小程序开发文档,
微信小程序开发规范文档

目录规范1.目录概述组件文件所有组件相关文件统一放在components目录下。
图片文件项目图片文件放置于根目录的images文件夹下,组件独有的图片放在当前组件images目录下模型文件模型文件主要用于编写各类业务模型。
项目模型文件放置于根目录的models 文件夹下,组件相关模型放置于components目录下的models文件夹中。
行为文件行为文件放在所引用的组件目录下。
WXML规范1.WXML规范wxml标签可以单独出现的情况,尽量单独出现,如<input />。
<input />控制每行HTML的代码数量在50个字符以内,方便阅读浏览,多余的代码进行换行处理,标签所带属性每个属性间进行换行。
<v-musicwx:if="{{classic.type===200}}"img="{{classic.img}}"content="{{classic.content}}"></v-music>合理展现分离内容,不要使用内联样式。
//推荐使用<image class="tag"></image>2. 注释规范除组件外的其他块级元素,均需注释出其功能,并在其上下空出一行与其他代码进行区分。
<view>...</view>//导航栏<view>...</view><view>...</view>CSS规范1. CSS规范在开发过程中rpx和px均可能用到,如通常情况下间距使用rpx,字体大小和边框等使用px,开发者根据实际情况而定。
width: 100rpx;font-size: 14px;CSS代码需有明显的代码缩进。
每一个样式类之间空出一行。
.v-tag{width: 100%;}.v-container{width: 100%;}尽量使用简写属性,并且同一属性放置在一起,避免散乱。
小程序直播 _ 微信开放文档

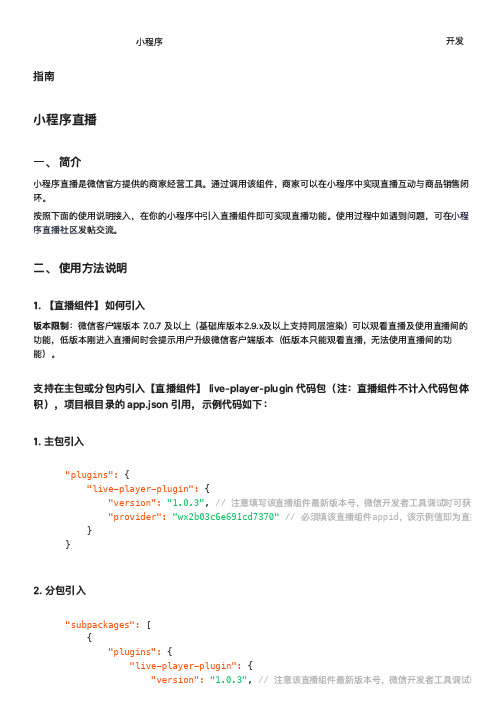
⼩程序开发指南⼩程序直播⼀、简介⼩程序直播是微信官⽅提供的商家经营⼯具。
通过调⽤该组件,商家可以在⼩程序中实现直播互动与商品销售闭环。
按照下⾯的使⽤说明接⼊,在你的⼩程序中引⼊直播组件即可实现直播功能。
使⽤过程中如遇到问题,可在⼩程序直播社区发帖交流。
⼆、使⽤⽅法说明1.【直播组件】如何引⼊版本限制:微信客户端版本7.0.7及以上(基础库版本2.9.x及以上⽀持同层渲染)可以观看直播及使⽤直播间的功能,低版本刚进⼊直播间时会提示⽤户升级微信客户端版本(低版本只能观看直播,⽆法使⽤直播间的功能)。
⽀持在主包或分包内引⼊【直播组件】li v e-p la y e r-p l u gin代码包(注:直播组件不计⼊代码包体积),项⽬根⽬录的a pp.j so n引⽤,示例代码如下:1.主包引⼊"plugins": {"live-player-plugin": {"version":"1.0.3", // 注意填写该直播组件最新版本号,微信开发者⼯具调试时可获"provider":"wx2b03c6e691cd7370"// 必须填该直播组件appid,该示例值即为直播 }}2.分包引⼊"subpackages": [{"plugins": {"live-player-plugin": {"version":"1.0.3", // 注意该直播组件最新版本号,微信开发者⼯具调试时。
小程序需求文档模板

