SSMP界面尺寸
IOS与安卓屏幕尺寸设计参数参考

IOS和安卓ui设计常用尺寸及基本知识iOS appiOS app 图标的圆角半径是多少?括弧里面是对应的半径大小App store(Retina屏) ─────────────1024px(160px)iTunes Artwork icon ─────────────512px (90px)App icon(iPhone4s) ──────────────────114px (20px) App icon(iPhone5s) ──────────────────120px(22px) App icon(iPad) ────────────────────72px (12px) App icon(iPhone 3G/3GS) ───────────────57px(10px)Spotlight/Settings icon icon(iPhone4) ──────────58px (10px) Spotlight/Settings icon icon(iPhone 3G/3GS/iPad) ──── 29px (9px)iPhone、iPad、Android UI常用设计尺寸iPhone:—————————————————————–APPLE APP STORE ICON:512 x 512 PX (圆角弧度80px)iPhone 5 App Icon:120 x 120 PX (圆角弧度22px)iPhone 4 App Icon:114 x 114 PX (圆角弧度20px)iPhone 3GS App Icon:57 x 57 PX (圆角弧度22px)iPhone 5 326ppi 4英寸1136*640PXiPhone 4 App UI:960 x 640PX (设计时,高度还需要减去状态栏40PX)iPhone 3GS App UI:480x 320PXiPhone的设计尺寸(ios尺寸) iPhone界面尺寸:iPhone图标尺寸:iPad的设计尺寸iPad界面尺寸:iPad图标尺寸:Android的设计尺寸:屏幕尺寸指实际的物理尺寸,为屏幕对角线的测量。
winform一般设定的尺寸 -回复

winform一般设定的尺寸-回复中括号内的内容为主题,一步一步回答。
WinForms是微软.NET框架中用于创建Windows应用程序的一种技术。
在设计WinForms应用程序时,设定合适的尺寸是非常重要的,因为它直接关系到应用程序的用户体验和外观。
在本文中,我们将探讨WinForms 一般设定的尺寸,并提供一些实用的指导方针。
WinForms应用程序的尺寸主要包括窗体的宽度和高度,控件的大小和位置,以及窗体和控件之间的间距。
以下是一些常见的设定尺寸的指导方针。
1. 窗体的大小:一般来说,窗体的大小应该适合于应用程序的功能和内容。
如果应用程序有大量的控件和数据显示,窗体尺寸可以更大一些,以确保显示区域充足。
反之,如果应用程序只有少量的控件和简单的功能,窗体尺寸可以适当减小,以节省空间。
2. 控件的大小和位置:控件的大小应该根据其内容和功能来确定。
一般来说,可以根据控件的显示文本和图标大小来调整其大小。
此外,重要的是要确保控件之间有足够的间距,以避免它们之间的重叠和混乱。
3. 窗体和控件之间的间距:为了使应用程序的界面看起来更加整洁和美观,窗体和控件之间应该有适当的间距。
一般来说,可以使用空白区域或分组框来分隔不同的功能区域或控件组。
4. 响应式布局:如果应用程序需要支持不同的窗口大小和分辨率,可以考虑使用响应式布局。
响应式布局可以根据窗口的大小和分辨率自动调整控件的大小和位置,以适应不同的环境。
5. 可调整窗体尺寸:有些应用程序允许用户调整窗体的尺寸,以便根据个人喜好来调整界面的显示。
