形状渐变动画1
如何掌握形状渐变动画

如何掌握形状渐变动画形状渐变动画是一种常见的动画效果,可以给网页或应用程序添加一些生动和吸引人的元素。
要掌握形状渐变动画,你需要了解一些基本的概念和技巧。
下面将介绍一些学习形状渐变动画的步骤和建议。
1.学习基本概念形状渐变动画是通过改变形状的位置、大小或颜色来创建动画效果。
了解渐变动画的基本概念是非常重要的,比如渐变的起点和终点位置、渐变的起始颜色和结束颜色等。
2.学习CSS和SVG形状渐变动画通常是使用CSS和SVG来实现的。
学习这些技术的基本知识是非常重要的。
CSS可以用来定义元素的样式和动画效果,而SVG是一种可缩放矢量图形语言,可以用来创建和操作矢量图形。
3.学习CSS渐变CSS提供了几种渐变属性,可以用来创建形状渐变效果,比如线性渐变和径向渐变。
学习如何使用这些属性来定义和调整渐变效果是非常重要的。
4.学习CSS动画CSS动画是一种可以在指定的时间内改变元素的属性值的技术。
学习如何使用CSS动画来创建形状渐变效果是非常重要的。
5.学习SVG渐变SVG也提供了几种渐变属性,可以用来创建形状渐变效果,比如线性渐变和径向渐变。
学习如何使用这些属性来定义和调整渐变效果是非常重要的。
6.学习SVG动画SVG动画是一种可以在指定的时间内改变SVG元素的属性值的技术。
学习如何使用SVG动画来创建形状渐变效果是非常重要的。
7.练习和实践掌握形状渐变动画需要一定的练习和实践。
可以尝试使用不同的渐变属性和动画效果来创建各种各样的形状渐变动画。
通过实践,可以加深对这些技术的理解和掌握。
8.参考和学习资源除了自己的练习和实践外,还可以参考一些网络上的教程和资源,比如网上的视频教程、博客文章和代码示例。
这些资源可以帮助你更好地理解和掌握形状渐变动画的技巧和应用。
总结:。
AE软件中制作渐变形状动画的方法

AE软件中制作渐变形状动画的方法AE软件是制作动画和特效的常用工具之一,其强大的功能可以实现各种精彩的效果。
其中,制作渐变形状动画是AE软件的一项重要技巧。
本文将向大家介绍一种简单易学的方法,帮助读者快速掌握AE软件中制作渐变形状动画的技巧。
首先,打开AE软件,并创建一个新的合成(Composition)。
选择菜单栏中的“文件”(File),然后点击“新建”(New)选项,再选择“合成”(Composition)。
在弹出的对话框中输入合成的尺寸和时长等参数,点击确定创建新的合成。
接下来,我们需要创建一个形状图层。
在AE软件的项目面板中,选择菜单栏中的“图层”(Layer),然后点击“新建图层”(New Layer),再选择“形状”(Shape)。
这样就在时间轴中创建了一个形状图层。
在形状图层上创建一个形状路径。
通过点击工具栏中的“椭圆工具”(Ellipse Tool)或“矩形工具”(Rectangle Tool)等形状工具,在合成窗口中拖动鼠标绘制一个形状。
可以选择工具栏中的“直接选择工具”(Direct Selection Tool),对形状进行调整和编辑。
接下来,我们需要给形状图层添加渐变效果。
在图层面板中,展开形状图层的属性,找到“内容”(Contents),再展开“形状1”(Shape 1),找到“描边”(Stroke)属性。
在“描边”属性下方的“颜色”(Color)中,可以看到“渐变”(Gradient)选项。
点击“渐变”,即可添加渐变效果。
调整渐变的颜色和位置。
在“颜色”面板中,点击“渐变编辑器”(Gradient Editor)按钮,即可打开渐变编辑器。
在渐变编辑器中,可以添加、删除或调整渐变颜色,并设置每个颜色的位置。
通过拖动颜色标记,可以调整渐变的起始位置和结束位置。
还可以调整颜色标记之间的中间点,使渐变更加平滑。
在渐变编辑器中,还可以选择不同的渐变类型,如线性渐变、径向渐变和放射渐变等,以实现不同的效果。
第四课 形状渐变动画

第四课形状渐变动画1、制作运动渐变动画的限制条件(1)起始帧和结束帧中的运动对象只能是形状;(2)当运动对象是文字、符号或组合体时,必须先通过打散命令将它们打散。
2、判定形状的方法当使用鼠标单击所选择的对象时,对象会被小圆点覆盖。
