详细的processing学习笔记
Processing中文开发教程

Processing中文开发教程Processing 是一种基于 Java 编程语言的开源编程环境和图形库。
它可以使用户方便地创建图形化应用程序、动态艺术作品和交互式图像。
Processing 由 Casey Reas 和 Ben Fry 在2001年推出,它的目标是为了帮助非专业编程人员学习编程,并且在视觉艺术领域中找到一个创造性的解决方案。
在这个中文开发教程中,我将介绍 Processing 的基础知识和用法,并提供一些常见的例子和项目来帮助你更好地理解和应用 Processing。
Processing 的程序最小单位是一个绘图窗口,你可以在其中画出各种形状、图形和动画。
在程序的起始位置,你需要定义一个 `setup(` 函数,该函数仅在程序开始时运行一次。
在 `setup(` 函数中,你可以设置你的绘图窗口的大小、背景颜色等。
例如,下面是一个简单的 Processing 程序,它创建了一个大小为500x500 像素的绘图窗口,并且将背景颜色设置为黑色:```void setusize(500, 500);background(0);```接下来,你可以在 `draw(` 函数中编写需要重复执行的代码,该函数在 `setup(` 执行完成后会反复执行。
你可以使用各种图形和颜色函数来绘制你想要的图形和效果。
例如,下面是一个绘制一个移动的圆的例子:```float x = 0;void setusize(500, 500);background(0);void drabackground(0);fill(255);ellipse(x, height/2, 50, 50);x+=1;```在这个例子中,`ellipse(` 函数用于绘制一个圆形,`fill(` 函数设置圆的填充颜色。
`x` 的值在每一次的 `draw(` 函数中增加 1,使得圆向右移动。
`height` 是一个全局变量,它代表绘图窗口的高度。
Processing网格纹理制作(棋盘格)使用pixel()set()像素点绘制方式

Processing⽹格纹理制作(棋盘格)使⽤pixel()set()像素点绘制⽅式接上我们趁热打铁,紧接上⼀回的棋盘格绘制,来挖掘⼀些不同绘制思路,使⽤pixel()函数来绘画。
这是⼀个以每个像素点作为对象来绘制的思路,⽽不是以图形的⽅式来填充。
这就改变了绘画思路。
实际上,Processing有这样的现成函数,使⽤x、y坐标来定义视⼝内某个像素点的颜⾊值,即set(x,y),反之获取某个像素点的颜⾊值get(x,y),你可以进传送门看⼀下官⽅给的解释。
⽽pixel()是指定图⽚的像素序列中某个点的颜⾊值,意味着不能随⼼所欲能将其颜⾊改变成你要的,需要通过读取操作loadPixels()和刷新操作updatePixels()才能正确操作。
前者将当前的PGraphics⼀张图的所有像素点对象存⼊容器pixels[]之中,⽅可进⾏操作,后者是将pixels[]容器的数值对当前的PGraphics图像像素作⼀更新。
当然也和屏幕像素密度属性pixelDensity()有关,具体参见。
第⼀步因此,我们不妨先在空pde中做些测试。
如下:void setup() {size(400, 400);loadPixels();pixels[0] = color(0);updatePixels();}void setup() {size(400, 400); //定义的该PApplet对于surface视⼝⼤⼩,//并且也创建了⼀个内置PGraphics,命名为g,⼤⼩是(width,height),并做了初识化g.loadPixels();g.pixels[0] = color(0);g.updatePixels();}如果是DIY的PGraphics,那会是下⾯的代码形式:PGraphics mygraphics;void setup() {size(400, 400); //定义的该PApplet对于surface视⼝⼤⼩mygraphics = createGraphics(width,height);//创建graphics,⼤⼩为width,height,画布⼤⼩mygraphics.beginDraw(); //这两⾏实则在做PGraphics的pixels[]等属性的初始化,mygraphics.endDraw(); //如果不加,下⾯的pixels就获取不到,会抛空指针异常mygraphics.loadPixels();mygraphics.pixels[0] = color(0);mygraphics.updatePixels();}这样的话,⼤家对PGraphics和其pixels[]应该有新的认识了。
