flash绘制矢量图形
Flash MX动画设计教程 第2章 绘制矢量图形

当启动进入Flash MX后 当启动进入 Flash MX 后 , 在主界面的左边就是绘图 工具箱,如图2 所示。 工具箱,如图2.1所示。 绘图工具箱主要有四部分组成: 绘图工具箱主要有四部分组成: 工具区:提供的是用于Flash MX作品制作和辅助作品制 工具区:提供的是用于Flash MX作品制作和辅助作品制 作的16个工具。 16个工具 作的16个工具。 查看工具区:提供了Flash MX的查看工具 的查看工具。 查看工具区:提供了Flash MX的查看工具。 颜色控制区:提供的是用于设置颜色的工具。 颜色控制区:提供的是用于设置颜色的工具。 属性区:提供部分工具区所选工具的属性设置选项,因 属性区:提供部分工具区所选工具的属性设置选项, 此该区显示的内容取决于工具区所选的工具。 此该区显示的内容取决于工具区所选的工具。
2.3.2 套索工具
上一页 下一页 目 录 本 节 结 束
“套索工具”简介 套索工具” 套索工具” 用于在“舞台”上创建选区。 用于在“舞台”上创建选区。 “套索工具” 单击“绘图工具箱”中的“套索工具” 单击“绘图工具箱”中的“套索工具”后,在“属性 中将会出现图2.39所示的属性按钮。 2.39所示的属性按钮 区”中将会出现图2.39所示的属性按钮。 ⑴ 魔术棒 ⑵ 多边形模式 ⑶ 魔术棒属性
2.2.3 椭圆工具
1.“椭圆工具”简介 椭圆工具”
上一页 下一页 目 录 本节 结 束
“椭圆工具” 椭圆工具”
用于绘制椭圆和圆。 用于绘制椭圆和圆。
2.“椭圆工具”使用范例 椭圆工具” 提示:在画椭圆的过程中如果按下Shift Shift键 提示:在画椭圆的过程中如果按下Shift键,将绘制出一个圆 形。 如果在“描绘颜色” 如果在“描绘颜色”调色板中单击 框的圆形。 框的圆形。 如果在“填充颜色” 如果在“填充颜色”调色板中单击 充颜色的圆形。 充颜色的圆形。 用户可尝试进行以上特殊圆形的绘制操作。 用户可尝试进行以上特殊圆形的绘制操作。 按钮, 按钮,就可以绘制无填 按钮, 按钮,就可以绘制无边
Flash转像素图为矢量图

Flash转像素图为矢量图2008-10-21 15:19什么是矢量图?它由矢量轮廓线和矢量色块组成,文件的大小由图像的复杂程度决定,与图形的大小无关,并且矢量图可以无限放大而不会模糊。
我们平时看到的很多图像(如数码照片)被称为像素图(也叫点阵图、光栅图、位图),它们是由许多像小方块一样的像素点(Pixels)组成的,位图中的像素由其位置值和颜色值表示。
左图:像素图右图:处理成矢量的swf,点击鼠标右键,选择“放大”很多图形设计软件都支持将像素图转换成矢量图性,这样我们就可以在矢量图形的基础上再做编辑,达到自己所要的效果。
Flash是我们常用的动画处理软件,用它的绘图工具绘画的图形都是矢量图,那么它对于像素图又怎么处理呢?今天我们就详细地讲解一下用Flash把像素图转换为矢量图的方法和应用。
文章导读:一、转换步骤二、转换后矢量图的调整三、实例转换操作四、特殊应用一、转换步骤因为在图形转换的操作过程中可能会占用大量的系统资源,所以我们用一张小的Logo图片(图1)来试试,这样机器处理运行得稍微快一些。
图11.在Flash中导入这张Gif图片,然后选择“修改”菜单下的“位图”选项中的“转换位图为矢量图”命令(图2)。
图2在转换之前根据所需要的效果来设置“颜色阀值”、“最小区域”、“曲线拟合”、“角阀值”(图3)。
图3(1)颜色阀值参数范围:1-500。
它的作用是在两个像素相比时,颜色差低于设定的颜色阀值,则两个像素被认为是相同的。
阀值越大转换后的矢量图的颜色减少。
