CSS样式表在网页制作中的应用
网页样式CSS总结

第二章网页样式CSS总结一、CSS的概念与作用Css全称为级联样式表(Cascading Style Sheet),通常又称为风格样式表(Style Sheet),是用来进行网页风格设计的。
通过设立样式表,可以统一控制HTML中各标签的显示属性。
CSS可以更有效地控制网页外观。
使用CSS,可以精确的定位网页元素的位置,美化网页外观。
一个合理的CSS,还能有效地节省网络带宽,提高用户体验。
同时,使用CSS制作网页,还有以下优点:1、内容与表现分离。
有了CSS,网页的内容(XHTML)与表现就可以分开了。
2、表现统一。
可以使网页的表现非常统一,并且容易修改。
3、丰富的样式。
使得页面布局更加灵活。
4、减少网页的代码量,增加网页的浏览速度,节省网络带宽。
5、运用独立于页面的CSS,还有利于网页被搜索引擎收录。
二、<div>标签<div>标签可以用于定义HTML文档中的分区或节,即可以把HTML文档分割为独立的、不同的部分。
<div>标签就像一个容器,可以放置其他的HTML标签,如段落,列表,图片,表单等。
CSS的基本语法结构:<style type>=“text/css”>选择器{属性:属性值;......}</style>选择器:表示被修饰的对象,如页面中被修饰的段落标签<p>、列表标签<li>等。
属性:希望改变的样式,如颜色color、字体大小font—size 等,属性和属性值用冒号(:)隔开。
例如,设置页面中所有的<li>标签的文字颜色为红色,字体大小为15px,对应的样式代码如下:<style type=“text/css”>Li{color:#ff0000;font—size:15px;}</style>三、CSS选择器:根据选择器表示所修饰的内容类别,选择器又分为标签选择器、类选择器、ID选择器、并集选择器和后代选择器。
网页设计与制作CSS实验报告

网页设计与制作CSS实验报告1. 实验目的本次实验旨在掌握网页设计与制作的基本原理,并运用CSS技术实现对网页的样式和布局的控制。
2. 实验步骤2.1 设计网页结构首先,我们通过HTML语言搭建了一个简单的网页结构。
在网页的`<head>`标签中引入了一个外部的CSS样式表文件,以便之后的样式控制。
html<!DOCTYPE html><html><head><link rel="stylesheet" type="text/css" href="style.css"></head><body><! 网页内容></body>2.2 添加CSS样式接下来,我们使用CSS技术对网页进行样式控制,包括文字样式、背景样式、布局等。
2.2.1 文字样式通过CSS选择器,我们可以选择特定的元素,从而对其文字样式进行控制。
例如,我们可以使用以下CSS代码对网页的段落文字进行样式设置:cssp {font-family: Arial, sans-serif;font-size: 16px;color: 333333;}2.2.2 背景样式除了文字样式,我们还可以使用CSS对网页的背景进行样式控制。
通过CSS代码,我们可以设置背景颜色、背景图片等。
例如,以下CSS代码将网页的背景设置为白色,并添加了一张背景图片:cssbackground-color: ffffff;background-image: url("background.jpg");background-repeat: no-repeat;background-size: cover;}2.2.3 布局样式此外,CSS还可以控制网页的布局,包括元素的位置、大小等。
我们可以使用CSS代码来调整网页布局,以使其更加美观。
网页制作中的样式的使用

21. ...................................... 什么是样式?2. ...................................... 样式有什么用?3. ...................................... 为什么会有样式?4. ...................................... 怎么使用样式美化网页?5. ...................................... 基础知识6. ...................................... 总结:网页三种样式.........什么是内嵌样式?.....内嵌样式怎么使用?...什么是外部样式表?...外部样式表怎么用?...1.什么是样式的优先级?2 3 3 31.什么是样式?能设置字体颜色的标签2.样式有什么用?美化网页3.为什么会有样式?HTML 简单标签编写的网页不够美观4.怎么使用样式美化网页?1.(内嵌样式表)步骤:2. 样式规则3. 文档样式表结束1.