html实验报告
HTML5实验报告

HTML5实验报告1441904232 谢凯1.实验目的:通过分析基于青瓷引擎制作的小游戏《神奇的六边形》的制作文档,认识青瓷引擎的特点,以进一步了解HTML5编程。
2.实验内容:介绍《神奇的六边形》的动画表现部分。
算法部分包括方块飞入,方块消除和分数增加等实验选取方块飞入为例。
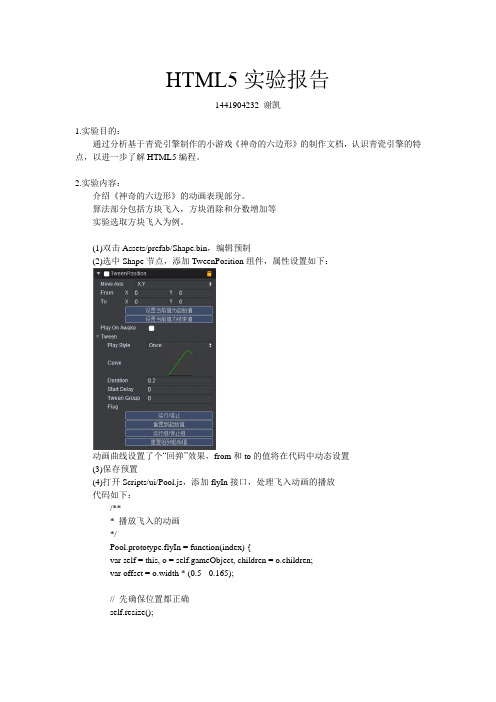
(1)双击Assets/prefab/Shape.bin,编辑预制(2)选中Shape节点,添加TweenPosition组件,属性设置如下:动画曲线设置了个“回弹”效果,from和to的值将在代码中动态设置(3)保存预置(4)打开Scripts/ui/Pool.js,添加flyIn接口,处理飞入动画的播放代码如下:/*** 播放飞入的动画*/Pool.prototype.flyIn = function(index) {var self = this, o = self.gameObject, children = o.children;var offset = o.width * (0.5 - 0.165);// 先确保位置都正确self.resize();if (index === 0) {var o = children[0], c = o.getScript('qc.tetris.ShapeUI');c.flyIn(offset);}if (index === 0 || index === 1) {var o = children[1], c = o.getScript('qc.tetris.ShapeUI');c.flyIn(offset);}var o = children[2], c = o.getScript('qc.tetris.ShapeUI');c.flyIn(offset);};(5)打开Scripts/ui/ShapeUI.js,添加flyIn接口,处理单个形状飞入动画代码如下:/*** 飞入动画*/ShapeUI.prototype.flyIn = function(offset) {var self = this,tp = self.getScript('qc.TweenPosition');tp.delay = 0.5;tp.to = new qc.Point(self.gameObject.x, self.gameObject.y);tp.from = new qc.Point(tp.to.x + offset, tp.to.y);tp.resetToBeginning();tp.playForward();};3.实验效果:代码实现效果如下图所示:可见右侧方块飞入新的方块。
html实验报告

《企业网站开发》实验指导书计算机科学与技术学院2013-3目录实验一HTML语言标志 (1)【实验目的】 (1)【实验环境】 (1)【实验重点及难点】 (1)【实验内容】 (1)实验二使用Dreamweaver创建本地站点 (2)实验三网页编辑与超链接 (6)【实验目的】 (6)【实验环境】 (6)【实验重点及难点】 (6)【实验内容】 (6)实验四网页图像的应用 (7)实验五表格和布局表格 (10)【实验目的】 (10)【实验环境】 (10)【实验重点及难点】 (10)【实验内容】 (10)实验六CSS样式的应用 (11)【实验目的】 (11)【实验环境】 (11)【实验重点及难点】 (11)【实验内容】 (11)实验七层 (12)实验八Dreamweaver的框架和行为 (13)【实验目的】 (13)【实验环境】 (13)【实验重点及难点】 (13)【实验内容】 (13)实验九Dreamweaver的模版 (14)【实验目的】 (14)【实验环境】 (14)【实验重点及难点】 (14)【实验内容】 (14)实验十Dreamweaver表单 (15)【实验目的】 (15)【实验环境】 (15)【实验重点及难点】 (15)【实验内容】 (15)实验一HTML语言标志【实验目的】1.掌握<head></head>的<title>标记,和<meta>标记;2.掌握使用<body>标记设置网页背景颜色和文本颜色。
学习使用分段标记<p></p>;3.掌握使用<font>标记设置文字的属性;4.掌握在网页中插入背景图片;5.掌握在网页中插入水平线,并设置水平线的属性;6.掌握在网页中插入背景音乐。
【实验环境】Windows xp【实验重点及难点】掌握字体、水平线等常用标记。
【实验内容】1、制作一个简单的网页sy1-1.htm,用记事本编辑,内容为个人简介信息。
html求三角形面积实验报告