3、形状渐变动画的制作过程⑴创建一个新图层;⑵在起始帧位置插入一个空白关键帧;⑶在空白关键帧中制作和编辑画面内容;⑷单击时间轴中的结束帧位置,插入一个(空白)关键帧,在其中编辑制作形状;⑸在属性面板中单击Tween右侧文本框的下拉箭头选择Shape选项,创建形变动画;⑹保存文件。
4、说明⑴若编辑的内容为非形状,必须使用Modify / Braek Apart(打散对象)命令将对象转换为形状,一次不行可执行多次。
⑵形状渐变动画首尾帧间有淡绿色背景,并有黑色箭头表示,若出现虚线表示渐变过程有问题。
5、【练习1】制作一个由圆渐变为矩形的动画【练习2】制作一个由圆渐变为一行字的动画【练习3】1、新建一个空白文档2、新建一个图形元件,取名“圆”,在元件编辑区画一个橙黄色的圆。
3、新建一个影片剪辑元件,取名“发光”,在这个元件内部的第1帧上拖入名称为“圆”的元件,在第40帧处插入关键帧,并将其放大,透明度设置为0%,创建1至40帧的动画补间动画。
4、返回主场景,创建5个图层,在每个图层的第80帧处插入普通帧。
5、在图层1的第5帧插入关键帧,在舞台中央位置拖入名为“发光”的影片剪辑元件。
6、在图层2的第20帧插入关键帧,在舞台中央位置拖入名为“发光”的影片剪辑元件。
7、在图层3的第45帧插入关键帧,在舞台中央位置拖入名为“发光”的影片剪辑元件。
8、在图层4的第80帧插入关键帧,在舞台中央位置拖入名为“发光”的影片剪辑元件。
9、选中图层5的第1帧,将该猴子图片拖入舞台中央。
10、修改帧频为“60.0 fps”。
【练习4】鸡蛋变小鸡1、创建2个图形元件:鸡蛋和小鸡。
2、自己设计鸡蛋变小鸡的动画。
形状渐变动画制作步骤

形状渐变动画制作步骤1.苹果红了①新建文档。
②单击“插入|新建元件”,类型“影片剪辑”,名称“apple”。
③在apple编辑区图层1的第1帧处,使用椭圆工具绘制一个小的圆,笔触色无,填充色为绿黑-放射状渐变,使用部分选取工具单击苹果的轮廓,将其最上端的锚点往下稍稍拖动,使其产生一个缺口。
④在apple编辑区插入图层2,在图层2的第1帧处用铅笔工具绘制苹果茎,在图层2的第60帧处插入帧;在图层1的第45帧处插入关键帧,并调整苹果的渐变色为红黑-放射状渐变;选择第1帧,在属性面板中设置“形状”补间;在图层1的第60帧处插入帧。
⑤切换到场景1的编辑区,从库中拖放apple元件到舞台上4次。
2.蓝色天空①新建文档,背景色“#0099FF”,大小500*120。
②选择第1帧,绘制一个没有轮廓线的白圆;在第20帧处“插入空白关键帧”,在白圆中央输入“蓝”,宋体,48,白色,加粗,选择文本,单击“修改|分离”;选择第1帧,在属性面板中设置“形状”补间。
③插入图层2,在图层2的第25帧处插入关键帧,复制图层1的第1帧的白圆,将其粘贴到图层2的第25帧处,并且将该帧处圆的x坐标值增加100,在图层2的第45帧处插入空白关键帧,输入“色”并分离,选择图层2的第25帧,在属性面板中设置“形状”补间。
④插入图层3,在图层3的第50帧处插入关键帧,复制图层1的第1帧的白圆,将其粘贴到图层3的第50帧处,并且将该帧处圆的x坐标值增加200,在图层3的第70帧处插入空白关键帧,输入“天”并分离,选择图层3的第50帧,在属性面板中设置“形状”补间。
⑤插入图层4,在图层4的第75帧处插入关键帧,复制图层1的第1帧的白圆,将其粘贴到图层4的第75帧处,并且将该帧处圆的x坐标值增加300,在图层4的第95帧处插入空白关键帧,输入“空”并分离,选择图层4的第75帧,在属性面板中设置“形状”补间。
⑥分别在图层1、图层2、图层3、图层4的第110帧处插入普通帧。
形状渐变动画(1)

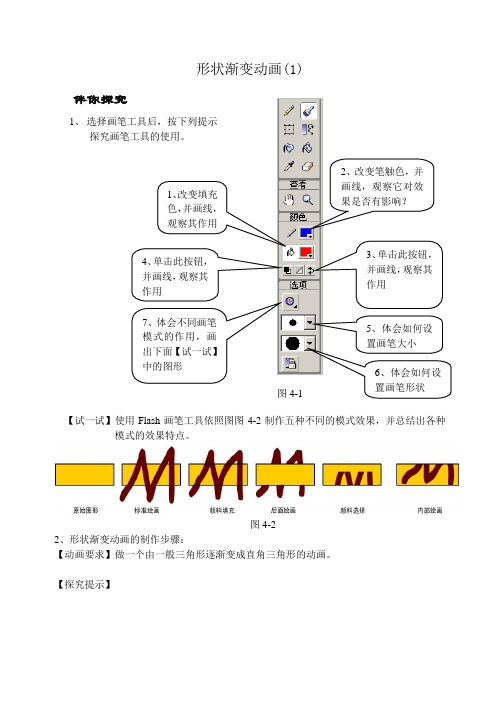
形状渐变动画(1)伴你探究1、【试一试】使用Flash 画笔工具依照图图4-2制作五种不同的模式效果,并总结出各种模式的效果特点。
图4-22、形状渐变动画的制作步骤:【动画要求】做一个由一般三角形逐渐变成直角三角形的动画。
