个人中心html模板
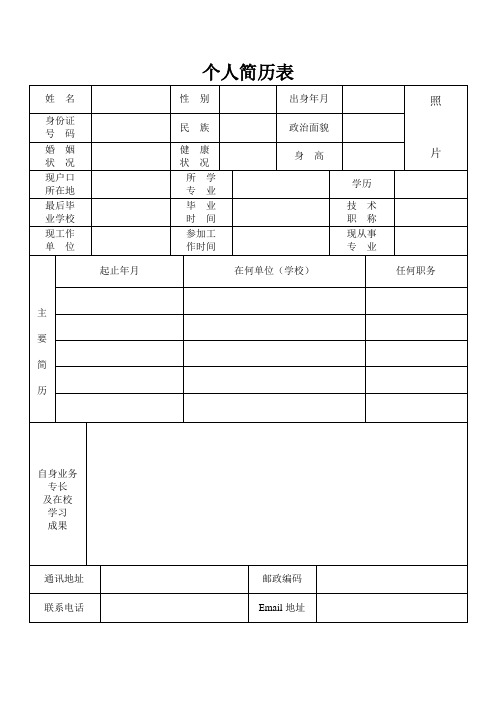
个人简历html网页模板

个人简历表个人简历个人简历姓名:_____________________________ E _ mail :_____________________________联系电话:_____________________________联系地址:_____________________________个人概况:姓名:________________ 性别:________出生年月:____年__月__日健康状况:___________毕业院校:_______________专业:____________________电子邮件:_______________手机:____________________联系电话:_______________通信地址:_______________邮编:____________________教育背景:____年--____年___________大学__________专业(请依个人情况酌情增减)主修课程:________________________________________________(注:如需要详细成绩单,请联系我)论文情况:____________________________________________________(注:请注明是否已发表)英语水平:*基本技能:听、说、读、写能力*标准测试:国家四、六级;TOEFL;GRE.....计算机水平:编程、操作应用系统、网络、数据库......(请依个人情况酌情增减)获奖情况:________________、________________、________________(请依个人情况酌情增减)实践与实习:____年__月--____年__月_________公司__________工作(请依个人情况酌情增减)工作经历:____年__月--____年__月_________公司__________工作(请依个人情况酌情增减)个性特点:___________________________________(请描述出自己的个性、工作态度、自我评价等)另:(如果你还有什么要写上去的,请填写在这里!)*附言:(请写出你的希望或总结此简历的一句精炼的话!例如:相信您的信任与我的实力将为我们带来共同的成功!或希望我能为贵公司贡献自己的力量!姓名:E _ mail :联系电话:联系地址:个人简历(一)姓名◆个人简历毕业院校:所学专业:联系电话:电子邮箱:请在此替换个人照片个人信息姓名性别出生日期户口现居地址籍贯婚姻状况学历毕业院校专业电子邮件电话求职目标教育背景实习经历2008.1~2008.2♦积极学习业务知识2007.7~2007.8♦指导客户开户流程2006.7~2006.8♦参加过实践活动2006.9~2008.62007.7~2007.82006.9~2007.62006.3~2006.12获奖情况♦学术类:♦实践类:技能与培训♦语言水平:中级口译证书英语六级♦计算机水平:上海市电脑中级证书熟练办公软件操作姓名:_____________________________ E _ mail :_____________________________ 联系电话:_____________________________ 联系地址:_____________________________个人概况:姓名:___________________性别:________出生年月:_______________健康状况:___________毕业院校:_______________专业:____________________电子邮件:_______________手机:____________________联系电话:_______________通信地址:_______________邮编:____________________教育背景:____年--____年___________大学__________专业(请依个人情况酌情增减)主修课程:________________________________________________(注:如需要详细成绩单,请联系我)论文情况:____________________________________________________(注:请注明是否已发表)英语水平:*基本技能:听、说、读、写能力*标准测试:国家四、六级;TOEFL;GRE.....计算机水平:编程、操作应用系统、网络、数据库......(请依个人情况酌情增减)获奖情况:________________、________________、________________(请依个人情况酌情增减)实践与实习:____年__月--____年__月_________公司__________工作(请依个人情况酌情增减)工作经历:____年__月--____年__月_________公司__________工作(请依个人情况酌情增减)个性特点:___________________________________(请描述出自己的个性、工作态度、自我评价等)另:(如果你还有什么要写上去的,请填写在这里!)*附言:(请写出你的希望或总结此简历的一句精炼的话!)例如:相信您的信任与我的实力将为我们带来共同的成功!或希望我能为贵公司贡献自己的力量!。