html求三角形面积实验报告实验目的:通过编写一个HTML程序计算三角形的面积。
实验原理:三角形的面积公式为 S = 1/2 * b * h,其中 b 表示三角形的底边长,h 表示三角形对应底边的高。
实验器材:计算机、文本编辑器。
实验步骤:1. 打开文本编辑器,新建一个HTML文件,并将文件命名为“triangle.html”。
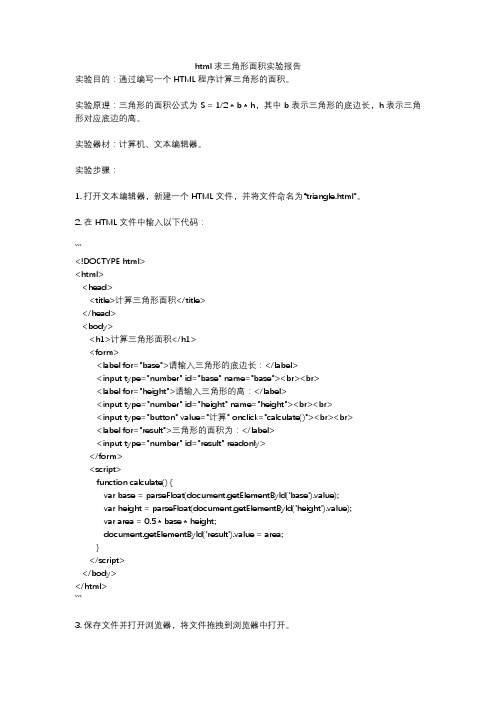
2. 在HTML文件中输入以下代码:```<!DOCTYPE html><html><head><title>计算三角形面积</title></head><body><h1>计算三角形面积</h1><form><label for="base">请输入三角形的底边长:</label><input type="number" id="base" name="base"><br><br><label for="height">请输入三角形的高:</label><input type="number" id="height" name="height"><br><br><input type="button" value="计算" onclick="calculate()"><br><br><label for="result">三角形的面积为:</label><input type="number" id="result" readonly></form><script>function calculate() {var base = parseFloat(document.getElementById('base').value);var height = parseFloat(document.getElementById('height').value);var area = 0.5 * base * height;document.getElementById('result').value = area;}</script></body></html>```3. 保存文件并打开浏览器,将文件拖拽到浏览器中打开。
HTML实验报告

按照属性的作用,可以大致将属性分为以下几类:
表现属性:用来控制页面内容的表现效果,如高度、宽度、边框等。
事件属性:用来添加行为,一般要结合JavaScript来实现,如onmouseover、onclick等。
标记属性:用来标记某个标签,如id、name等。
级联样式属性:是指使用级联样式表,如style、class等。
<head>标签用于定义文档的头部,它是所有头部元素的容器。<head>中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。
<title>元素是用来定义文档的标题。
<body>元素定义文档的主体。body元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)
<meta>元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
点击链接可以从一张页面跳转到另一张页面。
几乎可以在所有的网页中找到链接。
(二)
(
()
实验报告成绩(百分制)__________实验指导教师签字:__________
武夷学院实验报告
课程名称:电子商务网站设计与开发_ 项目名称:_基于HTML的网页设计
html课内实验报告

(1)一.实验目的及实验环境
(2)掌握网站开发环境的搭建
(3)掌握DreamWeaver的使用
(4)掌握HTML的基础语法。
(5)掌握表单的使用
(6)掌握CSS的使用
二.实验内容
编写某校学生四六级考试前学习时间分配调查表网页, 实现如图1所示内容。
图1
实现一个用户注册的表单页面, 其页面如实验图2所示。
利用层叠样式表CSS控制页面的格式, 用Class选择器和ID选择器实现在网页中使用相同的标记产生不同的样式, 网页如图3所示。
a.中国加油为大小25像素, 居中, 加下划线, 加粗
b.四川加油为大小18像素
c.汶川加油为大小20像素, 红色
图 2
图 3
三. 方案设计
运用Dreamweaver制作表格, 拖拽表单。
按照实验预期结果图片来设计, 设计总体框架, 按照从上到下, 从左到右的顺序依次设计。
四. 测试数据及运行结果
1.正常测试数据(3组)及运行结果;
2.非正常测试数据(2组)及运行结果。
五.总结
1.实验过程中遇到的问题及解决办法;
2.实验中, 表前面的标签, 总是和表格对其不了, 试了好长时间, 最后参考了老
师的文件, 才发现那些标签其实也在表格里面, 只不过是其边框设置为0。
3.对设计及调试过程的心得体会。
看着好像特别简单, 只是拖拖拽拽, 可是到了自己真正的动手起来, 就没那么简单了。
归根结底, 还是自己眼高手低, 不够细心。
六. 附录: 源代码(电子版)。
Html设计实验报告

