在flash中绘制图形
Flash CS3 Flash绘制图形技巧

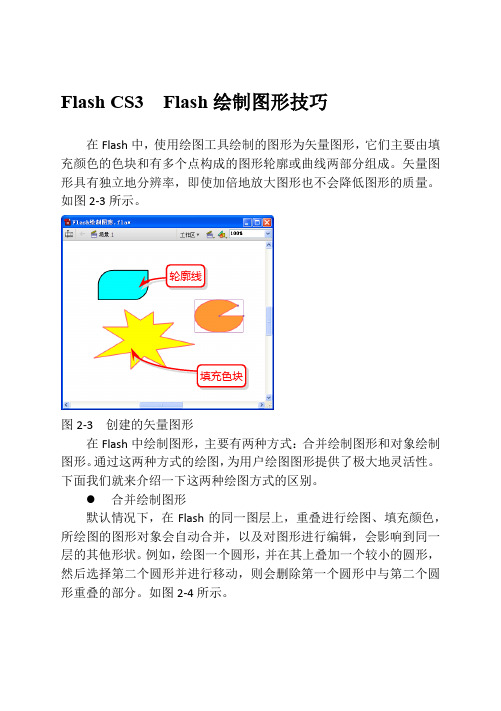
Flash CS3 Flash绘制图形技巧在Flash中,使用绘图工具绘制的图形为矢量图形,它们主要由填充颜色的色块和有多个点构成的图形轮廓或曲线两部分组成。
矢量图形具有独立地分辨率,即使加倍地放大图形也不会降低图形的质量。
如图2-3所示。
轮廓线填充色块图2-3 创建的矢量图形在Flash中绘制图形,主要有两种方式:合并绘制图形和对象绘制图形。
通过这两种方式的绘图,为用户绘图图形提供了极大地灵活性。
下面我们就来介绍一下这两种绘图方式的区别。
合并绘制图形默认情况下,在Flash的同一图层上,重叠进行绘图、填充颜色,所绘图的图形对象会自动合并,以及对图形进行编辑,会影响到同一层的其他形状。
例如,绘图一个圆形,并在其上叠加一个较小的圆形,然后选择第二个圆形并进行移动,则会删除第一个圆形中与第二个圆形重叠的部分。
如图2-4所示。
图2-4 移动圆形后删除对象的效果使用该方式绘图图形时,可以将多个图形绘制成独立地对象,这些对象在叠加时不会自动合并,这样在分离或重新排列图形外观时,可以使图形重叠但不改变其外观;而且,Flash 可以对每个图形对象分别进行处理。
要使用这种绘图方式,需要在启用绘图工具之后,在工具箱的选项区中单击【对象绘制】按钮,同时,对于绘制的图形来讲,Flash 会在该图形周围添加矩形边框,如图2-5所示。
部分,那么重叠部分将具有后绘制图形的颜色,并且不再属于之前绘制图形对象。
绘图圆形移动圆形绘制对象移动对象图2-5 使用对象绘制方式创建的图形用户可以将“合并绘制”方式绘制的图形转化为“对象绘制”方式下的图形对象,即选择“合并绘制”方式创建的图形对象,然后执行【修改】|【合并对象】|【联合】命令,所选图形即可被转化。
转换后的形状,被视为基于矢量的绘制对象,与其他对象叠加时不会改变外观,如图2-6所示。
图2-6 转换图形对象后的效果在合并绘制图形方式下,当使用铅笔、钢笔、线条、椭圆、矩形或刷子工具,绘制一条与另一条直线或已涂色形状交叉的直线时,重叠直线会在交叉点处分成线段,此时可以使用选择工具分别选择、移动每条线段,并可以改变其形状,如图2-7所示。
第二讲 Flash绘图工具与图形处理

图1 贝赛尔绘图方式之二
图2绘图步骤二
图3 绘制完的曲线
20
例:绘制波浪线
显示网格 绘制波浪线
21
用钢笔工具画直线
a. 选取钢笔工具 b. 在钢笔工具的属性面板里设定其参数,见图
c.在工作舞台上你选取画线的位置点击一下,确定了线段的 第一个点。 d.点击线段的另一个节点,如果按住Shift键,可以强制画 45度或90度的线。 e.结束画线:双击最后一个节点或者是画的封闭的图形也 可以自行结束。
55
单击【填充样式】右侧的下拉按钮,将弹出如图所示 的下拉列表框,其中列出了5种填充样式,可以根据需 要选择合适的填充样式。
56
颜色选择按钮
取消填充色
使填充色和线条色互换