文档样式表开始 文档类型为CSS即廿宙茁的开始标签与结束怖签另间type="text/css ' >文档类型为cssj>■£)1? -P 丄 A 三 G.r" -------------- ■ J_ ISr;.p{样式规则color:ffff0000;font-size:24px ; font-family:"隶书";文档样式表结束实践:htmi FUHLIL -//WJU/ZUTD XHTJllL U U f r ansit lonai/ZEW hltp:/Zww» vJ. o <htiiil xmlns^'^h't tp : //www. w3. or^/l 999/Khtiiil*'><head><iiieta http-equiv='"Cont ent-Type"" cont ent text/ht ml: char Eet=^b2312'" /><t it IG 静夜思</1 itle></head><style type="text/cs3"》p{ color:#FF0000} hl{ color:#OOOOFF}.«reen{ color:#OOFFOO} #red{ color;SFFOOOO} #blu.e { color :#OOOOFF} <Zstyle><bo(3jr><hl〉静夜思</hl><p clas3='"ereen">床前明月光"p》<"疑是地上霜</»<p clas3=*green*?^头望明月C/Q5》低头思故^</p><p id-"blue">^头望明月"p》<p ici=*^ red'*>低头思故乡</body>5.基础知识1.样式规则:1.选择器2.属性3.属性值2.选择器:1.标签选择器2.类选择器3.id选择器3.id选择器只能在HTML中使用一次。
第9章 CSS样式表

9.3 实例——使用CSS样式控制页面
把外部CSS样式表链接到页面
CSS样式表文件与网页文件的关系
9.3 实例——使用CSS样式控制页面
操作步骤:
– 打开未设置样式的主页文件 – 打开CSS样式面板,单击面板下方的(附加样式表)按钮,打开如下
图所示“链接外部样式表”对话框,单击“浏览”按钮,打开如下图 所示对话框,选择CSS文件夹中的wenzi.css和font.css进行链接,网 页中相应的样式即发生改变
9.3 实例——使用CSS样式控制页面
9.3 实例——使用CSS样式控制页面
– 采用上述方法定义biankuang的CSS规则,参数设置如下图所 示
9.3 实例——使用CSS样式控制页面
9.3 实例——使用CSS样式控制页面
– 采用上述方法定义bankuai的CSS规则,参数设置如下图所示
9.3 实例——使用CSS样式控制页面
9.4 DIV+CSS布局
–单击【确定】按钮,完成Body标签样式的定义 –定义#container容器。单击“CSS样式”面板右下角的“新建样式” 按钮,弹出“新建CSS规则”对话框,设置参数如下图所示。
9.4 DIV+CSS布局
–单击【确定】按钮,打开“#container的CSS规则定义”对话框,设 置参数如下图所示
“插入Div标签”对话框
9.4 DIV+CSS布局
插入DIV标签
–在页面中单击,执行“插入”|“布局对象”|“Div标签”命令, 弹出“插入Div标签”对话框,在“插入”栏中选择“在插入 点”,在“ID”栏中选择“container”样式,如下图所示
“插入Div标签”对话框
9.4 DIV+CSS布局
CSS样式表在常见网页布局结构中的实现

许 多 We 点 都使 用基 于 表格 的 布局显 示 页 面 b站
,
信息 ,传统 的表格排版是通过大小不一 的表格或表
格 嵌 套 Leabharlann 排 版 网页 内容 .表格 对 于 显示 表 格 数 据很
或者在插入栏 的布局类别中单击 Dv i标签按钮 ,这 时将会弹出插入 Dv i标签 的对话框 .
b r e: O xsl : 0 F 0 ; o d r l p oi # O F 0 d b c g o n - o o : DD F B; a k r u d c lr # F B
} #ii t dv g { rh
l tet ! fa:f <~ 指 出对象 向左 浮动 ,浮 动在 第 一 o l ;
摘要 :C S 武表技术经过 多年的发展,在网页格式化 中的运用 已经相对成熟,随着 We S样 b标准在国内的 普及 ,使用 C S技术布局网站也将成为网页设计的主流 .文章通过对 C S S S 概念和几个简单示例的说 明, 探
讨 了 C S在 几种 常用 网页布 局 中的实 现方 法 . S 关键 词 :网页设计 ;层叠样 式表 ;布 局 中图分 类号 :T 33022 文 献标 识码 : A P 9.9. - 文章编 号 :17— 20( 0 2) 30 6— 4 64 90 2 1 0 —0 6 0
个 Dv的右侧 一 > i
作者简 介 :吴保文 ( 9 0 18 一),女 ,云南文 山人 ,文山学院计科系讲 师 ,硕士研究生 ,主要从事计算机应用研究 .
