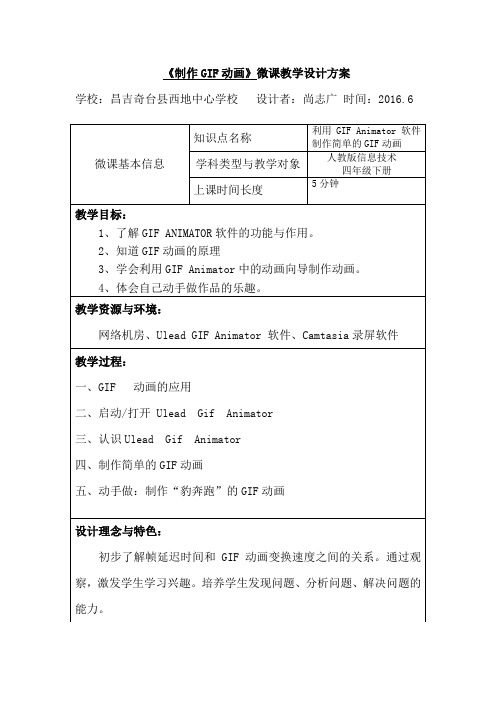
《制作GIF动画》微课教学设计方案
《制作GIF动画》微课教学设计方案

《制作GIF动画》微课教学设计方案
学校:昌吉奇台县西地中心学校设计者:尚志广时间:2016.6
教学资源与环境:
网络机房、Ulead GIF Animator 软件、Camtasia录屏软件
教学过程:
一、GIF 动画的应用
二、启动/打开 Ulead Gif Animator
三、认识Ulead Gif Animator
四、制作简单的GIF动画
五、动手做:制作“豹奔跑”的GIF动画
设计理念与特色:
微课基本信息
知识点名称
利用GIF Animator软件制作简单的GIF动画
学科类型与教学对象
人教版信息技术
四
1、了解GIF ANIMATOR软件的功能与作用。
2、知道GIF动画的原理
3、学会利用GIF Animator中的动画向导制作动画。
4、体会自己动手做作品的乐趣。
PhotoshopGIF动画制作公开课教案

第18页/共26页
四.教学过程(过渡动画)
目前我们制作动画的方法还属于全手动类型的,就是逐帧进行制作。比如一个物体的移动,我们是从头到尾参与了每一帧的设定。这种方式能够带来最大的可干预性,但同时也使得制作变得非常繁琐,尤其是帧数多的时候。今天我们要学习的就是利用帧过渡来制作动画,它的基本原理是,设定好某段运动的起始帧和结束帧,然后在这两帧中产生平均的过渡。如果是物体的移动,则就是先设定好移动起点帧和终点帧。
第13页/共26页
四.教学过程(设置动画时间)
6.现在大家可以按下动画调板中的播放按钮,在图像窗口就可以看到形状移动的效果了,只是移动的速度很快。这是因为没有设置帧延迟时间。注意动画调板中每一帧的下方现在都有一个“ 0秒”,这就是帧延迟时间(或称停留时间)。帧延迟时间表示在动画过程中该帧显示的时长。比如某帧的延迟设为2秒,那么当播放到这个帧的时候会停留2秒钟后才继续播放下一帧。延迟默认为0秒,每个帧都可以独立设定延迟。 7.设定帧延迟的方法就是点击帧下方的时间处,在弹出的列表中选择相应的时间即可。如图11-8所示,将第7帧设为0.5秒。
第21页/共26页
四.教学过程(过渡动画)
第22页/共26页
四.教学过程(设计创意思考)
1.制作女包360度旋转动画
第23页/共26页
四.教学过程(设计创意思考)
2.创意设计阿里旺旺动态头像
第24页/共26页
五.本章小结
受限于Photoshop主要是做图像处理的特点, 现在大家已经具备完全的GIF动画制作能力,可利用照片、视频或自己绘制图形来完成制作。将动画以彩信发送给亲朋好友吧,并在其中加上你的祝福话语。
第5页/共26页
四.教学过程
1)动画面板和图层面板2)制作简单的逐帧GIF动画3)制作过渡GIF动画4)利用图片素材创意设计动画5)本章小结
《第二节制作GIF动画》说课稿

第二节制作GIF 动画》说课稿一、说教材我说课的题目是《制作GIF 动画》,它是省编初二上册《信息技术》教材,第二章动画信息制作中的第二节内容。
这部分内容主要讲了使用Ulead GIF Animator 5 制作简单的GIF 逐帧动画,让学生在学习和实践的过程中深刻体会动画制作原理。
