java教程之Java绘图
javadrawimage的用法

javadrawimage的用法javadrawimage是Java中用于绘制图像的一个方法。
它可以用于在Java应用程序中绘制图像,以及在GUI中显示图像。
javadrawimage的用法非常简单,只需要使用Graphics对象的drawImage()方法即可。
drawImage()方法接受三个参数:要绘制的图像对象、x坐标和y坐标。
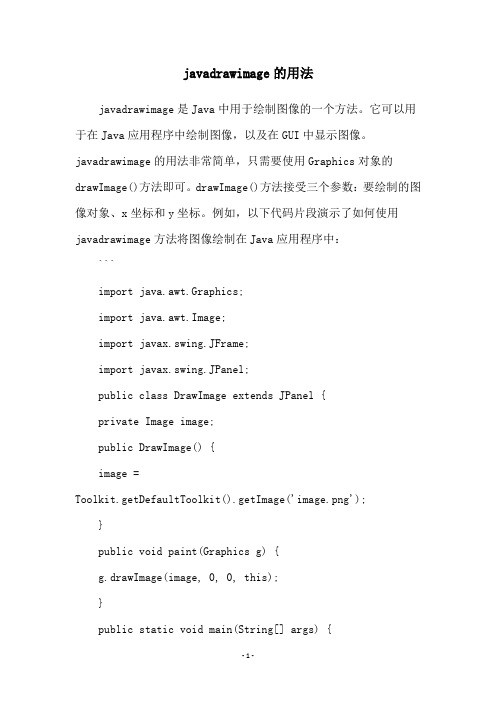
例如,以下代码片段演示了如何使用javadrawimage方法将图像绘制在Java应用程序中:```import java.awt.Graphics;import java.awt.Image;import javax.swing.JFrame;import javax.swing.JPanel;public class DrawImage extends JPanel {private Image image;public DrawImage() {image =Toolkit.getDefaultToolkit().getImage('image.png');}public void paint(Graphics g) {g.drawImage(image, 0, 0, this);}public static void main(String[] args) {JFrame frame = new JFrame('Draw Image');frame.getContentPane().add(new DrawImage());frame.setSize(300, 300);frame.setVisible(true);}}```在上面的代码中,我们创建了一个继承自JPanel的类DrawImage,并覆盖了paint()方法,在其中调用了Graphics对象的drawImage()方法。
在main()方法中,我们创建了一个JFrame对象,并将DrawImage 对象添加到其中。
Java绘图之设置字型和颜色_Java教程

Java绘图之设置字型和颜色_Java教程Java绘图中,显示文字的方法主要有三种:(1)drawString(String str,int x,int y):在指定的位置显示字符串。
(2)drawChars(char data[],int offset,int length, int x, int y):在指定的位置显示字符数组中的文字,从字符数组的offset位置开始,最多显示length个字符。
(3)drawBytes(byte data[],int offset,int length,int x,int y), 在指定的位置显示字符数组中的文字,从字符数组的offset位置开始,最多显示length个字符。
这里给出的显示位置(x,y)为文字的基线的开始坐标,不是文字显示的矩形区域的左上角坐标。
文字字型有三个要素:∙字体:常用的字体有Times New Roman、Symbol、宋体、楷体等。
∙风格:常用的风格有三种:正常、粗体和斜体;分别用三个常量表示:Font.PLAIN(正常)、Font.BOLD(粗体)和Font.ITALIC(斜体)。
风格可以组合使用,例如,Font.BOLD+Font.ITALIC。
∙字号:字号是字的大小,单位是磅。
在Java语言中,用类Font对象字型。
Font类构造方法有:Font(String fontName,int style,int size),3个参数分别表示字体、风格和字号。
例如,代码:Font fnA = new Font(“细明本”,Font.PLAIN,12)设置的字型的是:细明体、正常风格,12磅字号。
Font类的其他常用方法:1.getStyle(),返回字体风格。
2.getSize(),返回字体大小。
3.getName(),返回字体名称。
4.isPlain(),测试字体是否是正常字体。
5.isBold(),测试字体是否是粗体。
6.isItalic(),测试字体是否是斜体。
Java的Graphics类进行绘图的方法详解

Java的Graphics类进⾏绘图的⽅法详解Graphics类提供基本绘图⽅法,Graphics2D类提供更强⼤的绘图能⼒。
Graphics类提供基本的⼏何图形绘制⽅法,主要有:画线段、画矩形、画圆、画带颜⾊的图形、画椭圆、画圆弧、画多边形等。
1. 画线在窗⼝画⼀条线段,可以使⽤Graphics类的drawLine()⽅法:drawLine(int x1,int y1,int x2,int y2) 例如,以下代码在点(3,3)与点(50,50)之间画线段,在点(100,100)处画⼀个点。
g.drawLine(3,3,50,50);//画⼀条线段g.drawLine(100,100,100,100);//画⼀个点。
2. 画矩形有两种矩形:普通型和圆⾓型。
(1) 画普通矩形有两个⽅法:drawRect(int x,int y,int width,int height):画线框围起来的矩形。
其中参数x和y指定左上⾓的位置,参数width和height是矩形的宽和⾼。