66
吴 保 文 :C S 式 表在 常见 网页布 局结构 中的实现 S样
CSS样式在网页美化中的作用

CSS 样式在网页美化中的作用谢辉,廖建锋(河南经贸职业学院,河南郑州450053)摘要:介绍了利用CSS 样式表提高网页维护的更新效率的方法。
通过设置CS S 样式来实现网页滤镜特效,从而改善网页的外观,达到美化网页的作用。
最后,用实例说明了CS S 样式在美化网页中的应用及其所达到的效果。
关键词:网页制作;CSS 样式;滤镜中图分类号:G434文献标识码:AApplying CSS Style in Beautifying Web pagesXIE Hui ,LIAO Jian-feng(Henan Eco no my and Trade Vocatio nal Co lleges ,Henan Zhengzho u 450053)Key wor ds:w eb page making;css style ;f ilter作者简介:谢辉(1969-),女,河南省固始县人,硕士研究生,助教,主要研究方向系统分析;廖建锋(),男,河南省登封市人,硕士研究生,助教,主要研究方向软件技术。
1引言精美的网页离不开CSS 技术。
采用CSS 技术,可以对页面的布局、字体、颜色、背景等实现更加精确的控制。
使用CSS 样式,可以制作出更加复杂和精巧的网页,网页维护和更新起来也更加容易和方便。
同时,通过设置CSS 样式可以控制网页的布局和网页特效,改善网页外观,达到美化网页的效果。
2CSS 的基本概念CSS 是Cascading Style Sheet 的缩写,通常称为“层叠样式表”或“级联样式表”。
顾名思义,是用来进行页面风格设计的,是一系列格式设置规则。
CSS 样式可以看作是对HTML 语言功能的一种扩展,它主要控制Web 页面内容的外观,在网页制作过程中起着非常重要的作用,能够有效提高制作效率。
3CSS 样式表的种类根据应用范围和应用对象可将CSS 样式,表分为3大类:(1)户自定义样式表X (2)HTML 重定义的样式表X (3)链接相关样式。
WEB设计中CSS技术的应用研究

WEB设计中CSS技术的应用研究摘要:随着信息技术的迅速发展,网络的应用已经十分广泛,在对网站进行设计时已经离不开web标准,而作为一款目前最优秀的设计语言,css在web设计中也占据着越来越重要的地位。
本文介绍了css技术,阐述了css技术在web设计中的应用,并简单说明了在使用css技术中一些常见的问题,以方便更好地使用css技术。
关键词:web设计 css技术网页布局中图分类号:tp393 文献标识码:a 文章编号:1007-9416(2013)01-0095-011 什么是csscss(cascading style sheets),即层叠样式表,是控制网页布局样式基础的一种表现设计语言,能够实现对网页的结构、行为与表现进行分离的web标准,进行网页的风格设计。
css可以支持众多的浏览器,能与许多浏览器端的脚本语言一起应用,在网页中做出动态的效果。
比起传统的网页设计技术,css具有语法相对简单,编写容易、排版和控制能力强、页面浏览速度快、管理样式集中、可随意发布等优点。
2 css在web设计中的应用css的基本语句结构是选择符{属性:属性值},html中的任意标识符都可以使用,由于css的代码语句构成都是最基本的,因为它可以在绝大多数的浏览器上使用。
2.1 css对web网页样式的控制web设计中对于网页样式的控制常通过css技术来实现。
css可以控制页面的布局、字体、背景等信息,使用完全代码控制,应用随意方便,使网页布局样式灵活多样,完美实现web标准。
利用css进行web布局样式时,如在网页中产生一个表格,可以直接用记事本创建一个css文件,对其进行编辑,完全抛开table 一层一层嵌套的冗余代码。
而利用css+html,在html代码中加入相应的代码即可实现表格的网页布局,想要改变时,直接对css文件进行修改即可。
