教你用flash8.0一步一步制作计时器和任意时间可以暂停的倒计时器
flash8教程

Flash8基础入门实例教程为了避免学习本软件枯燥无味,本教程按照flash动画类型进行讲解,在制作动画实例的过程中顺便学习flash工具的使用方法,flash8有以下四种基本动画类型:逐帧动画、形变动画、运动动画和路径动画(也叫引导动画),另外还有一个很重要的遮罩效果(有些教程里提到flash有5种动画,其实是把这招效果看做了一种动画,实质上遮罩只是一种效果,遮罩层类似于PS的蒙板),下面我们就结合实例,对每种动画进行讲解和演示。
一、逐帧动画在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧的画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。
逐帧动画在时间帧上表现为连续出现的关键帧,实例一:制作一个倒计时54321的动画。
步骤:1、点击图层第一帧,在舞台上输入数字5。
【小技巧】对齐对象。
点击选择工具,选中“5”,打开对齐工具面板【Ctrl+K】点击相对于舞台按钮,在纵向和横向上将文字对齐于屏幕中心点。
2、按F6快捷键,插入4个关键帧。
3、依次将2-5关键帧的数字改为4321.4、保存flash文档,CTRL+S,命名为逐帧动画,点击保存。
5、测试影片,CTRL+回车,或者用控制菜单的【测试影片】命令。
查看效果。
6、此时发现数字变化太快,我们可以用以下方法修改。
(1)方法一修改帧率,CTRL+J打开文档属性面板,看到帧率为12,也就是说每秒钟播放,可以调整为1,也就是每秒播放1帧,CTRL+K测试效果。
(2)方法二,延长帧,将每一帧拖至12帧长,最后一帧在需要延长到的帧格里俺F5插入帧。
(我们提倡用此方法,这样做出的动画适合web播放)二、形变动画(即形状渐变动画)就是从一个形状通过多帧变化为另一个形状的动画。
实例:圆形 方形步骤:1、在第一帧用椭圆工具,画一个圆,点中椭圆工具后可以调整笔触和填充颜色,这里我们笔触选择无,填充用红色,画圆的时候按下SHFIT拖动可以画出正圆。
2、利用选择工具,选中圆形,用对齐工具将圆对齐至屏幕中心点。
PPT多种Flash倒计时器

将鼠标放在Flash播放器窗口上,按下鼠标左键并拖 动可调整位置。
03
根据需要,可以调整Flash播放器窗口的大小和位置 ,以适应幻灯片的布局。
设置播放参数以满足不同需求场景
选中Flash播放器窗口,点击右 键选择“属性”选项。
根据需要,可以设置Flash倒计 时器的播放时长、颜色、字体 等参数,以满足不同场景的需 求。
使用Flash提供的交互组件,如按钮、文本框等,创建具有交互性 的界面。
动画效果
利用ActionScript控制Flash动画,实现倒计时器的动态效果。
优化代码提高性能策略分享
代码优化技巧
01
通过减少代码量、避免冗余代码、使用高效算法等方式优化代
码,提高程序运行效率。
内存管理
02
合理管理内存资源,及时释放不再使用的对象,避免内存泄漏
在弹出的对话框中,可以设置 Flash播放器的各种参数,如播
放、暂停、停止等。
设置完成后,点击“确定”即 可保存设置。
06
总结回顾与展望未来发展趋
势
本次课程重点内容回顾
01
Flash倒计时器基本概念