fillRect(int x,int y,int width,int height):是⽤预定的颜⾊填充⼀个矩形,得到⼀个着⾊的矩形块。
以下代码是画矩形的例⼦:g.drawRect(80,100,40,25);//画线框g.setColor(Color.yellow);g.fillRect(20,70,20,30);//画着⾊块(2)画圆⾓矩形也有两个⽅法:drawRoundRect(int x,int y,int width, int height, int arcWidth, int arcHeight):是⽤线围起来的圆⾓矩形。
其中参数x和y指定矩形左上⾓的位置;参数width和heigth是矩形的宽和⾼;arcWidth和arcHeight分别是圆⾓弧的横向直径和圆⾓弧的纵向直径。
fillRoundRect(int x,int y,int width,int height,int arcWidth,int archeight):是⽤预定的颜⾊填充的圆⾓矩形。
java createdrawingpatriarch 使用实例

java createdrawingpatriarch 使用实例Java中的createdrawingpatriarch方法用于创建Sheet的绘图管理器,可以对Sheet进行绘图操作。
绘图管理器中可以添加图形、绘制文本、设置填充颜色等,非常灵活实用。
本文将一步一步回答“java createdrawingpatriarch 使用实例”。
第一步:了解createdrawingpatriarch方法的基本用法在开始实例之前,我们需要了解createdrawingpatriarch方法的基本用法。
该方法是在Workbook接口中定义的,用于在Sheet中创建一个绘图管理器。
绘图管理器可以通过getCreationHelper().createDrawingPatriarch()方法来获取。
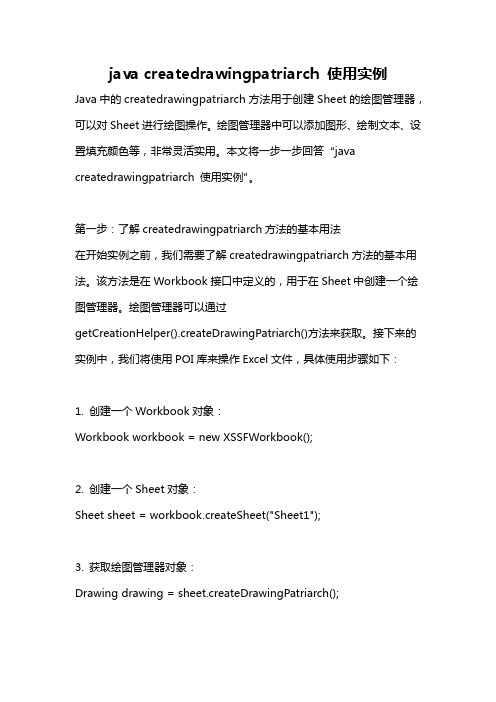
接下来的实例中,我们将使用POI库来操作Excel文件,具体使用步骤如下:1. 创建一个Workbook对象:Workbook workbook = new XSSFWorkbook();2. 创建一个Sheet对象:Sheet sheet = workbook.createSheet("Sheet1");3. 获取绘图管理器对象:Drawing drawing = sheet.createDrawingPatriarch();第二步:创建简单的图形下面我们来创建一个简单的图形,以便更好地理解createdrawingpatriarch方法的使用。
我们将创建一个圆形,并设置其位置和大小,代码如下:1. 创建一个绘图对象:XSSFDrawing drawing = (XSSFDrawing)sheet.createDrawingPatriarch();2. 定义圆形的位置和大小:int x = 100; 圆心的横坐标int y = 100; 圆心的纵坐标int width = 100; 圆的宽度int height = 100; 圆的高度3. 绘制圆形:XSSFClientAnchor anchor = drawing.createAnchor(x, y, x + width, y + height, 0, 0, 0, 0);XSSFSimpleShape circle = drawing.createSimpleShape(anchor); circle.setShapeType(ShapeTypes.ELLIPSE);第三步:绘制文本除了图形,我们还可以在Sheet中绘制文本。
Java双缓冲绘图技术

2 .方 椭 圆边 界 矩 形 的 左 上 角 坐 标
o aX2 = r cX , vl et o aY2 = o aY + rc Heg t ; vl vl 1 e t ih
1 Coor iC l r= C l r R 4: l l oo fl o o . ED;
1 : 5
1 :/ 6 /计算椭圆的绘制参数
1 : p bi odc lua e aC o dn t ) 7 u l v i ac lt Ov lo r ia e{ { c
1 : o aV i t = t i. e t it ; v lV d h 8 h s r c W d h
1 : it v l i h = 4 ; 1 n o a Heg t 0
1 : it v I ,o aY1 o aX ,o aY2 v l it 2 n aX1 v l , v l 2 v l ,o aW d h; o
1 : C lr u l e oo 3 o tn C lr=C lr LG T oo i oo . I H - A ; R Y
Jv 最 初 在 互 联 网 上 的 流 行 ,很 大 程 度 上 归 功 于 Jv p aa aaA —
pe。Jv 对 于 图 形 的 处 理 应 用 就 是 从 A pe 开 始 的 。 由 于 l t aa pl t
矩 形 的 高 度 以及 椭 圆 的 高 度 就 可 以 绘 制 一个 圆 柱体 了 。 C l d rj a 示 了 如 何 利 用 上 述 方 法 来 绘 制 一 个 圆 柱 yi e.a 演 n v 体 ,程 序 使 用 了 以下 几 个 方 法 : 1 acl e vloriae . l a O a odnt:利 用 上 面 的 关 系 公 式 计 算 上 、 ut C
