优秀网站设计案例分享及分析
Web网站架构案例分析(2024)

引言概述:随着数字化时代的发展,Web网站架构在业务应用中扮演着重要角色。
本文将通过分析一个Web网站架构案例,探讨其结构与特点,以及其中的技术要点和解决方案。
通过对该案例的详细分析,旨在帮助读者深入了解Web网站架构设计的重要性和实践方法。
正文内容:一、整体架构设计1.1背景描述1.2目标与需求1.3架构设计原则1.4架构风格选择1.5架构组件概述二、前端架构设计2.1用户界面设计2.2前端开发框架选择2.3响应式设计实现2.4数据展示与交互设计2.5性能优化策略三、后端架构设计3.1数据存储与管理3.2后端开发语言选择3.3业务逻辑处理与数据接口设计3.4安全性与权限管理3.5可扩展性与性能优化四、中间件与服务设计4.1负载均衡与高可用性4.2缓存与数据访问层设计4.3消息队列与异步处理4.4日志与监控系统4.5分布式系统与微服务拆分五、部署与运维设计5.1环境拓扑与网络规划5.2部署策略与容器化技术5.3自动化测试与持续集成5.4容灾与备份设计5.5性能监控与故障排查总结:通过对该Web网站架构案例的详细分析,可以看出在设计Web 网站架构时需要充分考虑诸多因素,包括整体架构设计、前后端架构设计、中间件与服务设计以及部署与运维设计。
在实践中,还需要根据具体业务需求和技术要求进行合理选择与权衡。
本文所述的案例分析,旨在提供相关的技术经验和设计思路,帮助读者更好地理解和应用Web网站架构设计的方法和策略,从而实现稳定、高效、可扩展的Web网站系统。
引言概述:Web网站架构是指将一个网站所需的各个组件和模块有机地连接起来,在确保性能和可扩展性的基础上,为用户提供高效、稳定和可靠的网站服务。
本文将通过分析一个实际的Web网站架构案例,详细阐述该案例的整体架构和各个组成部分的功能和相互连接关系,以及在实际应用中的优缺点。
正文内容:1.案例概述介绍案例背景和目标分析案例的业务模型和需求2.系统架构设计2.1前端架构分析前端页面组成和交互逻辑讨论前端框架的选择和使用2.2后端架构介绍后端系统的组成和功能分析后端服务的架构设计,如分层架构、微服务等2.3数据库架构讨论数据库的选择和设计分析数据库的读写性能和数据一致性保证3.系统组成部分3.1负载均衡介绍负载均衡的作用和原理分析案例中负载均衡的具体实现方式和效果3.2缓存系统讨论缓存系统的设计和使用分析缓存对系统性能的提升和数据一致性的影响3.3消息队列分析消息队列的优点和应用场景讨论案例中消息队列的使用方式和效果3.4安全与监控系统介绍系统安全和监控的重要性分析案例中的安全策略和监控系统的设计与实现3.5扩展和容灾策略讨论系统的扩展性和容灾性分析案例中的扩展和容灾策略的选择和应用4.优缺点分析4.1优点分析该案例中系统架构的优势和价值探讨该架构如何满足业务需求和性能要求4.2缺点讨论该架构可能存在的问题和局限性分析缺点对系统性能和可靠性的影响5.实际应用案例分析结合实际应用场景,分析该架构在不同情况下的应用效果探讨架构的可扩展性和适应性,以及如何应对应用规模的变化总结:本文通过分析一个实际的Web网站架构案例,详细阐述了该案例的整体架构设计和各个组成部分的功能与相互连接关系,并分析了案例的优缺点以及在实际应用中的效果。
优秀网页设计案例分析

优秀网页设计案例分析综述:随着互联网的迅猛发展,网页设计在现代社会中扮演着重要的角色。
一个优秀的网页设计可以吸引用户的注意力,提供良好的用户体验,并有效地传递信息。