介绍了Flash倒计时器的基本定义、作用和使用场景。
02
多种Flash倒计时器制作方法
详细讲解了使用PPT制作多种风格Flash倒计时器的具体步骤和技巧,
缓动函数应用举例
例如,在制作一个元素从屏幕左侧移动到右侧的动画时,可以使用缓入缓出( ease-in-out)的缓动函数。这样,元素在动画开始时会较慢地开始移动,然后 逐渐加速,在动画结束时再逐渐减速,从而实现更加自然的移动效果。
结合音频、视频素材提升观感体验
音频素材应用
音频素材可以为动画增添声音效果,提升观众的听觉体验。例如,在动画中添加背景音乐、音效等,可以使动画 更加生动有趣。
pptflash倒计时器

目录
• PPTFlash倒计时器简介 • PPTFlash倒计时器制作原理 • PPTFlash倒计时器设计要素 • PPTFlash倒计时器制作步骤详解 • PPTFlash倒计时器应用技巧分享 • PPTFlash倒计时器发展趋势及展望
01
PPTFlash倒计时器简介
03
PPTFlash倒计时器设计要素
界面布局与风格设计
简洁明了的界面
确保倒计时器界面清晰、 简洁,避免过多复杂元素相协调, 保持一致的视觉体验。
色彩搭配
选择适合的色彩搭配,突 出倒计时器的显示效果, 同时不影响PPT其他内容 的阅读。
动画效果选择与设置
动画效果选择
可嵌入PPT幻灯片中 ,与PPT演示完美融 合,提升演示效果。
界面简洁、操作便捷 ,支持自定义倒计时 时间、提示音效等设 置。
应用场景及优势
应用场景
适用于PPT演示、会议发言、教学授课、活动倒计时等需要掌控时间的场合。
优势
PPTFlash倒计时器可帮助演讲者更好地掌握时间,避免超时或时间不足的情况 ,提高演示效果和参与者的体验。同时,其简洁的界面和便捷的操作方式也受 到了广泛好评。
PPT与Flash集成方法
插入Flash对象
在PPT中插入Flash对象,使其能够在 幻灯片中播放。
超链接调用
控件嵌入
使用ActiveX控件或Shockwave Flash Object控件将Flash嵌入到PPT 中。
通过超链接调用外部Flash文件,实现 在PPT中播放Flash动画。
计时功能实现原理
未来发展趋势预测及挑战应对
发展趋势
PPTFlash倒计时器将逐渐实现智能化、个性化、协同化等发展方向,为用户提供更加便捷、高效、丰富的倒计时 体验。
用flash制作倒计时器的步骤

用flash制作倒计时器的步骤
1. 打开flash软件点修改\“影片”设置属性(帧频1,宽400px,高150px)。
2. 点插入层,插入4层,分别改名为背景、数值、控制、声音。
将2、3、4层锁定。
3. 点背景的关键帧,在背景旁画一矩形,选中,按ctrl+alt+I调出信息框输入W=400px,H=150px,X=0px,Y=0px点“确定”。
4. 在背景旁画一矩形,选中,按ctrl+alt+I调出信息框输入W=340px,H=90px,X=30px,Y=30px点“确定”涂上不同颜色。
5. 点直线画四角的线,点窗口\面板\填充\选斜直线,取合适色填充边框,选斜射线取色填充中间。
选择边线点delete键删除画的线。
6. 做原件,点插入新建组件选“图形”画0、1、2、3、4、5、6、7、8、9。
选影片画“:”。
点按钮画播放按钮、停止按钮、返回按钮。
(向上按F7,经过按F7,向下按F6,执行按F6).
