前端常用的20个字符串方法和使用方式
js中字符串常用方法汇总

JavaScript中的字符串常用方法众多,以下列举了一些较为常见的方法:
1. 字符串拼接:使用加号运算符(+)或者字符串连接符(.)将两个或多个字符串连接在一起。
2. 字符串重复:使用乘法运算符()或者字符串重复函数(repeat())来实现字符串的重复。
3. 字符串长度:使用length属性获取字符串的长度。
4. 字符串查找:使用indexOf()方法查找子字符串在字符串中的位置,如果找到则返回该位置,否则返回-1。
5. 字符串替换:使用replace()方法将字符串中的某个子串替换为另一个子串。
6. 字符串分割:使用split()方法将字符串按照指定的分隔符分割为多个子字符串。
7. 字符串映射:使用map()方法对字符串中的每个字符进行操作,返回一个新字符串。
8. 字符串过滤:使用filter()方法过滤字符串中符合条件的子字符串,返回一个新字符串。
9. 字符串转大写/小写:使用toUpperCase()和toLowerCase()方法将字符串转换为大写或小写。
10. 字符串转数字:使用parseInt()和parseFloat()方法将字符串转换为数字。
11. 数字转字符串:使用String()函数将数字转换为字符串。
12. 字符串比较:使用相等运算符(==)和不等运算符(!=)进行字符串比较。
这些方法大多可以通过直观的操作符或者内置函数进行调用,掌握这些方法能够帮助开发者更加高效地处理和操作字符串。
字符串有哪些方法

字符串有哪些方法
字符串有以下常用方法:
1. len():返回字符串的长度。
2. lower():将字符串转换为小写。
3. upper():将字符串转换为大写。
4. strip():去除字符串两端的空白字符。
5. split():将字符串按照指定的分隔符分割成子字符串,并返回一个列表。
6. join():用指定的字符串将列表中的所有元素连接成一个字符串。
7. find():查找指定子字符串在字符串中的索引位置,如果找不到则返回-1。
8. replace():将指定子字符串替换为新的字符串。
9. count():返回指定子字符串在字符串中出现的次数。
10. isdigit():判断字符串是否只包含数字。
11. isalpha():判断字符串是否只包含字母。
12. startswith():判断字符串是否以指定的子字符串开始。
13. endswith():判断字符串是否以指定的子字符串结束。
14. islower():判断字符串是否全部为小写字母。
15. isupper():判断字符串是否全部为大写字母。
这只是一部分常用方法,还有很多其他方法可以根据不同的需求使用。
js包含的方法

JS包含的方法一、引言JavaScript(简称JS)是一种高级的、解释性的编程语言,广泛应用于Web前端开发中。
在JavaScript中,有许多内置的方法和函数,可以帮助我们实现各种功能和操作。
本文将详细介绍一些常用的JavaScript方法,以及它们的用法和特点。
二、字符串方法JavaScript提供了许多字符串操作的方法,让我们可以对字符串进行各种操作。
下面是一些常用的字符串方法:1. 字符串长度:length()可以使用length()方法获取一个字符串的长度。
例如:var str = "Hello, World!";console.log(str.length); // 输出:132. 字符串切割:split()可以使用split()方法将一个字符串分割成一个字符串数组。
例如:var str = "Hello, World!";var arr = str.split(", "); // 将字符串根据逗号和空格分割成数组console.log(arr); // 输出:['Hello', 'World!']3. 字符串连接:concat()可以使用concat()方法将多个字符串连接成一个字符串。
例如:var str1 = "Hello";var str2 = "World!";var result = str1.concat(", ", str2); // 将两个字符串连接起来console.log(result); // 输出:'Hello, World!'4. 字符串查找:indexOf()可以使用indexOf()方法查找一个字符或字符串在另一个字符串中的位置。
例如:var str = "Hello, World!";var index = str.indexOf("World"); // 查找'World'在字符串中的位置console.log(index); // 输出:7三、数组方法JavaScript中的数组也有许多常用的方法,可以方便地对数组进行增删改查等操作。
常见的字符串函数及其用法

常见的字符串函数及其用法字符串在编程中是一种非常常见的数据类型,因此掌握常见的字符串函数及其用法对于编程是非常重要的。
下面将介绍一些常见的字符串函数及其用法。
1. `len()`函数:`len()`函数用于获取字符串的长度,即字符串中字符的个数。
使用方法为`len(str)`,其中`str`为要获取长度的字符串。
2. `upper()`和`lower()`方法:`upper()`方法用于将字符串中的所有字母转换为大写,`lower()`方法用于将字符串中的所有字母转换为小写。
使用方法为`str.upper()`和`str.lower()`,其中`str`为要转换的字符串。
3. `strip()`方法:`strip()`方法用于去除字符串开头和结尾的空格或指定的字符。
如果不指定参数,默认去除空格。
使用方法为`str.strip()`。
4. `split()`方法:`split()`方法用于将字符串分割成一个字符串列表,可以指定分隔符。