个人网站模板html

竭诚为您提供优质文档/双击可除个人网站模板html篇一:初学者html的礼物模版网页代码对于一个初学网页的学者,学习其基本的书写知识是一个网页高手必备的专业技能,此代码能让你在取悦女朋友的同时,深知代码的真谛!保证能用,不能用你们可以骂我!!!复制代码到txt文档,把该文档的后缀改成html超级好玩,期待您的体验!!!原来等待也可以如此的美丽,因为爱你。
---http://functionclick(){if(event.button==2){alert(送给一个我心爱的女孩!)}}document.onmousedown=clickvarmessage="如果爱上你也算是一种错,我深信这会是生命中最美丽的错,我情愿错一辈子......"varposition=100vardelay=5varscroll=newstatusmessageobject()functionstatusmessageobject(p,d){this.msg=messagethis.out=""this.pos=positionthis.delay=delaythis.i=0this.reset=clearmessage}functionclearmessage(){this.pos=position}functionscroller(){for(scroll.i=0;scroll.i scroll.out+=""}if(scroll.pos>=0)scroll.out+=scroll.msgelsescroll.out=scroll.msg.substring(-scroll.pos,scr oll.msg.length)window.status=scroll.outscroll.out=""scroll.pos--if(scroll.pos scroll.reset()}settimeout(scroller(),scroll.delay)}functionsnapin(jumpspaces,position){varmsg=scroll.msgvarout=""for(vari=0;i {out+=msg.charat(i)}for(i=1;i {out+=""}out+=msg.charat(position)window.status=outif(jumpspaces position++if(msg.charat(position)==){position++}jumpspaces=100-position}elseif(jumpspaces>3){jumpspaces*=.75}else{jumpspaces--}if(position!=msg.length){varcmd="snapin("+jumpspaces+","+position+")";scrollid=window.settimeout(cmd,scroll.delay);}else{window.status=""jumpspaces=0position=0cmd="snapin("+jumpspaces+","+position+")";scrollid=window.settimeout(cmd,scroll.delay);returnfalse}returntrue}snapin(100,0);.spanstyle{Font-weight:bold;Font-size:9pt;Visibility:visible;c oloR:#09f738;position:absolute;top:-50px}varx,yvarstep=20varflag=0varmessage="因为知道不能没有你,所以我会更珍惜....."message=message.split("")varxpos=newarray()for(i=0;i xpos[i]=-50}varypos=newarray()for(i=0;i ypos[i]=-50}functionhandlermm(e){x=(yers)e.pagex:document.body.scrollleft +event.clientxy=(yers)e.pagey:document.body.scrolltop+ event.clientyflag=1}functionmakesnake(){if(flag==1i>=1;i--){xpos[i]=xpos[i-1]+stepypos[i]=ypos[i-1]}xpos[0]=x+stepypos[0]=yfor(i=0;ivarthisspan=eval("span"+(i)+".style")thisspan.posleft=xpos[i]thisspan.postop=ypos[i]}}elseif(flag==1i>=1;i--){xpos[i]=xpos[i-1]+stepypos[i]=ypos[i-1]}xpos[0]=x+stepypos[0]=yfor(i=0;i varthisspan=eval("document.span"+i) thisspan.left=xpos[i]thisspan.top=ypos[i]}}vartimer=settimeout("makesnake()",30)}onload=makesnake()text="#ffffff">for(i=0;i document.write("")document.write(message[i])document.write("")}if(yers){document.captureevents(event.mousemoVe);} document.onmousemove=handlermm;//hidethejavascriptfromolderbrowsers (window.alert("你来了!"))//endhidingofscript//-->//hidethejavascriptfromolderbrowsers (window.alert("我就知道你一定会来的,"))//endhidingofscript//-->//hidethejavascriptfromolderbrowsers (window.alert("知道我要告诉你什么吗?"))//endhidingofscript//-->//hidethejavascriptfromolderbrowsers (window.alert("猜出来了吗?"))//endhidingofscript//-->//hidethejavascriptfromolderbrowsers (window.alert("我不会写情书,只会写“心”....."))//endhidingofscript//-->//hidethejavascriptfromolderbrowsers (window.alert("认识你才知道有一种心情叫做依恋,有一种感觉叫做爱。
个人中心模板html

个人中心模板html自从互联网的普及,网站已经成为人们获取信息和交流的重要渠道。
为了提高用户的体验,越来越多的网站在设计上注重个性化与人性化,这也促使了个人中心页面逐渐成为许多网站的重要特色。
对于网站流量较大的站点来说,个人中心页面的制作需要耗费大量的人力和财力,并且难以满足每个用户的需求。
这时,个人中心模板就能够大大降低成本和难度,帮助网站更快更好地实现个性化设计。
本文将介绍一款简洁、美观的个人中心模板 HTML,并且附有详细的使用教程,帮助用户快速学习使用。
一、模板介绍1、页面布局该个人中心模板采用了一个简洁的页面布局,整个页面主要分为四个部分,分别是头部导航栏、侧边栏菜单、个人信息和内容展示区。
从左到右、从上到下,布局整齐、清晰,用户易于理解和使用。
2、配色该模板以灰色和蓝色为主色调,视觉效果清新舒适,符合现代网站设计的趋势,同时也能够凸显出网站的专业性和现代感。
3、内容展示该模板中的内容展示区为用户提供了个人信息、订单信息、积分等相关内容的展示,让用户获得自己或其他人的信息时能够快速获取和了解。
二、模板使用1、下载进入模板下载页面,下载个人中心模板 HTML 文件以及相关的CSS、JS 文件,并解压至本地文件夹内。
2、编辑打开文件夹内的 HTML 文件,在文本编辑器中编辑内容、样式和 JS 代码。
您可以根据自己的需求随意编辑和更改,以便创建符合自己需求的个人中心页面。
3、调整根据自己的需求调整模板中的配色、布局、样式等,制作属于自己特色的个人中心页面。
4、使用将自己的网站登录表单嵌入到个人中心页面内,即可让用户在个人中心页面上登录并查看自己的个人信息、订单信息等。
三、总结个人中心模板 HTML 是一种用于网站个性化设计的方便、简单的工具。
本文介绍了一个简洁、美观的个人中心模板,以及使用该模板的详细教程,帮助用户快速掌握使用方法和调整方法。
使用个人中心模板将能够大大降低个性化设计的成本,快速提升用户的体验感,是网站优化的佳工具。
html5,用户中心模板

竭诚为您提供优质文档/双击可除html5,用户中心模板篇一:干货!全新的免费html5网页模版干货!全新的免费html5网页模版目前互联网上存在很多专业的高质量html5模版,并且是免费的,如果你熟悉编程的话,只需要研究一下它们的代码就可以学到很多便捷的操作和新的技术。
在今天的文章当中我不是列出一长串可用模版的列表,而是精挑细选出高质量的响应式html5模版。
更重要的是,它们都是免费的,所以我希望能有几个模版能满足的你的需求,能够运用于你的项目当中。
codesterlegendlegend是一个基于twitterbootstrap的多功能响应式单页模版。
