设计师必看的排版
12种终极讨巧的排版版型,一篇干货让你不再为排版发愁!

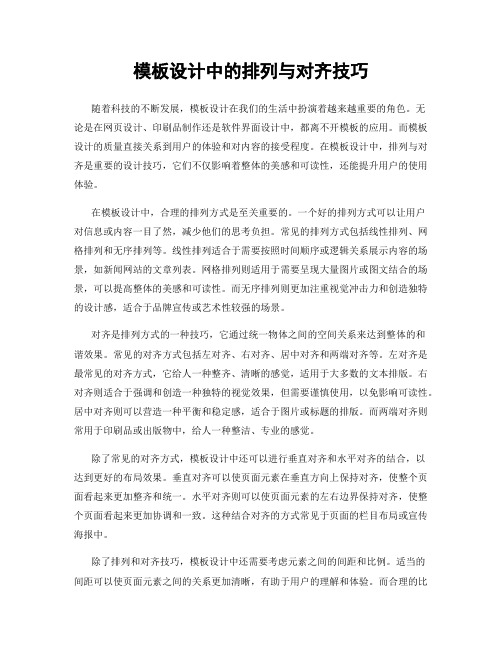
12种终极讨巧的排版版型,一篇干货让你不再为排版发愁!1骨骼型--规范、理性的分割法常见的骨格有:竖向通栏、双栏、三栏和四栏等等。
一般以竖向分栏居多。
图片和文字的编排上,按照骨骼比例进行编排配置。
给人以严谨,和谐,理性的美,骨格经过相互混合后的版式,既理性有条理,有活泼而具有弹性。
交互设计,工业设计的小伙伴们可以多参考这种。
2满版型--版面以图像充满整版主要以图像为诉示,视觉传达直观而强烈。
文字配置压制在上下,左右或中部(边部和中心)的图像上。
满版型,给人大方舒适的感觉。
这也是商品广告常用的形式。
学视传,平面的小伙伴们,你们不用工业设计的童鞋也会抢着用~3上下分割型整个版面分成上下两部分,在上班部或下半部配置图片(可以是单幅或多幅)。
另一部分则配文字。
图片部分感性而有活力,而文字则是理性精致的分析。
4左右分割型整个版面分割为左右两部分,分别配置文字和图片。
左右两部分形成强弱对比时,造成视觉心理的不平衡。
这仅仅是视觉习惯(左右对称)上的问题,不如让上下分割型的视觉流程自然。
如果将分割线虚化处理,或用文字左右重复穿插,左右图与文会变得自然和谐。
5中轴型将图形作水平方向或垂直方向的排列,文字配置在上下或左右。
水平排列的版面,给人稳定、安静、平和与含蓄之感。
垂直排列的版面,给人强烈的动感。
6曲线型图片和文字,按照曲线的形态排列,这种排版方式具有极强的韵律感和节奏感。
7倾斜性版面主体形象或多幅图像作倾斜编排,造成版面强烈的动感和不稳定因素,非常引人注目。
8对称型对称的版型给人理性、稳定的感受。
对称分为绝对对称和相对对称。
一般多采用相对对称的手法,以避免过于严谨带来的死板感觉。
对称多以左右对称居多。
9重心型版面产生视觉焦点,使其更加突出。
1. 直接以独立而轮廓分明的形象占据版面中心。
2. 向心:视觉元素向版面中心聚拢的运动。
3. 离心:犹如石子投入水中,产生一圈一圈向外扩散的弧线的运动。
10并置型将相同或不同的图片作大小相同而位置不同的重复排列。
模板设计中的排列与对齐技巧

模板设计中的排列与对齐技巧随着科技的不断发展,模板设计在我们的生活中扮演着越来越重要的角色。
无论是在网页设计、印刷品制作还是软件界面设计中,都离不开模板的应用。
而模板设计的质量直接关系到用户的体验和对内容的接受程度。
在模板设计中,排列与对齐是重要的设计技巧,它们不仅影响着整体的美感和可读性,还能提升用户的使用体验。
在模板设计中,合理的排列方式是至关重要的。
一个好的排列方式可以让用户对信息或内容一目了然,减少他们的思考负担。
常见的排列方式包括线性排列、网格排列和无序排列等。
线性排列适合于需要按照时间顺序或逻辑关系展示内容的场景,如新闻网站的文章列表。
网格排列则适用于需要呈现大量图片或图文结合的场景,可以提高整体的美感和可读性。
而无序排列则更加注重视觉冲击力和创造独特的设计感,适合于品牌宣传或艺术性较强的场景。
对齐是排列方式的一种技巧,它通过统一物体之间的空间关系来达到整体的和谐效果。
常见的对齐方式包括左对齐、右对齐、居中对齐和两端对齐等。
左对齐是最常见的对齐方式,它给人一种整齐、清晰的感觉,适用于大多数的文本排版。
