javascript 基础语法与DOM---BOM
js使用手册

js使用手册JavaScript(简称JS)是一种脚本语言,用于在网页上实现交互效果和动态内容。
它是目前使用最广泛的编程语言之一,因为它可以用于开发网页应用、游戏、桌面应用等各种类型的程序。
本文将为你提供一份简明的JavaScript使用手册,介绍了JavaScript的基本语法、数据类型、函数、控制流和常见的操作等内容。
一、基本语法:1.注释:可以使用双斜杠(//)进行单行注释,或使用斜杠和星号(/*...*/)进行多行注释。
2.变量和常量:使用var关键字声明变量,使用const关键字声明常量。
JavaScript使用弱类型,所以变量可以在不同的数据类型之间进行转换。
3.数据类型:JavaScript包含了多种数据类型,包括数字、字符串、布尔值、数组、对象等。
可以使用typeof操作符来检查变量的数据类型。
4.运算符:JavaScript支持常见的算术运算符(例如+、-、*、/)和逻辑运算符(例如&&、||、!),以及比较运算符(例如==、>、<)。
5.字符串操作:可以使用+运算符来连接字符串,也可以使用字符串模板(`${...}`)来创建格式化的字符串。
二、数据类型:1.数字类型:JavaScript中的数字包括整数和浮点数。
可以进行基本的算术运算,也可以使用内置的Math对象来进行高级的数学计算。
2.字符串类型:JavaScript中的字符串以单引号('...')或双引号("...")括起来。
可以使用一系列内置的字符串方法来操作和处理字符串。
3.布尔类型:JavaScript中的布尔类型只有两个值,true和false。
可以通过逻辑运算符和比较运算符来进行布尔运算。
4.数组类型:JavaScript中的数组可以存储多个值,并根据索引进行访问。
可以使用一系列内置的数组方法来操作和处理数组。
5.对象类型:JavaScript中的对象是一种复合数据类型,可以存储键值对。
javascript高级程序设计

构成javascript 完整实现的各个部分:>javascript 的核心ECMAScript 描述了该语言的语法和基本对象;描述了该语言的语法和基本对象;>DOM 描述了处理页面内容的方法和接口;描述了处理页面内容的方法和接口;>BOM 描述了与浏览器进行交互的方法和接口;原始值和引用值在ECMAScript 中,变量可以存放两种类型的值,即原始值和引用值。
原始值是存储在栈中的简单数据段,原始值是存储在栈中的简单数据段,也就是说,也就是说,它们的值直接存储在变量访问的位置。
位置。
引用值是存储在堆中的对象,引用值是存储在堆中的对象,也就是说,也就是说,也就是说,存储在变量处的值是一个指针,存储在变量处的值是一个指针,存储在变量处的值是一个指针,指向存指向存储对象的内存处。
储对象的内存处。
为变量赋值时,为变量赋值时,ECMAScript ECMAScript 的解释程序必须判断该值是原始类型的,还是引用类型的。
要实现这一点,解释程序则需尝试判断该值是否为ECMAScript 的原始类型之一。
由于这些原始类型占据的空间是固定的,由于这些原始类型占据的空间是固定的,所以可将它们存储在较小的所以可将它们存储在较小的内存区域内存区域------------栈中。
栈中。
栈中。
ECMAScript 有5种原始类型,即underfined underfined 、、null null、、boolean boolean 、、number number、、stringECMAScript 提供了typeof 运算来判断一个值是否在某种类型的范围内。
注意:对变量或值调用typeof 运算符的时候返回object---object---的变量是一种引用的变量是一种引用类型或null 类型。
类型。
String 类型的独特之处在于,它是唯一没有固定大小的原始类型。
转换成字符串:转换成字符串:ECMAScript 的boolean 值、数字、字符串的原始值得有趣之处在于它们是伪对象,这意味着它们实际上具有属性和方法。
javaScript-DOM编程艺术