7. 打开场景将按钮添加到第一场,点“动作”设置各按钮的作用(播放双击,停止双击,返回双击“转到”后,填1帧)。
8. 选到要加声音的帧,点文件中的“导入”,再从图库中拖入场内即可,其他帧按F7插入空白帧。
9. 保存。
教你用flash8.0一步一步制作计时器和任意时间可以暂停的倒计时器

教你用flash8.0一步一步制作计时器和任意时间可以暂停的倒计时器西风卷浪qq 340316272一、获取系统时间方法:1、新建一图层1,鼠标双击“图层1”,改名为“文本”;(图层改名方法后面就不再叙述)2、选中“文本”层第一帧,再用鼠标点击左面工具栏的“A”,再点击在左下角属性栏“A”旁边的倒三角,点击“动态文本”(字体、字号、颜色根据需要自选),在工作面建立一个文本,输入“00:00:00”(引号不要)便于观察大小;在工作面中间的下面的“变量”里输入“bjsj”(引号不要)(输入变量名是便于动作调用,后面不再解释)3、新建图层2,命名“动作”。
选中“动作”层第一帧(为空白关键帧),按“F9”,在动作脚本框里输入(也可直接将下面脚本复制进去)(后面的脚本都可直接复制,不再解释)mytime=new Date() //定义一个时间函数mytimet_h=mytime.getHours() //定义t_h获得当前时间中的时if(t_h<10){ shi="0" + t_h //让小时以“00”的格式显示}else{shi=t_h //把小时赋值给变量“shi”}t_m=mytime.getMinutes() //定义t_m获得当前时间中的分钟if(t_m<10){ fen="0" + t_m //让分钟以“00”的格式显示}else{ fen=t_m //把分钟赋值给变量“fen”}t_s=mytime.getSeconds() //定义t_m获得当前时间中的秒if(t_s<10){ miao="0" + t_s //让秒数以“00”的格式显示}else{ miao=t_s //把秒数赋值给变量“miao”}bjsj=shi + ":" + fen + ":" + miao //动态文本框显示时分秒4、选中“动作”层第二帧,按“F7”(插入空白关键帧),在按“F9”,在脚本里输入gotoAndPlay(1)5、测试、调整、完成。
用Flash制作时钟教程

用Flash制作时钟教程制作时钟的基本方案:一,时钟的基本组成:1,时针.2,分针.3,秒针.4,AS脚本.5,表盘(刻度,数字).6,三针交叉点遮盖.二,制作五个元件,在元件里编辑:1,制作时针2,制作分针3,制作秒针4,制作表盘5,制作三针交叉遮盖.三,在场景的舞台里加6层,在舞台里编辑(顺序:从下向上数):1,第一层AS2,第二层表盘3,第三层时针4,第四层分针5,第五层秒针6,第六层交叉遮盖下面分别详细叙述制作过程:打开FlashMX,看文字菜单行下侧是否有"快捷工具",如果没有,点<窗口><工具拦>勾选<主要拦>,备以后使用.以下有使用这里的<对齐工具>,第一次使用<对齐工具>需要把<相对于舞台>下方的按钮压下去!1,时针制作过程:直接点文字菜单的<插入><新建元件>,<名称>写"时针",<行为>选<影片剪辑>.在编辑区里,用左侧<工具>的<矩形工具>绘制无边黑色"长方形",打开属性面板.选工具里的<黑箭头>,压住鼠标套住"长方形"后松手,属性里出现宽高.将宽设置为6,高设置70.使用<主要拦>里的<对齐工具>第一行,用2(水平中齐)6(底对齐).元件制作完,不用保存,自然进入库里,想修改元件,必须先打开库,对准库里元件名右击,点<编辑>.2,分针制作过程:直接点文字菜单的<插入><新建元件>,<名称>写"分针",<行为>选<影片剪辑>.在编辑区里,用左侧<工具>的<矩形工具>绘制无边黑色"长方形",打开属性面板.选工具里的<黑箭头>,压住鼠标套住"长方形"后松手,属性里出现宽高.将宽设置为6,高设置85.使用<主要拦>里的<对齐工具>第一行,用2(水平中齐)6(底对齐).3,秒针制作过程:直接点文字菜单的<插入><新建元件>,<名称>写"秒针",<行为>选<影片剪辑>.在编辑区里,用左侧<工具>的<矩形工具>绘制无边红色"长方形",打开属性面板.选工具里的<黑箭头>,压住鼠标套住"长方形"后松手,属性里出现宽高.