(2)最小区域:参数范围:1-1000。
它的作用是在指定的像素颜色时需要考虑周围的像素数量,最小区域是的跟踪位图平均不同的颜色值。
(3)曲线拟合:参数范围:像素--非常平滑(图4)。
它是决定生成的矢量图的轮廓和区域的粘合程度。
图4(4)角阀值:参数范围:较多转角--较少转角(图5)。
它是决定生成的矢量图中保留锐利边缘还是平滑处理。
图5一般由位图转换生成的矢量图文件大小要缩小,如果原始的位图形状复杂、颜色较多则可能生成的矢量图的大小要增加。
flash矢量图形绘制学习指导

flash矢量图形绘制学习指导h Flash 矢量图形绘制Flash 所绘制出来的是矢量图形,矢量图形是用线来勾勒形状,用色块来填充颜色。
这是和位图是有本质的区别的。
因此,当我们要进行绘图的时候,要从绘制线条入手,然后再进行色块的填充„„ 一、工具箱的使用工具作用及用法箭头工具用以选取舞台中的对象,当移近颜色块或线条时,可以拖曳鼠标使其变形。
部分选取使用该工具选取对象时,周围会出现调节点,移动这些调节点会使对象的部分变形。
套索工具该工具可以使用户方便的从导入到舞台上的某一图像中选取自己需要的部分内容,当然前提是必须把图像分解(可以使用“修改|分离”命令)线条工具选用“线条工具”按钮时,可以在舞台上通过拖曳鼠标画出直线条,当然也可以在选用该工具后,先在颜色下的笔触颜色中设置线条颜色后再绘制。
当按住 Shift 键后再拖曳鼠标可以画出辐射角为 45 度的直线。
铅笔工具铅笔工具能够让用户在舞台上画出自己想要的线条形状,在单击了该工具按钮后会在“选项”区域中出现一个“铅笔模式”按钮,单击该按钮后,可以选择 3 种不同的铅笔模式——“伸直”、“平滑”、“墨水” 钢笔工具使用该工具,能够方便的在舞台上通过各个点之间的直线连接绘制出任意的多边形。
椭圆工具用户可以使用该工具在舞台上绘制出 1 个椭圆形图形,当然可以在绘制图形前,现在颜色区域中选用笔触颜色和填充色设置椭圆形的边框颜色和内部填充颜色。
如果想要绘制出 1 个正圆,则可以按住 Shift 键再拖曳鼠标矩形工具用户可以使用该工具在舞台上绘制出 1 个矩形图形,当然可以在绘制图形前,现在颜色区域中选用笔触颜色和填充色设置椭圆形的边框颜色和内部填充颜色。
如果想要绘制出 1 个正方形,则可以按住 Shift 键再拖曳鼠标。
文本工具选中该工具后,可以在舞台上拖曳出 1 个文本区域,然后在该区域内输入文字符号。
笔刷工具笔刷工具的作用与铅笔工具类似任意变形在选中舞台上的对象后,使用该工具可以通过鼠标拖曳控制点来改变对象的大小形状填充变形可以使图形中的填充色部分变形。
Flash绘制时尚矢量插画技法教程

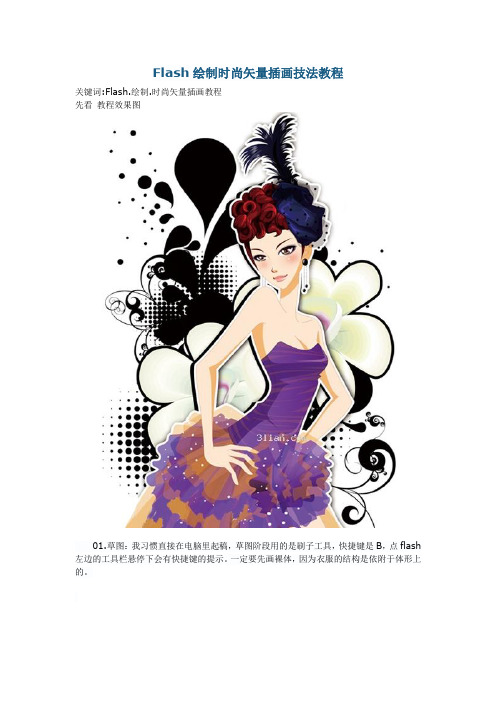
Flash绘制时尚矢量插画技法教程
关键词:Flash.绘制.时尚矢量插画教程
先看教程效果图
01.草图:我习惯直接在电脑里起稿,草图阶段用的是刷子工具,快捷键是B,点flash 左边的工具栏悬停下会有快捷键的提示。
一定要先画裸体,因为衣服的结构是依附于体形上的。
02勾线:用铅笔工具勾画,线条粗细0.5-1即可,当然根据画面需要,粗细可以自己调节,注意铅笔模式要调成平滑状态且平滑度为100。
03勾出平滑的线条:flash勾线有平滑选项,可以优化线条,让画面更平滑。
选中你想要优化的线,按平滑键。
如有长线条一笔画不到位,可以使用直线工具进行拉伸再造型,同时配合部分选取工具进行调正。
身体跟衣服头发发饰都分组画,包括在身上上面的手都分组。
04清稿、平铺颜色:颜料桶工具铺大色块,还是先画皮肤并勾画出五官。
五官的画法最好采用填充色块的方法,这样出来的面部会比直接用线画的精致很多,尤其是缩小时候看.
