原型设计报告模板
原型设计报告模板

一、原型设计概述这是用于在饭店的电子点菜系统,应用于安装在每个座位的客户端,本系统界面采用SDI风格。
要色调为引起人食欲的黄色和棕色。
图(1)是系统的首页图(1)图(2)是点菜系统,点击“您已选择”按钮可进入图(3),通过点击“详细信息”可进入图(4)。
通过点击“上一道菜”和“下一道菜”,可进入与此页面类似的页面图(2)图(3)为用户所选择的菜的菜,点击确认后会呼叫服务员来结账。
图(3)图(4)为用户所选择的菜的一些详细的信息。
图(4)二、原型开发工作量分配我们小组由四人组成,具体分工如下:1,由吕成负责选择此次任务的开发对象,选择整体基调,搜集素材。
2,由陈晨整体把握,四人分工分别负责四张图片的制作。
3,由沈翔负责写原型设计报告。
由闫思宇负责写用户及任务分析报告。
文案编辑词条B 添加义项?文案,原指放书的桌子,后来指在桌子上写字的人。
现在指的是公司或企业中从事文字工作的职位,就是以文字来表现已经制定的创意策略。
文案它不同于设计师用画面或其他手段的表现手法,它是一个与广告创意先后相继的表现的过程、发展的过程、深化的过程,多存在于广告公司,企业宣传,新闻策划等。
基本信息中文名称文案外文名称Copy目录1发展历程2主要工作3分类构成4基本要求5工作范围6文案写法7实际应用折叠编辑本段发展历程汉字"文案"(wén àn)是指古代官衙中掌管档案、负责起草文书的幕友,亦指官署中的公文、书信等;在现代,文案的称呼主要用在商业领域,其意义与中国古代所说的文案是有区别的。
在中国古代,文案亦作" 文按"。
公文案卷。
《北堂书钞》卷六八引《汉杂事》:"先是公府掾多不视事,但以文案为务。
"《晋书·桓温传》:"机务不可停废,常行文按宜为限日。
" 唐戴叔伦《答崔载华》诗:"文案日成堆,愁眉拽不开。
"《资治通鉴·晋孝武帝太元十四年》:"诸曹皆得良吏以掌文按。
GIS原型系统开发报告

GIS原型系统开发报告学院:信息工程学院班级:114131团队:Big big six组长:蒋文佳组员:张金生、张志鹏、赵泽军、罗文森、熊慧敏目录1 引言 (4)项目背景 (4)系统需求分析 (4)可行性分析 (4)项目组成员简介 (5)项目管理 (5)评分标准 (5)2 软件安装与卸载 (5)GIS原型软件的安装与卸载 (5)三级标题 (5)三级标题 (5)三级标题 (5)SQL Server数据库的安装与卸载 (5)三级标题 (5)三级标题 (5)三级标题 (5)3 软件功能与特点 (6)软件特色 (6)软件界面介绍 (6)要素的存储与查询 (6)点要素 (6)线要素 (6)区要素 (6)要素的可视化 (6)点要素 (6)线要素 (7)区要素 (7)要素的编辑 (7)点要素 (7)线要素 (7)区要素 (7)4 软件扩展模块 (7)测距 (7)三级标题 (7)三级标题 (7)三级标题 (7)数字高程模型建立 (8)三级标题 (8)三级标题 (8)三级标题 (8)三级标题 (8)5 小结 (8)附录: (10)参考文献: (10)一、引言项目背景该项目的主题是GIS基础软件系统的开发,主要目的是做一个能实现基本GIS软件功能的系统,例如点、线、面元素的存储、查询、可视化、编辑等,面向对象主要为需要对图形做基本矢量化操作或者对数据进行数字高程模型三维可视化的用户。
系统需求分析见附录里面软件规格说明书可行性分析项目组成员简介开发团队:Big big six项目经理:蒋文佳项目成员:张金生、张志鹏、赵泽军、罗文森、熊慧敏项目管理二、软件安装与卸载三、软件功能与特点四、软件扩展模块五、小结附录:《软件需求规格说明书》引言1.目的编写此文档的目的是进一步定制软件开发的细节问题,希望能使本软件开发工作更具体。
2.背景开发团队:Big big six项目经理:蒋文佳项目成员:张金生、张志鹏、赵泽军、罗文森、熊慧敏3.参考资料《Visual C++开发GIS系统——开发示例剖析》《地理信息系统软件工程的原理和方法》正文1.简介目的编写此文档的目的是进一步定制软件开发的细节问题,希望能使本软件开发工作更具体。
原型制作项目实习报告