你可以用它来制作一个登录页,或者说是创意设计人员的线上作品展示网站,甚至于是构建一个商务主题站。
capriceliquidgemliquidgem利用css媒体查询和百分比布局给出了一个完整的响应式设计。
它还包括一个图片幻灯,一套完整的php 联系表单和一个工作示例页面。
mnml一个轻量级的模版,用于html5/scss的响应式项目。
Varna免费,开源,极简的响应式网站模版。
agencyagency是基于twitterbootstrap建立的响应式html5商务模版。
century拥有工作分类和音乐播放器的响应式html5模版。
mori-dark极其简约的响应式博客模板。
篇二:20个优秀的响应式设计html5网站模板20个优秀的响应式设计html5网站模板想索取更多相关资料请加qq:649085085或登录ps;本文档由北大青鸟广安门收集自互联网,仅作分享之用。
有了这些,你根本不需要再进国内哪些模板网站,哪些站虽然模板数量很多,但是对于我们来说,时间是宝贵的,我们只需要精品就可以了。
请收藏、请分享,tks.legend响应式单页面网站模板legendhtml5模板很漂亮,而且适合多用途网站,因为使用bootstrap框架搭建,所以支持bootstrap的插件,易于定制、扩展性灵活,是一个很不错的免费网站模板!下载模板|在线演试stronglytypedstronglytyped是一个免费的响应式设计模板,使用html5/css3编写,包含基本的页面元素和页面。
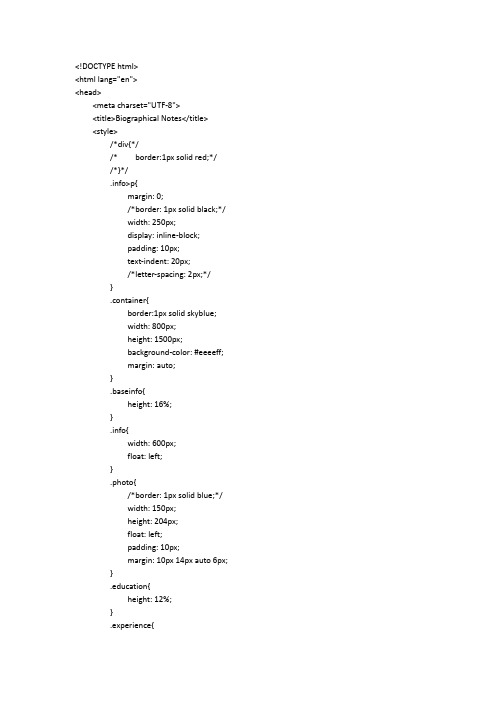
个人简历模板网页代码

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Biographical Notes</title><style>/*div{*//* border:1px solid red;*//*}*/.info>p{margin: 0;/*border: 1px solid black;*/width: 250px;display: inline-block;padding: 10px;text-indent: 20px;/*letter-spacing: 2px;*/}.container{border:1px solid skyblue;width: 800px;height: 1500px;background-color: #eeeeff;margin: auto;}.baseinfo{height: 16%;}.info{width: 600px;float: left;}.photo{/*border: 1px solid blue;*/width: 150px;height: 204px;float: left;padding: 10px;margin: 10px 14px auto 6px;}.education{height: 12%;}.experience{height: 34%;}.skills{height: 15%;}.me{height: 15%;}.line{width:760px;height: 40px;background-color:cadetblue;color: white;letter-spacing: 2px;text-indent: 10px;line-height: 40px;font-size: 20px;margin:10px 18px 0 18px;}.linetitle{color: cadetblue;font-size: 16px;margin-left: 20px;}.linetitle span{display: inline-block;width:30%;text-align: center;}.linetitle span:first-child{text-align: left;}.linetitle span:last-child{text-align: right;}.text{text-indent: 30px;}.text:before{content: "·";margin-right: 8px;font-size: 20px;font-weight: bolder;}</style></head><body><div class="container"><div class="baseinfo"><div class="info"><p style="font-size: 30px;color: lightseagreen;font-weight: bold">鞠婧祎</p><br><p>政治面貌:XXXX</p> <p>求职意向:XXXX</p><br><p>生日:199X.XX.XX</p> <p>手机:158*******7</p><br><p>民族:汉族</p> <p>邮箱:XXXXXX@</p><br><p>身高:***cm</p> <p>体重:**kg</p></div><div