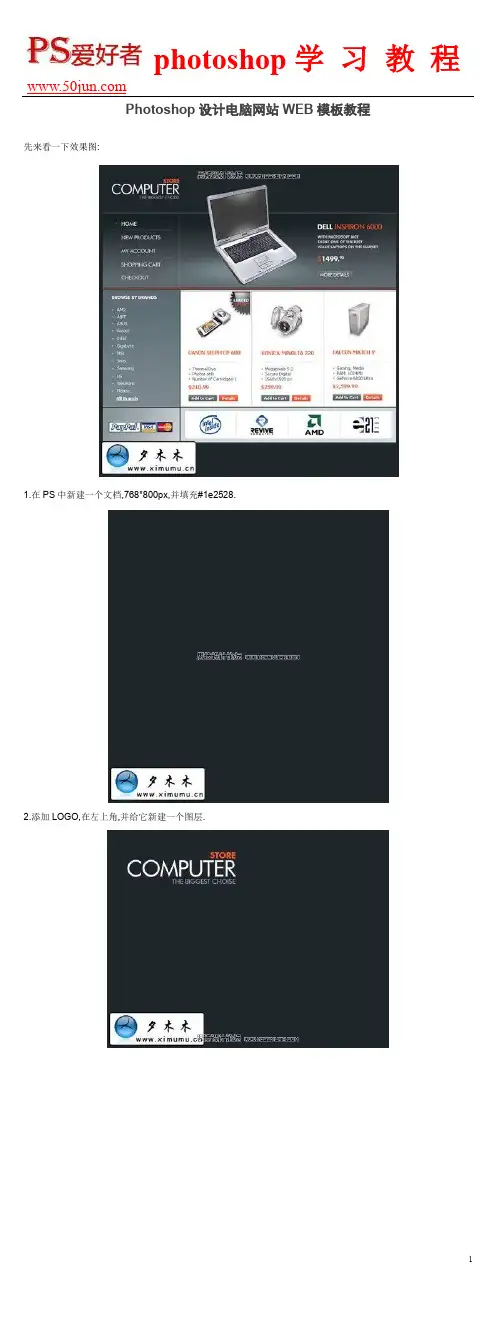
Photoshop设计电脑网站WEB模板教程

先来看一下效果图:
1.在PS中新建一个文档,768*800px,并填充#1e2528.
2.添加LOGO,在左上角,并给它新建一个图层.
3.新建一个图层.并使用图层样式为其添加一个渐变效果.
4.使用减淡工具,并设置10%的不透明度,给图像加个高光.如图:
5.现在加入菜单文字.使用文字工具并设置如图,颜色#444b44.
6.在文字下面加入下划线.也在菜单上面加入一条线,来做区分用.
7.在头部加个产品图像和产品介绍.
8.来看一下如何做按扭.首先用圆角矩形,画出按扭的形状.并填充#5a676c.并设置它的图层样式.
9.现在要添加两条线,一条大小为1px,相距也为1px.别一条大小为2px与第一条相距2px.
10.页眉做好之后,我们来看看页面的主体怎么做.利用矩形工具画出三个相等的矩形并填充白色.为它们各新建三个新图层.建好之后就可以添加产品了.如图:
11.为产品添加介绍和价格等之类必要的信息.
12.选择矩形选框,在左侧画出一个矩形来做产品菜单,并填充#6b7b81.
13.现在来做一个自定义画笔,新建一个3*3px,然后用画笔画出如图所示.
最终结果如图:
14.在下面画两个矩形并填充#d1dbdf.并添加图标,如图所示.
15.新建一个图层来创建页脚.使用圆角矩形工具,画一个圆角矩形出来,填充白色,然后利用矩形选区工具把上面的一部分删掉.
添加图标:
使用画笔工具给每个LOGO中画一条区分线,颜色为#D2D2D2.
16.最后我们来为网页装饰一下,添加一个小图标.下面是步骤载图:
利用椭圆工具画一个椭圆,然后填充白色并改为不透明30%.并添加文字.