57
颜色选择
(1)颜色样本按钮 弹出颜色样本下拉面板 (2)窗口 颜色样本 或Ctrl+F9 打开颜色样本窗口
(3)线性,放射状填充选择:
16
可以选择以何种方式为图形着色:
标准绘画:刷子所过之处将会覆盖同一图层 中所有的线条和填充色。 颜料填充:在空白区域和图形内部着色,而 保留轮廓线及其他线条不被覆盖。 后面绘画:只能为空白区域着色,线条、轮 廓线及封闭的图形内部将保留原 状态不变。 颜料选择:只能喷涂所选定的填色区域。 可以用选择工具选定一块区域填充。 内部绘画:在笔刷起始点所处区域内部填充 且不会影响到线条,也永远不会影响 到线条以外的部分。如果笔刷起始位 置位于空白区域,则现有的线条和图 形区域将不会受到影响。
33
4.编辑修改图形: 这也是箭头工具常用的操作. 例如一条直线,想使其弯曲,将箭头放到直线的下面,可 以看到在箭头旁边多出一个小弧形的标记,这意味着 你可以改变这条直线.如图所示
在flash中绘制图形

在Flash中绘制图形在Flash中,使用绘图工具可以轻松地创建各种图形,包括线条、矩形、椭圆、圆角矩形、多边形和曲线等。
通过使用绘图工具,您可以创建各种图形效果,例如描边、填充、阴影、透明度和渐变等。
绘制线条线条是大多数Flash项目中最基本的元素,因为它们可以形成形状、对象和视觉元素。
使用绘图工具创建线条非常简单:在工具栏中单击直线工具,然后在舞台上单击并拖动以绘制线条。
您还可以更改线条的颜色、粗细、类型和样式。
例如,您可以使用虚线、点线、点交线或任何自定义样式。
在属性面板中的线段颜色和线段尖头下拉列表中,您可以选择线段颜色和线段尖头的不同组合。
绘制基本形状除了线条之外,您还可以使用Flash的绘图工具绘制各种形状。
这包括矩形、椭圆、圆角矩形和多边形等。
使用这些基本图形可以轻松创建各种视觉元素,例如按钮、图标、元素等。
单击相应的绘图工具,然后在舞台上单击并拖动以创建形状。
使用属性面板可以轻松更改形状的颜色、轮廓、阴影和透明度等属性。
绘制高级形状除了基本形状之外,Flash还提供了一些高级形状绘制工具,例如画笔、铅笔和曲线等。
这些工具允许您自由绘制形状,而不必依赖预定义的形状。
使用这些工具时,您可以选择绘图的颜色、大小和样式等。
Flash还允许您在绘图时添加描边、填充、阴影和渐变等效果。
绘制位图除了矢量图形之外,Flash还支持位图。
使用位图绘图工具可以创建由像素组成的图像,这些像素可以大大增强图像的清晰度和细节。
此外,位图还具有各种过滤器和效果,如模糊、变形、发光和描边等。
使用位图绘图工具时,您可以选择图像的大小、颜色深度和分辨率等选项。
然后,在绘制时,您可以使用绘图工具像素一点点地创建图像,直到完成您想要的图像为止。
在Flash中,使用绘图工具可以创建各种基本和高级图形,包括线条、矩形、椭圆、圆角矩形、多边形和曲线等。
此外,使用位图绘图工具可以创建由像素组成的图像,这些像素可以大大增强图像的清晰度和细节。
第2讲 Flash中绘图工具的应用

2. 查看组 .
