在flash中绘制图形
Flash CS3 Flash绘制图形技巧

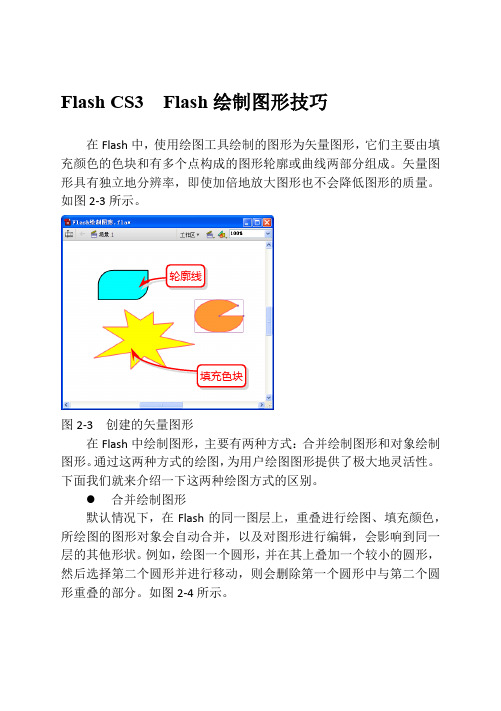
Flash CS3 Flash绘制图形技巧在Flash中,使用绘图工具绘制的图形为矢量图形,它们主要由填充颜色的色块和有多个点构成的图形轮廓或曲线两部分组成。
矢量图形具有独立地分辨率,即使加倍地放大图形也不会降低图形的质量。
如图2-3所示。
轮廓线填充色块图2-3 创建的矢量图形在Flash中绘制图形,主要有两种方式:合并绘制图形和对象绘制图形。
通过这两种方式的绘图,为用户绘图图形提供了极大地灵活性。
下面我们就来介绍一下这两种绘图方式的区别。
合并绘制图形默认情况下,在Flash的同一图层上,重叠进行绘图、填充颜色,所绘图的图形对象会自动合并,以及对图形进行编辑,会影响到同一层的其他形状。
例如,绘图一个圆形,并在其上叠加一个较小的圆形,然后选择第二个圆形并进行移动,则会删除第一个圆形中与第二个圆形重叠的部分。
如图2-4所示。
图2-4 移动圆形后删除对象的效果使用该方式绘图图形时,可以将多个图形绘制成独立地对象,这些对象在叠加时不会自动合并,这样在分离或重新排列图形外观时,可以使图形重叠但不改变其外观;而且,Flash 可以对每个图形对象分别进行处理。
要使用这种绘图方式,需要在启用绘图工具之后,在工具箱的选项区中单击【对象绘制】按钮,同时,对于绘制的图形来讲,Flash 会在该图形周围添加矩形边框,如图2-5所示。
部分,那么重叠部分将具有后绘制图形的颜色,并且不再属于之前绘制图形对象。
绘图圆形移动圆形绘制对象移动对象图2-5 使用对象绘制方式创建的图形用户可以将“合并绘制”方式绘制的图形转化为“对象绘制”方式下的图形对象,即选择“合并绘制”方式创建的图形对象,然后执行【修改】|【合并对象】|【联合】命令,所选图形即可被转化。
转换后的形状,被视为基于矢量的绘制对象,与其他对象叠加时不会改变外观,如图2-6所示。
图2-6 转换图形对象后的效果在合并绘制图形方式下,当使用铅笔、钢笔、线条、椭圆、矩形或刷子工具,绘制一条与另一条直线或已涂色形状交叉的直线时,重叠直线会在交叉点处分成线段,此时可以使用选择工具分别选择、移动每条线段,并可以改变其形状,如图2-7所示。
第二讲 Flash绘图工具与图形处理

图1 贝赛尔绘图方式之二
图2绘图步骤二
图3 绘制完的曲线
20
例:绘制波浪线
显示网格 绘制波浪线
21
用钢笔工具画直线
a. 选取钢笔工具 b. 在钢笔工具的属性面板里设定其参数,见图
c.在工作舞台上你选取画线的位置点击一下,确定了线段的 第一个点。 d.点击线段的另一个节点,如果按住Shift键,可以强制画 45度或90度的线。 e.结束画线:双击最后一个节点或者是画的封闭的图形也 可以自行结束。
55
单击【填充样式】右侧的下拉按钮,将弹出如图所示 的下拉列表框,其中列出了5种填充样式,可以根据需 要选择合适的填充样式。
56
颜色选择按钮
取消填充色
使填充色和线条色互换
57
颜色选择
(1)颜色样本按钮 弹出颜色样本下拉面板 (2)窗口 颜色样本 或Ctrl+F9 打开颜色样本窗口
(3)线性,放射状填充选择:
16
可以选择以何种方式为图形着色:
标准绘画:刷子所过之处将会覆盖同一图层 中所有的线条和填充色。 颜料填充:在空白区域和图形内部着色,而 保留轮廓线及其他线条不被覆盖。 后面绘画:只能为空白区域着色,线条、轮 廓线及封闭的图形内部将保留原 状态不变。 颜料选择:只能喷涂所选定的填色区域。 可以用选择工具选定一块区域填充。 内部绘画:在笔刷起始点所处区域内部填充 且不会影响到线条,也永远不会影响 到线条以外的部分。如果笔刷起始位 置位于空白区域,则现有的线条和图 形区域将不会受到影响。
33
4.编辑修改图形: 这也是箭头工具常用的操作. 例如一条直线,想使其弯曲,将箭头放到直线的下面,可 以看到在箭头旁边多出一个小弧形的标记,这意味着 你可以改变这条直线.如图所示
02第二章 Flash绘制和编辑对象

变形对象
任意变形工具---Q 任意变形工具
旋转与倾斜 缩放 扭曲:针对形状有效,改变大小, 扭曲:针对形状有效,改变大小,倾斜度 封套:针对形状有效, 封套:针对形状有效,修改图形的局部
矩形工具---R 矩形工具
可以利用矩形工具绘制圆角矩形.利用工具 可以利用矩形工具绘制圆角矩形 利用工具 箱下方的"圆角矩形半径"按钮; 箱下方的"圆角矩形半径"按钮 激活工具后,按住Alt, 激活工具后,按住 ,单击舞台任意空白 弹出"矩形设置"对话框; 处,弹出"矩形设置"对话框
如果按住Shift绘制,可绘制正方形 绘制, 如果按住 绘制
滴管工具---I 滴管工具
作用:可用此工具吸取图形的线型和色彩 作用 可用此工具吸取图形的线型和色彩
小结
形状:选中后具有网格状的对象 形状 选中后具有网格状的对象; 选中后具有网格状的对象 Flash中的常见五大对象 中的常见五大对象: 中的常见五大对象 群组,文本块,形状,实例, 群组,文本块,形状,实例,位图 群组,文本块,位图可以利用"分离" 群组,文本块,位图可以利用"分离"/Ctrl+B 的方式将其变成形状
双击橡皮擦工具 可以快速删除舞台上的 双击橡皮擦工具,可以快速删除舞台上的所 橡皮擦工具 可以快速删除舞台上的所 有对象 要想删除矢量图形上的线段和填充区域,可 要想删除矢量图形上的线段和填充区域 可 以选择橡皮擦工具后,再选中工具箱中的 再选中工具箱中的水 以选择橡皮擦工具后 再选中工具箱中的水 龙头按钮 按钮,然后单击舞台上想要删除的线段 龙头按钮 然后单击舞台上想要删除的线段 或填充区域即可. 或填充区域即可
在flash中绘制图形

在Flash中绘制图形在Flash中,使用绘图工具可以轻松地创建各种图形,包括线条、矩形、椭圆、圆角矩形、多边形和曲线等。
通过使用绘图工具,您可以创建各种图形效果,例如描边、填充、阴影、透明度和渐变等。
绘制线条线条是大多数Flash项目中最基本的元素,因为它们可以形成形状、对象和视觉元素。
使用绘图工具创建线条非常简单:在工具栏中单击直线工具,然后在舞台上单击并拖动以绘制线条。
您还可以更改线条的颜色、粗细、类型和样式。
例如,您可以使用虚线、点线、点交线或任何自定义样式。
在属性面板中的线段颜色和线段尖头下拉列表中,您可以选择线段颜色和线段尖头的不同组合。
绘制基本形状除了线条之外,您还可以使用Flash的绘图工具绘制各种形状。
这包括矩形、椭圆、圆角矩形和多边形等。
使用这些基本图形可以轻松创建各种视觉元素,例如按钮、图标、元素等。
单击相应的绘图工具,然后在舞台上单击并拖动以创建形状。
使用属性面板可以轻松更改形状的颜色、轮廓、阴影和透明度等属性。
绘制高级形状除了基本形状之外,Flash还提供了一些高级形状绘制工具,例如画笔、铅笔和曲线等。
这些工具允许您自由绘制形状,而不必依赖预定义的形状。
使用这些工具时,您可以选择绘图的颜色、大小和样式等。