一、实习背景随着互联网技术的飞速发展,用户界面(UI)设计和用户体验(UX)设计已成为产品开发过程中不可或缺的一环。
为了更好地掌握UI/UX设计技能,提高自身综合素质,我于近期在一家互联网公司进行了为期三个月的原型制作项目实习。
在此期间,我参与了公司多个产品的原型制作工作,积累了宝贵的实践经验。
二、实习单位及项目概述实习单位:XX科技有限公司项目名称:XX在线教育平台项目概述:XX在线教育平台是一款集课程学习、在线直播、作业提交、互动交流等功能于一体的综合性在线教育平台。
该平台旨在为广大用户提供便捷、高效的学习体验,助力用户实现自我提升。
三、实习内容1. 需求分析在项目初期,我参与了需求分析环节。
通过与产品经理、设计师和开发人员沟通,了解项目背景、用户需求和功能模块。
在此基础上,我整理了详细的需求文档,为后续的设计工作奠定了基础。
2. 原型设计在原型设计阶段,我主要运用Axure RP软件进行设计。
以下是我设计过程中的主要工作内容:(1)界面布局:根据需求文档,确定各功能模块的布局和页面结构。
(2)元素设计:设计按钮、图标、输入框等元素,确保其风格与整体界面一致。
(3)交互设计:定义各元素的交互效果,如点击、滑动、弹出等。
(4)动画设计:为部分页面添加动画效果,提升用户体验。
3. 原型评审在原型设计完成后,我与产品经理、设计师和开发人员进行评审。
评审过程中,我认真听取各方意见,对原型进行修改和完善。
4. 持续迭代在项目开发过程中,根据产品经理和开发人员的需求,我对原型进行持续迭代。
以下是我迭代过程中的主要工作内容:(1)功能调整:根据需求变更,调整页面布局和功能模块。
(2)界面优化:对界面元素进行优化,提升用户体验。
(3)性能优化:针对部分页面进行性能优化,提高页面加载速度。
四、实习收获1. 技能提升通过本次实习,我熟练掌握了Axure RP软件的使用方法,提高了UI/UX设计能力。
同时,我对原型制作流程有了更深入的了解,为今后从事相关工作打下了坚实基础。
原型设计报告

原型设计报告原型设计报告一、引言随着科技的不断发展,人们对产品的要求越来越高,产品的设计也越来越复杂。
为了提高产品的质量和竞争力,原型设计成为了产品开发过程中的重要环节。
本次报告旨在阐述原型设计的概念、目的、流程以及实际应用,并对原型设计的未来发展进行展望。
二、原型设计的概念与目的原型设计是指在产品开发初期,根据用户需求和产品功能,设计出能够实现产品基本功能的模型或者样品。
其目的是在产品设计阶段及早发现和解决问题,减少后期开发和生产中的风险和成本,提高产品的质量和竞争力。
三、原型设计的流程1.需求分析:在原型设计之前,需要对用户需求进行深入的分析和理解,明确产品的功能、性能、外观等方面的要求。
2.设计构思:在需求分析的基础上,进行产品设计的构思和创意,确定产品的整体设计方案。
3.原型制作:根据设计方案,制作出能够实现产品基本功能的原型模型或者样品。
4.原型测试:对制作好的原型进行功能测试和用户体验测试,发现问题并进行改进。
5.原型评估:对测试后的原型进行评估,确定是否满足用户需求和产品要求,如果不满足则进行进一步的修改和完善。
6.原型确认:经过评估和改进后,最终确认原型设计方案,进入下一阶段的产品开发。
四、原型设计的实际应用原型设计在实际产品开发中具有重要的应用价值。
以下是一些具体的案例:1.汽车设计:在汽车设计中,原型设计是非常重要的环节。
设计师会先制作出汽车的比例模型或者全尺寸模型,进行风洞试验和碰撞测试,以确保最终产品的质量和安全性。
2.手机设计:在手机设计中,原型设计也是必不可少的环节。
设计师会先制作出手机的模型或者样品,进行功能测试和用户体验测试,以确保最终产品的质量和用户满意度。
3.软件设计:在软件设计中,原型设计同样重要。
设计师会先制作出软件的原型界面或者功能模块,进行用户测试和反馈收集,以确保最终产品的易用性和用户体验。
五、原型设计的未来发展随着科技的不断发展,原型设计也在不断进步和创新。
产品月报_模板