Java标准教程:Java 2D绘图--第3章 基本几何图形

Java标准教程:Java 2D绘图--第3章基本几何图形在之前的课程中,您已经学习了绘图的基本概念,包括坐标系和graphic对象创建的基本信息。
现在,您将了解2D 绘图类的更详细的信息。
本科展示如何使用Graphics2D类绘制基本的几何图形和任意的形状,以及如何使用花哨的轮廓和填充风格展示图形。
这些主题分为以下几个章节。
●绘制基本几何图形:本节展示如何创建标准的集合图形,例如点,线,曲线,圆弧,矩形和椭圆。
●绘制任意图形:本节展示如何直接使用基本几何图形组合绘制任意形状,使用GeneralPath类进行绘制。
●填充和笔画:本节解释如何设置笔画和打印属性,控制应用到Shape对象和文本的轮廓和填充风格。
1.1 绘制基本几何图形Java 2D API提供很多类,定义了基本的几何对象,例如点,线,弧线和矩形。
这些几何类是java.awt.geom包的一部分。
PathIterator接口定义了从路径中获取元素的方法。
Shape接口提供了一组描述和解析几何路径的对象。
这个接口由GeneralPath类和其他几何类实现。
本节的所有例子中创建的几何图形都使用java.awt.geom,然后使用Graphics2D类进行渲染。
要得到Graphics2D对象,可以cast paint()方法的Graphics参数:1.1.1 点Point类创建了位于坐标系中(x, y)位置的点。
子类Point2D.Float和Point2D.Double提供了使用float和double精度存储点。
要创建位于坐标系(0, 0)的点,使用默认的构造函数Point2D.Double()。
您可以使用setLocation方法设按照下面的方法设置点的位置:●setLocation(double x, double y):使用double坐标值设置点的位置。
●setLocation(Point2D p):使用坐标系中的其他点设置位置。
用java画布画玫瑰花

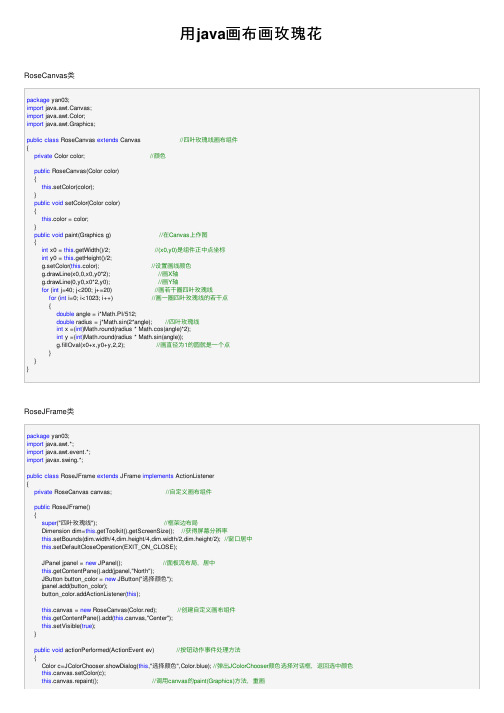
⽤java画布画玫瑰花RoseCanvas类package yan03;import java.awt.Canvas;import java.awt.Color;import java.awt.Graphics;public class RoseCanvas extends Canvas //四叶玫瑰线画布组件{private Color color; //颜⾊public RoseCanvas(Color color){this.setColor(color);}public void setColor(Color color){this.color = color;}public void paint(Graphics g) //在Canvas上作图{int x0 = this.getWidth()/2; //(x0,y0)是组件正中点坐标int y0 = this.getHeight()/2;g.setColor(this.color); //设置画线颜⾊g.drawLine(x0,0,x0,y0*2); //画X轴g.drawLine(0,y0,x0*2,y0); //画Y轴for (int j=40; j<200; j+=20) //画若⼲圈四叶玫瑰线for (int i=0; i<1023; i++) //画⼀圈四叶玫瑰线的若⼲点{double angle = i*Math.PI/512;double radius = j*Math.sin(2*angle); //四叶玫瑰线int x =(int)Math.round(radius * Math.cos(angle)*2);int y =(int)Math.round(radius * Math.sin(angle));g.fillOval(x0+x,y0+y,2,2); //画直径为1的圆就是⼀个点}}}RoseJFrame类package yan03;import java.awt.*;import java.awt.event.*;import javax.swing.*;public class RoseJFrame extends JFrame implements ActionListener{private RoseCanvas canvas; //⾃定义画布组件public RoseJFrame(){super("四叶玫瑰线"); //框架边布局Dimension dim=this.getToolkit().getScreenSize(); //获得屏幕分辨率this.setBounds(dim.width/4,dim.height/4,dim.width/2,dim.height/2); //窗⼝居中this.setDefaultCloseOperation(EXIT_ON_CLOSE);JPanel jpanel = new JPanel(); //⾯板流布局,居中this.getContentPane().add(jpanel,"North");JButton button_color = new JButton("选择颜⾊");jpanel.add(button_color);button_color.addActionListener(this);this.canvas = new RoseCanvas(Color.red); //创建⾃定义画布组件this.getContentPane().add(this.canvas,"Center");this.setVisible(true);}public void actionPerformed(ActionEvent ev) //按钮动作事件处理⽅法{Color c=JColorChooser.showDialog(this,"选择颜⾊",Color.blue); //弹出JColorChooser颜⾊选择对话框,返回选中颜⾊this.canvas.setColor(c);this.canvas.repaint(); //调⽤canvas的paint(Graphics)⽅法,重画public static void main(String arg[]){new RoseJFrame();}}RoseNJFrame类package yan03;import java.awt.*;import java.awt.event.*;import javax.swing.*;public class RoseNJFrame extends JFrame implements ActionListener,ComponentListener{private JRadioButton radiobutton[]; //单选按钮private JCheckBox checkbox; //复选框private RoseNCanvas canvas; //⾃定义画布组件public RoseNJFrame(){super("多叶玫瑰线"); //框架边布局Dimension dim=getToolkit().getScreenSize(); //获得屏幕分辨率this.setBounds(dim.width/4,dim.height/4,dim.width/2,dim.height/2); //窗⼝居中this.setDefaultCloseOperation(EXIT_ON_CLOSE);this.addComponentListener(this); //注册组件事件监听器JToolBar toolbar=new JToolBar(); //创建⼯具栏,默认⽔平⽅向this.getContentPane().add(toolbar,"North"); //⼯具栏添加到框架内容窗格北部String rosestr[]={"⼀叶","四叶","三叶","⼋叶","五叶","⼗⼆叶","七叶","⼗六叶","九叶"};ButtonGroup bgroup = new ButtonGroup(); //按钮组radiobutton = new JRadioButton[rosestr.length]; //单选按钮数组for (int i=0; i<radiobutton.length; i++){radiobutton[i]=new JRadioButton(rosestr[i]); //单选按钮radiobutton[i].addActionListener(this);bgroup.add(radiobutton[i]); //单选按钮添加到按钮组toolbar.add(radiobutton[i]); //单选按钮添加到⼯具栏}radiobutton[0].setSelected(true); //设置单选按钮的选中状态checkbox = new JCheckBox("Y轴",false); //复选框toolbar.add(checkbox);checkbox.addActionListener(this); //复选框注册动作事件监听器JButton button_color = new JButton("选择颜⾊");toolbar.add(button_color);button_color.addActionListener(this);canvas = new RoseNCanvas(1,Color.red); //创建⾃定义画布组件this.getContentPane().add(canvas,"Center");this.setVisible(true);}public void actionPerformed(ActionEvent e) //按钮动作事件处理⽅法{if (e.getSource() instanceof JRadioButton) //选择⼀个颜⾊复选框for (int i=0; i<radiobutton.length; i++)if (e.getSource()==radiobutton[i]){canvas.setLeaf(i+1);break;}if (e.getSource()==checkbox){canvas.setAxis(checkbox.isSelected());if (e.getActionCommand().equals("Y轴"))checkbox.setText("X轴");elsecheckbox.setText("Y轴");}if (e.getActionCommand().equals("选择颜⾊")){Color c=JColorChooser.showDialog(this,"选择颜⾊",Color.blue); //弹出JColorChooser颜⾊选择对话框,返回选中颜⾊ canvas.setColor(c);}canvas.repaint(); //重画}public void componentResized(ComponentEvent e) //改变组件⼤⼩时canvas.repaint(); //重画}public void componentMoved(ComponentEvent e) {}public void componentHidden(ComponentEvent e) {}public void componentShown(ComponentEvent e) {}public static void main(String arg[]){new RoseNJFrame();}}class RoseNCanvas extends Canvas //画布组件{private int leaf; //多叶玫瑰线的叶数private boolean axis; //轴,默认Y轴private Color color; //颜⾊public RoseNCanvas(int leaf, Color color){this.axis = false;this.setLeaf(leaf);this.setColor(color);}void setLeaf(int leaf){this.leaf = leaf;}void setAxis(boolean axis){this.axis = axis;}void setColor(Color color){this.color = color;}public void paint(Graphics g) //在Canvas上作图{int x0 = this.getWidth()/2; //(x0,y0)是组件正中点坐标int y0 = this.getHeight()/2;g.setColor(this.color); //设置画线颜⾊g.drawLine(x0,0,x0,y0*2); //画X轴g.drawLine(0,y0,x0*2,y0); //画Y轴for (int j=40; j<200; j+=20) //画若⼲圈多叶玫瑰线for (int i=0; i<1023; i++) //画⼀圈多叶玫瑰线的若⼲点 {double angle = i*Math.PI/512, radius;if (!axis)radius = j*Math.sin(this.leaf*angle); //多叶玫瑰线沿X轴elseradius = j*Math.cos(this.leaf*angle); //多叶玫瑰线沿Y轴int x =(int)Math.round(radius * Math.cos(angle));int y =(int)Math.round(radius * Math.sin(angle));g.fillOval(x0+x,y0+y,2,2); //画直径为1的圆就是⼀个点 }}}。
Java程序设计——12图形绘制

unitsImage
绘制图像-2
• drawImage(Image img, int dx1, int dy1, int dx2, int dy2, int sx1, int sy1, int sx2, int sy2, ImageObserver observer)
– 将img中的一个矩形区域绘制到当前画布的一个矩形区域,且可拉伸。 – 透明的部分不绘制(gif图片可以指定一个透明色),用于绘制不规则图像。
赵志崑
输出文字
• 将字符串输出到特定位置:
– void drawString(String str, int x, int y)
(x,y) 见TextExample.java g.drawString("Hello World!",50,50); g.drawString("世界你好!",50,100);
150
赵志崑
设置颜色
• void setColor(Color c):将当前画笔颜色设置为c。 • Color getColor():读取当前画笔颜色。 • 颜色的构造: – 构造函数Color(int r, int g, int b):参数为红、绿、蓝的值(0-255)。 – 直接使用Color类中的静态对象:如Color.blue, Color.yellow, Color.orange, ……
– style:字体形式,为Font.PLAIN,Font.BOLD,Font.ITALIC。 – size:字体的高度,单位为像素。
• 这些设置字体的方法同样可以应用于组件上显示的字体。
见FontExample.java public void paintComponent(Graphics g) { super.paintComponent(g); g.setFont(new Font(fontName,fontStyle,fontSize)); g.drawString("Hello World!",50,50); g.drawString("世界你好!",50,100); }