山东信息职业技术学院《网页设计》实验报告(2010—2011学年第二学期)班级:姓名:学号:指导老师:实验一认识Dreamweaver CS3一、实验目的1、熟悉Dreamweaver CS3环境。
2、了解HTML文件结构。
二、实验环境计算机三、实验内容创建站点有两种方式:使用向导有序地进行设置,或者通过在“管理站点”对话框中设置“高级”选项卡信息来创建。
无论哪种方式,都要事先在本地磁盘上建立一个用来存放站点的文件夹,这个文件夹就是本地站点的根目录。
下面介绍一下这两种方式的具体操作步骤。
1.使用向导建立站点使用向导建立站点的步骤如下:(1)打开建立站点向导的方法有3种。
①在进入Dreamweaver的起始页界面中选择“新建”→“Dreamweaver站点”命令,如图所示。
②选择“站点”菜单中的“新建站点”命令。
③选择“站点”菜单中的“管理站点”命令,打开如图所示的“管理站点”对话框,执行“新建”→“站点”命令。
起始页中新建站点“管理站点”对话框(2)打开“站点定义为”对话框,在“您打算为您的站点起什么名字”文本框中输入站点名字,如travel。
若已申请域名则可以在“您的站点的HTTP地址(URL)是什么”文本框中填入申请的域名地址。
如图所示。
设置站点名和URL地址(3)单击“下一步”按钮,询问是否使用服务器技术,如图所示。
若是静态站点则选中“否,我不想使用服务器技术”单选按钮,若是动态站点可以进一步设置使用哪一种服务器技术。
选择是否使用服务器技术(4)单击“下一步”按钮,在“您将把文件存储在计算机上的什么位置”文本框中直接输入站点根目录的路径,或者单击“浏览”按钮,选择文件夹目录。
(5)单击“下一步”按钮,在“您如何连接到远程服务器”下拉列表框中选择一种连接到远程服务器的方式,这里选择“无”选项。
(6)单击“下一步”按钮,将显示前几步设置的总结信息,若需修改可单击“上一步”按钮返回重新设置,若确定设置则单击“完成”按钮。
网页源代码实验报告

一、实验目的1. 理解网页的基本结构和组成。
2. 掌握HTML、CSS和JavaScript等网页编程语言的基本语法。
3. 能够通过查看和分析网页源代码,了解网页的设计和实现方法。
4. 提高对网页性能和优化的认识。
二、实验环境1. 操作系统:Windows 102. 浏览器:Chrome3. 编程软件:Sublime Text三、实验内容1. HTML实验(1)创建一个简单的HTML页面,包含标题、段落、列表、图片等元素。
代码如下:```html<!DOCTYPE html><html><head><title>我的第一个网页</title></head><body><h1>欢迎来到我的网页</h1><p>这是一个段落。
</p><ul><li>列表项1</li><li>列表项2</li><li>列表项3</li></ul><img src="image.jpg" alt="这是一张图片"></body></html>```(2)将HTML页面保存为“index.html”,并使用浏览器打开,查看效果。
2. CSS实验(1)为上述HTML页面添加CSS样式,实现以下效果:- 标题居中显示。
- 段落文字加粗、颜色为红色。
- 列表项背景色为浅灰色。
- 图片宽度为200像素。
代码如下:```cssbody {text-align: center;}p {font-weight: bold;color: red;}ul li {background-color: lightgray;}img {width: 200px;}```(2)将CSS样式保存为“style.css”,并在HTML页面的`<head>`标签中引入。
HTML和JavaScript实验报告

