年月日历控件
My97-WdatePicker日历控件使用方法

WdatePicker日历控件使用方法1. 跨无限级框架显示无论你把日期控件放在哪里,你都不需要担心会被外层的iframe所遮挡进而影响客户体验,因为My97日期控件是可以跨无限级框架显示的示例2-7 跨无限级框架演示可无限跨越框架iframe,无论怎么嵌套框架都不必担心了,即使有滚动条也不怕2. 民国年日历和其他特殊日历当年份格式设置为yyy格式时,利用年份差量属性yearOffset(默认值1911民国元年),可实现民国年日历和其他特殊日历示例2-8 民国年演示<input type="text" id="d28" onClick="WdatePicker({dateFmt:'yyy/M M/dd'})"/>注意:年份格式设置成yyy时,真正的日期将会减去一个差量yearOffset (默认值为:1911),如果是民国年使用默认值即可无需另外配置,如果是其他的差量,可以通过参数的形式配置3. 为编程带来方便如果el的值是this,可省略,即所有的el:this都可以不写日期框设置为disabled时,禁止更改日期(不弹出选择框)如果没有定义onpicked事件,自动触发文本框的onchange事件如果没有定义oncleared事件,清空时,自动触发onchange事件4. 其他属性设置readOnly属性,可指定日期框是否只读设置highLineWeekDay属性,可指定是否高亮周末设置isShowOthers属性,可指定是否显示其他月的日期加上class="Wdate"就会在选择框右边出现日期图标多语言和自定义皮肤1. 多语言支持通过lang属性,可以为每个日期控件单独配置语言,当然也可以通过WdatePicker.js配置全局的语言语言列表和语言安装说明详见语言配置示例3-1 多语言示例繁体中文: <input id="d311" class="Wdate" type="text" onFocus="WdatePicker({lang:'zh-tw'})"/>英文: <input id="d312" class="Wdate" type="text" onFocus="Wda tePicker({lang:'en'})"/>简体中文: <input id="d313" class="Wdate" type="text" onFocus="WdatePicker({lang:'zh-cn'})"/>注意:默认情况lang='auto',即根据浏览器的语言自动选择语言.2. 自定义和动态切换皮肤通过skin属性,可以为每个日期控件单独配置皮肤,当然也可以通过WdatePicker.js配置全局的皮肤皮肤列表和皮肤安装说明详见皮肤配置示例3-2 皮肤演示默认皮肤default: skin:'default'<input id="d321" class="Wdate"type="text" onfocus="WdatePicker()"/>注意:在WdatePicker里配置了skin='default',所以此处可省略,同理,如果你把WdatePicker里的skin配置成'whyGreen'那么在不指定皮肤的情况下都使用'whyGreen'皮肤了whyGreen皮肤: skin:'whyGreen'<input id="d322" class="Wdate" type="text" onfocus="WdatePicke r({skin:'whyGreen'})"/>4. 日期范围限制1. 静态限制注意:日期格式必须与realDateFmt 和realTimeFmt 一致你可以给通过配置minDate(最小日期),maxDate(最大日期)为静态日期值,来限定日期的范围示例4-1-1 限制日期的范围是2006-09-10到2008-12-20<input id="d411" cl ass="Wdate" type="text" onfocus="WdatePicker({skin:'whyGreen',minDate:'2006-09-10',maxDate:'2008-12-20'})"/>示例4-1-2 限制日期的范围是2008-3-8 11:30:00 到2008-3-10 20:59:30<i nput