在这种情况下,应尽量保持窗体和控件的布局的稳定性,并防止窗体和控件的重叠或错位。
总结起来,WinForms应用程序的尺寸设定需要考虑到应用程序的功能和内容,控件的大小和位置,窗体和控件之间的间距,以及窗口的响应性和可调整性等因素。
合理设定尺寸可以提高应用程序的用户体验,使其更易用,更美观。
因此,在设计WinForms应用程序时,合理设定尺寸是不可忽视的重要步骤。
css media 常用尺寸

css media 常用尺寸CSS Media 常用尺寸在网页设计中,为了适应不同设备和屏幕尺寸,我们常常需要使用CSS Media 查询来设置不同的样式。
本文将介绍一些常用的 CSS Media 尺寸,并讨论如何在不同的设备上优化网页布局。
1. 响应式网页设计(Responsive Web Design)响应式网页设计是指网页能够根据设备的屏幕尺寸和分辨率自动调整布局和样式。
为了实现响应式布局,我们可以使用 CSS Media 查询来设置不同的样式。
常用的响应式尺寸包括:- 小屏幕(Small Screen):一般指手机和平板设备,常用的尺寸范围是 320px 到 767px。
- 中屏幕(Medium Screen):一般指平板设备和较小的笔记本电脑,常用的尺寸范围是 768px 到 991px。
- 大屏幕(Large Screen):一般指大尺寸的笔记本电脑和桌面电脑,常用的尺寸范围是 992px 及以上。
在响应式网页设计中,我们可以使用 CSS Media 查询来根据不同的尺寸范围设置不同的样式,从而实现适应不同设备的网页布局。
2. 手机屏幕尺寸(Mobile Screen Sizes)手机屏幕尺寸是指手机设备的屏幕宽度。
常见的手机屏幕尺寸有:- iPhone 5/SE:屏幕宽度为 320px。
- iPhone 6/7/8:屏幕宽度为 375px。
- iPhone 6/7/8 Plus:屏幕宽度为 414px。
- iPhone X:屏幕宽度为 375px。
在设计移动端网页时,我们可以根据不同的手机屏幕尺寸来优化网页布局和样式,以提供更好的用户体验。
3. 平板屏幕尺寸(Tablet Screen Sizes)平板屏幕尺寸是指平板电脑设备的屏幕宽度。
常见的平板屏幕尺寸有:- iPad Mini:屏幕宽度为 768px。
- iPad Air:屏幕宽度为 768px。
- iPad Pro:屏幕宽度为 1024px。
射频连接器的结构设计简述

射频连接器的结构设计简述1射频连接器简介射频连接器是一种同轴传输线,是一种通用性的互连元件,广泛应用于各类微波系统中。
作为基础元件,在微波系统中起电气和机械连接作用。
射频连接器一般分为三类。
(1)面板座:一端配接标准(或非标)界面连接器,一端配接微带、玻珠等,执行GJB976A-2009《同轴、带状线或微带传输线用射频同轴连接器通用规范》。
(2)转接器:两端配接标准(或非标)界面连接器,GJB680A-2009《射频连接器转接器通用规范》。
(3)接电缆连接器:一端配接标准(或非标)界面连接器,一端配接电缆,执行GJB681A-2002《射频连接器通用规范》。
射频连接器的内部结构分为三层,由外向内分别是外导体、绝缘介质和内导体。
外导体接地,绝缘介质起绝缘作用、支撑作用,内导体通电。
特性阻抗计算公式截止频率计算公式:a-内导体外径;b-外导体内径;-绝缘介质相对介电常数。
2射频连接器的界面结构标准界面的射频连接器,应符合GJB5246《射频连接器界面》。
其主要的插合形式包括:螺纹旋接(SMA、TNC);推入自锁(QMA);浮动盲插(BMA、SBMA);直插擒纵(SMP、SSMP);卡口连接(BNC)等。