05塑造细节:按勾线的方法勾出闭合的暗面,然后进行填充
继续把面部细化,腮红眼睛部分都是用渐变工具调节透明度完成。
眼睛高光组个影片剪辑,快捷键F8,然后进入到滤镜中设置模糊,就得到了类似ps中的效果。
06用同样的方法画衣服以及发饰。
07加细节,最后完成,导png格式在photoshop中做平面设计,找些素材衬托画面。
完成图。
中文Flash CS4实例教程 第2章

绘制图形
学习目标: 学习目标:
Flash不仅具有强大的动画制作功能,同时还具有 强大的矢量绘图功能。本章将向大家介绍如何使用 FlashCS4软件进行矢量图形的绘制。
第2章 本章知识点: 本章知识点:
绘制图形
关于位图图像和矢量图形 绘图工具 颜色工具 查看工具
第2章 2.1
绘制图形
关于位图图像和矢量图形
采集轮廓色
复制完成后的效果
采集填充色
复制完成后的效果
第2章
2.3.5 修改调色板
1.向当前调色板添加颜色 2.复制和删除颜色 3.清除调色板中的所有颜色 4.加载或保存默认调色板 5.加载Web216色调色板 6.对调色板排序 7.导入和导出调色板
绘制图形
第2章 2.4 对象变形
绘制图形
1.在变形期间处理中心点 2.任意变形对象 3.扭曲对象 4.用“封套”功能键修改形状 5.缩放对象 6.旋转对象 7.倾斜对象 8.翻转对象 9.对齐对象 10.分离组和对象
第2章 2.3 颜色工具
绘制图形
颜色工具用于设置、编辑对象的颜色属性,填充属性主要是指填充的方式 和颜色。
2.3.1 墨水瓶工具
“墨水瓶工具”按钮的主要功能是将没有轮廓的图形添加轮廓线,或是 更改对象轮廓的颜色。轮廓线的颜色由笔触颜色确定。
第2章
2.3.2 颜料桶工具
1.“无”填充 2.“纯色”填充 3.“线性”填充 4.“放射状”填充 5 5.“位图”填充
第2章 2.5 查看工具
绘制图形
2.5.1 手形工具
用于移动场景工作区,尤其是在图像很大的情况下,一部分图像可能显示 在屏幕之外,此时利用“手形工具”可以方便地移动图像。
03_Flash矢量绘图

课程名称:Flash软件应用授课章节:第三章Flash动画图形的设计授课课时:8课时授课内容:Flash中各种绘图工具的特点和应用授课内容:(一)绘制1. 关于绘制Adobe® Flash® CS4 Professional 中的绘画工具使您可以创建和修改文档中插图的形状。
在用Flash 进行绘画和涂色之前,很有必要先了解Flash 如何创建插图,以及绘画、涂色和修改形状操作如何能够影响同一图层上的其他形状。
(1)矢量图形和位图图形计算机以矢量或位图格式显示图形。
了解这两种格式的差别有助于您更有效地工作。
使用Flash 可以创建压缩矢量图形并将它们制作为动画。
Flash 还可以导入和处理在其它应用程序中创建的矢量图形和位图图形。
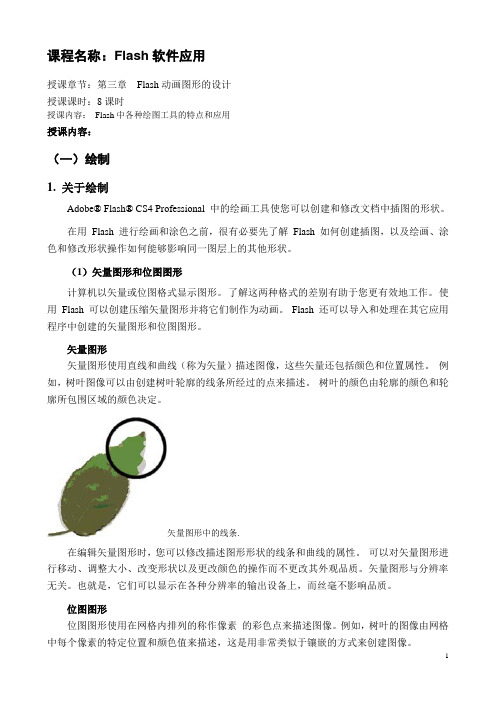
矢量图形矢量图形使用直线和曲线(称为矢量)描述图像,这些矢量还包括颜色和位置属性。
例如,树叶图像可以由创建树叶轮廓的线条所经过的点来描述。
树叶的颜色由轮廓的颜色和轮廓所包围区域的颜色决定。
