CSS属性(3)-浮动定位
CSS浮动属性Float详解

CSS浮动属性Float详解什么是浮动?浮动是 css 的定位属性。
我们可以看一下印刷设计来了解它的起源和作用。
印刷布局中,文本可以按照需要围绕图片。
一般把这种方式称为“文本环绕”。
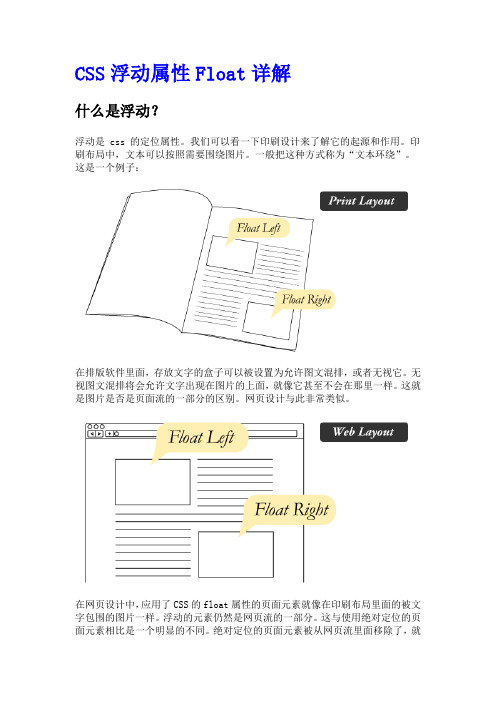
这是一个例子:在排版软件里面,存放文字的盒子可以被设置为允许图文混排,或者无视它。
无视图文混排将会允许文字出现在图片的上面,就像它甚至不会在那里一样。
这就是图片是否是页面流的一部分的区别。
网页设计与此非常类似。
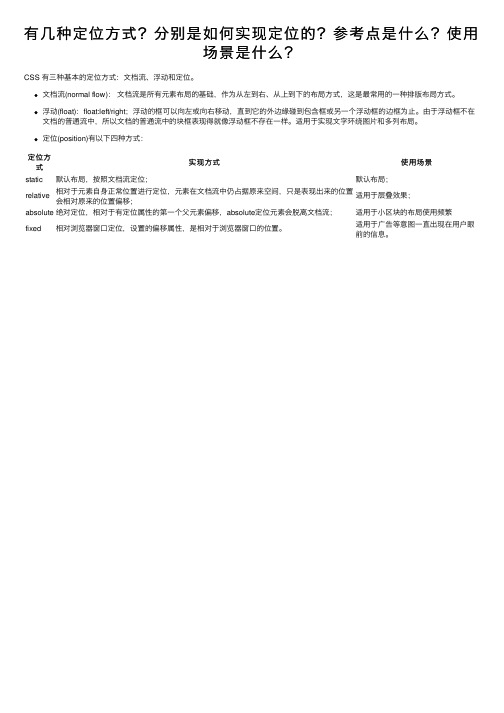
在网页设计中,应用了CSS的float属性的页面元素就像在印刷布局里面的被文字包围的图片一样。
浮动的元素仍然是网页流的一部分。
这与使用绝对定位的页面元素相比是一个明显的不同。
绝对定位的页面元素被从网页流里面移除了,就像印刷布局里面的文本框被设置为无视页面环绕一样。
绝对定位的元素不会影响其它元素,其它元素也不会影响它,无论它是否和其它元素挨着。
像这样在一个元素上用CSS设置浮动:#sidebar { float: right; }fload属性有四个可用的值:Left 和Right 分别浮动元素到各自的方向,None (默认的) 使元素不浮动,Inherit 将会从父级元素获取float值。
浮动的用处除了简单的在图片周围包围文字,浮动可用于创建全部网页布局。
浮动对小型的布局同样有用。
例如页面中的这个小区域。
如果我们在我们的小头像图片上使用浮动,当调整图片大小的时候,盒子里面的文字也将自动调整位置:同样的布局可以通过在外容器使用相对定位,然后在头像上使用绝对定位来实现。
这种方式中,文本不会受头像图片大小的影响,不会随头像图片的大小而有相应变化。
清除浮动清除(clear)是浮动(float)的相关属性.一个设置了清除浮动的元素不会如浮动所设置的一样,向上移动到浮动元素的边界,而是会忽视浮动向下移动。
如下,一图顶千言。
上例中,侧栏向右浮动,并且短于主内容区域。
页脚(footer)于是按浮动所要求的向上跳到了可能的空间。
css不占空间的浮动方法

css不占空间的浮动方法
CSS浮动是网页布局中常用的效果之一,它可以让元素脱离正常文档流,向左或向右移动,直到它遇到另一个元素或边界。
要实现不占空间的浮动,可以使用以下方法:
1. 使用绝对定位:将浮动元素设置为绝对定位,这样它就不会占用文档流中的空间。
可以使用`position: absolute;`属性来实现。
2. 使用负外边距:通过给浮动元素添加负外边距,可以将其从文档流中“挤出”,使其不占用任何空间。
可以使用`margin-top: -10px;`和`margin-bottom: -10px;`等属性来实现。
3. 使用伪元素和绝对定位:通过将浮动元素设置为伪元素,并将其设置为绝对定位,可以实现不占空间的浮动效果。
例如,可以使用`::before`或`::after`伪元素和`position: absolute;`属性来实现。
4. 使用flex布局:使用flex布局可以将元素不占空间地浮动起来。
通过设置父元素的`display: flex;`属性,可以使其子元素浮动而不占用空间。
以上是几种实现CSS不占空间的浮动方法,可以根据具体需求选择适合的方法来使用。
有几种定位方式?分别是如何实现定位的?参考点是什么?使用场景是什么?

有⼏种定位⽅式?分别是如何实现定位的?参考点是什么?使⽤
场景是什么?
CSS 有三种基本的定位⽅式:⽂档流、浮动和定位。
⽂档流(normal flow):⽂档流是所有元素布局的基础,作为从左到右、从上到下的布局⽅式,这是最常⽤的⼀种排版布局⽅式。
浮动(float):float:left/right;浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另⼀个浮动框的边框为⽌。