processing交互设计代码

Processing交互设计代码引言P r oc es si ng是一个简单易学的编程语言和开发环境,用于创作交互式艺术和设计作品。
通过处理数据、图形和声音等多媒体元素,P r oc es si ng可以帮助设计师实现各种交互设计效果。
本文将介绍一些基本的Pr oc es si ng代码技巧,帮助读者快速入门交互设计。
1.绘制基本图形P r oc es si ng提供了丰富的绘图函数,可以绘制各种基本图形,例如点、线、矩形、椭圆等。
s i ze(500,500);//设置画布大小b a ck gr ou nd(255);//设置画布背景色为白色s t ro ke(0);//设置画笔颜色为黑色f i ll(200,100,50);//设置填充色为橙色r e ct(100,100,200,200);//绘制一个矩形2.响应鼠标交互在P ro ce ss in g中,可以通过鼠标事件实现用户与作品之间的交互。
例如,当鼠标移动时改变图形的位置,当鼠标点击时改变图形的颜色。
v o id se tu p(){s i ze(500,500);b a ck gr ou nd(255);}v o id dr aw(){r e ct(m ou se X,mo use Y,50,50);}v o id mo us eP re ss ed(){f i ll(r an do m(255),r an do m(255),r and o m(255));}3.创建动画效果通过使用Pr oc es sin g的内置动画函数,可以创建出各种炫酷的动画效果。
例如,可以让图形在画布中移动、旋转或缩放。
f l oa tx=0;v o id se tu p(){s i ze(500,500);b a ck gr ou nd(255);}v o id dr aw(){b a ck gr ou nd(255);t r an sl at e(x,he igh t/2);r o ta te(f ra me Co unt*0.1);r e ct(-50,-50,100,100);x+=1;i f(x>w id th){x=0;}}4.制作交互界面通过结合基本图形、鼠标交互和动画效果,可以制作出交互式的界面。
用processing画一个机器人

绘制机器人学习processing的行家都知道有这么一个机器人,名叫P5,在《爱上Processing》这本书里,编者用了8个不同的程序来绘制它。
今天我先教大家最简单的一个,同时也是最死板的一个。
一不能跑,而不能跳,只是一个静止的机器人的摸样,下面我将给大家展示有关机器人绘制的相关代码以及结果图。
源代码:size(720,480);smooth(0);strokeWeight(2);background(204);ellipseMode(RADIUS);//脖子stroke(102); //设置画笔为灰色line(266,257,266,162); //左line(276,257,276,162); //中line(286,257,286,162); //右//天线line(276,155,246,112); //小line(276,155,306,56); //中line(276,155,342,170); //大//身体noStroke(); //隐藏画笔fill(102); //设置填充为灰色ellipse(264,377,33,33); //无重力球体fill(0); //设置填充为黑色rect(219,257,90,120); //主躯干fill(102); //设置填充为灰色rect(219,274,90,6); //灰色条纹//头部fill(0); //设置填充为黑色ellipse(276,155,45,45); //头fill(255); //设置填充为白色ellipse(288,150,14,14); //大眼睛fill(0); //设置填充为黑色ellipse(288,150,3,3); //瞳孔fill(153); //填充为浅灰ellipse(263,148,5,5); //小眼睛1 ellipse(296,130,4,4); //小眼睛2 ellipse(305,162,3,3); //小眼睛3效果图:长得一般,建议大家自己添加一些有创意的东西,通过我的第一篇文章《Processing学习笔记一》中的方法添加各种内容。
