VB课程设计报告--拼图游戏
VB制作拼图游戏

《VB制作拼图游戏:简单算法》1、首先按照截图把控件添加好!(技巧:PS处理322*322的图片,划分切块,形成九个小图片,这里采用的是Jpg格式,然后采用Command按钮来显示这些图片,同学们也可以采用Label,是一样的,重点是鼠标单击事件!注意:添加九个Command按钮,一定要设置每个按钮的Height、Width、Top、Left值来完成对图片的吻合拼接,这样可以使界面看起来美观大方!)2、界面的设计这里很多同学习惯更改Command的Caption值来显示某些文本,但要注意,你这里很可能为了美观会使用自己机子上单独安装的某些字体,这些字体拿到其他机子上是不生效的,那么怎么办呢?这里有个比较“笨拙的方法”——你可以利用Word工具打好想要显示的文本,设置个性字体,然后截图,插入到Command上面,这样的话,无论是什么字体,都可以显示了,因为图片的属性是无法更改的!这个方法同样可以用来美化Label!当然了,自己究竟怎么样设计,就靠想象力了,最终得到的效果是要有一个美观、简洁大方的界面!3、算法设计(全部代码)Dim Num As IntegerPrivate Sub Command1_Click()If Command2.Picture = Command11.Picture ThenCommand2.Picture = Command1.PictureCommand1.Picture = Command11.PictureEnd IfIf Command4.Picture = Command11.Picture ThenCommand4.Picture = Command1.PictureCommand1.Picture = Command11.PictureEnd IfEnd SubPrivate Sub Command11_Click()MsgBox ("开发者:孔世明" & vbCrLf & "学院:信息科学与技术学院" & vbCrLf & "专业:软件工程" & vbCrLf & "班级:软件一班" & vbCrLf & "学号:201213040117") End SubPrivate Sub Command12_Click()Num = Num + 1If Num = 1 ThenCommand9.Picture = Command11.PictureEnd IfIf Num = 2 ThenMsgBox ("亲~~不能重复开始哦!~")End IfIf Num = 3 ThenMsgBox ("亲~~再说一次,不能重复开始!!")End IfIf Num > 3 ThenMsgBox ("请不要放弃治疗!!!")End IfEnd SubPrivate Sub Command2_Click()If Command1.Picture = Command11.Picture ThenCommand1.Picture = Command2.PictureCommand2.Picture = Command11.PictureEnd IfIf Command3.Picture = Command11.Picture Then Command3.Picture = Command2.Picture Command2.Picture = Command11.PictureEnd IfIf Command5.Picture = Command11.Picture Then Command5.Picture = Command2.Picture Command2.Picture = Command11.PictureEnd IfEnd SubPrivate Sub Command3_Click()If Command2.Picture = Command11.Picture Then Command2.Picture = Command3.Picture Command3.Picture = Command11.PictureEnd IfIf Command6.Picture = Command11.Picture Then Command6.Picture = Command3.Picture Command3.Picture = Command11.PictureEnd IfEnd SubPrivate Sub Command4_Click()If Command1.Picture = Command11.Picture Then Command1.Picture = Command4.Picture Command4.Picture = Command11.PictureEnd IfIf Command5.Picture = Command11.Picture Then Command5.Picture = Command4.Picture Command4.Picture = Command11.PictureEnd IfIf Command7.Picture = Command11.Picture Then Command7.Picture = Command4.Picture Command4.Picture = Command11.PictureEnd IfEnd SubPrivate Sub Command5_Click()If Command2.Picture = Command11.Picture Then Command2.Picture = Command5.Picture Command5.Picture = Command11.PictureEnd IfIf Command4.Picture = Command11.Picture ThenCommand4.Picture = Command5.Picture Command5.Picture = Command11.PictureEnd IfIf Command6.Picture = Command11.Picture Then Command6.Picture = Command5.Picture Command5.Picture = Command11.PictureEnd IfIf Command8.Picture = Command11.Picture Then Command8.Picture = Command5.Picture Command5.Picture = Command11.PictureEnd IfEnd SubPrivate Sub Command6_Click()If Command3.Picture = Command11.Picture Then Command3.Picture = Command6.Picture Command6.Picture = Command11.PictureEnd IfIf Command5.Picture = Command11.Picture Then Command5.Picture = Command6.Picture Command6.Picture = Command11.PictureEnd IfCommand9.Picture = Command6.Picture Command6.Picture = Command11.PictureEnd IfEnd SubPrivate Sub Command7_Click()If Command4.Picture = Command11.Picture Then Command4.Picture = Command7.Picture Command7.Picture = Command11.PictureEnd IfIf Command8.Picture = Command11.Picture Then Command8.Picture = Command7.Picture Command7.Picture = Command11.PictureEnd IfEnd SubPrivate Sub Command8_Click()If Command5.Picture = Command11.Picture Then Command5.Picture = Command8.Picture Command8.Picture = Command11.PictureEnd IfCommand7.Picture = Command8.PictureCommand8.Picture = Command11.PictureEnd IfIf Command9.Picture = Command11.Picture ThenCommand9.Picture = Command8.PictureCommand8.Picture = Command11.PictureEnd IfEnd SubPrivate Sub Command9_Click()If Command6.Picture = Command11.Picture ThenCommand6.Picture = Command9.PictureCommand9.Picture = Command11.PictureEnd IfIf Command8.Picture = Command11.Picture ThenCommand8.Picture = Command9.PictureCommand9.Picture = Command11.PictureEnd IfEnd Sub【应该看得出来,这里的算法只有一个:判断某个按钮相邻的Command显示图片是否为“空白”,若是,则交换图片显示,但要注意,这里还要引入第三个Command当做“中转站”,这其实和C++里面交换某两个变量的值是一个道理,如果没有这个媒介,那么图片交换两次,最终会没有变化。