本文将分析三个优秀的网页设计案例,探讨它们的设计理念、布局、色彩和交互方式,以及对用户体验的影响。
案例一:Apple官方网站Apple官方网站是一个优秀的网页设计案例。
它采用了简洁的设计风格和直观的导航结构,为用户提供了一个清晰且易于使用的界面。
整个网站的配色以白色为主,配合了少量的鲜艳颜色,在视觉上给人以简洁、现代和高品质的感觉。
同时,网站上的大量照片展示了Apple的产品和技术创新,并使用大字体和简洁的文字介绍产品的特点,进一步提升了用户对产品的期待。
案例二:Nike官方网站Nike官方网站以其创新的设计和出色的用户体验而闻名。
网站的设计大胆而且富有活力,特别适合年轻人的口味。
网站采用了大胆的图像和鲜艳的色彩,吸引用户的注意力。
此外,网站还提供了交互式的功能,如定制运动鞋、查找附近的Nike店铺和在线购物等,为用户提供了更多的选择和方便。
案例三:Google搜索页面Google的搜索页面被公认为是一个经典的网页设计案例。
尽管页面上只有一个搜索框和一些简单的文字链接,但网站采用了干净、整洁的设计风格。
搜索框的位置和尺寸经过精心设计,使得用户可以轻松地输入搜索关键词,并且立即获得搜索结果。
此外,页面上的无干扰背景和简单的颜色搭配,使用户专注于搜索过程,提高了搜索效率。
分析与总结:从上述三个优秀的网页设计案例中,我们可以看出几个共同的设计原则和特点。
首先,简洁性是一个重要的设计原则。
这些优秀的网站设计都遵循了“简单即是美”的原则,通过去除冗余的元素和信息,提供了一个干净、直观且易于使用的界面。
其次,使用鲜艳的色彩和大胆的图像可以增加网站的吸引力。
这样的设计可帮助网站在激烈的竞争中脱颖而出,并吸引用户的眼球。
另外,交互功能的增加可以提升用户体验。
用案例浅谈微信传播的H5页面设计

用案例浅谈微信传播的H5页面设计从引爆朋友圈的H5小游戏《围住神经猫》,到颠覆传统广告的大众点评H5专题页《我们之间只有一个字》,从2014下半年起,各种H5游戏和专题页纷纷崭露头角。
“H5”,这个由HTML5简化而来的词汇,借由微信这个移动社交平台,正在走进更多人的视野。
本文聚焦于基于微信传播的H5页面的视觉设计,通过一些案例分析来谈谈设计思路与方法,希望与大家进行交流探讨。
功能与目标首先从功能与设计目标来看,H5专题页主要有以下4大类型:1.活动运营型为活动推广运营而打造的H5页面是最常见的类型,形式多变,包括游戏、邀请函、贺卡、测试题等形式。
与以往简单的静态广告图片传播不同,如今的H5活动运营页需要有更强的互动、更高质量、更具话题性的设计来促成用户分享传播。
从进入微信H5页面到最后落地到品牌App内部,如何设计一套合适的引流路线也颇为重要。
大众点评为电影《狂怒》设计的推广页便深谙此道。
复古拟物风格的视觉设计让人眼前一亮,富有质感的旧票根、忽闪的霓虹灯,配以幽默的动画与音效,恨不得每个选项都点一遍。
围绕“选择”这个品牌关键词,用引人入胜的测试题让用户把人生当作大片来选择,选到最后一题引出“大众点评选座看电影”,一键直达App购票页面。
即使明知是软文也忍不住带着“矮油不错,这个页面有点diao噢”的心情点击了分享。
2.品牌宣传型不同于讲究时效性的活动运营页,品牌宣传型H5页面等同于一个品牌的微官网,更倾向于品牌形象塑造,向用户传达品牌的精神态度。
在设计上需要运用符合品牌气质的视觉语言,让用户对品牌留下深刻印象。
伴随着浪漫的钢琴旋律,《首草先生的情书》以一位男士的口吻娓娓道来在成长历程中对妻子的爱与愧疚,最后引出“首草——滋阴圣品,爱妻首选”的宣传语。
