Calendar(日历控件)
轻量级的原生js日历插件calendar.js使用指南

轻量级的原生js日历插件calendar.js使用指南
轻量级的原生js日历插件calendar.js使用指南
许多学习软件的专业人士,都要学编程,而最便捷的一种编程语言就是Java。
本文是轻量级的原生js日历插件calendar.js使用的介绍,下面是该介绍的详细信息。
网页上的原生js日历代码,鼠标点击文字提示处,会显示一个带年月日的日历窗口,可调整年份、月份、选择日期等,用在网页上方便大家选择日期,提高用户体验。
各大浏览器都能正常运行,有需要的小伙伴可以参考下。
使用说明:
需要引入插件calendar.js/calendar.min.js
须要引入calendar.css 样式表,可以自定义自己想要的皮肤
本日历插件支持cmd模块化
如下调用:
复制代码代码如下:
xvDate({。
fliutter table_calendar 介绍

Flutter Table Calendar 是一个强大且灵活的日历插件,为开发人员提供了在Flutter 应用程序中轻松集成日历功能的便捷方式。
它具有丰富的功能和可定制性,使开发人员能够创建出动态、交互式和美观的日历视图。
Table Calendar 提供了多种显示模式,包括月视图、周视图和自定义视图。
开发人员可以根据应用的需求选择最合适的视图模式。
无论是显示全年的月视图,还是显示一周内的事件,甚至是自定义的时间范围,Table Calendar 都能很好地满足需求。
除了视图模式,Table Calendar 还支持事件和标记的显示。
开发人员可以轻松地将事件和标记添加到特定的日期,以便用户可以快速浏览和识别。
这对于需要展示重要日期、会议、假期或其他特殊事件的应用程序非常有用。
Table Calendar 还具备交互性。
用户可以通过滑动手势在不同的日期之间进行导航,或者通过点击日期来查看详细信息。
此外,开发人员可以自定义日期选择回调函数,以便在用户选择日期时执行自定义操作。
Table Calendar 提供了丰富的主题和样式选项,可以根据应用的设计语言进行定制。
开发人员可以调整颜色、字体、边框等来创建与应用一致的日历视图。
这种灵活性使得Table Calendar 能够适应各种风格和品牌要求。
总而言之,Flutter Table Calendar 是一个功能强大、易于使用和高度可定制的日历插件。
它为Flutter 开发人员提供了实现日历功能的便捷方式,并且可以根据应用的需求轻松定制。
无论是构建日程管理应用、预订系统还是任何其他需要展示日期和事件的应用,Table Calendar 都是一个理想的选择。
如果您正在开发Flutter 应用程序并需要日历功能,不妨尝试一下Flutter Table Calendar。
fullcalendar日历控件知识点集合

Fullcalendar 基本用法和知识点1、基本语法:首先,fullcalendar和JQUERY一样,以面向对象的方式来组织代码。
当然,这里的面向对象仅仅是指可以把整个fullcalendar理解为一个类,这个类里包括有很多的属性、方法、委托(函数回调)作为成员变量。
通过为这些成员变量赋值,即可实例化出一个符合自己需求的 fullcalendar实例出来,即最终在浏览器里渲染出的日历。
换句话说,我们所做的绝大多数工作就是按照fullcalendar的语法约定去配置出一个符合我们需求的fullcalendar实例。
除非对于极少的特殊需求,fullcalendar向我们提供的接口不足以满足,才会去修改 fullcalendar本身的js文件。
作为一种JQUERY插件,可以把fullcalendar理解为向 jquery对象集里添加了一个日历相关的对象,这个对象里相关方法、属性、的调用方式,即为fullcalendar的基本语法。
整个语法分为两种:第一种和日历本身无关,仅仅是利用fullcalendar提供的方法来进行字符串和日期间的转换,形式如下:$.fullCalendar.formatDate();第二种则是与和配置fullcalendar实例相关的,这最终会影响到fullcalendar在浏览器里的渲染,形式如下$(‘#someId’) .fullCalendar(content);$(‘#someId’)将得到一个jquery对象,其中someId为你希望渲染日历的元素id。
重点是后面一部分.fullCalendar(content);Content有三种形式:①为属性赋值 {ke y:value,…}$('#calendar').fullCalendar({weekends: false // will hide Saturdays and Sundays});这里即得到一个fullcalendar实例,其中weekends属性为false,即月日历不会显示周末。
calendar用法 -回复

calendar用法-回复Calendar是一种时间管理工具,用于记录和安排个人和团队的活动、约会和任务。
它通常以日期格式显示,并提供各种功能,如提醒、共享和同步。
在本文中,我们将以“如何有效使用Calendar提高工作效率”为主题,详细讨论Calendar的用法,并提供实用的技巧来优化时间管理和提高工作效率。
第一部分:介绍Calendar在这一部分,我们将简要介绍Calendar的定义和基本功能。
Calendar 是一种电子或纸质工具,用于管理个人和团队的时间和安排。
它可以轻松显示每天、每周、每月和每年的安排,并且具有添加、编辑和删除活动的功能。
它还提供提醒功能,以确保按时完成任务和参加约会。