使用方法为`str.split()`,可以通过参数指定分隔符,如`str.split(",")`表示使用逗号分隔字符串。
5. `join()`方法:`join()`方法用于将列表中的字符串合并为一个字符串,可以指定连接符。
使用方法为`连接符.join(列表)`,其中`连接符`为指定的连接符,`列表`为要合并的字符串列表。
6. `find()`方法:`find()`方法用于查找字符串中是否包含指定的子字符串,如果包含则返回子字符串的起始位置,如果不包含则返回-1。
使用方法为`str.find(子字符串)`。
7. `replace()`方法:`replace()`方法用于将字符串中的指定子字符串替换为新的字符串。
使用方法为`str.replace(旧字符串, 新字符串)`。
8. `startswith()`和`endswith()`方法:`startswith()`方法用于判断字符串是否以指定的子字符串开头,`endswith()`方法用于判断字符串是否以指定的子字符串结尾。
JavaScript前端String字符串常见用法15种

JavaScript前端String字符串常见⽤法15种前⾔:JavaScript中String常见⽅法归纳,不⾜之处留下宝贵意见!1:String.charAt(index)Tip:返回字符串指定位置的字符,index 为必须参数,类型为number(0到str.length-1之间,否则该⽅法返回空串)另外:str.charAt()即不带参数和str.charAt(NaN)均返回字符串的第⼀个字符";forexample:testString(){let str = "z0a1b2c3d4e5f6h7g8k9X7Y8J";// index 1console.log(`index = 1:`,str.charAt(1)); // index = 1: 0// index 0console.log(`index = 0:`,str.charAt()); // index = 0: z// index NaNconsole.log(`index = NaN:`,str.charAt(NaN)); // index = NaN: z}2:String.charCodeAt(index)Tip:返回指定位置字符串的Unicode编码;index 为必须参数,类型为number(0到str.length-1之间,否则该⽅法返回 NaN)"; forexample:testString(){let str = "z0a1b2c3d4e5f6h7g8k9X7Y8J";// index 1console.log(`index = 1:`,str.charCodeAt(1)); // index = 1: 48// index 100console.log(`index = 100:`,str.charCodeAt(100)); // index = 100: NaN}3:String.concat()(String,String...)Tip:⽤于连接两个或者多个字符串的连接;功能和 “+” 拼接没啥两样forexample:testString(){let str = "z0a1b2c3d4e5f6h7g8k9X7Y8J";let newStr = "NEWSTRING";console.log(`concat:`,str.concat(newStr)); // concat: z0a1b2c3d4e5f6h7g8k9X7Y8JNEWSTRING}4:String.fromCharCode()(unicode1,unicode2,...,nuicodeX)Tip:接受⼀个Unicode编码值,返回⼀个字符;该⽅法是 String 的静态⽅法,语法应该是 String.fromCharCode()";forexample:testString(){let str = "z0a1b2c3d4e5f6h7g8k9X7Y8J";let newStr = "NEWSTRING";let fromCode = String.fromCharCode(97)console.log(`fromCharCode:`,fromCode); // fromCharCode: a}5:String.indexOf(searchString,StartindexString)Tip:返回字符在字符串中⾸次出现的位置,若匹配不到,则返回 -1 ,与 lastIndexOf() 相似,后者从末尾开始检索,返回最后⼀位出现的字符位置";searchString即开始搜索的字符必选,startIndexString即开始搜索字符的索引⾮必需省略则默认从⾸字符开始检索"; forexample:testString(){let str = "z0a1b2c3d4e5f6h7g8k9X7Y8J";let newStr = "NEWSTRING";console.log(`indexOf:`,str.indexOf(8)); // indexOf: 17console.log(`non-existent-indexOf`,str.indexOf(100)); // non-existent-indexOf -1}6:stIndexOf(searchString,StartindexString)Tip:参考⽅法5,indexOf()7:String.match(regExp)Tip:正则匹配,检索出符合正则的⼀个或者多个字符,若检索没有,则返回 null;forexample:testString(){let str = "z0a1b2c3d4e5f6h7g8k9X7Y8J";let newStr = "NEWSTRING";let regExp = /[a-z|A-Z]/g;// 常见邮箱正则:/^[_a-z0-9-]+(\.[_a-z0-9-]+)*@[a-z0-9-]+(\.