一、实验目的1.练习使用HTML中最基本的一些标签,如定义标题、段落及标记文字的显示方式等。
1.熟练掌握在HTML文件中编写JavaScript程序的基本操作,以及在Google Chrome 中调试JavaScript的基本操作。
2.熟练掌握JavaScript的基本编程概念和编程技术。
3.熟练掌握JavaScript程序语言的数据类型、表达式、运算符及基本控制语句,并学习基本的对象概念和时间处理程序。
二、主要仪器设备微型计算机、Windows操作系统,MyEclipse软件。
三、实验原理与方法1.在MyEclipse环境下编写HTML文件,制作一个简单的网页能够在浏览器上运行;2.基本掌握了JavaScript的语法格式及应用方法后,编写一个js文件;3.在MyEclipse环境下编写好HTML文件中添加JavaScript,实现网页的动态效果;四、实验主要内容1.使用HTML搭建页面结构和内容,CSS美化页面,JS给页面添加动态效果和内容,制作一个网页。
2.编写一个简单的form表单,用来判断人体的BMI值是否正常。
3.通过几种方法在HTML中引入JS。
4.通过实例来验证JS里面的运算符和JA V A中的异同。
五、实验主要步骤与实验结果1、实验主要操作过程(1)新建一个HTML文件,实现人体BMI值的判断首先在WebRoot根目录下面新建一个HTML文件,命名为HelloWeb1.html,找到该文件的<body></body>部分,在其中添加代码;然后使用HTML语言里面新建一个form表单,在该表单中编写两个文本框和一个按钮,实现用户在里面输入数据;最后在HelloWeb.java文件中编写判断条件,用户输入身高和体重,单击“提交”按钮就可知道自己的BMI值是否正常。
(2)使用JS给页面添加动态效果和内容首先在WebRoot根目录下面先新建一个first.js文件,然后再新建一个HTML文件,命名为demo01..html,找到该文件的<body></body>部分,在其中添加以下代码:<scripttype="text/javascript"src="first.js"></script><script type="text/javascript">alert("study is happy!")</script></head><body><input type="button"value="can you try?"onclick="alert('try is try!')" /></body>在HTML文件中引入JS有三种方式,该文件中使用的是内部方式,即在head标签里面添加Script标签,在标签中写JS代码。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
教育信息技术与传媒学院
Institute of Educational Information Technology and Communication
Web教育平台开发实验报告学号 101405619 姓名陈芳专业信息技术班级本科班日期 2013年3月11号
实验名称实验一 HTML
实验目的1. 掌握网页的基本HTML结构。
2. 熟悉常用HTML标记的使用方法。
实验内容1、基本HTML结构
<html>
<head>
<title>念奴娇赤壁怀古</title>
</head>
<body bgcolor="#FFFF99">
<h1 align="center">念奴娇赤壁怀古</h1>
<p font size="+3" face="楷体">
<ul>
<li><font color="#00FF00">大江东去,浪淘尽,千古风流人物。
故垒西边,人道是、三国周郎赤壁。
乱石穿空,惊涛拍岸,卷起千堆雪。
江山如画,一时多少豪杰
</font></li>
</ul>
<p>
<ul>
<li><font color="#00FF00">遥想公谨当年,小乔初嫁了,雄姿英发。
羽扇纶巾,谈笑间、强虏灰飞烟灭。
故国神游,多情应笑我,早生华发。
人间如梦,一尊还酹江月。
</font></li>
</ul>
</body>
</html>
2、标记的使用
(1)<Body Bgcolor=”red”>设置背景颜色
<Body text=”red”>设置文本颜色
<Body link=”red”>设置超链接颜色
<Body vlink=”red”>设置已使用的超链接的颜色
(2)输入标题
标题标记<Hn>,其中n为标题的等级,共分为6个等级的标题,n越小,标题字号就越大。
<H1>一级标题</H1>
(3)划分段落
<p></p>标记用来创建一个段落。
Align属性(对齐方式)值为
left(左对齐) center(居中) right(右对齐)
例如: <p align=”center”></p>
(4)<Br>回车换行
当在<p></p>标记对间行与行之间的距离比较小,在标记对外择行与行间距离较大。
(5)插入图片
<Img Src=”picname”>
图片链接 <A Href=”URL”><Img Src=”picname”></A>
(6)创建外部链接
结构:超链接标记<A></A>、属性Href及其值、显示在网页
上作为链接的文字。
格式:<A Href=”URL”>显示的文字</A>
1、链接目标位于HTML文档所在文件夹的子文件夹中,使用
相对路径地址来指向该目标:
<A Href=”bbs\login.html”>登录</A>
2、使用绝对路径来指向目标:
<A Href=”/c:\my\login.html”>登录</A>
总
结
经
验
教师评语
日期:2013 年3月11 日。
