VB课程设计:拼图游戏
VB制作拼图游戏

《VB制作拼图游戏:简单算法》1、首先按照截图把控件添加好!(技巧:PS处理322*322的图片,划分切块,形成九个小图片,这里采用的是Jpg格式,然后采用Command按钮来显示这些图片,同学们也可以采用Label,是一样的,重点是鼠标单击事件!注意:添加九个Command按钮,一定要设置每个按钮的Height、Width、Top、Left值来完成对图片的吻合拼接,这样可以使界面看起来美观大方!)2、界面的设计这里很多同学习惯更改Command的Caption值来显示某些文本,但要注意,你这里很可能为了美观会使用自己机子上单独安装的某些字体,这些字体拿到其他机子上是不生效的,那么怎么办呢?这里有个比较“笨拙的方法”——你可以利用Word工具打好想要显示的文本,设置个性字体,然后截图,插入到Command上面,这样的话,无论是什么字体,都可以显示了,因为图片的属性是无法更改的!这个方法同样可以用来美化Label!当然了,自己究竟怎么样设计,就靠想象力了,最终得到的效果是要有一个美观、简洁大方的界面!3、算法设计(全部代码)Dim Num As IntegerPrivate Sub Command1_Click()If Command2.Picture = Command11.Picture ThenCommand2.Picture = Command1.PictureCommand1.Picture = Command11.PictureEnd IfIf Command4.Picture = Command11.Picture ThenCommand4.Picture = Command1.PictureCommand1.Picture = Command11.PictureEnd IfEnd SubPrivate Sub Command11_Click()MsgBox ("开发者:孔世明" & vbCrLf & "学院:信息科学与技术学院" & vbCrLf & "专业:软件工程" & vbCrLf & "班级:软件一班" & vbCrLf & "学号:201213040117") End SubPrivate Sub Command12_Click()Num = Num + 1If Num = 1 ThenCommand9.Picture = Command11.PictureEnd IfIf Num = 2 ThenMsgBox ("亲~~不能重复开始哦!~")End IfIf Num = 3 ThenMsgBox ("亲~~再说一次,不能重复开始!!")End IfIf Num > 3 ThenMsgBox ("请不要放弃治疗!!!")End IfEnd SubPrivate Sub Command2_Click()If Command1.Picture = Command11.Picture ThenCommand1.Picture = Command2.PictureCommand2.Picture = Command11.PictureEnd IfIf Command3.Picture = Command11.Picture Then Command3.Picture = Command2.Picture Command2.Picture = Command11.PictureEnd IfIf Command5.Picture = Command11.Picture Then Command5.Picture = Command2.Picture Command2.Picture = Command11.PictureEnd IfEnd SubPrivate Sub Command3_Click()If Command2.Picture = Command11.Picture Then Command2.Picture = Command3.Picture Command3.Picture = Command11.PictureEnd IfIf Command6.Picture = Command11.Picture Then Command6.Picture = Command3.Picture Command3.Picture = Command11.PictureEnd IfEnd SubPrivate Sub Command4_Click()If Command1.Picture = Command11.Picture Then Command1.Picture = Command4.Picture Command4.Picture = Command11.PictureEnd IfIf Command5.Picture = Command11.Picture Then Command5.Picture = Command4.Picture Command4.Picture = Command11.PictureEnd IfIf Command7.Picture = Command11.Picture Then Command7.Picture = Command4.Picture Command4.Picture = Command11.PictureEnd IfEnd SubPrivate Sub Command5_Click()If Command2.Picture = Command11.Picture Then Command2.Picture = Command5.Picture Command5.Picture = Command11.PictureEnd IfIf Command4.Picture = Command11.Picture ThenCommand4.Picture = Command5.Picture Command5.Picture = Command11.PictureEnd IfIf Command6.Picture = Command11.Picture Then Command6.Picture = Command5.Picture Command5.Picture = Command11.PictureEnd IfIf Command8.Picture = Command11.Picture Then Command8.Picture = Command5.Picture Command5.Picture = Command11.PictureEnd IfEnd SubPrivate Sub Command6_Click()If Command3.Picture = Command11.Picture Then Command3.Picture = Command6.Picture Command6.Picture = Command11.PictureEnd IfIf Command5.Picture = Command11.Picture Then Command5.Picture = Command6.Picture Command6.Picture = Command11.PictureEnd IfCommand9.Picture = Command6.Picture Command6.Picture = Command11.PictureEnd IfEnd SubPrivate Sub Command7_Click()If Command4.Picture = Command11.Picture Then Command4.Picture = Command7.Picture Command7.Picture = Command11.PictureEnd IfIf Command8.Picture = Command11.Picture Then Command8.Picture = Command7.Picture Command7.Picture = Command11.PictureEnd IfEnd SubPrivate Sub Command8_Click()If Command5.Picture = Command11.Picture Then Command5.Picture = Command8.Picture Command8.Picture = Command11.PictureEnd IfCommand7.Picture = Command8.PictureCommand8.Picture = Command11.PictureEnd IfIf Command9.Picture = Command11.Picture ThenCommand9.Picture = Command8.PictureCommand8.Picture = Command11.PictureEnd IfEnd SubPrivate Sub Command9_Click()If Command6.Picture = Command11.Picture ThenCommand6.Picture = Command9.PictureCommand9.Picture = Command11.PictureEnd IfIf Command8.Picture = Command11.Picture ThenCommand8.Picture = Command9.PictureCommand9.Picture = Command11.PictureEnd IfEnd Sub【应该看得出来,这里的算法只有一个:判断某个按钮相邻的Command显示图片是否为“空白”,若是,则交换图片显示,但要注意,这里还要引入第三个Command当做“中转站”,这其实和C++里面交换某两个变量的值是一个道理,如果没有这个媒介,那么图片交换两次,最终会没有变化。
VB环境下拼图游戏的开发

VB环境下拼图游戏的开发作者:黄敏来源:《电脑知识与技术·学术交流》2008年第30期摘要:在VB环境下利用第三方控件TilePuzzle开发拼图游戏,以及给游戏开发出进一步完善的效果,并给出了源代码。
通过小游戏的开发,提高学习者的兴趣。
关键词:VB;拼图游戏;TilePuzzle中图分类号:TP311文献标识码:A 文章编号:1009-3044(2008)30-0609-02The Exploitation of Jigsaw Puzzle Based on Visual BasicHUANG Min(Xuzhou Normal Higher School, Xuzhou 221116, China)Abstract: makeing use of the third party control tilepuzzle to explore jigsaw puzzle,and to improve the effect of the game.it will offer the code of the game.by the exploitation of this small game,it will boost the interest of learner.Key words: VB; Jigsaw Puzzle; Tilepuzzle1 引言大家都玩过拼图游戏,但有没有想过自己也开发一个。
在Bisual Basic的环境下,我们可以开发出功能非常完善的拼图游戏。
VB的基本概念的学习很简单,但实际编程时却常常感到无从着手,尤其是一些综合的实例更感觉遥不可及。
对于任何学习者,想一步完成所有的效果,那是不可能的。
将实例分解,先解决其中主要的一个或两个问题,其他的再慢慢解决,即使解决不了,也只是程序的效果不算完善,并不算是没有解决。
2 TilePuzzle控件如何把图片分割成小图片,并且能设置图片的移动呢?在拼图游戏中,要用到一个第三方控件TilePuzzle 控件,是另外软件供应商提供的控件。
VB实战进阶之拼图游戏

VB实战进阶之拼图游戏许多VB初学者都有这样的感觉,VB基本概念的学习很容易入门,但实际编程时却常常感到无从着手。
因此,从实例学编程,对提高初学者的水平,是十分有益的。
本文以一个拼图益智小游戏的原形为实例,介绍VB编程的一些技巧。
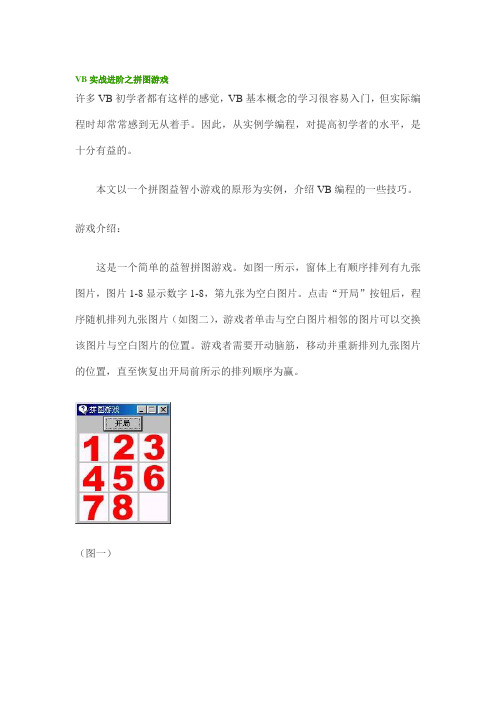
游戏介绍:这是一个简单的益智拼图游戏。
如图一所示,窗体上有顺序排列有九张图片,图片1-8显示数字1-8,第九张为空白图片。
点击“开局”按钮后,程序随机排列九张图片(如图二),游戏者单击与空白图片相邻的图片可以交换该图片与空白图片的位置。
游戏者需要开动脑筋,移动并重新排列九张图片的位置,直至恢复出开局前所示的排列顺序为赢。
(图一)(图二)准备工作:用Photoshop或其它图像处理软件制作九个图像文件P1.jpg,P2.jpg……P9.jpg,除一张为空白外,图片上依次显示1-8个数字。
程序编写:1、新建一Project,在Form1上放置CommandButton类型的控件Command1,将Caption属性设置为“开局”。
2、在窗体中放置一PictureBox控件,Name为Picture1。
在该控件有焦点时,从Edit菜单中选择Copy。
然后,再从Edit菜单中,选择Paste。
这时,VB 会显示一个对话框,确认是否要创建一个控件数组,显示Yes以确认该动作。
此时控件被赋予的索引值为1。
此前画的第一个PictureBox控件的索引值为0。
重复此过程放置其余七个控件数组成员。
将PictureBox1(0)—PictureBox1(8)的Picture属性依次设为P1.jpg、P2.jpg……P9.jpg。
技巧提示:用控件数组增加控件比单纯将多个同类型的控件加到窗体上占用更少的资源。