(a)SMA型射频连接器(螺纹旋接式)(b)QMA型射频连接器(推入自锁式)(c)BMA型射频连接器(浮动盲插式)图1射频连接器的主要插合形式示意图以螺纹旋接形式为例:在插头和插座进行互连时,通过旋动螺套,带动插头外导体插入插座外导体中,直至两者的电气和机械基准面完全重合,在此过程中,实现内导体(插针和插孔)的插合接触。
可以明确的是,电气和机械基准面完全重合之前,内导体端面是不应该接触的,否则在外导体持续推进过程中,内导体会因此端面互顶,从而造成整个连接器内部结构的破坏。
但同时,内导体端面之间的缝隙使得此处存在一段高阻抗,造成反射增大。
因此,一些测试级转接器会控制插合完成后,内导体端面处的缝隙大小。
根据连接过程,界面设计时,插合部分的尺寸公差应满足界面手册的要求,内孔不能小于下限值,外圆不能大于上限值,以避免无法完成插合过程。
APP界面UI设计规范

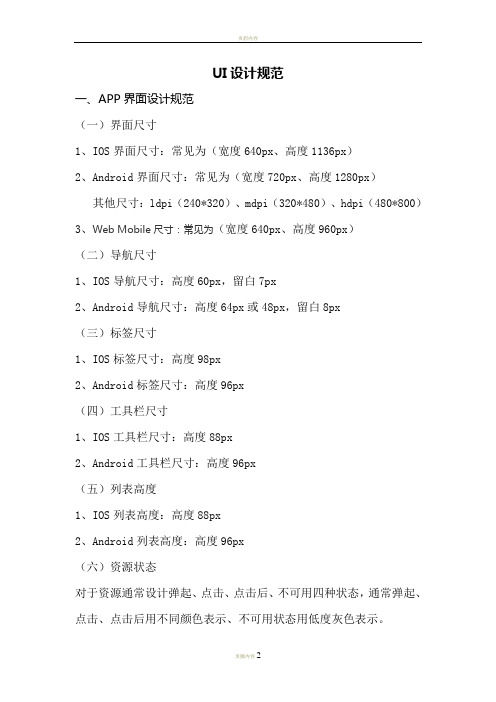
UI设计规范一、APP界面设计规范(一)界面尺寸1、IOS界面尺寸:常见为(宽度640px、高度1136px)2、Android界面尺寸:常见为(宽度720px、高度1280px)其他尺寸:ldpi(240*320)、mdpi(320*480)、hdpi(480*800)3、Web Mobile尺寸:常见为(宽度640px、高度960px)(二)导航尺寸1、IOS导航尺寸:高度60px,留白7px2、Android导航尺寸:高度64px或48px,留白8px(三)标签尺寸1、IOS标签尺寸:高度98px2、Android标签尺寸:高度96px(四)工具栏尺寸1、IOS工具栏尺寸:高度88px2、Android工具栏尺寸:高度96px(五)列表高度1、IOS列表高度:高度88px2、Android列表高度:高度96px(六)资源状态对于资源通常设计弹起、点击、点击后、不可用四种状态,通常弹起、点击、点击后用不同颜色表示、不可用状态用低度灰色表示。
(七)字体1、IOS默认英文为HelveticalNeue,中文为黑体2、Android列表高度:默认为Droidsans fallback(八)字号字号通常按照标题及征文级别递减为42、36、34、30、24 (九)ICON1、IOS常用尺寸有1024*1024、512*512、120*120、60*602、Android常用尺寸有512*512、200*200、72*72、48*48 (十)资源插图1、长方形插图高度一般不超过背景宽度的二分之一2、缩略图两张并列高度一般不超过200px,宽度要适中有留白3、图文混排中图片一般不高过150*110。
安卓系统界面尺寸规范

安卓系统界面尺寸规范引言在开发安卓应用程序时,界面的尺寸规范是非常重要的。
合理的尺寸规范可以使应用在不同的设备上呈现一致的布局和使用体验。
本文将介绍安卓系统界面尺寸规范,包括尺寸单位、布局尺寸、字体尺寸等方面的规范。
尺寸单位在安卓开发中,使用dp(density-independent pixel,密度无关像素)作为主要的尺寸单位。
相比于像素(px),dp可以根据设备的屏幕密度进行适配,保证在不同密度的设备上显示相同的物理尺寸。
使用dp作为尺寸单位,可以实现界面的自适应和可伸缩性。
在布局文件中,可以使用dp或sp(scaled-pixel)作为尺寸单位。
dp主要用于控件的尺寸,而sp则用于文字的尺寸。
sp与dp类似,但还考虑了用户的字体大小设置,保证文字在不同设置下的可读性。
布局尺寸规范控件间距控件间的间距在安卓系统中是非常重要的。
合理的间距可以使界面显得整洁、有层次感,并且不会让用户感到拥挤或迷失。
在安卓系统中,推荐的控件间距为8dp。
这种间距适用于绝大多数情况,保证了界面的一致性。
当需要特殊的设计效果时,可以根据需求适度调整间距,但不建议超过16dp。
