FLASH动画广告设计与制作版式调整
浅析Flash动画网站设计的思路、布局、技巧及文件处理

浅析F l a s h动画网站设计的思路、布局、技巧及文件处理随着网络的普及,电子商务越来越广泛的深入到现代人的日常生活中,人们希望能在互联网上获取各种各样的信息。
一个新颖、动感、漂亮的网页内容能有效提升企业形象及突出产品特征。
虽然使用各种语言建立网站,能使网站功能完整,但是网站界面效果无法完美地实现。
Flash则是一个可以实现功能完整、界面美观并且动感效果十足的网站设计工具。
与传统方式的网页平面制作相比,flash给网站带来的好处非常明显。
结合Flash动画在网络应用中的实际表现,可将其特点归纳为以下5点:1.适合网络应用:动画文件是Flash动画的基本特点,根据其内容的不同,使用矢量技术使得产生的网页文件非常小。
Flash动画网页以“流”的方式边下载边播放,打破了带宽的局限。
即使是在网络状况很差的时候也无需长时间等待。
2.表现形式多样:Flash动画网页的表现形式多样,可以包含文字、图片、声音以及动画等内容,如果不考虑文件的大小因素,还可在网页中插入视频片断。
丰富的表现形式使Flash网页可以更好地表现了网站的主题。
3.内容针对性强:Flash动画网页可根据网站的特点,对网站进行针对性的宣传和表现,如促销广告可直接着手于促销手段的表现,而产品演示广告则着重与产品的功能和特点表现。
这就使得Flash动画网页的表现能够更为直观,使浏览者更好地理解网站的意图。
4.具有交互功能:Flash可以通过Actionscript语句来实现交互功能。
如浏览者可以通过单击网页导航条选项来获取自己感兴趣的内容,或通过单击Flash动画按钮连接到相关页面,以了解更加详细的信息。
5.布局灵活:由于Flash其灵活性,可以多层次地建立显示区域,实现在同一个区域中显示不同栏目内容的功能;可以随意排列网页原始内容;可以在同一个网站中出现不同的布局,并且布局之间的过渡非常自然。
动画网页的设计与传统网页设计一样,在设计前必须先对整个网站进行整体的规划,设计好网页的结构。
flash动画创作方案及操作流程

flash动画创作方案及操作流程启动Flash后,Flash的界面主要有菜单栏、标准工具栏、左边的工具箱、左下角的工具选项、最下面的状态栏。
菜单栏包含所有命令,它的使用既可以用鼠标也可以用键盘,鼠标用左键单击,键盘先按Alt键,再用方向键移动和回车键选择,也可以按Alt键和带下划线的字母。
你还可以发现有些命令旁边会出现快捷键符号,如“F6”是“插入关键帧”命令。
注意:本书中双引号的部分是指一个命令操作,单击鼠标左键的作用是选择,右键是弹出命令菜单。
工具箱在窗口左边,由14个工具按钮和下面的工具选项构成。
选项可以让工具有特殊的功能,比如改变颜色、大小、形状等等。
要求记住常用的各个工具按钮的名称,如“箭头”是工具,“A”是文字工具,等等。
标准工具栏(一般关闭了),在菜单栏的下面,每个工具都是一个图标,代表一个最常用的菜单命令,如新建文件、打开、保存……但是为了节省空间往往在“窗口”菜单的“工具栏”命令中给关闭了。
时间轴面板在窗口中上部,它的左边是图层面板,默认有一个“图层1”黑色(反白显示)。
它的中间是帧面板,它的上面有许多的小格子,一个格代表一帧,每一帧都可以画一幅图,各帧之间互不干扰。
选择帧用“箭头”工具在帧的小格子里点一下鼠标左键,这一帧就变黑反白显示,表示已经选中了。
选多个帧时要同时按住Shift键不松手再点击下一帧。
在帧的上方有数字标注帧的序号,有一个红线表示时间指针,动画总是从时间指针处开始播放,定位指针的方法也是用鼠标左健在数字序号上单击时间轴面板下方是白色的工作区,每一帧都有自己的一个工作区,所有的绘图和对象操作都是在工作区中进行的,状态栏的左下角有一个显示比例按钮,可以调节工作区的显示比例。