第二部分:使用Calendar的基本技巧在这一部分,我们将逐步介绍Calendar的基本使用技巧,以优化时间管理和提高工作效率。
1. 创建事件:通过点击适当的日期和时间,在Calendar上快速创建事件。
提供事件的名称、日期、时间和持续时间。
2. 设置提醒:确保在事件开始前一定时间收到通知提醒,以避免忘记或错过重要事项。
3. 分享日程安排:与他人共享Calendar上的活动,以便更好地协调和安排会议和活动。
4. 创建重复事件:对于定期重复的活动,设置重复事件,以避免重复劳动和繁琐的操作。
5. 添加备注:在Calendar事件中添加备注,以便记录更多的细节和相关信息,以及备忘和待办事项。
第三部分:高级Calendar技巧在这一部分,我们将介绍一些高级技巧,以更好地利用Calendar提高工作效率。
1. 颜色标记:通过为不同类型的事件和任务选择不同的颜色,将日程安排可视化,以便更易识别和区分。
2. 创建任务列表:在Calendar上创建任务列表,列出需要完成的任务和截止日期,以便更好地组织和优先处理。
3. 会议调度:使用Calendar的共享功能,邀请他人参加会议,以确保会议时间和地点的方便和共同协调。
4. 同步和备份:将Calendar与其他设备和应用程序同步,以确保在任何设备上都能方便地查看和管理安排。
.NET4.0 日历控件

FirstDayOfWeek="{Default,Monday,Tuesday,Wednesday,Thursday,
Friday,Saturday,Sunday}"
NextMonthText="…"
ShowNextPrevMonth="True" NextMonthText="[Next]"
SelectedDayStyle-BackColor="#DBDBDB"
OnSelectionChanged="calA_SC"/>
<asp:Label ID="Label1" runat="server" Text=""></asp:Label>
4.0
Calendar日历控件用于在浏览器中显示日历,该控件可显示某个月的日历并允许用户选择日期,也可以跳到前一个或下一个月。Calendar日历控件的声明语法如下所示,基本属性如表6-15所示。
<ASP:Calendar Runat="Server" Id="…"
Cellpadding="n"
用于选择一周或整个月的链接的列的样式。
下面是一个简单使用日历控件的实例,代码如下所示。
文件名:Calendar.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Calendar.aspx.cs" Inherits="Calendar" %>
第4章 日历控件

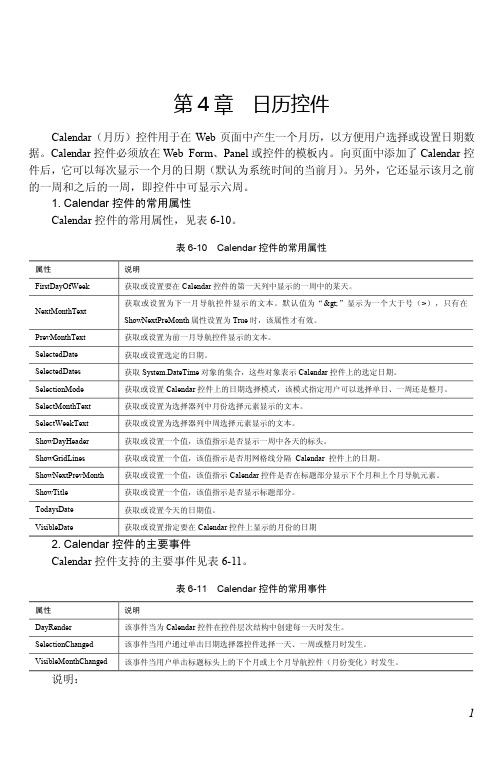
第 4 章 日历控件Calendar(月历)控件用于在 Web 页面中产生一个月历,以方便用户选择或设置日期数 据。
Calendar 控件必须放在 Web Form、Panel 或控件的模板内。
向页面中添加了 Calendar 控 件后,它可以每次显示一个月的日期(默认为系统时间的当前月)。
另外,它还显示该月之前 的一周和之后的一周,即控件中可显示六周。
1. Calendar 控件的常用属性Calendar 控件的常用属性,见表 610。
表610 Calendar控件的常用属性属性 说明FirstDayOfWeek 获取或设置要在 Calendar 控件的第一天列中显示的一周中的某天。
获取或设置为下一月导航控件显示的文本。
默认值为“>;”显示为一个大于号(>),只有在 NextMonthTextShowNextPreMonth属性设置为 True 时,该属性才有效。
PrevMonthText 获取或设置为前一月导航控件显示的文本。
SelectedDate 获取或设置选定的日期。
SelectedDates 获取 System.DateTime 对象的集合,这些对象表示 Calendar 控件上的选定日期。
SelectionMode 获取或设置 Calendar 控件上的日期选择模式,该模式指定用户可以选择单日、一周还是整月。
SelectMonthText 获取或设置为选择器列中月份选择元素显示的文本。
SelectWeekText 获取或设置为选择器列中周选择元素显示的文本。
ShowDayHeader 获取或设置一个值,该值指示是否显示一周中各天的标头。
ShowGridLines 获取或设置一个值,该值指示是否用网格线分隔 Calendar 控件上的日期。
ShowNextPrevMonth 获取或设置一个值,该值指示 Calendar 控件是否在标题部分显示下个月和上个月导航元素。
Calendar日历控件使用

Calendar⽇历控件使⽤<link rel="stylesheet" href="__STATIC__/js/calendar/calendar-blue.css"/><script src="__STATIC__/js/calendar/calendar.js"></script>⾸先引⼊ calendar.js calendar-blue.css ⽂件下载链接在HTML 的body 标签下1<input type="text" name="time_start" id="J_time_start" class="date" size="12">2 -3<input type="text" name="time_end" id="J_time_end" class="date" size="12">45<script>6 Calendar.setup({7 inputField : "J_time_start",8 ifFormat : "%Y-%m-%d",9 showsTime : false,10 timeFormat : "24"11 });12 Calendar.setup({13 inputField : "J_time_end",14 ifFormat : "%Y-%m-%d",15 showsTime : false,16 timeFormat : "24"17 });18 $('.J_preview').preview(); //查看⼤图19 $('.J_cate_select').cate_select({top_option:lang.all}); //分类联动20 $('.J_tooltip[title]').tooltip({offset:[10, 2], effect:'slide'}).dynamic({bottom:{direction:'down', bounce:true}});21</script>运⾏⼀下吧<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Insert title here</title><link rel="stylesheet" href="__STATIC__/js/calendar/calendar-blue.css"/></head><body><input type="text" name="time_start" id="J_time_start" class="date" size="12">-<input type="text" name="time_end" id="J_time_end" class="date" size="12"><script src="__STATIC__/js/calendar/calendar.js"></script><script>Calendar.setup({inputField : "J_time_start",ifFormat : "%Y-%m-%d",showsTime : false,timeFormat : "24"});Calendar.setup({inputField : "J_time_end",ifFormat : "%Y-%m-%d",showsTime : false,timeFormat : "24"});$('.J_preview').preview(); //查看⼤图$('.J_cate_select').cate_select({top_option:lang.all}); //分类联动$('.J_tooltip[title]').tooltip({offset:[10, 2], effect:'slide'}).dynamic({bottom:{direction:'down', bounce:true}});</script></body></html>效果图如下:如果想要在input 标签右侧出现⼩图标:看下⾯<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Insert title here</title><link rel="stylesheet" href="__STATIC__/js/calendar/calendar-blue.css"/><style type="text/css">input.date,input.endDate{background: #fff url(__STATIC__/css/admin/bgimg/input_date.png) no-repeat right 3px; padding-right:18px;font-size:12px;} </style></head><body><input type="text" name="time_start" id="J_time_start" class="date" size="12" >-<input type="text" name="time_end" id="J_time_end" class="date" size="12" ><script src="__STATIC__/js/calendar/calendar.js"></script><script>Calendar.setup({inputField : "J_time_start",ifFormat : "%Y-%m-%d",showsTime : false,timeFormat : "24"});Calendar.setup({inputField : "J_time_end",ifFormat : "%Y-%m-%d",showsTime : false,timeFormat : "24"});$('.J_preview').preview(); //查看⼤图$('.J_cate_select').cate_select({top_option:lang.all}); //分类联动$('.J_tooltip[title]').tooltip({offset:[10, 2], effect:'slide'}).dynamic({bottom:{direction:'down', bounce:true}});</script></body></html>。
ASP.NETCalendar日历(日期)控件使用方法

Calendar⽇历(⽇期)控件使⽤⽅法Calendar 控件显⽰⼀个⽇历,⽤户可通过该⽇历导航到任意⼀年的任意⼀天。
当 ⽹页运⾏时,Calendar 控件以HTML 表格的形式呈现。
因此,该控件的许多属性与多种不同的表格格式相符。
在这些属性中,有⼏个在⼀些低版本的浏览器中不能得到完全⽀持,因此在这些浏览器中并不能使⽤所有的格式功能。