控件尺寸在设计控件尺寸时,应遵循如下准则:•尽量不要使用固定尺寸,而是使用自适应的方式。
•对于按钮等控件,高度设置为48dp是一个不错的选择。
•对于文本输入框,高度设置为36dp可保证良好的输入体验。
•避免将控件尺寸设置为奇数值,这样能够确保在不同密度的设备上有整数像素的对齐,防止模糊或扭曲的情况发生。
列表项尺寸在列表项中,每个项的尺寸也是需要关注的。
推荐的列表项高度为56dp,这个高度能够适应不同密度的设备,并保证列表的可读性。
对于多列表项的情况,每个项之间的间距应设置为8dp,以保证列表的整洁性。
字体尺寸规范在安卓系统中,字体尺寸也需要遵循一定的规范,以保证文字的可读性和一致性。
在不同的视图上,可以采用不同的字体尺寸。
例如在标题栏中,可以使用24sp的字体尺寸;在正文中,可以使用16sp的字体尺寸;在按钮上,可以使用14sp的字体尺寸等。
移动应用界面设计的尺寸规范

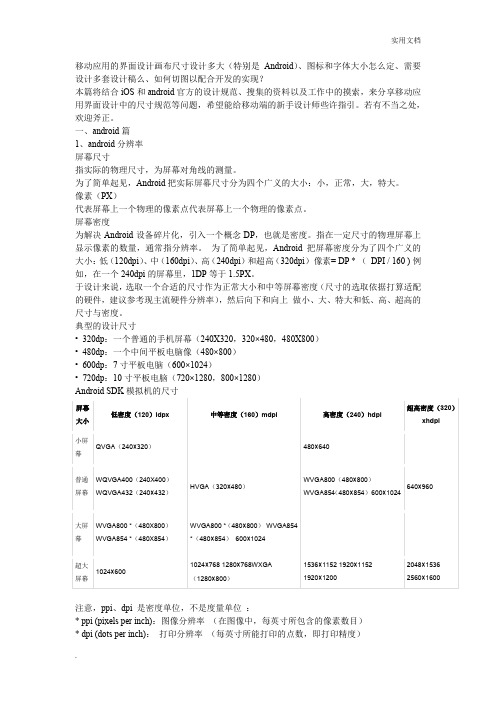
移动应用的界面设计画布尺寸设计多大(特别是Android)、图标和字体大小怎么定、需要设计多套设计稿么、如何切图以配合开发的实现?本篇将结合iOS和android官方的设计规范、搜集的资料以及工作中的摸索,来分享移动应用界面设计中的尺寸规范等问题,希望能给移动端的新手设计师些许指引。
若有不当之处,欢迎斧正。
一、android篇1、android分辨率屏幕尺寸指实际的物理尺寸,为屏幕对角线的测量。
为了简单起见,Android把实际屏幕尺寸分为四个广义的大小:小,正常,大,特大。
像素(PX)代表屏幕上一个物理的像素点代表屏幕上一个物理的像素点。
屏幕密度为解决Android设备碎片化,引入一个概念DP,也就是密度。
指在一定尺寸的物理屏幕上显示像素的数量,通常指分辨率。
为了简单起见,Android把屏幕密度分为了四个广义的大小:低(120dpi)、中(160dpi)、高(240dpi)和超高(320dpi)像素= DP * (DPI / 160 ) 例如,在一个240dpi的屏幕里,1DP等于1.5PX。
于设计来说,选取一个合适的尺寸作为正常大小和中等屏幕密度(尺寸的选取依据打算适配的硬件,建议参考现主流硬件分辨率),然后向下和向上做小、大、特大和低、高、超高的尺寸与密度。
典型的设计尺寸• 320dp:一个普通的手机屏幕(240X320,320×480,480X800)• 480dp:一个中间平板电脑像(480×800)• 600dp:7寸平板电脑(600×1024)• 720dp:10寸平板电脑(720×1280,800×1280)Android SDK模拟机的尺寸屏幕大小低密度(120)ldpx 中等密度(160)mdpi 高密度(240)hdpi超高密度(320)xhdpi小屏幕QVGA(240×320)480×640普通屏幕WQVGA400(240X400)WQVGA432(240×432)HVGA(320×480)WVGA800(480×800)WVGA854(480×854)600×1024640×960大屏幕WVGA800 *(480X800)WVGA854 *(480X854)WVGA800 *(480×800)WVGA854*(480×854)600×1024超大屏幕1024×6001024×768 1280×768WXGA(1280×800)1536×1152 1920×11521920×12002048×15362560×1600注意,ppi、dpi 是密度单位,不是度量单位:* ppi (pixels per inch):图像分辨率(在图像中,每英寸所包含的像素数目)* dpi (dots per inch):打印分辨率(每英寸所能打印的点数,即打印精度)dpi主要应用于输出,重点是打印设备上;ppi对于设计师应该比较熟悉,photoshop画布的分辨率常设置为72像素/英寸,这个单位其实就是ppi 。