工作区的大小可以在时间轴的下面“12.0帧”上双击,在弹出的对话框中设定,里面还可以设定动画的播放速度(默认是12帧每秒播放)。
也可以执行“修改”菜单中的“影片”命令调出对话框。
状态栏位于Flash窗口的底端,用于提示选择的命令和工具的功能,当鼠标指向某个按钮时,旁边会有提示,同时状态栏中也有说明文字。
关于flash动画设计的几个小技巧

关于flash动画设计的几个小技巧摘要:Flash动画已经成为越来越多的人们所关注的一种动画发展的趋势。
要经历由FLASH绘图工具及其他工具的使用到帧的使用,再从元件到图层的使用、场景设置,插入声音,再到动作脚本的设置等,再到综合实例的创作这样一个过程。
Flash因为它的文件非常小特别适用于创建通过Internet提供的内容,本文简要论述了在使用flash过程中的几个小技巧。
关键词:动画设计小技巧动态有一些网站,为了展示自己的个性,使用Flash来制作整个站点。
1、使用快捷键为常用的命令定制快捷键,充分使用键盘上的快捷键来帮助自己简化复杂的工作过程,用Flash来设计特效。
在FlashMx的主操作界面中,用鼠标选择菜单栏中Edit命令,然后从弹出的下拉菜单中选取Keyboard Shortcuts命令,出现标题为“设定快捷键”的对话框。
可以在这个弹出的对话框中,自行制作新的快捷键,或是根据自己的操作习惯修改原来预设的设定值。
单击Add键制作新的快捷键。
2、利用原件减少重复操作在Flash MX中可以使用三种元件:图形、按钮和动画片段。
选择“插入”菜单中的“新建元件”,在弹出的“创建新元件”对话框中输入元件名称,并选择元件的类型,点击[确定]即可进行元件的制作。
3、Flash转化成GIF点击软件界面中的“Add Files”按钮,在弹出的对话框中选择需要转换的Flash 动画文件(可以一次选择多个Flash动画文件批量导入),在SWF文件列表中,选择一个Flash动画。
重新设置欲转换动画的起止点,去掉自己不想要的开始或结尾片段。
在右边的播放框中,拖动下方滑块或者用播放按钮将Flash动画停留在转换部分的起始处,随后点击动画下方的“[”按钮在此处做上起始标记,和结束标记。
点击“Options”按钮,先在“Resize”选项卡中选择生成GIF动画的图片尺寸大小,然后在“GIF Frame Rate”选项卡中设置GIF动画的帧率。
Flash 动画制作的优化

利用 F l a s h制作广 告宣传动 画、制作各种 类型 的小游戏 ,给 学生 一个发展的方向 ,为进入相 应 的动 画设计领 域或者广告设计行业领域打 下
基础 。
种 标 准 的声音文 件 ,在实 际 的选择 中,F l a s h 动画 的制 作者 需要 根据 动画 的主题 ,动 画的 内容选 择合 适 的声 音文件 ,这 样才 能够确 保 F l a s h动画的制作的; l l  ̄ N进行。
画的质量 ,因此制作者需要做好声音的优化工 原则,才能够做好程序代码的优化 ,进~步促 进F l a s h动画制作 的顺利进行 。
l a s h 对于导入 的声音文件有严格的要求: 用专 业 ,F l a s h课 程是 一 门独 立 的、主要 的不 作 。F
可 缺 少 的专 业 课 程 , 开 设 此 门 课 程 ,学 生 能 够 必须是符合 I 1 KH Z 8 位 1 I K HZ 1 6位 2 2 K HZ 8 位2 2 KHZ l 6位 4 4 KH Z 8位 4 4 KH Z 1 6位 这 六
另外,在 实际的程序编 写的时候 ,程序编