Flash还允许您在绘图时添加描边、填充、阴影和渐变等效果。
绘制位图除了矢量图形之外,Flash还支持位图。
使用位图绘图工具可以创建由像素组成的图像,这些像素可以大大增强图像的清晰度和细节。
此外,位图还具有各种过滤器和效果,如模糊、变形、发光和描边等。
使用位图绘图工具时,您可以选择图像的大小、颜色深度和分辨率等选项。
然后,在绘制时,您可以使用绘图工具像素一点点地创建图像,直到完成您想要的图像为止。
在Flash中,使用绘图工具可以创建各种基本和高级图形,包括线条、矩形、椭圆、圆角矩形、多边形和曲线等。
此外,使用位图绘图工具可以创建由像素组成的图像,这些像素可以大大增强图像的清晰度和细节。
《Flash CC动画制作案例教程》教学课件 第2章 绘制与填充图形

案例一 绘制热带鱼——使用线条和调整工具
为了方便用户绘图,Flash提供了合并绘制模式和对象绘制模式两种绘图模式。
合并绘制模式:合并绘制模式是Flash默认的绘图模式〔本书中,假设无特别说明,都是在合并模式下 绘制图形〕,在该模式下绘制的图形是分散的,两个图形之间如果有交接,后绘制的图形会覆盖先绘 制的图形,此时移动后绘制的图形会改变先绘制的图形
利用工具箱设臵颜色设臵笔触轮廓颜色设臵填充颜色也可单击此处然后输入颜色十六进制值也可单击此处然后输入颜色十六进制值单击无色按钮可将填充或笔触颜单击此处的透明度值单击此处可输入颜色的透明度值可在此处选择需要的颜色可在此处选择需要的颜色单击选择需要的颜色单击选择需要的颜色拖动滑块设臵颜色拖动滑块设臵颜色案例四为巴士汽车设置填充和轮廓如果要设臵渐变色和位图填充等则需要利用颜色面板进行
“矩形边 角半径〞 编辑框
“矩形工具〞的“属性〞面板
1.单击选中工具箱中的“矩形工具〞 , 或者按快捷键【R】,可以看到“矩 形工具〞 的“属性〞面板比“线条工 具〞 多了“填充颜色〞按 绘制巴士汽车——使用几何工具
2.设置好“矩形工具〞 的属性后,将光标移动到舞台中,按住 鼠标左键不放并拖动,松开鼠标后即可绘制一个矩形,如左 图所示;假设在拖动鼠标的同时按住【Shift】键,那么可以 绘制正方形,如中图所示;假设设置了“矩形边角半径〞的数 值,那么可以绘制圆角矩形,如右图所示。
案例一 绘制热带鱼——使用线条和调整工具
使用“线条工具〞 可以绘制不同长度和角度的直线线段,并且还可通过“属性〞面板设置线段的颜色、粗 细和样式等属性。“线条工具〞 的使用方法可参考以下操作。
在此设置 笔触颜色
在此设置 笔触高度
在此设置 笔触样式
FLASH CS4 几何图形的绘制

FLASH CS4 几何图形的绘制生活中的所有物体都是由几何图形构成的。
例如长方形的电视机、圆形的杯子等。
在F lash绘图中,使用几何图形绘制也是一种重要的方法。
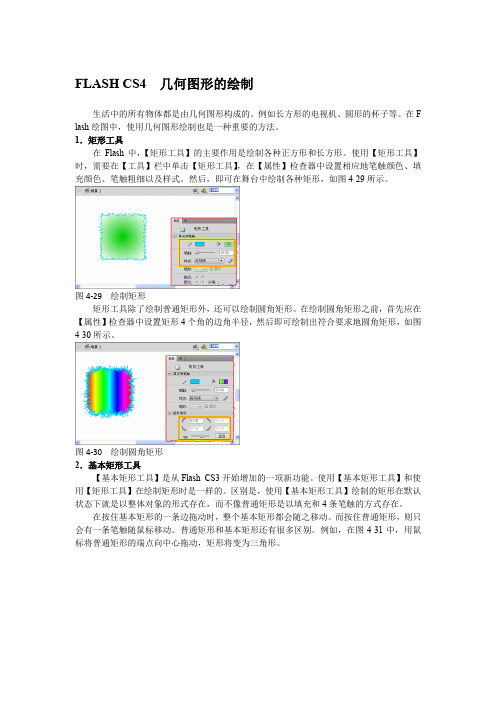
1.矩形工具在Flash中,【矩形工具】的主要作用是绘制各种正方形和长方形。
使用【矩形工具】时,需要在【工具】栏中单击【矩形工具】,在【属性】检查器中设置相应地笔触颜色、填充颜色、笔触粗细以及样式。
然后,即可在舞台中绘制各种矩形,如图4-29所示。
图4-29 绘制矩形矩形工具除了绘制普通矩形外,还可以绘制圆角矩形。
在绘制圆角矩形之前,首先应在【属性】检查器中设置矩形4个角的边角半径,然后即可绘制出符合要求地圆角矩形,如图4-30所示。
图4-30 绘制圆角矩形2.基本矩形工具【基本矩形工具】是从Flash CS3开始增加的一项新功能。