type="text" class="Wdate" id="d412" onfocus="WdatePicker({skin:'whyGreen',dateFmt:'yyyy-MM-dd HH:mm:ss',minDate:'2008-03-08 11:30:00',maxDate:'2008-03-10 20:59:30'})" value="2008-03 -09 11:00:00"/>示例4-1-3 限制日期的范围是2008年2月到2008年10月<input type="text" class="Wdate" id="d413" onfocus="W datePicker({dateFmt:'yyyy年M月',minDate:'2008-2',maxDate:'2 008-10'})"/>示例4-1-4 限制日期的范围是8:00:00 到11:30:00<input type="text" class ="Wdate" id="d414" onfocus="WdatePicker({dateFmt:'H:mm:ss',minDate:'8:00:00',maxDate:'11:30:00'})"/>2. 动态限制注意:日期格式必须与realDateFmt 和realTimeFmt 一致你可以通过系统给出的动态变量,如%y(当前年),%M(当前月)等来限度日期范围,你还可以通过#{}进行表达式运算,如:#{%d+1}:表示明天动态变量表格式说明%y当前年%M当前月%d当前日%ld本月最后一天%H当前时%m当前分%s当前秒#{}运算表达式,如:#{%d+1}:表示明天#F{}{}之间是函数可写自定义JS代码示例4-2-1 只能选择今天以前的日期(包括今天)<input id="d421" class="Wdat e" type="text" onfocus="WdatePicker({skin:'whyGreen',maxDate:'% y-%M-%d'})"/>示例4-2-2 使用了运算表达式只能选择今天以后的日期(不包括今天)<input id="d42 2" class="Wdate" type="text" onfocus="WdatePicker({minDate:'%y -%M-#{%d+1}'})"/>示例4-2-3 只能选择本月的日期1号至本月最后一天<input id="d423" class="W date" type="text" onfocus="WdatePicker({minDate:'%y-%M-01',max Date:'%y-%M-%ld'})"/>示例4-2-4 只能选择今天7:00:00至明天21:00:00的日期<input id="d424" cla ss="Wdate" type="text" onfocus="WdatePicker({dateFmt:'yyyy-M-d H:mm:ss',minDate:'%y-%M-%d 7:00:00',maxDate:'%y-%M-#{%d+ 1} 21:00:00'})"/>示例4-2-5 使用了运算表达式只能选择20小时前至30小时后的日期<input id="d425" class="Wdate" type="text" onClick="WdatePick er({dateFmt:'yyyy-MM-dd HH:mm',minDate:'%y-%M-%d #{%H-2 0}:%m:%s',maxDate:'%y-%M-%d #{%H+30}:%m:%s'})"/>3 . 脚本自定义限制注意:日期格式必须与realDateFmt 和realTimeFmt 一致系统提供了$dp.$D和$dp.$DV这两个API来辅助你进行日期运算,此外你还可以通过在#F{} 中填入你自定义的脚本,做任何你想做的日期限制示例4-3-1 前面的日期不能大于后面的日期且两个日期都不能大于2020-10-01合同有效期从到<input id="d4311" class="Wdate" type="text" o nFocus="WdatePicker({maxDate:'#F{$dp.$D(\'d4312\')||\'2020-10-01 \'}'})"/> <input id="d4312" class="Wdate" type="text" onFocus="W datePicker({minDate:'#F{$dp.