详细的processing学习笔记

processing 学习第一天笔记Processing Month第一天连接点第一部分这篇文章中,我们来看一下如何计算一个圆周上的点的坐标,并将他们连接起来。
我们将用灵活的方式来实现基于6个点和18个点的图像计算要计算这些点的坐标,必须知道圆上的点数量和圆的半径。
本例中,我们将画12个点。
int numPoint = 12;float radius = 150;下一步,我们来算一下每个点之间的角度。
众所周知一个整圆的角度是360度或2π弧度,所以用360度除以圆上的点数,就得到两点之间的角度。
例子中使用了弧度而不是角度,是因为cos()和sin()函数的形参是弧度数,不是角度数。
Processing中有一些关于圆和半圆的常量,TWO_PI就代表了常量PI*2。
(这里的PVector其实是类型,代表这一个点)float angle = TWO_PI / numPoint;for(int i=0 ; i<numberPoints;i++){float x = cos(angle * i ) * radius;float y = sin(angle * i ) * radius;point[i] = new PVector(x,y );}我把计算的部分放在了setup()里面,把结果存在了PVector数组里,这样我们就不用在draw 函数里一遍又一遍的计算点的x、y坐标。
我还用了一个for循环,用来计算每个点的坐标,**angle*i** 会在每个循环中计算出一个点的坐标。
绘制接下来我们说一下,如何将圆上的点两两连线,我们需要用一个嵌套for循环,来遍历数组中的每一个点。
if语句用来比较i和j的数字,如果他们不相等,电脑就在这两个点之间画一条线。
如果i和j相等,说明是同一个点,那么就不用画线了。
for (int i = 0; i < numPoints; i++) {for (int j = 0; j < numPoints; j++) {if ( j != i ) {line( points<i>.x, points<i>.y,points[j].x,points[j].y );}}}源码:折叠Java 代码复制内容到剪贴板1.int numPoints = 10;2.PVector[] points = new PVector[numPoints];3.float radius =150;4.void setup()5.{6.size(450,400);7.8.float angle = TWO_PI/numPoints;9.for(int i=0;i<numPoints;i++)10.{11.float x = cos(angle * i ) * radius;12.float y = sin(angle * i ) * radius;13.points[i] = new PVector(x,y);14.}15.noLoop();16.}17.18.void draw()19.{20.smooth();21.22.PImage img;23.img = loadImage("images/");24.background(img);25., points<i>.y,points[j].x,points[j].y );26.line( points[i].x, points[i].y,points[j].x,points[j].y );27.}28.}29.}30.saveFrame("images/circle-connection-"+numPoints+".png");31.}成果:processing 学习第二天笔记第二天连接点第二部分今天的例子和昨天的类似,只不过我们将使用随机点代替固定点,连接点的时候也将采用不同的方式。
Processing

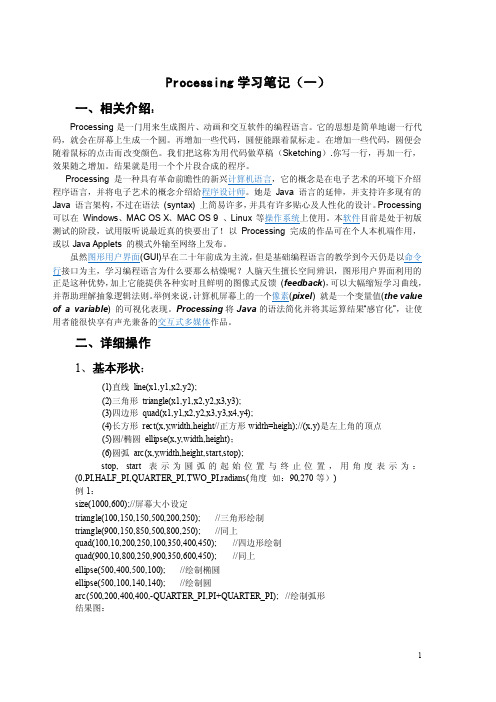
Processing学习笔记(一)一、相关介绍:Processing是一门用来生成图片、动画和交互软件的编程语言。
它的思想是简单地谢一行代码,就会在屏幕上生成一个圆。
再增加一些代码,圆便能跟着鼠标走。
在增加一些代码,圆便会随着鼠标的点击而改变颜色。
我们把这称为用代码做草稿(Sketching).你写一行,再加一行,效果随之增加。
结果就是用一个个片段合成的程序。
Processing是一种具有革命前瞻性的新兴计算机语言,它的概念是在电子艺术的环境下介绍程序语言,并将电子艺术的概念介绍给程序设计师。