如果想让几个控件共享代码,控件数组也很有用。
每个新的数组元素的索引值都对应于该元素加入控件数组时的顺序。
当控件以这种方式加入时,大多数直观的属性(如高度、宽度和颜色)都被从控件数组的第一个控件中复制到新控件中。
拼图游戏课程设计报告

目录0引言 (1)1 工作计划 (2)1.1主要工作阶段划分 (2)1.2工作任务分工 (2)2需求分析 (3)2.1概述 (3)2.2用户分析 (3)2.3 约束条件 (3)2.4功能需求 (3)2.5用户界面需求 (4)3设计与实现 (6)3.1概述 (6)3.2详细设计 (6)3.2.1类的抽象及设计 (6)3.2.2表结构设计 (7)3.3 主要程序文件 (7)3.4开发环境以及部署环境要求 (8)3.5 主要源码 (8)4 测试 (14)4.1概述 (14)4.2 测试环境 (14)4.3测试计划。
(15)4.4测试项目及结果 (15)5、工作总结 (15)5.1工作成果 (15)5.2过程分析 (15)5.3经验教训及其分析 (16)0引言拼图是家喻户晓的益智类小游戏,选择该课题即可完成这门课程的课程设计还可增加学习的趣味性增加我对该课程学习兴趣。
选择这个题目一是为了将自己的所学知识加以运用,该程序要用到许多课内所学并且对其加以提高。
二是一直以来拼图这个游戏就深深地吸引着我,它的制作方法对于以前的我而言都是很神秘的。
我希望通过自己的所学知识把它剖析开来,真正的了解它的本质和精髓。
虽然我的编程能力不强,但是我有信心通过自己不断的学习和积极查资料,在这次学习中我将从实践和实际的项目中提高自己的编程能力。
因此我选择这个题目作为我的课程设计题目。
1 工作计划1.1主要工作阶段划分1.2工作任务分工2需求分析2.1概述本程序开发一款简单的拼图游戏,由于能力有限只能实现该游戏的基本内容:3*3,4*4拼图点击空白图片的上下做图片实现交换,另外拼图过程该游戏还为用户提供提示(图片名称)、计步、计时,帮助对话框显示原图的缩略图,即可选择游戏提供的图片还可用户自定义bmp图片,关于对话框显示该游戏的信息。
2.2用户分析1.软件中选定的图片用户不一定喜欢,应该让用户有选择图片的权利,选择用户细化的图片。
拼图游戏

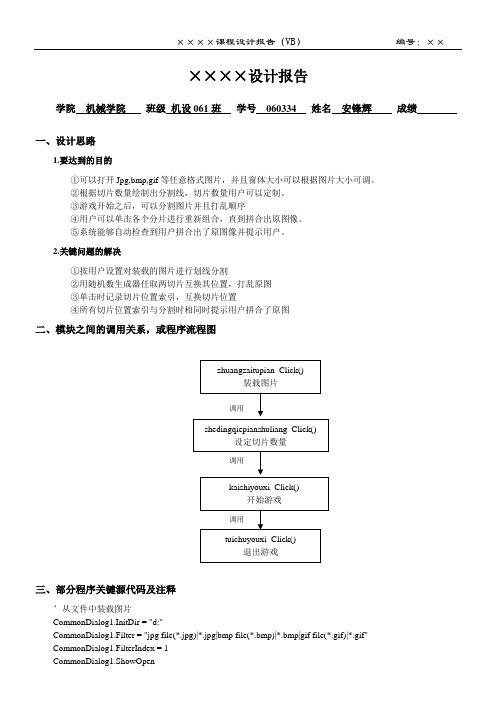
××××设计报告学院机械学院班级机设061班学号060334 姓名安锋辉成绩一、设计思路1.要达到的目的①可以打开Jpg,bmp,gif等任意格式图片,并且窗体大小可以根据图片大小可调。
②根据切片数量绘制出分割线,切片数量用户可以定制。
③游戏开始之后,可以分割图片并且打乱顺序④用户可以单击各个分片进行重新组合,直到拼合出原图像。
⑤系统能够自动检查到用户拼合出了原图像并提示用户。
2.关键问题的解决①按用户设置对装载的图片进行划线分割②用随机数生成器任取两切片互换其位置,打乱原图③单击时记录切片位置索引,互换切片位置④所有切片位置索引与分割时相同时提示用户拼合了原图二、模块之间的调用关系,或程序流程图三、部分程序关键源代码及注释’从文件中装载图片CommonDialog1.InitDir = "d:"CommonDialog1.Filter = "jpg file(*.jpg)|*.jpg|bmp file(*.bmp)|*.bmp|gif file(*.gif)|*.gif"CommonDialog1.FilterIndex = 1CommonDialog1.ShowOpenuserselectfile = CommonDialog1.FileNamePicture2.Picture = LoadPicture(userselectfile)’设置窗体随图片大小可变Picture2.AutoSize = TrueForm1.Width = Picture2.WidthForm1.Height = Picture2.Height + 600Picture2.Line (0, 100)-(Form1.Width, 100)For i = 1 To w - 1Picture2.Line (0, Picture2.Top + i * Picture2.Height / w)-(Form1.Width, Picture2.Top + i * Picture2.Height / w) Picture2.Line (i * Picture2.Width / w, Picture2.Top)-(i * Picture2.Width / w, Picture2.Height + 