手形工具:移动工作区,调整可视区域 。 缩放工具:调整视图比例 。
3. .
颜色组
笔触颜色:移动工作区,调整可视区域 。 缩放工具:调整视图比例 。 黑白:设置笔触颜色为黑色,填充色为白色。 没有颜色:设置笔触颜色或填充色为无。 交换颜色:笔触颜色与填充色进行交换。
4. .
选项组
选择不同的工具就会在选项组中显示相应工具的附加选项
星形顶点大小:由于设置星形图形的顶点大小,只针对星形样式有 作用。
2.2.5 铅笔工具 . .5
铅笔工具可以绘制出任意曲线,绘制曲线的同时按住Shift键,可 以绘制出水平或垂直的直线。 选取铅笔工具后,选项组中提供了3种铅笔模式,分别为伸直、平 滑和墨水。 选择模式的不同,绘制出的线条也大不相同,下图所示的线条从 左到右依次为伸直、平滑和墨水模式的铅笔绘制矩形得到的效果。
2.1 初识 初识Flash工具箱 工具箱
Flash工具箱由四大部分组成,分别为工具组、查看 组、颜色组与选项组,在概述中已经做了初步的介绍, 本章将针对各部分的各种工具进行更为细致的介绍,下 面将简单介绍工具箱中各工具的名称及功能 。
1. 工具组 .
选择工具 选取场景中的对象,并且可以对绘制的图形进行形状的修改。 部分选取工具 选取锚点与贝赛尔曲线,改变图形形状。 直线工具 绘制直线,斜线。 索套工具 可以通过绘制任意曲线所形成的选区来选取对象中的图形,还 有一种多边形模式可供选择,这种模式以直线绘制选区。 钢笔工具 利用锚点绘制图形,也可以对绘制好的图形进行修改。
椭圆工具可以绘制出椭圆或圆形,绘制圆形时需要同时按住Shift 键。 在属性面板中对绘制的图形进行笔触颜色、笔触高度、填充颜色 与笔触样式的设置,得到各种圆形,如下图所示。
第2章 flash 绘图工具的使用

颜料桶工具
滴管工具 橡皮擦工具 手形工具 缩放工具
K
I E H M,Z
用于填充图形的内部
对场景中对象的填充进行采样 用来擦除线条、图形、填充 用于场景的移动 用于放大或缩小场景
2.2 Flash 绘图基础
1.矢量图和位图
1)位图:又称点阵图像。是由许多的点(像素) 组成的。位图的显示质量与分辨率有关。 2)矢量图:又称向量图像。是以数学的向量方式 来记录图像的,包括线条的起止位置、线形等。矢 量图与分辨率无关。
融合在一 起,做加 法运算 不同色彩 的形体做 减法运算
2.2 Flash 绘图基础
3.形状对象的特性
线体间的布尔运算
同色线体间的布尔运算
同色线体交叉时在交点产生节点,单击可以移动,可以分 割。由于是同色,双击时两条同色的线体作为一个整体对 象被选中,移动时一起移动。
不同色线体间的布尔运算
P
T O R
绘制对象路径
编辑文本对象 绘制椭圆形和圆形对象 绘制矩形和正方形对象 绘制多角星对象
Y
绘制线条和图形对象
刷子工具
任意变形工具 填充变形工具 墨水瓶工具
B
Q F S
绘制矢量色块或创建一些特殊效果
任意变形对象、组、实体或文本块 对形状内部的渐变或位图进行填充编辑 编辑形状周围的线条的颜色、宽度和样式
辅助选项:无 属性面板:
宽、高:显示该直线在水平或垂直方向上的映射长度,通过修改这两个 文本框中的值,可改变直线在水平或垂直方向上的映射长度。 X、Y:显示直线在场景中的横纵坐标值,通过修改这两个文本框中的 值,可改变直线的位置。 笔触颜色按钮:设置直线的颜色。 填充颜色按钮:设置填充的颜色,选取线条时,填充颜色为无且此 时无法进行设置。 笔触高度按钮:设置直线的粗细,数值越大,绘制的直线越粗,反 之直线越细。 笔触样式下拉列表:可以设置绘制直线的样式。 笔触提示复选框:在全像素下调整直线锚记点和曲线锚记点, 防止出现模糊的垂直或水平线。 下拉列表:限制在播放和发布动画时笔触的缩放,包括一般、 水平、垂直和无4个选项。
FLASH的绘制模式.