$D(\'d4311\')}',maxDate:'2020-10-01'})" />注意:两个日期的日期格式必须相同$dp.$ 相当于document.getElementById 函数.那么为什么里面的' 使用\' 呢? 那是因为" 和' 都被外围的函数使用了,故使用转义符\ ,否则会提示JS语法错误.所以您在其他地方使用时注意把\' 改成" 或者' 来使用.#F{$dp.$D(\'d4312\')||\'2020-10-01\'} 表示当d4312 为空时, 采用2020-10-01 的值作为最大值示例4-3-2 前面的日期+3天不能大于后面的日期日期从到<input type="text" class="Wdate" id="d4321"onFocus="WdatePicker({maxDate:'#F{$dp.$D(\'d4322\',{d:-3});}'})"/> <input type="text" class="Wdate" id="d4322"onFocus="WdatePicker({minDate:'#F{$dp.$D(\'d4321\',{d:3});}'})"/>使用$dp.$D 函数可以将日期框中的值,加上定义的日期差量:两个参数: id={字符类型}需要处理的文本框的id值, obj={对象类型}日期差量日期差量用法:属性y,M,d,H,m,s分别代表年月日时分秒限制时间:开始时间最大值不能大于结束时间,结束时间最小值不能小于开始时间<input id="startTime"type="text"class="formText Wdate"onfocus="WdatePicker({skin:'default',dateFmt:'yyyy-MM -dd',maxDate:'#F{$dp.$D(\'endTime\')}'})"/>到<input id="endTime"type="text"class="formText Wdate"onfocus="WdatePicker({skin:'default',dateFmt:'yyyy-MM -dd',minDate:'#F{$dp.$D(\'startTime\')}'})"/>,maxDate:'%y-%M-%d'最大值是今天。
CMonthCalCtrl日历控件的使用

CMonthCalCtrl⽇历控件的使⽤本⽂详细阐述了基本⽇历控件的属性、⽅法以及简易使⽤代码。
Win32 API提供了⼀个显⽰⽇期的⽇历控件,⽇期的显⽰模式是基于控制⾯板中的区域性设置或者说是依赖于⽤户的操作系统。
CMonthCalCtrl对象封装了⽇历控件的功能。
⽇历控件提供给⽤户⼀个简易的⽇历界⾯,⽤户可以⽤于选择⽇期。
⼀、⽇历控件简介Win32 API提供了⼀个显⽰⽇期的彩⾊⽇历控件,⽇期的显⽰模式是基于控制⾯板中的区域性设置或者说是依赖于⽤户的操作系统(具体⽅法:更换操作系统语⾔和区域设置)。
具体的⽇历控件如下图⼀所⽰:标题条包含两个按钮和两个标签,左边的按钮准许⽤户单击选择前⼀个⽉份,单击右边的按钮选择下⼀个⽉份。
左边的标签显⽰当前选择的年份,右边的标签显⽰当前的⽉份。
左键单击左边的“年份”标签,显⽰出微调按钮,通过单击按钮或者上下键来选择相应的年份,此“年份”标签不可⾃⼰录⼊。
左键单击右边的“⽉份”标签,显⽰可选的⽉份信息,根据需要进⾏选择。
⽇历控件有较多属性,可以根据需要⾃⾏设定。
属性列表如下图所⽰。
其中No Trailing Dates、Short Days Of Week以及Keep Selection on Navigation 属性只适⽤于Vista操作系统。
⼆、创建⽇历控件通常可以在窗⼝、对话框、⼯具条及其他任何容器窗⼝中创建⽇历控件。
下⾯以对话框为例,创建⽇历控件。