使用【基本矩形工具】和使用【矩形工具】在绘制矩形时是一样的。
区别是,使用【基本矩形工具】绘制的矩形在默认状态下就是以整体对象的形式存在,而不像普通矩形是以填充和4条笔触的方式存在。
在按住基本矩形的一条边拖动时,整个基本矩形都会随之移动。
而按住普通矩形,则只会有一条笔触随鼠标移动。
普通矩形和基本矩形还有很多区别。
例如,在图4-31中,用鼠标将普通矩形的端点向中心拖动,矩形将变为三角形。
图4-31 拖动普通矩形端点而在基本矩形中,拖动基本矩形的任意一端点,都仅能使基本矩形的角变得圆滑。
如拖动所有的点,甚至可以将基本矩形转换为椭圆形,如图4-32所示。
图4-32 拖动基本矩形端点3.椭圆工具和基本椭圆工具除了【矩形工具】外,Flash还提供了【椭圆工具】和【基本椭圆工具】用于绘制圆形和椭圆形。
在【工具】栏中选择【椭圆工具】,即可在【属性】检查器中设置相应地笔触颜色、填充颜色、笔触粗细以及样式。
然后,在舞台中绘制各种圆形,如图4-33所示。
图4-33 绘制椭圆形椭圆工具除了绘制圆形外,还可以绘制各种扇形、圆环。
绘制这些由圆衍生而来的图形,需要在绘制之前设置【椭圆选项】。
第2章 flash 绘图工具的使用

颜料桶工具
滴管工具 橡皮擦工具 手形工具 缩放工具
K
I E H M,Z
用于填充图形的内部
对场景中对象的填充进行采样 用来擦除线条、图形、填充 用于场景的移动 用于放大或缩小场景
2.2 Flash 绘图基础
1.矢量图和位图
1)位图:又称点阵图像。是由许多的点(像素) 组成的。位图的显示质量与分辨率有关。 2)矢量图:又称向量图像。是以数学的向量方式 来记录图像的,包括线条的起止位置、线形等。矢 量图与分辨率无关。
融合在一 起,做加 法运算 不同色彩 的形体做 减法运算
2.2 Flash 绘图基础
3.形状对象的特性
线体间的布尔运算
同色线体间的布尔运算
同色线体交叉时在交点产生节点,单击可以移动,可以分 割。由于是同色,双击时两条同色的线体作为一个整体对 象被选中,移动时一起移动。
不同色线体间的布尔运算
P
T O R
绘制对象路径
编辑文本对象 绘制椭圆形和圆形对象 绘制矩形和正方形对象 绘制多角星对象
Y
绘制线条和图形对象
刷子工具
任意变形工具 填充变形工具 墨水瓶工具
B
Q F S
绘制矢量色块或创建一些特殊效果
任意变形对象、组、实体或文本块 对形状内部的渐变或位图进行填充编辑 编辑形状周围的线条的颜色、宽度和样式
辅助选项:无 属性面板:
宽、高:显示该直线在水平或垂直方向上的映射长度,通过修改这两个 文本框中的值,可改变直线在水平或垂直方向上的映射长度。 X、Y:显示直线在场景中的横纵坐标值,通过修改这两个文本框中的 值,可改变直线的位置。 笔触颜色按钮:设置直线的颜色。 填充颜色按钮:设置填充的颜色,选取线条时,填充颜色为无且此 时无法进行设置。 笔触高度按钮:设置直线的粗细,数值越大,绘制的直线越粗,反 之直线越细。 笔触样式下拉列表:可以设置绘制直线的样式。 笔触提示复选框:在全像素下调整直线锚记点和曲线锚记点, 防止出现模糊的垂直或水平线。 下拉列表:限制在播放和发布动画时笔触的缩放,包括一般、 水平、垂直和无4个选项。
FlashMX基础之绘画实例

人物面部绘画之一
3. 多种图形的组合
4. 单个图形的变形调整:
人物面部绘画之二
1. 打开Flash MX软件, 使用线条工具,绘 制三个线段,呈倒 三角状; 2. 使用箭头工具将线 条拖出一定的弧度;