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
例9.6import java.awt.Graphics; import java.applet.Applet; import java.awt.Color; class drawR { protected int x,y,width,height,arw,arh; drawR(int a,int b,int c,int d,int w,int h) { x=a; y=b; width=c; height=d; arw=w; arh=h;} } public class showdrawR extends Applet { drawR t; public void paint(Graphics g) { t=new drawR(35,35,50,100,20,20);
9.1.3 绘制3D矩形
顾名思义,就是java语言所具有的三维矩形绘制功 能,它是利用draw3DRect()和fill3DRect()函数 来实现的。 (1)、Draw3DRect() 调 用 格 式 : draw3DRect(int x,int y,int width,int height,Boolean b) 功能:以左上角坐标为(x,y),用指定的宽width 和高height绘制一个三维矩形。当变量b的值为 true 时 , 所 绘 矩 形 为 凸 起 的 ; 当 变 量 b 的 值 为 false时,所绘矩形为下凹的。 参数介绍如下:x,y——三维矩形的左上角坐标; width,height——三维矩形的宽和高。
(4) fillRoundRect() 调 用 格 式 为 : fillRoundRect(int x,int y,int width,int height,int arcW,int arcH) 方法作用:以(x,y)为矩形的左上角顶点,绘制一 个宽、高分别为width和height可有填充色的圆角 矩形。 方法中的参数解释如下:x,y——所绘矩形左上角坐 标 。 Width,height — — 所 绘 矩 形 的 宽 和 高 。 arcW,arcH分别为所绘矩形圆角的宽和高。 与drawRoundRect()的区别:该方法所绘制的圆角矩 形中可有填充色。 该方法的使用举例如下:
(3)、drawroundRect() 调 用 格 式 为 : drawRoundRect(int x,int y,int width,int height,int arcW,int arcH) 作用:以(x,y)为矩形的左上角顶点,绘制 一个宽、高分别为width和height的圆角矩 形。 方法中的参数解释如下:x,y——所绘矩形左 上角坐标。Width,height——所绘矩形的 宽和高。arcW,arcH分别为所绘矩形圆角的 宽和高。 该方法的使用举例如下:
9.1.4 绘制弧形 Graphics类绘制弧形的函数有两个:drawArc()和 fillArc(),前一个用于绘制无填充色的弧形,后 一个用于绘制有填充色的弧形。 (1)、drawArc() 调 用 格 式 : drawArc(int x,int y,int width,int height,int anglestart,int angleend) 作用:绘制一段圆弧。 方法中参数解释:x,y——该圆弧外接矩形的左上角 坐标。Width,height——该圆弧外接矩形的宽和 高。Anglestart,angleend——该圆弧的起始角 和终止角,单位为“度”。“0”(零)度角为x 轴的正方向。正的角度按逆时针方向旋转;负的 角度按顺时针方向旋转。 该方法举例如下:
(2)、fill3DRect() 调 用 格 式 : fill3DRect(int x,int y,int width,int height,Boolean b) 功能:以左上角坐标为(x,y),用指定的宽 width和高height绘制一带有填充色的三维 矩形。当变量b的值为true时,所绘矩形为 凸起的;当变量b的值为false时,所绘矩 形为下凹的。 参数介绍如下:x,y——三维矩形的左上角坐 标;width,height——三维矩形的宽和高。 举例如下:
例9.9 import java.applet.*; import java.awt.*; public class Draw_arc extends Applet { public void paint(Graphics g) { g.setColor(Color.red); g.drawArc(0,40,100,100, 0,180); g.drawArc(300,40,30,100, 0,360); g.drawArc(200,100,50,50, 0,270); } }
举例如下: 例9.1 drawLine(2,3,2,7) 此语句的作用是绘制出一条起始点坐标为(2,3)和终止点坐标 为(2,7)的直线。 例9.2 import java.applet.*; import java.awt.*; public class Draw_line extends Applet { public void paint(Graphics g) { g.setColor(Color.red); g.drawLine(2,4,12,400); g.drawLine(40,80,100,200); g.drawLine(0,0,500,500); } }