右对齐则适合于强调和创造一种独特的视觉效果,但需要谨慎使用,以免影响可读性。
居中对齐则可以营造一种平衡和稳定感,适合于图片或标题的排版。
而两端对齐则常用于印刷品或出版物中,给人一种整洁、专业的感觉。
除了常见的对齐方式,模板设计中还可以进行垂直对齐和水平对齐的结合,以达到更好的布局效果。
垂直对齐可以使页面元素在垂直方向上保持对齐,使整个页面看起来更加整齐和统一。
水平对齐则可以使页面元素的左右边界保持对齐,使整个页面看起来更加协调和一致。
这种结合对齐的方式常见于页面的栏目布局或宣传海报中。
除了排列和对齐技巧,模板设计中还需要考虑元素之间的间距和比例。
适当的间距可以使页面元素之间的关系更加清晰,有助于用户的理解和体验。
而合理的比例可以使页面看起来更加美观和协调,增强内容的吸引力和可读性。
在设计中,可以使用空白间隙来增加页面的美感和可读性,同时也可以使用对比度来突出页面中的重点内容。
产品设计排版模板

产品设计排版模板在产品设计过程中,排版是非常重要的一环,它直接影响到产品的视觉效果和用户体验。
好的排版能够让产品看起来更加美观、整洁,同时也能够提高用户的阅读体验。
因此,设计师在进行产品设计时,需要使用合适的排版模板来进行排版设计,以确保最终的产品能够达到预期的效果。
本文将介绍一些常用的产品设计排版模板,希望能够对设计师们有所帮助。
首先,我们来谈谈页面布局。
页面布局是排版设计的基础,它直接影响到产品的整体风格和结构。
在进行页面布局时,设计师需要考虑到产品的功能和内容,合理地安排各个元素的位置和大小,以便用户能够方便地浏览和使用产品。
常见的页面布局模板有单栏布局、双栏布局、三栏布局等,设计师可以根据产品的特点和需求选择合适的布局模板进行设计。
其次,我们来说说字体排版。
字体是排版设计中非常重要的一部分,它直接关系到产品的可读性和美观性。
在进行字体排版时,设计师需要选择合适的字体样式、大小和颜色,以及合理地安排文字的间距和行距,以确保文字能够清晰地呈现在用户面前。
常见的字体排版模板有标题字体、正文字体、引用字体等,设计师可以根据产品的特点和需求选择合适的字体排版模板进行设计。
另外,我们还需要关注图片排版。
图片是产品设计中不可或缺的一部分,它能够丰富产品的内容,提高用户的阅读体验。
在进行图片排版时,设计师需要选择合适的图片样式、大小和位置,以及合理地与文字和其他元素进行组合,以确保图片能够与产品的整体风格和结构相协调。
常见的图片排版模板有单图排版、多图排版、图文混排等,设计师可以根据产品的特点和需求选择合适的图片排版模板进行设计。
最后,我们需要关注色彩排版。
色彩是产品设计中非常重要的一部分,它直接关系到产品的视觉效果和用户体验。
在进行色彩排版时,设计师需要选择合适的色彩搭配和配比,以及合理地运用色彩在产品中,以确保产品能够呈现出理想的视觉效果。
常见的色彩排版模板有主色调、辅助色调、背景色调等,设计师可以根据产品的特点和需求选择合适的色彩排版模板进行设计。
平面设计中的排版原则

平面设计中的排版原则在平面设计中,排版是一项关键的技巧,它直接影响到设计作品的可读性、视觉效果和专业程度。
合理的排版可以提高信息传达的效果,使设计更加吸引人、易读和有条理。
下面将介绍几个在平面设计中常用的排版原则。
一、对齐原则对齐是排版中最基本和重要的原则之一。
合理的对齐可以使设计作品看起来整洁、有条理,阅读起来更加流畅。