小程序需求文档模板1. 引言本文档旨在详细描述并说明小程序的需求及功能。
小程序是一款面向用户提供服务的移动应用程序,通过微信平台进行发布和使用。
本文档将会描述小程序的主要功能、用户需求、系统流程和技术要求。
2. 功能需求2.1 用户注册与登录•用户可以通过手机号码或者第三方账号(微信)进行注册和登录。
•注册时需要填写基本个人信息,包括姓名、性别、手机号码等。
•登录后,用户可以个性化设置头像、昵称等信息。
2.2 首页展示•首页展示平台最新推荐的内容,包括热门活动、商品推荐等。
•用户可以在首页浏览内容,点击进入详情页面了解更多信息。
•首页上方设有搜索框,用户可以根据关键词搜索感兴趣的内容。
2.3 商品购买•用户可以在小程序上购买平台上的商品。
•商品页面展示商品的详细信息,包括名称、价格、规格等。
•用户可以将商品加入购物车,进行批量购买。
•在购物车页面,用户可以编辑商品数量、删除商品和结算购物车。
2.4 订单管理•用户可以查看自己的订单列表。
•订单列表中显示订单状态、商品信息和订单总价等。
•用户可以支付订单、取消订单和申请退款等。
2.5 售后服务•用户可以在小程序上提交售后服务申请,包括退货、换货、维修等。
•用户需要填写相关订单和商品信息,并附上问题描述和照片。
•平台客服人员会及时处理用户的售后申请。
2.6 个人中心•用户可以在个人中心查看自己的个人信息和订单信息。
•个人中心页面还包括用户设置功能,如更改密码、绑定手机等。
•用户可以通过个人中心进行反馈,提交意见和建议。
3. 系统流程以下是小程序的基本系统流程图:st=>start: 用户进入小程序e=>end: 用户离开小程序op1=>operation: 用户注册与登录op2=>operation: 首页展示op3=>operation: 商品购买op4=>operation: 订单管理op5=>operation: 售后服务op6=>operation: 个人中心st->op1->op2->op3->op4->op5->op6->e4. 技术要求•小程序前端采用微信小程序开发框架,使用JavaScript和WXML编写页面。
微信小程序开发技术文档

微信⼩程序开发技术⽂档数字化终端⼩程序开发⽂档⼀.⽬录结构1. ⼩程序包含⼀个描述整体程序的 app 和多个描述各⾃页⾯的 page。
⼀个⼩程序主体部分由三个⽂件组成,必须放在项⽬的根⽬录,如下:2. ⼀个⼩程序页⾯由四个⽂件组成,分别是:*注意:为了⽅便开发者减少配置项,描述页⾯的四个⽂件必须具有相同的路径与⽂件名。
⼆.配置⼩程序1. app.json⼩程序全局配置⽂件{"pages":[//⽤于描述当前⼩程序所有页⾯路径,这是为了让微信客户端知道当前你的⼩程序页⾯定义在哪个⽬录。
"pages/index/index",...],"window":{//定义⼩程序所有页⾯的顶部背景颜⾊,⽂字颜⾊定义等"backgroundTextStyle":"light","navigationBarBackgroundColor": "#388bff","navigationBarTitleText": "数字化终端","navigationBarTextStyle":"white","enablePullDownRefresh": true,"onReachBottomDistance": 50}1. 页⾯配置每⼀个⼩程序页⾯也可以使⽤同名 .json ⽂件来对本页⾯的窗⼝表现进⾏配置,页⾯中配置项会覆盖 app.json 的 window 中相同的配置项。
例如:{"navigationBarBackgroundColor": "#ffffff","navigationBarTextStyle": "black","navigationBarTitleText": "页⾯标题名称","backgroundColor": "#eeeeee","backgroundTextStyle": "light"}三.⼩程序框架1. 注册页⾯对于⼩程序中的每个页⾯,都需要在页⾯对应的 js ⽂件中进⾏注册,指定页⾯的初始数据、⽣命周期回调、事件处理函数等。
微信小程序开发文档

微信小程序开发文档一、概述微信小程序是一种可以在微信内直接使用的应用程序,用户无需下载安装即可使用。
开发者可以利用微信小程序开发框架开发自己的小程序,提供丰富的功能和交互体验。
二、开发环境搭建1. 注册微信小程序开发者账号在微信公众平台注册小程序开发者账号,并完成身份验证。
2. 下载开发工具在微信公众平台下载微信开发者工具,用于开发、调试和预览小程序。
3. 新建小程序项目在微信开发者工具中新建一个小程序项目,填写相关信息,如小程序名称、AppID等。
三、小程序开发流程1. 小程序结构一个小程序由app.json、pages目录、utils目录等文件组成,其中app.json为小程序的全局配置文件,pages目录存放各个页面的目录,utils目录存放工具类文件。
2. 页面开发开发小程序页面需要编写WXML、WXSS和JS文件,分别用于描述页面结构、样式和逻辑代码。
3. 关联页面在app.json中配置页面路径,将页面与小程序进行关联。
4. 页面跳转使用小程序提供的API实现页面之间的跳转,如wx.navigateTo、wx.redirectTo等。
5. 数据交互通过小程序API与后台服务器进行数据交互,实现数据的获取和展示。
四、小程序发布流程1. 审核准备在微信公众平台进行小程序审核前,需要完善小程序的内容、功能和运营等信息。
2. 提交审核将小程序提交审核,并等待微信官方审核通过。
3. 发布上线审核通过后,可以将小程序发布上线,让用户在微信中访问和使用。
五、小程序维护1. 版本更新定期更新小程序版本,修复bug、优化性能和功能,提升用户体验。
2. 数据分析利用小程序提供的数据分析工具对用户行为、使用情况等进行分析,优化小程序运营策略。
3. 反馈与改进及时处理用户反馈,改进小程序功能和体验,不断提升用户满意度。
结语以上是关于微信小程序开发的简要文档,希望能帮助开发者更好地了解和使用微信小程序开发框架,开发出优秀的小程序应用。
小程序方案规划