[a-z0-9-]+)*(\.[a-z]{2,})$/// 常见电话号码正则:/^1[3456789]{1}\d{9}$/console.log(`match:`,str.match(regExp)); // match: (13) ["z", "a", "b", "c", "d", "e", "f", "h", "g", "k", "X", "Y", "J"]}8:String.replace(regExp,String)Tip:⽤于字符串替换,或者替换成与正则相匹配的字符串;forexample:testString(){let str = "z0a1B2c3d4E";let newStr = "NEWSTRING";let regExp = /[a-z|A-Z]/g;console.log(`replace:`,str.replace(regExp,"REPLACE")); // replace: REPLACE0REPLACE1REPLACE2REPLACE3REPLACE4REPLACE}9:String.search(regExp/substr)Tip:检索字符串中的字符,或者检索符合正则的字符;返回值:str中第⼀个与正则或字符串相匹配的⼦串的起始位置。
js字符串方法大全以及模板字符串用法

js字符串方法大全以及模板字符串用法JavaScript中有很多字符串方法,以下是一些常用的字符串方法:1. length:返回字符串的长度。
```let str = "Hello World";console.log(str.length); // 输出:11```2. indexOf:返回指定字符或子字符串在字符串中第一次出现的位置。
```let str = "Hello World";console.log(str.indexOf("o")); // 输出:4```3. lastIndexOf:返回指定字符或子字符串在字符串中最后一次出现的位置。
```let str = "Hello World";console.log(stIndexOf("o")); // 输出:7```4. slice:提取字符串的一部分,并返回一个新的字符串。
```let str = "Hello World";console.log(str.slice(6, 11)); // 输出:World```5. substring:提取字符串的一部分,并返回一个新的字符串。
与slice方法类似,但是不支持负数参数。
```let str = "Hello World";console.log(str.substring(6, 11)); // 输出:World```6. substr:提取字符串的一部分,并返回一个新的字符串。
与slice方法类似,但是第二个参数表示要提取的字符个数。
```let str = "Hello World";console.log(str.substr(6, 5)); // 输出:World```7. replace:替换字符串中的指定字符或子字符串。
字符串实例可以调用的方法

字符串实例可以调用的方法一、引言在编程中,字符串是一个常用的数据类型,用于存储文本信息。
字符串实例可以调用一系列方法,这些方法提供了对字符串的操作和修改。
了解这些方法的使用,对于编写高效、灵活的代码至关重要。
本文将详细介绍字符串实例可以调用的常见方法。
二、字符串方法概述字符串方法是指用于操作字符串的函数和操作符。
这些方法包括但不限于拼接、查找、替换、切割等。
通过调用这些方法,可以实现对字符串的灵活处理。
三、常见字符串方法详解1. `charAt(index)`:返回指定位置的字符。
2. `concat(string2)`:连接两个字符串。
3. `indexOf(substring)`:返回子字符串第一次出现的索引,如果未找到则返回-1。
4. `lastIndexOf(substring)`:返回子字符串最后一次出现的索引,如果未找到则返回-1。
5. `replace(oldChar, newChar)`:替换字符串中的特定字符。
6. `slice(startIndex, endIndex)`:返回从指定索引处开始的子字符串。
7. `split(delimiter)`:将字符串按照指定分隔符分割成子字符串数组。
8. `substring(startIndex, endIndex)`:返回从指定索引处开始的子字符串,不包括结束索引处的字符。
9. `toLowerCase()`:将字符串转换为小写。
10. `toUpperCase()`:将字符串转换为大写。
11. `trim()`:删除字符串两端的空白字符。
四、方法使用示例以下是一些常见方法的示例代码,展示了如何使用这些方法。
* `concat()`:将两个字符串连接起来```javascriptvar str1 = "Hello, ";var str2 = "World!";var result = str1.concat(str2); // 结果为:"Hello, World!"```* `indexOf()`:查找子字符串的索引```javascriptvar str = "Hello, World!";var sub = "World";var index = str.indexOf(sub); // index为7```* `replace()`:替换特定字符```javascriptvar str = "I love coding.";var newChar = "-";var result = str.replace(/[a-z]/g, newChar); // 结果为:"I-love-coding."```* `toLowerCase()`:将字符串转换为小写```javascriptvar str = "Hello World";var lowerStr = str.toLowerCase(); // lowerStr为:"hello world"```五、结论通过了解并熟练掌握字符串实例可以调用的方法,程序员可以更高效地处理文本数据,实现更丰富的功能。