【探究提示】3、添加形状提示点 【问题提出】如图4-4,上面动画的变化规律是:下面两点B 、C 不动,A 点右移;新动画要求:在一般三角形变成直角三角形的同时,让右下角点C 不动,A 、B 互换位置,应该怎样完成呢? 【探究提示】 步骤1、接上面动画:Flash MX 中已经做了一般三角形变成直角三角的动画 。
步骤2、给三角形添加形状提示点。
1、单击第1帧 3、画出三角形2、选择直线工具4、在第20中插入关键帧4、鼠标指向此点,形状变成如图所示时,可拖移顶点,变成直角三角形5、时间轴上选择第1帧,属性面板中补间选“形状” 6、时间轴背景变成淡绿色,成功了!单图4-43图4-5步骤3、单击第1帧,将3个形状提示点○c ○b ○a 拖移到三角形的三个顶点上(见图2-4-6) 这时提示点圆圈内颜色应为黄色,否则说明没对齐在顶点上。
步骤4、单击第20帧,将3个形状提示点○c ○b ○a 拖移到三角形的三个顶点上(见图4-7)。
这时提示点圆圈内颜色应为绿色,否则说明没对齐在顶点上。
步骤5、单击控制→测试影片,观察动画效果。
第5课 引导层动画图4-6 图4-7伴你探究1、 探究任意变形工具的使用:(1)如何将库中的元件拖移到舞台? 【探究提示】步骤1、新建一Flash MX 文档,新建一个名为“小鸟”的影片剪辑。
步骤2、将“小鸟”元件导入到舞台(2【探究提示】4、拖移到舞台2、 引导层动画的制作:【问题提出】在现实中,鸟儿飞翔的路径是不规则曲线,在Flash MX 中我们能使物体沿着设计好的路线运动,使制作的动画更加逼真。
如何制作出这种逼真的小鸟上下飞翔的动画呢?【探究提示】接上面的步骤,在库中已有小鸟影片剪辑,并已拖移至场景中。
AE中使用形状图层制作渐变动画的技巧

AE中使用形状图层制作渐变动画的技巧Adobe After Effects(AE)是一款广泛用于影视后期制作和动画制作的软件。
在AE中,形状图层是一种非常强大的工具,可以用来创建各种形状和路径。
本文将介绍使用形状图层制作渐变动画的技巧。
首先,我们需要创建一个新的合成。
在AE中,选择“文件”菜单,然后选择“新建”>“合成”。
在弹出的对话框中,您可以设置合成的尺寸和帧速率等参数。
点击“确定”后,将创建一个空的合成。
接下来,我们需要创建一个形状图层。
在AE界面的项目面板中,选择“新建”>“形状图层”。
在弹出的对话框中,选择所需的形状或路径。
例如,您可以选择矩形工具创建一个矩形形状图层。
一旦形状图层创建好,您可以在图层面板中对其进行编辑和调整。
选择形状图层并点击图层面板的“添加属性”按钮,打开属性列表。
在属性列表中,您可以调整形状的颜色、大小、位置等属性。
要制作渐变动画,我们需要选择形状图层中的形状,在图层面板中找到“填充”属性并展开它。
在填充属性中,您可以看到一个“颜色”选项,点击旁边的下拉箭头打开颜色选择器。
在颜色选择器中,您可以选择渐变的开始颜色和结束颜色。
点击开始颜色或结束颜色旁边的颜色框,打开色彩面板。
在色彩面板中选择所需的颜色。
如果要使用更多颜色来创建复杂的渐变效果,您可以点击渐变旁边的“编辑渐变”按钮,打开渐变编辑器。
在渐变编辑器中,您可以添加、删除和调整颜色点,以及在颜色之间创建平滑过渡。
通过调整各颜色点的位置和颜色数值,您可以创建出各种独特的渐变效果。
完成渐变设置后,您可以在时间轴中调整渐变动画的持续时间和速度。
通过选择形状图层和点击时间轴面板的关键帧按钮,您可以在所选帧上创建关键帧。
然后,在另一个帧上修改渐变颜色,AE会自动在两个关键帧之间创建平滑的渐变动画。
如果您想要添加其他特效或动画效果,可以在形状图层上应用AE中的各种效果。
例如,您可以在图层面板中找到“效果”选项,并选择“填充效果”来修改填充效果的透明度、模糊等属性。
制作一个形状渐变动画
制作一个形状渐变动画:
Step1:打开Macromedia Flash,点击文件菜单->新建,新建一个Flash文档。
Step2:使用工具栏上的椭圆工具,在场景中绘制一个圆。
Step3:在时间轴20帧位置,点右键,选择快捷菜单的插入关键帧。
Step4:点击键盘上的Delete键,将绘制的圆删除掉,使用工具栏上的画线工具,绘制一个封闭的三角形。
并使用油漆桶工具填充一个颜色。
颜色可以通过下方的调色板设置。
画线工具
油漆桶工具
调色板