常见的对齐方式有左对齐、居中对齐、右对齐和两端对齐。
在设计中,通过对元素的对齐使用,可以使整个设计构图更加和谐。
二、间距原则间距是指设计元素之间的距离。
合理的间距可以使设计更加平衡、舒适,有助于信息的传达和视觉的整体效果。
在排版中,需要注意行间距、字间距和段落间距的设置,以使文字更加易读、清晰。
同时,合理利用间距还可以对不同元素进行分组或区分,提高设计的可读性和可视性。
三、字体选择和组合在排版中,字体的选择和组合对于设计的效果起着至关重要的作用。
不同的字体具有不同的个性和特点,需要根据设计的需求选择适合的字体。
同时,字体的组合也需要注意,避免选择相似的字体或者过多的字体混用,以免造成视觉混乱。
在选择字体时,还需要考虑其可读性,确保文字能够清晰地传达出来。
四、色彩运用色彩对于排版的效果和情感表达起着重要作用。
在排版中,需要合理运用色彩,通过色彩的搭配和运用,增加设计的吸引力和表现力。
同时,需要注意色彩的对比度,保证文字与背景之间的对比度适宜,以确保文字的可读性。
五、层次感的塑造在排版中,通过合理的布局和层次感的塑造,可以使设计更加丰富和有层次感。
通过使用不同的字号、粗细等方式,可以使重要信息突显出来,引导读者的目光。
同时,通过合理的大小和位置的选择,可以使设计更加有层次感和结构感。
六、图文结合图文结合是排版中常用的一种手法。
通过文字与图片的结合,可以增加设计的视觉效果和吸引力。
在图文结合中,需要注意文字与图片的配合,避免文字和图片之间的冲突或干扰。
同时,也需要合理控制图片与文字的比例,以保持整体的平衡和美感。
画册设计排版参考

画册设计排版参考全文共四篇示例,供读者参考第一篇示例:画册设计排版是指在画册中,将文字、图片、图表等元素有条理地排列组合,使得整个画册看起来美观、清晰、易读。
一个好的排版设计能够吸引读者的注意力,提升画册的阅读体验,从而达到传达信息、展示作品等目的。
下面是一些关于画册设计排版的参考建议:一、版面规划1. 划分页面:确定好每一页的版面结构和主要内容,包括标题、文字、图片等元素的布局位置。
可以将画册整体分为封面、目录、正文、封底等部分,每个部分可以有不同的设计风格。
2. 留白设计:留白是画册设计中至关重要的一部分,可以帮助调节画面的整体平衡,提高整体美感。
在排版时,要合理留白,避免让画面过于拥挤或杂乱。
3. 图文分离:尽量保持文字和图片的分离,以便读者更好地理解内容。
在设计排版时,可以使用文字框、图片框等元素来组织内容。
二、字体选择1. 字体搭配:在画册设计排版中,选择合适的字体是至关重要的。
一般来说,可以选择一种主标题字体和一种正文字体,确保它们在风格上保持一致。
2. 字体大小:根据不同的内容设置不同的字体大小,以突出重点内容,提高阅读体验。
标题可以使用较大的字体,正文可以使用稍小的字体。
3. 行距间距:合适的行距和字距可以让文字更易读,提高排版效果。
在设计时,可以适当调整行距和字距,以使整体布局更加紧凑或宽松。
三、颜色运用1. 主题色彩:选择与画册主题相关的颜色,以突出主题,增强整体视觉效果。
可以根据色轮原理选择主色、辅色、对比色等进行搭配。
2. 色块划分:在画册设计中,可以使用色块划分版面,使得画面看起来更加清晰、有层次感。
可以通过不同的颜色、纹理来划分不同的内容区域。
3. 色彩平衡:在排版设计时,要注意保持整体色彩的平衡,避免过多颜色的混合造成视觉疲劳。