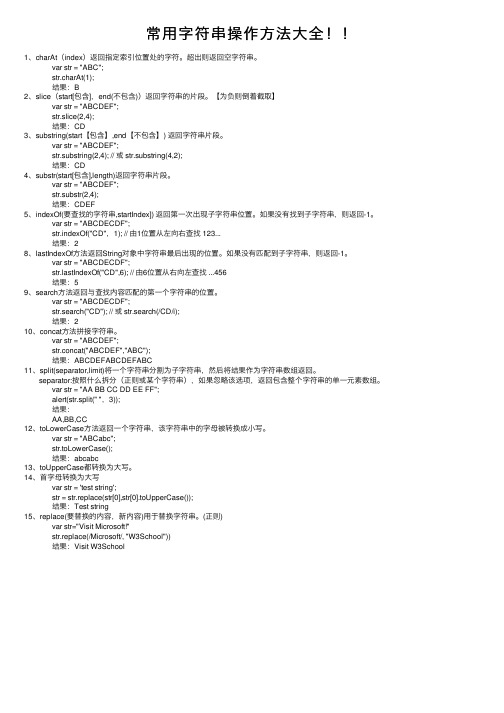
常用字符串操作方法大全!!

常⽤字符串操作⽅法⼤全!!1、charAt(index)返回指定索引位置处的字符。
超出则返回空字符串。
var str = "ABC";str.charAt(1);结果:B2、slice(start[包含],end(不包含))返回字符串的⽚段。
【为负则倒着截取】var str = "ABCDEF";str.slice(2,4);结果:CD3、substring(start【包含】,end【不包含】) 返回字符串⽚段。
var str = "ABCDEF";str.substring(2,4); // 或 str.substring(4,2);结果:CD4、substr(start[包含],length)返回字符串⽚段。
var str = "ABCDEF";str.substr(2,4);结果:CDEF5、indexOf(要查找的字符串,startIndex]) 返回第⼀次出现⼦字符串位置。
如果没有找到⼦字符串,则返回-1。
var str = "ABCDECDF";str.indexOf("CD",1); // 由1位置从左向右查找 123...结果:28、lastIndexOf⽅法返回String对象中字符串最后出现的位置。
如果没有匹配到⼦字符串,则返回-1。
var str = "ABCDECDF";stIndexOf("CD",6); // 由6位置从右向左查找 (456)结果:59、search⽅法返回与查找内容匹配的第⼀个字符串的位置。
var str = "ABCDECDF";str.search("CD"); // 或 str.search(/CD/i);结果:210、concat⽅法拼接字符串。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
前端常用的20个字符串方法和使用方式主要给大家整理下js中常用的字符串的方法和其使用方式,希望对大家今后的工作有所帮助。
1.charAt(x)charAt(x)返回字符串中x位置的字符,下标从0开始。
//charAt(x)var myString='jQuery FTW!!!';console.log(myString.charAt(7));//output:F2.charCodeA(x)charCodeAt(x)返回字符串中x位置处字符的unicode值。
t(x)//charCodeAt(position)var message="jquery4u"//alert"113"alert(message.charCodeAt(1)3.concat(v1,v2..)concat()方法用于连接两个或多个字符串,此方法不改变现有的字符串,返回拼接后的新的字符串。
//concat(v1,v2,..)var message="Sam"var final=message.concat("is a","hopeless romantic.")//alerts"Sam is a hopeless romantic."alert(final)4.fromCharcode(c1,c2)fromCharcode(c1,c2)转换一组Unicode值转换为字符。
//fromCharCode(c1,c2,...)console.log(String.fromCharCode(97,98,99,120,121,122))//output:abcxyzconsole.log(String.fromCharCode(72,69,76,76,79))//output:HELLO5.indexOf(substr,[start])indexOf方法搜索并(如果找到)返回字符串中搜索到的字符或子字符串的索引。
如果没有找到,则返回-1。
Start是一个可选参数,指定字符串中开始搜索的位置,默认值为0。
//indexOf(char/substring)var sentence="Hi,my name is Sam!"if(sentence.indexOf("Sam")!=-1)alert("Sam is in there!")stIndexOf(substr,[start])lastIndexOf()方法返回指定文本在字符串中最后一次出现的索引,如果未找到,则返回-1。
“Start”是一个可选参数,指定字符串中开始搜索的位置,默认值为string.length-1。
//lastIndexOf(substr,[start])var myString='javascript rox';console.log(stIndexOf('r'));//output:117.match(regexp)根据正则表达式在字符串中搜索匹配项。
如果没有找到匹配项,则返回一个信息数组或null。
//match(regexp)//select integers onlyvar intRegex=/[0-9-()+]+$/;var myNumber='999';var myInt=myNumber.match(intRegex);console.log(isInt);//output:999var myString='999JS Coders';var myInt=myString.match(intRegex);console.log(isInt);//output:null8.replace(regexp/substr,replacetext)replace()方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