使⽤ Calendar 控件在⽹页上显⽰⽇历的单个⽉。
该控件使您可以选择⽇期并移到下个⽉或上个⽉。
Calendar 控件⽀持System.Globalization 命名空间中的所有 System.Globalization.Calendar 类型。
除公历以外,这还包括使⽤不同年和⽉系统的⽇历,如 Hjiri ⽇历。
可以通过设置 SelectionMode 属性指定 Calendar 控件是否允许选择单⽇、周或整⽉。
默认情况下,该控件显⽰⽉中各天、周中各天的标头、带有⽉份名和年份的标题、⽤于选择⽉份中各天的链接及⽤于移动到下个⽉和上个⽉的链接。
您可以通过设置控制控件中不同部分的样式的属性,来⾃定义 Calendar 控件的外观。
下表列出了指定控件不同部分的样式的属性。
属性说明DayHeaderStyle为显⽰⼀周中各天的部分指定样式。
DayStyle为显⽰的⽉份中的⽇期指定样式。
NextPrevStyle为标题部分中的导航控件指定样式。
OtherMonthDayStyle为不在当前显⽰的⽉份中的⽇期指定样式。
SelectedDayStyle为⽇历中的选定⽇期指定样式。
SelectorStyle为周和⽉份⽇期选择列指定样式。
TitleStyle为标题部分指定样式。
TodayDayStyle为今天⽇期指定样式。
WeekendDayStyle为周末⽇期指定样式。
也可以显⽰或隐藏控件的不同部分。
下表列出控制显⽰或隐藏哪些部分的属性。
ShowDayHeader显⽰或隐藏显⽰⼀周中各天的部分。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
DateTime的只读属性
属性名称说明
Date返回日期部分
Day返回月份中的日期
DayOfWeek返回一周中的日期,如Friday,Saturday等
DayOfYear返回年份中的日期
Hour返回小时部分
Millisecond返回毫秒部分
Minute返回分钟部分
Month返回月部分
DayRender事件处理程序接收两个DayRenderEventArgs类型的参数。
该对象有两个属性,它们可以用编程方式读取:
Cell表示要呈现的单元格的表格单元格对象。
Day表示呈现在单元格中日期的CalendarDay对象。
例如:
添加事件:
OnDayRender="Calendar1_DayRender"
VisibleDate显示月份的任意日期
在Calendar中选择日期
如果需要让用户可以选择一天、一周或一个月,则必须设置SelectionMode属性。
CalendarSelectionMode枚举成员
Day允许用户选择单个日期。这是默认值
DayWeek允许用户选择单个日期或整周
DayWeekMonth允许用户选择单个日期、周或整个月
IsToday指示该日期是否是今天
IsWeekend指示该日期是否是周末
VisibleMonthChanged事件当用户单击标题标头上的下个月或上个月导航控件时发生
例如:
添加事件:
OnVisibleMonthChanged="Calendar1_VisibleMonthChanged"
事件处理程序:
Second返回秒部分
Ticks返回表示日期和时间的以100毫微秒为间隔的间隔数
TimeOfDay返回当天的时间
Year返回年部分
DateTime的字段
MaxValue表示DateTime的最大可能值。此字段为只读。
MinValue表示DateTime的最小可能值。此字段为只读。
如果没有选择一个日期SelectedDate属性,则默认为DateTime.MinValue
if (date.DayOfWeek == DayOfWeek.Friday)
//date是星期五
使用SelectedDates集合以编程方式选择Calendar控件上的日期。
使用Add、Remove、Clear和SelectRange方法在SelectedDates集合中的选定日期。
例如:
Calendar1.SelectedDates.Add(date);
SelectedDates.Count选择了选择了日期的数量
SelectionMode在本节的后面描述
SelectMonthText选择器列中月份选择元素显示的文本。默认为两个大于号(>>)。
ShowDayHeader是否在日历标题中显示一周中每一天的名称。默认为true
ShowGridLines如果为true,显示单元格之间的网格线。默认为false
lblSelectedUpdate( );
lblCountUpdate( );
txtClear( );
}
参数:
MonthChangedEventArgs类型的参数属性:
NewDate表示Calendar当前显示的月份。
PreviousDate表示Calendar以前显示的月份。
SelectedDayStyle选中日期
SelectorStyle周和月选择器列
TitleStyle标题栏
TodayDayStyle今天的日期
WeekendDayStyle周末日期
Boolean类型的属性控制日历外观的不同部分
属性默认值控制其可见性的对象
ShowDayHeader true一周中每一天的名称
例如:
Calendar1.VisibleDate = new DateTime(Calendar1.VisibleDate.Year,
Int32.Parse(ddl.SelectedItem.Value), 1);
Int32.Parse(ddl.SelectedItem.Value)能把这个Value值转换为整型
//在单元格中显示“Happy New Year!”