1. 月报2015-03(报告周期)
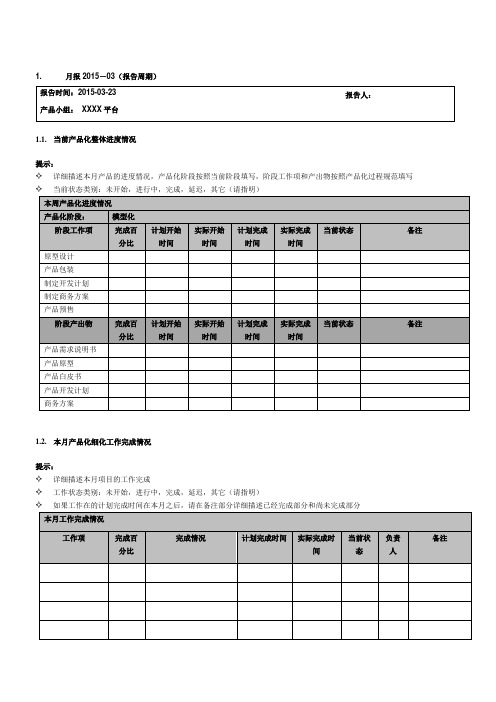
1.1.当前产品化整体进度情况
提示:
✧详细描述本月产品的进度情况,产品化阶段按照当前阶段填写,阶段工作项和产出物按照产品化过程规范填写✧当前状态类别:未开始,进行中,完成,延迟,其它(请指明)
1.2.本月产品化细化工作完成情况
提示:
✧详细描述本月项目的工作完成
✧工作状态类别:未开始,进行中,完成,延迟,其它(请指明)
✧如果工作在的计划完成时间在本月之后,请在备注部分详细描述已经完成部分和尚未完成部分
1.3.下月工作计划
提示:
详细描述下月产品的工作计划
1.4.问题以及风险
提示:阐述目前工作中遇到的问题,如:技术难点、风险等。
1.5.工作建议
提示:描述产品过程中的建议、想法。
如过程改进、设计建议等。
设计工作报告

设计工作报告设计工作报告是设计师在完成设计项目后,向客户或领导汇报工作的重要材料之一。
设计工作报告不仅可以展现设计师的设计能力和工作成果,还可以帮助客户和领导更加了解设计项目,提出意见和建议,从而达到更好的合作效果。
下面将结合三个案例,详细说明设计工作报告的内容和格式。
案例一:公司网站设计设计目的:为某公司制作一款专业、美观、易用的公司网站,提升公司形象和业务水平。
设计流程:1、需求分析:了解公司的发展方向、产品与服务、目标受众等信息,确定网站的功能和设计方向。
2、信息架构:制定网站的信息架构,包括主页、产品展示、公司动态、联系我们等页面,并且设计页面布局和导航方式。
3、视觉设计:确定网站的整体风格和色彩方案,设计各页面的界面元素和美工效果。
4、界面制作:使用合适的前端开发技术,将设计效果转化成网页,并保证在不同设备和浏览器上的兼容性。
5、测试和修改:对网站进行全面测试,发现和修正存在的问题和缺陷。
报告格式:1、封面:包括设计项目名称、设计师名称、时间等基本信息。
2、项目简介:对设计项目的目的、受众、需求分析等进行简要介绍。
3、设计内容:详细叙述设计流程、各个阶段的设计任务和具体实现方法。
4、设计成果:展示设计成果的效果图和实际网站截图,说明网站的特点和优点。
5、心得体会:总结设计经验和成果,提出改进意见和建议。
案例二:品牌标识设计设计目的:为某公司设计一个符合公司理念、形象和业务特点的品牌标识,建立公司品牌形象,提高知名度和影响力。
设计流程:1、意义分析:了解公司的经营理念、目标客户、市场竞争情况等,确定品牌标识的含义和设计方向。
2、设计构思:根据细节描述、样品参考头脑风暴、创新模型等方法寻求最佳设计设计。
3、设计方案:对方案进行筛选、优化,通过各种设计手段(如草图、底纹等)制作最终方案。
4、细节调整:对方案进行进一步优化,调整各种细节地方,确保设计效果达到最佳。
5、效果展示:将最终设计方案展示给客户及公司高层,听取意见和建议调整设计。
用户界面原型评审报告范本