将宽设置为2,高设置120.Y值设置-100.使用<主要拦>里的<对齐工具>第一行,用2(水平中齐)6(底对齐).4,表盘制作过程:直接点文字菜单的<插入><新建元件>,<名称>写"表盘",<行为>选<影片剪辑>.在编辑区里,用左侧<工具>的<橢圆工具>绘制无边淡灰"圆形",打开属性面板.选工具里的<黑箭头>,压住鼠标套住"圆形"后松手,属性里出现宽高.将宽设置为210,高设置210.使用<主要拦>里的<对齐工具>第一行,用2(水平中齐)5(垂直中齐).5,刻度制作过程:继续在表盘制作里,加上第二层,在上,下,左,右,用<线条工具>绘制四个短线条,线条宽度设为1,长度设为10-20先制作一个,制作完成后,压住鼠标套住"短线条"后松手,对准短线条右击点<复制>(有的叫拷贝),在其他位置右击点粘贴,得到相同的短线条,布置到上下位置.再在其他位置点粘贴,又得到一个相同的短线条,压住鼠标套住"短线条"后松手,点<修改><变形><顺时针旋转90>对准横的短线条,右击复制再粘贴一个横的短线条,布置在左右.6,数字制作过程:继续在表盘制作里,加上第三层,(锁住其他层),用工具中的<A>字母,在编辑区写上"12",回到工具的黑箭头后,再点工具中的<A>字母,在编辑区写上"3",这样重复操作,再写上"6""9".摆放到适当位置.(也可以不要12.3.6,9.写上:1,2,4,5,7,8,10,11更艺术点,这不是固定的,看你艺术水平了) 7,三针交叉点遮盖制作过程:三针交叉点露出来不好看,需要装修遮盖.以下同制作表盘一样,只差圆的直径尺寸.直接点文字菜单的<插入><新建元件>,<名称>写"三针交叉遮盖",<行为>选<影片剪辑>.在编辑区里,用左侧<工具>的<橢圆工具>绘制无边黑色"圆形",打开属性面板.选工具里的<黑箭头>,压住鼠标套住"圆形"后松手,属性里出现宽高.将宽设置为12,高设置12.使用<主要拦>里的<对齐工具>第一行,用2(水平中齐)5(垂直中齐).到此为止,元件制作完毕.以下回到"场景编辑"1,场景属性设置(或是说:文档属性):点<修改><文档>,宽:218,高:218.其他暂不变.2,增加层,共6层,每层只一帧就可以.顺序由下向上,第一层层名:AS,第二层层名:表盘,第三层层名:时针,第四层层名:分针,第五层层名:秒针,第六层层名:交叉遮盖.3,AS层:对准第一帧,打开<动作-帧>面板,复制以下AS代码,粘贴在里面:_root.onEnterFrame = function() {myDate = new Date();hour._rotation = myDate.getHours()*30+(myDate.getMinutes()/2);min._rotation = myDate.getMinutes()*6+(myDate.getSeconds()/10);sec._rotation = myDate.getSeconds()*6;};4,表盘层:打开库(按F11),点表盘层第一帧,把库中表盘元件拉到舞台,点对齐工具第一行的:2和5.5,时针层:点时针层第一帧,把库中时针元件拉到舞台,再打开属性面板,用XY坐标对位置.X=106,Y=39.实例名称:hour6,分针层:点分针层第一帧,把库中分针元件拉到舞台,再打开属性面板,用XY坐标对位置.X=106,Y=24.实例名称:min7,秒针层:点秒针层第一帧,把库中秒针元件拉到舞台,再打开属性面板,用XY坐标对位置.X=108,Y=9.实例名称:sec8,交叉遮盖层:打开库(按F11),点交叉遮盖层第一帧,把库中三针交叉遮盖元件拉到舞台,点对齐工具第一行的:2和5.到此为止,全部完成,点<控制><测试影片>,看到问题关闭<测试>窗口,调整,再<测试影片>,满意为止.。
PPT多种Flash倒计时器

观众可以通过倒计时器清晰地了解演讲的剩余时间,有助于更好地 理解和消化演讲内容。
在培训课程中增强互动效果
互动环节设计
在培训课程中,Flash倒计时器可以用于设计各种互动环 节,如小组讨论、角色扮演等,增强学员的参与度和积极 性。
时间限制挑战
通过设定时间限制,让学员在规定时间内完成某项任务或 挑战,提高学员的紧迫感和团队协作能力。
结合现代科技手段,设计创新的交互方式,提升 用户体验。