3. 使用第二箭头工具, 也就是贝塞尔工具 拖动弧线的顶点。
人物面部绘画之二
绘制中国风荷塘风景
效果图
绘制中国风荷塘风景
1. 新建元件,画一个正 圆。快捷方式: shift+圆型。修改线 条属性—5pix,填充 黄色; 2. 复制圆:缩放 ,得 到两正圆;
绘制中国风荷塘风景
3. 铺背景色
绘制中国风荷塘风景
4. 打开一个花参考图片,勾画荷花轮阔。
修整:线条+钢笔辅助 深入描绘:线条+钢笔+黑箭头
绘制喜鹊和红梅
19. 第18帧:打开上嘴、 下嘴、身体图层的锁, 用套索工具选中嘴和 头部份,再点变形工 具,如图移动注册点, 向下转动。 20. 黑箭头工具调整,连 接断点,完成图。
绘制喜鹊和红梅
画梅花
1. 新建图形类元件:花瓣 1。放射状填充左色标: FF0000 右色标为白色。 2. 新建图形类元件:花瓣 2,填充颜色同花瓣1。
绘制竹子
4. 竹叶:(仰叶1)新建四个图形类元件,分别画 出四种形态的竹叶。用笔刷工具画竹叶,三笔 为一组。
绘制竹子
5. 竹竿、竹枝、竹叶组合
新建图形元件:竹子,分别建立图层竹竿、竹枝、 竹叶三个图层,并在相应图层拖出相应元件,进行 组合。
绘制竹子
6. 竹叶(俯叶1):插入图形元件:俯叶,用矩形 工具,画一个无边框的矩形,经过调整,得到 下图。(个字)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
案例名称第2章活动2 在Flash中绘制图形
科目信息技术授课班级八年级授课教师
课型新课型课时1课时
一、教材分析
本节课是人教版信息技术八年级下册活动2在Flash中绘制图形,主要介绍
掌握Flash工具箱中各种工具的用法。
掌握旋转图形、分离文字、弯曲图形等操作。
会在Flash中绘制简单图形。
初步具备在 Flash中绘制创意图形的能力。
一、学习者特征分析
本节课的教学对象是八年级学生,他们对 Flash都有认识,但并不了解;在前面有了 Photoshop的学习经验,学生们学起来应该是比较谷易的,教师可充分利用他们这些特点进行教学。
三、教学目标(知识,技能,情感态度、价值观)
知识目标:掌握Flash工具箱中各种工具的用法。
掌握旋转图形、分离文字、弯曲图
形等操作。
会在Flash中绘制简单图形。
初步具备在 Flash中绘制创意图形的能力。
能力目标:会在Flash中绘制简单图形。
初步具备在 Flash中绘制创意图形的能力。
情感目标:通过多元化评价,让学生感受学习信息技术的乐趣,学会欣赏,陶冶审美情操,培养学生的制作兴趣及信心。
四、教学重难点
教学重点:掌握Flash工具箱中各种工具的用法。
并能灵活运用各种工具。
教学难点:在Flash中绘制创意图形的能力。
五、教学策略选择与设计
通过学习,让学生动手制作简单动画,培养学生自主、合作、探究的能力,培养学生观察及动手操作的能力。
九、教学评价设计
评价表应反映学生在当堂课中的学习进度,当堂课点评,下次课回顾。
每个人的审美观不同,关注点也不同,有人觉得整齐化一才是美,有人觉得参差不齐才别有风味,所以我在教学中更重视学习经验与收获的评价取向。
教师利用几分钟的成果汇报与展示时间进行知识的巩固与提高。
在此环节对有问题的作品提出修改方案,趁热打铁,将起到事半功倍的作用。
欢迎您的下载,
资料仅供参考!
致力为企业和个人提供合同协议,策划案计划书,学习资料等等
打造全网一站式需求。