由于浮动框不在⽂档的普通流中,所以⽂档的普通流中的块框表现得就像浮动框不存在⼀样。
适⽤于实现⽂字环绕图⽚和多列布局。
定位(position)有以下四种⽅式:
定位⽅
实现⽅式使⽤场景式
static默认布局,按照⽂档流定位;默认布局;
relative相对于元素⾃⾝正常位置进⾏定位,元素在⽂档流中仍占据原来空间,只是表现出来的位置
适⽤于层叠效果;
会相对原来的位置偏移;
absolute绝对定位,相对于有定位属性的第⼀个⽗元素偏移,absolute定位元素会脱离⽂档流;适⽤于⼩区块的布局使⽤频繁
fixed相对浏览器窗⼝定位,设置的偏移属性,是相对于浏览器窗⼝的位置。
适⽤于⼴告等意图⼀直出现在⽤户眼
前的信息。
CSS3浮动与定位

✎ 6.3 知识点讲解
1、元素的类型
(2)行内元素 行内元素也称内联元素或内嵌元素,其特点是,不必在新的一行开始,同 时,也不强迫其他的元素在新的一行显示。一个行内元素通常会和它前后的其他 行内元素显示在同一行中,它们不占有独立的区域,仅仅靠自身的字体大小和图 像尺寸来支撑结构,一般不可以设置宽度、高度、对齐等属性,常用于控制页面 中文本的样式。 常见的行内元素有<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、 <u>、<a>、<span>等,其中<span>标记是最典型的行内元素。
✎ 6.3 知识点讲解
1、元素的类型
(1)块元素 块元素在页面中以区域块的形式出现,其特点是,每个块元素通常都会独自 占据一整行或多整行,可以对其设置宽度、高度、对齐等属性,常用于网页布局 和网页结构的搭建。 常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中 <div>标记是最典型的块元素。
相对定位是将元素相对于它在标准文档流中的位置进行定位,当position属 性的取值为relative时,可以将元素定位于相对位置。对元素设置相对定位后, 可以通过边偏移属性改变元素的位置,但是它在文档流中的位置仍然保留。
✎
✎ 6.4 知识点讲解
3、相对定位relative
相对定位是将元素相对于它在标准文档流中的位置进行定位,当position属 性的取值为relative时,可以将元素定位于相对位置。对元素设置相对定位后, 可以通过边偏移属性改变元素的位置,但是它在文档流中的位置仍然保留。
CSS居中浮动元素的使用方法

CSS居中浮动元素的使用方法
一、关于CSS居中浮动元素介绍
CSS居中浮动元素(Float Centered Element)是指在CSS中使用浮
动(float),让块状元素居中显示的方式。
这是一种在页面编码中使用
浮动来实现居中的技术,而不是使用定位(position)的技术。
CSS居中浮动元素是建议的CSS布局方案,它能够帮助提高代码的可
阅读性,同时还具有跨浏览器兼容性的优势。
它的典型应用场景是,当需
要在网页上水平居中显示一个或多个元素时,可以将浮动元素设置为居中,而不需要使用定位,也不会改变元素的初始HTML结构。
1、将父元素设置为“绝对定位”(position:absolute),设置其相
对定位为“居中”(top:50%; left:50%;),实现相对父元素居中的效果。
2、设置子元素的“浮动”(float)属性,使其实现左右居中的效果。
3、设置子元素的“绝对定位”(position:absolute),并设置其相
对定位为“左边”(left:0;),实现左对齐的效果。
4、如果需要调整垂直方向的居中效果,可以使用margin属性来实现,例如:margin:0 auto;
5、如果需要在浮动元素之间添加间距,可以使用margin属性来实现,例如:margin-left:20px;
6、如果有多个浮动元素,可以使用“清除浮动”(clearfix)的方法,来解决子元素之间的重叠问题。
网页设计代码css知识点