⽇历控件对应着CMonthCalCtrl类,所以要动态创建⼀个⽇历控件,需要声明⼀个CMonthCalCtrl变量或指向CMonthCalCtrl的指针,⾸先在对话框对应的头⽂件中添加代码,如下绿⾊注释下所⽰:然后让变量绑定⽇历控件的ID,代码如下:CMonthCalCtrl类同MFC中其他控件对应的类⼀样,提供了⼀个Create()⽅法⽤来在容器窗⼝中动态创建⽇历控件,代码如下:m_CtrlDate=new CMonthCalCtrl;m_CtrlDate->Create(WS_TABSTOP |WS_CHILD | WS_VISIBLE | WS_BORDER |MCS_SHORTDAYSOFWEEK| MCS_NOTRAILINGDATES | MCS_NOTODAY|MCS_WEEKNUMBERS,CPoint(300, 80), this, 0x224);//以|分割的选项(控件样式)可选三、⽇历控件属性操作作为⼀个可视化对象,⽇历控件可以⽤不同的颜⾊来表现背景、星期⽇、标题条⽂本、标题条背景等,可以通过修改程序来更换这些颜⾊。
9款样式华丽的jQuery日期选择和日历控件

9款样式华丽的jQuery⽇期选择和⽇历控件现在的⽹页应⽤越来越丰富,我们在⽹页中填写⽇期和时间已经再也不⽤⼿动输⼊了,⽽是使⽤各种各样的⽇期时间选择控件,⼤部分样式华丽的⽇期选择和⽇历控件都是基于jQuery和HTML5的,⽐如今天要分享的这9款⽇期选择控件,漂亮的UI外观加上⼈性化的操作设计,⼤⼤提⾼了⽤户体验,让我们⼀起来欣赏⼀下吧。
1、HTML5移动端外观时尚的⽇期时间选择控件之前我们介绍过很多基于jQuery的⽇期时间选择控件,⽐如这款基于Bootstrap和jQuery的⽇历控件和⽇期选择插件。
今天我们要分享⼀款基于HTML5的移动端⽇期时间选择控件,它的外观⽐较特别,适合移动设备中使⽤,当然PC端⽤起来也⾮常不错。
在线演⽰ / 源码下载2、基于Bootstrap和jQuery的⽇历控件和⽇期选择插件这次我们要来分享⼀款漂亮⽽且实⽤的jQuery⽇历控件和⽇期选择插件,⽽且这款⽇历控件是基于Boostrap的,外观还不错。
控件有两种模式,⼀种是⽇历模式,可以快速定位年份和⽉份,很⽅便。
另⼀种是⽇期选择模式,单击输⼊框即可弹出⽇期选择控件,并且⽀持格式化⽇期。
在线演⽰ / 源码下载3、jQuery/CSS3带数字时钟的圆盘时钟之前我们分享过很多基于jQuery和CSS3的时钟插件了,有数字时钟,⽐如这款CSS3倒计时时钟动画,也有⼀些圆盘时钟,⽐如这款HTML5仿Apple Watch时钟动画和HTML5 SVG圆盘时钟动画 5种时钟样式。
今天要介绍的这款时钟插件是数字时钟和圆盘时钟的混合,也就是在圆盘时钟上嵌⼊了⼀个数字时钟,更加美观和实⽤。
在线演⽰ / 源码下载4、jQuery万年历插件带农历⽼皇历功能这是⼀款基于jQuery的⽇历插件,这款⽇历插件和之前分享的⽇历控件有很⼤差异,它是⼀本万年历,包含了农历已经⽼皇历的功能,是⼀个挑好⽇⼦的⼯具。
同时⽇历还可以查看本年度的放假安排,功能⾮常强⼤。
在Excel中使用日期控件方法详解(补充日历控件12.0的用法)

在Excel中使用日期控件方法详解(补充日历控件12.0的用法)在Excel中使用日期控件方法详解1. 插入日期控件①. 打开需要插入日期控件的工作薄,依次点击【视图】【工具栏】【控件工具箱】,调出控件工具栏。
②. 点击控件工具栏中的〖其他控件〗,选择(Microsoft Date and Time Picker Control,version 6.0)控件。
③. 在工作表内需要填写日期的单元格中画出日期控件图标,调整大小与单元格一致。
2. 编辑代码① 点击控件工具栏中的〖查看代码〗,进入代码编辑页面,编辑如下代码:Option ExplicitPrivate Sub DTPicker1_Change() ActiveCell.Value = DTPicker1.Value DTPicker1.Visible = False End SubPrivate Sub Worksheet_SelectionChange(ByVal Target As Range) WithMe.DTPicker1If Target.Column = 1 And Target.Count = 1 Then .Visible = True.Width = Target.Width + 15 .Left =Target.Left .Top = Target.Top .Height = Target.Height Else.Visible = False End If End With End Sub【提示】:上列代码中,红色的1表示该控件作用于工作表中第一列,如需调整,直接修改为相应的列数即可;如果需要将该控件作用于某一行,则把代码中Target.Column改为Target.Row即可。