VB环境下拼图游戏的开发

VB环境下拼图游戏的开发作者:黄敏来源:《电脑知识与技术·学术交流》2008年第30期摘要:在VB环境下利用第三方控件TilePuzzle开发拼图游戏,以及给游戏开发出进一步完善的效果,并给出了源代码。
通过小游戏的开发,提高学习者的兴趣。
关键词:VB;拼图游戏;TilePuzzle中图分类号:TP311文献标识码:A 文章编号:1009-3044(2008)30-0609-02The Exploitation of Jigsaw Puzzle Based on Visual BasicHUANG Min(Xuzhou Normal Higher School, Xuzhou 221116, China)Abstract: makeing use of the third party control tilepuzzle to explore jigsaw puzzle,and to improve the effect of the game.it will offer the code of the game.by the exploitation of this small game,it will boost the interest of learner.Key words: VB; Jigsaw Puzzle; Tilepuzzle1 引言大家都玩过拼图游戏,但有没有想过自己也开发一个。
在Bisual Basic的环境下,我们可以开发出功能非常完善的拼图游戏。
VB的基本概念的学习很简单,但实际编程时却常常感到无从着手,尤其是一些综合的实例更感觉遥不可及。
对于任何学习者,想一步完成所有的效果,那是不可能的。
将实例分解,先解决其中主要的一个或两个问题,其他的再慢慢解决,即使解决不了,也只是程序的效果不算完善,并不算是没有解决。
2 TilePuzzle控件如何把图片分割成小图片,并且能设置图片的移动呢?在拼图游戏中,要用到一个第三方控件TilePuzzle 控件,是另外软件供应商提供的控件。
VB实战进阶之拼图游戏

VB实战进阶之拼图游戏许多VB初学者都有这样的感觉,VB基本概念的学习很容易入门,但实际编程时却常常感到无从着手。
因此,从实例学编程,对提高初学者的水平,是十分有益的。
本文以一个拼图益智小游戏的原形为实例,介绍VB编程的一些技巧。
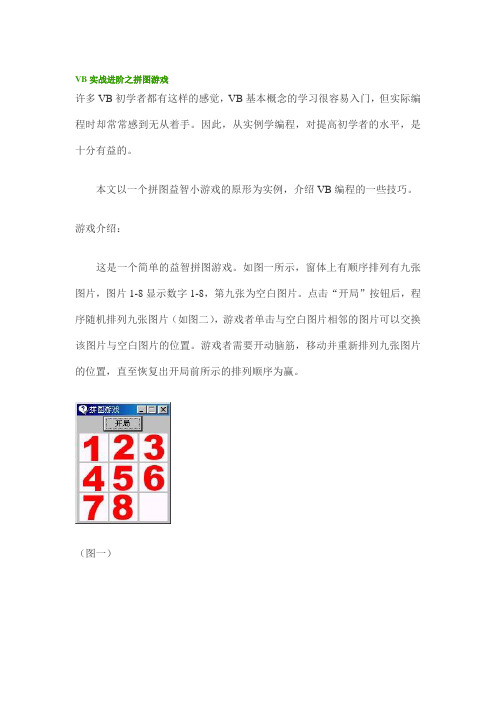
游戏介绍:这是一个简单的益智拼图游戏。
如图一所示,窗体上有顺序排列有九张图片,图片1-8显示数字1-8,第九张为空白图片。
点击“开局”按钮后,程序随机排列九张图片(如图二),游戏者单击与空白图片相邻的图片可以交换该图片与空白图片的位置。
游戏者需要开动脑筋,移动并重新排列九张图片的位置,直至恢复出开局前所示的排列顺序为赢。
(图一)(图二)准备工作:用Photoshop或其它图像处理软件制作九个图像文件P1.jpg,P2.jpg……P9.jpg,除一张为空白外,图片上依次显示1-8个数字。
程序编写:1、新建一Project,在Form1上放置CommandButton类型的控件Command1,将Caption属性设置为“开局”。
2、在窗体中放置一PictureBox控件,Name为Picture1。
在该控件有焦点时,从Edit菜单中选择Copy。
然后,再从Edit菜单中,选择Paste。
这时,VB 会显示一个对话框,确认是否要创建一个控件数组,显示Yes以确认该动作。
此时控件被赋予的索引值为1。
此前画的第一个PictureBox控件的索引值为0。
重复此过程放置其余七个控件数组成员。
将PictureBox1(0)—PictureBox1(8)的Picture属性依次设为P1.jpg、P2.jpg……P9.jpg。
技巧提示:用控件数组增加控件比单纯将多个同类型的控件加到窗体上占用更少的资源。
如果想让几个控件共享代码,控件数组也很有用。
每个新的数组元素的索引值都对应于该元素加入控件数组时的顺序。
当控件以这种方式加入时,大多数直观的属性(如高度、宽度和颜色)都被从控件数组的第一个控件中复制到新控件中。
拼图游戏课程设计报告

目录0引言 (1)1 工作计划 (2)1.1主要工作阶段划分 (2)1.2工作任务分工 (2)2需求分析 (3)2.1概述 (3)2.2用户分析 (3)2.3 约束条件 (3)2.4功能需求 (3)2.5用户界面需求 (4)3设计与实现 (6)3.1概述 (6)3.2详细设计 (6)3.2.1类的抽象及设计 (6)3.2.2表结构设计 (7)3.3 主要程序文件 (7)3.4开发环境以及部署环境要求 (8)3.5 主要源码 (8)4 测试 (14)4.1概述 (14)4.2 测试环境 (14)4.3测试计划。