Step5;点选从第一帧到底20帧之间的某一帧,打开下方的属性面板,将补间设置为“形状”。
Step6:在第35帧点右键,插入关键帧。
将之前绘制的三角形删除掉,使用工具栏上的矩形工具,绘制一个矩形,并填充一个颜色。
Step7:点选第20到第35帧之间的某一帧,设置下方属性面板中补间动画为“形状”。
Step8:在第一帧上点右键,选择快捷菜单的复制帧。
Step9:在第55帧上点右键,粘贴帧。
Step10:点选第35到55帧之间某一帧,将下方的属性面板中的补间设置为“形状”。
Step11:文件菜单->保存,保存为以“*.fla”为扩展名的源文件。
这样的文件再次打开后可以进行进一步的编辑和修改。
Step12:点选文件菜单->导出->导出影片,这是能够产生扩展名为”*.swf”的动画文件,这样的文件只能够观看,不能够修改。
(注:素材和资料部分来自网络,供参考。
请预览后才下载,期待你的好评与关注!)。
动作渐变动画和形状渐变动画
动作渐变动画
在一个关键帧上放置一个元件,然后 在另一个关键帧改变这个元件的大小、颜 色、位置、透明度等,flash根据两者之间 的帧的值创建动画被称为“动作渐变动 画”。
形状渐变动画
在一个关键帧中绘制一个形状,然后在 另一个关键帧中更改该形状或绘制另一个形状, flash根据两者之间的帧的值或形状来创建的 动画被称为“形状渐变动画”。
形状渐变动画和动画渐变动画的区别:
形状渐变动画和动作渐变动画都属于渐变动画。前后都 各有一个起始帧和结束帧,两者之间的区别如下表:
区别
动作渐变动画 形状渐变动画
在时间轴上的表现 淡紫色背景加长箭头 淡绿色背景加长箭头
组成元素 完成的作用
影片剪辑、图形元件、形状,如果使用图形 按钮、文字、位图等 元件、按钮、文字,
则必先打散再变形
实现一个元件的大小、实现二个形状之间的
位置、颜色、透明度 变化,或一个形状的
等的变化
大小、位置、颜色等
的变化
Hale Waihona Puke
AE形状演变动画效果教程
AE形状演变动画效果教程Adobe After Effects(简称AE)是一款常用的视频后期制作软件,它强大的功能和丰富的特效使得它成为了许多影视后期制作工作者的首选。
在AE中,我们可以通过使用形状图层来创建各种炫酷的动画效果。
今天,我们将介绍一种AE中常用的形状演变动画效果,通过改变形状的属性和路径,来实现形状的转变和变化。
首先,我们新建一个合成并导入一个背景素材。
然后,我们创建一个形状图层。
在AE中,形状工具位于工具栏的右侧菜单中,包括矩形工具、椭圆工具、多边形工具等多种形状选项。
选择一个你喜欢的形状工具,点击并拖拽在画布中创建一个形状。
接下来,我们需要改变形状的属性和路径来实现动画效果。
选中形状图层后,在“图层”面板中可以看到形状的属性和路径选项。
我们可以通过改变这些属性和路径的数值来实现形状的演变。
例如,我们可以改变形状的大小。
选中形状图层后,在“图层”面板的“形状”选项中找到“大小”属性。
点击“大小”旁边的下拉箭头,可以看到形状的宽度选项和高度选项。
我们可以通过改变宽度和高度的数值来改变形状的大小。
此外,我们还可以改变形状的圆角属性。
选中形状图层后,在“图层”面板的“形状”选项中找到“圆角”属性。
通过改变圆角的数值,可以调整形状的圆角度数,使其变得更加圆滑或者更加方正。
还有一种常用的形状演变动画效果是形状的路径动画。
我们可以通过改变形状的路径,来实现形状的变化和转变。
选中形状图层后,在“图层”面板中找到“路径”选项。
在路径选项中,AE提供了多种编辑路径的方法,包括使用铅笔工具绘制自定义路径、使用调整顶点工具调整路径的顶点、使用转换工具对路径进行变形等。
例如,我们可以使用铅笔工具绘制一个自定义路径。
选中形状图层后,在“图层”面板的“路径”选项中找到“添加路径”按钮。
点击按钮后,我们可以在画布中使用铅笔工具绘制一个新的路径。
然后,选择之前创建的形状图层,在“图层”面板的“路径”选项中找到“路径1”选项,点击“路径1”旁边的下拉箭头,选择我们刚刚绘制的自定义路径。
《形状渐变动画》教案