写员需要掌握一些编写的规范,一是在进行局 部变量 的定义 的时候,一定要用关 键字 v a r 来 定义,当一个函数被调用 以后,其 中使用 的局 部变量都会被清除,这样会释放 出它们 占用的
【 关键词 】F l a s h动画制作 优化
和仔细 ,制作者 需要仔细 的甄 别所选 择的图形 的质量 ,并且根据实 际的需要 ,选择 质量高的
1 优 化F I a s h 动画制作 前需要解 决的 问
题
F l a s h动画制 作的优 化是 需要 良好 的条件 做支持 的。首 先,是硬件条件 。计算机硬件条 件 的好 坏直接 影响到 F l a s h动画制作 的效果 。 另 外,还 有 一点值 得注 意 的是 ,虽然 制 作者 使用 较为 先进 的计算 机硬 件,并 且制 作 出的 F l a s h动 画非 常的清 晰和流 畅 ,但 是, 当用 户 观 看动画 的时候 ,画面就不清 晰不流畅了,针 对 于这 样 的 问题 ,F l a s h动画 的制作 者需要 一 方面确保 F l a s h动 画的质量 ,一方面还需 要确
flash动画制作标准

flash动画制作标准Flash动画制作标准。
Flash动画是一种通过Adobe Flash软件制作的动态图形,它可以用于网站动画、交互式媒体、游戏和应用程序界面等领域。
想要制作出高质量的Flash动画,需要遵循一定的制作标准。
本文将为您介绍Flash动画制作的标准流程和注意事项。
首先,制作Flash动画需要明确动画的目的和受众。
在制作动画之前,要明确动画的主题和目的是什么,以及动画的受众是谁。
这将有助于确定动画的风格和表现形式,从而更好地吸引目标受众的注意。
其次,制作Flash动画需要准备好素材和资源。
在制作动画之前,需要准备好所需的图片、音频、视频等素材和资源。
这些素材和资源应该符合动画的主题和风格,同时也要注意版权和使用权限的问题。
接着,制作Flash动画需要设计好动画的故事板和场景。
在动画制作的初期阶段,要设计好动画的故事板和场景,包括角色设计、场景布置、动作设计等。
这有助于提前规划动画的整体结构和内容,从而更好地控制动画的节奏和情节。
然后,制作Flash动画需要注重动画的流畅性和细节。
在制作动画的过程中,要注重动画的流畅性和细节,包括角色动作、画面切换、特效设计等。
这些细节将直接影响动画的质量和观赏性,因此需要花费更多的时间和精力进行调整和优化。
最后,制作Flash动画需要进行测试和调整。
在动画制作完成后,要进行测试和调整,包括播放效果、加载速度、交互性等方面。
通过测试和调整,可以发现动画中存在的问题和不足之处,从而及时进行修正和优化。
总之,制作Flash动画需要遵循一定的标准流程和注意事项,包括明确动画的目的和受众、准备好素材和资源、设计好动画的故事板和场景、注重动画的流畅性和细节,以及进行测试和调整。
只有这样,才能制作出高质量的Flash动画,吸引更多的观众和用户。
flash小动画制作步骤参考模板

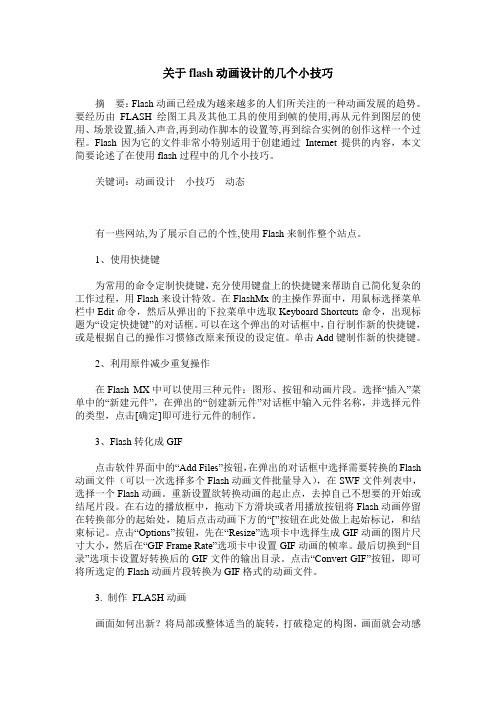
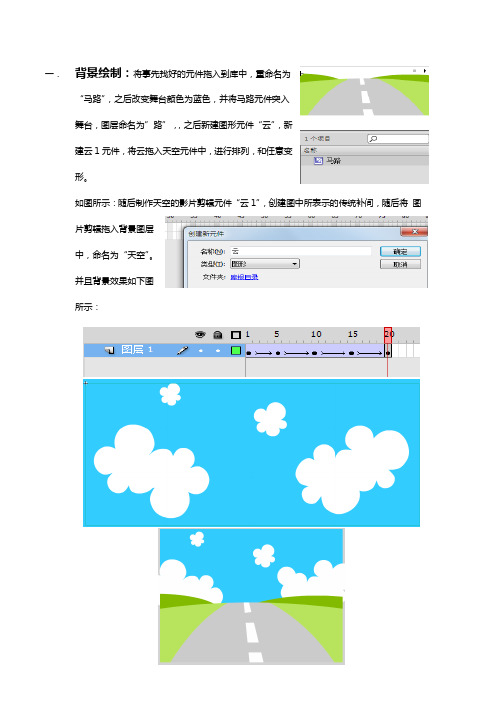
一.背景绘制:将事先找好的元件拖入到库中,重命名为“马路”,之后改变舞台颜色为蓝色,并将马路元件突入舞台,图层命名为”路”,,之后新建图形元件“云”,新建云1元件,将云拖入天空元件中,进行排列,和任意变形。
如图所示:随后制作天空的影片剪辑元件“云1”,创建图中所表示的传统补间,随后将图片剪辑拖入背景图层中,命名为“天空”。