(15)4.4测试项目及结果 (15)5、工作总结 (15)5.1工作成果 (15)5.2过程分析 (15)5.3经验教训及其分析 (16)0引言拼图是家喻户晓的益智类小游戏,选择该课题即可完成这门课程的课程设计还可增加学习的趣味性增加我对该课程学习兴趣。
选择这个题目一是为了将自己的所学知识加以运用,该程序要用到许多课内所学并且对其加以提高。
二是一直以来拼图这个游戏就深深地吸引着我,它的制作方法对于以前的我而言都是很神秘的。
我希望通过自己的所学知识把它剖析开来,真正的了解它的本质和精髓。
虽然我的编程能力不强,但是我有信心通过自己不断的学习和积极查资料,在这次学习中我将从实践和实际的项目中提高自己的编程能力。
因此我选择这个题目作为我的课程设计题目。
1 工作计划1.1主要工作阶段划分1.2工作任务分工2需求分析2.1概述本程序开发一款简单的拼图游戏,由于能力有限只能实现该游戏的基本内容:3*3,4*4拼图点击空白图片的上下做图片实现交换,另外拼图过程该游戏还为用户提供提示(图片名称)、计步、计时,帮助对话框显示原图的缩略图,即可选择游戏提供的图片还可用户自定义bmp图片,关于对话框显示该游戏的信息。
2.2用户分析1.软件中选定的图片用户不一定喜欢,应该让用户有选择图片的权利,选择用户细化的图片。
拼图游戏课程设计c

拼图游戏课程设计c一、教学目标本课程的学习目标包括知识目标、技能目标和情感态度价值观目标。
知识目标要求学生掌握拼图游戏的基本原理和技巧,了解不同类型的拼图游戏以及其适用场景。
技能目标要求学生能够独立完成拼图游戏,提高观察力、耐心和解决问题的能力。
情感态度价值观目标培养学生对拼图游戏的兴趣,增强自信心和团队合作意识。
通过对学生的特点和教学要求的分析,我们将课程目标分解为具体的学习成果。
学生将能够理解并运用拼图游戏的基本原理,独立完成各类拼图游戏,并在游戏中培养观察力、耐心和解决问题的能力。
同时,学生将能够积极参与团队合作,分享游戏经验和心得,培养自信心和团队合作意识。
二、教学内容根据课程目标,我们选择和了以下教学内容:1.拼图游戏的基本原理:介绍拼图游戏的概念、发展历程以及各类拼图游戏的特点和适用场景。
2.拼图游戏的技巧:讲解拼图游戏的技巧和方法,包括观察力、耐心和解决问题的能力。
3.不同类型的拼图游戏:介绍常见的拼图游戏类型,如平面拼图、立体拼图、数字拼图等,并分析其特点和适用场景。
4.团队合作拼图游戏:探讨团队合作拼图游戏的意义和价值,介绍团队合作拼图游戏的规则和方法。
教学大纲将根据以上教学内容进行详细安排,确保教学进度的合理性和科学性。
三、教学方法为了激发学生的学习兴趣和主动性,我们将采用多种教学方法:1.讲授法:通过讲解拼图游戏的基本原理和技巧,为学生提供系统的知识结构。
2.案例分析法:分析典型拼图游戏案例,引导学生理解不同类型拼图游戏的特点和适用场景。
3.实验法:学生进行团队合作拼图游戏,培养学生的观察力、耐心和解决问题的能力。
4.讨论法:鼓励学生分享拼图游戏的经验和心得,培养学生的团队合作意识和自信心。
通过多样化的教学方法,我们将激发学生的学习兴趣,培养学生的观察力、耐心和解决问题的能力,提高学生的团队合作意识和自信心。
四、教学资源为了支持教学内容和教学方法的实施,我们将选择和准备以下教学资源:1.教材:选用权威、实用的拼图游戏教材,为学生提供系统的知识结构和学习指导。
VB课程设拼拼看设计报告

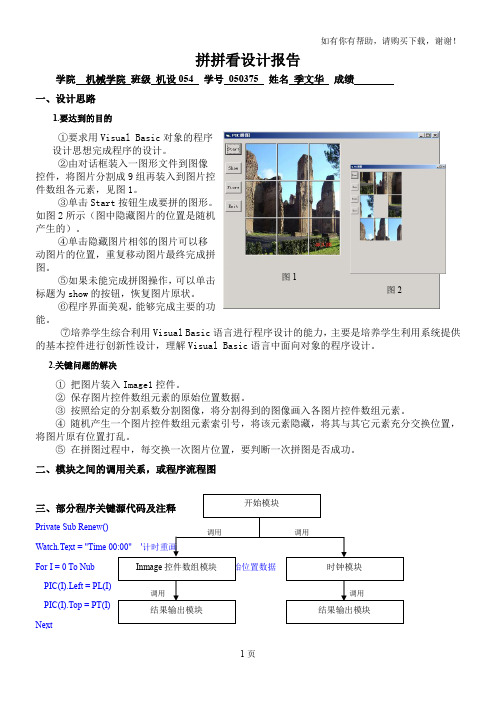
拼拼看设计报告学院 机械学院 班级 机设054 学号 050375 姓名 季文华 成绩一、设计思路1.要达到的目的①要求用Visual Basic 对象的程序设计思想完成程序的设计。
②由对话框装入一图形文件到图像控件,将图片分割成9组再装入到图片控件数组各元素,见图1。
③单击Start 按钮生成要拼的图形。
如图2所示(图中隐藏图片的位置是随机产生的)。
④单击隐藏图片相邻的图片可以移动图片的位置,重复移动图片最终完成拼图。
⑤如果未能完成拼图操作,可以单击标题为show 的按钮,恢复图片原状。
⑥程序界面美观,能够完成主要的功能。
⑦培养学生综合利用Visual Basic 语言进行程序设计的能力,主要是培养学生利用系统提供的基本控件进行创新性设计,理解Visual Basic 语言中面向对象的程序设计。
2.关键问题的解决① 把图片装入Image1控件。
② 保存图片控件数组元素的原始位置数据。
③ 按照给定的分割系数分割图像,将分割得到的图像画入各图片控件数组元素。
④ 随机产生一个图片控件数组元素索引号,将该元素隐藏,将其与其它元素充分交换位置,将图片原有位置打乱。
⑤ 在拼图过程中,每交换一次图片位置,要判断一次拼图是否成功。