矢量图形中的线条.在编辑矢量图形时,您可以修改描述图形形状的线条和曲线的属性。
可以对矢量图形进行移动、调整大小、改变形状以及更改颜色的操作而不更改其外观品质。
矢量图形与分辨率无关。
也就是,它们可以显示在各种分辨率的输出设备上,而丝毫不影响品质。
位图图形位图图形使用在网格内排列的称作像素的彩色点来描述图像。
例如,树叶的图像由网格中每个像素的特定位置和颜色值来描述,这是用非常类似于镶嵌的方式来创建图像。
位图图形中的像素.在编辑位图图形时,您修改的是像素,而不是直线和曲线。
位图图形跟分辨率有关,因为描述图像的数据是固定到特定尺寸的网格上的。
编辑位图图形可以更改它的外观品质。
特别是调整位图图形的大小会使图像的边缘出现锯齿,因为网格内的像素重新进行了分布。
在比图像本身的分辨率低的输出设备上显示位图图形时也会降低它的品质。
(2)路径在Flash 中绘制线条或形状时,将创建一个名为路径的线条。
第2章 flash 绘图工具的使用
颜料桶工具
滴管工具 橡皮擦工具 手形工具 缩放工具
K
I E H M,Z
用于填充图形的内部
对场景中对象的填充进行采样 用来擦除线条、图形、填充 用于场景的移动 用于放大或缩小场景
2.2 Flash 绘图基础
1.矢量图和位图
1)位图:又称点阵图像。是由许多的点(像素) 组成的。位图的显示质量与分辨率有关。 2)矢量图:又称向量图像。是以数学的向量方式 来记录图像的,包括线条的起止位置、线形等。矢 量图与分辨率无关。
融合在一 起,做加 法运算 不同色彩 的形体做 减法运算
2.2 Flash 绘图基础
3.形状对象的特性
线体间的布尔运算
同色线体间的布尔运算
同色线体交叉时在交点产生节点,单击可以移动,可以分 割。由于是同色,双击时两条同色的线体作为一个整体对 象被选中,移动时一起移动。
不同色线体间的布尔运算
P
T O R
绘制对象路径
编辑文本对象 绘制椭圆形和圆形对象 绘制矩形和正方形对象 绘制多角星对象
Y
绘制线条和图形对象
刷子工具
任意变形工具 填充变形工具 墨水瓶工具
B
Q F S
绘制矢量色块或创建一些特殊效果
任意变形对象、组、实体或文本块 对形状内部的渐变或位图进行填充编辑 编辑形状周围的线条的颜色、宽度和样式
辅助选项:无 属性面板:
宽、高:显示该直线在水平或垂直方向上的映射长度,通过修改这两个 文本框中的值,可改变直线在水平或垂直方向上的映射长度。 X、Y:显示直线在场景中的横纵坐标值,通过修改这两个文本框中的 值,可改变直线的位置。 笔触颜色按钮:设置直线的颜色。 填充颜色按钮:设置填充的颜色,选取线条时,填充颜色为无且此 时无法进行设置。 笔触高度按钮:设置直线的粗细,数值越大,绘制的直线越粗,反 之直线越细。 笔触样式下拉列表:可以设置绘制直线的样式。 笔触提示复选框:在全像素下调整直线锚记点和曲线锚记点, 防止出现模糊的垂直或水平线。 下拉列表:限制在播放和发布动画时笔触的缩放,包括一般、 水平、垂直和无4个选项。
Flash_02绘制矢量图形
图2.13 以“伸直”、“平滑”和“墨水”模式绘制线条 伸直” 平滑” 墨水”
4.设置笔触样式 .