设计上采用回忆般的黑白色调,简单的照片加文字,配以花瓣掉落、水面涟漪等轻动画,渲染出唯美优雅的气氛。
“首草”这个全新的高端养生草药品牌,用H5打出了一副走心的情感牌,让用户记住了“半生只为你”的爱妻品牌形象。
以用户为中心的设计(案例分析版)

点击取消
最佳实践:原始状态----用户操作----用户取消操作----恢复到原始状态,给用户反悔的机会, 提高用户操作的容错性。
交互设计_界面交互_简洁原则
最佳实践:为用户着想,文案简洁,切忌冗长啰嗦,易懂,具有自我解释性和引导性,符合语言表达 习惯。
记忆方法:战(战略)犯(范围)购(结构)假(架构)表(表现)
如何提高产品的用户体验
• 新产品的新手上路,新功能上线的提示; • 新用户进来后需要有人互动,预先给新用户推荐功能使用和内容浏览; • 用户很难被教育,需要适当引导用户,并不是机械地以用户为中心; • 用户体验贯穿需求、UED、研发、测试、运营等各个生命周期环节; • 掌握用户的心理预期,超出用户的体验预期; • 正确对待用户的负面反馈,分析是个别还是群体,切忌盲目修改; • 召集目标用户进行可用性测试,分析总结测试结果; • 通过运营数据分析挖掘出用户的行为习惯,在数据基础上调优体验; • 多使用互联网和移动互联网以及客户端产品,拓宽眼界,去粗存精。
最佳实践:单一字段的编辑建议在当前页面直接完成;能在当前页面完成的操作尽量在当前 页面完成。
交互设计_界面交互_统一原则
最佳实践:保持统一,降低用户的认知难度和操作成本。
交互设计_界面交互_少做原则
直接拖拽
最佳实践:尽量准确把握用户的心理预期,揣摩用户的心智模型,进而实现用户的心理预期。
交互设计_界面交互_反馈原则
交互设计界面交互反馈原则无鼠标事件鼠标悬停时鼠标点击后无鼠标事件鼠标悬停时鼠标点击后loading鼠标悬停鼠标悬停鼠标悬停照片有红色框点击后面包屑最佳实践
以用户为中心的设计(案例版)
krri述用户体验、信息架构和交互设计。
用户体验的要素
课程思政《网页设计》

课程思政《网页设计》布局知识,并引入纪念相关活动的主题,提高学生的民族自豪感和文化自信。
第二阶段,25分钟案例分析,让学生通过分析网站首页的设计与制作,理解纪念相关活动的意义,培养学生的爱国主义情感和社会责任感。
第三阶段,10分钟课堂总结,强调学生在本课程中所学到的专业知识和德育内涵,激发学生的研究热情和责任感。
(3)课后作业,要求学生制作一个与纪念相关活动有关的网页,并加入自己的思想感悟,体现学生的爱国主义情感和社会责任感。
通过课前预、课堂教学和课后作业三个环节,全面提高学生的思政素养,促进专业课程和德育目标的深度融合。
三、存在问题及改进措施在专业课程中开展思政教育,存在一些问题,如思政内容与专业知识的融合度不够,学生对思政教育的认识和重视程度不高等。
针对这些问题,需要采取一些改进措施。
首先,要加强课程设计,将思政教育融入到整个课程中,使学生在研究专业技能的同时领悟德育内涵。
其次,要加强教学方法,采用任务驱动、案例分析、讨论互动等方式,激发学生的研究热情和思考能力。
同时,要加强师生互动,引导学生主动参与思政教育,提高学生对思政教育的认识和重视程度。
四、结论本文以___电子商务中专一年级《网页设计与制作》专业基础课程为例,探讨了在专业课程中开展思政教育的具体措施和意义。
通过课程设计、教学方法和师生互动等方面的改进,可以更好地实现专业课程和德育目标的深度融合,培养学生的爱国主义情感和社会责任感,为社会培养“爱国、敬业、诚信、友善”的高规格专业人才。