可以尝试使用少量的亮色或对比色来突出重点内容。
四、图文搭配1. 图片选择:选取高质量、清晰度高的图片,避免过于模糊或失真。
在设计排版时,合理搭配文字和图片,使得内容更加生动、有趣。
版式设计中7种最常用的排版方法

版式设计中7种最常用的排版方法版式设计的应用范围,涉及到报纸、刊物、书籍(画册)、产品样本、挂历、展架、海报、易拉宝、招贴画、唱片封套和网页页面等各平面设计领域。
首先我们来了解一下什么叫版式设计?版式设计是现代设计艺术的重要组成部分,是视觉传达的重要手段。
表面上看,它是一种关于编排的学问。
实际上,它不仅是一种技能,更实现了技术与艺术的高度统一,版式设计是现代设计者所必备的基本功之一。
版式设计是指设计人员根据设计主题和视觉需求,在预先设定的有限版面内,运用造型要素和形式原则,根据特定主题与内容的需要,将文字、图片(图形)及色彩等视觉传达信息要素,进行有组织、有目的的组合排列的设计行为与过程。
今天我们就着重介绍其中「图片(图形)」在版式设计中的多种设计技巧。
平铺图片平铺图片:指的就是将图片铺满整个画面,充当版面设计中的整个背景,这样的设计方式多用于书面封面的设计。
1. 注意使用平铺图片的版式设计,最好选择图片具有吸引力的,且突出主题的图,文字不宜太多,因为图片铺满整个画面已经很饱和,文字太多太杂的话会使整个画面太混乱,找不到重点。
如果图片是表达主题的,那么文字排版最好不要影响主图的视觉中心,选择主题空缺位置等不会影响主题阅读和识别性的位置排版即可。
2. 案例演示3. 版式结构分析对于这样的版式,图片的选择是主题中心图居于图片的中心位置,那么我们就要选择主题图周围空白的区域进行文字的编排,这样就不会影响图片的美观以及识别性。
图片居中排版图片居中排版:指的就是将图片居中放在画面的中间位置,且让四周留白的对应位置的空间保持一致。
1. 注意同样的,我们在做设计的时候要知道表达的主题是什么,并且我们要找到最能表达主题的设计方式,有的主题可能使用图片会更加能够表达主题的中心思想,但是有的可能是文字才能更好的渲染出主题的目的,所以我们要考虑设计中的目标。
文字排版我们最好还是能突出主题,并且做到大标题小文章的设计原则,能够一眼让用户看到我们的主题。
平面设计排版的6大技巧

平面设计排版的6大技巧平面设计的排版技巧是设计师必备的技能之一、一个好的排版能够提升设计作品的整体效果和可读性。
下面是六个平面设计排版的技巧。
1.统一的字号和行距字号和行距是排版中非常重要的元素之一、它们不仅影响文字的可读性,还能够有效地传达设计的风格和氛围。
设计师需要选择合适的字号和行距,保持一致的风格和美感。
同时,字号和行距的选择也应该考虑到排版的使用环境和媒介。
2.恰当的字体选择字体的选择对于排版起着至关重要的作用。
设计师需要根据设计的目的和风格选择合适的字体。
一般来说,简洁、清晰的字体更容易阅读,同时也能够传达出专业和现代的感觉。
此外,设计师还应该考虑字体的版权和可用性。
3.良好的对齐和布局对齐和布局是排版中不可忽视的因素。
设计师需要确保文字和图像能够按照一致的规律排列,形成整齐、统一的布局。
对齐通常分为左对齐、右对齐、居中对齐和两端对齐四种方式。
同时,设计师还需要注意文字和图像之间的间距,以保证整个作品的协调性和平衡感。