本节课是学习动漫设计的基础。
我采用由浅入深、由简单到复杂的顺序,逐步使学生学会并掌握GIF 逐帧动画的设计制作方法。
学好本节内容有助于为后面制作交互式的Flash 动画奠定基础。
二、说学生本节课的教学对象为初二(八年级)学生,在初一一年的学习中,他们已经掌握了计算机基本操作和一些常用软件的使用,有一定的学习基础。
同时,学生十分喜爱动画,平时通过上网和游戏也接触了一些动画,对于制作动画跃跃欲试,兴趣浓厚。
三、说教学目标1、知识与技能目标:了解制作动画的常用软件,了解GIF Animator 5 软件及其特点,会用Ulead GIF Animator 制作简单的GIF 动画。
2、过程与方法目标:借助Ulead GIF Animator 软件将动画分解成一组图片,帮助学生理解动画的原理;学生亲手用动画软件制作一幅动画,感受计算机动画技术的优越性,同时获得动画制作中的相关知识,为进一步学习打下基础。
3、情感态度与价值观目标:通过了解动画制作软件并尝试制作动画,培养学习动画制作的兴趣。
并在学习中认识到动画不仅是一种技术,更是一种文化艺术;理解动画技术是人类文明的传承和智慧的结晶。
四、说教学重难点1、教学重点:使用Ulead GIF Animator 5 让学生理解动画制作原理。
2、教学难点:使用Ulead GIF Animator 5 制作简单的GIF 动画。
五、说教法1 、创设情境法,用动画视频导入新课,引起学生的兴趣。
讲解Ulead GIF Animator 5 软件,让学生对常用制作动画软件有个初步的印象。
2、互动式教学法,在教师的操作讲解过程中,有学生的猜想、讨论、抢答;在学生的上机操作过程中,有教师的指导和同学的互助。
全国优质课一等奖初中八年级信息技术上册《制作GIF动画》教学设计+说课稿

第二节制作GIF动画(第一课时)学习目标1、会按4个步骤来逐步制作GIF动画;会改变帧的顺序和延迟时间;2、组员之间相互学习,虚心求教,共同进步;3、感受和欣赏自己制作出来的GIF动画。
学习重点与难点1、会按4个步骤来逐步制作GIF动画;2、会添加全部的图像、会改变帧的顺序和延迟时间;教学准备:熊猫图像,课前发送熊猫图像至学生机E盘;教学课时:1课时。
教学方法:任务驱动法。
学习过程一激趣导入1、简介GIF格式的动画。
2、揭示课题及学习目标。
二自学互动、适时点拨任务一:(自学课文P29页)(1) GIF动画制作之前要准备什么?(向学生展示准备的熊猫图像和GIF动画制作软件,并说明。
)师:“现在我们就用熊猫图像来制作GIF动画!”任务二:(自学课文P29、P30页)(1) 打开GIF 动画制作软件后,如何打开第1张图像?(2) 添加第2张图像的操作与添加第1张图像的操作有些不同,你注意了吗?请接着添加第2张图像,以此类推,继续把后面的图像都添加进来。
师:添加完毕,5张图像对应5个帧,接下来我们就要让它动起来!!任务三:(自学课文P31页)(1) 请把“播放动画”、“停止动画”按钮找出来,操作一下。
(2) 请把第3帧与第4帧交换位置,用鼠标怎么操作?(课文中有一句话中的一个词告诉你了!)(3) 怎么更改单个帧或多个帧的延迟时间(播放速度)?请你把全部帧的延迟时间更改为“0.75”秒。