本文介绍了一节以“红旗飘飘,引我成长”为主题的课程思政实施过程。
在课程设计中,教师结合课前资料,旨在让学生接受爱国主义教育,激发研究热情。
在课堂实施中,教师以任务为导向,追求课堂实效,创设情境,将课堂内容与思政教育紧密结合。
学生在小组团队的形式下完成任务,教师巡回关注学生技能动态和思维动态,以渗透职业养成教育和思政教育为目的。
在作品展示及评价阶段,学生通过自评、互评、交流心得,学会交流、表达、分享成功的喜悦。
5个国内优秀网站设计案例分享

5个国内优秀⽹站设计案例分享
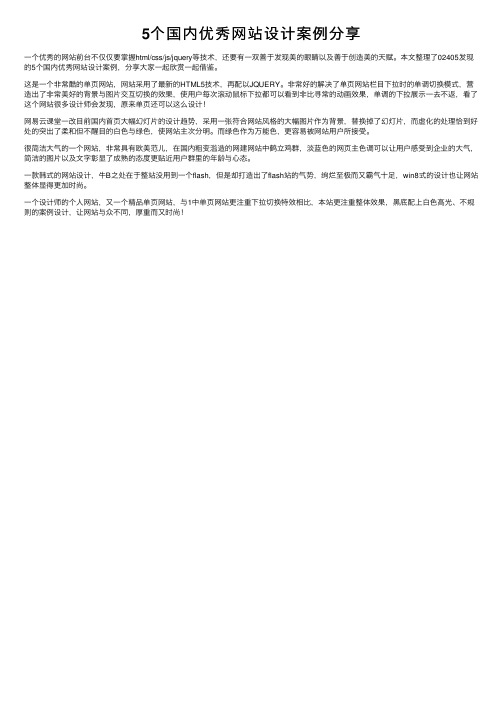
⼀个优秀的⽹站前台不仅仅要掌握html/css/js/jquery等技术,还要有⼀双善于发现美的眼睛以及善于创造美的天赋。
本⽂整理了02405发现的5个国内优秀⽹站设计案例,分享⼤家⼀起欣赏⼀起借鉴。
这是⼀个⾮常酷的单页⽹站,⽹站采⽤了最新的HTML5技术,再配以JQUERY。
⾮常好的解决了单页⽹站栏⽬下拉时的单调切换模式,营造出了⾮常美好的背景与图⽚交互切换的效果,使⽤户每次滚动⿏标下拉都可以看到⾮⽐寻常的动画效果,单调的下拉展⽰⼀去不返,看了这个⽹站很多设计师会发现,原来单页还可以这么设计!
⽹易云课堂⼀改⽬前国内⾸页⼤幅幻灯⽚的设计趋势,采⽤⼀张符合⽹站风格的⼤幅图⽚作为背景,替换掉了幻灯⽚,⽽虚化的处理恰到好处的突出了柔和但不醒⽬的⽩⾊与绿⾊,使⽹站主次分明。
⽽绿⾊作为万能⾊,更容易被⽹站⽤户所接受。
很简洁⼤⽓的⼀个⽹站,⾮常具有欧美范⼉,在国内粗变滥造的⽹建⽹站中鹤⽴鸡群,淡蓝⾊的⽹页主⾊调可以让⽤户感受到企业的⼤⽓,简洁的图⽚以及⽂字彰显了成熟的态度更贴近⽤户群⾥的年龄与⼼态。
⼀款韩式的⽹站设计,⽜B之处在于整站没⽤到⼀个flash,但是却打造出了flash站的⽓势,绚烂⾄极⽽⼜霸⽓⼗⾜,win8式的设计也让⽹站整体显得更加时尚。
⼀个设计师的个⼈⽹站,⼜⼀个精品单页⽹站,与1中单页⽹站更注重下拉切换特效相⽐,本站更注重整体效果,⿊底配上⽩⾊⾼光、不规则的案例设计,让⽹站与众不同,厚重⽽⼜时尚!。
10个国内优秀的移动端网页设计案例分析
10个国内优秀的移动端⽹页设计案例分析移动互联⽹时代的悄然袭来改变着我们的⽣活⽅式,同时也有⼤批的设计⼒量涌⼊移动端设计领域。
在web2.0时代背景下孕育成长起来的设计师们,在进⼊这样⼀个新鲜的领域时多少有些”⽔⼟不服”。
希望通过本⽂能给⼤家带来⼀些新的探索⽅向及尝试。
⽹络环境研究根据 CNNIC 第 32 次互联⽹络发展状况调查,截⾄2013 年 6 ⽉,中国⼿机⽹民的总规模达 4.64亿。
其中,⼿机浏览器⽤户规模为3.69亿,同⽐增长21.0%,在⼿机⽹民中的渗透率为79.5%。
⽤户使⽤⼿机浏览器的频率稳步提升,75.6%的⽤户每天都使⽤,其中63.3%的⽤户每天使⽤多次。
同时,从使⽤时长上看,⼿机上⽹开始挤占电脑上⽹时间,成为我国⽹民的⼀种主流上⽹⽅式。
⼿机浏览器作为移动互联⽹的⼊⼝地位将进⼀步稳定提升同时也成为⽹民接⼊移动互联⽹的⾸要⼊⼝。
在这样的局势下⾯仅在PC端建⽴⽹站已经开始⽆法满⾜⽤户的需求。
移动端⽹站建⽴的必要性⼗分凸显。
如图所⽰,3G4G⽹络的普及率以及WIFI覆盖率正快速增长,⽽相对占⽐也不断的提升。
良好的⽹络环境将为移动端⽹站设计开拓更⼤的空间。
这为⽹站的视觉展⽰以及流畅体验带来更多可能性,同时因为低速⽹络仍有⽐较⼤的占⽐,所以⽹站的性能优化仍然是每位设计师需要迫切关注的要点。