卡通可爱风格设计
01
02
03
卡通形象
运用卡通化的图形和角色 ,营造轻松愉快的氛围。
鲜艳色彩
采用鲜艳的色彩搭配,增 加视觉吸引力,符合可爱 风格的特点。
趣味动画
设计有趣的动画效果,如 弹跳、旋转等,增强倒计 时器的趣味性。
节日主题风格设计
节日元素
在产品发布会上推出限时优惠活动,利用倒计时器来提醒观众把握机会
,促进产品的销售。
在企业内部会议中提高效率
会议时间管理
在企业内部会议中,使用Flash倒计时器可以帮助主持人更好地管理会议时间,确保会议 按计划进行。
议程提醒
通过倒计时器来提醒与会人员关注当前议程和下一议程的安排,提高会议的效率和参与度 。
软件环境搭建
安装Flash Professional并配置好开发 环境,包括设置工作区、选择合适的 文档属性等。
编写代码实现倒计时功能
ActionScript编程
01
使用Flash内置的ActionScript语言编写代码,实现倒计时的逻
辑。
时间计算
02
通过获取当前时间并设置结束时间,然后计算剩余时间来实现
创意元素
采用绚丽烟花、钟声等元素,营造新年氛围。
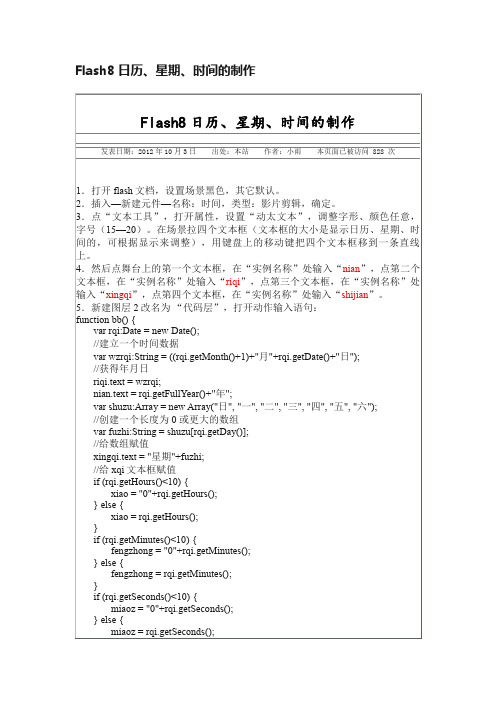
Flash8日历、星期、时间的制作

//创建一个长度为0或更大的数组
var fuzhi:String = shuzu[rqi.getDay()];
//给数组赋值
xingqi.text = "星期"+fuzhi;
4.然后点舞台上的第一个文本框,在“实例名称”处输入“nian”,点第二个文本框,在“实例名称”处输入“riqi”,点第三个文本框,在“实例名称”处输入“xingqi”,点第四个文本框,在“实例名称”处输入“shijian”。
5.新建图层2改名为“代码层”,打开动作输入语句:
function bb() {
miaozhen._rotation = miaoz*6;
fengzhen._rotation = fengzhong*6;
shizhen._rotation = xiao*30;
}
6.返回场景1,把图层1改名为:“时间文本”,拖入库里的“时间”影片剪辑元件,在“实例名称”处输入“genxinbiao”。
7.新建图层2改名为“代码”,打开动作输入语句:
function genxin(){
call(genxinbiao.bb());
}
intervalId = setInterval(this,"genxin",1000);
8.保存,测试。
//给xqi文本框赋值
if (rqi.getHours()<10) {
xiao = "0"+rqi.getHours();
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
教你用flash8.0一步一步制作计时器和任意时间可以暂停的倒计时器西风卷浪qq 340316272一、获取系统时间方法:1、新建一图层1,鼠标双击“图层1”,改名为“文本”;(图层改名方法后面就不再叙述)2、选中“文本”层第一帧,再用鼠标点击左面工具栏的“A”,再点击在左下角属性栏“A”旁边的倒三角,点击“动态文本”(字体、字号、颜色根据需要自选),在工作面建立一个文本,输入“00:00:00”(引号不要)便于观察大小;在工作面中间的下面的“变量”里输入“bjsj”(引号不要)(输入变量名是便于动作调用,后面不再解释)3、新建图层2,命名“动作”。
选中“动作”层第一帧(为空白关键帧),按“F9”,在动作脚本框里输入(也可直接将下面脚本复制进去)(后面的脚本都可直接复制,不再解释)mytime=new Date() //定义一个时间函数mytimet_h=mytime.getHours() //定义t_h获得当前时间中的时if(t_h<10){ shi="0" + t_h //让小时以“00”的格式显示}else{shi=t_h //把小时赋值给变量“shi”}t_m=mytime.getMinutes() //定义t_m获得当前时间中的分钟if(t_m<10){ fen="0" + t_m //让分钟以“00”的格式显示}else{ fen=t_m //把分钟赋值给变量“fen”}t_s=mytime.getSeconds() //定义t_m获得当前时间中的秒if(t_s<10){ miao="0" + t_s //让秒数以“00”的格式显示}else{ miao=t_s //把秒数赋值给变量“miao”}bjsj=shi + ":" + fen + ":" + miao //动态文本框显示时分秒4、选中“动作”层第二帧,按“F7”(插入空白关键帧),在按“F9”,在脚本里输入gotoAndPlay(1)5、测试、调整、完成。