任务四:(自学课文P31页)(1) 调整完毕后,用什么菜单命令保存制作好的GIF动画?(2) 要求学生把自己的GIF动画发送至教师机;(3) 展示学生制作好的GIF动画;三测评训练1、师生共同小结制作GIF动画的4个步骤。
四课堂总结通过这节课的学习,你会制作GIF动画了吗?第二节制作GIF动画(说课稿)一教材分析本节课内容是海南出版社信息技术学科教材八年级(上册) —第二章第二节《制作GIF动画》。
这节内容主要是用友立公司的GIF 动画制作软件来制作GIF动画。
GIF动画制作教案

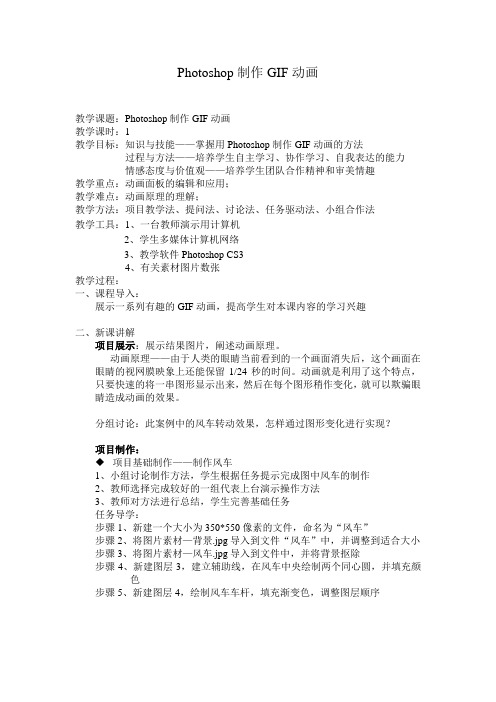
Photoshop制作GIF动画教学课题:Photoshop制作GIF动画教学课时:1教学目标:知识与技能——掌握用Photoshop制作GIF动画的方法过程与方法——培养学生自主学习、协作学习、自我表达的能力情感态度与价值观——培养学生团队合作精神和审美情趣教学重点:动画面板的编辑和应用;教学难点:动画原理的理解;教学方法:项目教学法、提问法、讨论法、任务驱动法、小组合作法教学工具:1、一台教师演示用计算机2、学生多媒体计算机网络3、教学软件Photoshop CS34、有关素材图片数张教学过程:一、课程导入:展示一系列有趣的GIF动画,提高学生对本课内容的学习兴趣二、新课讲解项目展示:展示结果图片,阐述动画原理。
动画原理——由于人类的眼睛当前看到的一个画面消失后,这个画面在眼睛的视网膜映象上还能保留1/24秒的时间。
动画就是利用了这个特点,只要快速的将一串图形显示出来,然后在每个图形稍作变化,就可以欺骗眼睛造成动画的效果。
分组讨论:此案例中的风车转动效果,怎样通过图形变化进行实现?项目制作:项目基础制作——制作风车1、小组讨论制作方法,学生根据任务提示完成图中风车的制作2、教师选择完成较好的一组代表上台演示操作方法3、教师对方法进行总结,学生完善基础任务任务导学:步骤1、新建一个大小为350*550像素的文件,命名为“风车”步骤2、将图片素材—背景.jpg导入到文件“风车”中,并调整到适合大小步骤3、将图片素材—风车.jpg导入到文件中,并将背景抠除步骤4、新建图层3,建立辅助线,在风车中央绘制两个同心圆,并填充颜色步骤5、新建图层4,绘制风车车杆,填充渐变色,调整图层顺序项目核心制作——完成风车旋转动画1、认识动画面板相关按钮2、学生根据任务导学完成操作任务导学:步骤1、执行菜单——窗口——动画,打开动画面板,此时可以看到面板上已经默认的有一帧画面,将此帧的延迟时间设为0.1秒。
步聚2、单击动画面板上的复制帧按钮,第一帧上的画面被自动复制到第二帧;回到图层面板上,复制风车图层,选中复制后的图层执行Ctrl+T,在选项栏上将旋转角度设为10度,回车。
2019最新冀教版信息技术五下第二十二课《GIF动画》教案

2019最新冀教版信息技术五下第二十二课《GIF动画》教案 GIF
动画
教学目标:
1. 使同学们了解GIF动画的特点、制作工具及制作方法。
2. 让同学们了解Gif动画制作的过程。
3. 激发同学们对动画制作的兴趣和创新精神。
教学重难点:
Gif动画的制作
教学过程:
一、认识GIF动画制作软件
第一个活动是启动Ulead Animator认识软件的操作界面,了解各面板的功能。
二、上网搜集GIF动画并保存
第二个活动是上网搜集GIF动画并保存,一方面进一步训练学生在网上搜索图片的能力。
另方面可以增强学生对GIF动画制作学习的性趣,同时解决了学习本课时的素材。
三、制作GIF动画的原素材,制作GIF动画
(1)在启动向导窗口中选择“打开一个现有的图像文件”,让学生选择一幅自己喜欢的GIF动画,观察各面板中的变化,让学生对GIF动画有一个基本的了解,使学生认识到常见的GIF动画是由8副图片组成,也就是说是由8个连继的动作组成的。
选择“文件――另存为”的“图像帧”以奔跑命名保存为JPEG图片,关闭Ulead Animator软件。
(2)重新打开Ulead Animator软件,按照启动向导中的动画向导制作“奔跑”动画。
(3)输出保存动画,比较保存的各种格式的文件大小并用适合的工具找开文件。
(4)优化制作完成的动画,像文件变小。
让学生明白优化的目的是为了更适合在网络上传输。
四、制作“旋转的足球”和横幅(Banner)动画
是为了让学生进一步熟悉GIF动画的制作,进一步了解Ulead Animator软件的适用功能。
GIF动画教学设计(信息技术教案)

飞塔第二课GIF动画【教学目标】1.理解动画作品中的“帧”和“帧频率”。
2.了解GIF动画。
3.认识GIF动画制作软件。
4.学会在UleadGIFAnimator软件中添加图像创作GIF动画作品。
5.保存作品,认识GIF动画的文件扩展名。
【教学重点和难点】1.教学重点。
认识UleadGIFAnimator软件,使用该软件创作GIF'动画作品。
2.教学难点。
理解动画作品中的“帧”和“帧频率”;使用Ulead(;IFAnimator软件创作GIF动画作品。
【教学方法】欣赏法:通过观看GIF动画作品(QQ表情、奇炫的文字特效、动态的个性签名等),激发学生学习动厕制作的兴趣与欲望。
讲授法:讲授帧与帧频率的含义、软件窗口区别。
对比法:对比UleadGIFAnimator软件与其他软件窗口组成的区别,有利于学生掌握知识,培养学生知识迁移的能力。
探究法:探究制作《下雨啦》动画作品,让学生尝试简单的动画制作。
分层次教学法:对创新活动的任务创造性地使用,学生可以有选择地完成任务,而隋是一味地要求所有学生都要完成。
【教学准备】1.教学环境。
硬件环境:多媒体转播控制系统。
软件环境:WindowsXP操作系统、UleadGIFAnimator软件。
2.教学资源。
GIF动画作品(QQ表情、奇炫的文字特效、动态的个性签名等),逐帧动画..swf,《下雨啦》动画,若干组图像素材(太阳初升、数字变化)。
【教学过程】导课(2分钟)1.回顾、舟绍:通过上节课的学习,同学们了解了动画的起源、发展、种类和原理,也亲自体验了神奇的动画效果。
同学们想不想动手制作动画作品呢?2展示多个(;IF动画作品,边播放边解说:这里的动碗有大家熟悉的QQ表情、有奇炫的文字特效、有动态的个性签名等。
经过学习我们都可以制作出这样的动画作品,也可以创作出独一无二的动画作品。
同学们知道这些动画作品是什么格式的文件?是用什么软件来制作的?3.揭题;第2课GIF动画。