1200)Next I’随机选两个切片互换,打乱原图For i = 0 To w * w – 1Randomizea = Int(Rnd() * w * w)Randomizeb = Int(Rnd() * w * w)m = Picture1(who(a)).Topn = Picture1(who(a)).LeftPicture1(who(a)).Top = Picture1(who(b)).TopPicture1(who(a)).Left = Picture1(who(b)).LeftPicture1(who(b)).Top = mPicture1(who(b)).Left = ntemp = who(a)who(a) = who(b)who(b) = tempNext iPrivate Sub Picture1_Click(Index As Integer)Dim kk As Integer’单击两切片进行互换dd = dd + 1mm(dd) = findareaindex(xa + Picture1(Index).Left, ya + Picture1(Index).Top)If dd = 2 Thenm = Picture1(who(mm(1))).Topn = Picture1(who(mm(1))).LeftPicture1(who(mm(1))).Top = Picture1(who(mm(2))).TopPicture1(who(mm(1))).Left = Picture1(who(mm(2))).LeftPicture1(who(mm(2))).Top = mPicture1(who(mm(2))).Left = ntemp = who(mm(1))who(mm(1)) = who(mm(2))who(mm(2)) = temp’检验是否拼合原图For i = 0 To w * w - 1If who(i) = i Then kk = kk + 1Next iIf kk = w * w Then MsgBox "恭喜!您成功了!"dd = 0End IfEnd Sub四、设计方案的完善及目前存在的问题1.设计方案要完善的地方①实现鼠标拖动互换切片②设置可显示切片的边框2. 目前存在的问题①互换切片只能用单击切片的方法,不能用拖动切片来实现。
课程设计报告-拼图游戏

void draxSegment(int seg,int x,int y){ int dx=seg%4*sx, dy=seg/4*sy;
创建按钮并做事件处理算法: void initButtons(){ bStart.addActionListener(new ActionListtener(){ public void actionPerformed(ActionEvent ae){ initMap(); drawScreen(); running=true; bSee.setLabel("显示正确图像"); } }); bSee.addActionListener(new ActionListener(){ public void actionPerformed(ActionEvent ae){ //bSee 按钮标题为“继续游戏” if(bSee.getLabel().equals("继续游戏")){ drawScreen(); bSee.setLabel("显示正确图像"); } else{ //bSee gs.draxImage(imgPuzzle,0,0,screen); bSee.setLabel("继续游戏"); } } 绘制图画,将全部图像绘制在 screen 中算法:
Байду номын сангаас
buff=createImage(imgPuzzle.getWidth(this),imgPuzzle.getHeight(this)); gb=buff.getGraphics(); } 初始化 map 并使用 Rondom 混排图像块算法: void initMap(){ java.util.Random rnd=new java.util.Random(); int temp,x1,y1,x2,y2; for(int i=0;i<100;i++){ x1=rnd.nextInt(4); x2=rnd.nextInt(4); y1=rnd.nextInt(4); y2=rnd.nextInt(4); temp=map[x1][y1]; map[x1][y1]=map[x2][y2]; map[x2][y2]=temp; } outer:for(int j=0;j<4;j++) for(int i=0;i<4;i++)