《形状渐变动画》教案(实用版)编制人:__________________审核人:__________________审批人:__________________编制单位:__________________编制时间:____年____月____日序言下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!并且,本店铺为大家提供各种类型的教育资料,如幼儿教案、音乐教案、语文教案、信息技术教案、英语教案、物理教案、化学教案、政治教案、历史教案、其他范文等等,想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor.I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!And, this store provides various types of educational materials for everyone, such as preschool lesson plans, music lesson plans, Chinese lesson plans, information technology lesson plans, English lesson plans, physics lesson plans, chemistry lesson plans, political lesson plans, history lesson plans, and other sample texts. If you want to learn about different data formats and writing methods, please pay attention!《形状渐变动画》教案《形状渐变动画》教案一、学习者分析通过前几节课的学习,学生对本章节知识点的掌握程度会表现一定的差异:大部分学生能顺利完成教师提供的基本任务;部分学生除了能完成教师提供的基本任务外,还能完成扩展任务,并自行制作自己的“作品”;还有一部分学生未能在给定的时间内独立完成教师提供的任务。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
形企状业渐的变S动OL画OGEN
L0GO
新疆青少年出版社 八年级下册 信息技术基础
第5课 形状渐变动画
形企状业渐的变S动OL画OGEN
L0GO
目标
内容
教学目标
1、认识形状渐变动画的概念; 2、掌握形状渐变动画的制作方法;
பைடு நூலகம்
形企状业渐的变S动OL画OGEN
L0GO
教学内容
知识点
什么是形状渐变动画?
形状渐变是Flash常用的一种动画制作方式,又称形状补间,即 通过补充两个关键帧间的形状,创建类似于形变的效果,使一 个形状看起来随着时间的推移变成另一个形状。(形状渐变的 起止对象都必须是矢量图形)
矢量图形选中后为点状色表示
形企状业渐的变S动OL画OGEN
L0GO
任务设置
完成任务
任务:图形到文字的变形
效果图
形企状业渐的变S动OL画OGEN
L0GO
制作方法
基本步骤
1、新建Flash文档,属性均为默认;
2、执行“插入——新建元件”命令,命名为“星星变字母A”;
3、进入元件编辑窗口,制作星星变字母渐变动画。 (1)选择星形工具,去掉边框线颜色,填充蓝色,画星星。 (2)在第20帧处插入关键帧,选择文本工具,输入大写字母A,颜色
为黄色。 (3)选择字母A,执行“修改——分离”命令。 (4)在起止关键帧之间任意选择一个帧,在属性面板中,将动画类 型选为“形状渐变”。
4、按Enter键测试动画效果。
形企状业渐的变S动OL画OGEN
L0GO
课堂小结
注意事项
1、形状渐变动画的变形对象必须是矢量图形。
2、Flash软件工具箱中绘制工具都是矢量图形,可以直接制 作形状渐变。
3、变形对象是用文本工具制作的文字,则必须“分离”文 本。若是单个文字,则只需分离一次;若是多个文字,则必 须分离两次。
形企状业渐的变S动OL画OGEN
L0GO
自主练习
自主练习
本节课知识点已经讲完
请同学们自主练习!
完成课本P39知识港模块的练习
形企状业渐的变S动OL画OGEN
L0GO
结束语
谢谢观看!