class="photo"><img src="./image/attr.jpeg" style="width: 100%;height: 100%;"></div></div><div class="education"><div class="line">教育经历/Education</div><div><p class="linetitle"><span>20XX.09-20XX.06</span> <span>XX大学</span> <span>XX专业/本科</span></p><p class="text">课程</p><p class="text">课程</p></div></div><div class="experience"><div class="line">工作经历/Experience</div><div><p class="linetitle"><span>20XX.05-20XX.03</span> <span>XX公司</span> <span>XX工程师</span></p><p class="text">负责</p><p class="text">负责</p><p class="text">负责</p><p class="text">负责</p><p class="text">负责</p></div><div><p class="linetitle"><span>20XX.04-今</span> <span>XX公司</span> <span>XX岗位</span></p><p class="text">负责</p><p class="text">负责</p><p class="text">负责</p><p class="text">负责</p></div></div><div class="skills"><div class="line">个人技能/Personal Skills</div><div><p class="text">技能</p><p class="text">技能</p><p class="text">技能</p><p class="text">技能</p></div></div><div class="me"><div class="line">自我评价/About Me</div><div><p class="text">本人</p><p class="text">本人</p><p class="text">本人</p><p class="text">本人</p></div></div></div></body></html>。
【精品文档】个人介绍html代码bootstrap-范文模板 (8页)

本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!== 本文为word格式,下载后可方便编辑和修改! ==个人介绍html代码bootstrap篇一:个人学习总结 -BootStrap入门教程注明:该文档由本人整理于201X年12月8日Bootstrap中文参考网站:BootStrap最新版源码下载:官网下载的Bootrsap源码包含下列文件:构建bootstrap基础网页(可以作为网页的基础模板,以后直接复制过去,然后就可以使用bootstrap定义好的相关标签等等) 如图1-1所示:图1-1说明:1)<meta name="viewport" content="width=device-width,initial-scale=1.0">使用来修复网页在移动设备上显示的问题2)<!--[if lt IE 9]><script src="/svn/trunk/html5.js"></script><![endif]-->这是对ie9之前等版本不支持HTML5的浏览器进行特殊的处理4)在head中的bootstrap-responsive.css是非必须文件,可以不引入,这个文件的主要作用是做一个响应式的网页。
5)在网页中bootstrap.css是bootstrap中的样式文件,bootstrap.js是脚本文件,两个文件相互对应,引入的顺序和位置一般是:CSS文件在head标签中引入,js文件在body标签里引入。
其中jquery文件要在bootstrap脚本文件之前引入。
6)Bootstrap是基于HTML5网页的,所以首先要建立一个HTML5类型的网页做完以上的操作就建好了一个基本的bootstrap网页了,然后就可以在body里面使用bootstrap中定义好的各种好看的样式。
个人中心设计

1.1个人中心
●功能
个人中心包括个人信息、通讯录、日程、个人收藏、帮助中心、设置。
●输入项目
无
●输出项目
无
●程序逻辑
无
●限制条件
无
●接口定义
无
●测试要点
模块正常运行流程。
各页面跳转功能是否实现。
各页面跳转功能是否对应准确。
●表设计
无
1.2个人中心-个人信息
●功能
显示个人名片,编辑个人信息●输入项目