css控制字体的能力可以随意改变字体的颜色、样式等,使web 页面的字体更加漂亮和容易编排,如想要为web网页中的一段文字产生模糊阴影的效果,只需要利用记事本直接将网页打开,在中输入相应的代码即可。
第10章 使用CSS样式表美化网页

第10章使用CSS样式表美化网页CSS可以将网页和格式进行分离,提供对页面布局更强的控制能力以及更快的下载速度。
在如今的网页制作中,几乎所有精美的网页都用到了CSS。
有了CSS控制,网页便会给人一种尝新悦目的感觉。
CSS虽然只是一些代码,得到的效果却不同凡响。
Dreamweaver 8在CSS功能设计上做了很大的改进。
这一章我们就来学习如何在Dreamweaver 8中利用CSS美化网页,提高网页制作的品质。
10.1 CSS快速入门CSS是Cascading Style Sheet的缩写,可以翻译为层叠样式表或级联样式表。
CSS是一个辅助HTML设计的新特性,能够保持整个HTML的统一外观。
使用CSS可以在设置文本之前,制定整个文本的属性,比如颜色、字体和大小等,即可获得统一的外观。
让我们先来了解一下在Dreamweaver 8中CSS的基本功能吧。
10.1.1 CSS新功能如果要在网页中输入代码才能实现CSS的效果,相信很多人都会放弃使用CSS。
正是因为Dreamweaver 8为用户提供了可视化的操作界面,所以受到越来越多人的喜爱。
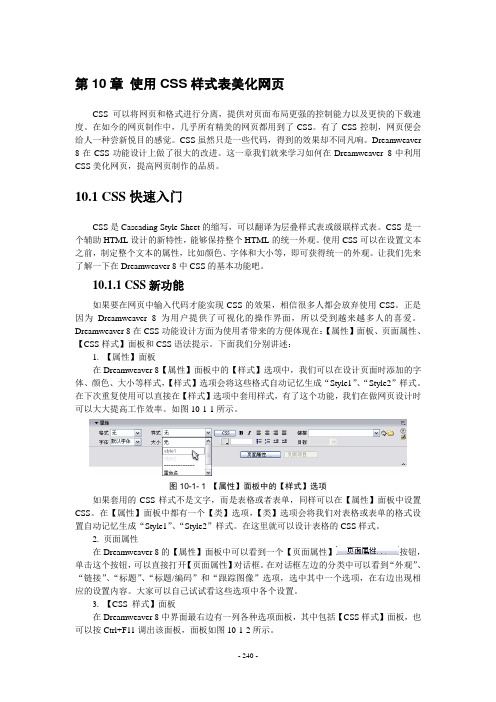
Dreamweaver 8在CSS功能设计方面为使用者带来的方便体现在:【属性】面板、页面属性、【CSS样式】面板和CSS语法提示。
下面我们分别讲述:1. 【属性】面板在Dreamweaver 8【属性】面板中的【样式】选项中,我们可以在设计页面时添加的字体、颜色、大小等样式,【样式】选项会将这些格式自动记忆生成“Style1”、“Style2”样式。
在下次重复使用可以直接在【样式】选项中套用样式,有了这个功能,我们在做网页设计时可以大大提高工作效率。
如图10-1-1所示。
图10-1- 1 【属性】面板中的【样式】选项如果套用的CSS样式不是文字,而是表格或者表单,同样可以在【属性】面板中设置CSS。
在【属性】面板中都有一个【类】选项,【类】选项会将我们对表格或表单的格式设置自动记忆生成“Style1”、“Style2”样式。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
China Computer&Communication
随着Internet的不断普及和飞速发展,网络已经成为人们获取、
发布和传递信息的主要渠道之一,在人们的工作、生活、学习和娱乐中起着非常重要的作用。
上网已经渐渐成为人们的一种习惯,网络上的信息主要是通过网站来发布实现的,而网站又是由不同的网页构成的。
在制作网页的过程中,既需要设计合理的字体和布局,还需要考虑兼容不同浏览器。
为了方便解决这些难题,在网页的构建过程中引入CSS样式表,是一个不错的选择。
一、CSS样式表概述
CSS是Cascading Style Sheet 的缩写,译作“层叠样式表单”。
它是一种在网页制作过程中经常用到的技术。
CSS样式表其实是一组样式,它增加了更多的样式定义方法来辅助HTML。
样式就是用一个指定的名字来标识和保存的一组有关字符和段落格式的选项集合。
其实,我们很早就已经与“样式”打过交道了。
在Word的“格式”菜单中的“样式项”里,提供了多种样式,如“标题1”、“标题2”、“正文”等。
只要选定文字,然后选择不同的样式,所选定的文字就会自动改变字体、字号、对齐方式、字间距等。
同样,我们可以通过CSS来规定网页元素的各种样式,如颜色、位置、大小等。
二、CSS样式表的优势
CSS样式表是用于(增强)控制网页样式并允许将样式信息与网
页内容分离的一种标记性语言。