她是Java 语言的延伸,并支持许多现有的Java 语言架构,不过在语法(syntax) 上简易许多,并具有许多贴心及人性化的设计。
Processing 可以在Windows、MAC OS X、MAC OS 9 、Linux 等操作系统上使用。
本软件目前是处于初版测试的阶段,试用版听说最近真的快要出了!以Processing 完成的作品可在个人本机端作用,或以Java Applets 的模式外输至网络上发布。
虽然图形用户界面(GUI)早在二十年前成为主流,但是基础编程语言的教学到今天仍是以命令行接口为主,学习编程语言为什么要那么枯燥呢?人脑天生擅长空间辨识,图形用户界面利用的正是这种优势,加上它能提供各种实时且鲜明的图像式反馈(feedback),可以大幅缩短学习曲线,并帮助理解抽象逻辑法则。
举例来说,计算机屏幕上的一个像素(pixel) 就是一个变量值(the value of a variable) 的可视化表现。
Processing将Java的语法简化并将其运算结果“感官化”,让使用者能很快享有声光兼备的交互式多媒体作品。
二、详细操作1、基本形状:(1)直线line(x1,y1,x2,y2);(2)三角形triangle(x1,y1,x2,y2,x3,y3);(3)四边形quad(x1,y1,x2,y2,x3,y3,x4,y4);(4)长方形rect(x,y,width,height//正方形width=heigh);//(x,y)是左上角的顶点(5)圆/椭圆ellipse(x,y,width,height);(6)圆弧arc(x,y,width,height,start,stop);stop, start 表示为圆弧的起始位置与终止位置,用角度表示为:(0,PI,HALF_PI,QUARTER_PI,TWO_PI,radians(角度如:90,270等))例1:size(1000,600);//屏幕大小设定triangle(100,150,150,500,200,250); //三角形绘制triangle(900,150,850,500,800,250); //同上quad(100,10,200,250,100,350,400,450); //四边形绘制quad(900,10,800,250,900,350,600,450); //同上ellipse(500,400,500,100); //绘制椭圆ellipse(500,100,140,140); //绘制圆arc(500,200,400,400,-QUARTER_PI,PI+QUARTER_PI); //绘制弧形结果图:2、绘制顺序绘图顺序不同结果可能不一样,如绘画圆和长方形的先后顺序不同,如果有重合的部分,先后顺序不同,结果图不一样。
Processing的介绍
驼峰命名 camelCasing 小写开头 易读
数据类型 type
变量存储的类别. 取值的范围. int :: 非负自然数. In Processing, 范围 [ -2147483648 , 2147483647 ] 操作符operators: +, -, *, DIV, MOD 浮点数 float In Processing, 范围 [ -3.40282347E+38 , 3.40282347E+38 ] 操作符: +, -, *, /, square root, ... boolean :: 两个值: true and false 操作符: AND, OR, NOT, ...
void drawSquares<float xPos, float yPos, float sqSize> { // draw the outer square first fill<254, 255, 0>; stroke<255, 166, 0>; drawSquare<xPos, yPos, sqSize>; // draw the inner square next fill<252, 233, 8>; stroke<216, 61, 4>; drawSquare<xPos, yPos, sqSize/2>; } void drawSquare<float xPos, float yPos, float sqSize> { rect<xPos, yPos, sqSize, sqSize>; }
使用环境
坐标系统 左上角为原点.
三种模式
基础型〔Basic 画静态图像. 活动型〔 Continuous setup<> 初始设置. draw<> 不断的运行,直到停止. Java 型.最复杂,最灵活,写java程序.