拼图游戏设计_课程设计报告

2016-2017学年第一学期《Windows程序设计》课程设计报告题目:拼图游戏设计专业:班级:姓名:指导教师:成绩:学院二0一六年十一月十五日目录1.设计目的与要求 (3)1.1设计目的 (3)1.2设计要求 (3)2.设计分析 (3)2.1游戏内容说明 (3)2.2设计环境 (3)2.3设计流程图 (4)2.4设计功能结构图 (4)3.实现过程 (5)3.1游戏开始 (5)3.2游戏进行中 (6)3.3游戏复位 (7)3.4游戏完成 (9)4.设计心得 (12)5.参考文献 (13)6.附录 (14)1.设计目的与要求1.1设计目的通过拼图游戏设计,使我掌握Visual Studio中Windows窗体的建立及窗体中各个控件的使用,以及界面的设,从而让我进一步熟悉C#语言的编程,对编程有了进一步巩固,并提高分析和解决实际问题的能力。
同时让我熟悉软件的设计,调试的全过程。
1.2设计要求界面要求:要求界面简洁美观,简单易用。
设计要求:(1)用C#语言实现程序设计;(2)利用PictureBox控件来实现图片的移动;(3)超过200步提示重新来;(4)良好的人机互交,程序要有注释。
2.设计分析2.1游戏内容说明拼图游戏一款非常经典的小游戏,因为它比较简单有趣,无论老少都比较适合。
拼图的设计对每一个C#语言设计者进行语言提高和进阶都是一个很好的锻炼机会。
在这个游戏的设计中,牵涉到图形界面的显示与更新、数据的收集与更新,并且在这个游戏的开发中,还要应用类的继承机制以及一些设计模式。
在设计开发过程中,需要处理好各个类之间的继承关系,还要处理各个类相应的封装,并且还要协调好各个模块之间的逻辑依赖关系和数据通信关系。
一个3×3的魔板,有一个格子是空的,其他格子内随机放置1-8共8个编号的方块,通过单击任意一个与空格子相邻的方块可以把该方块移入空格子,不断的移动方块,直到方块按照图片的原来的顺序排好。
vb课课程设计拼图

vb课课程设计拼图一、教学目标本节课旨在通过VB编程课程的学习,让学生掌握基本的编程概念和技能,培养他们的逻辑思维和问题解决能力。
具体的教学目标如下:知识目标:学生能够理解VB编程语言的基本概念和语法,包括变量、数据类型、运算符、控制结构等。
技能目标:学生能够运用VB编程语言编写简单的程序,包括输入输出、条件判断、循环结构等。
情感态度价值观目标:学生能够积极参与编程学习,培养对计算机科学的兴趣和好奇心,培养创新精神和团队合作意识。
二、教学内容本节课的教学内容主要包括VB编程语言的基本概念和语法,通过具体的案例和练习,让学生掌握编程的基本方法和技巧。
具体的教学内容如下:1.VB编程语言的基本概念:变量、数据类型、运算符、控制结构等。
2.VB编程语言的基本语法:变量声明、数据类型转换、运算符优先级等。
3.输入输出操作:如何使用VB进行输入输出操作,包括文本框、命令按钮等。
4.条件判断:如何使用VB进行条件判断,包括if语句、else语句等。
5.循环结构:如何使用VB实现循环结构,包括for循环、while循环等。
三、教学方法为了激发学生的学习兴趣和主动性,本节课将采用多种教学方法,包括讲授法、讨论法、案例分析法、实验法等。
具体的教学方法如下:1.讲授法:教师通过讲解VB编程语言的基本概念和语法,为学生提供系统的知识体系。
2.讨论法:学生分组讨论编程案例,促进学生之间的交流和合作。
3.案例分析法:通过分析具体的编程案例,让学生理解编程的概念和技巧。
4.实验法:学生动手编写VB程序,培养实际编程能力和问题解决能力。
四、教学资源为了支持教学内容和教学方法的实施,丰富学生的学习体验,我们将选择和准备以下教学资源:1.教材:选择一本适合学生水平的VB编程教材,为学生提供系统的学习材料。
2.参考书:提供一些相关的参考书籍,帮助学生深入理解VB编程语言。
3.多媒体资料:制作PPT和教学视频,以图文并茂的形式展示VB编程的概念和技巧。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Visual Basic课程设计报告题目1:拼图游戏难度:***指导教师:姓名:学号:专业:班级:学院:日期:1.题目简介(1)本题目要求设计一个拼图游戏程序,要求如下:指定一幅完整的图片,将其分割成m*n个小图块,打乱后重新排列,其中有一个没有图片的“空当”如图————(2)使用鼠标单击与空当相邻的图块可以与其互换位置。