●输出项目
●程序逻辑
●限制条件
职位名称对应组织架构设置。
●接口定义
搜索公告接口:SetInfo
传入参数:输入选择头像编号Avatar_num,电话mobile_no;二维码
orcode_num,邮箱oc_email,性别oc_gender,生日birth_day,职位oc_position
传出参数:显示输入信息:输入选择头像编号Avatar_num,电话mobile_no;
二维码orcode_num,邮箱oc_email,性别oc_gender,生日birth_day,职位oc_position
●测试要点
模块正常运行流程。
显示信息是否正确。
输入数据合理。
输入数据不合理。
数据库连接是否正常
数据库数据是否正确
●表设计
个人信息表(oc_info)。
登录注册html模板

登录注册html模板HTML登录注册模板。
在网页开发中,登录注册功能是非常常见的需求,为了方便开发者快速搭建登录注册页面,我们可以使用HTML模板来实现。
下面我将为大家介绍一个简单的HTML登录注册模板,希望能够对大家有所帮助。
首先,我们需要创建一个HTML文件,可以使用任何文本编辑器,比如Notepad++、Sublime Text等。
然后,我们开始编写HTML代码。
```html。
<!DOCTYPE html>。
<html>。
<head>。
<title>登录注册模板</title>。
<link rel="stylesheet" type="text/css" href="style.css">。
</head>。
<body>。
<div class="login-container">。
<form id="login-form" class="login-form">。
<h2>用户登录</h2>。
<input type="text" id="username" name="username" placeholder="用户名" required>。
<input type="password" id="password" name="password" placeholder="密码" required>。
<button type="submit">登录</button>。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
竭诚为您提供优质文档/双击可除
个人中心html模板
篇一:三十款令人过目难忘的html5模板
三十款令人过目难忘的html5模板
当今世界,内容管理系统已经从网络手中夺取了大权,而我们几乎很难找到多少没有采用wordpress作为实现基础的网站——当然,这往往源自一种自然的愿望,即让事情变得更简单。
但在今天的文章中,我们就要破除这种习惯思维。
曾几何时,我们仍然在使用自己所熟知的html标记语言——这是构建网站过程中最简单也是最可靠的解决方案。
没错,很多朋友可能会抱怨其使用感受极度糟糕,而且强迫管理员以手动方式更新网站上的所有内容。
诚然,一切目标的达成都得付出代价,但html所能带来的收效要远远超出代码调
整过程中可能出现的难题(甚至根本不会出现什么难题)。
让我们配合图片,一同看看那些令人过目难忘的html5模板。
首先,我们需要决定自己要构建哪种类型的网站。
如果大家身为博主而且每周都会进行几次内容更新,那么html
可能确实不是我们应该优先考虑的选项。
但我们再考虑另外几种情况。
如果大家拥有一个商业网站或者个人页面组合,而其作用主要是为了信息展示。
这意味着我们希望访客能够浏览自己的网站、了解相关服务,但却用不着频繁地变更其中的内容。
在这种情况下,html模板可能是解决需要的最佳手段。
首先,html文件在服务器上所占用的空间更小,因此需要使用的带宽资源也更少。
虽然这可能算不上什么了不起的优势,但知道自己的网站比其他竞争对手响应更快总归不是什么坏事。
而更加值得一提的是,html在安全性方面更具优势。
没人能够通过wp-admin破解我们的站点。
为什么因为html网站上根本就没有wp-admin这种东西,而且其中也没有数据库。
为了攻破我们的网站,这帮恶意人士恐怕得跟jonathanjames本人拥有同样的技术水平才行。
当然这些都是题外话,让我们说回html模板。
本篇文章内提到的所有模板都为响应式方案。
它们在任何现代设备上都能呈现出出色的外观效果,其中包括智能手机、平板设备甚至是我们上个月刚买的ipodtouch。
同样的效果在浏览器上亦可呈现。
这些模板拥有良好的跨浏览器兼容能力,而且无论是在chrome及火狐等现代浏览器上、还是ie等web开发者更喜爱的浏览器中,它们都同样表现优异。
这些模板的设计堪称时尚,而且绝对能
给人留下深刻的印象。
如果大家想尝试一款html5模板,
但又不愿为此承担费用,那么请一定要认真保存下这些卓越、更重要的是完全免费的网站模板。
好了,下面就让我们开始这段令人叹为观止的视觉旅程,看看html5模板到底有什么能耐吧。
祝你好运!