photoshop学习教程
17.完成:
11。
ps制作logo教程

ps制作logo教程PS(Photoshop)制作logo主要分为以下几个步骤:确定设计理念、选择合适的字体和图形、调整颜色和大小、添加效果和细节等。
下面将详细介绍每个步骤。
首先,确定设计理念是制作logo的重要一步。
在设计之前,要先考虑logo的目的和所代表的品牌或公司的特点。
可以通过与品牌相关的关键词和形象进行头脑风暴,从中获得一些灵感。
这一步骤非常关键,因为它直接影响到整个logo的风格和表达。
接下来,选择合适的字体和图形。
字体的选择要考虑到品牌的定位,可以选择一种简洁、清晰并且有个性的字体,以便让logo更易于辨识和记忆。
图形可以是与品牌相关的符号或图标,也可以是将字母或文字进行艺术处理的形式。
然后,调整颜色和大小。
颜色对于logo的表达非常重要,可以运用色彩心理学的原理来选择合适的颜色。
比如,红色代表力量和激情,蓝色代表稳定和信任等。
在调整大小时,要考虑不同应用场景下的可视性,确保logo在各种大小的屏幕上都能清晰可见。
接着,添加效果和细节。
可以运用一些特效和滤镜来增加logo的层次和立体感,如投影、渐变等。
同时,注意细节的处理,确保logo的线条和比例都是精确的,不会出现模糊或失真的情况。
最后,保存logo的文件格式和版本。
通常情况下,logo需要保存为矢量格式(如AI或EPS)和位图格式(如JPG或PNG)。
矢量格式可以保持logo的清晰度和可伸缩性,而位图格式则适用于网页和印刷等输出。
在制作logo时,还要注意版权问题,避免使用已有的商标或图像,以免侵权。
如果需要使用别人的素材,可以选择购买和授权合法的图像库。
总结起来,PS制作logo需要经过确定设计理念、选择字体和图形、调整颜色和大小、添加效果和细节以及保存文件等步骤。
每个步骤都需要仔细考虑和精确处理,以确保最终的logo符合品牌的形象和定位。
ps设计logo教程
ps设计logo教程PS设计logo的教程可以分为以下几个步骤: 1. 确定设计方向2. 收集灵感和素材 3. 创建新文档 4. 绘制基本形状 5. 添加颜色和渐变 6. 添加文字 7. 调整和优化设计 8. 导出和保存设计第一步是确定设计方向。
在设计logo之前,首先需要明确logo的目标和风格。
你需要考虑公司或品牌的特点,以及你想传达的信息。
不同的行业和公司类型可能有不同的设计要求,比如一些公司可能需要一个现代和简洁的设计,而一些公司则更适合传统和正式的设计。
第二步是收集灵感和素材。
在设计logo之前,建议你花些时间来搜集一些灵感和素材。
你可以浏览网站、查看设计杂志等,以便获得一些启发。
此外,你也可以收集一些相关的图片、图标和颜色样本,以便在设计中使用。
第三步是创建新文档。
在Photoshop中,你可以通过点击“文件”菜单,然后选择“新建”来创建一个新的文档。
这时你可以根据自己的需要设置文档的尺寸、分辨率和颜色模式。
第四步是绘制基本形状。
在Photoshop中,你可以使用各种工具和技术来绘制基本形状,比如矩形、圆形、线条等。
可以使用“矩形选框工具”来创建矩形或正方形,使用“椭圆选框工具”来创建圆形或椭圆。
第五步是添加颜色和渐变。
在设计logo时,颜色是一个非常重要的方面。
你可以使用Photoshop的颜色选择器来选择合适的颜色,也可以使用渐变工具来创建渐变效果。
可以尝试不同的颜色组合和渐变样式,直到找到一个满意的效果。
第六步是添加文字。
在设计logo时,你可能需要添加文字来表达公司或品牌的名称。
你可以使用“文本工具”来添加文字,并根据需要调整字体、大小和样式。
另外,你还可以尝试使用一些特殊效果来增加文字的吸引力,比如阴影或倾斜。
第七步是调整和优化设计。
设计logo的过程中,你可能需要不断地调整和优化。
你可以调整形状、颜色和文字的位置,以便获得一个更好的效果。
此外,你还可以尝试使用一些滤镜和效果来增加设计的特殊效果。
如何利用Photoshop软件制作网页设计
如何利用Photoshop软件制作网页设计如何利用Adobe Photoshop软件制作网页设计在当今数字化时代,网页设计已经成为了各个行业和企业所必备的一项技能。
而Adobe Photoshop作为业界最受欢迎的图像编辑软件,也成为了网页设计师的必备工具之一。
本文将介绍如何利用Photoshop软件制作网页设计,希望能够帮助初学者更好地掌握这一技能。
一、了解网页设计的基本原则在开始使用Photoshop制作网页设计之前,我们需要先了解一些基本的网页设计原则。
首先是色彩搭配,要选择适合网页主题和品牌形象的颜色。