图2.14 笔触样式列表
图2.15 不同笔触样式绘制的曲线
图2.16 自定义样式
2.2.2
“线条 工具 线条”工具 线条
Hale Waihona Puke “线条”工具与“铅 线条”工具与“ 工具相同的一点是, 笔”工具相同的一点是, 它们都是笔触工具: 它们都是笔触工具:不同 之处在于“线条” 之处在于“线条”工具用 来绘制直线。 来绘制直线。 线条” “线条”工具在工具 栏中的位置如图2.17所示。 2.17所示 栏中的位置如图2.17所示。
图2.3 矢量图形的构成要素
“笔触”是用某种绘图工具“绘制”出来 笔触”是用某种绘图工具“绘制” 的封闭或者不封闭的“线条” 填充” 的封闭或者不封闭的“线条”,而“填充”是 在某个由“笔触”包围的区域中,进行“上色” 在某个由“笔触”包围的区域中,进行“上色” 操作的结果。 操作的结果。
通常把绘图操作完成后的结果称为“ 通常把绘图操作完成后的结果称为“笔 包括直线和曲线; 触”,包括直线和曲线;把完成填充后的结果 称为“填充区域” 即一个区域。 称为“填充区域”或“形”,即一个区域。 而线和形统称为“图形” 而线和形统称为“图形”。
2.1.3
位图图像
位图图像由排列成网格的点组成, 位图图像由排列成网格的点组成,每个点 称为一个“像素” 称为一个“像素”。 计算机的屏幕就是一个大的像素网格。 计算机的屏幕就是一个大的像素网格。 在一幅位图中, 在一幅位图中,图像是由网格中每个像素 的位置和颜色值决定的。 的位置和颜色值决定的。 每个点被指定一种颜色, 每个点被指定一种颜色,这些点像马赛克 中的贴砖那样拼合在一起形成图像。 中的贴砖那样拼合在一起形成图像。
flash绘制矢量图的方法
用“c”键调出弧线
在使用“c”键后,点击需要调整 曲线边的“操作柄”然后再拖动“操作柄” 即可改变曲线的方向,并能使该处出现 “尖点”。
用以上同样的方工具的熟悉后,完成“卡通小男孩”的绘制 效果图如下(本例见书上第34页)可参考书上步骤。
Flash中绘制矢量图的方法
Flash中常用六个工具结合使用进行绘图,为了 使用方便需要记住他们的快捷键在绘图时方便 切换。
人侧脸绘制 用快捷键“+” “A”“C”配合 移动“键盘移动键”绘制出人脸 侧面。
用“p”键画出直线的手形 然后调整各个局部的比例关 系 最后用“c”键调出弧线。
在多边形工具中找到五边形
Flash绘精致矢量图——可爱的玉兔
Flash绘精致矢量图——可爱的玉兔本教程中我们用Flash 8的绘图功能描绘一幅精致的矢量图像可爱的玉兔,步骤简单易操作,而且效果非常棒。
首先让我们先看一下制作完成之后的效果如图1所示:图1现在我们开始制作:第一步:创建虚拟灯光、绘制玉兔轮廓1)我们还是要通过虚拟灯光达到更加逼真的效果。
首先将Flash背景颜色设定为#FFFFFF,场景尺寸:300*300,然后建立一个图层,名为 light source ,在第5帧按F5创建关键帧,在绘图区的左上角用绘图工具绘制出一个虚拟的光源如图2所示:图22)在light source 下面建立一个图层,名称为 bunny ,然后用铅笔工具以及钢笔工具(线条颜色为#000000)画出玉兔的轮廓如图3所示:图3第二步:绘制玉兔的高光与阴影区根据灯光照射的角度,利用钢笔工具绘制出玉兔身上的高光区与阴影区。
在bunny层上的第2帧上按F6,用钢笔工具绘制,以鼻子,脖子,身体,耳朵为中心向边缘扩散绘制阴影区。
所图4所示:图4第三步:给玉兔上色根据玉兔身上的高光区与阴影区的分布,用填充工具上色。