② 关闭代码编辑页面返回工作表,点击控件工具栏中的〖属性〗,进入属性编辑页面,调整CheckBox属性为True。
③ 关闭属性编辑页面返回工作表,点击控件工具栏中的〖退出设计模式〗,退出控件设计模式。
第4章 日历控件

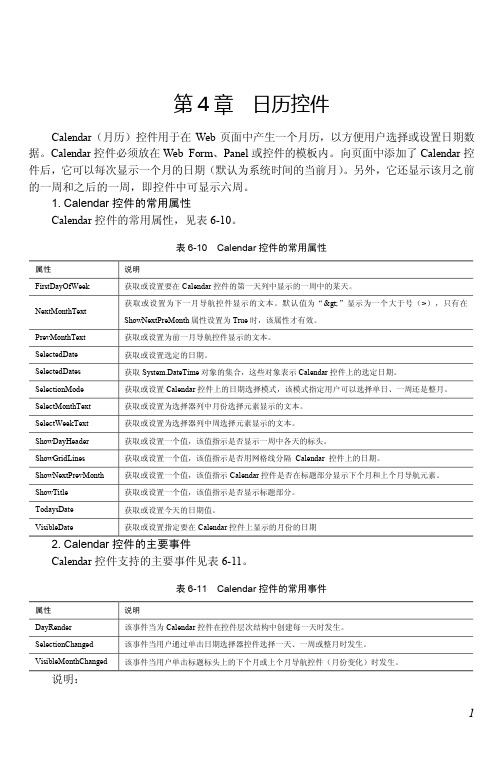
第 4 章 日历控件Calendar(月历)控件用于在 Web 页面中产生一个月历,以方便用户选择或设置日期数 据。
Calendar 控件必须放在 Web Form、Panel 或控件的模板内。
向页面中添加了 Calendar 控 件后,它可以每次显示一个月的日期(默认为系统时间的当前月)。
另外,它还显示该月之前 的一周和之后的一周,即控件中可显示六周。
1. Calendar 控件的常用属性Calendar 控件的常用属性,见表 610。
表610 Calendar控件的常用属性属性 说明FirstDayOfWeek 获取或设置要在 Calendar 控件的第一天列中显示的一周中的某天。
获取或设置为下一月导航控件显示的文本。
默认值为“>;”显示为一个大于号(>),只有在 NextMonthTextShowNextPreMonth属性设置为 True 时,该属性才有效。
PrevMonthText 获取或设置为前一月导航控件显示的文本。
SelectedDate 获取或设置选定的日期。
SelectedDates 获取 System.DateTime 对象的集合,这些对象表示 Calendar 控件上的选定日期。
SelectionMode 获取或设置 Calendar 控件上的日期选择模式,该模式指定用户可以选择单日、一周还是整月。
SelectMonthText 获取或设置为选择器列中月份选择元素显示的文本。
SelectWeekText 获取或设置为选择器列中周选择元素显示的文本。
ShowDayHeader 获取或设置一个值,该值指示是否显示一周中各天的标头。
ShowGridLines 获取或设置一个值,该值指示是否用网格线分隔 Calendar 控件上的日期。
ShowNextPrevMonth 获取或设置一个值,该值指示 Calendar 控件是否在标题部分显示下个月和上个月导航元素。
VC 日历控件使用

VC++编程技术连载---VC++日历控件使用2007-06-22 08:12:41VC++编程技术连载---VC++日历控件使用一、有关日历控件的介绍Win32 API提供了一个显示日期得当彩色日历控件,日期的显示模式是基于控制面板中的区域性设置或者说是依赖于用户的操作系统。
具体的日历控件如下图一所示:图一、日历控件显示效果这个常用的日历控件的标题条包含两个按钮和两个标签,左边的按钮准许用户单击选择前一个月份,左边的标签显示当前选择的月份,右边的标签显示当前日期中的年份。
右边的按钮是让用户选择下一个月份。
日历控件可以配置成显示多个月份,下图是一具体的实例:图二、显示多个月份的日历控件如果要让日历控件显示多个月份,按钮的个数将通过前月或后月列表来增加或减少。
例如,如果控件正在显示4月或5月,这时用户点击了左边的按钮,控件将显示3月或4月;如果用户点击了右边的按钮,控件将显示5月和6月。
此外,选择当前年份中的任意一个月份,用户可以点击标题框中的月份名,这时候将显示一个月份列表供用户来选择。
具体如图所示:图三、显示月份列表如果要更改年份,用户可以点击年份标签,这时候将显示旋转按钮,用户可以通过点击旋转按钮的上下键来更改年份,也可以使用键盘上的上下箭头来更改年份。
图四、更改日历控件的年份在标题条的下面,根据控制面板的格式显示着星期的简写,在英语地区,每个星期的第一天通常是星期天。
开发人员可以改变控件中的第一天设置。
控件上,当前选择的日期有一圆圈。
用户可以点击欲选择的日期来在控件上选择一个日期。
在大部分地区,日期以数字的形式显现在一个白色背景上(这个背景颜色乃至控件上的任何颜色可以通过程序来改变)。