二、模块之间的调用关系,或程序流程图Private Sub Renew()For I = 0 To Nub PIC(I).Left = PL(I)PIC(I).Top = PT(I)Next图1 图2PICG.Mov = 0 '不能操作拼图If Nub = 15 Then '隐藏PIC控件看情况置可见与否与否PIC(PHid).Visible = TrueElseIf PHid < 9 ThenPIC(PHid).Visible = TrueEnd IfEnd IfImage1.Stretch = FalseImage1.Visible = FalseImage1.BorderStyle = 0 '调整Image1的边框样式得到图像的原始大小PICG.ImH = Image1.Height '得到图像的大小尺寸PICG.ImW = Image1.WidthFor I = 0 To NubPIC(I).Visible = True '置各PIC控件于可见NextEnd Sub四、设计方案的完善及目前存在的问题1.设计方案要完善的地方①没有使用Inputbox控件②增加多种分割方法2. 目前存在的问题①界面还不够漂亮五、本次设计的收获及心得体会在这次VB设计中学到了很多东西,但还有很多东西要学。
课程设计报告-拼图游戏

void draxSegment(int seg,int x,int y){ int dx=seg%4*sx, dy=seg/4*sy;
创建按钮并做事件处理算法: void initButtons(){ bStart.addActionListener(new ActionListtener(){ public void actionPerformed(ActionEvent ae){ initMap(); drawScreen(); running=true; bSee.setLabel("显示正确图像"); } }); bSee.addActionListener(new ActionListener(){ public void actionPerformed(ActionEvent ae){ //bSee 按钮标题为“继续游戏” if(bSee.getLabel().equals("继续游戏")){ drawScreen(); bSee.setLabel("显示正确图像"); } else{ //bSee gs.draxImage(imgPuzzle,0,0,screen); bSee.setLabel("继续游戏"); } } 绘制图画,将全部图像绘制在 screen 中算法:
Байду номын сангаас
buff=createImage(imgPuzzle.getWidth(this),imgPuzzle.getHeight(this)); gb=buff.getGraphics(); } 初始化 map 并使用 Rondom 混排图像块算法: void initMap(){ java.util.Random rnd=new java.util.Random(); int temp,x1,y1,x2,y2; for(int i=0;i<100;i++){ x1=rnd.nextInt(4); x2=rnd.nextInt(4); y1=rnd.nextInt(4); y2=rnd.nextInt(4); temp=map[x1][y1]; map[x1][y1]=map[x2][y2]; map[x2][y2]=temp; } outer:for(int j=0;j<4;j++) for(int i=0;i<4;i++)
拼图游戏设计_课程设计报告

2016-2017学年第一学期《Windows程序设计》课程设计报告题目:拼图游戏设计专业:班级:姓名:指导教师:成绩:学院二0一六年十一月十五日目录1.设计目的与要求 (3)1.1设计目的 (3)1.2设计要求 (3)2.设计分析 (3)2.1游戏内容说明 (3)2.2设计环境 (3)2.3设计流程图 (4)2.4设计功能结构图 (4)3.实现过程 (5)3.1游戏开始 (5)3.2游戏进行中 (6)3.3游戏复位 (7)3.4游戏完成 (9)4.设计心得 (12)5.参考文献 (13)6.附录 (14)1.设计目的与要求1.1设计目的通过拼图游戏设计,使我掌握Visual Studio中Windows窗体的建立及窗体中各个控件的使用,以及界面的设,从而让我进一步熟悉C#语言的编程,对编程有了进一步巩固,并提高分析和解决实际问题的能力。
同时让我熟悉软件的设计,调试的全过程。
1.2设计要求界面要求:要求界面简洁美观,简单易用。
设计要求:(1)用C#语言实现程序设计;(2)利用PictureBox控件来实现图片的移动;(3)超过200步提示重新来;(4)良好的人机互交,程序要有注释。