通过使用CSS样式表,不仅可以对文字格式进行设置,还可以更加精确地控制布局、字体、颜色、背景和其他图文效果,从而避免在标识字符和设置段落格式等操作时重复定义需要的样式,提高网页编辑的效率。
CSS是对以前的HTML(HTML3.2以前的版本)语法的一次重
大革新,是DHTML(动态网页)的一部分。
建立CSS的意义在于把对象真正引入到HTML中,使其可以使用脚本程序(如JavaScript、VBscript)调用和改变对象属性,从而使网页中的对象产生动态的效果,这在以前的HTML中是无法实现的。
CSS甚至超越了WEB页面本身的显示功能,把样式扩展到多种媒体上,显示了难以抗拒的魅力。
三、CSS样式表在HTML中的实现
在HTML网页中加入CSS并不是只有一种方法,在不同的情况
下,可以采用不同的方法,比较常用的有下面几中。
1.嵌入式样式表
嵌入式样式表的实现很简单,只需在每个要应用样式的HTML
标签后写上CSS属性即可。
例如要设置指定表格中的文字的样式为红色,字号为10pt,可在当前表格的<table>标记内添加下面的代码:<table style=”color:red;font-size:10pt”>。
这种方式主要用于对具体的标签作具体的调整,其作用的范围只
限于本标签。
嵌入式样式表不能充分体现出CSS样式表的优越性,所以应用场合并不多。
2.内联式样式表
若想只对当前页面应用样式,就要使用内联式样式表。
所谓内联
式样式表就是把样式表定义语句放在标签<style type=”text/css”>和
</style>中,设置时通常放在HTML代码的<head>部分。
3.外联式样式表
外联式样式表是将指定的样式代码放到一个扩展名为.css的样式
文件中以方便其他网页的调用。
这种方式的优点是可以通过一个.css
文件管理网站中的多个网页。
如果要对网站中其他页面进行样式引用,可以先把样式用记事本定义成一个“.css”的文件。
例如:打开记事本,将定义的名为h3的样式代码写到记事本中,
保存的文件名为example.css,代码如下:
h3{
font-family:”黑体”;
color:green;
font-style:italic;
}
引用时在网页HTML代码的<head>标记后用<link rel=”
stylesheet”href=”example.css”>引用这个样式文件,在<body>部分的相应内容的前后加上<h3>和</h3>。
四、CSS应用时应遵循的原则
1.使用CSS时标记不宜过多
在网站的开发过程中,有严密的CSS文档,一般不会经常去更
新。
当网站需要修改或更新时,如果有大量的CSS存在,将会对修改或更新工作形成一定的阻碍,不便于修改的顺利进行,导致制作者无法对网站样式表结构有整体的把握。
创建简洁的样式,将会对网站的运行、更新提供便利。
2. 语义定义要明确、易懂
在选择恰当的、有意义的元素来表述的同时,还要确定选择class
和id属性值。
定义明确可以让网站的维护变得简单,方便制作者的理解。
3. 添加适当的注释和标签
添加适当的注释或标签,可以为自己或其他开发人员留下提示信
息以避免后期引起的不必要的困惑和麻烦。
最常见的是为CSS样式规则添加提示信息,不过使用注释对优化组织结构和提升效用也很有帮助。
这种应用简洁性最为重要。
4. 在网页中尽量使用CSS外联样式
在前面已经提到过外联式的使用方法,这种方法的优势就是可
以在不同的网页中调用,实现重复的使用。
一个外部CSS文件,可以被多个页面共用的同时也便于修改。
在网站网页制作过程中,要修改样式,只需要修改CSS文件,可以不用修改网页,既提高了工作的效率,也提高网页显示的速度。
如果样式代码写在网页中,会影响到网页的整体运行。
在网站的制作过程中,一定要最大限度地实现代码的运用,优化配置网站文件。
在网页制作过程中,还需要应用到其他与CSS密切相关的知识,
如HTML语言、Script脚本语言、DHTML语言等。
相信结合CSS样式表不仅能够制作出整齐美观的网页,还能够给网页带来许多令人惊奇
的效果。