HTML Banner CSS 尺寸标准

广告形式像素大小最大尺寸备注BUTTON 120*60(必须用gif) 7K215*50(必须用gif) 7K通栏 760*100 25K 静态图片或减少运动效果430*50 15K超级通栏 760*100 to 760*200 共40K 静态图片或减少运动效果巨幅广告 336*280 35K585*120竖边广告 130*300 25K全屏广告 800*600 40K 必须为静态图片,FLASH格式图文混排各频道不同 15K弹出窗口 400*300(尽量用gif) 40KBANNER 468*60(尽量用gif) 18K悬停按钮 80*80(必须用gif) 7K流媒体 300*200(可做不规则形状但尺寸不能超过300*200) 30K 播放时间小于5秒60帧(1秒/1网页中的广告尺寸1.首页右上,尺寸120*602.首页顶部通栏,尺寸468*603.首页顶部通栏,尺寸760*604.首页中部通栏,尺寸580*605.内页顶部通栏,尺寸468*606.内页顶部通栏,尺寸760*607.内页左上,尺寸150*60或300*3008.下载地址页面,尺寸560*60或468*609.内页底部通栏,尺寸760*6010.左漂浮,尺寸80*80或100*10011.右漂浮,尺寸80*80或100*100以上几种说法可能有点小的出入,大家可以探讨一下。
另:IAB和EIAA发布新的网络广告尺寸标准 当前网络广告的各种尺寸繁多,doubleclick 近期居然数出有1万种不同的广告类型和尺寸正在网上使用。
这让 美国交互广告署(iab)和欧洲交互广告协会(eiaa)近期发布了有六个网络广告格式的工具盒,希望网络媒体作为 在这6种格式中,除了去年iab发布的4种“通用广告包”中的格式:160x600, 300x250, 180x150及728x90,还包 iab总裁说,这是互联网商业发展的又一个分水岭。
6种尺寸将成为整个欧洲市场网站的核心广告格式,广告客 iab曾在7月份说希望网络广告行业弃用一些老旧的、过时的广告格式。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
SSMP连接器
描述和应用:
SSMP连接器是是SMP型连接器的微型版。
它是一种超小型推入式射频同轴连接器,主要用于射频模块间的密排连接,它具有易于连接、重量轻、体积小、使用方便、工作频带宽等特点。
SSMP连接器也是一款可以用在板对板之间连接的射频连接器,其特征为一板采用SSMP类型固定端连接器,中间是SSMP转接头,另一板端采用SSMP类型活动端连接器。
它可以在轴向漂移+/-0.20mm, 径向偏移为直径在0.5mm范围内保持可靠连接.
简图
特征:
●结构紧凑.尺寸小,节约安装空间,适合高密度安装。
●连接操作方便简单。
●可以实现板对板之间的“漂移”功能。
●插头转接器的一端比另一端具有更高的插拔力,使得模块分离时转接器可以留在插拔力高的一端。
规格说明:
射频电气性能
特性阻抗50 Ω
频率范围0~18 GHz
工作电压325 V RMS Max.
介质耐压500 V RMS Min.
接触电阻内导体:≤13 mΩ
外导体≤5 mΩ
绝缘电阻≥1000 MΩ
电压驻波比 1.25 Max(0-2.5GHz)
串扰<-40 dB
机械特性
插入力固定端19 N. Max 活动端11 N. Max
拔出力固定端29 N. Max 活动端11 N. Max
机械耐久性≥ 100 次插拔
环境参数
工作温度-55°C / +155°C。