2.设计分析2.1游戏内容说明拼图游戏一款非常经典的小游戏,因为它比较简单有趣,无论老少都比较适合。
拼图的设计对每一个C#语言设计者进行语言提高和进阶都是一个很好的锻炼机会。
在这个游戏的设计中,牵涉到图形界面的显示与更新、数据的收集与更新,并且在这个游戏的开发中,还要应用类的继承机制以及一些设计模式。
在设计开发过程中,需要处理好各个类之间的继承关系,还要处理各个类相应的封装,并且还要协调好各个模块之间的逻辑依赖关系和数据通信关系。
一个3×3的魔板,有一个格子是空的,其他格子内随机放置1-8共8个编号的方块,通过单击任意一个与空格子相邻的方块可以把该方块移入空格子,不断的移动方块,直到方块按照图片的原来的顺序排好。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
VB课程设计报告—拼图游戏知识点:控件数组,公共对话框控件,PictureClip控件,多模块程序设计,图片的应用。
1.题目介绍“拼图”是一种老少皆宜、容易上手的益智类小游戏,本题目要求编制一个拼图游戏程序。
使用方法如下:(1)指定一幅图片,将其分割成m × n 个小图块并且打乱顺序后重新排列,其中有一块没有图块的“空挡”。
(2)使用鼠标单击与空挡相邻的图块使该图块与空挡的位置互换。
(3)利用空挡位置移动各图块,最终恢复图片原貌,完成拼图。
移动的步数越少则说明游戏者的水平越高。
游戏过程中,可以打开参考图帮助找到正确的位置。
2.功能要求(1)运行程序,在进入游戏之前显示一个背景图片。
(2)选择菜单中的“打开图片”命令,显示打开图片对话框,“打开图片”对话框使用公共对话框控件实现,并且只能指定以*.jpg *.bmp 为扩展名的文件。
可以在查看菜单中选着“缩略图”进行预览。
(3)选择图片之后,程序弹出“指定行列数”对话框,提示将图片分几行几列。
使用微调按钮可以调节行数和列数,限制在3-7之间。
(4)指定行列数之后,单击确定返回主窗口,程序自动按照指定的行列数将图片进分割,然后随机排列。
(5)打乱的图片中一空挡位置,用户单击与空挡相邻的图块可以与其互换位置。
点击了空挡或者与其不相邻的,程序不做任何操作。
原图只少右下角的图块。
(6)图片复原时,程序显示消息框表示祝贺,同时显示游戏共使用的步数。
(7)游戏过程中,如果用户希望参考原图,可以单击“显示原图”按钮,打开“参考图”窗口。
(8)窗体中的背景颜色可以改变,从菜单中选择“背景颜色”命令,弹出“颜色”飞、公共对话框,用户从中选择一颜色即可。
(9)在游戏过程中或在完成后,均可退出程序或选择“打开图片”菜单命令重新开始一个新图片。
(10)“参考图”窗口应是一个非模态窗口,在关闭主窗口时同时卸载,而不是隐藏,否则该程序不会完全关闭,仍会驻留内存。
3.程序设计概述:(1)PictureClip 控件来管理打开图片并将其分为指定的行列图块,其Picture、Rows、Cols等属性值应在程序中设定。
(2)使用image控件数组来显示图块,设计时只需在窗体上放置一个image控件并将其的index设为0 ,其他的用load语句加载。
(3)“打开图片”和“颜色”对话框commondialog控件实现。
设置其filter属性使之只能打开bmp和jpg类型的图片文件。
(4)将image控件的stretch属性设计为TRUE。
重点:(1)随机排列图片Private Sub Rnd_Arrange() '随机排列图块Dim i As Integer, j As IntegerDim n As Integern = Rows * ColsReDim Arrange(0 To n - 1)For i = 0 To n - 1Arrange(i) = -1 '用-1标记未赋值的元素Nexti = 0Do '给数组Arrange随机赋值j = Int(Rnd * n) '产生0~n-1的随机数If Arrange(j) = -1 ThenArrange(j) = ii = i + 1If i = n Then Exit DoEnd IfLoopFor i = 1 To n - 1 '加载控件数组元素Load imgPT(i)NextFor i = 0 To n - 1If Arrange(i) <> n - 1 ThenimgPT(i).Picture = PC.GraphicCell(Arrange(i)) '将图块赋给控件数组元素ElseimgPT(i).Picture = LoadPicture() '将“打乱”前图片右下角的图块设为空 space = iEnd IfNextEnd Sub(2)判断被单击的图片是否与空挡相邻,Private Sub imgPT_Click(Index As Integer)Dim r1 As Integer, c1 As IntegerDim r2 As