machine learning for signal processing 笔记
machine learning for signal processing 笔记:一、信号处理中的机器学习应用概述信号分类:使用监督学习技术(如SVM、决策树、随机森林、神经网络)对不同类型的信号进行识别和分类,例如在音频、图像、雷达信号等领域。
特征提取:通过无监督学习或深度学习自动从原始信号中学习并提取有意义的特征,例如使用自编码器、深度信念网络、卷积神经网络(CNN)等来学习声音或图像信号的特征表示。
预测与滤波:基于时间序列数据,利用循环神经网络(RNN)、长短时记忆网络(LSTM)或门控循环单元(GRU)进行信号预测或滤波操作。
降维与可视化:利用主成分分析(PCA)、独立成分分析(ICA)或流形学习方法降低信号维度,实现高效存储和可视化。
异常检测:通过训练模型识别正常信号模式,并据此定义异常情况,适用于工业监控、医疗诊断等场景。
二、具体应用场景示例通信系统:在无线通信中,ML可用于信道估计、符号检测、干扰抑制等问题。
生物医学信号:心电图(ECG)、脑电图(EEG)等信号处理中,ML用于疾病诊断、睡眠分期、癫痫发作预测等。
图像信号:图像去噪、超分辨率重建、图像分割和目标检测中广泛应用CNN 和其他深度学习方法。
语音信号:语音识别、说话人识别、语音增强等领域利用了ML的强大功能。
三、算法与框架Keras、TensorFlow、PyTorch:这些深度学习框架常被用来构建复杂的信号处理模型。
Scikit-learn:对于传统机器学习算法,在信号处理中的预处理阶段和部分简单的分类、回归任务非常有用。
四、挑战与优化小样本学习:在信号处理中,如何在有限的数据下训练出泛化能力强的模型是一大挑战。
实时性要求:某些信号处理任务需要实时响应,因此算法的计算效率至关重要。
解释性和鲁棒性:提升模型的可解释性以及对噪声和恶意攻击的抵抗能力也是研究重点。
以上只是一个概要性的笔记提纲,实际的学习过程中应深入每个点进行详细探讨和实践。
processing中image用法
processing中image用法在图像处理中,Processing是一种强大的编程语言和开发环境,广泛用于图像处理和计算机视觉的开发。
通过Processing,开发者可以轻松加载、处理和操作图像,实现各种图像处理任务。
使用Processing进行图像处理的第一步是加载图像。
可以使用`PImage`类中的`loadImage()`函数来加载本地图像文件。
例如,以下代码片段加载了名为"image.jpg"的图像文件:```PImage img;void setup(){size(500, 500);img = loadImage("image.jpg");}void draw(){image(img, 0, 0); // 在画布上绘制图像}```一旦图像加载完成,我们可以使用Processing提供的许多函数和方法来处理和操作图像。
例如,我们可以使用`filter()`函数来应用各种滤镜效果,如模糊、锐化、灰度等。
以下是一个简单的示例,使用`filter()`函数将图像应用为灰度效果:```void setup(){size(500, 500);img = loadImage("image.jpg");}void draw(){image(img, 0, 0); // 在画布上绘制原始图像filter(GRAY); // 将图像转换为灰度}```除了滤镜效果,我们还可以使用Processing提供的函数来修改图像的像素。
例如,可以使用`set()`函数直接在图像上绘制像素,并使用`get()`函数获取特定像素的颜色值。
以下是一个简单的示例,将图像的左上角区域的像素设置为红色:```void setup(){size(500, 500);img = loadImage("image.jpg");}void draw(){image(img, 0, 0); // 在画布上绘制原始图像loadPixels(); // 加载图像的像素数据// 修改左上角区域的像素为红色for (int x = 0; x < width/2; x++){for (int y = 0; y < height/2; y++){int loc = x + y * width;pixels[loc] = color(255, 0, 0);}}updatePixels(); // 更新修改后的像素}```通过以上示例,我们可以看到Processing中使用`PImage`类以及相关函数和方法对图像进行处理的基本思路。
processing绘图区域800x600代码
processing绘图区域800x600代码在一些编程语言中(如C语言),代码的行缩进只有视觉上的作用,可以帮助人阅读代码,但是对于执行代码的机器来说却没有实质性的作用,有没有缩进,缩进有没有错误,都不影响程序的运行。
但是,python中缩进是语法的一部分,也就是会对程序的执行过程产生实际影响,所以请时刻注意代码的缩进。
像是函数内部要统一缩进一次,以及后面要学习的判断和循环语句的内部也要缩进。
笼统地说,缩进起到了给代码“分区”的作用。
通过缩进,人能够清晰地看出代码的区域结构,机器也才能正确地执行程序的意图。
本质上,Python中的缩进就是一行代码文字开始前的四个空格。
但是,大部分编辑器(包括Processing IDE)都支持对缩进的快捷编辑。
对一行或者一段代码增加缩进或者减少缩进的快捷键是鼠标选中该段或者该行后按 Tab 键以及 Shift + Tab 。