小学信息技术教案GIF动画

小学信息技术教案GIF动画GIF 动画是一种在网络和其他数字媒体平台上普遍使用的图像格式。
它以其简单、高效的特点而受到了很多人的喜爱。
在小学信息技术教育中,使用 GIF 动画可以激发孩子们对学习的兴趣,提高他们的创造力和动手能力。
本文将介绍如何设计一个适合小学信息技术教学的 GIF 动画。
首先,我们需要明确 GIF 动画的概念。
GIF 是 Graphics Interchange Format 的缩写,意为图形交换格式。
它是一种无损压缩技术,可以将多个图像帧合并为一个文件,使其呈现出连续播放的效果。
GIF 动画能够以循环播放的方式展示一系列图像,通过不同的图像变化,传递信息或者展示一段故事。
在小学信息技术教学中,使用 GIF 动画有以下几个优势。
首先,GIF 动画能够吸引学生的注意力,激发他们对学习的兴趣。
相比于静态图像或文字,动态的图像更容易引起学生的关注。
其次,通过制作 GIF 动画,学生可以提高他们的创造力和动手能力。
他们需要选择适合的图像素材,设计动画帧的变化,以及设置动画播放的速度等。
这些过程都需要学生动脑筋、动手实践,培养了他们的思维和操作能力。
此外,GIF 动画可以用于信息传递和故事讲解。
通过动态的图像展示,学生可以更好地理解复杂的概念和流程。
那么,在小学信息技术课堂上如何设计 GIF 动画呢?首先,教师可以选择合适的软件来制作 GIF 动画。
有一些免费的在线制作工具,如GIPHY、MakeaGIF等。
这些工具界面简单易懂,适合小学生使用。
其次,教师需要引导学生选取合适的主题。
可以让学生选择一个自己感兴趣的主题,或者是与当前课程内容相关的主题。
例如,在学习关于植物的内容时,可以要求学生制作一段有关植物生长过程的 GIF 动画。
接着,学生需要选择合适的图像素材。
可以通过搜索引擎或者应用软件找到适合的图像,也可以让学生自己绘制图像。
在选择图像时,学生需要思考每个图像的顺序和变化方式,以便合理安排动画帧的变化。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网络机房、Ulead GIF Animator 软件、Camtasia录屏软件
教学过程:
一、GIF 动画的应用
二、启动/打开 Ulead Gif Animator
三、认识Ulead Gif Animator
四、制作简单的GIF动画
五、动手做:制作“豹奔跑”的GIF动画
设计理念与特色:
微课基本信息ห้องสมุดไป่ตู้
知识点名称
利用GIF Animator软件制作简单的GIF动画
学科类型与教学对象
人教版信息技术
四年级下册
上课时间长度
5分钟
教学目标:
1、了解GIF ANIMATOR软件的功能与作用。
2、知道GIF动画的原理
3、学会利用GIF Animator中的动画向导制作动画。
4、体会自己动手做作品的乐趣。
初步了解帧延迟时间和GIF动画变换速度之间的关系。通过观察,激发学生学习兴趣。培养学生发现问题、分析问题、解决问题的能力。
《制作GIF动画》微课教学设计方案
学校:昌吉奇台县西地中心学校设计者:尚志广时间:2016.6