(3)利用空当位置使原图恢复原来的顺序,并记下玩家的移动步数,游戏过程中可以查看参考图以方便顺利通过游戏。
2、设计思路与总体方案本程序包含五个窗体模块,其中以窗体frmMain的作用最为主要,该模块负责加载选定的图片并按所选的行列数分割,进行随机排列并加载空当,实现鼠标点击时其中的图块时与相邻的空当进行替换,实现拼图完成这个结束动作。
该模块中主要的变量有Rows ,Cols ,Arrange() ,space,started,steps showref Function isOK()其中,Rows ,Cols ,showref这三个为全局变量,分别表示行数,列数,以及是否显示参考图(因此showref为逻辑型变量)其余变量为模块级变量,started也为逻辑变量,负责显示游戏是否已开始,Arrange()数组表示联系图像控件与数组的关系,space显示空当的位置,steps来记录玩家所走的步数,Function isOK()用来检验拼图是否已经完成的函数,为逻辑性变量。
除外,过程变量tt(0 to2),b(0 to 2),s ,r ,c用来写入或读取排行榜中的记录。
其中,还设有菜单栏,通过CommonDialog控件负责实现“打开图片”与“配置颜色”对话框,并同时还拥有打开frmRecod(排行榜窗体模块)的工能。
主要代码(游戏初始时加载图片):Dim i As IntegerDim n As IntegerCD.Filter = "图片文件(*.JPG,*.BMP)|*.jpg;*.bmp"CD.DialogTitle = "打开图片"CD.InitDir = App.Path & "\pics"CD.ShowOpen (显示指定图片对话框)If CD.FileName = "" Then Exit SubIf started ThenFor i = 1 To Rows * Cols - 1 '(清除已有的控件数组元素)Unload imgPT(i)NextimgPT(0).Picture = LoadPicture()If showref Then frmRef.Image1.Picture = LoadPicture()ElseMe.Picture = LoadPicture()End IffrmDivide.Show 1, Me ' (显示指定行列对话框)PC.Picture = LoadPicture(CD.FileName)PC.Rows = RowsPC.Cols = Colsn = Rows * ColsimgPT(0).Width = 320 / Cols ('窗体以像素为单位)imgPT(0).Height = 240 / Rows窗体frmDivide载入图片后弹出此窗口,负责提示玩家进行图片行列数的选择,用以调节游戏等级,可分为3*3,3*4,4*3 ,4*4 这四种模式。
玩家通过两个VScroll控件调节TextBox中的行列数,通过Text1.Text = VScroll1.V alueText2.Text = VScroll2.V aluefrmMain.Rows = Text1.Text,frmMain.Cols = Text2.Text赋值语句来与frmMain模块进行数值传递。
窗体frmRef通过窗体frmMain中的“显示参考图”按钮来显示玩家游戏时的所需的参考图,frmMain通过showref = Not showrefIf showref ThenLoad frmReffrmRef.Image1.Picture = PC.PicturefrmRef.Top = Me.TopfrmRef.Left = Me.Left + Me.WidthfrmRef.ShowcmdShowRef.Caption = "关闭参考图"ElseUnload frmRefcmdShowRef.Caption = "显示参考图"来打开这个模块以显示参考图,通过对逻辑变量showref的非运算加载该模块,设置高度与宽度。
窗体frmRecord用来显示玩家通过游戏后所处的名次,姓名,移动步数,难度(行数X列数),并且只有名次在大于系统默认前三名的状况下才能被录入排行榜,否则会弹出“完成,你未进入前三名!”的提醒框。