学习size 和 background 内置函数学习第一个Processing内置函数:size()def setup():size(800, 600) # 创建一个画图的区域,两个参数分别表示长和宽def draw():passsize函数将会调整画图区域的大小。
还有另外一个常见的函数 background:def setup():size(800, 600) # 创建一个画图的区域,两个参数分别表示长和宽background(200, 200, 200)def draw():pass在这些函数定义中,我们使用了Processing内置的函数,例如size和background。
这些功能已经由Processing的开发者定义,因此我们实际上不知道其中包含什么代码。
但是,我们实际上并不需要掌握这些知识,因为我们关心的只是他们的功能以及我们应该如何使用它们。
(在Processing编辑器中,内置变量与内置函数都会被用不同的颜色显示,可以帮助你理清自己的代码)函数使我们能够轻松地执行复杂的任务。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
processing 学习第一天笔记Processing Month第一天连接点第一部分这篇文章中,我们来看一下如何计算一个圆周上的点的坐标,并将他们连接起来。
我们将用灵活的方式来实现基于6个点和18个点的图像计算要计算这些点的坐标,必须知道圆上的点数量和圆的半径。
本例中,我们将画12个点。
int numPoint = 12;float radius = 150;下一步,我们来算一下每个点之间的角度。
众所周知一个整圆的角度是360度或2π弧度,所以用360度除以圆上的点数,就得到两点之间的角度。
例子中使用了弧度而不是角度,是因为cos()和sin()函数的形参是弧度数,不是角度数。
Processing中有一些关于圆和半圆的常量,TWO_PI就代表了常量PI*2。
(这里的PVector其实是类型,代表这一个点)float angle = TWO_PI / numPoint;for(int i=0 ; i<numberPoints;i++){float x = cos(angle * i ) * radius;float y = sin(angle * i ) * radius;point[i] = new PVector(x,y );}我把计算的部分放在了setup()里面,把结果存在了PVector数组里,这样我们就不用在draw 函数里一遍又一遍的计算点的x、y坐标。
我还用了一个for循环,用来计算每个点的坐标,**angle*i** 会在每个循环中计算出一个点的坐标。
绘制接下来我们说一下,如何将圆上的点两两连线,我们需要用一个嵌套for循环,来遍历数组中的每一个点。
if语句用来比较i和j的数字,如果他们不相等,电脑就在这两个点之间画一条线。
如果i和j相等,说明是同一个点,那么就不用画线了。
for (int i = 0; i < numPoints; i++) {for (int j = 0; j < numPoints; j++) {if ( j != i ) {line( points<i>.x, points<i>.y,points[j].x,points[j].y );}}}源码:折叠Java 代码复制内容到剪贴板1.int numPoints = 10;2. PVector[] points = new PVector[numPoints];3. float radius =150;4.void setup()5.{6. size(450,400);7.8. float angle = TWO_PI/numPoints;9. for(int i=0;i<numPoints;i++)10. {11. float x = cos(angle * i ) * radius;12. float y = sin(angle * i ) * radius;13. points[i] = new PVector(x,y);14. }15. noLoop();16.}17.18.void draw()19.{20. smooth();21.22. PImage img;23.img = loadImage("images/laDefense.jpg");24.background(img);25. // background(0); //background(0,0,255);26.27. //fill(0,0,255);28. // fill(255,102,255);29. stroke(0,0,255,60);30. translate(width/2,height/2);31. for(int i=0;i<numPoints;i++){32. for(int j=0;j<numPoints;j++)33. {34. if(j!=i) {35. // line( points<i>.x, points<i>.y,points[j].x,points[j].y );36. line( points[i].x, points[i].y,points[j].x,points[j].y );37. }38. }39. }40.saveFrame("images/circle-connection-"+numPoints+".png");41.}成果:processing 学习第二天笔记第二天连接点第二部分今天的例子和昨天的类似,只不过我们将使用随机点代替固定点,连接点的时候也将采用不同的方式。
如果两点之间的距离小于某一个我们定义的数,我们就把这两个点连接起来。