线条工具 与选择工具
使用“线条”工具,您可以沿任意方向绘制 直线。
图像编辑和处理的时候,首先要选中一个区 域,我们一般用选择工具来完成,选择工具 在工具箱的最上面,第一个就是,默认的是 框选工具,还可以选择圆形的;
“尖角”问题
路径可以具有两种锚点:角点和平滑点。 在角 点,路径突然改变方向。 在平滑点,路径段连 接为连续曲线。 您可以使用角点和平滑点的任 意组合绘制路径。 如果您绘制的点类型有误, 可随时更改。
1.在舞台上选择该实例。 2.选择“修改”>“分离”。 此操作将该实例分离成它的几个组件
图 形元素。 3.要修改这些元素,请使用涂色和绘画工具。
“贴紧至对象”选项的使用技巧
选择“视图”>“贴紧”>“贴紧至对象”。如果该命 令是打开的,则它的旁边会出现一个选中标记。 当 移动对象或改变其形状时,对象上选取工具的位置 为对齐环提供了参考点。例如,如果通过拖动接近 填充形状中心的位置来移动填充形状,它的中心点 会与其它对象贴紧。对于要将形状与运动路径对齐 从而制作动画的情况,该功能特别有用。
◎“水龙头工具”:直接单击对象上要清除的区域,所单击的填充区域就 被擦除了。
◎橡皮模式: 标准擦除:将鼠标经过路线上的内容全部擦除掉。 擦除填色:擦除鼠标经过路线上的填充区域,线条保留。 擦除线段:擦除鼠标经过路线上的线条,填充区域保留。 擦除所填色:擦除的是选中区域的内部填充色。 内部擦除:擦除起点所在封闭区域的填充色。
FLASH的绘制模式
合并绘制模式默认绘制模式重叠绘制 的形状时,会自动进行合并。当您绘 制在同一图层中互相重叠的形状时, 最顶层的形状会截去在其下面与其重 叠的形状部分。因此绘制形状是一种 破坏性的绘制模式。
Flash_CS5动画制作基础第2章_绘制图形

Flash_CS5动画制作基础第2章_绘制图形第2章绘制图形本章主要内容:绘制规则图形绘制不规则图形特殊绘图工具其他辅助绘图工具2.1绘制规则图形2.1.1矩形工具和基本矩形工具2.1.2椭圆工具和基本椭圆工具2.1.3多角星形工具2.1.4实战范例——田园农舍2.1.1矩形工具和基本矩形工具矩形工具和基本矩形工具主要用来绘制矩形、正方形和圆角矩形,在完成图形的绘制后,使用【属性】面板对绘制的图形进行设置。
1.【矩形工具】和【基本矩形工具】简介在工具箱中选择【矩形工具】,将鼠标光标移动到舞台上,当光标变为十字形时,拖动鼠标即可根据【属性】面板的设置绘制出需要的矩形。
2.1.1矩形工具和基本矩形工具2.设置图形的位置和大小在完成图形的绘制后,可以使用【属性】面板对图形的属性进行设置。
在工具箱中选择【选择工具】框选绘制的图形,在【属性】面板的【位置和大小】栏中设置图形的位置以及图形的宽高。
2.1.1矩形工具和基本矩形工具3.填充和笔触Flah中的每个图形都开始于一种形状,形状是由2个部分组成,填充和笔触。
填充是形状里面的部分,笔触就是形状的轮廓线。
填充和笔触是互相独立的,可以修改或删除一个而不影响另一个部分。
2.1.2椭圆工具和基本椭圆工具【椭圆工具】和【基本椭圆工具】可以用来绘制椭圆形、圆形和圆环,其中【椭圆工具】还可以用来绘制任意圆弧。