数组就是javaScript的内建对象。当我们用new 关键字去初 始化一个数组时,其实是在创建一个Array对象的新实 例。 Date对象可以用来存储和检索与一个特定的日期和时间有 关的信息。在创建Data对象的新实例时,javaScript解释器 将自动地使用当前的日期和时间对它进行初始化。 Var current_date = new Date(); Date()对象提供了getDay()、getHours()、getMonth()等 一系列方法。
数值,甚至可以把多种数据类型混在一起存入一个数组。 数组元素还可以是变量,例如: Var name=”john”; Beatles[0] = name ; 数组的元素还可以是一个数组的元素。数组的元素还可以 包含其他的数组。 6.关联数组 我们可以通过在填充数组时为每个新元素明确的给出下标 的方式来改变数组的默认的数值下标。在为新元素给出下 标时,不必局限于整数数字。数组下标可以是字符串。例 如: Var lennon = Array(); Lennon[“name”]=”john”; Lennon[“year”]=1940 ; 这个就称为是关联数组(associative array)。从某种意义上 讲,完全可以把所有的数组看作是关联数组。尽管数值数组的 下标是有系统自动创建的一些数字,但每个下标仍关联着一个 特定的值。数值数组完全可以被当作关联数组的一种特例来对 待。 用关联数组代替数值数组的做法意味着,我们可以通过各 个元素的名字而不是一个下标的数值来引用它们,这个可 以大大的提高脚本的可读性。 五、操作 1.算数操作符:(和java的用法基本是相同的(略)) 加号是个比较特殊的操作符,它既可以用于数值,也可以 用于字符串。 把多个字符串首尾相连在一起的操作叫做拼接 (concatenation)。这种拼接也可以通过变量来完成。 我们甚至可以把数值和字符串拼接在一起,因为javaScript 是一种弱类型语言,所以这种操作是被允许的。 2.条件语句 和java的用法基本相同(略) 3.比较操作符 和java的用法基本相同(略) 4.逻辑操作符 和java的用法基本相同(略)
DOM基础语法

DOM基础语法1.识别节点的类型与名称:每个节点都有nodeType(节点类型)与nodeName(节点名)属性<a href="#">hi</a>console.log(document.querySelector('a').nodeName, document.querySelector('a').nodeType);//A// 1 ELEMENT_NODE nodeType为1;<a href="#">hi</a>console.log(document.querySelector('a').firstChild.nodeName, document.querySelector('a').firstChild.nodeType);//A// 3 TEXT_NODE nodeType为3;所以判断⼀个元素是否为element节点console.log(document.querySelector('a').nodeType === 1);// true或者使⽤Node.ELEMENT_NODE来检查:console.log(document.querySelector('a').nodeType === Node.ELEMENT_NODE);// true2.获取节点的值console.log(document.querySelector('a').nodeValue);console.log(document.querySelector('a').firstChild.nodeValue);// null;// hi绝⼤多数的节点类型(除了Text和Comment)的nodeValue属性都返回null。
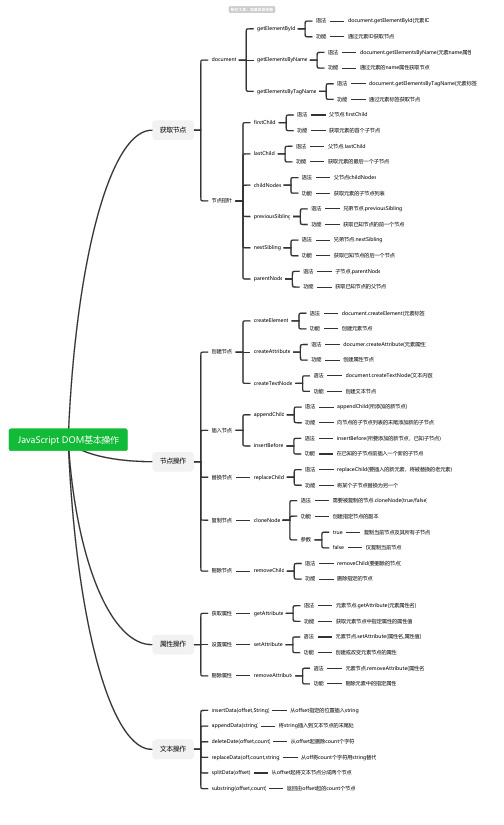
JavaScript DOM基本操作思维导图-简单高清脑图_知犀思维导图思维导图-简单高清脑图_知犀