呵呵!!二、制作计时器方法:1、新建一图层1,鼠标双击“图层1”,改名为“文本”;(图层改名方法后面就不再叙述)2、选中“文本”层第一帧,再用鼠标点击左面工具栏的“A”,再点击在左下角属性栏“A”旁边的倒三角,点击“动态文本”(字体、字号、颜色根据需要自选),在工作面建立一个文本,输入“00:00:00”(引号不要)便于观察大小;在工作面中间的下面的“变量”里输入“JiShiText”(引号不要)(输入变量名是便于动作调用,后面不再解释)3、新建图层2,命名“动作”。
选中“动作”层第一帧(为空白关键帧),按“F9”,在动作脚本框里输入(也可直接将下面脚本复制进去)(后面的脚本都可直接复制,不再解释)stop();//停止zong=0 //为变量zong覆初值JiShiText="00"+":"+"00"+":"+"00";4、分别选中“动作”层第二帧和第十三帧,按“F7”插入空白关键帧,选中第二帧,按“F9”,在脚本框里输入:zong=zong+1 //zong用来计算已经用去的总秒数shi=int(zong/3600) //shi用来显示总秒数换算成的小时数if(shi<10){ h="0" + shi //让小时以“00”的格式显示}else{ h=shi}fen=int((zong-(shi*3600))/60) //fen用来显示总秒数减去小时后换算成的分钟数if(fen<10){ m="0" + fen //让分钟以“00”的格式显示}else{ m=fen}miao=zong%60 //miao用来显示总秒数换算成的秒数,%为取余数符号if(miao<10){ s="0" + miao //让秒数以“00”的格式显示}else{ s=miao}JiShiText =h + ":" + m + ":" + s //让文本框显示已用时间5、选中“动作”层第十三帧,按“F9”在脚本框里输入:gotoAndPlay(2)6、新建图层,改名“开始”,选中第一帧,从库里调一个按钮作“开始”按钮到工作面上,位置、大小自定。
(关于按钮制作这里不叙述),鼠标点击工作面上的开始按钮(一定是工作面上的按钮图标),按“F9”,在脚本框里输入:on (press) {play();}//当鼠标点击时播放7、为了画面简洁,在“开始”层第二帧按“F6”插入关键帧,再把工作面上的开始按钮图标移到工作面外(这一步根据你的需要而定)8、新建图层,改名“继续”,点击第一帧,从库里调一个按钮作“继续”按钮到工作面上,位置、大小自定。
(关于按钮制作这里不叙述),鼠标点击工作面上的继续按钮(一定是工作面上的按钮图标),按“F9”,在脚本框里输入:on (press) {play();}//当鼠标点击时播放9、为了画面简洁,在“继续”层第二帧按“F6”插入关键帧,再点击第一帧,把工作面上的继续按钮图标移到工作面外,鼠标点击第二帧,把工作面上的继续按钮调整到与“开始”层第一帧的“开始”按钮同一位置。
(这一步根据你的需要而定)10、新建图层,改名“暂停”,点击第一帧,从库里调一个按钮作“暂停”按钮到工作面上,位置、大小自定。
鼠标点击工作面上的暂停按钮(一定是工作面上的按钮图标),按“F9”,在脚本框里输入:on (press) {stop();}//当鼠标点击时停止播放10、新建图层,改名“清除”,点击第一帧,从库里调一个按钮作“清除”按钮到工作面上,位置、大小自定。
鼠标点击工作面上的清除按钮(一定是工作面上的按钮图标),按“F9”,在脚本框里输入:on (release) {gotoAndPlay(1);}//当鼠标点击时返回第一帧播放11、选中“文本”图层,在第十三帧处按“F6’插入关键帧。
12、测试、调整,完成。
呵呵,请我喝酒。