代码如下:Open App.Path & "\Record.txt" For Input As #1For l = 0 To 2Input #1, tt(l), b(l), r(l), c(l) (依次读入步数,姓名,行数,列数)NextClose #1If s < tt(2) Then (只有你的成绩大于系统内第三名时IF语句才会启动,进行信息录入)Kill App.Path & "\Record.txt"If s >= tt(1) Then tt(2) = s: b(2) = InputBox("请输入姓名:", "输入框", "无名侠"): r(2) = Rows: c(2) = Cols: MsgBox "完成,恭喜" & b(2) & "你成为第三名!", vbInformationIf s < tt(1) And s >= tt(0) Then tt(2) = tt(1): tt(1) = s: b(2) = b(1): b(1) = InputBox("请输入姓名:", "输入框", "无名侠"): r(2) = r(1): r(1) = Rows: c(2) = c(1): c(1) = Cols: MsgBox "完成,恭喜" & b(1) & "你成为第二名!", vbInformationIf s < tt(0) Then tt(2) = tt(1): tt(1) = tt(0): tt(0) = s: b(2) = b(1): b(1) = b(0): b(0) = InputBox("请输入姓名:", "输入框", "无名侠"): r(2) = r(1): r(1) = r(0): r(0) = Rows: c(2) = c(1):c(1)=c(0):c(0)=Cols: MsgBox "完成,恭喜" & b(0) & "你成为第一名!", vbInformation(通过以上的IF语句先比较出步数在系统默认下的的名次,再通过赋值语句进行排名,同时将姓名,行数,列数也进行赋值处理同步于步数的名次变化,优点是不需建立多维数组进行储存)Open App.Path & "\Record.txt" For Output As #1For l = 0 To 2Write #1, tt(l), b(l), r(l), c(l)NextClose #1ElseMsgBox "完成,你未进入前三名!", vbInformationEnd If窗体frmHelp用以显示对本游戏的提示,用以解释游戏无法顺利进行的原因,详情请见(4、设计中尚存的不足分析)。
主要代码:Image2(0).Picture = LoadPicture(App.Path & "\Resource\ab.jpg")(加载图片)3、对重点(难点)问题的解决窗体模块frmMain为主要载体,也是该程序的难点所在,其中的PictureClip控件在我看来是最主要的,他负责管理打开的图片并将其分割为指定行列的小图块。
CommonDialog控件负责实现“打开图片”与“配置颜色”对话框。
Image控件数组用于显示图片,其中他的Stretch属性设计为True,可以使图片自动放大或缩小,方便玩家自由选择图片进行游戏。
主窗体重点(难点1)——————————随机排列图片解决方案:利用j = Int(Rnd * n)产生的随机数(0~n-1)同时通过Arrange 赋值给PC.GraphicCell,来传递给imgPT()进行图片的随机分布。
例如:Arrange(3)=9imgPT(i).Picture = PC.GraphicCell(Arrange(3))因此,该随机排列图片过程的代码如下:Private Sub Rnd_Arrange() 'Dim i As Integer, j As IntegerDim n As Integern = Rows * ColsReDim Arrange(0 To n - 1)For i = 0 To n - 1Arrange(i) = -1 (用-1标记未赋值的元素)Nexti = 0Doj = Int(Rnd * n) (产生0~n-1的随机数,并用Arrange赋值)If Arrange(j) = -1 ThenArrange(j) = ii = i + 1If i = n Then Exit DoEnd IfLoopFor i = 1 To n - 1Load imgPT(i)NextFor i = 0 To n - 1If Arrange(i) <> n - 1 Then(将图块赋给控件数组元素)imgPT(i).Picture = PC.GraphicCell(Arrange(i))ElseimgPT(i).Picture = LoadPicture()space = I (将“打乱”前图片右下角的图块设为空)End IfNextEnd Sub难点(2)——————————当你单击图片时判断是否与空当相邻并进行移动。