JavaScript DOM基本操作获取节点documentgetElementById语法document.getElementById(元素ID功能通过元素ID获取节点getElementsByName语法document.getElementsByName(元素name属性功能通过元素的name属性获取节点getElementsByTagName语法document.getElementsByTagName(元素标签功能通过元素标签获取节点节点指针firstChild语法父节点.firstChild功能获取元素的首个子节点lastChild语法父节点.IastChild功能获取元素的最后一个子节点childNodes语法父节点childNodes功能获取元素的子节点列表previousSibling语法兄弟节点.previousSibling功能获取已知节点的前一个节点nextSibling语法兄弟节点.nextSibling功能获取已知节点的后一个节点parentNode语法子节点.parentNode功能获取已知节点的父节点节点操作创建节点createElement语法document.createElement(元素标签)功能创建元素节点createAttribute语法documer.createAttribute(元素属性)功能创建属性节点createTextNode语法document.createTextNode(文本内容)功能创建文本节点插入节点appendChild语法appendChild(所添加的新节点)功能向节点的子节点列表的末尾添加新的子节点insertBefore语法insertBefore(所要添加的新节点,已知子节点)功能在已知的子节点前插入一个新的子节点替换节点replaceChild语法replaceChild(要插入的新元素,将被替换的老元素)功能将某个子节点替换为另一个复制节点cloneNode语法需要被复制的节点.cloneNode(true/false)功能创建指定节点的副本参数true复制当前节点及其所有子节点false仅复制当前节点删除节点removeChild语法removeChild(要删除的节点)功能删除指定的节点属性操作获取属性getAttribute语法元素节点.getAttribute(元素属性名)功能获取元素节点中指定属性的属性值设置属性setAttribute语法元素节点.setAttribute(属性名,属性值)功能创建或改变元素节点的属性删除属性removeAttribute语法元素节点.removeAttribute(属性名)功能删除元素中的指定属性文本操作insertData(offset,String)从offset指定的位置插入stringappendData(string)将string插入到文本节点的末尾处deleteDate(offset,count)从offset起删除count个字符replaceData(off,count,string)从off将count个字符用string替代splitData(offset)从offset起将文本节点分成两个节点substring(offset,count)返回由offset起的count个节点。
B O M 入 门 基 本 常 识

JavaScript 基础知识 - 入门篇(一)最近一直有小伙伴跟我说JS有很多知识点经常不用,已经忘记的差不多了。
平时找一个小问题都要在网上找半天,希望能有一套比较全面的笔记或者文章。
但是网上的文章太过于分散,学习起来不是很方便。
恰巧最近比较闲,所以为大家整理出来了一套比较全面的JS基础阶段的文章,对于初学者还是很有帮助的,如果你是一名熟练掌握JS的攻城狮,你可能会觉得文章写得太过于啰嗦,但是为了照顾大家,啰嗦一点还是有必要的。
由于是自己所写,所以里面有些语言可能表达的有些不明确,不明白的可以给我留言。
1. 初识JS1.1 什么是JS语言javascript是一种运行在客户端的脚本语言客户端:即接受服务的一端,与服务端相对应,在前端开发中,通常客户端指的就是浏览器。
脚本语言:也叫解释型语言,特点是执行一行,解释一行,如果发现报错,代码就停止执行。
1.2 JS的三个组成部分javascript的三个组成部分:ECMAScript、BOM、DOMECMAScript:定义了javascript的语法规范。
BOM:一套操作浏览器功能的API。
DOM:一套操作页面元素的API。
1.3 script 标签1、script标签的书写方式书写Javascript代码有两种方式,第一种是直接在script标签中书写,第二种是将代码写在js文件中,通过script的src属性进行引入。
直接在script中书写javascript代码:!-- type="text-javascript" 可以省略 --script type="text-javascript"alert("今天天气真好呀");通过script标签引入一个JS文件,需要指定src属性:!-- 表示引用了test.js文件,并且script标签内不可以继续写代码--script src="test.js"-script如果script标签指定了src属性,说明是想要引入一个js文件,这个时候不能继续在script标签中写js代码,即便写了,也不会执行。
js学习总结