默认的情况下,控件显示一个椭圆围绕的当前日期。
使用标题条按钮、月份和年份标签,用户可以更改日期。
如果控件显示的不是当前日期,用户可以通过点击控件底部显示今天日期的标签来使控件显示今天的日期。
(如果你是一个程序员,可以隐藏控件底部这个显示今日日期的标签)。
Excel中找到并添加日历控件的操作方法
Excel中找到并添加日历控件的操作方法推荐文章Excel2007中找回未保存文档的处理方法热度: Excel2007中创建带数据标记折线图的操作方法热度: Excel2007中表格列序号字母改为数字的操作方法热度: Excel2007中设置保护和取消保护工作表的操作方法热度: Excel2007中添加文字水印的操作方法热度:使用电子表格时,经常要输入日期数据,在EXCEL2003版中有一个“日历控件11.0”,用它可以方便的在表格中输入日期。
可以从网上下载这个mscal.ocx文件。
如果电脑中存在mscal.ocx文件,而不能正常使用日历控件,就需要在系统的【开始】-【运行】中输入regsvr32 mscal.OCX 进行注册。
今天,店铺就教大家在Excel中找到并添加日历控件的操作方法。
Excel中找到并添加日历控件的操作步骤如下:下面看一下怎样在EXCEL中添加这个日历控件:打开一个EXCEL工作簿,进入一个工作表中,按“视图-工具栏-控件工具箱”,会调出控件工具箱。
用鼠标点击工具箱中的“其他控件”按钮,会出现下面窗口,用滚动条向下拉动它,从中找到“日历控件11.0”,用鼠标选择它。
(控件后面的版本号可能不同)。
用鼠标选中它后,鼠标指针会变成一个十字形光标,然后在EXCEL窗口中按住鼠标左键拖出一个大小适中的“日历控件”。
把日历控件的选定日期显示在指定单元格中。
用鼠标右键点击这个日历控件,从右键菜单中选“属性”,这时出现一个属性对话框,在里面找到linkedcell 选项,在它右边的格中输入需要链接的单元格名字,这样只要在日历控件中选定一个日期,这个日期就会显示在指定的链接单元格中。
如果屏幕上的日历控件无法被鼠标选中,可按“控件工具箱”上的“设计模式”按钮,就可以用鼠标选中它了。
设置完成后,再次按工具箱上的“退出设计模式”按钮。
设置日历控件的外观:在日历控件上按鼠标右键,选“日历对象-属性”,可调出一个对话框,在这个对话框中可设置日历控件的字体、各部分颜色、显示的日期格式等内容,可根据自己的喜好设置。
Excel中进行添加日历控件的两种方法
Excel中进行添加日历控件的两种方法
有时我们在运用Excel表格的时候会运用到日历的控件,可是小伙伴们却不知道在哪里添加。
那么我们来看一下,它到底躲藏在哪里,又该怎么添加呢?今天,店铺就教大家在Excel中进行添加日历控件的两种方法。
Excel中进行添加日历控件的两种步骤:
1、添加整个月份的日历
打开一个Excel 2007表格,点击表格左上角“扳手和锤子”这个其它控件的按钮。
在弹出的对话框中,找到底部的日历控件,点击确定按钮。
按住鼠标左键在表格上面拖动,形成一个黑色的矩形,松开鼠标。
插入日历插件成功。
拖动可移动日历的位置和大小。
2、添加单个日期的日历控件
如何添加单个的日历控件,第一步的方法和上面的一样。
点击表格左上角“扳手和锤子”这个其它控件的按钮。
在跳出的对话框中找到Microsoft Date and Time Picker Control 6.0的控件,选择该控件,点击确定按钮。
按住鼠标左键在表格上面拖动,行程一个黑色的矩形,松开鼠标。
插入单个日历插件成功。
拖动可移动日历的位置和大小。
有些人会说我的Excel 2007怎么找不到“其它控件”的按钮。
其实呢,它需要我们自己添加才能被显示出来。
我们看下怎么添加。
找到文档左上角office按钮,右击,选择“自定义快速访问工具栏”。
在跳出的Excel 选项中依次选择自定义--不在功能区中的命令--其它控件--添加--确定。
我们就可以在表格左上角插入其它控件的按钮。
Word文档怎样设置日期控件
Word文档怎样设置日期控件
Word文档怎样设置日期控件
导读:自己制作好的word文档,如果需要别人填写出生日期,可以通过使用日期控件来保证别人输入的`日期格式一样。
就跟随店铺一起去了解下吧,想了解更多相关信息请持续关注我们店铺!