三、制作输入任意时间(可以暂停)倒计时器方法:1、新建一图层1,鼠标双击“图层1”,改名为“文本”;(图层改名方法后面就不再叙述)2、选中“文本”层第一帧,再用鼠标点击左面工具栏的“A”,再点击在左下角属性栏“A”旁边的倒三角,点击“输入文本”(字体、字号、颜色根据需要自选),在工作面建立一个文本,输入“000”(引号不要)便于观察大小;在工作面中间的下面的“变量”里输入“shuru”(输入变量名是便于动作调用,后面不再解释),并点击一下“变量”前面的那个方形框,(在文本周围显示边框)便于使用时突出数字输入的地方。
再用相同方法在工作面建立一个文本(字体、字号、颜色根据需要自选),再点击在左下角属性栏“A”旁边的倒三角,点击“动态文本”(这里就是使用时倒计时显示的地方),变量里输入“xs”。
3、新建图层2,命名“动作”。
选中“动作”层第一帧(为空白关键帧),按“F9”,在动作脚本框里输入(也可直接将下面脚本复制进去)(后面的脚本都可直接复制,不再解释)stop();//停止播放xs="00"+":"+"00";//软件启动时倒计时显示00:00模式,没有其它作用,可以不要4、分别选中“动作”层第二帧和第三帧、第四帧,按“F7”插入空白关键帧,选中第二帧,按“F9”,在脚本框里输入:stop();//停止播放clearInterval( hs1 );//结束动作hs1timer=fen*1000*60+miao*1000;//将fen和miao转换成毫秒相加后寄存到timer,便于暂停后继续5、选中“动作”层第三帧,按“F9”在脚本框里输入:stop();//停止播放var love = getTimer();//设置love变量,获取影片的播放时间,以便微秒清零timer = shuru*1000*60;//把输入的数转换成毫秒付给timerhs1 = setInterval(showTime, 100 );//设置一个动作,每100毫秒更新一次function showTime() {now = getTimer(); //获取现在的微秒计时shicha = now - love;//微秒计时cha = timer - shicha;//微秒倒计时fen = int(cha/1000/60);//分倒计时if (fen<10) { //:如果分数是个位。
fen= "0"+fen; //:分数前面加“0”,并赋给变量“fen”。
} else {fen= fen; //:否则直接赋给变量“fen”。
}miao = int (cha/1000)-fen*60; //秒倒计时if (miao<10) { //:如果秒数是个位。
miao= "0"+miao; //:秒数前面加“0”,并赋给变量“miao”。
} else {miao = miao; //:否则直接赋给变量“miao”。
}if(fen==0&&miao==0){ clearInterval( hs1 ); ;//到0分0秒时,结束影片悬停,计时结束gotoAndStop(1);//转到第一帧停止}xs=fen+":"+miao;//倒计时显示}6、选中“动作”层第三帧,按“F9”在脚本框里输入:stop();var love = getTimer();//设置love变量,获取影片的播放时间,以便微秒清零timer =fen*1000*60+miao*1000;//把输入的数转换成毫秒付给timerhs1 = setInterval(showTime, 100 );//设置一个动作,每100毫秒更新一次function showTime() {now = getTimer(); //获取现在的微秒计时shicha = now - love;//微秒计时cha = timer - shicha;//微秒倒计时fen = int(cha/1000/60);//分倒计时if (fen<10) { //:如果分数是个位。
fen= "0"+fen; //:分数前面加“0”,并赋给变量“fen”。
} else {fen= fen; //:否则直接赋给变量“fen”。
}miao = int (cha/1000)-fen*60; //秒倒计时if (miao<10) { //:如果秒数是个位。