平台⽀持浏览器作为⽹站的承载基础,上图数据体现智能移动设备的市场占有量⼗分⾼,⽽普遍智能移动设备系统的⾃带浏览器以及第三⽅浏览器基本都是采⽤webkit内核,对⽹站都有较⾼的兼容度,这为设计带来更多可控性。
(相较于IE6⽤户使⽤率仍⾼达24% 的PC端【2013年6⽉微软数据:IE6最新市场份额,中国⼤陆】,webkit内核浏览器对ccs3以及html5的⽹站⽀持率达到的93.5%以上。
)交互差异性不同的终端有着不同的交互⽅式。
PC与移动设备的交互⽅式有着天壤之别,在PC上良好的页⾯交互⽅式放到移动端页⾯已然不完全合适。
九年级美术上册《网页设计》优秀教学案例
三、教学策略
(一)情景创设
为了让学生更好地理解和掌握网页设计的相关知识,我将采用情景创设的教学策略。通过设定具体的网页设计项目,如校园网站、公益活动页面等,让学生在真实的问题情境中学习和实践。这样的教学方式能够激发学生的兴趣,使他们更加投入地参与到网页设计的全过程。
二、教学目标
(一)知识与技能
1.让学生了解网页设计的基本概念、发展历程和设计原则,掌握网页设计的基本流程和常用工具。
2.培养学生运用美术知识,如色彩、构图、排版等,进行网页设计,S等网页编程语言的基础知识,能够实现简单的网页布局和样式设置。
4.培养学生利用网络资源进行素材搜集、筛选和加工的能力,提升他们的信息获取和处理能力。
(四)反思与评价
反思与评价是教学过程中的重要环节,有助于学生总结经验、发现问题,不断提高自己的设计水平。
在反思与评价教学中,我将关注以下几点:
1.引导学生从多个角度对自己的网页设计作品进行评价,如美观性、实用性、创新性等。
2.鼓励学生主动发现和改正自己在设计过程中存在的问题,培养自我反思的习惯。
3.组织学生相互评价,学会欣赏他人的优点,发现他人的不足,提高自己的审美和设计能力。
3.收集并分析一组优秀的网页设计作品,从色彩、布局、功能等方面进行评价。
4.预习下一节课的内容,提前了解网页设计的进阶知识和技巧。
五、案例亮点
1.创新性的情景创设
本教学案例在情景创设方面具有突出亮点。通过设定贴近学生生活的网页设计项目,让学生在真实的问题情境中学习,激发了他们的兴趣和参与度。同时,注重引导学生关注用户需求和体验,培养他们的用户意识,使网页设计作品更具实用性和针对性。
《网页设计课件PPT》
基础知识
本节介绍网页设计的基础知识,包括网页设计的定义和发展历程。了解这些 基础知识将帮助您更好地理解网页设计的重要性和影响。
图片和颜色的运用技巧
图片和颜色是网页设计中的重要元素,能够吸引用户的注意力并传达信息。 在本节中,我们将分享一些图片和颜色的运用技巧,帮助您创建视觉上吸引 人的网页设计。
网导航设计与实现
一个清晰且易于使用的网站导航对于提供良好的用户体验至关重要。在本节中,我们将介绍一些网站导 航设计的原则以及使用HTML和CSS实现网站导航的方法。
网站安全问题与解决方案
网站安全问题是网页设计中需要重视和解决的一个方面。在本节中,我们将 介绍一些常见的网站安全问题和相应的解决方案,以保护网站和用户的信息 安全。
网页布局设计原则
一个好的网页布局设计能够提升用户体验和视觉效果。本节将介绍一些网页 布局设计原则,包括对齐、比例、重复和对比等,帮助您创建出吸引人的网 页设计。
整站规划与页面设计风格
一个成功的网站需要良好的整站规划和一致的页面设计风格。本节将讲解如 何规划整个网站的结构,并选择合适的页面设计风格以增加用户体验和品牌 形象。
工具软件介绍