并且背景效果如下图所示:二.画出人物:制作动画,所需要的基本的任务造型和影片剪辑:新建元件,将所要画人物的耳朵,左脚,右脚等制作成元件,之后使用“红脸”元件,制作脸红的影片剪辑,将红脸拖入剪辑元件中,在5帧处,设置透明度为10%,10帧处设置透明度为100%,15帧处设置透明度为10%。
之后制作“兔子”的影片剪辑,将元件拖入影片剪辑元件中,调整各个部分的位置,添加如图所示的关键帧,和传统补间。
并且将做好的脸红影片剪辑,拖入到其中,至此,兔子的影片剪辑,制作完成,择兔子行走的影片剪辑完成,之后,重复以上动作,制作元件“女兔子”和其行走的影片剪辑,如图所示:二.具体动画制作:男:新建元件,画出图形,命名为“眼睛2”、“眼睛3”,“眼睛4““眼睛5”等的图形在兔子元件中,选中如图所示的帧,并复制粘贴在新建影片剪辑“兔子身体”中,新建“兔子2”、“兔子3”和“兔子4”等影片剪辑,将兔子身体,以及眼睛拖入,制作新的兔子造型元件。
女:女兔子也是重复相同的方法,新建图形元件,影片剪辑,绘制成不同帧所用的简单动画任务造型,并如图所示,拖入“汗”的图形元件,插入关键帧,创建传统补间。
制作出流汗的效果。
按照男兔子的制作方法制作元件,影片剪辑,新建元件“文字框”,之后新建元件“文字1-5”将动画中所出现的人物对话制作为元件,如图所示:最后,将所有制作好的影片剪辑拖入场景图层中,逐个进行调整,图层也很多,所以将有相同人物的图层进行合并,并把帧数以及时间都调整,要反复尝试,直到达到想要的效果位置,最终将图层合并为了7个图层,分别将其重命名,是图层更加显而易见。
FLASH设计构思和制作步骤

愤怒的小鸟设计构思
本作品取材于当下年轻人中比较流行的一款游戏《愤怒的小鸟》,游戏的原理是用弹弓上的小鸟去射击远方的目标物(小猪),一般有三只功能不同的小鸟先后配合完成闯关,红色为最基本的射击小鸟,比较精准,但无别的特长。
黄色小鸟点击可加速更有冲劲,黑色小鸟点击会加速下沉具有冲击力。
这与我们做事情一样,想要完成一件事,就需瞄准目标,与队友团结,并把自身功能发挥最大化。
当然如果你失败了,就可能会遭受一些人的冷嘲热讽,比如游戏中那几头猪的嘲笑。
人生如戏,从游戏中悟出人生。
FLASH制作步骤
1.新建场景一,设背景为蓝色,绘制小鸟和两只小猪,并保存为原
件
2.导入所有声音素材和音频素材
3.设置动画效果,利用逐帧动画设置成盘旋下落效果
4.将两只小猪设置成影片剪辑,并制作变换表情和上下蹦跳的效果
5.新建场景二,设背景为蓝色
6.打上文字,利用关键帧将文字设置成逐个显示
7.用铅笔工具绘制文字图,并插入所需图片
8.绘制一个帷幕场景,并设置逐渐关上效果
9.新建场景三,并插入背景图片
10.绘制图形所需素材保存并转化为原件
11.绘制木材,球弹弓,需重复使用的复制粘贴
12.利用逐帧动画制作木材逐渐倒塌的效果
13.同上利用逐帧动画依次做好小鸟攻击木材并击中小猪的画面
14.利用文字工具打上所需文字
15.导入音效并放入相应位置
16.导出影片。
Flash动画设计与制作教程

Flash动画设计与制作教程一、Flash动画设计基础Flash动画是一种常用的动画制作工具,能够制作出丰富多彩的动画效果。
在开始学习Flash动画设计之前,我们需要了解一些基础知识。
首先,我们需要熟悉Flash软件的界面和常用工具。
Flash 软件的界面分为舞台和时间轴两部分,舞台是用来呈现动画效果的主要区域,而时间轴则是用来调整动画元素的播放时间和顺序。
常用工具包括绘图工具、填充工具、选择工具等。
二、Flash动画制作流程制作一部Flash动画可以分为以下几个步骤:确定动画的主题和风格、编写故事板、绘制动画元素、添加动画效果、调整动画的时间轴和音频等。
首先,我们需要确定动画的主题和风格,这将决定动画所表达的内容和呈现效果。
接下来,我们可以编写故事板,将动画划分为不同的场景和片段,有助于组织动画的结构和节奏。