if (e.Day.Date.Month == 1 && e.Day.Date.Day == 1)
e.Cell.Controls.Add(new LiteralControl("<br/>Happy New Year!"));
}
参数:
DayRenderEventArgs包含Day和Cell的属性。
尽管SelectedDates(选定日期的集合)和SelectedDate(单个选定的日期)都包含DateTime对象,但只存储Date值,时间值被设置null(在C#语言中)。
使用Calendar控件的VisibleDate属性可以设置显示的月份
VisibleDate属性是DateTime类型需要3个整型参数:year、month和day。
Day是一个CalendarDay类型属性。
CalendarDay类的属性
属性说明
Date由Day表示的日期。只读
DayNumberText该日期的日编号的等效字符串。只读
IsOtherMonth指示该日期是否显示当前月份以外的月份。只读
IsSelectable指示该日期是否可以被选择。非只读
IsSelected指示该日期是否被选择
protected void Calendar1_VisibleMonthChanged(object sender, MonthChangedEventArgs e)
{
if ((e.NewDate.Year > e.PreviousDate.Year) ||
((e.NewDate.Year == e.PreviousDate.Year) &&
if (Calendar1.SelectedDate != DateTime.MinValue)
lblSelected.Text = "Thedateselected is " + Calendar1.SelectedDate.ToShortDateString();
lblCount.Text = "Count of Days Selected: " + Calendar1.SelectedDates.Count.ToString();
NextPrevFormat在NextMont-hText和PrevMonth-Text中指定使用的文本
PrevMonthText上一月份的导航按钮的文本。默认为小于号(<)。
SelectedDate一个选定的日期。只保留日期,时间为空
SelectedDates选择多个日期后的DateTime对象的集合。只保存日期,时间为空
None未能选择日期
控制Calendar的外观
许多TableItemStyle类型的属性用于控制日历每个部分的样式。
Calendar中TableItemStyle类型的属性
名称所设置样式的对象
DayHeaderStyle一周中某天
DayStyle日期
NextPyStyle不在当前显示月份中的日期
事件处理程序:
protected void Calendar1_DayRender(object sender, DayRenderEventArgs e)
{
//注意这将会覆盖WeekendDayStyle
if (!e.Day.IsOtherMonth && e.Day.IsWeekend)
e.Cell.BackColor = System.Drawing.Color.LightGreen;
以编程方式选择时,并不触发该事件。该事件处理程序传递一个EventArgs类型参数。
例如:
protected void Calendar1_SelectionChanged(object sender, EventArgs e)
{
lblTodaysDate.Text = "Today's Date is " + Calendar1.TodaysDate.ToShortDateString();
(e.NewDate.Month > e.PreviousDate.Month)))
lblMonthChanged.Text = "My future's so bright...";
else
lblMonthChanged.Text = "Back to the future!";
Calendar1.SelectedDates.Clear( );
ShowGridLines false月份中日期的网格线
ShowNextPrevMonth true月份导航控件
ShowTitle true标题栏
Calendar控件编程
Calendar控件提供了3个事件:
SelectionChanged
DayRender
VisibleMonthChanged
SelectionChanged事件当用户控件选择一天、一周或整月时发生
Calendar控件
Calendar控件功能:
显示一个日历,该日历会显示一个月份
允许用户选择日期、周、月
允许用户选择一定范围内的日期
允许用户移到下一月或上一月
以编程方式控件选定日期的显示
Calendar最重要的属性