4.合理的分栏和版面比例分栏和版面比例是排版中决定整体结构和排列的重要因素。
设计师需要根据设计的需要和媒介的要求,选择合适的分栏和版面比例。
一般来说,分栏和版面比例的选择应该遵循简洁、清晰和易读的原则。
此外,设计师还应该考虑配图的大小和位置,以保证整体的美感和平衡感。
5.彩色的使用和强调彩色的使用对于排版起着重要的作用。
设计师可以使用不同的颜色来强调重要的信息和内容。
同时,彩色的使用也需要考虑到整体的颜色搭配和平衡感。
设计师需要选择恰当的颜色,以确保排版的可读性和美感。
6.合适的间距和留白间距和留白是排版中重要的元素之一、设计师需要恰当地设置文字和元素之间的间距,以保证整体的协调性和易读性。
同时,留白的使用也能够起到提升作品的整体效果和美感。
设计师需要根据设计的需要和媒介的要求,选择合适的间距和留白。
综上所述,平面设计的排版技巧是设计师必备的技能之一、一个好的排版能够提升设计作品的整体效果和可读性。
三种风格排版设计方案

三种风格排版设计方案排版设计是指对文字、图像、标识、颜色等内容的合理安排和布局,以达到美观、整洁、易读、易懂和符合设计目标的效果。
在排版设计中,有很多不同的风格方案可以使用,下面介绍三种常见的风格排版设计方案。
1. 传统经典风格排版设计方案传统经典风格排版设计方案注重稳重、庄重、沉稳的感觉。
这种排版设计方案通常采用行间距较大、字号适中、字体选择经典的衬线字体,如宋体、Times New Roman等。
排版内容多为传统的正式文档、书籍、报纸等。
设计中常使用分栏布局、层次清晰的标题级别、引文引用、章节编号等传统排版元素。
传统经典风格排版设计方案的特点是尊重文字的传统和规范,强调文本内容的重要性和可读性。
2. 现代简约风格排版设计方案现代简约风格排版设计方案注重简洁、明快、简约的感觉。
这种排版设计方案通常采用较小的行间距、字号适中、字体选择无衬线字体,如Helvetica、Arial等。
排版内容多为现代书籍、杂志、网页等。
设计中常强调灵活多变的排版元素,使用大量留白、清晰的标题级别、引人注目的图片和图表等现代排版元素。
现代简约风格排版设计方案的特点是注重信息的传递和视觉的冲击,追求简单、美观、易懂、高效。
3. 艺术创新风格排版设计方案艺术创新风格排版设计方案注重个性、创新、艺术的感觉。
这种排版设计方案通常采用大胆的排版样式、艺术字体、不规则的布局等。
排版内容多为艺术作品、设计稿、广告等。
设计中常使用各种有特色的排版元素,如渐变色、立体感、变形效果等。
艺术创新风格排版设计方案的特点是突破传统的限制,追求个性、独特、独创的设计效果,是创意设计中的一种表现形式。
以上是三种常见的风格排版设计方案,每种方案都有自己的特点和适用范围,根据设计目标和需求选择合适的方案可以帮助达到更好的设计效果。
无论是传统经典、现代简约还是艺术创新,都应注重内容的清晰和易读性,保证排版设计的美观与实用的结合。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在中国的商业设计里面是离不开汉字的,可是很多设计师在做所谓的私人创作时往往就回避汉字,全是清一色的英文字母。
汉字的编排其实很能见一个设计师的功力,大一点说作品里面文字的编排与设计就能看出这个设计师够不够老到。
我很喜欢日本的设计,很大一部分原因就是他们的汉字编排。