然后,我们可以使用绘图工具绘制动画元素,如人物、背景等。
在绘制完成后,我们可以利用Flash软件提供的丰富动画效果库,为元素添加动画效果,如过渡、缩放、旋转等。
最后,我们还可以调整动画的时间轴和音频,使得动画更加流畅和生动。
三、Flash动画设计技巧在制作Flash动画时,我们可以运用一些设计技巧来提升动画效果。
首先,要注意元素的关联性和连贯性。
在设计动画时,要保持元素之间的关联性,使得整个动画更加连贯和和谐。
其次,要注意元素的动态性和表现力。
通过细微的动作和表情变化,可以使得动画元素更加生动有趣。
此外,要注意动画的节奏和节奏变化。
通过控制动画元素的播放速度和时间间隔,可以打造出多样化的节奏效果。
最后,要注意使用配乐和音效。
合适的背景音乐和音效可以增强动画的氛围和表现力。
四、Flash动画设计案例解析以下是一些经典的Flash动画设计案例,让我们通过分析这些案例,了解其中的设计思路和技巧。
1.《小猪佩奇》动画《小猪佩奇》是一部非常受欢迎的Flash动画片。
它采用简洁可爱的画风,通过逐帧绘制和渐变背景等技巧,创造出了一个活泼有趣的动画世界。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
高级动画片制作
二维动画设计师
手机游戏制作
……
典型工作岗位 企网络业动问画卷制作调查
MTV音乐短片制作
自由职业者 FLAS作
市场需求 技术应用:动画制作 首选软件,6个主要 应用方向。
多 媒 体 展网示络广动画告 手机游戏设计
一、设计背景及内容选取依据
1.2设计依据
1.4设计思路
针对前期调研的市场需求及专业学习基本要求,以 学生为主体,选取循序渐进的典型工作项目为载体构建 学习情境,加入趣味性、互动性等元素,为学生营造
“易学乐学”的学习氛围,培养学生的掌握专
业知识能力、职业技术能力和适应社会能力。
一、设计背景及内容选取依据
1.5开发流程
针对动画广告设计师等工作岗位
树状结构,交互操作 易教、易学、易带、易用。
理论随着实践走,知识随着操作走。
案例源于现实需求,应用即是实际操作。
目录
一、设计背景及内容选取依据 二、教学软件介绍 三、应用效果 四、特色与创新
一、设计背景及内容选取依据
1.1职业岗位分析
####江通动画公司
######数码科技
####人马动画公司
######广告公司
####奇境动画公司
######广告公司
####彩岩动画公司
######婚纱摄影 ######网络科技
企业问学卷情调问查卷调查
一、设计背景及内容选取依据
1.3设计理念
设计和开发基于工作过程系统化教学 资源,以满足基于工作过程和行动导 向的课堂教学需求
以动画广告 产品行业的 需求为导向
以动画广告 设计师等职 业岗位能力 培养为重点
与相关动 画企业密 切合作
教学做合一 理论与实践一体化
一、设计背景及内容选取依据
工作过程分析
提炼出典型工作任务
学习过程分析
按实际工作过程开发教学资源
案例设计
反馈、再开发
案例内容
项 项项项 项 目 目目目 目 一 二三四 五 电 架动交 小 子 子画换 游 贺 鼓广角 戏 卡 实告色 制
例设控 作 计制
学生
企业
使用反馈
院校
教学组
应用实施
一、设计背景及内容选取依据
1.6案例选取
二、教学软件介绍
三、应用效果 3.1学生参赛获奖
参加省级以上比赛 获奖76人次
三、应用效果 3.2合作院校使用效果评价
课程资源与实际教学紧 先后6所广高应职用院密校结推 合,互动性强,易
学好用,值得推广。
三、应用效果 3.3学生对本软件应用评价
软件教学项目真实化、
贴近实际、界面友
好、上手快、学生 易学乐用。
四、特色与创新