网页设计代码css知识点在网页设计中,CSS是一种重要的编程语言,用于控制网页的样式和布局。
掌握CSS知识点,能够让我们更好地设计和优化网页,提升用户体验。
本文将介绍一些常见的CSS知识点,以帮助读者更好地理解和应用CSS。
一、CSS选择器CSS选择器用于选择HTML文档中的元素,并为其应用样式。
常见的CSS选择器包括:1. 元素选择器:通过元素名称选择元素。
例如,p选择所有的段落元素。
2. 类选择器:通过class属性选择元素。
例如,.intro选择所有class 为intro的元素。
3. ID选择器:通过id属性选择元素。
例如,#header选择id为header的元素。
4. 后代选择器:选择元素的后代元素。
例如,ul li选择所有ul元素中的li元素。
5. 伪类选择器:用于选择特定状态的元素。
例如,:hover选择鼠标悬停在元素上的状态。
二、盒模型在CSS中,每个元素都被看作是一个矩形的盒子,盒模型由四个部分组成:内容(content)、填充(padding)、边框(border)和外边距(margin)。
1. 内容:元素的实际内容,包括文本和图像等。
2. 填充:元素内容和边框之间的空白区域。
3. 边框:填充区域的边界。
4. 外边距:边框和相邻元素之间的空白区域。
通过CSS中的属性可以调整盒模型的大小、颜色和边框样式等。
三、尺寸和定位1. 宽度和高度:使用width和height属性设置元素的宽度和高度。
2. 相对定位:使用position属性设置元素的定位方式。
常见的定位方式有相对定位(relative)和绝对定位(absolute)。
3. 浮动:使用float属性将元素从正常的文档流中移动,并使其向左或向右浮动。
四、文本样式1. 字体样式:使用font-family属性设置字体样式。
例如,font-family: Arial, sans-serif;设置字体为Arial或者sans-serif。
CSS实现左右布局,三栏布局

CSS实现左右布局,三栏布局css的两栏布局是⽐较经典的布局之⼀,⼀般是左(右)边定宽,右(左)边⾃适应。
实现的⽅式也⽐较多,今天主要介绍3种。
1.浮动⽅法,使第⼀个div浮动起来脱离⽂档流,下⾯的div⾃动向上<body><div class="left">左边</div><div class="right">右边</div></body>.left {width: 200px;height: 400px;background: yellow;float: left;}.right{height: 400px;background: #0000FF;}2.绝对定位法此⽅法的原理是将左侧的div设置为position:absolute,右侧默认宽度,并将margin-left设置为和左侧div⼀样宽(如果要留间隙,可以⼤于左侧div宽度)<body><div class="left">左边</div><div class="right">右边</div></body>.left {width: 200px;height: 400px;background: yellow;position: absolute;}.right {height: 400px;background: #ccc;margin-left: 200px;}3.弹性盒。
display:flex; 设置为弹性盒⼦,其⼦元素可以通过设置flex的数值来控制所占空间⽐例<body><div class="left">左边</div><div class="right">右边</div></body><style type="text/css">body{display: flex;}.left {width: 200px;height: 400px;background: yellow;}.right {height: 400px;background: #ccc;flex: 1;}</style>三栏布局三列⾃适应布局指的是两边定宽,中间宽度⾃适应1.绝对定位法原理是将两边absolute定位,因为绝对定位使其脱离⽂档流,后⾯的center会⾃然流动到上⾯,然后使⽤margin属性,留出左右元素的宽度,使中间的元素⾃适应。