篇二:html网页布局模板
1html笔记
一、html的概述(了解)
a.html是什么:hypertextmarkuplanguage超文本标记语言超文本:音频,视频,图片称为超文本。
.标记:称为
标记.一个html页面都是由各种标记组成。
b.作用:编写html页面。
程).
html页面直接由浏览器解析执行。
二、html的历史(了解)
三、html的网络术语(明白)
*网页:由各种标记组成的一个页面就叫网页.
*主页(首页):一个网站的起始页面或者导航页面.
*标记: 称为开始标记
称为结束标记.也叫标签.每个标签都规定好了特殊的含义。
*元素:内容
称为元素.
*属性:给每一个标签所做的辅助信息。
*xhtml:符合xml语法标准的html。
*dhtml:dynamic,动态的。
javascript+css+html合起来的页面就是一个dhtml*http:协议标准。
用来规定客户端浏览器和服务端交互时数据的一个格式。
smtp邮件传输协议,ftp:文件传输协议.c.html语言不是一个编程语言(有编译过程),而是一个标记语言(没有编译过
四、html的编辑工具(了解)
五、html的规范(知道)
*.html是一个弱势语言
*.html不区分大小写*.html页面的后缀名是html或者htm(有一些系统不支持后缀名长度超过3个*.notepad记事本*.editplus:语法高亮显示技巧:根据颜色判断单词是否出错。
(不是100%)*.ultraedit:根据颜色判断单词是否出错,可以显示2进制数据.*.dw(dreamweaver,专业工具)代码提示.字符,比如dos系统)
*.html的结构1)声明部分。
主要作用是用来告诉浏览器这个页(个人中心html模板)面使用的是那个标准。
是html5标准。
2)head部分:不会显示在页面上。
作用是告诉浏览器一些页面的额外信息。
六、html的各种标签(掌握)
明确:每个标签都有私有属性。
也都有公有属性。
html中表示长度的单位都是像素。
html只有一种单位就是像素。
body:
bgcolor:背景颜色background:背景图片3)body部分:我们缩写的代码必须放在此标签內。
1.排版标签
所有的浏览器默认情况下都会忽略空格和空行
2字体标签
p:p代表一个段落属性:align:对齐方式.取值:
left,right,center
代表是换行。
hr:color:线的颜色size:线的粗细width:线的长短两种写法:1)绝对值eg:5002)相对值:50%noshade:不要阴影align:对齐方式取值:left,right,centercenter:内容居中pre:预定义格式标签.告诉浏览器不要忽略空格和空行div:块级标签必须单独占据一行属性:align:span:块级标签不换行字体标记h1...h6:定义字体大小属性:align:居中font:
颜色的写法有3种:1)英文单词:red2)十六进制:
#00ffcc3)Rgb(三原色):new
Rgb(124,156,23)
号
size:字体大小face:字体类型特殊字符:大于版权商
标空格扩展:b:加粗strong:加粗i:斜体em:斜体u:下划线s:中划线(删除线)sup:上标sub:下标.
img:代表是一副图片
属性:src:图片的路径
两种写法:a):相对路径路径是相对页面所在的路径两个3.图像标记
标记.和..,分表代表当前目录和父路径
b):绝对路径
1):以盘符开始的路径
eg:c:\documentsandsettings\administrator\桌面
\day01_html\上课示例/images/1.jpg
网络路径
2):eg:/imageswidth:宽度height:高度alt:当图片显示不出来的时候代替图片显示的内容title:提示性文本border:边框热点:就是特定的位置添加超链。
coords="122,81,38"href="demo_字体标
签.html"/>
4.清单标记
列表标签:3种a.无序列表ul属性:type:值:disc(默。