这2个工具绘制图形的操作与【矩形工具】和【基本矩形工具】基本相同。
1.椭圆工具在工具箱中选择【椭圆工具】,在【属性】栏中对工具属性进行设置后,在舞台上拖动鼠标即可绘制出需要的图形。
2.1.2椭圆工具和基本椭圆工具2.基本椭圆工具在工具箱中选择【基本椭圆工具】,在【属性】栏中根据需要设置图形属性,在舞台上拖动鼠标即可绘制需要的图形。
2.1.2椭圆工具和基本椭圆工具2.基本椭圆工具在【属性】面板的【椭圆选项】栏中设置【开始角度】和【结束角度】的值可以获得扇形。
在【属性】面板的【椭圆选项】栏中设置【内径】值可以获得环形。
Flash绘图

工作情境一 扑克牌
(5)设置其中一个椭圆的宽度为10、高度为8.5, 设置其中一个椭圆的宽度为10、高度为8.5, 另一个宽度为11、高度为9.5。 另一个宽度为11、高度为9.5。调整它们的位置 8”字形 并放在矩形框的左上方。 字形, 成“8”字形,并放在矩形框的左上方。 按住Shift键 选中两个椭圆,选择【修改】 (6)按住Shift键,选中两个椭圆,选择【修改】 菜单→ 组合】命令,将它们变成一个“ 菜单→【组合】命令,将它们变成一个“组” (“组”便于对象的管理,详见模块3),然后 便于对象的管理,详见模块3),然后 将这个“ 复制粘贴。 将这个“组”复制粘贴。 将粘贴后的组选中,选择【修改】菜单→ (7)将粘贴后的组选中,选择【修改】菜单→ 变形】子菜单→ 垂直翻转】命令, 【变形】子菜单→【垂直翻转】命令,然后将它 放在矩形框的右下方。 放在矩形框的右下方。 选择【矩形工具】 设置【笔触颜色】 (8)选择【矩形工具】,设置【笔触颜色】无, 填充颜色】为红色,按住Shift键 【填充颜色】为红色,按住Shift键,在舞台上绘 制一个红色正方形。 制一个红色正方形。
子模块一 绘图工具
(十四)橡皮擦工具 十四) 橡皮擦工具可以用于擦除多余的线条和填充, 橡皮擦工具可以用于擦除多余的线条和填充,如果 希望擦除位图的某些部分,必须事先将位图打散。 希望擦除位图的某些部分,必须事先将位图打散。
子模块二 颜色工具
(一)颜色修改工具 1.颜料桶工具 1.颜料桶工具 2.墨水瓶工具 2.墨水瓶工具
(十二)骨骼工具 十二) 骨骼工具也是Flash CS4新增的功能 新增的功能, 骨骼工具也是Flash CS4新增的功能,它可以创建 轻松自然的运动动画, 轻松自然的运动动画,使运动更接近于生活中的 真实效果。 真实效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第2章活动2在Flash中绘制图形
科目
信息技术
授课班级
八年级
授课教师
课型
新课型
课时
1课时
一、教材分析
本节课是人教版信息技术八年级下册活动2在Flash中绘制图形,主要介绍掌握Flash工具箱中各种工具的用法。掌握旋转图形、分离文字、弯曲图形等操作。会在Flash中绘制简单图形。初步具备在Flash中绘制创意图形的能力。
欢迎您的下载,
资料仅供参考!