其次是页面结构,要合理地布局各个元素,保证用户的浏览体验。
另外,字体的选择和排版也非常重要,要保证可读性和美观性。
二、准备工作在制作网页设计之前,我们需要先收集素材和了解客户的需求。
素材可以包括公司的Logo、产品图片、模特图片等。
了解客户的需求是为了更好地把握设计方向,满足客户的要求。
三、设计元素的选择和处理在Photoshop中,我们可以通过各种工具和滤镜来处理图片和设计元素。
首先,我们可以使用契合品牌形象的字体来设计页面的标题和主要文本信息。
然后,我们可以根据设计需求选择合适的图片,可以使用剪切工具、调整颜色和大小来处理图片,使其更好地融入设计风格。
四、页面布局和排版在网页设计中,页面布局和排版是非常关键的环节。
我们可以使用Photoshop的图层和导航工具来完成这一部分。
首先,我们可以使用矩形工具来绘制页面的框架和版面。
然后,我们可以使用文本工具来添加文本内容,并使用Photoshop的排版工具来调整字体的大小、行间距等。
五、色彩搭配和图形设计在进行网页设计时,色彩搭配和图形设计也是很重要的一步。
我们可以使用Photoshop的颜色选择器来选择适合设计主题的颜色。
同时,我们可以使用形状工具和画刷工具来设计独特的图形元素,以丰富页面的内容和美观度。
六、导出和切片当我们完成网页设计后,需要将设计导出为网页所支持的格式。
如何使用Photoshop设计创意字母Logo
如何使用Photoshop设计创意字母Logo步骤一:准备工作1. 下载并安装Photoshop软件。
2. 打开软件,创建新的画布。
3. 设置画布大小、分辨率和背景颜色。
步骤二:选择字母1. 确定设计所需的字母。
2. 在字母形状的基础上进行创意改造,可以尝试变形、扭曲、旋转等操作,使字母具有独特的外观。
3. 确定字母的大小、比例和位置。
步骤三:颜色选择1. 选择适合设计的配色方案,可以使用Photoshop中的调色板或自定义颜色。
2. 确定字母的主要颜色和背景颜色,考虑到颜色的对比度和可读性。
步骤四:添加效果1. 使用文本工具在字母上添加文字效果,如阴影、描边、渐变等。
2. 尝试使用滤镜效果,如模糊、扭曲、光晕等,以增强字母的视觉效果。
3. 通过调整图层样式、混合模式和不透明度等属性,优化字母的外观。
步骤五:添加图形元素1. 在字母周围添加有趣的图形元素,如符号、图标、图案等,以增加设计的创意性。
2. 考虑图形元素和字母的相互关系,通过调整大小、位置和颜色等参数,使其相互融合。
步骤六:调整细节1. 对整体设计进行细致的调整,确保字母和图形元素之间的比例和协调性。
2. 优化颜色、光影和对比度等细节,以突出设计的特点和表现力。
步骤七:保存和输出1. 完成设计后,保存工作文件。
2. 根据需要选择适当的文件格式,如JPEG、PNG或PDF等,进行输出和分享。
总结:使用Photoshop设计创意字母Logo需要一定的专业知识和技能,但只要按照上述步骤进行,即可轻松完成一个独具创意的字母Logo设计。
记住,在设计过程中要保持灵感的启发,并尝试不同的效果和元素组合,以使设计更具个性和吸引力。
通过不断探索和练习,你将能够设计出令人印象深刻的字母Logo作品。
如何使用Photoshop制作Logo设计
如何使用Photoshop制作Logo设计一、引言Logo设计是企业形象的重要组成部分,它可以传达公司的核心价值观和产品特点。
Adobe Photoshop作为一款专业图像处理软件,被广泛用于Logo设计。
本文将介绍如何使用Photoshop制作Logo设计,包括构思Logo、使用Photoshop工具和技巧。
二、构思Logo设计1. 确定Logo设计目标:在开始Logo设计之前,明确Logo要表达的信息和目标。
例如,是要传达公司的稳定与创新,还是要强调产品的可靠性和高品质。
2. 研究竞争对手:了解竞争对手的Logo设计可以帮助我们避免雷同,同时也可以通过与竞争对手的对比来突出自己的特色。
3. 收集灵感:从各种渠道收集灵感,如设计杂志、网站、文化活动等。
将不同的灵感元素进行整理和融合,形成自己独特的Logo设计构思。
三、使用Photoshop工具和技巧1. 制作草图:利用Photoshop的画笔工具和形状工具,可以绘制出初步的Logo草图。
这一步可以帮助我们快速实现构思的想法。
2. 选择合适的字体:字体选择在Logo设计中非常重要,它能够传达出不同的情绪和品牌形象。
Photoshop提供了丰富的字体库,可以根据需要选择合适的字体。
3. 利用形状工具:形状工具是Logo设计中常用的工具之一。