小程序方案规划1. 引言本文档旨在为开发小程序的团队提供一个明确的方案规划,以确保项目按时、高效地完成。
小程序作为一种轻量级应用,具有快速开发、跨平台、低成本等优势,近年来受到广泛关注和应用。
本文档将对小程序的定位、功能规划、技术选型、开发流程等进行详细说明,以帮助团队成员理解和落实开发计划。
2. 项目背景小程序项目背景的描述,包括项目的目标、目标用户群体、项目的商业模式等。
3. 小程序定位明确小程序的定位,即描述小程序的主要功能和特点,以及与其他平台的差异。
4. 功能规划根据项目背景和定位,列出小程序的主要功能模块和子功能点,并进行详细说明。
可以将功能规划分为必需功能和可选功能,以确保核心功能的开发优先进行。
4.1 必需功能列出小程序的必需功能,并对每个功能进行详细描述。
4.2 可选功能列出小程序的可选功能,并对每个功能进行详细描述。
5. 技术选型根据项目要求和团队的技术实力,选择适合的技术栈进行开发。
需要考虑到小程序的跨平台特性和性能要求。
6. 开发流程描述小程序的开发流程,包括项目管理、需求分析、设计、开发、测试、上线等各个阶段的活动和任务。
可以使用敏捷开发方法论,将开发过程划分为多个迭代周期,每个周期都有明确的目标和交付物。
7. 项目资源需求列出项目所需的资源,包括人力、硬件设备、软件工具等方面的需求,以确保项目的顺利进行。
8. 风险管理识别并分析项目中可能存在的风险,并提出相应的应对措施。
常见的风险包括技术风险、人员调整风险、进度延迟风险等。
9. 项目进度计划制定项目的详细进度计划,包括每个阶段的起止日期、工作量估算、里程碑等。
可以使用甘特图等工具进行项目进度的可视化管理。
10. 结束语本文档对小程序的方案规划进行了全面的描述,包括项目背景、功能规划、技术选型、开发流程等。
团队成员应按照本文档所描述的规划,有序地进行项目开发工作,以确保项目按时、高效地完成。
同时,团队应密切关注项目的进展和风险,并及时调整计划和策略,以保证项目的成功交付。
微信小程序功能需求文档模板

微信小程序功能需求文档模板1. 引言此文档旨在概述并记录所需开发的微信小程序的功能需求。
通过此文档,我们希望明确小程序的目标和功能,以便开发团队能够准确理解并完成开发任务。
2. 目标本小程序的目标是提供一个便捷和用户友好的平台,使用户可以轻松地完成特定任务或获得特定的信息。
以下是小程序的主要目标:- 提供简单且直观的用户界面- 提供快速且高效的操作和功能- 支持用户个性化设置和偏好- 提供实时更新和数据同步功能3. 功能需求为了实现以上目标,我们需要开发以下功能模块:3.1 登录和用户管理- 用户登录:用户可以通过微信账号登录小程序,并获得个人化的用户体验。
- 用户注册:新用户可以通过填写必要信息进行注册,并创建自己的账号。
- 用户管理:用户可以编辑个人资料、更改密码和查看账号信息。
3.2 主页和导航- 主页:提供一个简洁的主页,展示小程序的核心功能和最新信息。
- 导航菜单:提供简单且直观的导航菜单,方便用户访问各个功能模块。
3.3 功能模块1- 描述功能模块1的主要功能和特点。
3.4 功能模块2- 描述功能模块2的主要功能和特点。
3.5 功能模块3- 描述功能模块3的主要功能和特点。
4. 数据管理为了保证数据的安全和可靠性,我们需要实现以下数据管理功能:- 数据存储:将用户的数据保存在可靠的服务器上,确保数据的安全性和可靠性。
- 数据同步:支持数据的实时同步,使用户可以在多个设备上访问和更新数据。
- 数据备份和恢复:提供数据备份和恢复功能,以防止数据丢失或损坏。
5. 展望未来的发展本文档列出了初期开发所需的功能需求,我们希望在未来的版本中能够逐步增加更多功能,以提供更好的用户体验和满足用户的需求。
以上是我们对微信小程序功能需求的初步规划,详细的技术和设计细节将在后续的开发过程中确定,并逐步完成。
感谢您的支持和配合!。
(实用文档)微信小程序开发协议书(标准版)