用户界面原型评审报告范本[正文]1. 简介用户界面原型评审报告旨在评估所设计的用户界面原型是否满足预期的需求和设计要求。
本报告提供了针对用户界面原型的评审结果和各项建议,以便改进和完善该原型。
2. 背景该用户界面原型是为了满足X公司新产品的用户交互需求而设计的。
通过评审用户界面原型,旨在确保用户能够方便、高效地使用新产品,并达到用户满意度、易用性和可操作性的要求。
3. 评审概述本次评审重点关注用户界面原型的布局设计、功能交互、视觉风格等方面,以确保原型满足用户期望、易于理解和操作。
4. 评审结果基于对用户界面原型的详细评审,我们得出以下评审结果:4.1 布局设计用户界面原型的整体布局清晰合理,各个模块之间的排列有条不紊。
但在某些界面上,部分模块之间的间距过大,导致界面显得过于空旷。
建议减小模块之间的间距,以提高信息的紧凑性和界面的可读性。
4.2 功能交互用户界面原型的功能交互设计合理,用户可以通过直观的操作完成各项功能需求。
然而,在某些交互过程中,界面响应时间稍长,用户体验有待进一步优化。
建议优化代码逻辑和减少不必要的交互步骤,以提高界面的反应速度和用户的工作效率。
4.3 视觉风格用户界面原型的视觉风格整体一致,符合X公司的品牌形象。
然而,在使用部分颜色和图标时,存在不足之处。
建议使用更加鲜明和有辨识度的颜色,以及更加直观和具体的图标,以提高界面的美观度和用户体验。
5. 建议改进基于上述评审结果,我们提出以下建议改进用户界面原型:5.1 调整布局进一步优化模块之间的间距,提高信息的紧凑性和界面的可读性。
确保重要功能和信息在可见区域,减少用户的翻页操作。
5.2 优化交互通过优化代码逻辑和减少不必要的交互步骤,提高界面的反应速度和用户的工作效率。
确保界面快速响应用户操作,减少用户等待时间。
5.3 更新视觉元素使用更鲜明和有辨识度的颜色,以提高界面的美观度和用户的视觉体验。
同时,选择更具直观和具体意义的图标,以增强用户对功能的认知和操作。
软件原型设计实训报告

一、实训背景随着信息技术的快速发展,软件设计在软件开发过程中的重要性日益凸显。
为了提高我国软件设计水平,培养具有创新能力和实践能力的软件设计人才,我国高校普遍开设了软件设计课程。
为了让学生更好地理解和掌握软件设计方法,提高设计能力,我们进行了为期一个月的软件原型设计实训。
二、实训目标1. 理解软件原型设计的基本概念和原则;2. 掌握软件原型设计的方法和工具;3. 能够根据需求进行软件原型设计;4. 提高软件设计能力,为以后从事软件开发工作打下基础。
三、实训内容1. 软件原型设计的基本概念和原则(1)软件原型:软件原型是指根据用户需求,对软件系统进行初步设计的一种模型。
它可以是手绘的草图,也可以是使用软件工具创建的电子原型。
(2)软件原型设计原则:a. 可用性原则:原型设计应满足用户的需求,易于使用。
b. 完整性原则:原型设计应包含软件系统的所有功能模块。
c. 可维护性原则:原型设计应具有良好的可维护性,便于后续修改。
d. 可扩展性原则:原型设计应具有一定的可扩展性,便于添加新功能。
2. 软件原型设计的方法和工具(1)软件原型设计方法:a. 逐步细化法:从基本功能开始,逐步添加细节。
b. 分层设计法:将系统分为多个层次,逐层设计。
c. 交互式设计法:通过用户与原型的交互,不断优化设计。
(2)软件原型设计工具:a. Axure RP:一款功能强大的原型设计工具,支持多种设计方法。
b. Sketch:一款简洁易用的原型设计工具,适合快速设计。
c. Figma:一款基于云的原型设计工具,支持多人协作。
3. 软件原型设计实践(1)需求分析:了解用户需求,明确软件功能。
(2)设计原型:根据需求分析结果,使用所选工具设计原型。
(3)评审与修改:对原型进行评审,根据评审意见进行修改。
(4)测试与反馈:对原型进行测试,收集用户反馈,进一步优化设计。
四、实训成果通过本次实训,我们掌握了软件原型设计的基本概念、方法和工具,能够根据需求进行软件原型设计。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
班级0908班0908班0908班0908班
学号20093495 20093506 20093507 20093515
姓名陈晨吕成沈翔闫思宇
一、原型设计概述
这是用于在饭店的电子点菜系统,应用于安装在每个座位的客户端,本系统界面采用SDI风格。
要色调为引起人食欲的黄色和棕色。
图(1)是系统的首页
图(1)
图(2)是点菜系统,点击“您已选择”按钮可进入图(3),通过点击“详细信
息”可进入图(4)。
通过点击“上一道菜”和“下一道菜”,可进入与此页面类似的页面
图(2)
图(3)为用户所选择的菜的菜,点击确认后会呼叫服务员来结账。
图(3)图(4)为用户所选择的菜的一些详细的信息。
图(4)
二、原型开发工作量分配
我们小组由四人组成,具体分工如下:
1,由吕成负责选择此次任务的开发对象,选择整体基调,搜集素材。
2,由陈晨整体把握,四人分工分别负责四张图片的制作。
3,由沈翔负责写原型设计报告。
4,由闫思宇负责写用户及任务分析报告。