在本节中,我们将介绍一些常用的网页设计工具软件,如Adobe Photoshop、Adobe Illustrator和 Sketch等。这些工具软件能够帮助您创建精美的网页设计作品。
HTML语言的基础语法
学习HTML语言的基础语法对于网页设计至关重要。本节将详细讲解HTML标 签、元素和属性的使用方法,以及如何创建基本的网页结构。
微博案例分析及策划
5月 – 7月 Part 3:Share, Smiles
分享,微笑
Smile Test
线上
视频网站发布爱牙健康操
官方微博发起话题讨论 官方微博发起活动,粉丝上传
自己拍摄的图片、视频 拍摄“比格犬”病毒视频
微博转发“索吻事件”话题
佳洁士官微、代言人相继评论
交友网站、婚恋节目讨论“索 吻事件”话题
发起活动,鼓励粉丝上传笑脸 为粉丝上传笑脸打分,并给出
1
2
他媒体 (针对陌生用户)
自媒体 (针对熟悉用户)
本PPT由曾乐设计,使用需征得许可 。
社交媒体活动概述
社交媒体不仅局限于微博平台
还包括:
‐ 人们可在网上分享观点、经验及独到见解等内容的网络工具、 媒体;
‐ 网络工具包括:微博、博客、留言板、SNS、社区、评论、视频、 图片、音乐平台等;
‐ 关键在于人们如何使用现代应用技术,而不是技术本身;
佳洁士案例分析
目录
1 2 3 4 5
佳洁士官方微博信息 社交媒体传播策略 提高社交媒体互动性 优化内容深度传播 社交媒体活动创意
本PPT由曾乐设计,使用需征得许可 。
佳洁士官方微博
/icrest
定位: 内容轻松、活跃,并能提供口腔保健的官方指导。定位清晰,能够关注消费 者的兴趣所在,并与之形成深度互动。 主要内容: 内容主要涵盖三个领域:品牌相关信息,热点事件,产品信息。 活动: 高效、高频率的线下活动,而且并非只针对微博传播的活动。
本PPT由曾乐设计,使用需征得许可 。
粉丝互动进程
接触
建立联系
拉近
持续
Engaged Friends
中国社交 媒体平台
优化计划内容、 社交媒体活动、
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
•
一般来说,你的文字最好避免使用墨黑 色,深灰色一般更容易阅读。
对于你的背景色,全白色(#FFFFFFF) 是可以搭配任何文本的最安全的颜色。 如果你想选用其他的背景颜色,我们建 议采用#FFFFFF到#CCCCCC
当然,这些颜色的选择都不是固定死的。
三、尽量不要使用颜色选择器右上角的颜色
颜色选择器的右上角是一块肥沃的土地。在右上角的颜色可以执行出惊人的效果,而且 非常诱人,但通常想用好需要大量的经验。如果没有这种经验,他们可能会导致事故的 发生,所以最好以削弱你的颜色,最好都保持比较淡化的色彩。 为了说明这一点,看如果我只是改变了我们设计的色调,到目前为止,会发生什么。
同时我们在这个网页中学到的
还不止如此
左图中,你会发现,网页中元素的位置是如此居中,对称,看图 你就可以知道为什么这个元素要在这个位置,而不是偏左或者偏 右。很多童鞋,其实就是缺乏的这种严谨
还有这个
这个网页的banner是不是 右边格子一样严谨
你可以感受一下
当我第一次看到这个网站
就被他的规则震撼住了
看上去还是听舒服的对吧?但 是如果你把颜色调整为选择器 右上角的颜色,我们再来看看 效果如何:
分分钟亮瞎了访客的双眼!如果 你想确保你不烧焦你的访客的视 网膜,遵循留出颜色选择器的右 上角的格子的一半原则。
案列
优秀网站设计案例分 享及分析(一)
网
网页设计又没有规律