Integer, c2 As IntegerDim n As IntegerDim i As IntegerIf Not started Then Exit Subc1 = space Mod Cols '计算空档的行列r1 = space \ Colsc2 = Index Mod Cols '计算点击的行列r2 = Index \ ColsIf Abs(c1 - c2) = 1 And Abs(r1 - r2) = 0 Or Abs(c1 - c2) = 0 And Abs(r1 - r2) = 1 Then '判断是否相邻n = Arrange(Index)Arrange(Index) = Arrange(space)Arrange(space) = nimgPT(space) = PC.GraphicCell(Arrange(space))imgPT(Index) = LoadPicture()space = Indexsteps = steps + 1txtStep.Text = stepsIf isOK() ThenMsgBox "恭喜,完成拼图!共用了" & steps & "步。
", vbInformation '判断是否拼完,如果已完成For i = 1 To Rows * Cols - 1imgPT(i).Enabled = False '拼图完成时,使鼠标点击失效NextEnd IfEnd IfEnd Sub(3)判断是否已经拼完Private Function isOK() As Boolean '判断是否拼完Dim i As IntegerFor i = 0 To Cols * Rows - 1If Arrange(i) <> i Then Exit ForNextIf i = Cols * Rows Then isOK = TrueEnd Function附:完整代码Option ExplicitPublic Rows As Integer, Cols As Integer '图块的行列数Const GAP As Integer = 2 '行列图块的间距Private Arrange() As Integer '图象控件与数组的对应关系Private space As Integer '空档的位置Private started As Boolean '是否已开始Private steps As Integer '步数Public showref As Boolean '是否显示参考图Private Sub cmdShowRef_Click()showref = Not showrefIf showref ThenLoad frmReffrmRef.Image1.Picture = PC.PicturefrmRef.Top = Me.TopfrmRef.Left = Me.Left + Me.WidthfrmRef.ShowcmdShowRef.Caption = "关闭参考图"ElseUnload frmRefcmdShowRef.Caption = "显示参考图"End IfEnd Sub''Private Sub Form_Click()' Dim i As Integer' For i = 0 To Rows * Cols - 3' Arrange(i) = i' Next' Arrange(Rows * Cols - 1) = Rows * Cols - 2' Arrange(Rows * Cols - 2) = Rows * Cols - 1' For i = 0 To Rows * Cols - 1' imgPT(i) = PC.GraphicCell(Arrange(i))' Next' imgPT(Rows * Cols - 2) = LoadPicture' space = Rows * Cols - 2''End SubPrivate Sub Form_Unload(Cancel As Integer)Unload frmRefEnd SubPrivate Sub imgPT_Click(Index As Integer)Dim r1 As Integer, c1 As IntegerDim r2 As Integer, c2 As IntegerDim n As IntegerDim i As IntegerIf Not started Then Exit Subc1 = space Mod Cols '计算空档的行列r1 = space \ Colsc2 = Index Mod Cols '计算点击的行列r2 = Index \ ColsIf Abs(c1 - c2) = 1 And Abs(r1 - r2) = 0 Or Abs(c1 - c2) = 0 And Abs(r1 - r2) = 1 Then '判断是否相邻n = Arrange(Index)Arrange(Index) = Arrange(space)Arrange(space) = nimgPT(space) = PC.GraphicCell(Arrange(space))imgPT(Index) = LoadPicture()space = Indexsteps = steps + 1txtStep.Text = stepsIf isOK() ThenMsgBox "恭喜,完成拼图!共用了" & steps & "步。