//replace(substr,replacetext)var myString='999JavaScript Coders';console.log(myString.replace(/JavaScript/i,"jQuery"));//output:999jQuery Coders//replace(regexp,replacetext)var myString='999JavaScript Coders';console.log(myString.replace(new RegExp("999","gi"),"The"));//output:The JavaScript Coders9.search(regexp)search()方法用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串,如果找到,返回与regexp相匹配的子串的起始位置,否则返回-1。
//search(regexp)var intRegex=/[0-9-()+]+$/;var myNumber='999';var isInt=myNumber.search(intRegex);console.log(isInt);//output:010.slice(start,[end])slice()方法可提取字符串的某个部分,返回一个新的字符串。
包括字符串从start开始(包括start)到end结束(不包括end)为止的所有字符。
//slice(start,end)var text="excellent"text.slice(0,4)//returns"exce"text.slice(2,4)//returns"ce"11.split(delimiter,[limit])split()方法用于把一个字符串分割成字符串数组,返回一个字符串数组返回的数组中的字串不包括delimiter自身。
可选的“limit”是一个整数,允许各位指定要返回的最大数组的元素个数。
12.substr(start,[length])substr()方法可在字符串中抽取从start下标开始的指定数目的字符。
返回一个新的字符串,包含从start(包括start所指的字符)处开始的length个字符。
如果没有指定length,那么返回的字符串包含从start到该字符串的结尾的字符。
//substr(from,to)var text="excellent"text.substr(0,4)//returns"exce"text.substr(2,4)//returns"cell"13.substring(from,[to])substring()方法用于提取字符串中介于两个指定下标之间的字符,方返回的子串包括start处的字符,但不包括stop处的字符,to可选,如果省略该参数,那么返回的子串会一直到字符串的结尾。
//substring(from,[to])var myString='javascript rox';myString=myString.substring(0,10);console.log(myString)//output:javascript14.toLowerCase()toLowerCase()方法用于把字符串转换为小写。
//toLowerCase()var myString='JAVASCRIPT ROX';myString=myString.toLowerCase();console.log(myString)//output:javascript rox15.toUpperCase()toUpperCase()方法用于把字符串转换为大写。
//toUpperCase()var myString='javascript rox';myString=myString.toUpperCase();console.log(myString)//output:JAVASCRIPT ROX16.includes()includes()方法用于检查字符串是否包含指定的字符串或字符。
//includes()var mystring="Hello,welcome to edureka";var n=mystring.includes("edureka");//output:True17.endsWith()endsWith()函数检查字符串是否以指定的字符串或字符结束。
//endsWith()var mystr="List of javascript functions";var n=mystr.endsWith("functions");//output:True18.repeat()repeat()构造并返回一个新字符串,该字符串包含被连接在一起的指定数量的字符串的副本。
//repeat()var string="Welcome to Edureka";string.repeat(2);//output:Welcome to Edureka Welcome to Edureka19.valueOf()valueOf()方法返回一个String对象的原始值(primitive value),该值等同于String.prototype.toString()。
//valueOf()var mystr="Hello World!";var res=mystr.valueOf();//output:Hello World!20.trim()trim()方法会从一个字符串的两端删除空白字符。
在这个上下文中的空白字符是所有的空白字符(space,tab,no-break space等)以及所有行终止符字符(如LF,CR)//trim()var str="Hello Edureka!"; alert(str.trim());。