Photoshop提供了多种形状工具,如矩形工具、圆形工具、多边形工具等。
通过组合和变换这些形状工具,可以创造出各种独特的Logo符号。
4. 制作渐变效果:渐变效果可以使Logo更加生动和立体感。
在Photoshop中,可以通过渐变工具和渐变填充来实现各种渐变效果。
5. 添加特效:Photoshop提供了丰富的特效工具和滤镜,如阴影、浮雕、颜色调整等。
根据Logo设计的需要,选择合适的特效来增加Logo的视觉吸引力。
6. 调整图层和文字:利用Photoshop的图层功能,可以方便地调整Logo的元素和文字。
通过调整图层的大小、位置和透明度,可以使Logo的各个元素达到更好的平衡和组合。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
关于PS的一些小技巧制作logo图标
(一)制作网站立体效果的logo
1.打开ps,新建一个文件大小为500*500像素,白色背景
2.选择“视图”——“显示”——“网格线”,显示网格线
3.打开“路径”面板,新建一条路径,使用钢笔工具,绘制一条路径,如下图所示
4.使用转换点工具,修改刚刚绘制的路径,并使用直接选择工具适当调整锚点的
位置,效果如下图所示
5.调整前景色为#00a0b8,在路径面板中将路径转换为选区,在图层1中将该选区填充为
前景色,效果如下图所示
6.在路径面板中新建一条路径为路径2,使用钢笔工具绘制如下图所示路径
7.按照前面的方法使用转换点工具和直接选择工具调整路径,使其与上面的图形吻合
8.在路径面板中将刚刚绘制的路径2转换为选区,单击图层面板,新建一个图层2,将前
景色设置为#cdd2ce,填充选区
9.新建图层3,使用矩形选框工具,绘制矩形选区,设置前景色为#034b4f,填充选区
10.新建图层4,重复上面的步骤
11.合并图层1、2、3、4,按住shift键选中四个图层,再按ctrl+e键合并图层
12.使用变形工具将图层适当变形
13.按两次ctrl+j,复制图层4,将完成的图形复制,并使用变形工具对复制的图层进行变形
14.输入文字,对图形进行细化调整,完成最终效果
(二)制作医院网站logo
1.新建一个500*500的文件,背景为白色
2.显示网络线,并设置两条参考线,以便找准圆心
3.新建路径1,选择工具,并设置为路径工具模式,再选择路径相减,绘制一个环形
路径
4.将路径1转换为选区,在图层面板中新建图层1,并设置前景色为#cf83f6,填充前景色
5.新建路径2,绘制圆形路径,使该路径比小圆稍大
6.使用文本工具输入文字,使文字沿路径2
7.新建一个200*200px的文件,并创建如下图所示的路径
8.将路径转换为选区,新建图层1,填充前景色(可为任意颜色)
9.使用ctrl+t对图形进行变形,并且按ctrl+j复制图层1产生图层1副本,对图层1副本
的内容进行水平翻转
10.使用矩形选框工具,选中图形,选择“编辑”——“定义画笔预设…”命令,将该图形
定义为画笔形状,以后我们就可以使用画笔画出该图形了
11.回到Logo编辑文件,选择画笔工具,再在属性栏中找到刚刚我们创建的画笔图形
12.选择“窗口”——“brush”命令,打开设置画笔面板,做如下设置
13.在路径面板中选择路径2,并按CTrl+t对路径2进行适当缩放,横宽比是原来的106%,
可根本需要设置不同的缩放比例
14.在路径面板中选择“描边路径”,对路径2按预调协的画笔描边,并按ctrl+t对绘制
的图形进行变形,调整至合适的角度
15.使用橡皮将多余的部分擦除,注意要小心
16.创建路径3,创建里面的+号,选择圆角矩形工具,将半径设计为6px,并选择路径相
加选项,如下图所示
17.新建图层4,设计前景色为#f207df,在路径面板中选择用前景色填充路径
18.使用Ctrl+t对+号进行变形,并适当调整其位置
19.连续按4次ctrl+j对图层4进行复制,分别对每个图层的形状进行变形和调整位置
20.创建路径4,如下图所示
21.新建图层5,设置前景色为#cf83f6,在路径面板中单击用前景色填充路径
22.重以上步骤,创建路径5,并用前景色填充路径,注意每次用前景色填充路径之前要创
建新图层
23.按ctrl+j对图层进行复制,按ctrl+t对图形进行变形,认真调整其大小和位置,得到如
下图形
24.按住shift键,选中图层5至图层5副本8,再按ctrl+e键合并图形,进logo下面的羽
翼部分的图层进行合并得到一个图层
25.按ctrl+j复制图层,产生一个新的羽翼
26.选择最上面的图层,选择“编辑”——“变换”——“水平翻转”命令,完成后保存文
件。