8种元素定位方式

8种元素定位方式在进行网页设计的时候,定位是一个非常重要的环节,它关系到网页的美观度以及用户的使用体验。
现在,我们来详细介绍一下8种元素定位方式。
1.静态定位:静态定位是元素在标准文档流中的默认位置。
如果需要对元素进行微调,可以使用top、bottom、left、right来调整元素的位置。
2.相对定位:相对定位是以元素本身为基础进行定位,而不是以文档流为基础。
通过top、bottom、left、right属性可以对元素进行微调。
3.绝对定位:绝对定位是基于父级元素中的位置进行定位的,跟文档流完全脱离。
通过使用top、bottom、left、right属性以及z-index可以调整元素的层级关系和位置。
4.固定定位:固定定位是相对于浏览器窗口来定位的,当用户滚动页面时,这个元素不会随着滚动而改变其位置,而是固定在屏幕的某个位置。
5.浮动定位:浮动元素会脱离文档流,可以向左或向右浮动,直到它的外边缘碰到包含块或者另一个浮动元素的边缘为止。
6.粘性定位:粘性定位是CSS3新增的一种定位方式,它类似于相对定位和固定定位的混合形式。
在滚动到某一位置时,元素会固定在那个位置,直到再次滚动。
7.网格布局:网格布局是CSS3中一种全新的布局方式,可以将元素按照网格进行排列。
通过设置网格行和列以及元素所占的区域,可以达到灵活的布局效果。
8.flex布局:flex布局是CSS3中另一种全新的布局方式,它可以将元素排列在一个弹性盒子中。
通过flex-direction、justify-content、align-items、flex-wrap等属性可以调整弹性盒子中元素的位置和布局方式。
以上就是8种元素定位方式的详细介绍,它们各有优缺点,可以根据不同的需求选择合适的方式进行定位。
在进行网页设计的时候,最好考虑到不同浏览器的兼容性以及移动端的适配。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
现因为用overflow:hidden超出的部分会被隐藏,父元素高度也不用写死,我们
只要在页面写一次清浮动的代码,在需要清浮动的位置加个clearfix类名就可以了。
定位属性
• position: static; 默认值。 • 无定位,在HTML文档流中默认的位置。
• position: absolute;(表示绝对定位) • 这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、
定位的特性
1、行内元素添加了绝对定位可以直接给高和宽不用转换
2、块元素添加了绝对定位,如果没有指定宽度,会自动收缩到内容的宽度。
3、绝对定位的盒子不受父盒子padding的影响。
4、父元素有绝对定位,可以不需要清除浮动
堆叠属性
z-index:规定元素的堆叠顺序 • 拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。 • 元素可拥有负的 z-index 属性值 • z-index的默认属性值是0 • 仅能在定位元素上奏效(relative,fixed,absolute)
bottom属性相对于其最接近的一个具有定位属性的祖先元素进行绝对
定位。如果不存在这样的元素,则相对于body元素。
定位属性
• position: relative;(表示相对定位)
• 相对于它在正常文档流的位置进行定位。
• 它通过left、right、top、bottom属性确定元素在正常文档流中的偏移 位置
• 该属性设置一个定位元素沿 z 轴的位置,z 轴定义为垂直延伸到显示
区的轴。如果为正数,则离用户更近,为负数则表示离用户更远。
定位使用的范围