在bunny层上的第3帧上按F6,用填充工具上色,所图5所示:图5色块颜色依次取值为:#F1E8E7、#EEE2DF、#DAC1BA、#C8A69B、#C8A69B、#C8A69B #8C5654;放射渐变1如图6所示:图6渐变中色块取值分别为:#DAC1BA #E6D7D0放射渐变2如图7所示:图7渐变中色块取值分别为:#8C5755 #CCA39D,在第4帧上按F6后,将此帧中所有的边框线删除。
到这一步,玉兔就已经出世了,但是它离无敌还差一步。
目中无神可不行,注重细节才能出精品。
第四步:增加细节我们在兔子的眼睛、鼻子、耳朵处加一点细节部分,让玉兔更加真实。
在第5帧上按F6后,在此帧上用钢笔工具,圆工具分别在眼睛和鼻子、耳朵绘制出相应的图形,并填充上颜色,眼光是白色,其余两部分的颜色值为#8C5654;完成效果如图8所示:图8我们的无敌玉兔诞生了!学好版面设计的小窍门1、版面设计中要有理由对齐2、版面设计中要做些精致的小零件3、版面设计中的色块运用,往往选取图形中的颜色4、版面设计中的统一、均衡、韵律5、版面设计中的视觉导向、视觉中心根据版面中的图形确定6、版面设计中要有隐形矩形框、隐形对齐线条7、版面设计中敢于留白,整个版面中要通风,利于让人行走。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
案例2 美丽的草原——绘制基本图形
案例描述: 使用基本的绘图工具,绘制如图2-1所示的美丽的草原效果。
图2-1“美丽的草原”图形效果 案例分析: 通过使用工具箱中的矩形工具组、线条工具、任意变形工具及颜料桶工具等,完 成复杂图形绘制的效果。 该案例主要练习草地、白云、城堡、大树等图形对象的绘制,以及在舞台上分布 的技巧。
8.绘制白云。新建一个图形元件,命名为“白云”。选择“椭圆工具”,设置笔触 颜色为无,在“填充颜色”对话框中设置填充色为白色,画一些大小不同的相交的 圆或者椭圆,如图2-8所示,外形画成白云的形状。
案例2 美丽的草原——绘制基本图形
9.用上面同样的操作方法再绘制一个白云。新建一个元件,命名为“白云1”,使用 “椭圆工具”、“选择工具”,“颜料桶工具”等绘制如图2-9所示白云效果。填 充颜色的类形设置为“线型渐变”,填充颜色变白色渐变到透明,如图2-10所示。
2.1矢量图与位图
矢量图与位图是Flash中非常重要的两个概念。Flash创建的几何形体都是用矢量图 来表现的,包括线条、椭圆、矩形与多边形等。 1.位图 位图,也叫光栅图、点阵图 ,是由很多个像小方块一样的颜色网格(即像素)组 成的图像。位图具有固定的分辨率,也就是说位图按照原始的大小来显示或打印效 果最好,扩大或缩小都会造成图形失真。 位图图像放大到一定的倍数后,看到的便是一个一个方形的色块,整体图像也会变 得模糊、粗糙,且会产生锯齿。 2.矢量图 矢量图,又称向量图,是一种抽象化的图形,是对图像依据某个标准进行分析而产 生的结果,它不直接描述图像上的每一个点,而是描述产生这些点的过程和方法。 将矢量图放大后,图形仍能保持原来的清晰度,且色彩不失真。 有关位图与矢量图的转换在第三章会有祥细的讲解。
案例2 美丽的草原——绘制基本图形
4.绘制羊群。新建一个图层,命名为“羊群”, 选择“刷子工具”,设置刷子大 小为较小,随意画部分不规则的小白点来制作羊群,如图2-3所示。
图2-3羊群效果图 5.用同样的操作方法再绘制一个形状如2-4所示的草地,颜色为:#87D93C。
图2-4草地效果图
案例2 美丽的草原——绘制基本图形