js学习总结学习JavaScript是现代编程的必备技能之一。
在Web开发中,JavaScript是一种广泛应用的脚本语言,可以为网页赋予动态和交互性。
学习JavaScript对于想要成为全栈开发者或前端工程师的人来说是至关重要的。
在我的JavaScript学习过程中,我总结了以下几点经验。
首先,学习语法和基本概念是理解JavaScript的关键。
我首先学习了JavaScript的基础语法,包括变量、数据类型、运算符和控制结构等。
从简单的示例开始,逐渐深入理解语言的特性和用法。
在学习的过程中,我发现通过实践编写代码是最好的学习方法,因为只有亲自动手去实验,我才能更好地理解和记住。
其次,掌握DOM(Document Object Model)和事件处理非常重要。
DOM是HTML文档的编程接口,可以用JavaScript来操作网页上的元素。
我学习了如何通过DOM方法选择和操作HTML元素,例如修改文本内容、改变样式或添加和删除元素等。
同时,我还学习了如何通过事件处理来实现网页的交互性。
事件处理允许在用户执行某些操作时触发相应的JavaScript代码。
这使得网页能够对用户的操作做出响应,并提供更好的用户体验。
第三,熟悉常用的JavaScript库和框架能够提升开发效率。
像jQuery这样的库提供了许多实用的功能和方法,使得JavaScript代码变得更简洁和易读。
另外,像React和Vue.js这样的前端框架提供了更高级和更复杂的功能,使得我们能够更轻松地构建现代化和响应式的网页应用程序。
第四,学习调试和错误处理是成为一名优秀JavaScript开发者的关键。
在编程过程中,出错是常有的事情,而且调试是解决问题的关键工具。
我学会了如何使用浏览器的控制台来调试代码,查看变量的值、打印调试信息或检查JavaScript的错误。
此外,我还了解了常见的错误类型和如何处理它们。
对于解决问题,要有耐心和坚持不懈的精神。
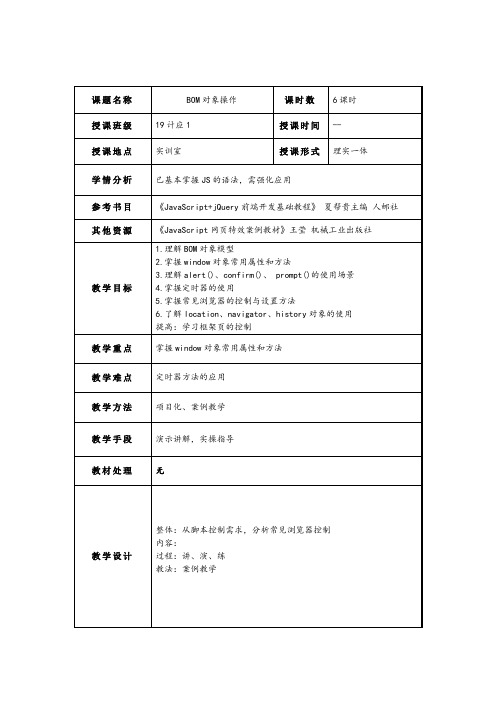
JavaScript技术应用-BOM应用-教案

在一个页面中直接引入另一个页面,这种技术称为浮动的窗口(Floating frame),也叫“内部框架”,在HTML中通过iframe标签实现,其语法如下所示。
<Iframe src="URL" name="子窗口名称" width="x" height="x" scrolling="[OPTION]" frameborder="x" marginheight=0 marginwidth=0 > </iframe>
window.onresize=function(){}
window.addEventListener(‘resize’,function(){})
案例:
4.定时器方法
1.window.setTimeout(fn,[毫秒]),在指定毫秒数后执行函数一次。
window.setInterval(fn,[毫秒]),在指定周期循环执行函数。
定时器方法返回定时器ID ,并调用方法clearTimeout(),clearInterval()关闭定时器。
应用场景:图片轮播特效
5、窗口框架的概念、基本机构和分割方式
窗口框架可用于将窗口画面分割成多个小窗口,且每个小窗口中,可以显示不同的网页,达到在浏览器中同时浏览多个不同网页的效果。
框架Frameset结构的基本格式如下。
定时器方法的应用
教学方法
项目化、案例教学
教学手段
演示讲解,实操指导
教材处理
无
教学设计
整体:从脚本控制需求,分析常见浏览器控制
内容:
过程:讲、演、练
教法:案例教学
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
主讲:杜志友
第二部分:javascript 基础语法与 DOM
Javascript变量 Javascript运算符 Javascript表达式 Javascript流程控制 Javascript 函数 Javascript对象 Javascript 内置对象(字符串,数组,日期,数学) Javascript正则表达式 Javascript 事件 Javascript 拖放 算符
delete 从对象中删除一个属性,或从数组中删除一个元素 instanceof 返回一个 Boolean 值,指出对象是否是特定类 的一个实例 new 创建一个新对象 typeof 返回一个用来表示表达式的数据类型的字符串 void 避免表达式返回值 逗号运算符 用逗号运算符可以在一条语句中执行多个运算
位运算符
name=“tom”
var
name=“tom”
条件运算符
1,?:
variable = boolean_expression ? true_value : false_value;
赋值运算符
1,= 简单的赋值运算符 2,复合赋值运算符 乘法/赋值(*=) 除法/赋值(/=) 取模/赋值(%=) 加法/赋值(+=) 减法/赋值(-=) 左移/赋值(<<=) 有符号右移/赋值(>>=) 无符号右移/赋值(>>>=)
BOM
数学运算符
关系运算符 逻辑运算符 位运算符 赋值运算符 条件运算符 其他运算符
数学运算符
+ * / % ++ -- (一元取反)
条件运算符
== > >= < <= != ===
逻辑运算符
&&
|| !