并且将连线的透明度与两点距离相关联,距离越大,连线就越透明。
我们用dist()函数来计算两个点之间的距离。
前两个参数是第一个点的x坐标和y坐标。
第三,第四个参数是另外一个点的x坐标和y坐标。
返回值为一个float类型的数值,代表两点之间的距离。
如果距离小于255,我们就在这两点之间连线。
float dst = dist( points<i>.x, points<i>.y, points[j].x,points[j].y );if ( dst < 255 ) {stroke( 255, 255 - dst );line( points<i>.x, points<i>.y, points[j].x, points[j].y );}画完这些细线之后,我们稍微放大点的体量,这样会让图像更好看。
以下这些代码将加入到第一个for-loop循环的结尾、内部循环之后。
stroke( 255 );strokeWeight(4);point( points<i>.x, points<i>.y );源码:折叠Java 代码复制内容到剪贴板1.int numPoints = 10;2.PVector [] points = new PVector[numPoints];void setup()3. {4. size(450,400);5. for(int i=0;i<numPoints;i++)6. {7. points[i]=new PVector(random(width),random(height));8. }9. noLoop();10.}void draw()11.{12. smooth();13. background(0);14. noFill();15. for(int i=0;i<numPoints;i++){16. for(int j=0;j<numPoints;j++)17. {18. strokeWeight(1);19. if(j!=i) {20. float dst = dist(points[i].x,points[j].y,points[j].x,points[j].y);21. if(dst<255) {22. stroke(255,255-dst);23. line(points[i].x,points[i].y,points[j].x,points[j].y);24. }25. }26. }27. stroke(255);28. strokeWeight(4);29. point(points[i].x,points[i].y); //节点画点30. }31. saveFrame("images/random-connections-"+numPoints+".png");32.}成果processing第三天学习笔记第三天是关于绘制三角形的,但我们并不是直接使用triangle()函数,而是画点和线,我们会限制线条,只绘制基于规则三角形的网格。
为了使它更有趣,稍后我们会加入一些动画效果。
图画的起始点位于窗口中央,因为我们要使线条动起来,所以我们需要跟踪当前点和前一个点的位置,把它们用线连接起来。
我们还需要一个半径来计算新的点。
我们最好在程序的开头就定义好这些变量。
float radius = 20;float x, y;float prevX, prevY;下一步我们需要给这些变量赋值。
起始点设在窗口的中心,所以我们将width和height 除以2,然后分别赋值给x和y。
width和height是内置系统变量,可以通过size()来赋值,并可以随时调用。
x = width / 2;y = height / 2;prevX = x;prevY = y;接着,我们该编写draw()函数了。
计算下一个点我们要用到cos()和sin(),它俩是我们在第一天用过的功能。
因为我们要做的三角形是规则的,所以线条只需要在六个特定的方向移动,算法很简单。
1.三个角的度数之和是180度或者说是PI2.我们做的是等边三角形,所以每个角是180/3=60度3.一个圆是360度或者TWO_PI,如果我们用60去除,得到6个方向的线4.这些线的角度分别是0,60,120,180,240和300我想让电脑去决定画哪个方向,所以我用随机数来计算方向。
但是,random()功能所产生的结果是float值,而我想要的结果是0,1,2,3,4,5之间的整数,所以我加了一个floor()功能,它会达到取整的效果。
float angle = (TWO_PI / 6) * floor( random( 6 ));x += cos( angle ) * radius;y += sin( angle ) * radius;这样每次draw()函数每调用一次点就会移动到网格上的新位置。
下一步我们需要在当前点和前一个点之间画线。
我们还需要在draw()的末尾将前一点替换为当前点,否则在第一帧之后就不会有动态了。
stroke( 255, 64 );strokeWeight( 1 );line( x, y, prevX, prevY );strokeWeight( 3 );point( x, y );// update prevX and prevY with the new valuesprevX = x;prevY = y;如果你运行程序会发现线条不断往窗口外扩散回不来了。
我们需要在确定x和y值之后实现一个算法来确保线条留在屏幕内。
我们要检查新的x是不是小于0或者超出了宽度范围。
如果是这样,我们要把x和y值还原成之前的值,这样线条就不会超出窗口范围了,y值也做相同处理。