致力为企业和个人提供合同协议,策划案计划书,学习资料等等
打造全网一站式需求
二、选择工具和对象选取
学生自主学习
开门见山,明确这节课学习的内容。
讲授新课
选择工具是实心箭头工具,
【选择工具】可以通过单击对象方式
选择某个对象。当【选择工具】鼠标旁边为矩形框时,可以进行区域对象选择,即可以拉出一个矩形区域,该矩形区域的对象都被选中。【选择工具】鼠标旁边为“十”字箭头时,可以移动选中的对象。当【选择工具】鼠标旁边为弧形曲线时,使用鼠标可以移动对象的外缘,改变对象的形状。当【选择工具】鼠标旁边为直角形状时,使用鼠标
激发学生学习兴趣
采用语言游戏与情景假设,引起学生的兴趣。
讲授新课
一、认识工具箱中的工具
Flash特点,把音乐,动画,声效,交互方式融合在一起,越来越多的人已经把Flash作为网页动画设计的首选工具。强大的动画编辑功能使得设计者可以随心所欲地设计出高品质的动画。
1、绘图栏
2、查看栏
3、颜色栏
4、选项栏
五、教学策略选择与设计
通过学习,让学生动手制作简单动画,培养学生自主、合作、探究的能力,培养学生观察及动手操作的能力。
六、教学环境及资源准备
教学环境:网络畅通的多媒体教室
资源准备:学生机房;人教版八年级下册教材;课件;素材
七、板书设计
活动2在Flash中绘制图形
一、认识工具箱中的工具
二、选择工具和对象选取
二、学习者特征分析
本节课的教学对象是八年级学生,他们对Flash都有认识,但并不了解;在前面有了Photoshop的学习经验,学生们学起来应该是比较容易的,教师可充分利用他们这些特点进行教学。
三、教学目标(知识,技能,情感态度、价值观)
知识目标:掌握Flash工具箱中各种工具的用法。掌握旋转图形、分离文字、弯曲图形等操作。会在Flash中绘制简单图形。初步具备在Flash中绘制创意图形的能力。
九、教学评价设计
评价表应反映学生在当堂课中的学习进度,当堂课点评,下次课回顾。每个人的审美观不同,关注点也不同,有人觉得整齐化一才是美,有人觉得参差不齐才别有风味,所以我在教学中更重视学习经验与收获的评价取向。
教师利用几分钟的成果汇报与展示时间进行知识的巩固与提高。在此环节对有问题的作品提出修改方案,趁热打铁,将起到事半功倍的作用。
画圣诞树的制作步骤:新建一个Flash文档;选择钢笔工具画圣诞树的轮廓线;选定颜料桶工具,填充颜色;保存文件。
找做得好的学生进行演示操作
教师演示
学生自主学习
学生自主学习
通过相似操作,加深学生对此类设置的印象
学会欣赏别人的作品,点评别人的作品。
总结归纳
教师总结本课教学内容,各工具的绘画技巧,点评学生制作过程中遇到的问题。请学生说出动画制作的步骤。
可以移动对象的拐角点,改变对象的形状。如果使用【选择工具】选中一段线段,可以使用工具箱【选项】中、按钮对线段进行加工,每单击一次图标,选中线段的外形就会有所改变。
三、绘制图形
1、画雪人制作步骤。制作前景,绘制小雪人,以雪人为文件名保存文件。
2、画圣诞树
线条工具、铅笔工具和钢笔工具用来绘制各种路径,在绘制时要根据实际需要选择不同的工具。
三、绘制图形
1、画雪人
2、画圣诞树
八、教学过程
时间
教学过程
教师活动
学生活动
设计意图
复习提问
1、Flash窗口的组成?
2、Flash中帧的类型和动画类型?
教师提问
学生回答
复习上节课内容
引入新课
同件来制作动画作品?(Flash)同学们想不想做一些自己喜欢的动画作品呀?今天我们就一起来学习用Flash制作动画。
能力目标:会在Flash中绘制简单图形。初步具备在Flash中绘制创意图形的能力。
情感目标:通过多元化评价,让学生感受学习信息技术的乐趣,学会欣赏,陶冶审美情操,培养学生的制作兴趣及信心。
四、教学重难点
教学重点:掌握Flash工具箱中各种工具的用法。并能灵活运用各种工具。
教学难点:在Flash中绘制创意图形的能力。