看一看根据地老师怎么说汉字的编排吧,如果你是一个认真的设计师,相信耐心看完肯定大有收获的。
先要说一说汉字与拉丁字母的区别:字母是一种纯粹发音符号,每个字母本身并没有意义,单词的意义来自于这些字母之间的横向串式组合,而汉字的组字方式是以象形为原始基础,也就是每个字都具有特别的意义,一个简单的字可能在远古时代就代表了一个复杂的生活场景,因而它也是世界上最形象的文字。
两者之间的阅读方式和解读方式都有本质的不同,因此,汉字的编排不能照搬英文的编排方式,它们两者之间在编排上有一些客观的区别。
首先,就是同样字号的实际大小不同,英文因为都是字母,字母的构成结构非常简单,一般在印刷上3号大小的英文都能清晰可辨,而汉字因为结构的复杂,在印刷上5号字已经接近辨认极限了,因而在设计时汉字因为要考虑可阅读性,在设计中就不如英文的字号大小灵活多变。
还有英文字母线条比较流畅,因为弧线多,所以画面容易产生动感,这一点上比汉字生动多变。
第二,就是英文编排容易成"段",因为英文每个单词都有相当的横向长度,有时一个单词就相当于中文一句话的长度,单词之间是以空格做为区分,所以英文在排版时,哪怕是一句话,也大多做为"段"来考虑编排;而这点中文就完全不同,中文的每个字占的字符空间一样,非常规整,一句话的长度在一般情况下是不能拆成"段"来处理,所以中文在排版的自由性和灵活性上比不上英文,各种限制严格得多。
虽然现代设计中有大量的对汉字进行解构的实验作品和商业作品,但总体来说,还是不能大量推广,毕竟,这种实验牺牲的就是人们习惯的汉字阅读的方便性。
汉字的整体编排容易成句、成行,视觉效果更接近一个个规则的几何点和条块,而英文的整体编排容易成段、成篇,视觉效果比较自由活泼,有更强的不连续的线条感,容易产生节奏和韵律感。
第三,就是英文的篇幅普遍比相同意义的汉字的篇幅要多,在设计时,英文本身更容易成为一个设计主体,而且因为英文单词的字母数量不一样,在编排时,对齐左边那么右边都会产生自然的不规则的错落,这在汉字编排时不太可能出现的,汉字编排每个段是一个完整的"块",很难产生这种错落感。
第四,汉字的编排规则比英文严格复杂得多,比如段前空两字,标点不能落在行首、标点占用一个完整字符空间,竖排时必须从右向左,横排时从左向右等等,这些规则也给汉字编排提高了难度。
而英文段落在编排时只能横排,只能从左向向,段前不需空格,符号只占半个字符空间,这给英文编排提供了更大更灵活的空间。
这些区别在设计时都需要特别注意,不要照搬英文的排版模式来编排汉字,处理不好就会不伦不类!那么对于汉字,究竟应该以一种什么样的原则和原理来进行编排才能使字、句、段、篇看起来美观清晰呢?本人在实践中,有一些经验可以拿出来与大家商讨,我在进行汉字编排时一般遵循的流程是:理解——分类——粗排——精确细排——校对。
1、理解:在进行文字的编排之前,首先要理解文字的内容。
我见过很多设计师只注重版式美现而不关注文字内容,把文字一拿到手就开始编排,从不考虑文字在说什么,他们的原则是文字一定要服从于版式需要。
这是不正确的设计方法,对于一篇文案稿,如果我们不去理解它的表述内容,就很容易本末倒置。
一个标题,究竟用什么字体?用多大字号?横排还是竖排?这些是由整体版面气质和文字表述的内容所共同决定的,而不是按我们的惯性思维理解,标题一定要大,要突出,要用粗壮的字体。
我们要深刻理解文字到底在说些什么,才能为我们选择字体字号提供依据,才能让文字的视觉感受与表述内容保持统一,才能为我们选择合适的插图提供指导方向。