9.1.2 绘制矩形
Java学习必须了解的一点,随着日新月异的技术进步,java不断在更新,你或 许在网上搜索过很多资源,但是最新的你或许还没有享受到,在这群里每日分享 腾讯\阿里等大型技术,前面是三三四中间是一五七,结尾是八一零。相信你也会 在这里 graphics类绘制矩形的方法有四个,它们分别为drawRect()、fillRect()、 drawRoundRect()、fillRoundRect()。其各自的使用格式和作用分述如下: (1)、drawRect() 调用格式:drawRect(int x,int y,int width,int height) 作用:以(x,y)为矩形的左上角顶点,绘制一个宽、高分别为width和height的矩形。 方法中的参数解释如下: x,y——所绘制矩形左上角坐标。
Width,height——所绘制矩形的宽和高。
该方法的使用举例如下: 例9.3 import java.awt.Graphics; import java.applet.Applet; import java.awt.Color; class drawR { protected int x,y,width,height; drawR(int a,int b,int c,int d) { x=a; y=b; width=c; height=d; } } public class drawRect extends Applet { drawR t; public void paint(Graphics g)
(2)、fillArc() 调 用 格 式 : fillArc(int x,int y,int width,int height,int anglestart,int angleend) 作用:绘制一段着色圆弧(扇形)。 参数解释:x,y——该圆弧外接矩形的左上角 坐标。Width,height——该圆弧外接矩形 的宽和高。Anglestart,angleend——该 圆弧的起始角和终止角,单位为“度”。 “0”(零)度角为x轴的正方向。正的角 度按逆时针方向旋转;负的角度按顺时针 方向旋转。 该方法举例如下:
例9.5 import java.awt.Graphics; import java.applet.Applet; import java.awt.Color; class drawR { { protected int x,y,width,height,arw,arh; drawR(int a,int b,int c,int d,int w,int h) x=a; y=b; width=c; height=d; arw=w; arh=h;} } public class showdrawR extends Applet { { drawR t; public void paint(Graphics g) t=new drawR(35,35,绘制椭圆的函数有两个:drawOval() 和fillOval(),前一个用于绘制无填充色的椭圆, 后一个用于绘制有填充色的椭圆。 (1)、drawOval() 调用格式:drawOval(int x,int y,int width,int height) 作用:绘制一个椭圆。 参 数 解 释 : x,y — — 该 椭 圆 的 中 心 坐 标 。 Width,height——该椭圆的宽和高。
该方法的使用举例如下: 例9.4 import java.awt.Graphics; import java.applet.Applet; import java.awt.Color; class drawR { protected int x,y,width,height; drawR(int a,int b,int c,int d) { x=a; y=b; width=c; height=d; } } public class showdrawR extends Applet { drawR t; public void paint(Graphics g)
第9章 Java绘图 本章要点: 1、Graphics类 2、 Graphics2D类 3、Color类 4、Font类 5、图像的处理
9.1 Graphics类 9.1.1 绘制直线
graphics类绘制直线的方法是drawLine() 调用格式为:drawLine(int x1,int y1,int x2,int y2) 作用:自(x1,y1)点开始至 (x2,y2)点结束绘制一条直线。 方法中参数解释:X1,y1,x2,y2分别为所绘直线的起始点坐 标(x1,y1)和终止点坐标(x2,y2)。
举例如下: 例9.7 import java.awt.*; import java.applet.*; public class Draw_rec extends Applet { public void paint(Graphics g) { g.setColor(Color.red); g.draw3DRect(10,150,100,100, false); }