层布局模型(定位)就像是图像软件PhotoShop中非常流行的图层编辑功 能一样,每个图层能够精确定位操作,但在网页设计领域,由于网页大小 的活动性,层布局没能受到热捧。但是在网页上局部使用层布局还是有其
也就是说网页在默认状态下的 HTML 网页元素都是根据流动模型来分布网页内容的。 块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块 状元素的宽度都为100%。实际上,块状元素都会以行的形式占据位置(占整行)。 在流动模型下,内联元素都会在所处的包含元素内从左到右水平分布显示。(一行放多个)
overflow:scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
overflow:auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
注意: 利用overflow:hidden清除浮动时,父元素里面不能有定位超出的元素,如果有,超出 的部分会被隐藏。
第四节 CSS属性(3)
css布局模型
布局模型与盒模型一样都是 CSS 最基本、 最核心的概念,但布局模型是建 立在盒模型基础之上。
CSS包含3种基本的布局模型:
• 流动模型(w) • 浮动模型 (Float)
• 层模型(Layer):定位
流动模型
流动模型是默认的网页布局模式。
• 子元素都浮动,父元素的高度如果没有设置值,则出现撑不开的现象,清除浮动可以 解决
清除浮动
特例: 1、父元素有浮动不需要清除浮动 2、父元素有绝对定位不需要清除浮动
清除浮动
方法1:定高法
给浮动元素的父元素设置高度大于或等于最高的浮动元素的高度。 用于小版块,高度可以写死的部分。
浮动
float:属性定义元素在哪个方向浮动
float:left; float:right; float:none;/*默认值。元素不浮动,并会显示在其在文本中出现的位置*/
注意:
1、任何元素都可以浮动
2、一个盒子里面有一个元素浮动,其他的都得浮动。
浮动的特性
1、浮动元素会去找离它最近的有浮动的元素的边贴。 2、假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行 3、右浮动会颠倒盒子顺序
• position: fixed; (表示固定定位) • 相对于浏览器窗口进行定位。 • 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
定位的使用
绝对定位的元素完全脱离标准流(在文档流中不占位置)。 它完全漂浮在 标准流的上方。 相对定位在文档流中是占有位置的。 不管怎么移动,原来的位置保留。 根据这个特点,我们一般这样使用: 子元素绝对定位,父元素相对定位。
清除浮动
方法4:利用after伪元素清除浮动
清除浮动
visibility:规定元素是否可见 visibility:visible; 默认值,元素是可见的 visibility:hidden ; 元素是不可见的
注意: 做项目时我们常用after伪元素清除浮动,因为它不会额外增加标签,而且不会出
4、行内显示模式的标签加了浮动后,可以直接设置宽高,无需转换。
5、块显示模式的元素,如果没有设置宽度,添加了浮动后,会收缩到内容的大小。 6、浮动元素会脱离文档流,会压住下一个块元素,但不会压住其内容。
清除浮动
clear:规定元素的哪一侧不允许其他浮动元素 clear:both;/*在左右两侧均不允许浮动元素*/ 注意事项:
方便之处的。
页面布局的时候,我们用浮动。局部定位的时候用定位。
不要滥用定位!
方法2:额外标签法
清除浮动
方法3:给浮动元素的父元素添加overflow:hidden
Overflow属性
overflow:规定当内容溢出元素框时发生的事情 overflow:visible 默认值。内容不会被修剪,会呈现在元素框之外。 overflow:hidden 内容会被修剪,并且其余内容是不可见的。