则,就 “微信小程序开发” 项目合作达成如下协议:
甲方委托乙方进行微信小程序开发 ,甲方向乙方支付技术开发
费用。
二、双方权利与义务信小程序的相关材料。 如已有微信
公众号,须向乙方完成提供公众号资料信息
2. 小程序内的客户信息资源归甲方所有, 乙方不得擅自将甲方客
户信息透露给第三方或者用于其他用途。
3. 甲方不得通过微信平台发布违法违规的内容。
2.2 乙方权利义务
1. 甲方委托乙方进行微信小程序的申请开通以及相关技术开
合同编号:
微信小程序开发协议书(标准版)
微信小程序开发协议书
(标准版)
甲 方: 乙 方: 签订地点: 签订日期:
微信小程序开发协议书(标准版)
公司名称:
(以下称甲方)
地 址:
联 系 人:
联系电话:
公司名称:
(以下称乙方)
地 址:
联 系 人:
联系电话:
一、总则
甲、乙双方经友好协商,本着平等、自愿、诚实、互惠互利的原
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
小程序开发并不是单一的操作,还要根据自身需要进行定向设计。
根据微信官方对小程序本身特性的定位,根据消费人群特点,根据既定的用户场景模式,将小程序打造成个性化,精准化,人性化又不失美观,便捷的工具。
想要让更多人接纳你的小程序,那就要精心布局打造,精心设计了。
如何才能设计出一个好看又好用的广受欢迎的小程序呢?四个基本原则,小程序开发者和UI 设计师务必要注意。
亲热友好礼貌:
首先,每一个页面都应该聚焦于某个重点功能,不能与该功能无关。
例如,搜索页面的功能应该是「搜索」,与搜索无关的功能或内容(如banner 广告以及诱导搜索关键词推广等)应该尽可能去除掉。
其次,页面的导航应该按照用户的预期进行。
例如,用户跳转进入一个页面时,小程序不应该弹出与之无关的广告,因为广告不符合用户进入页面的预期。
清晰明确:
小程序每页界面都应该简洁明了,布局清晰易懂,用户一看就懂,一目了然,避免过多繁杂的内容增加用户在操作上的限制和等待时间,影响用户体验。
微信官方已经为小程序提供了全局导航栏,包括导航区(返回按钮)、标题区和操作区等,开发者也可以直接使用页面内导航,包括顶部Tab 样式和底部标签样式。
每种样式至少需要两个标签,最多不能超过五个标签,而微信官方给出建议是最多不要超过四个。
开发者可以定义导航栏和页面内导航的风格颜色。
在定义颜色时,开发者需要注意元素辨识度,不能出现刺眼、按钮与文字可视性差的情况。
便捷优雅:
微信官方对小程序的定义是小而轻,快而便捷。
所以小程序设计就要尽最大可能帮助用户便捷快速地解决问题。
例如当用户在搜索框进行信息输入时,可以通过联想、API 接口以及其他方式,帮助用户快速准确地填充输入内容。
微信官方在文档中提到,可点击元素应该要保证足够大,以便用户能够有明确的点击反馈。
在设计时,应该确保用户的误操作概率更低。
统一稳定:
小程序设计怎么实现统一?我们可以把它理解为功能上的统一。
小程序在整体上应该要为用户提供整齐划一的功能,避免同一种视觉元素在不同页面中有不同的样式。
此举的目的在于确保用户的认知稳定性。
所以同一个小程序,应尽可能避免多种元素风格差异较大的情况。
这样既不能保证小程序的视觉统一性,同时也对用户的认知稳定造成严重破坏。
随着小程序的成熟,未来将会有大量的开发者加入竞争行列。
面对大量的竞争者,怎样才能将自己的小程序打造的别具一格,体现出竞争力,是一个值得思考的问题。
如今不再是产品为王的年代,单一的产品并不能满足消费者多元的化的需求,个性化,精准化的服务和体验更能虏获消费者的芳心。
小程序的出现将用户体验和服务更推进了一步,但也仅仅是一个大众化平台。
消费需求也会随之升级,这对商家也提出更高要求。
只有在小程序中融入自身的特色,展现出价值,才能有源源不断新鲜的血夜,具有长盛的生命力。
广州云脑网络专注小程序定制开发。