1、如图,比如我们要在出生日期后面添加一个日期控件,就将光标定位在“出生日期:”后面。
2、然后点击“开发工具”下的日期控件,如图所示。
3、点击日期控件之后,“出生日期:”后面就会有一个文本框,这时候我们点击一下“设计模式”。
4、如图,点击设计模式之后,文本框就会变成日历模式,可以选择自己的日期。
5、如图,这就是选择好之后的日期,年月日被斜杠分隔开。
6、当然,如果你不喜欢这种格式的日期,也可以点击一下开发工具下的“属性”,就会弹出一个属性面板。
7、在属性面板这里,我们可以设置“日期显示格式”,然后点击“确定”。
8、如图,店铺设置了中文格式的日期。
【Word文档怎样设置日期控件】。
简洁JS日历控件支持日期和月份选择(转)
简洁JS⽇历控件⽀持⽇期和⽉份选择(转)以下这个JS⽇历控件是我的闲暇之余⾃⼰编写的,所有的代码全部在IE7/IE8/Firefox下⾯测试通过,⽽且可以解决被iframe层遮盖的问题。
现在只提供两种风格(简洁版和古典版)和两种语⾔(英⽂和中⽂)。
⽀持⾃定义⽇期格式,设定时间范围。
默认为古典版,英⽂,下⾯来看简单的缩略图。
⾸先是简洁版:⽇期选择器⽉份选择器古典版:⽇期选择器⽇期选择器中⽂语⾔⽉份选择器下⾯是使⽤⽅法:在要使⽤这个控件的页⾯上引⼊这个JS<script type="text/javascript" src="javascript/DatePicker.js"></script>使⽤⽉份选择器,默认时间格式为yyyy-MM<input id="begintime" type="text" onclick="setmonth(this)" readonly="readonly" />使⽤⽇期选择器,默认时间格式为yyyy-MM-dd<input id="endtime" type="text" onfocus="setday(this)" readonly="readonly" />使⽤⽇期选择器,⼀共提供五个参数,其中第⼀个参数是Object类型,指需要填⼊⽇期的元素对象;第⼆个参数是时间的格式,默认为yyyy-MM-dd;第三、四个参数分别为开始时间和结束时间;第五个参数是语⾔种类,这个1表⽰中⽂,0为英⽂(默认采⽤英⽂)<input id="endtime" type="text" onfocus="setday(this,‘yyyy-MM-dd’,'2010-01-01','2010-12-30',1)" readonly="readonly" />风格默认使⽤古典版,如果需要使⽤简洁版,则进⼊代码中将上述代码中的上部分代码(30⾏-56⾏)注释,在把他换成下⾯部分的代码(57⾏-83⾏)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
年月日历控件
1、区块html代码写法
在xxxxxx区块需要加日历控件的地方加入一个input标签,单独给一个
onclick事件,调用setmonth方法,代码如下:
<input type="text" name="releaseDate" id =
"releaseDate"onclick="setmonth(this,'yyyyMM','225')"
readonly="readonly"/>
如图:
Setmonth函数:第一个参数,固定写法;第二个参数,日期格式:yyyyMM或yyyy-MM;第三个参数:日期显示宽度。
2、引入JS
在界面管理里,点击修改,引入如下文件:
<script type="text/javascript" src="${S_URL}/static/js/CalendarByMonth.js"></script>
如图:
3、界面效果
4、
/*日期转换为字符串
SimpleDateFormat sdfC = new SimpleDateFormat("yyyy-MM-dd"); sdfC.format(date);
*/
5、
/*
字符串转换为日期
dateAcc = java.sql.Date.valueOf(accDate);
*/
6、日期比较大小---Date
dateAcc.after(date);。