当然这种理解不是表面性的理解,还是真正吃透它所表达的意思,有时一些文字的意义是指东道西的,表面上是说这件事,其实它真正想表现是却是另一个道理,这就需要设计师有较强的理解能力。
2、分类:分类也就是把我们理解的文字段分成几个层级,并为其分配相应的占用空间和大致的视觉位置。
谁是主标题,谁是广告词,谁是副标题,谁是内文,内文的组成结构是怎样的,是否需要进行视觉归纳或者是内容归纳等等,把这些问题搞清楚了,我们就可以为把这些文字分类成几个层级。
第一级是最重要和突出的,比如主标题、广告词、副标题等,第二级是对第一级的辅助说明或者是次于第一级的,比如内文和某些特别需要强调的电话号码等,第**是最次要的,比如跋、通联、页码、旁注等等,一般情况下分成三个层级就足够了,但有时会有一些很专业的技术图表和技术参数类的文本编排就另当别论了。
需要特别说明的是,这种分类并不是绝对的,只是一个模糊、大概的基本轮廓,可以让我们了解到编排对象的在版面中的功能和意义。
最后要做的就是为各个层级的文字内容分配视觉空间,如果有插图配合的话,应该同时考虑插图和文本的空间占用(在这个过程中,最容易出现的问题就是,很多设计师喜欢先把插图定位得很死,把空间都计算好了,在编排文字的时候发现文字的空间不够,这时只能到处找多余的空间把文字硬塞进去,或者牺牲文字的字号大小来妥协,最后的效果就是到处都很挤,到处都不合理,这些对于新手来说要特别注意,文本的容量和插图的容量一定要同时考虑,在有必要的时候一定要对插图的空间进行调整,不要舍不得,整体效果永远都要比局部的效果重要)。
这里的空间分配的原则就是:每个文本元素都一定要有相对独立的空间,要让它看起来本来就应该在那儿,那块空间本来就是为它而留下的,而不是让人感觉是没有地方放了硬塞在那儿的。
这是一个考验设计师整体调控能力的过程,因为空间是固定不变的,而每个元素之间又是互动的,A元素的空间多一点就意味着另一个B元素的空间就会少一点,那么如何让其占用空间均衡合理,要需要从版面美感、视觉流程、表述内容、版面风格、阅读习惯等多方面去考虑,千万不要过早为它下定论,多实验几次才能找到最佳解决方案。
3、粗排:经历了前面的过程,设计师心中应该已经有了一个初步的构想,粗排的过程就是把这些构想视觉化,以形成一个基本的编排风格,这个过程仍然是一个创作的过程,是对前面提出的编排构想实践和检验的过程,主要是检验各个文本元素占用空间的情况是否合理,(这里要特别注意的一点是,现在已经是在做成品了,因此要随时把自已调整到做成品的状态上来,成品的实际有多大,有时在电脑上体现不出来的,要以实际的印刷经验来判断文本的大小是否合理,是否适合正常的阅读习惯)。
粗排主要是针对以下几个方面来进行:A、对于内文,如果篇幅过长,应该考虑为其分栏:分栏的方式有两种:一种就是把整个篇幅平均分成几个相同容量的段块,另一种就是根据文本内容的结构,以自然段为基础进行分栏,也就是每一段分为一栏,这种分栏方式能产生比较灵活自由、错落有致的视觉风格,但不是所有的篇幅都可以这样来分,它只适合于自然段比较明显均衡,段落数量不多,各个段之间的文本容积相差不大的条件下才可以实现。
分栏的另一个要注意的地方就是栏宽的确定,一般来说,15-25个字的栏宽视觉效果比较适舒,超长或超短都会引起阅读的不方便。