为什么我们的网页就是差一点点感觉?为什么我们做了多年都是 那样的水准,而他人在短短时间内就能成长到一定高度,其原因就是因为一些 设计师在长期 不断学习、思考、动手过程中,领悟到了法则的存在。 本文也许会帮到你,也许能够带你对网页设计有一个更深层的认识,也许能为你 提供一个有理有据,在客户面前装B的不二法则。 那么我们下面首先看一些案例
他精确到每个元素间的距离正好都是10的整倍数,首屏banner 高度570 ,logo长度190,乘以3,正好就是570.底部more标签与底栏的距离是90, 。而底栏文字高度严格缩小在90像素以内,同时与上下之间的间距保持在 40像素。从这里我们可以看出:要做好一个网页,其网页中每一个元素, 他们的位置、大小,一定需要有关联的。
让我们重头开始,来还原网页设计中最本质的东西,其实这个网页并 不复杂。我们先去除网页要传达的信息他原始的骨架就是如此了。因 为6是一个很神奇的数字,他可以被3、2整除,我们网页的展示区域一 般是1200、960PX,在这个基础上除以6,就有了多种选择,我们可以 把版块分为200、400、600,1200PX,又可以划分为160、320、480 、960PX,分别对应的布局是6、3、2、1
二、选择简单的灰色
作为你网站的基调
•
你可以为你的网站基调选择无数种颜色,不过我建议你采用最简单的颜色, 比如白色/浅灰色与深灰色的搭配文字背景。 你可以看看任何热门的网站、模版、主题,白色或浅灰色与深灰色搭配成 了大多数的选择,这当然也是有充分理由的。这样的搭配对访客而言提高 了你内容的可读性,并且把你的图片突出在最前方。
浅灰色的画布突出了图像,而明 亮的画布反而不能突出你的内容。 用Photoshop等软件设计网站的 时候,创建设计的过程往往是相 互独立的。有些设计单个看起来 很不错,也能被你的客户所接 受, 但是当它真正被设计成网 页的时候不适当的配色往往会分 散访客的注意力。事实上,网页 设计的过程是和内容紧密相连的, 很多制作高品质的网页看上去空 空荡荡, 几乎没有内容。
最后的最后
那么电脑前的你 有了它,我们的设计才变得有理可据,在客户面前也能更具备说服力。掌握这个方法的你,一定可 以做得更好!
懂了么?
网页中的配色问题
一、需要配色的是你 的画布,而不是你的 图片 一个在网页设计中最 根本的原则是,无论 你花了多少时间创造 了一个辉煌的设计, 其最终的作用是发挥 出内容的核心位置。 你的配色方案永远不 应该比它呈现的内容 的更加“响亮”。你 的设计应该是在后台, 目的是帮助突出网站 的内容。
小切糕全屏响应式
网页中的很多元素,除了可以有等比、等高、等宽之类的联系外,其实还可 以有倍数之间的关系 小切糕全屏响应式俗称瀑布流设计,是根据屏幕宽度进行计算,通常在设计 中会有一个基础最小切糕,然后以1倍、2倍、3倍、4倍进行拓展,并计算出 最合适完整的组合
实际运用
从上到下,每一个模块,每一个版块的网页元素,他们相对称的分割在各个 版块当中,绝不越线。同时模特服装图片,在宽度不变的情况下,它的高度 分别是1倍、2倍、3倍、4倍,产生若有似无的联系。 这就是六分法则,它让你的网页具备普通网页不具备的整体感。同样的法则 ,我们看以下两个页面,抛弃了传统的栅格法则,取而代之的是,把划分网 页的分割线变成了6条。
案例一
你 看到了 什么?
从这张图中
案例一分析
从上图中,我们可以看出,作者在做这个网页的时候是何等的严谨, 在他的页面中,连图两边的白色部分把网页分割为8个模块,原网页的宽度是 1600PX,即每一块的宽度为200PX,在这个过程中,中间部分(1200宽度中) 采用了6分法则。
那么什么是六分法则?