6.绘制城堡。新建一个图形元件,命名为“城堡”,选择“多角星形工具” ,单击 属性面板上“选项”按钮,设置多边形的边数为3,如图2-5所示;单击“笔触颜色” 按钮,在该面板上单击按钮,表示设置笔触颜色为无,如图2-6所示。设置填充颜 色为:F09A3C。
图2-5多角星形工具对话框
图2-6填充颜色对话框
2.2线条工具
线条工具用于绘制直线。用鼠标单击工具箱中的“线条工具”按钮或按“N”键,可 调出该工具。
1.设置线条工具属性 选择“线条工具”后,在“属性”面板中可以设置线条的颜色、大小、笔触样式以 及端点和接合样式等,如图2-13所示。 “线条工具”属性面板的设置选项含义如下: 笔触颜色:设置笔触的颜色。注:无法为线条工具设置填充属性。 “笔触提示”复选框:启用笔触提示,可以调整直线控制点和曲线控制点,防止出 现模糊的垂直或水平线。 “端点”选项:设定路径终点的样式,有“无”、“圆角”和“方型”三种选项。 “缩放”:决定对象在被缩放的时侯线条的缩放状态。选项有“一般”、“水平”、 “垂直”和“无”,以此来决定线条随着哪个方向上的缩放比例进行缩放。 “接合”选项:定义两个路径片段的相接方式,可以是“尖角”、“圆角”或“斜 角”。 “尖角”:该值可用于进行尖角限制。超过这个值的线条部分将被切成方型,而不 形成尖角。
Flash cs5 二维动画制作案例教程
模块二 矢量图形绘制
模块二 矢量图形绘制
案例2 美丽的草原—绘制基本图形 2.1矢量图与位图 2.2线条工具 2.3矩形工具组 2.4任意变形工具 案例3 满塘荷叶——3D 刷子效果 案例4 绘制卡通女孩—图形选择与修饰 2.5铅笔工具和刷子工具
模块二 矢量图形绘制
案例2 美丽的草原——绘制基本图形
7.设置完毕后,绘制一个三角形,作为屋顶,再用“矩形工具”绘制一个长方形, 填充颜色为:#F86D78,作为房身,然后使用“选择工具”,对两个图形调整修改 成图2-7所示。
图2-7城堡外形
案例2 美丽的草原——绘制基本图形
图2-11 大树效果图
案例2 美丽的草原——绘制基本图形
11.当所有对象绘制完成后,打开库面板把各个元件根据作品需要调整它们至舞台上 合适的位置,并根据需要调整大小。调整图层的显示顺序如图2-12所示。 图2-12图层顺序
12.按Ctrl+S保存文件,然后按Ctrl+Enter测试影片,播放效果如图2-1所示。
案例2 美丽的草原——绘制基本图形
操作步骤: 1.新建FLASH文档,按Ctrl+S打开“另存为”对话框,选择保存路径,输入文件 名“美丽的草原”,然后单击“确定”,回到工作区。 2.执行菜单“修改→文档”命令,打开“文档属性”对话框,把背景颜色修改为 浅蓝色:#00CCCC。 3.绘制草地。单击“插入→新建元件”命令,新建一个元件,命名为“草地”, 类型选择“图形”,新建一个图层,命名为“草皮”, 选择“椭圆工具”,设置 笔触颜色为无,在“填充颜色”对话框中设置填充色为绿色:#00B80B,画一个 大椭圆,如图2-2所示;再使用“选择工具”选择椭圆的下半部,按“Delete”删除; 再使用“部分选取工具”选择剩余的部分,适当的调整几个锚点来改变形状,如 图2-2所示。
图2-9白云效果
图2-10 “线型渐变”对话框
案例2 美丽的草原——绘制基本图形
10.绘制树。新建一个元件,命名为“大树”, 选择“铅笔工具”,设置笔触颜色为 黑色,画一个如图2-11所示的树冠;使用“线条工具”绘制大树树干的轮廓。选择 “颜料桶工具”,使用填充色:#009900,把树冠部分填充为绿色,把树干部分填充 为深红色:#660000,最终生成如图2-11所示的大树效果。最后用“选择工具”选取 大树的轮廓后删除。