B、字体的设置:字体的问题牵涉很广,由于篇幅有限,在这里我也只能简短介绍一些实践过程的经验与大家共勉。
首先要明白的一点就是:不同的字体有着不同的性格和气质,也就是说字体是有生命的。
许多设计师对使用字体很迷茫,不知道什么情况下该使用什么样的字体,其实这就是没有去真正关注字体性格的结果。
现在电脑上的字库五花八门,基本上我们所需要的字体在里面都能找到,但似乎选择的余地越大情况却越糟糕,各种字体出现在不应该出现的场合已是司空见惯!所以我们要学会区分各种字体的适合范围,一个基本原则就是字体的气质与版面的气质是否吻合?比如说楷体,楷体是一种非常经典的字体,经过一千多年文明和无数书法大师的不断锤炼,已经非常成熟了,每一个字都经得起推敲,具有很强的文化气质,因此在做具有文化感和传统味的设计中可以使用。
宋体也是一种历经几个朝代的字体,被前人们修饰得无可挑剔,端庄秀丽,有贵族气质,还有仿宋体,刚柔结合,精致细腻,很唯美的字体。
黑体是一种现代字体,刚挺稳重,有力量感,很醒目,但稍嫌笨重粗糙,但后来发展出来的等线体却非常精致耐看,很有现代小资的感觉,低调却不粗俗,且自成一派。
但有些字体在设计中却尽量少用或避免使用,比如文鼎的新字库里面的稀奇古怪的字体,非常粗俗,层次很低,然后就是综艺体、中行书、隶书之类的电脑字体,粗糙难看,气质很差。
真正经得起推敲的几种字体是:宋体(标宋、书宋、大宋、中宋、仿宋、细仿宋)、黑体(中黑、平黑、细黑、大黑)、楷体(中楷、大楷、特楷)、等线体(中等线、细等线)、圆黑体(中圆、细圆、特圆),这些字体是一些标准的基础字体,虽然普通却很耐看,一般内文都使用这些字体。
当然,也有一些未列入进来的好字体,比如方正繁秀丽体和汉鼎的繁黑变,我就觉得非常不错。
好的字体要用好的表现方式,对于每一种字体的挑选,一定要根据版面传达的内容和气质进行对照选择,不要带有个人喜好,许多平常不用的基础字体要尝试着去用,这样能加深对字体的理解,还有就是参考好的设计作品,看他们是如何使用文字的。
总是就是不要乱用,要有切实可行道理,最关键就是一定要有视觉美感。
关于字体,还要补充一点,书法字体和手写字体是对字体过于雷同的一种好的解决方法,某些特别的版面上,使用这种很自我的字体能让版面产生灵气和个性。
C、字号大小的确定:粗排过程中,每个层级的文本字号应该基本确定,这对于形象画册、书籍装帧设计来说尤为重要,因为这种多页的设计物需要在文字上有统一的视觉风格,每个层级的文本元素应该在不同的版面上保持相同或统一的视觉性格。
字号的大小确定需要有三个依据:一是各个层级元素之间的对比关系,a应该比b大多少,c应该比b小多少,应该要把各个层级之间的轻重关系体现出来。
二是版面整体比例关系,也就是让文字突出但不唐突,弱化但要可见。
三是成品的视觉效果,这是最重要的,比如一段内文,在报纸广告上可能8号至10号就足够了,但在海报招贴上,因为阅读距离的不同,可能需要24号字以上才能看清楚,而在形象画册上,6号至8号字都能看得很清楚,10号字都已经感觉偏大了一点。
所以根据不同的成品媒介考虑不同的字号大小是非常重要的,千万不能依赖电脑屏幕的显示效果做为最终依据,要经常培养对字号大小的敏感程度,在一个经验丰富的设计师眼里,8号字和9号字的区别是非常大的,它们代表着完全不同的表现力。
总之一点,字号的大小是一种固定物理尺度,在设计中不能以单纯的感性观察作为确定依据,而要同时加入理性经验和成品概念来作为参考的依据。