", vbInformation '判断是否拼完,如果已完成For i = 1 To Rows * Cols - 1imgPT(i).Enabled = False '拼图完成时,使鼠标点击失效NextEnd IfEnd IfEnd SubPrivate Sub mnuBackColor_Click()CD.Color = Me.BackColorCD.ShowColorMe.BackColor = CD.ColorEnd SubPrivate Sub mnuExit_Click()Unload MeEnd SubPrivate Sub mnuOpen_Click()Dim i As IntegerDim n As IntegerCD.Filter = "图片文件(*.JPG,*.BMP)|*.jpg;*.bmp"CD.DialogTitle = "打开图片"CD.InitDir = App.Path & "\pics"CD.ShowOpen '显示指定图片对话框 If CD.FileName = "" Then Exit SubIf started ThenFor i = 1 To Rows * Cols - 1 '清除已有的控件数组元素Unload imgPT(i)NextimgPT(0).Picture = LoadPicture()If showref Then frmRef.Image1.Picture = LoadPicture()ElseMe.Picture = LoadPicture()End IffrmDivide.Show 1, Me ' 显示指定行列对话框PC.Picture = LoadPicture(CD.FileName)PC.Rows = RowsPC.Cols = Colsn = Rows * ColsimgPT(0).Width = 320 / Cols '窗体以像素为单位imgPT(0).Height = 240 / RowsCall Rnd_Arrange '随机排列For i = 0 To n - 1 '排列图象控件imgPT(i).Top = (i \ Cols) * (240 / Rows + GAP)imgPT(i).Left = (i Mod Cols) * (320 / Cols + GAP)imgPT(i).Visible = TrueNextIf showref Then frmRef.Image1.Picture = PC.Picturestarted = TruecmdShowRef.Enabled = Truesteps = 0txtStep.Text = "0"End SubPrivate Sub Rnd_Arrange() '随机排列图块Dim i As Integer, j As IntegerDim n As Integern = Rows * ColsReDim Arrange(0 To n - 1)For i = 0 To n - 1Arrange(i) = -1 '用-1标记未赋值的元素Nexti = 0Do '给数组Arrange随机赋值j = Int(Rnd * n) '产生0~n-1的随机数If Arrange(j) = -1 ThenArrange(j) = ii = i + 1If i = n Then Exit DoEnd IfLoopFor i = 1 To n - 1 '加载控件数组元素Load imgPT(i)NextFor i = 0 To n - 1If Arrange(i) <> n - 1 ThenimgPT(i).Picture = PC.GraphicCell(Arrange(i)) '将图块赋给控件数组元素ElseimgPT(i).Picture = LoadPicture() '将“打乱”前图片右下角的图块设为空space = iEnd IfNextEnd SubPrivate Function isOK() As Boolean '判断是否拼完Dim i As IntegerFor i = 0 To Cols * Rows - 1If Arrange(i) <> i Then Exit For NextIf i = Cols * Rows Then isOK = True End Function。
